微信小程序之多视频暂停播放,超出可视区域停止播放视频在自定义组件中实现案例
项目页面存在多个视频时,只播放视频可见范围内单个视频播放的解决方案
QQ录屏20240326175303
在自定义组件中无onPageScroll(e)监听页面滚动的函数所以在自定义组件中用<scroll-view>标签包裹所有组件(以下为WXML页面源码)
<scroll-view scroll-y bindscroll="getScrollLength" style="height:{{scrollHeight*2+'rpx'}}">
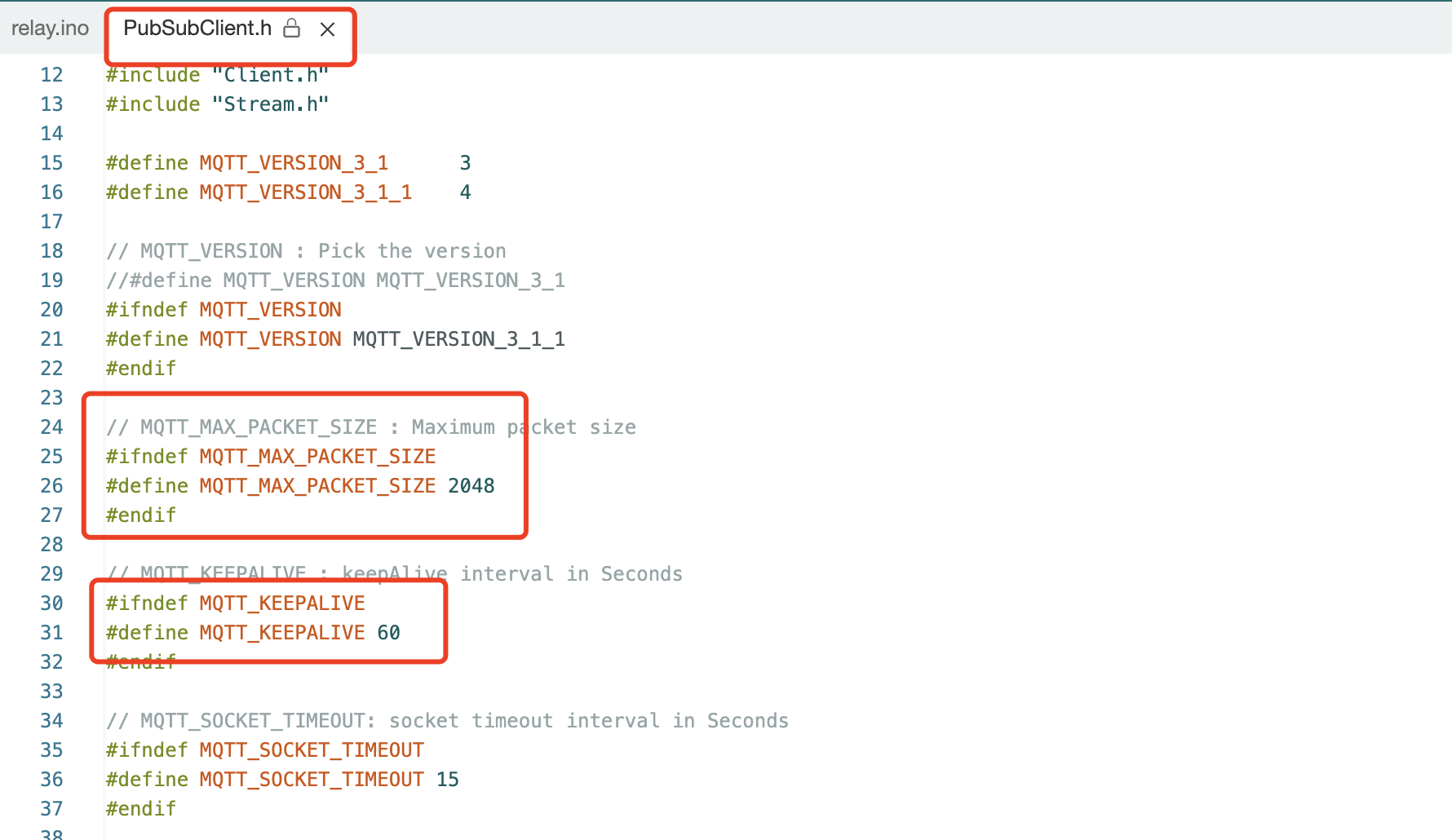
<view class="content-box" wx:for="{{articleList}}" wx:key="i"><view class="userInfo-box"><!-- 用户头像 --><image src="{{item.UserHeadImg}}" mode="" class="head-imag" class="user-image" /><view class="name-lab-box"><!-- 用户昵称 --><view class="user-name">{{item.UserNickName}}</view><!-- 用户标签 --><view class="user-lab">标签</view></view><!-- 关注标签 --><view class="follow-btn">+关注</view><!-- 删除当前微博文章 --><view class="user-del"><view>x</view></view></view><!-- 内容区域 --><view class="weibo-content"><view class="text-contrnt" catch:tap="navGo">{{item.WeiBoContent}}</view><!-- 视频或图片区域 --><view class="weibo-content-img-video"><block wx:if="{{item.WeiBoImg}}"><image wx:for="{{item.WeiBoImg}}" bind:tap="preview" data-urls="{{item.WeiBoImg}}" data-index="{{number}}" wx:key="i" wx:for-item="imgUrl" wx:for-index="number" class="weibo-content-img" src="{{imgUrl}}" mode="aspectFill" /></block><block wx:if="{{item.WeiBoVideo}}"><video controls id="{{'video'+item.Id}}" autoplay="{{false}}" show-mute-btn controls="false" custom-cache='true' direction="0" class="weibo-content-video" src="{{item.WeiBoVideo}}" /></block></view></view><!-- 点赞转发评论区域 --><view class="woo-box"><view class="woo-img-box" bind:tap="launch"><image src="../../img/weibocontent/3.1转发.png" mode="" class="icon" />转发</view><view class="woo-img-box"><image src="../../img/weibocontent/pinglun.png" mode="" class="icon" />评论</view><view class="woo-img-box"><image src="../../img/weibocontent/dianzan.png" mode="" class="icon" />点赞</view></view>
</view>
</scroll-view>给每个存在<video>组件赋值唯一的id属性,且不能为纯数字id属性(不知道为啥不行,我刚开始用的纯数字,就是获取不到video的上下文)
定义组件属性列表用于接收自定义组件的父组件传过来的数据遍历
/*** 组件的属性列表*/properties: {articleList: Array, //文章集合},在自定义组件的初始数据中定义几个数据
/*** 组件的初始数据*/data: {videoList: [], // 用于存储视频集合scrollHeight: 0, //滚动视图(<scroll-view>组件的高度)高度scrollLength: 0, //滚动距离},在自定义组件的生命周期声明对象(在组件视图布局完成后获得手机设备的屏幕可用高度,此代码中减去的83为在我本次项目中自定义组件的父组件导航的高度,所以自定义组件在父组件中可用高度为屏幕可用高度减去父组件中导航的高度)
/* 组件生命周期声明对象 */lifetimes: {//组件在视图层布局完成后执行attached: async function () {var {windowHeight} = await wx.getSystemInfoSync();this.setData({scrollHeight: windowHeight - 83})}},定义<scroll-view>组件的滚动事件监听,监听滚动的距离长度(if中的判断移动的距离长度大于200时才给赋值,可根据实际需要调整)
//获得滚动长度getScrollLength(e) {if (e.detail.scrollTop - this.data.scrollLength > 200 || e.detail.scrollTop - this.data.scrollLength < -200) {this.setData({scrollLength: e.detail.scrollTop, //获得滚动距离})//控制视频播放和暂停this.getVideo();}},函数getVideo()控制自定义组件中可见范围内的视频的播放和暂停
//控制视频播放和暂停getVideo() {this.setData({videoList: []})//父组件在给自定义组件传值时都是传输的完整的新值,所以在每次执行函数时清空初始数据的值this.data.articleList.forEach(item => {if (item.WeiBoVideo) {this.setData({videoList: [...this.data.videoList, item]})}})//将父组件传输给自定义组件的的数据中找出存在item.WeiBoVideo的数据//将所有存在<video>组件的数据遍历并创建上下文 this.data.videoList.forEach(video => {var id = video.Id;const query = this.createSelectorQuery();//创建组件上下文//依据视频组件的id通过boundingClientRect()方法获得当前视频组件的相对位置(此方法为异步方法)query.select('#video' + id).boundingClientRect(rect => {//校验视频是否跑出范围(rect.top)意为距离滚轮组件顶部的距离,每次滚轮滚动后,此值都会发生变化if (rect.top <300&&rect.bottom>100) {// 视频在可视范围内,暂停它 this.playVideo(id);} else {// 视频在可视范围内,暂停它 this.pauseVideo(id);}}).exec();})},此段代码中需要留意的就是boundingClientRect()此函数为异步函数,rect.top 、rect.bottom意为距离滚轮组件顶部的距离,每次滚轮滚动后,此值都会发生变化
视频播放函数及暂停函数(在自定义组件中需要添加this参数,不然无法控制自定义组件内部的播放和暂停)
//视频播放playVideo(id) {const video = wx.createVideoContext('video' + id,this);video.play();},//视频暂停pauseVideo(id) {const video = wx.createVideoContext('video' + id,this);video.pause();},相关文章:

微信小程序之多视频暂停播放,超出可视区域停止播放视频在自定义组件中实现案例
项目页面存在多个视频时,只播放视频可见范围内单个视频播放的解决方案 QQ录屏20240326175303 在自定义组件中无onPageScroll(e)监听页面滚动的函数所以在自定义组件中用<scroll-view>标签包裹所有组件(以下为WXML页面源码) <scroll…...

Java 加载外部 Jar 中的类并通过反射调用类中的方法
目录 问题 类加载器 获取外部 jar 包中的类以及方法 调用外部 jar 包中的方法 问题 工作中遇到一个需求,客户端将第三方的 jar 包上传到服务器中,系统需要解析出上传的 jar 中所有类以及类下的方法(方法名,方法输入参数类型&…...

Arduino+ESP8266+华为云物联网平台实现智能开关
前言 最近在做一个物联网项目,涉及到智能开关的开发。目前已经实现简单的TCP通信远程控制,但是考虑到后期的设备管理以及设备通信所需要的技术和服务器的维护成本,我决定将设备接入云平台。本文将详细阐述如何利用华为云的物联网平台&#x…...

使用 python 拆分 excel 文件
文章目录 1、安装虚拟环境(在特定文件夹内)2、脚本 split.sh3、运行脚本(在特定文件夹内)4、结果 1、安装虚拟环境(在特定文件夹内) brew install python3 xcode-select --install python3 -m venv my_pan…...
实现带参数的分享功能)
uniapp小程序中onShareAppMessage(OBJECT)实现带参数的分享功能
一、引言 小程序中用户点击分享后,在 js 中定义 onShareAppMessage 处理函数(和 onLoad 等生命周期函数同级),设置该页面的分享信息。 用户点击分享按钮的时候会调用。这个分享按钮可能是小程序右上角原生菜单自带的分享按钮&…...

5个免费的3D钣金CAD软件
如果你正在设计简单的折叠钣金零件,则只需设计一些具有圆角半径的法兰:一个简单的钣金模块。 首先,你可以采用老式方式绘图并以 2D 方式完成所有操作。 许多传统制造商仍在使用 2D DWG 和 DXF 图纸。 因此,你很有可能只需快速起草…...

3.26学习总结
java 实例变量和局部变量 实例变量是记录这个类中对象的特点的每一个对象的实例变量都可以不同(例如名字,性别等),其中一个对象的实例变量改变不会影响其他的变量. 类变量是一种特殊的实例变量,他的特殊在于所有的对象的类变量都是相同的,当一个对象改变了类变量那么所有对象…...

Cisco Catalyst3850交换机RTU license使用方法
1 情况说明 客户处采购了4台3850-14T交换机,在配置的时候发现OSPF不支持, 查询原因为当前license不支持 (lanbase, 只能支持2层功能) 报错如下: Access-3850-1(config)#router ospf 100 Protocol not in this image2 如何处理&a…...
)
简明 Python 教程(第5章 函数)
本章介绍了函数的基本概念和使用方法,包括定义函数、传递参数、局部变量、全局变量、默认参数、关键字参数、返回值和文档字符串。 掌握这些概念对于编写结构化和可维护的Python代码至关重要。 定义函数 使用def关键字 定义函数始于def关键字,它告诉P…...

flutter 保存一堆多语言翻译词条,由key和value组成
原理: 1.从String列表里面获取某个value: List<String> jsonStrings [{"name": "John", "age": 30},{"name": "Jane", "age": 25},{"name": "Bob", "age…...

3月25日,每日信息差
🎖 素材来源官方媒体/网络新闻 🎄 京东汽车将和小米汽车进行深度合作 🌍 百度将为苹果国行iPhone16提供AI功能?百度方面称暂无回应 🌋 国产结核病新型mRNA疫苗即将问世 🎁 美国发布严重地磁暴预警ÿ…...

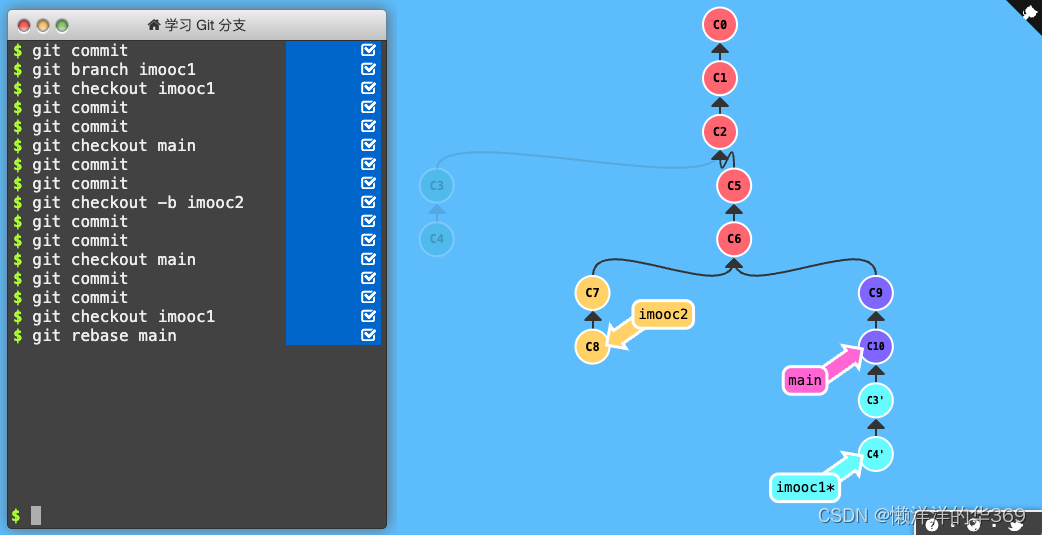
Git常用指令使用
摘要:之前代码管理都是借助于fork、sourceTree等图形工具,最近发现直接用命令也好用,就总结Git常用的指令 1、Git的介绍 1.1 git官网 安装: Git - Downloading Packagehttps://git-scm.com/download/mac Mac上安装,直接使…...

数据结构与算法 顺序表的基本运算
一、实验内容 编写一个程序实现,实现顺序表的各种基本运算(假设顺序表的元素类型为char),并以此为基础设计一个程序完成下列功能: (1)初始化顺序表; (2)采…...
)
docker部署nacos(单机与集群)
拉去nacos镜像 [rootlocalhost keepalived]# docker search nacos NAME DESCRIPTION STARS OFFICIAL nacos/nacos-server This project contains a Docker image meant t… 464 …...

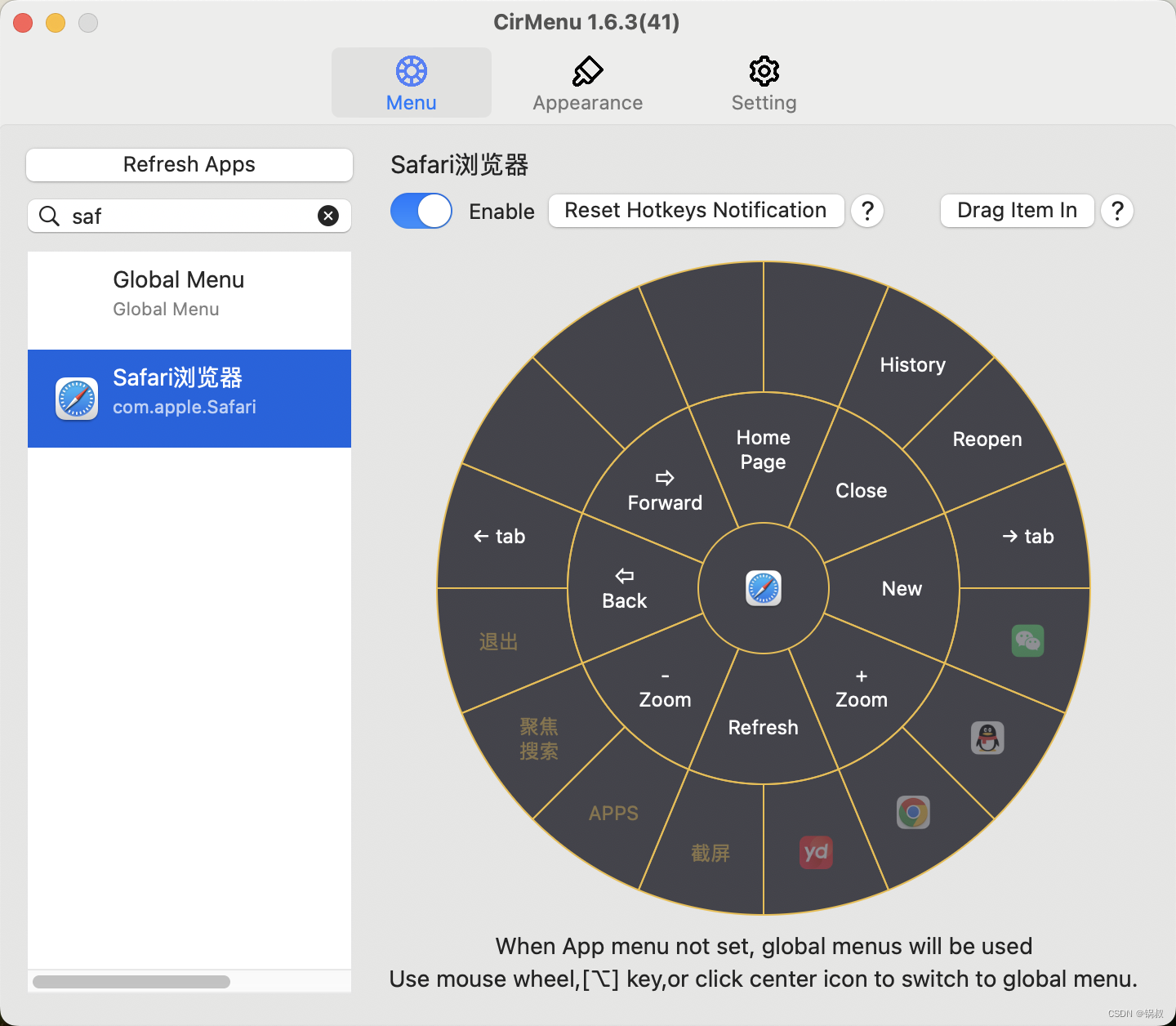
开启Safari手势支持
在使用Safari 的时候,大家有没有觉得不支持手势使用起来不是很方便, 触摸板只支持少量简单的手势,如缩放,滚动等。如果使用鼠标的用户,则完全无法使用手势。经过折腾研究,使用CirMenu应用可以完美解决这个要…...

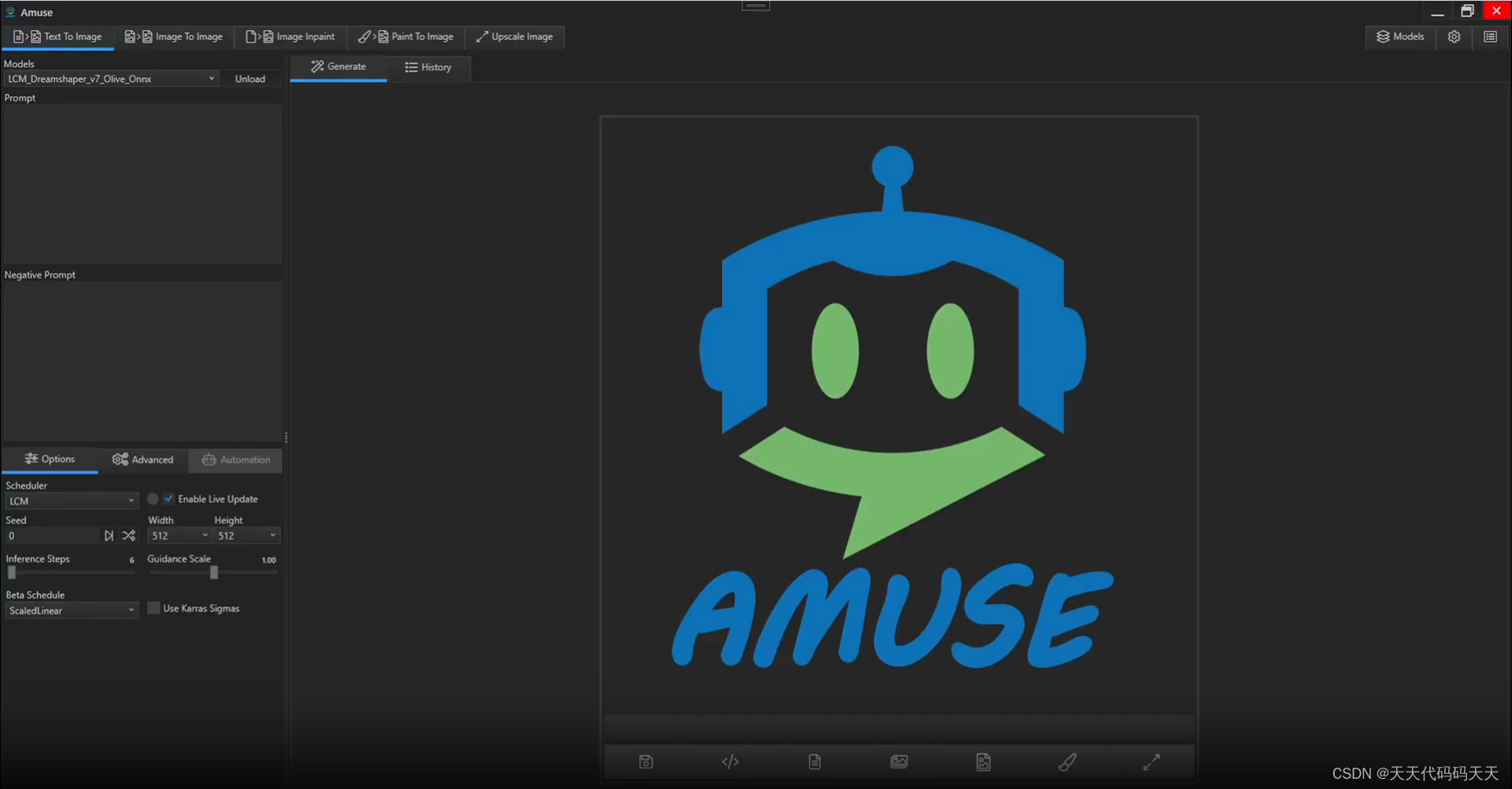
Amuse:.NET application for stable diffusion
目录 Welcome to Amuse! Features Why Choose Amuse? Key Highlights Paint To Image Text To Image Image To Image Image Inpaint Model Manager Hardware Requirements Compute Requirements Memory Requirements System Requirements Realtime Requirements…...

Java冒泡排序详细讲解
冒泡排序是一种简单但效率较低的排序算法,它重复地走访过要排序的数列,一次比较两个元素,如果它们的顺序错误就把它们交换过来。具体实现如下: 算法步骤: 比较相邻的元素:从第一个元素开始,依次…...

python数据解析xpath
前言一、安装?二、使用步骤1.基本使用**【2】谓语(Predicates)**案例 前言 xpath在Python的爬虫学习中,起着举足轻重的地位,对比正则表达式 re两者可以完成同样的工作,实现的功能也差不多,但xp…...

工业镜头常用参数之实效F(Fno.)和像圈
Fno. 工业镜头中常用到的参数F,有时候用F/#,Fno.来表示,指的是镜头通光能力的参数。它可用镜头焦距及入瞳直径来表示,也可通过镜头数值孔径(NA)和光学放大倍率(β)来计算。有效Fno.…...

what is apache?
Apache 通常指 Apache Software Foundation (ASF) 或 Apache HTTP Server,两者都是计算机软件领域的重要实体。 Apache 软件基金会 (ASF):Apache 软件基金会是一个开发开源软件项目的非营利组织。它为涵盖软件开发各个方面的广泛项目提供支持,…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
