web前端面试题---->HTML、CSS
一.居中方法
block元素如何居中
- margin:0 auto;
- position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);
- flex布局:
对父元素操作 : justify-content:center; align-items:center;
grid布局:
对父元素操作:place-items:center
inline元素如何居中
text-align:enter;
样式权重:
!important>行内样式>内部样式(id>class(类选择器)>标签选择器的样式)>外部样式
CSS定位属性包括以下几种:
1.静态定位 (position: static):这是元素的默认定位方式,元素会按照标准流在页面中显示,不能进行方位上的移动。
2.相对定位 (position: relative):元素相对于自己原来的位置进行移动,原来的位置依旧占有,也就是没有脱离标准流。
3.绝对定位 (position: absolute):元素相对于非静态定位的父元素进行定位,不占原来的位置(脱离标准流)。如果父元素没有定位就寻找祖父元素;如果祖父元素都没有定位,那就相对浏览器进行移动。
4.固定定位 (position: fixed):元素只相对于浏览器进行定位移动,在页面中不占位置(已经脱标)。
ES6相比于ES5的优势包括:
1. 块级作用域和常量声明:引入了let和const关键字,用于声明块级作用域的变量和常量。
2. 箭头函数:提供了一种更简洁的函数定义语法,可以更方便地编写匿名函数和处理this指向的问题。
3. 类和模块:引入了class关键字和模块化语法,使得面向对象编程更加简洁和易用。
4. 解构赋值:可以从数组或对象中提取值,并赋给变量或常量。
5. 默认参数和剩余参数:函数可以设置默认参数值,以及接收任意数量的参数。
6. 模板字符串:使用反引号(``)包裹字符串,可以在其中使用变量和表达式,并支持多行字符串。
7. 增强的对象字面量:对象字面量可以直接定义方法和计算属性名。
8. Promise:提供了一种更优雅的处理异
HTML5移除了哪些新元素:
big、center、font
doctype的作用
HTML 5 不基于 SGML,需要doctype 来规范浏览器的行为
DOCTYPE标签是一种标准通用标记语言的文档类型声明
HTML5的新特性:
1.语义化标签:HTML5引入了一系列的语义化标签,如<header>、<footer>、<article>、<nav>等,使得网页结构更加清晰和易于理解。
2.Canvas绘图:HTML5的<canvas>元素可以用来绘制图形、动画和游戏等交互式内容。
CSS3的新特性:
边框和阴影效果:CSS3引入了一系列的新的边框样式和阴影效果,如圆角边框、阴影效果、边框图片等,使得网页设计更加美观和多样化。
过渡和动画:CSS3允许通过过渡和动画效果来实现元素的平滑过渡和动态效果,如淡入淡出、旋转、缩放等。
块级元素
div、p、h1-h6、ul、ol、dl、li、dd、table、hr、blockquote、address、table、menu、pre,HTML5新增的header、section、aside、footer
行内元素
span、img、a、lable、input、abbr(缩写)、em(强调)、big、cite(引用)、i(斜体)、q(短引用)、textarea、select、small、sub、sup,strong、u(下划线)、button(默认display:inline-block
长度单位
1vw等于视窗宽度的1%
1vh等于视窗高度的1%
vw,vh设定的大小只和视窗大小有关
vm 相对于视口的宽度或高度中较小的那个
rem相对于根元素html(网页)的font-size
em参考物是父元素的font-size
图片title属性和alt属性有什么不同:
1.title属性用于提供图像的附加信息,通常以工具提示(tooltip)的形式在鼠标悬停时显示。
2.alt属性用于为图像提供替代文本。
标签的作用主要有以下几个方面:
1.提供页面的元数据信息,如关键词、描述等,有助于搜索引擎了解页面的内容和意图。
2.控制页面在不同设备上的显示方式,提供更好的用户体验。
3.设置页面的字符编码,确保页面的内容正确显示。
4.控制浏览器的行为,如页面的缓存方式、刷新页面等。
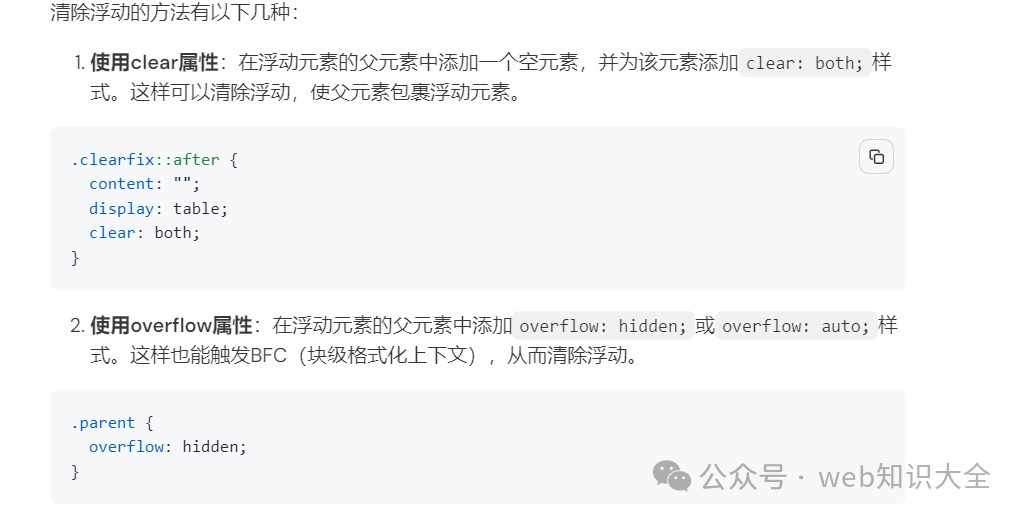
父元素塌陷问题
父元素塌陷问题是指当子元素使用浮动或绝对定位时,父元素的高度无法自动适应子元素的高度,导致父元素的高度塌陷或坍塌。
在父元素的样式中添加overflow: hidden;属性,可以触发BFC(块级格式化上下文),使父元素包含浮动的子元素
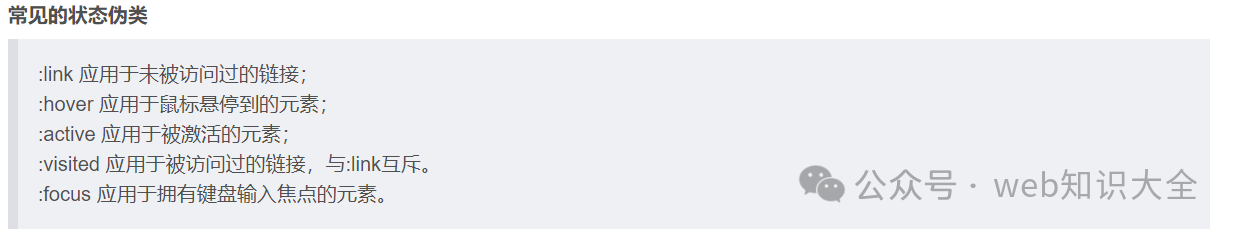
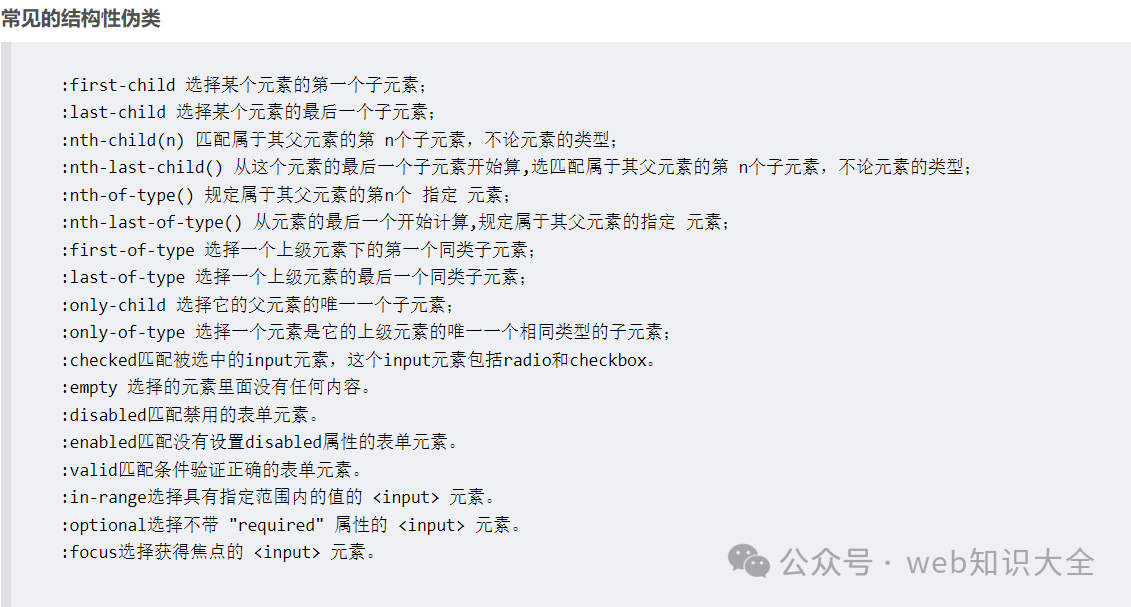
伪类和伪元素:
伪类:
概念:为处于某个状态的已有元素添加对应的样式,这个状态是根据用户行为而动态改变的。


伪元素:
概念:创建一些不在文档树中的元素,并为其添加样式。(就是选取某些元素前面或后面这种普通选择器无法完成的工作,虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。)

注:CSS3 规范中有一部分要求,为了区分伪类和伪元素,伪元素使用两个冒号 (::), 伪类使用一个冒号 (:)
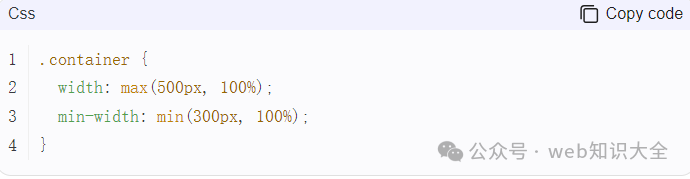
CSS计算属性


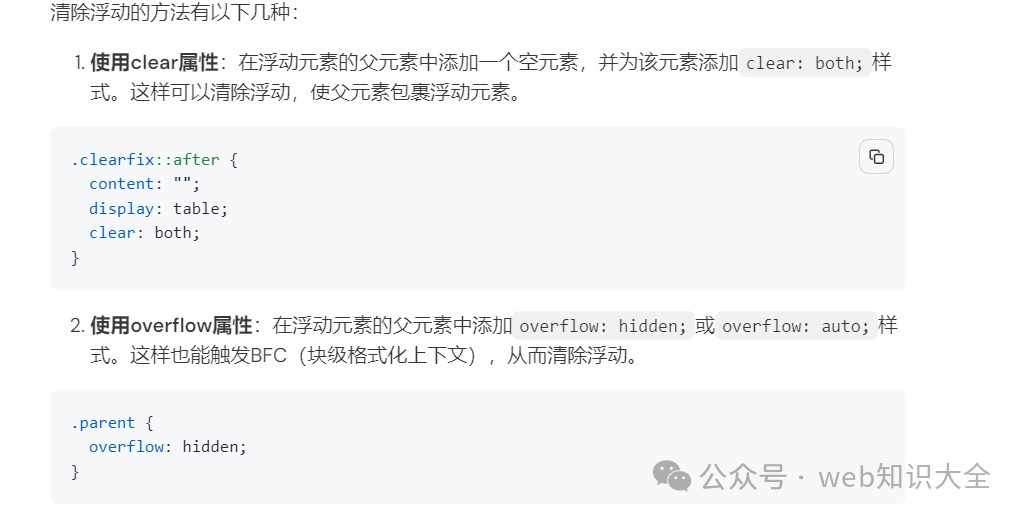
清除浮动的方法有以下几种:

相关文章:

web前端面试题---->HTML、CSS
一.居中方法 block元素如何居中 margin:0 auto;position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);flex布局: 对父元素操作 : justify-content:center; al…...

移动端Web笔记day03
移动 Web 第三题 01-移动 Web 基础 谷歌模拟器 模拟移动设备,方便查看页面效果,移动端的效果是当手机屏幕发生了变化,页面和页面中的元素也要跟着等比例变化。 屏幕分辨率 分类: 硬件分辨路 -> 物理分辨率:硬件…...

c++的学习之路:3、入门(2)
一、引用 1、引用的概念 引用不是新定义一个变量,而是给已存在变量取了一个别名,编译器不会为引用变量开辟内存空 间,它和它引用的变量共用同一块内存空间。 怎么说呢,简单点理解就是你的小名,家里人叫你小名&#…...

面试经典150题【91-100】
文章目录 面试经典150题【91-100】70.爬楼梯198.打家劫舍139.单词拆分322.零钱兑换300.递增最长子序列77.组合46.全排列39.组合总和(※)22.括号生成79.单词搜索 面试经典150题【91-100】 五道一维dp题五道回溯题。 70.爬楼梯 从递归到动态规划 public …...

在 nginx 中使用 JavaScript
前些日子尝试了在 nginx 中写 JavaScript 的效果。考虑到 JavaScript 作为编程语言不是强需求,在nginx生态上还是 lua 独大,并且还有 openresty 这样一直强力输血,大部分应用场景都能找到参考的解决方案。 插件生态来说,github 上…...

【pytorch】安装合集
使用conda或者pip安装的指令 https://pytorch.org/get-started/previous-versions/ 测试pytorch_gpu是否可用的代码 # 测试pytorch是否安装成功 import torch print(torch.__version__) print(torch.cuda.is_available())...

【教程】PLSQL查看表属性乱码解决方法
一、前言 PL/SQL是Oracle数据库的编程语言,用于编写存储过程、触发器、函数等。 今天用plsql想查看表的属性,看看各个字段的注释,可是打开一看,居然是乱码的,如下面这样 如果在使用PL/SQL查看表属性时出现乱码&…...

新书速览|Django 5企业级Web应用开发实战:视频教学版
掌握Django框架开发技能,实战投票应用系统和内容管理系统 本书内容 《Django 5企业级Web应用开发实战:视频教学版》精选当前简单、实用和流行的Django实例代码,帮助读者学习和掌握Django 5框架及其相关技术栈的开发知识。本书系统全面、内容…...

excel创建和部分使用
一.excel导出是在开发中经常操作的内容,对于excel的导出也是有各种成熟的api组件 这里是最近的项目有通过ts处理,这里的内容通过ts ①引入const XlsxPopulate require("xlsx-populate"); const XLSXChart require("xlsx-chart"); 通过命令行操作, pnp…...

pycharm使用远程服务器的jupyter环境
1、确保服务器上安装了jupyter,如果没有,执行下面命令安装 pip install jupyter2、启动jupyter notebook服务 jupyter notebook --no-browser --port8888 --ip0.0.0.0 --allow-root表明在服务器的8888 端口上启动 Jupyter Notebook,并允许从任何 IP 地…...

ES6 基础
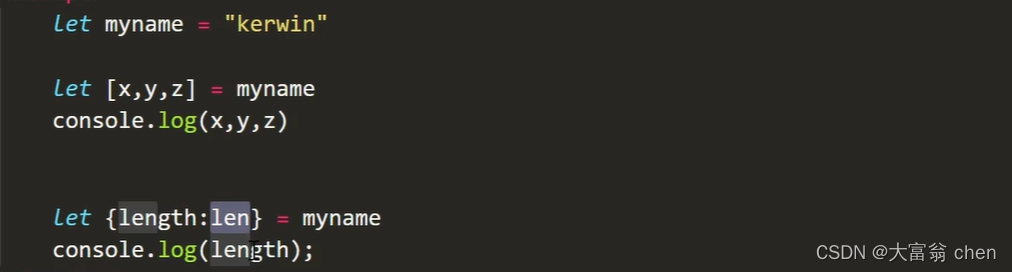
文章目录 1. 初识 ES62. let 声明变量3. const 声明常量4. 解构赋值 1. 初识 ES6 ECMAScript6.0(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了。它的目标,是使得」JavaScript语言可以用来编写复杂的大型应用程序,成为…...

【双指针】Leetcode 有效三角形的个数
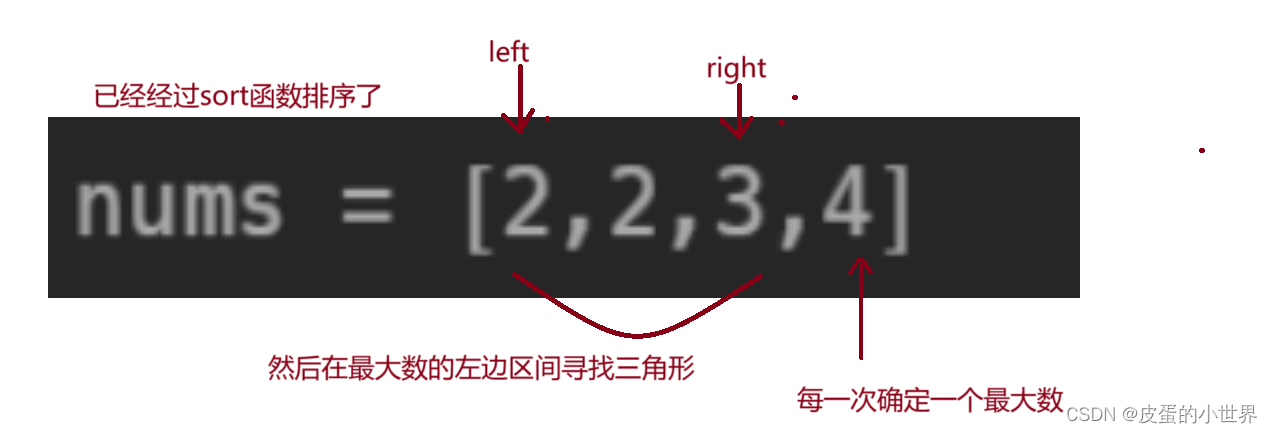
题目解析 611. 有效三角形的个数 算法讲解 回顾知识:任意两数之和大于第三数就可以构成三角形 算法 1:暴力枚举 int triangleNumber(vector<int>& nums) {// 1. 排序sort(nums.begin(), nums.end());int n nums.size(), ret 0;// 2. 从…...

python项目练习——4.手写数字识别
使用Python和Scikit-learn库进行机器学习模型训练的项目——手写数字识别。 项目分析: 数据准备:使用公开数据集(如MNIST)作为训练和测试数据。数据预处理:对图像数据进行归一化、展平等操作,以便输入到机…...

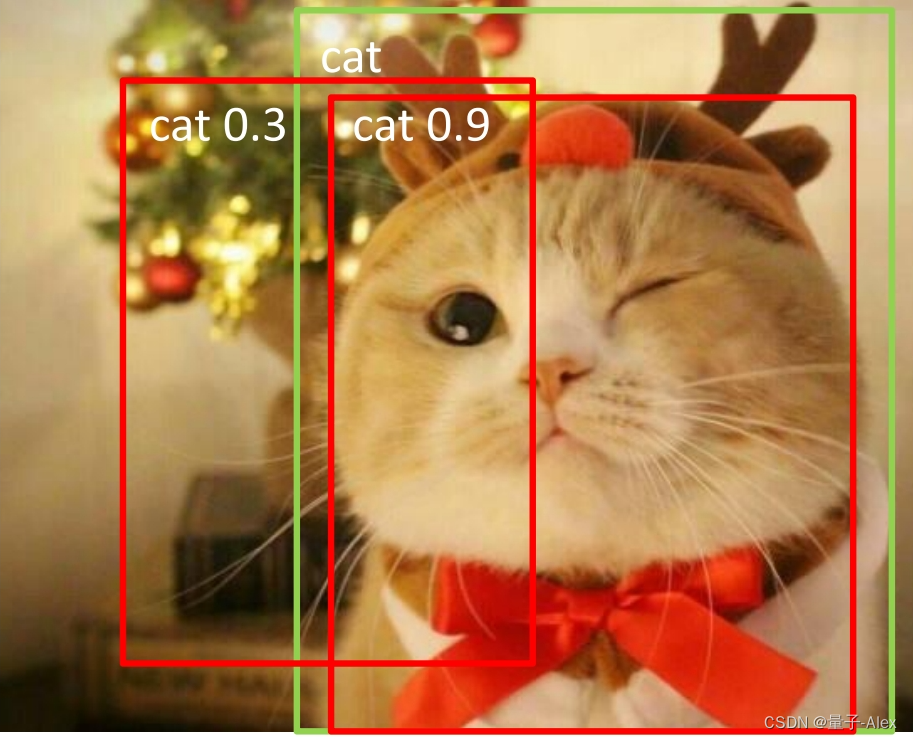
【目标检测】NMS算法的理论讲解
将NMS就必须先讲IOU, IOU就是交并比,两个检测框的交集除以两个检测框的并集就是IOU 为什么要做NMS操作,因为要去除同一个物体的多的冗余检测框 那么NMS算法是如何做的呢? 以上是算法的流程图 下面讲解算法的流程 首先输入是预…...

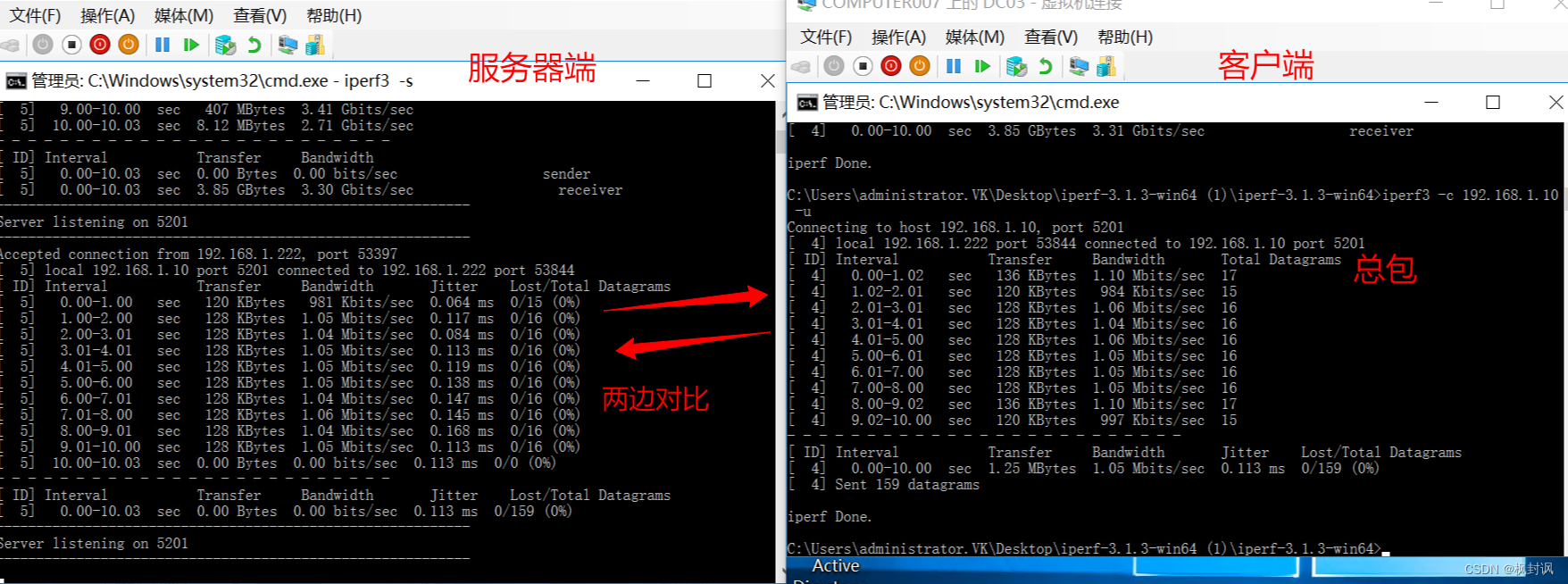
3-iperf3 使用什么工具可以检测网络带宽、延迟和数据包丢失率等网络性能参数呢?
(1)iperf3简介 1.iperf3简介 2.用途(特点) 3.下载iperf3地址 (2)实战 1.iperf3参数 (1)通用参数(客户端和服务器端都是适用的) (2)客户端参数 实验1&…...

阳光倒灌高准直汽车抬头显示器HUD太阳光模拟器
阳光倒灌高准直汽车抬头显示器HUD太阳光模拟器是一种高级别的模拟设备,用于模拟太阳光的光谱、强度及照射角度,应用于太阳能电池板、光伏系统等领域的研究和测试。其参数包括光谱范围、光强度、光源、照射角度、均匀性和稳定性,可根据需求调整…...

jdk11中自定义java类在jvm是如何被查找、加载
yym带你了解jvm源码,openjdk11源码,java类jvm加载原理 jdk11中java类在jvm是如何被1查找、2加载 以下说明的是MiDept类是如何被java classloader 和 jvm加载步骤 上源代码 public static void main(String[] args) {Thread.currentThread().setName…...

单片机---独立按键
[3-1] 独立按键控制LED亮灭_哔哩哔哩_bilibili 按下的时候连接,松开的时候断开。 一头接GND(电源负极),另一头接I/O口。 单片机上电时,所有I/O口为高电平。 按键没有按下,I/O口为高电平。 按键按下&…...

java分布式面试快问快答
目录 Java分布式面试宝典50题DubboRedisZookeeper分布式系统设计性能优化与监控安全实践经验 解答DubboRedisZookeeper分布式系统性能优化与监控安全 Java分布式面试宝典50题 Java分布式开发涉及到Dubbo、Redis、Zookeeper等技术,这些技术在实际工作中扮演着重要角…...

AI:148-开发一种智能语音助手,能够理解和执行复杂任务
AI:148-开发一种智能语音助手,能够理解和执行复杂任务 1.背景介绍 随着人工智能技术的飞速发展,智能语音助手已经逐渐成为人们日常生活中不可或缺的一部分。从简单的查询天气、播放音乐,到复杂的日程安排、智能家居控制…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
