01 React新建开发环境
https://create-react-app.dev/docs/getting-started
npx create-react-app my-app
JSX使用表达式嵌入
function App() {const count = 100;function getSelfName() {return "SelfName"}return (<div>Hello World!<div>{'This is Javascript message~!'}</div><div>{count}</div><div>{getSelfName()}</div><div>{new Date().getDate()}</div><div style={{color: "red"}}>This red Div</div></div>);
}export default App;
实现列表渲染
import React from 'react';const data = [{id: 1, name: 'Alice', sex: 'Female', phone: '123-456-7890'},{id: 2, name: 'Bob', sex: 'Male', phone: '987-654-3210'},{id: 3, name: 'Charlie', sex: 'Male', phone: '555-123-4567'}
];function App() {return (<div><ul>{data.map(user => (<li key={user.id}><div>ID: {user.id}</div><div>Name: {user.name}</div><div>Sex: {user.sex}</div><div>Phone: {user.phone}</div></li>))}</ul></div>);
}export default App;
根据条件渲染对应界面
function App() {const loggedIn = true;return (<div><div>{loggedIn ? (<h1>Welcome User!</h1>) : (<button onClick={() => alert('log in')}>Log In</button>)}</div><div>{loggedIn && <h2>Welcome User h2</h2>}</div></div>);
}
使用函数渲染复杂对应界面
import React from 'react';function ComponentA() {return <h1>This is Component A</h1>;
}function ComponentB() {return <h1>This is Component B</h1>;
}function App() {const condition = true; // 设置条件,可以根据需要修改const renderComponent = () => {if (condition) {return <ComponentA />;} else {return <ComponentB />;}};return (<div>{renderComponent()}</div>);
}export default App;
当在React中为按钮添加事件时,你可以使用onClick属性来指定一个函数,在按钮被点击时触发该函数。以下是一些使用React为按钮添加事件的常见示例:
1. 基本用法:
import React from 'react';class MyComponent extends React.Component {handleClick() {console.log('Button clicked!');}render() {return (<button onClick={this.handleClick}>Click me</button>);}
}export default MyComponent;
2. 传递参数:
import React from 'react';class MyComponent extends React.Component {handleClick(param) {console.log('Button clicked with param:', param);}render() {return (<button onClick={() => this.handleClick('Hello')}>Click me</button>);}
}export default MyComponent;
3. 使用箭头函数:
import React from 'react';class MyComponent extends React.Component {handleClick = () => {console.log('Button clicked!');}render() {return (<button onClick={this.handleClick}>Click me</button>);}
}export default MyComponent;
4. 使用Hooks:
import React, { useCallback } from 'react';const MyComponent = () => {const handleClick = useCallback(() => {console.log('Button clicked!');}, []);return (<button onClick={handleClick}>Click me</button>);
};export default MyComponent;
5. 使用函数组件:
import React from 'react';const MyComponent = () => {const handleClick = () => {console.log('Button clicked!');};return (<button onClick={handleClick}>Click me</button>);
};export default MyComponent;
6. 事件对象:
import React from 'react';class MyComponent extends React.Component {handleClick(event) {console.log('Button clicked!');console.log('Event object:', event);}render() {return (<button onClick={this.handleClick}>Click me</button>);}
}export default MyComponent;
7. 阻止默认行为:
import React from 'react';class MyComponent extends React.Component {handleClick(event) {event.preventDefault();console.log('Default behavior prevented!');}render() {return (<button onClick={this.handleClick}>Click me</button>);}
}export default MyComponent;
8. 事件对象和自定义参数:
import React from 'react';class MyComponent extends React.Component {handleClick = (event, customParam) => {event.preventDefault(); // 阻止默认行为console.log('Button clicked!');console.log('Custom parameter:', customParam);console.log('Event object:', event);}render() {const customParam = 'Hello'; // 自定义参数return (<button onClick={(event) => this.handleClick(event, customParam)}>Click me</button>);}
}export default MyComponent;
相关文章:

01 React新建开发环境
https://create-react-app.dev/docs/getting-started npx create-react-app my-appJSX使用表达式嵌入 function App() {const count 100;function getSelfName() {return "SelfName"}return (<div>Hello World!<div>{This is Javascript message~!}&l…...

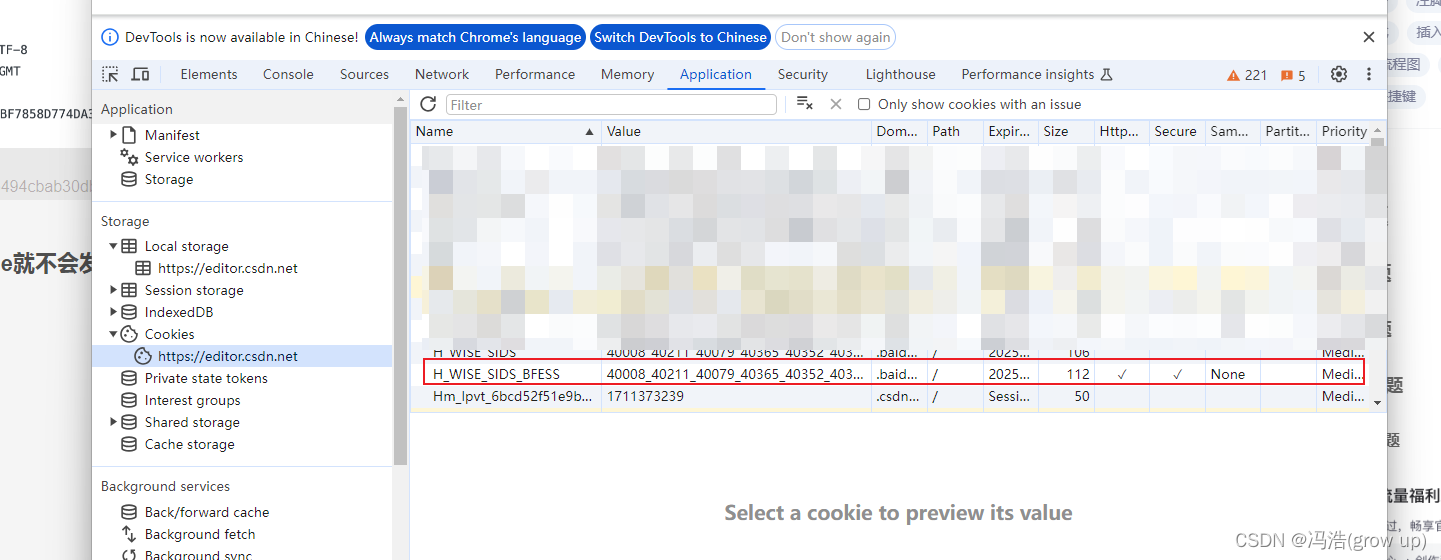
nginx--解决响应头带Set-Cookie导致的验证失败
解决响应头带Set-Cookie导致的验证失败 前言给nginx.conf 设置Secure配置完成后会发现cookie就不会发生变化了 前言 在用nginx做代理的时候,会发现nginx在访问不同ip请求的时候会带setCookie 导致后端就是放开cookie验证,在访问玩这个链接他更新了cooki…...

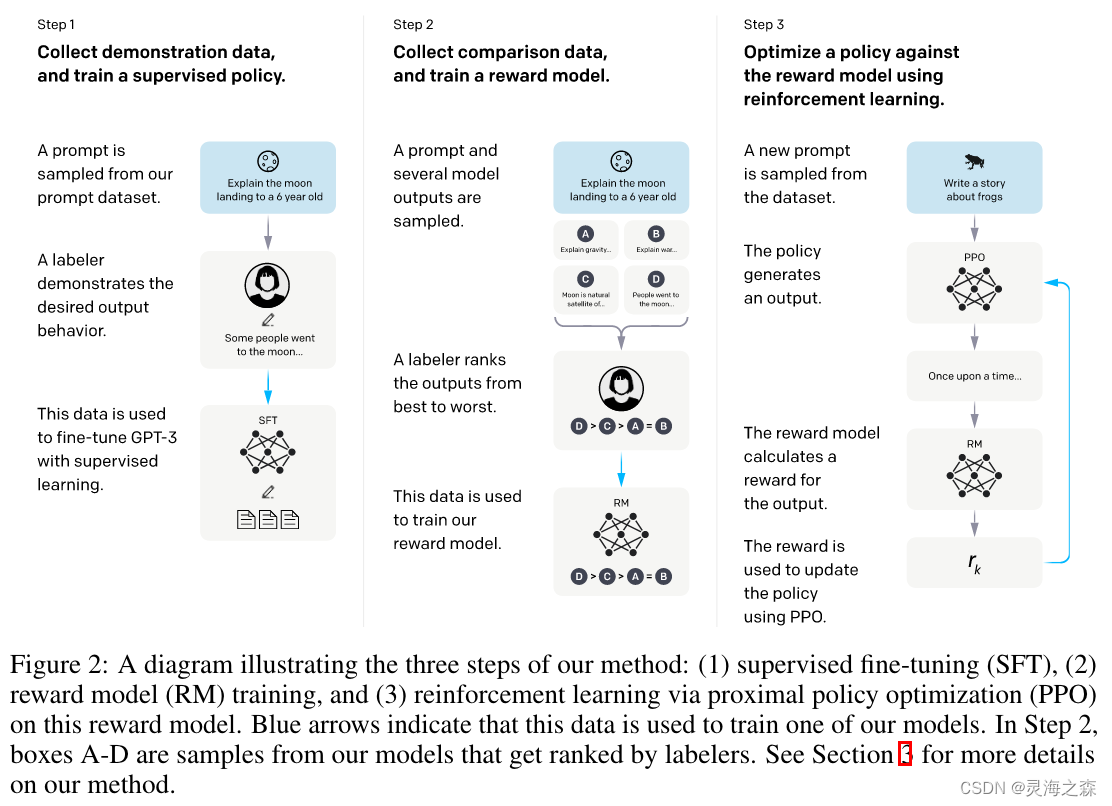
InstructGPT的流程介绍
1. Step1:SFT,Supervised Fine-Tuning,有监督微调。顾名思义,它是在有监督(有标注)数据上微调训练得到的。这里的监督数据其实就是输入Prompt,输出相应的回复,只不过这里的回复是人工…...

docker容器下部署hbase并在springboot中通过jdbc连接
我在windows的docker中部署了一个hbase服务,然后用springboot连接到此服务并访问数据。 详情可参考项目中的README.md。项目中提供了用于构建镜像的dockerfile,以及测试代码。 项目连接: https://gitee.com/forgot940629/hbase_phoenix_sprin…...

Qt——智能指针实战
目录 前言正文一、理论介绍1、QPointer2、QScopedPoint3、QSharedPoint4、QWeakPoint 二、实战演练1、QPoint2、QScopedPoint3、QSharedPointa、示例一b、示例二 4、QWeakPoint END、总结的知识与问题 参考 前言 智能指针的使用,对很多程序员来说,都算是…...

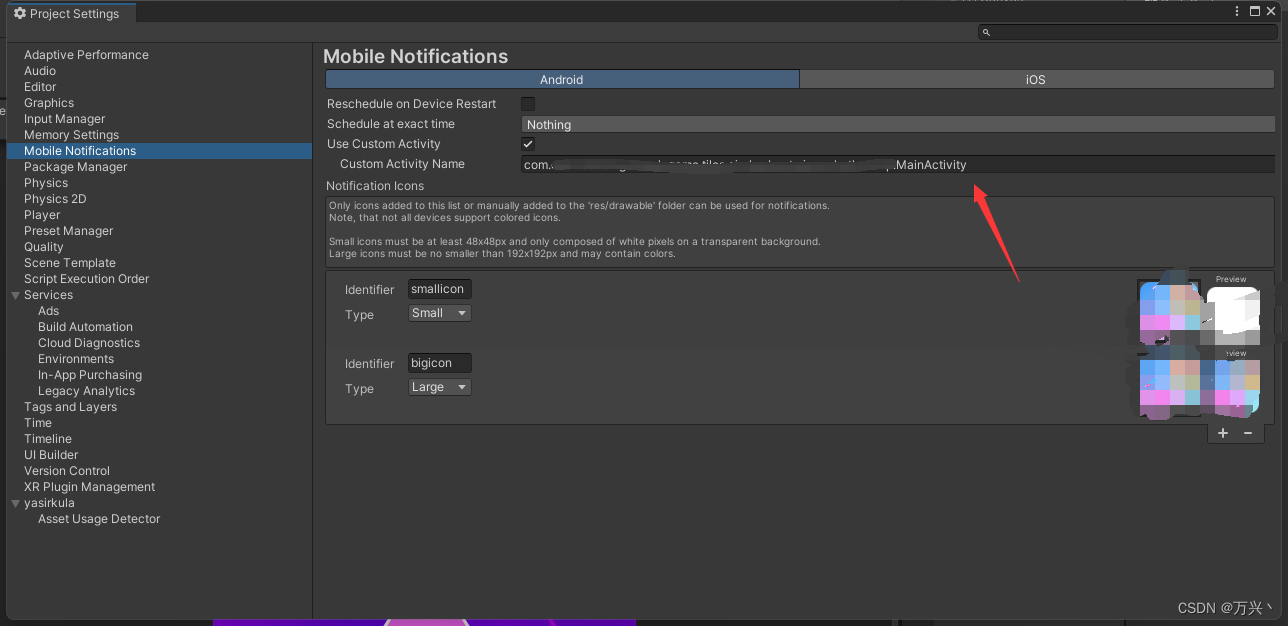
Unity Mobile Notifications推送问题
1.在部分机型点击通知弹窗进不去游戏 把这里改成自己的Activity 2.推送的时候没有横幅跟icon红点 主要是第一句话 注册的时候选项可以选择 defaultNotificationChannel new AndroidNotificationChannel(“default_channel”, “Default Channel”, “For Generic notifica…...

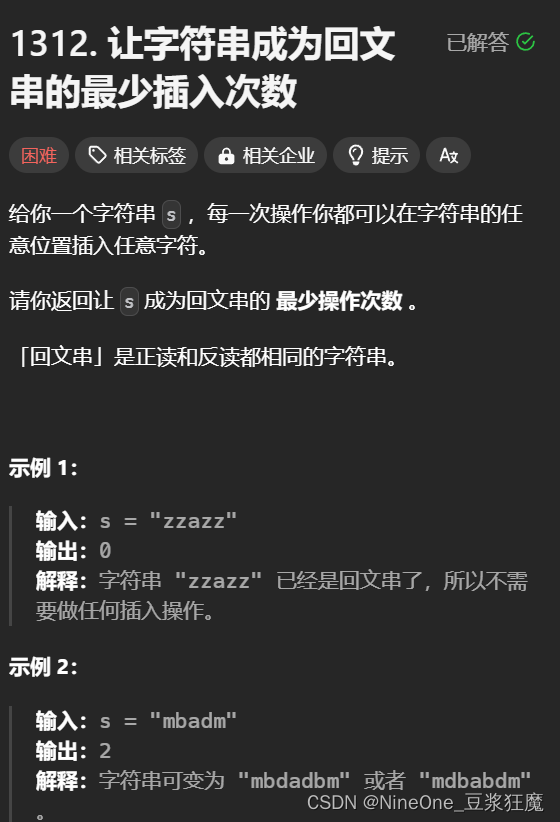
C++_回文串
目录 回文子串 最长回文子串 分割回文串 IV 分割回文串 II 最长回文子序列 让字符串成为回文串的最少插入次数 回文子串 647. 回文子串 思路,i j表示改范围内是否为回文串, ②倒着遍历是为了取出dp[i 1][j - 1] ③i j 只有一对,不会重复…...

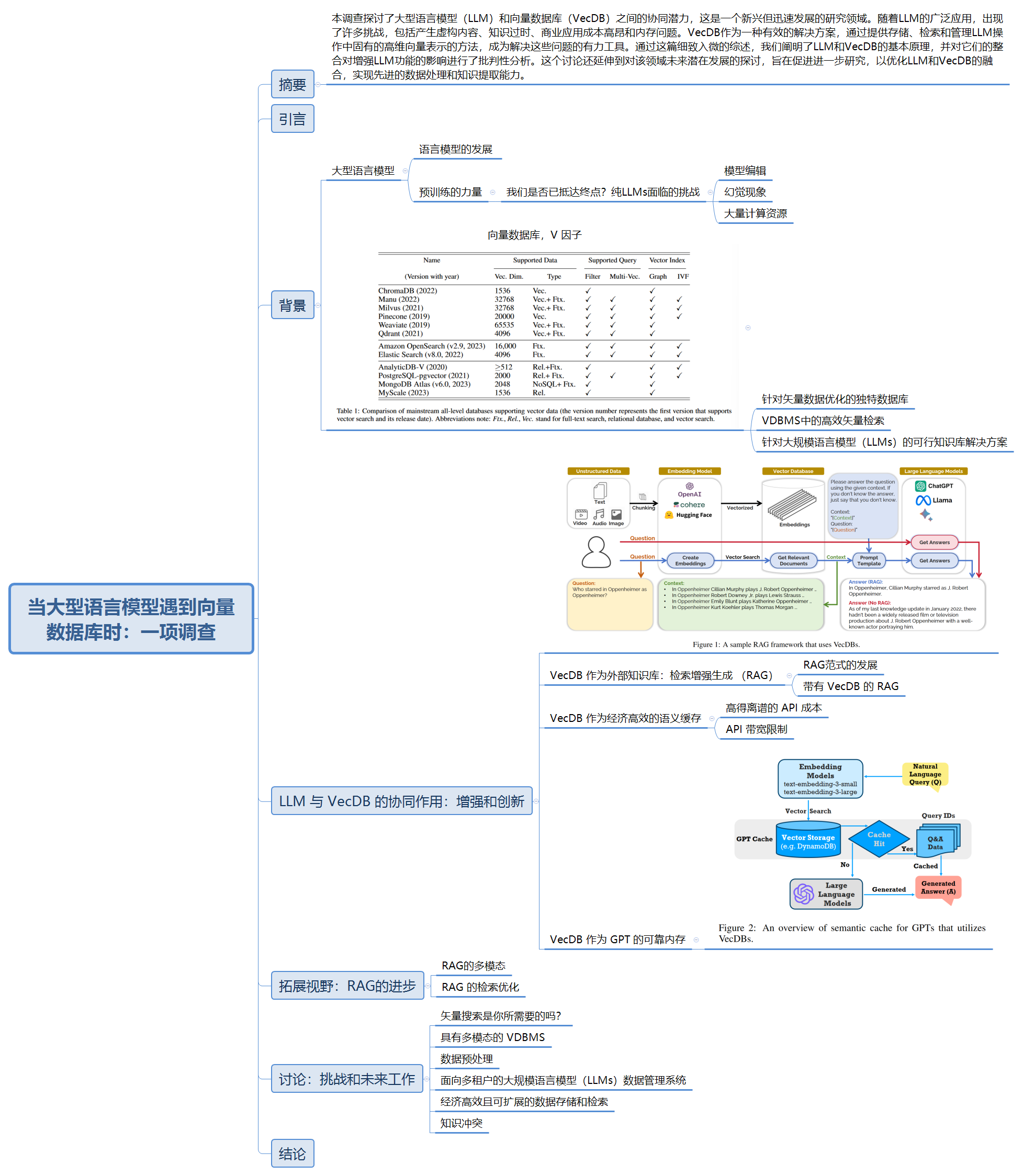
【阅读论文】When Large Language Models Meet Vector Databases: A Survey
摘要 本调查探讨了大型语言模型(LLM)和向量数据库(VecDB)之间的协同潜力,这是一个新兴但迅速发展的研究领域。随着LLM的广泛应用,出现了许多挑战,包括产生虚构内容、知识过时、商业应用成本高昂…...

兼职副业大揭秘:六个潜力满满的赚钱途径
亲爱的朋友,你对兼职副业充满好奇与期待,这非常好!在此,我将为你分享一些能够助你赚取额外收入的兼职副业建议。以下是六个颇具潜力的兼职副业方向,希望能为你的探索之路提供些许启发。 1,网络调查与市场洞…...

C++ Qt开发:QUdpSocket实现组播通信
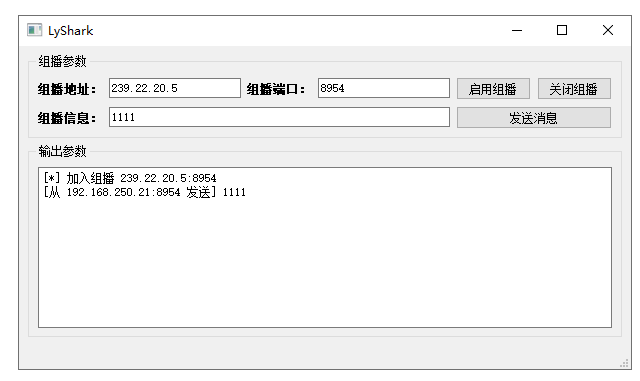
Qt 是一个跨平台C图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍如何运用QUdpSocket组件实现基于UDP的组播通信…...

excel 表中有图片并在筛选特定行时,只显示该行的图片
建议:选中excel 表中某张图片,CtrlA,选中所有图片。再右键,在菜单中选设置对象格式 在属性里按下图设置, 生效之后,筛选某个产品的时候,就不会显示其他的不符合筛选条件的产品的图片了。...

【QA】MySQL多表查询详解
文章目录 前言关系型数据库中数据表之间的关系数据准备数据内容表间关系 基础查询 | 全部查询多表查询分类1 | 连接查询内连接外连接 | 左外连接外连接 | 右外连接自连接 | 自连接自连接 | 联合查询 分类2 | 子查询返回结果分类 | 标量子查询返回结果分类 | 列子查询返回结果分…...

【Entity Framework】 EF三种开发模式
【Entity Framework】 EF三种开发模式 文章目录 【Entity Framework】 EF三种开发模式一、概述二、DataBase First2.1 DataBase First简介2.2 DataBase First应用步骤2.3 DataBase First总结 三、Model First3.1 Model First简介3.2 Model First实现步骤 四、Code First4.1 Cod…...
)
数据分析---SQL(5)
目录 子查询单行子查询多行子查询视图(View)创建视图使用视图更新视图视图的优缺点存储过程存储过程的创建存储过程的参数存储过程的优缺点可能导致性能问题避免存储过程引入性能问题子查询 子查询是指在一个查询语句中嵌套另一个查询语句,内部的查询语句称为子查询,外部的…...

《剑指 Offer》专项突破版 - 面试题 93 : 最长斐波那契数列(C++ 实现)
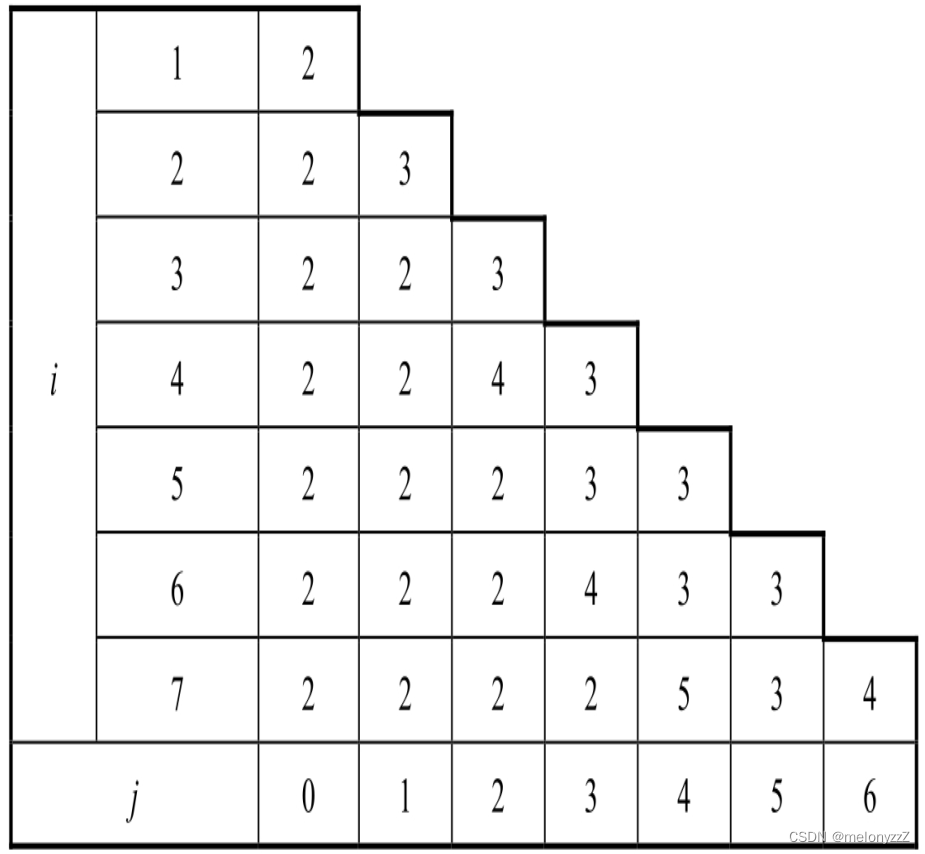
题目链接:最长斐波那契数列 题目: 输入一个没有重复数字的单调递增的数组,数组中至少有 3 个数字,请问数组中最长的斐波那契数列的长度是多少?例如,如果输入的数组是 [1, 2, 3, 4, 5, 6, 7, 8]࿰…...
代码随想录算法训练营第五十五天|583. 两个字符串的删除操作、72. 编辑距离
583. 两个字符串的删除操作 刷题https://leetcode.cn/problems/delete-operation-for-two-strings/description/文章讲解https://programmercarl.com/0583.%E4%B8%A4%E4%B8%AA%E5%AD%97%E7%AC%A6%E4%B8%B2%E7%9A%84%E5%88%A0%E9%99%A4%E6%93%8D%E4%BD%9C.html视频讲解https://…...

StringRedisTemplate Autowired注入为空解决
如下注入方式报空指针异常: java.lang.NullPointerException: null Autowiredprivate StringRedisTemplate redisTemplate; 解决办法:查看该类上有没有加注解,如Component等,没加的话加上。 还有一种是在工具类中使用,…...

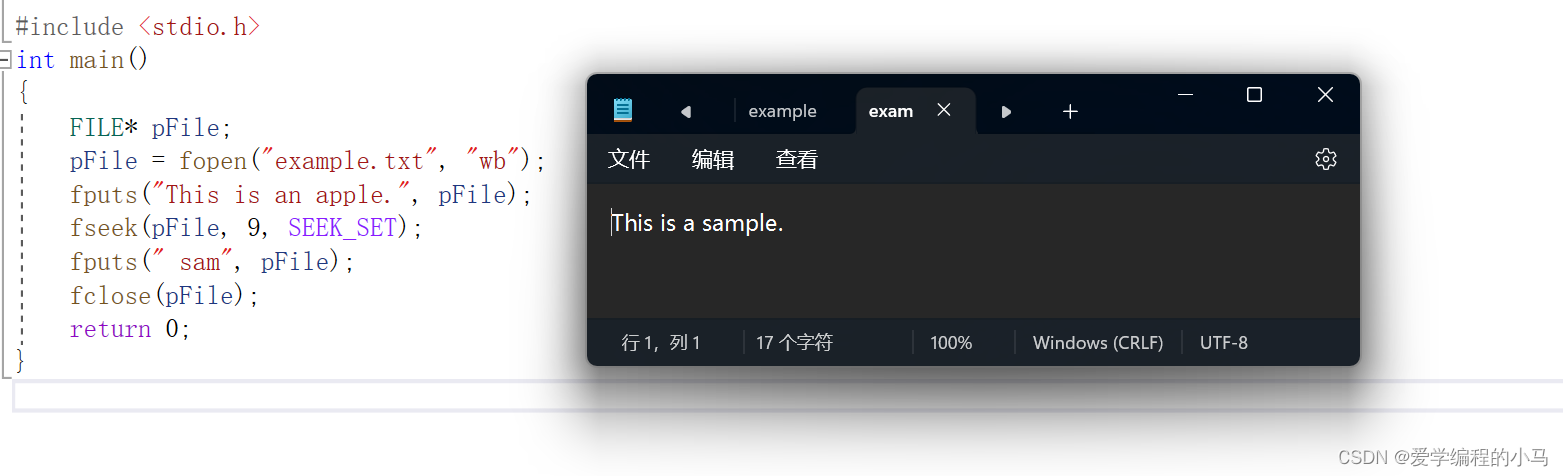
c语言:文件操作
1. 为什么使⽤⽂件? 如果没有⽂件,我们写的程序的数据是存储在电脑的内存中,如果程序退出,内存回收,数据就丢失 了,等再次运⾏程序,是看不到上次程序的数据的,如果要将数据进⾏持久…...

C#事件实例详解
一、什么是事件? 在C#中,事件(event)是一种特殊的类成员,它允许类或对象通知其他类或对象发生了某些事情。 从语法上看,事件的声明类似于字段,但它们在功能和行为上有一些重要的区别。 从技术角度来说,事件实际上是一个封装了事件订阅和取消订阅功能的委托字段。…...

零基础机器学习(3)之机器学习的一般过程
文章目录 一、机器学习一般过程1.数据获取2.特征提取3.数据预处理①去除唯一属性②缺失值处理A. 均值插补法B. 同类均值插补法 ③重复值处理④异常值⑤数据定量化 4.数据标准化①min-max标准化(归一化)②z-score标准化(规范化) 5.…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

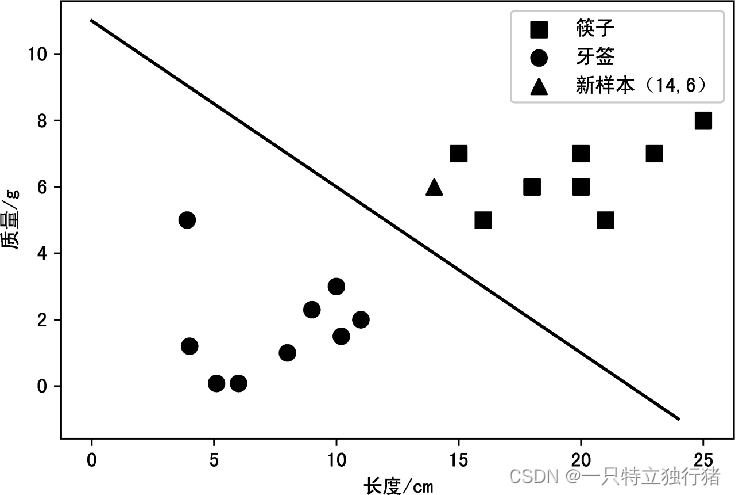
逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
