前端性能优化:防抖与节流
一、防抖和节流主要是干什么的
防抖和节流主要用于控制函数执行的频率,通过限制函数的触发次数,避免函数被过度调用而引发的性能问题或产生不必要的副作用。
二、防抖
防抖是什么:
1、对于在事件被触发 n 秒后再执行的回调 --> 延迟执行
2、如果在这 n 秒内再次触发事件,重新开始计时
防抖的场景:
1、ajax 请求数据 / 提交数据(下拉刷新)
2、输入验证
注意:防抖有两种场景,一种是上来就要执行一次,一种是在规定的时间后去执行
具体实现:
// 第一种写法:普通写法
// 在执行事件之后,不会立即执行,而是等到定时器时间结束之后才开始执行
/*** * @param {*} func 需要执行的函数* @param {*} delay 延迟执行的时间* @returns */
function debounce(func, delay) {let timer = nullreturn function() {clearTimeout(timer)var self = thisargu = argumentstimer = setTimeout(function() {func.apply(self, argu)}, delay);}
}
/*** 使用 setTimeout 实现防抖。* 在函数被调用时,清除之前设置的定时器。* 在延迟时间内连续调用函数时,会不断清除之前的定时器并重新设置新的定时器,确保只有在最后一次调用后的延迟时间结束后才会执行函数。* 通过闭包保存定时器变量,确保每次调用都使用同一个定时器。* 优点是简单易懂,缺点是无法立即触发函数,只有在延迟时间结束后才会执行函数。*/// 用来测试的方法
function test() {console.log('测试防抖');
}
// 获取到页面的 dom 节点
let de = document.querySelector('.testDebounce');
// 使用第一种方法实现防抖
de.addEventListener('click', debounce(test, 2000))
// 第二种写法:包含是否立即执行
// 在执行事件之后,会立即执行一次,剩下的时候,就是会在定时器结束才会继续执行
/*** * @param {*} func 需要执行的函数 * @param {*} delay 延迟执行的时间* @param {*} triggleNow 是否立即执行 --> 布尔值* @returns */
function debounce(func, delay, triggleNow) {var timer = nullvar debounced = function() {var self = thisvar argu = argumentsif (timer) {clearTimeout(timer)}if (triggleNow) {var noTimer = !timertimer = setTimeout(function() {timer = null}, delay)if (noTimer) {func.apply(self, argu)}} else {timer = setTimeout(function() {func.apply(self, argu)}, delay)}}debounced.remove = function() {clearTimeout(timer)timer = null}return debounced
}
/*** 使用计时器和闭包实现防抖。* 在函数被调用时,清除之前设置的定时器。* 如果设置了 triggleNow 参数为 true,则在函数第一次被调用时立即执行函数,之后的连续调用会在延迟时间结束后才能再次触发函数。* 如果没有设置 triggleNow 或设置为 false,则在延迟时间结束后执行函数。* 通过闭包保存定时器变量和函数执行状态,确保只有符合条件的调用才能触发函数。* 通过 debounced.remove 方法可以手动移除定时器,取消防抖效果。* 优点是灵活性高,可以设置立即触发和手动移除定时器,缺点是稍显复杂。*/// 用来测试的方法
function test() {console.log('测试防抖');
}
// 获取到页面的 dom 节点
let de = document.querySelector('.testDebounce');
// 使用第二种方法实现防抖
de.addEventListener('click', debounce(test, 2000, true))三、节流
节流是什么:
1、事件被触发,n 秒之内只执行一次事件处理函数
2、无论在这段时间内触发了多少次函数调用,只会执行一次
节流的场景:
1、输入验证(验证长度等)
2、ajax 提交
具体实现:
// 第一种写法:
// 通过一个变量来判断当前函数的执行状态,形成闭包
/*** * @param {*} func 需要执行的函数* @param {*} delay 延迟执行的时间* @returns */
function throttle1(func, delay) {let timer = nulllet shouldExecute = truereturn function(...args) {if (!shouldExecute) {return}shouldExecute = falsetimer = setTimeout(function() {func.apply(this, args)shouldExecute = true}, delay)}
}
/*** 具体实现流程:* 使用 setTimeout 实现节流。* 在函数被调用时,设置一个延迟定时器,并在延迟时间结束后执行函数。* 通过一个标志位 shouldExecute 控制是否执行函数,在延迟时间内连续调用函数只会执行一次。* 一旦函数执行完毕,将 shouldExecute 设置为 true,表示可以再次执行函数。* 优点是延迟时间可以精确控制,缺点是在延迟时间内的连续函数调用会被忽略。*/// 用来测试的方法
function test() {console.log('节流数据');
}
// 获取到页面的 dom 节点
let tt = document.querySelector('.testThrottle')// 使用第一种方法实现节流
tt.addEventListener('click', throttle1(test, 2000))// 第二种写法:
// 通过两个时间戳来判断当前函数的执行状态,也会形成闭包
/*** * @param {*} func 需要执行的函数* @param {*} delay 延迟执行的时间* @returns */
function throttle2(func, delay) {let timer = nulllet begin = new Date().getTime()return function() {let self = thislet argu = argumentslet current = new Date().getTime()clearTimeout(timer)if (current - begin >= delay) {func.apply(self, argu)begin = current} else {timer = setTimeout(function() {func.apply(self, argu)}, delay)}}
}
/*** 具体实现流程:* 使用计时器和时间戳实现节流。* 在函数被调用时,记录当前时间戳 current。* 如果当前时间戳距离上一次调用时间戳 begin 大于等于设定的延迟时间 delay,则立即执行函数,并更新 begin 的值为当前时间戳。* 如果当前时间戳距离上一次调用时间戳 begin 小于延迟时间 delay,则设置一个延迟定时器,在延迟时间结束后执行函数。* 优点是在延迟时间内的连续函数调用不会被忽略,缺点是延迟时间不是精确的,而是最小延迟时间和连续函数调用之间的时间差*/// 用来测试的方法
function test() {console.log('节流数据');
}
// 获取到页面的 dom 节点
let tt = document.querySelector('.testThrottle')// 使用第二种方法实现节流
tt.addEventListener('click', throttle2(test, 2000))总结:
防抖和节流都能够优化函数执行频率,提升性能,控制事件触发频率,优化用户输入,实现平滑动画等。在需要控制函数执行频率以避免资源浪费、提高交互体验或优化动画效果的场景中,防抖和节流都是非常有用的技术手段
如果还是不太能理解他俩的区别,之前我在一个评论区看到一个神评:“防抖就是回城,节流就是放技能”,相信看到这句话,就能通俗易懂的理解他俩之间的区别了。
相关文章:

前端性能优化:防抖与节流
一、防抖和节流主要是干什么的 防抖和节流主要用于控制函数执行的频率,通过限制函数的触发次数,避免函数被过度调用而引发的性能问题或产生不必要的副作用。 二、防抖 防抖是什么: 1、对于在事件被触发 n 秒后再执行的回调 --> 延迟执行 2、如果…...

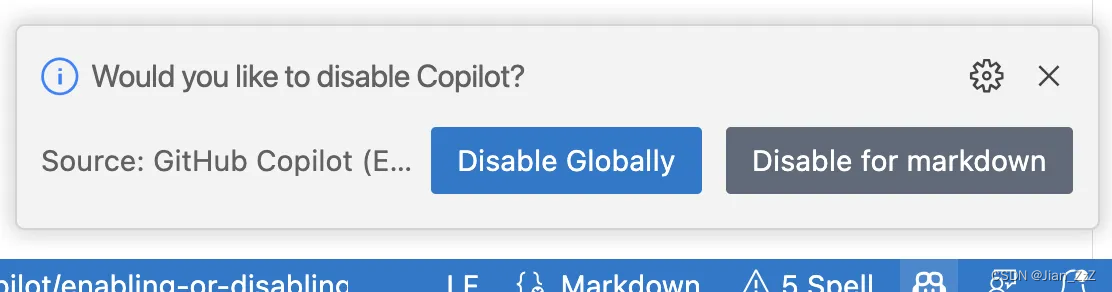
Copilot 编程助手的介绍及使用
介绍 Copilot 是2021年由 GitHub 与 OpenAI 合作研发的一款编程助手,同时也是全球首款使用OpenAI Codex模型(GPT-3后代)打造的大规模生成式AI开发工具。 Copilot 底层模型目前经过了数十亿行公开代码的训练,与大多数代码辅助工具…...

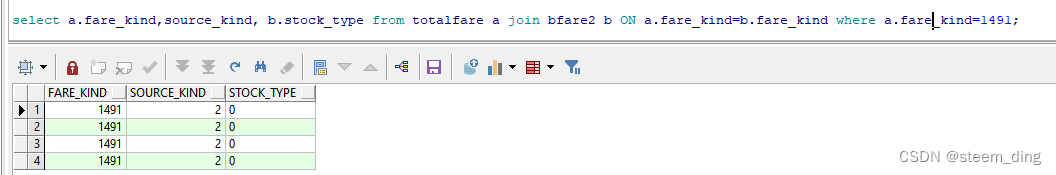
数据库专题(oracle基础和进阶)
前言 本专题主要记录自己最近学的数据库,有兴趣一起补习的可以一起看看,有补充和不足之处请多多指出。希望专题可以给自己还有读者带去一点点提高。 数据库基本概念 本模块有参考:数据库基本概念-CSDN博客 数据库管理系统是一个由互相关联的…...

web蓝桥杯2022省赛真题:水果拼盘
代码及注释: /* TODO:待补充代码 */ #pond {display: flex; //flex布局flex-direction: column; //主轴方向从上到下flex-wrap: wrap; //子元素换行 } 知识点: flex弹性布局 父元素:diasplay: flex; flex-d…...

Web核心
目录 Web核心HTTP概念:协议特点:请求数据格式响应数据格式 Tomcat简介基本使用配置部署项目IDEA中创建 Maven Web 项目 IDEA使用Tomcat Servlet简介快速入门执行流程生命周期体系结构Servlet urlPattern配置一个Servlet,可以配置多个 urlPatt…...

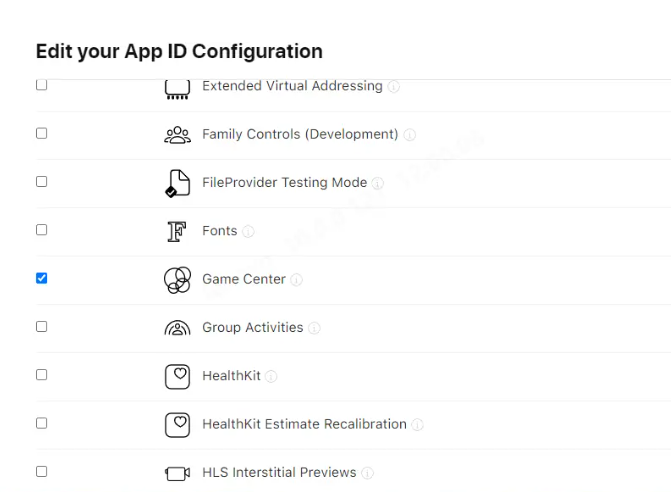
iOS应用审核问题解决方案及优化方法 ✨
摘要 本文将针对iOS应用提交审核时可能遇到的问题,如“你必须在Xcode中添加com.apple.developer.game-center密钥”,以及突然间提交送审报错情况进行探讨。通过大量查询资料和尝试,结合案例分析,提供了解决方案和优化方法…...

java post、get请求第三方https接口
java post、get请求第三方https接口 前段时间做项目新加功能由于要对接其它系统,请求系统接口传输数据。写完后发现我写的这个方法和网上现有的例子有点不太一样,可能是因为我做的项目是政务网的原因,但我想正常的即便是互联网的系统请求方式…...

【C语言】鸡兔同笼,鸡和兔共 100 只,共 284 只脚,求鸡和兔的个数。
鸡兔同笼,鸡和兔共 100 只,共 284 只脚,求鸡和兔的个数。 int main() {for (int i 0; ; i){if (2 * i 4 * (100 - i) 284){printf("鸡的数量:%d,兔子的数量:%d", i, 100 - i);break;} } }这里直接算出题…...

沪漂8年回郑州三年如何走上创业之路
大家好,我是大牛,目前人在郑州。 现在标签是: 创业者🚗🐸 (注册有自己的公司,主要是为了自己的产品和接外包项目)独立开发者👨🏻💻 (有自己的小项目)数字游民&…...

MySQL数据库—事务与存储类型
一、事务: 1.事务的概念: 事务是一种机制、一个操作序列,包含了一组数据库操作命令,并且把所有的命令作为一个整体一起向系统提交或撤销操作请求,即这组数据库命令要么都执行,要么都不执行。事务是一个不…...

蓝桥杯刷题8
1. 世纪末的星期 import java.util.Calendar; public class Main {public static void main(String[] args) {Calendar calendar Calendar.getInstance();for(int year 1999;year<100000;year100){calendar.set(Calendar.YEAR,year);calendar.set(Calendar.MONTH,11);cale…...

Java中的String字符串练习
目录 Java中的String字符串练习 01-用户登录 02-遍历字符串并统计字符个数 03-字符串拼接 04-字符串反转 注意点 05-金额转化(简单) 代码解释: 06-手机号屏蔽 07-身份证号码查看 易错点: 08-敏感词替换 01-用户登录 package com.xiaonan.exercise06;import java.u…...

基于JavaWeb SSM mybatis 学生信息管理系统设计和实现以及文档报告
基于JavaWeb SSM mybatis 学生信息管理系统设计和实现以及文档报告 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 …...

二进制源码部署mysql8.0.35
二进制部署mysql8.0.35 创建mysql用户 [rootzyq ~]#: useradd -r -s /sbin/nologin -M mysql [rootzyq ~]#: id mysql uid990(mysql) gid990(mysql) groups990(mysql)上传mysql文件 [rootzyq ~]#: ls anaconda-ks.cfg mysql-8.0.35-linux-glibc2.28-x86_64.tar.xz解压 [roo…...

PHP 读取嵌入式数据 SQLite3
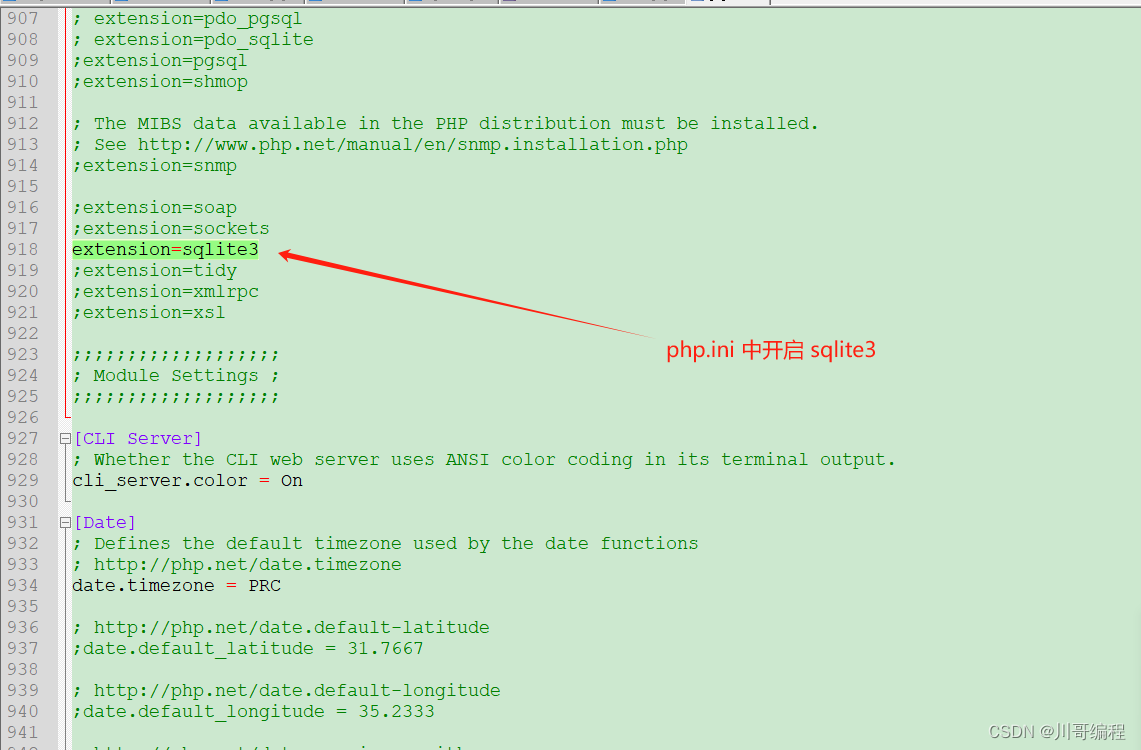
SQLite3 属于轻量级开源的嵌入式关系型数据库,但它支持 ACID(Atomicity,Consistency,Isolation,Durability) 事务。 SQLite Download Page: https://www.sqlite.org/download.html 第一步:在 php.ini 中开启 extensionsqlite3 第二步:连接数…...

【代驾+顺风车+货运】全开源双端APP代驾+顺风车+货运代驾小程序源码
内容目录 一、详细介绍二、效果展示1.部分代码2.效果图展示 一、详细介绍 系统是基于Thinkphpuniapp开发的,全开源未加密,这套源码可以拿回去自己做二开 后台用户端司机端 功能详情介绍: 车主实名认证,驾驶证认证,车…...
—— 文件操作)
C++语言学习(三)—— 文件操作
目录 一、文件操作 1.1 打开文件 1.2 关闭文件 1.3 读取文件 1.4 写入文件 1.5 文件指针 1.6 文件状态 1.7 其他文件操作 二、文件操作函数 2.1 打开文件函数 2.2 关闭文件函数 2.3 写入文件函数 2.4 读取文件函数 2.5 读取一行函数 2.6 获取文件大小函数 2.7 …...

linux文本三剑客 --- grep、sed、awk
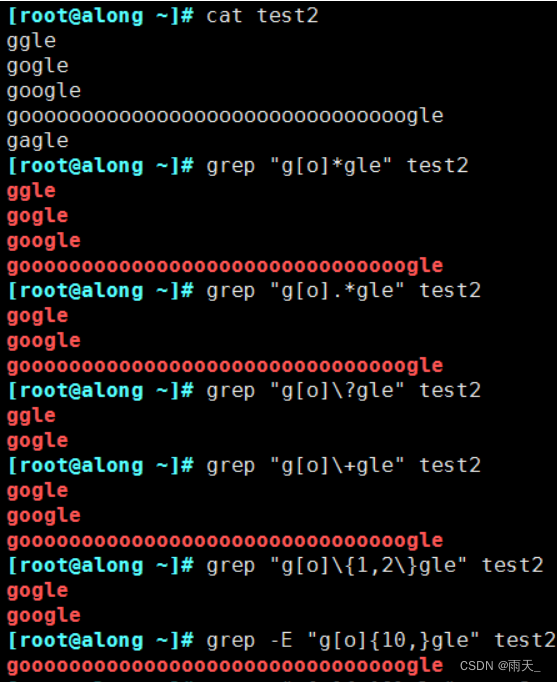
1、grep grep:使用正则表达式搜索文本,将匹配的行打印出来(匹配到的标红) 命令格式:grep [option] pattern file <1> 命令参数 -A<显示行数>:除了显示符合范本样式的那一列之外,并…...

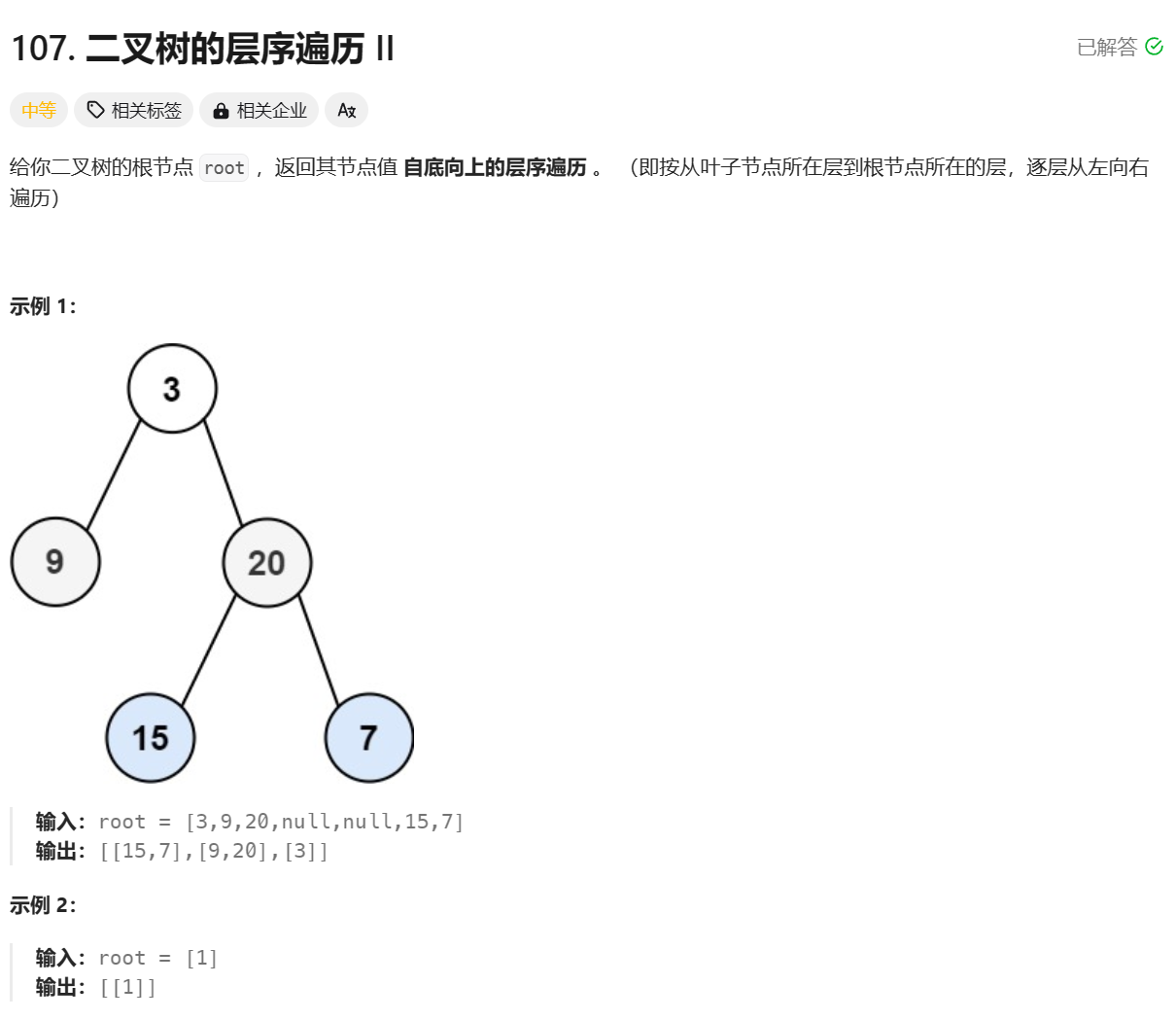
leetcode 107.二叉树的层序遍历II
题目 思路 正常层序遍历输出: [[3],[9,20],[15,7]] 这道题要求的输出:[[15,7],[9,20],[3]] 可以观察到,只要我们把原来的结果reverse一下就行了。 代码 //leetcode submit region begin(Prohibit modification and deletion)import java…...

Java生成唯一ID的方式有哪些?
在Java中生成唯一ID的方法多种多样,以下是几种常用方法及其示例代码: 1. 使用UUID UUID是一种普遍采用的生成唯一ID的方法,Java通过java.util.UUID类提供了简单的方法来生成。 import java.util.UUID;public class UniqueIdExample {publi…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...
