Flutter 旋转动画 线性变化的旋转动画
直接上代码
图片自己添加一张就好了
import 'dart:math';import 'package:flutter/material.dart';import 'package:flutter/animation.dart';void main() => runApp(MyApp());
//旋转动画
class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(color: Colors.blue,home: MyAnimatedWidget(),);}
}class MyAnimatedWidget extends StatefulWidget {_MyAnimatedWidgetState createState() => _MyAnimatedWidgetState();
}class _MyAnimatedWidgetState extends State<MyAnimatedWidget>with SingleTickerProviderStateMixin {late final AnimationController _repeatController;late final Animation<double> _animation;void initState() {super.initState();_repeatController = AnimationController(duration: const Duration(seconds: 3),vsync: this,)..repeat(); // 设置动画重复播放// 创建一个从0到1的补间动画 end: 1 * pi 转速_animation = Tween<double>(begin: 0, end: 1).animate(_repeatController);}Widget build(BuildContext context) {// 你的UI构建代码,使用_animation来控制动画// ...// 示例按钮来停止和继续动画return Column(mainAxisAlignment: MainAxisAlignment.center,children: [Center(child: AnimatedSwitcher(duration: const Duration(milliseconds: 500),transitionBuilder: (child, animation) {return RotationTransition(turns: _animation!,child: child,);},child: Image.asset('assets/shenji2.png',),),),Text('Animation Example'),SizedBox(height: 20,),ElevatedButton(onPressed: () {stopAnimation(); // 停止动画},child: Text('Stop Animation'),),SizedBox(height: 20,),ElevatedButton(onPressed: () {resumeAnimation(); // 继续动画},child: Text('Resume Animation'),),SizedBox(height: 20,),ElevatedButton(onPressed: () {resumeAnimationZY(); // 继续动画},child: Text('Resume Animation2'),),],);}void stopAnimation() {_repeatController.stop();}void resumeAnimation() {_repeatController.repeat(reverse: false);}void resumeAnimationZY() {///左右转动_repeatController.repeat(reverse: true);}void dispose() {_repeatController.dispose(); // 不要忘记在dispose中释放资源super.dispose();}
}创建一个动画组件给其他界面调用自己回收内存
不规则图片的中心旋转动画
import 'dart:math';import 'package:flutter/material.dart';class AnimatedBox extends StatefulWidget {// final Color color;// final Duration duration;const AnimatedBox({Key? key,}) : super(key: key);_AnimatedBoxState createState() => _AnimatedBoxState();
}class _AnimatedBoxState extends State<AnimatedBox>with SingleTickerProviderStateMixin {late final AnimationController _repeatController;late final Animation<double> _animation;void initState() {super.initState();//启动动画_repeatController = AnimationController(duration: const Duration(seconds: 3),vsync: this,)..repeat(); // 设置动画重复播放// 创建一个从0到1的补间动画_animation =Tween<double>(begin: 0, end: 1 * pi).animate(_repeatController);}Widget build(BuildContext context) {return AnimatedBuilder(animation: _repeatController,builder: (BuildContext context, Widget? child) {return Center(child: Stack(children: [Positioned(top: 0,bottom: 0,left: 0,right: 0,child: Center(child: Image.asset('assets/ic_oxygen_pump_c_10.png', // 你想要居中的组件),),),Positioned(top: 0,bottom: 1.5,left: 0,right: 6,child: Center(child: AnimatedSwitcher(duration: const Duration(milliseconds: 500),transitionBuilder: (child, animation) {return RotationTransition(turns: _animation,child: child,);},child: Image.asset('assets/ic_oxygen_pump_c_polat.png', // 你想要居中的组件),),),),],),);///放大动画/*return Transform.scale(scale: _animation.value,child: Container(width: 100,height: 100,color: widget.color,),);*/},);}void dispose() {///回收动画_repeatController.dispose();super.dispose();}
}图片是白色的


相关文章:

Flutter 旋转动画 线性变化的旋转动画
直接上代码 图片自己添加一张就好了 import dart:math;import package:flutter/material.dart;import package:flutter/animation.dart;void main() > runApp(MyApp()); //旋转动画 class MyApp extends StatelessWidget {overrideWidget build(BuildContext context) {re…...

【Web应用技术基础】HTML(5)——案例1:展示简历信息
样式: 代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>展示简历信息…...
)
ethers.js:wallet(创建钱包,导入助记词,导入私钥)
Wallet Wallet类继承了Signer,可以使用私钥作为外部拥有帐户(EOA)的标准对交易和消息进行签名。 npm install ethers@5.4.0// 引入 import {ethers } from ethers创建新钱包 this.provider = new ethers.providers.Web3Provider(window...

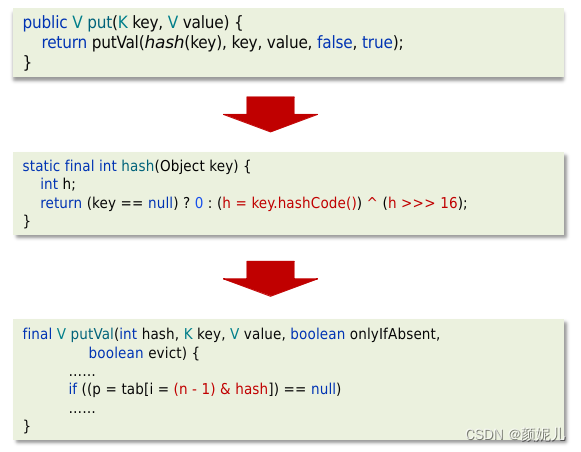
面试笔记——Java集合篇
Java集合框架体系 重点:单列集合——ArrayList、LinkedList;双列集合——HashMap、ConcurrentHashMap。 List相关 数组(Array) 是一种用连续的内存空间存储相同数据类型数据的线性数据结构。 数组获取其他元素: 为什…...

在 IntelliJ IDEA 中使用 Terminal 执行 git log 命令后的退出方法
前言 IntelliJ IDEA 是一款广受欢迎的集成开发环境,它内置了强大的终端工具,使得开发者无需离开IDE就能便捷地执行各种命令行操作,包括使用 Git 进行版本控制。在 IDEA 的 Terminal 中执行 git log 命令时,由于该命令会显示项目的…...

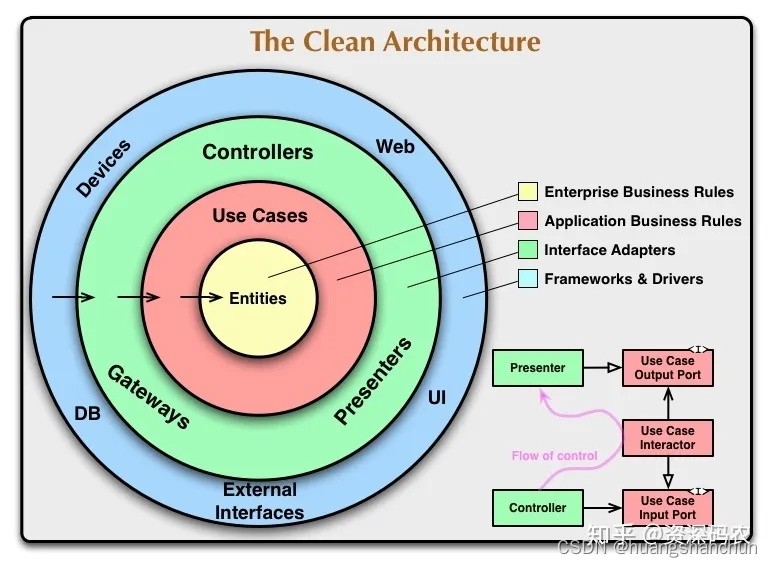
架构整洁之道-读书总结
1 概述 1.1 关于本书 《架构整洁之道》(Clean Architecture: A Craftsman’s Guide to Software Structure and Design)是由著名的软件工程师Robert C. Martin(又称为Uncle Bob)所著。这本书提供了软件开发和架构设计的指导原则…...

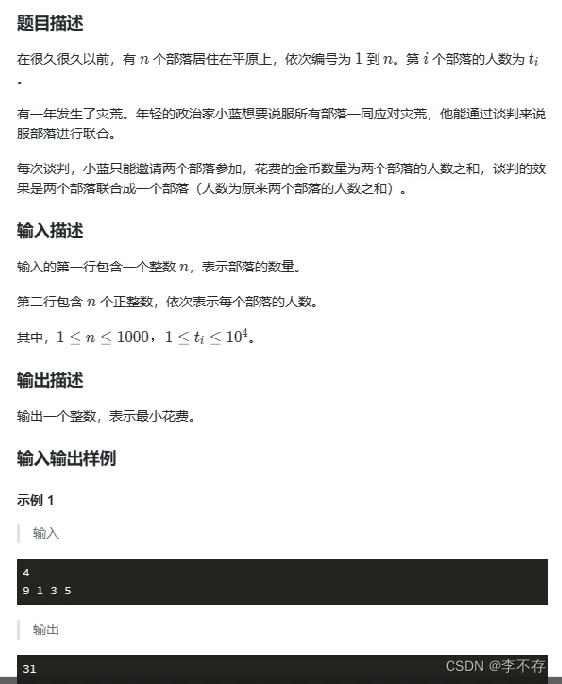
蓝桥杯学习笔记(贪心)
在很久很久以前,有几个部落居住在平原上,依次编号为1到n。第之个部落的人数为 t 有一年发生了灾荒,年轻的政治家小蓝想要说服所有部落一同应对灾荒,他能通过谈判来说服部落进行联台。 每次谈判,小蓝只能邀请两个部落参…...

【无标题】如何使用 MuLogin 设置代理
如何使用 MuLogin 设置代理 使用 MuLogin 浏览器设置我们的代理,轻松管理多个社交媒体或电子商务帐户。 什么是MuLogin? MuLogin 是一款虚拟反检测浏览器,使用户能够管理多个电子商务、社交媒体和广告帐户,而无需验证码或 IP 禁…...

芒果YOLOv8改进135:主干篇GCNet,统一为全局上下文建模global context结构,即插即用,助力小目标检测,轻量化的同时精度性能涨点
该专栏完整目录链接: 芒果YOLOv8深度改进教程 芒果专栏 基于 GCNet 的改进结构,改进源码教程 | 详情如下🥇 💡本博客 改进源代码改进 适用于 YOLOv8 按步骤操作运行改进后的代码即可 即插即用 结构。博客 包括改进所需的 核心结构代码 文件 论文:https://arxiv.org/a…...

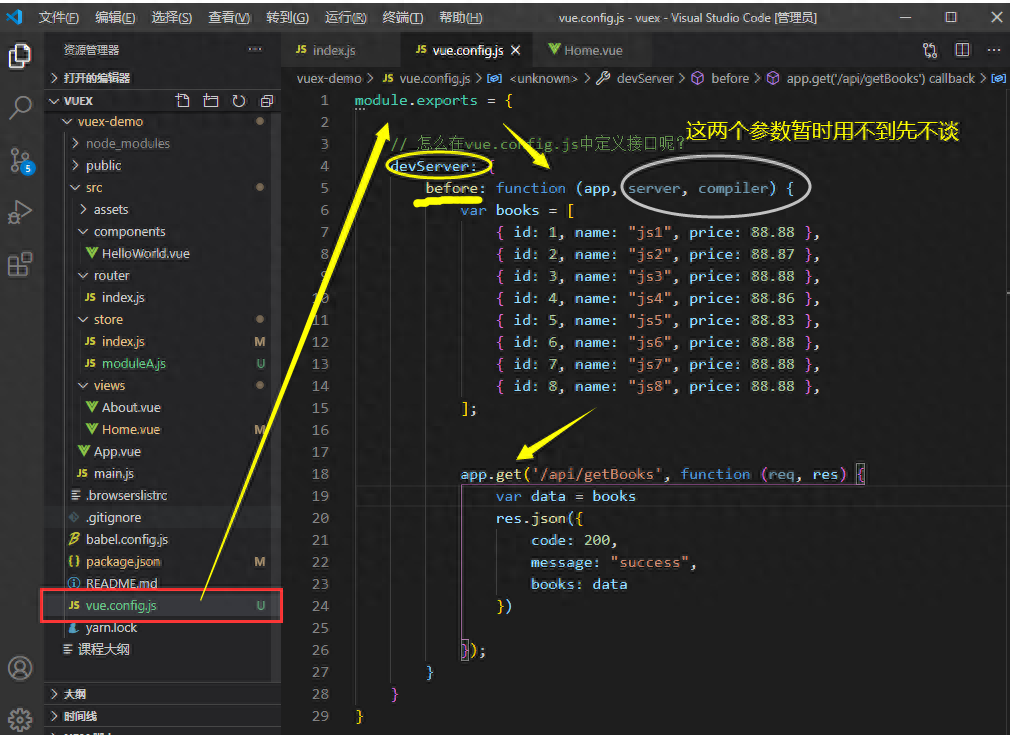
全面:vue.config.js 的完整配置
vue.config.js是Vue项目的配置文件,用于配置项目的构建、打包和开发环境等。 在Vue CLI 3.0之后,项目的配置文件从原来的build和config目录下的多个配置文件,合并成了一个vue.config.js文件。这个文件可以放在项目的根目录下,用于…...

海量数据处理项目-账号微服务注册Nacos+配置文件增加
海量数据处理项目-账号微服务注册Nacos配置文件增加 导入生成好的代码 model (为啥不放common项目,如果是确定每个服务都用到的依赖或者类才放到common项目) mapper 类接口拷贝 resource/mapper文件夹 xml脚本拷贝 controller service 不拷贝 Mybatis plus配置控制…...

DNS 服务 Unbound 部署最佳实践
文章目录 安装unbound-control配置启动服务测试 参考: 官网地址:https://nlnetlabs.nl/projects/unbound/about/ 详细文档:https://unbound.docs.nlnetlabs.nl/en/latest/index.html DNS服务Unbound部署于使用 https://cloud.tencent.com/…...

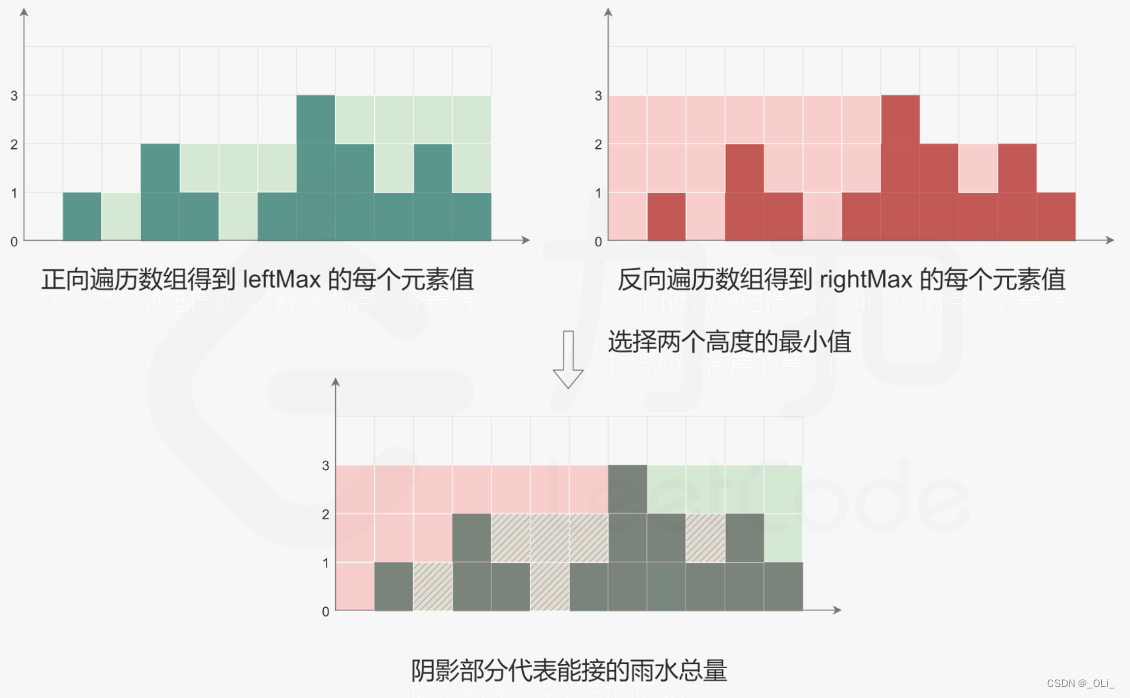
力扣HOT100 - 42. 接雨水
解题思路: 动态规划 感觉不是很好想 class Solution {public int trap(int[] height) {int n height.length;if (n 0) return 0;int[] leftMax new int[n];leftMax[0] height[0];for (int i 1; i < n; i) {leftMax[i] Math.max(leftMax[i - 1], height[i…...

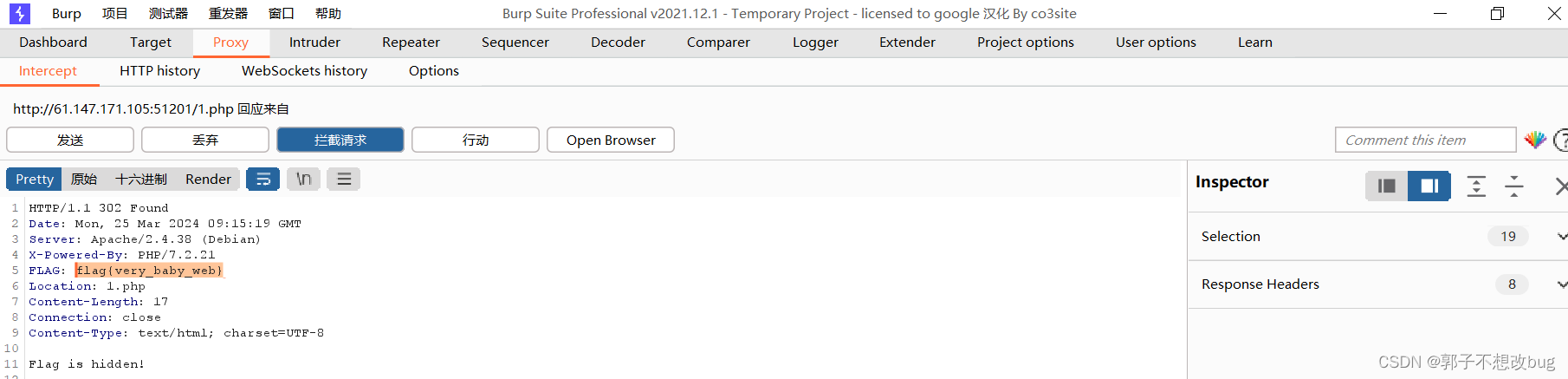
攻防世界-baby_web
题目信息 相关知识 使用bp进行抓包 解题过程 题目界面如下所示: 试图找index界面: 发现又跳转到http://61.147.171.105:51201/1.php页面,因此说明61.147.171.105:51201/index.php是存在的(因为笔者试了,不存在的页面会直接报…...

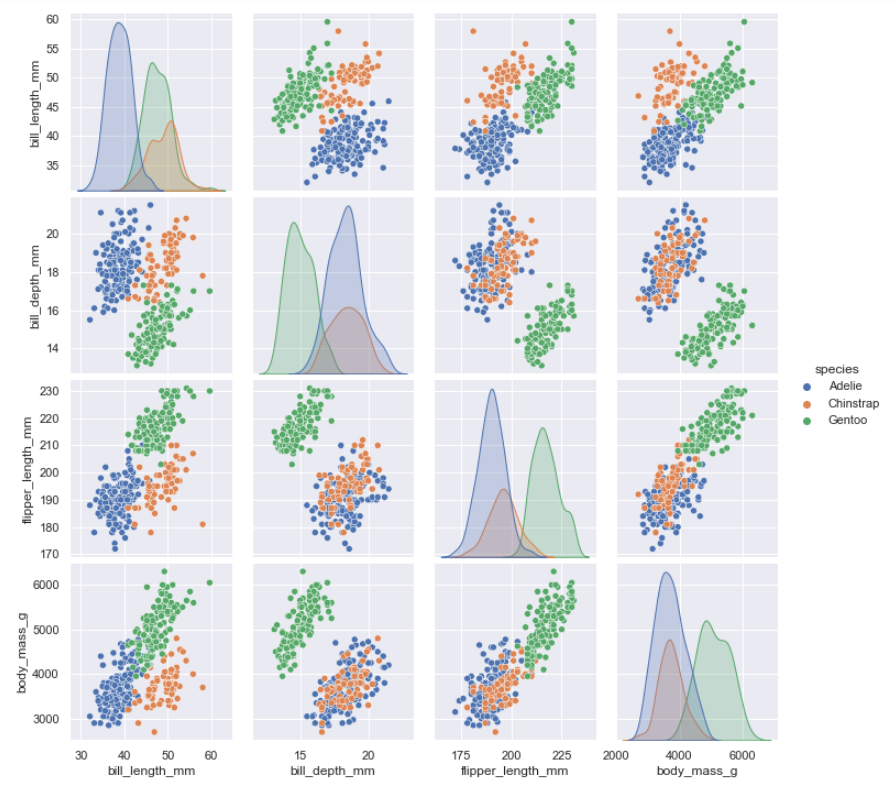
数据可视化基础与应用-04-seaborn库从入门到精通01-02
总结 本系列是数据可视化基础与应用的第04篇seaborn,是seaborn从入门到精通系列第1-2篇。本系列的目的是可以完整的完成seaborn从入门到精通。主要介绍基于seaborn实现数据可视化。 参考 参考:数据可视化-seaborn seaborn从入门到精通01-seaborn介绍与load_datas…...

学习 zustand
学习 zustand https://github.com/pmndrs/zustand告别繁杂的状态管理:Zustand 的简洁之道Zustand 状态库:轻便、简洁、强大的 React 状态管理工具关于 zustand 的一些最佳实践 代码库 https://gitee.com/nian_zuo_chen/learnrect/tree/master/zustand 安…...

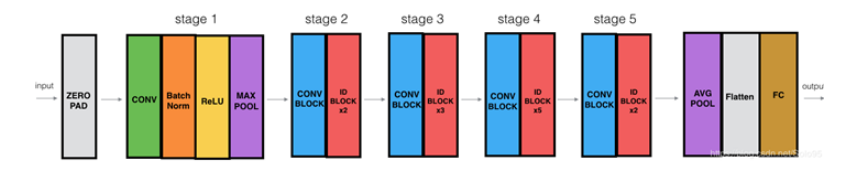
竞赛 opencv python 深度学习垃圾图像分类系统
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 opencv python 深度学习垃圾分类系统 🥇学长这里给一个题目综合评分(每项满分5分) 难度系数:3分工作量:3分创新点:4分 这是一个较为新颖的竞…...

vsto worksheet中查找关键字【关键字】获取对应的整列 union成一个range
要在 VSTO 中的工作表中查找包含特定关键字的单元格,并将这些单元格所在列合并为一个范围,可以使用以下代码:csharp using Excel Microsoft.Office.Interop.Excel;// 在工作表中查找包含特定关键字的单元格,并返回这些单元格所在…...

flask_restful规范返回值之参数设置
设置重命名属性和默认值 使用 attribute 配置这种映射 , 比如: fields.String(attributeusername) 使用 default 指定默认值,比如: fields.String(defaultsxt) from flask import Flask,render_template from flask_restful import A…...

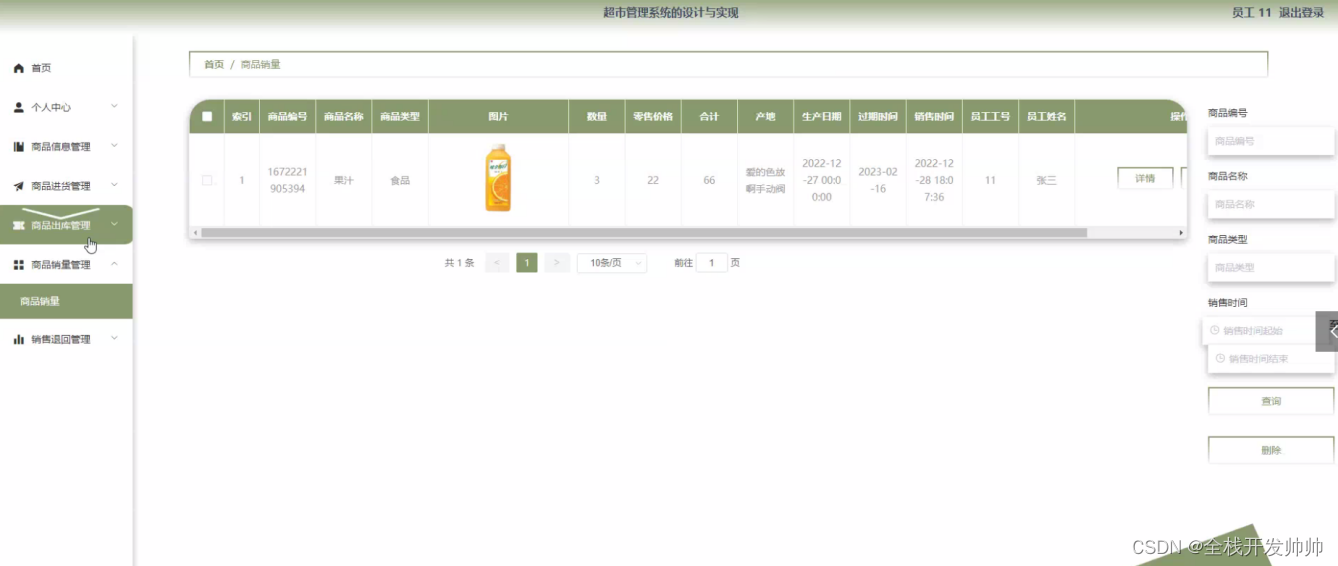
基于java+springboot+vue实现的超市管理系统(文末源码+Lw+ppt)23-354
摘 要 系统根据现有的管理模块进行开发和扩展,采用面向对象的开发的思想和结构化的开发方法对超市管理的现状进行系统调查。采用结构化的分析设计,该方法要求结合一定的图表,在模块化的基础上进行系统的开发工作。在设计中采用“自下而上”…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...
