uniapp小程序中onShareAppMessage(OBJECT)实现带参数的分享功能
一、引言
小程序中用户点击分享后,在 js 中定义 onShareAppMessage 处理函数(和 onLoad 等生命周期函数同级),设置该页面的分享信息。
- 用户点击分享按钮的时候会调用。这个分享按钮可能是小程序右上角原生菜单自带的分享按钮,也可能是开发者在页面中放置的分享按钮(
<button open-type="share">); - 此事件需要 return 一个Object,用于自定义分享内容
二、平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 抖音小程序、飞书小程序 | QQ小程序 | 快手小程序 | 京东小程序 |
|---|---|---|---|---|---|---|---|---|
| x | x | √ | √ | x | √ | √ | √ | √ |
| 参数 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| from | String | 分享事件来源:button(页面内分享按钮)、menu(右上角分享按钮) | |
| target | Object | 如果 from 值是 button,则 target 是触发这次分享事件的 button,否则为 undefined | |
| webViewUrl | String | 页面中包含 <web-view> 组件时,返回当前 <web-view> 的url | 微信小程序1.6.4+、支付宝小程序、京东小程序 |
此事件需要 return 一个 Object,用于自定义分享内容,其内容如下:
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| title | String | 是 | 分享标题 | |
| path | String | 是 | 页面 path ,必须是以 / 开头的完整路径。注意:京东小程序,开头不要加'/' | QQ小程序不支持 |
| imageUrl | String | 否 | 分享图标,路径可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示图片长宽比是 5:4 | |
| content | String | 否 | 百度小程序表现为:分享内容;支付宝小程序表现为:吱口令文案 | 百度小程序、支付宝小程序 |
| desc | String | 否 | 自定义分享描述 | 支付宝小程序、抖音小程序、京东小程序 |
| bgImgUrl | String | 否 | 自定义分享二维码的背景图,建议大小750*950(网络图片路径) | 支付宝小程序 |
| query | String | 否 | QQ小程序查询字符串,必须是 key1=val1&key2=val2 的格式。从这条转发消息进入后,可通过 qq.getLaunchOptionSync() 或 qq.onShow() 获取启动参数中的 query。 | QQ小程序 |
| templateId | String | 否 | 开发者后台设置的分享素材模板 id | 抖音小程序 |
| mpId | String | 否 | 微信小程序id,此场景用于分享到微信后,用户点击分享卡片,进入该appid对应的微信小程序,实现引流到微信小程序 | 京东小程序 |
| type | Number | 否 | 转发形式(0 - 微信小程序正式版 ;1 - 微信小程序开发版;2 - 微信小程序体验版;京东App9.0.0开始不填或者其他值都会先判断是否有url参数,如果有打开分享后显示url对应页面,否则默认生成京东小程序官方的一个分享中间页面,点击可跳到京东app里面的对应小程序。) | 京东小程序 |
| mpPath | String | 否 | 微信小程序路径 | 京东小程序 |
| channel | String | 否 | 渠道(不写默认微信朋友,微信朋友圈) | 京东小程序 |
| url | String | 否 | h5链接地址(h5分享填写,不填默认中间页) | 京东小程序 |
| success | Function | 否 | 接口调用成功的回调函数 | 支付宝小程序、百度小程序 |
| fail | Function | 否 | 接口调用失败的回调函数 | 支付宝小程序、百度小程序 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) | 百度小程序 |
注意
- 微信、头条平台:只有定义了此事件处理函数,小程序右上角菜单才会显示“转发”按钮
- QQ小程序还支持通过qq.offShareAppMessage取消对系统分享按钮的监听
三、踩坑
问题:vue3 setup scirpt语法使用onShareAppMessage编译到微信小程序,小程序分享不生效
原因:当前onShareAppMessage其实是被全局的onShareAppMessage给覆盖了,执行顺寻是先执行的页面,再执行的全局。
ui-app issiiues: https://github.com/dcloudio/uni-app/issiiues/3084
解决方案:注冊全局的onShareAppMessage
globalShare.ts
/** @Author: LYM* @Date: 2024-03-25 19:23:20* @LastEditors: LYM* @LastEditTime: 2024-03-26 11:39:47* @Description: 分享*/
import { onShareAppMessage } from '@dcloudio/uni-app'
import share from '@/assets/images/share-1.jpg'export const globalShare = {onShareAppMessage(e: any) {if (e.from === 'button') {return {title: e.target.dataset.title ?? '科创知识订阅',path: `/pages/detail/index?url=${encodeURIComponent(e.target.dataset.url)}`,imageUrl: share,success() {debuggeruni.showToast({title: '分享成功'})},fail() {uni.showToast({title: '分享失败',icon: 'none'})}}}}
}
<buttonopen-type="share":data-url="url ?? ''":data-title="title"class="share-btn"><ekr-icon open-type="share" name="icon-share"></ekr-icon></button>相关文章:
实现带参数的分享功能)
uniapp小程序中onShareAppMessage(OBJECT)实现带参数的分享功能
一、引言 小程序中用户点击分享后,在 js 中定义 onShareAppMessage 处理函数(和 onLoad 等生命周期函数同级),设置该页面的分享信息。 用户点击分享按钮的时候会调用。这个分享按钮可能是小程序右上角原生菜单自带的分享按钮&…...

5个免费的3D钣金CAD软件
如果你正在设计简单的折叠钣金零件,则只需设计一些具有圆角半径的法兰:一个简单的钣金模块。 首先,你可以采用老式方式绘图并以 2D 方式完成所有操作。 许多传统制造商仍在使用 2D DWG 和 DXF 图纸。 因此,你很有可能只需快速起草…...

3.26学习总结
java 实例变量和局部变量 实例变量是记录这个类中对象的特点的每一个对象的实例变量都可以不同(例如名字,性别等),其中一个对象的实例变量改变不会影响其他的变量. 类变量是一种特殊的实例变量,他的特殊在于所有的对象的类变量都是相同的,当一个对象改变了类变量那么所有对象…...

Cisco Catalyst3850交换机RTU license使用方法
1 情况说明 客户处采购了4台3850-14T交换机,在配置的时候发现OSPF不支持, 查询原因为当前license不支持 (lanbase, 只能支持2层功能) 报错如下: Access-3850-1(config)#router ospf 100 Protocol not in this image2 如何处理&a…...
)
简明 Python 教程(第5章 函数)
本章介绍了函数的基本概念和使用方法,包括定义函数、传递参数、局部变量、全局变量、默认参数、关键字参数、返回值和文档字符串。 掌握这些概念对于编写结构化和可维护的Python代码至关重要。 定义函数 使用def关键字 定义函数始于def关键字,它告诉P…...

flutter 保存一堆多语言翻译词条,由key和value组成
原理: 1.从String列表里面获取某个value: List<String> jsonStrings [{"name": "John", "age": 30},{"name": "Jane", "age": 25},{"name": "Bob", "age…...

3月25日,每日信息差
🎖 素材来源官方媒体/网络新闻 🎄 京东汽车将和小米汽车进行深度合作 🌍 百度将为苹果国行iPhone16提供AI功能?百度方面称暂无回应 🌋 国产结核病新型mRNA疫苗即将问世 🎁 美国发布严重地磁暴预警ÿ…...

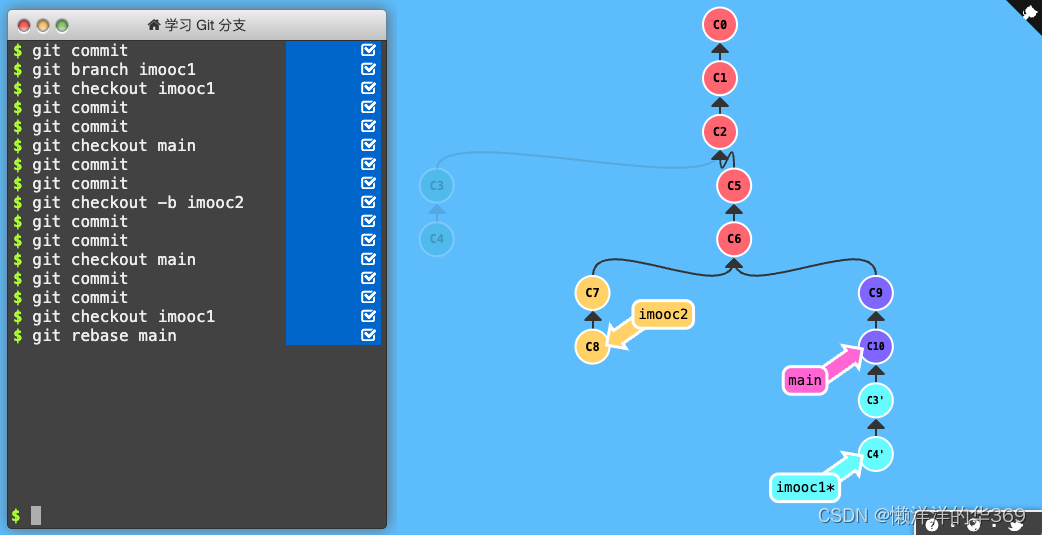
Git常用指令使用
摘要:之前代码管理都是借助于fork、sourceTree等图形工具,最近发现直接用命令也好用,就总结Git常用的指令 1、Git的介绍 1.1 git官网 安装: Git - Downloading Packagehttps://git-scm.com/download/mac Mac上安装,直接使…...

数据结构与算法 顺序表的基本运算
一、实验内容 编写一个程序实现,实现顺序表的各种基本运算(假设顺序表的元素类型为char),并以此为基础设计一个程序完成下列功能: (1)初始化顺序表; (2)采…...
)
docker部署nacos(单机与集群)
拉去nacos镜像 [rootlocalhost keepalived]# docker search nacos NAME DESCRIPTION STARS OFFICIAL nacos/nacos-server This project contains a Docker image meant t… 464 …...

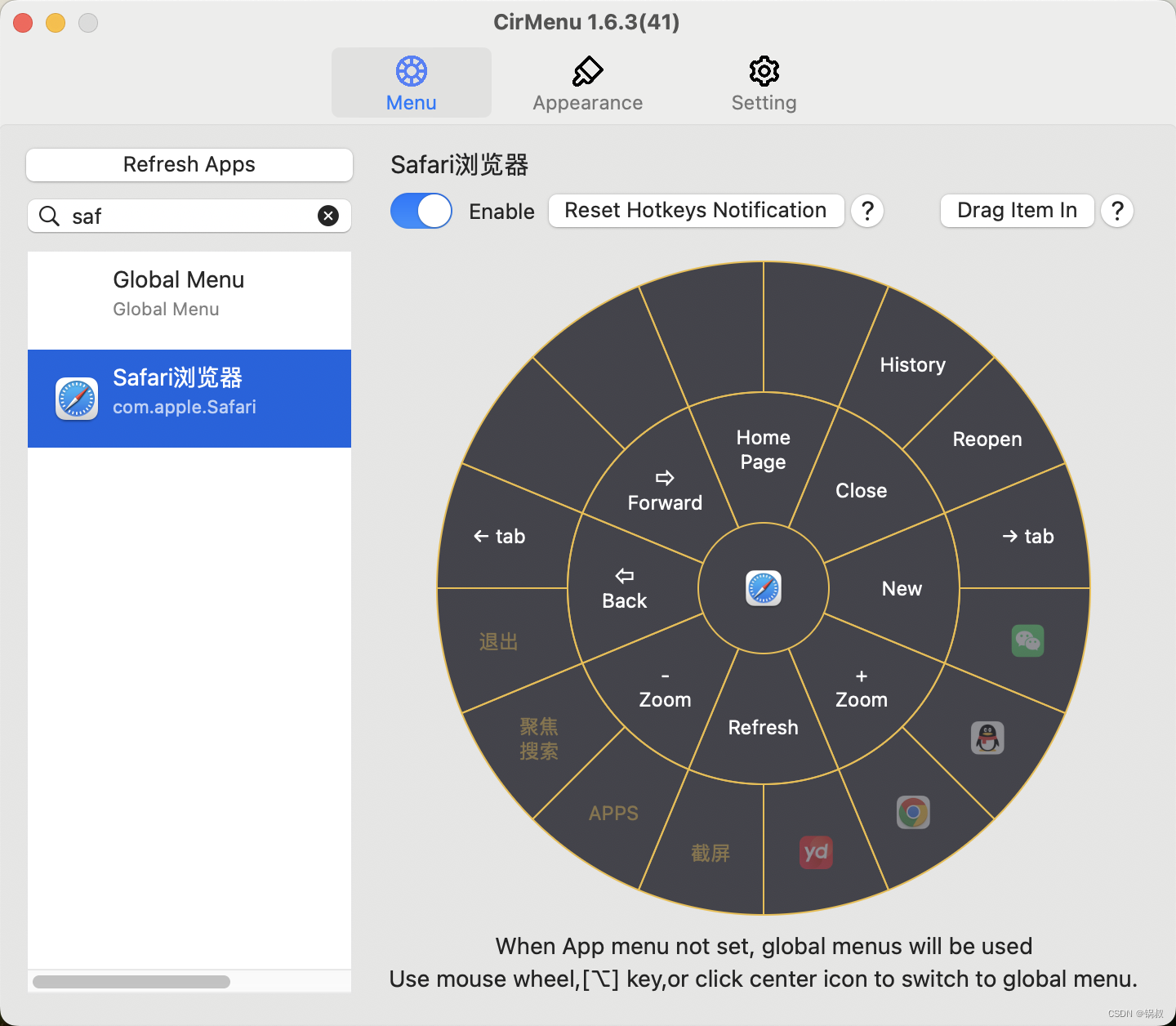
开启Safari手势支持
在使用Safari 的时候,大家有没有觉得不支持手势使用起来不是很方便, 触摸板只支持少量简单的手势,如缩放,滚动等。如果使用鼠标的用户,则完全无法使用手势。经过折腾研究,使用CirMenu应用可以完美解决这个要…...

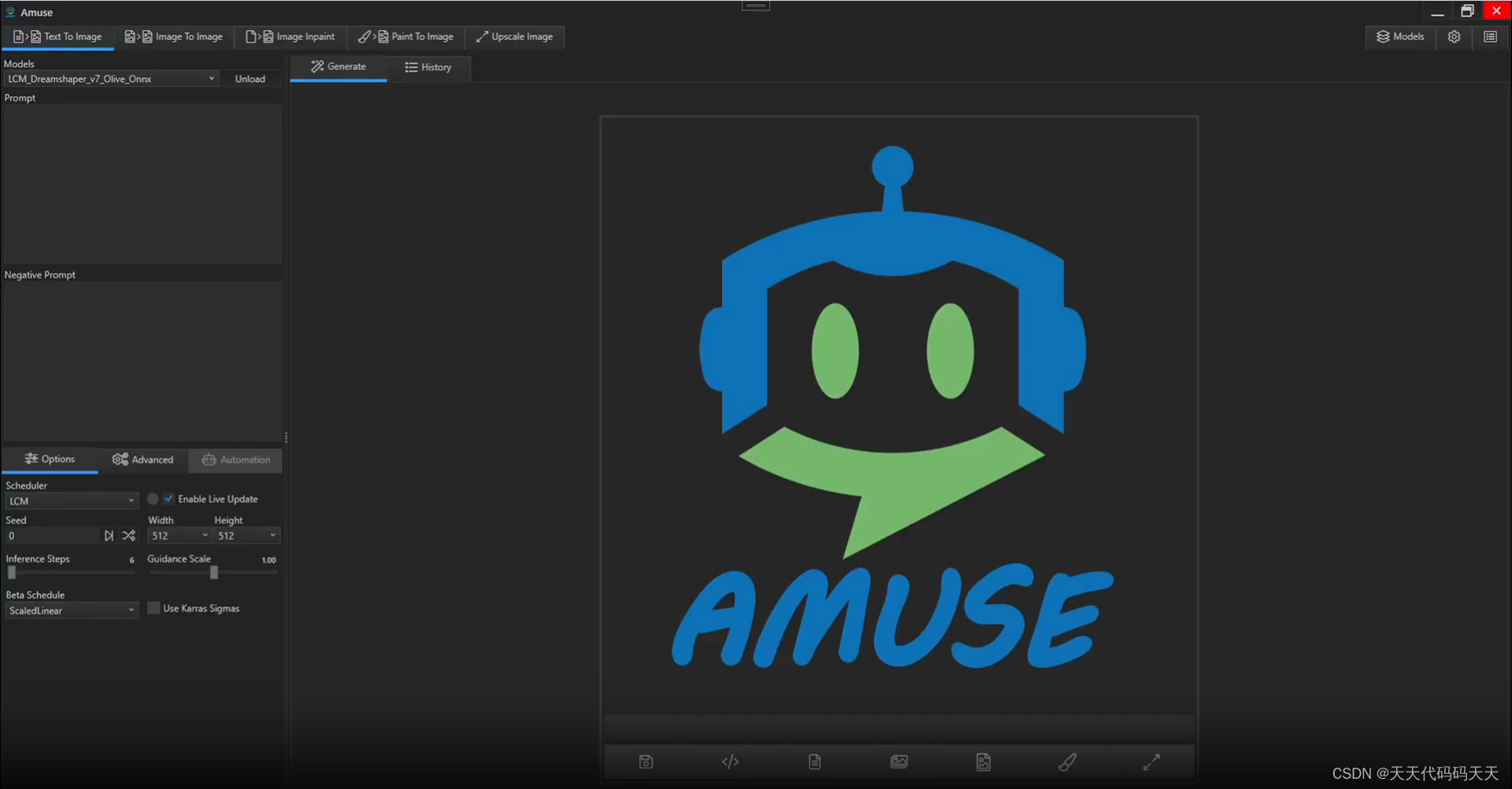
Amuse:.NET application for stable diffusion
目录 Welcome to Amuse! Features Why Choose Amuse? Key Highlights Paint To Image Text To Image Image To Image Image Inpaint Model Manager Hardware Requirements Compute Requirements Memory Requirements System Requirements Realtime Requirements…...

Java冒泡排序详细讲解
冒泡排序是一种简单但效率较低的排序算法,它重复地走访过要排序的数列,一次比较两个元素,如果它们的顺序错误就把它们交换过来。具体实现如下: 算法步骤: 比较相邻的元素:从第一个元素开始,依次…...

python数据解析xpath
前言一、安装?二、使用步骤1.基本使用**【2】谓语(Predicates)**案例 前言 xpath在Python的爬虫学习中,起着举足轻重的地位,对比正则表达式 re两者可以完成同样的工作,实现的功能也差不多,但xp…...

工业镜头常用参数之实效F(Fno.)和像圈
Fno. 工业镜头中常用到的参数F,有时候用F/#,Fno.来表示,指的是镜头通光能力的参数。它可用镜头焦距及入瞳直径来表示,也可通过镜头数值孔径(NA)和光学放大倍率(β)来计算。有效Fno.…...

what is apache?
Apache 通常指 Apache Software Foundation (ASF) 或 Apache HTTP Server,两者都是计算机软件领域的重要实体。 Apache 软件基金会 (ASF):Apache 软件基金会是一个开发开源软件项目的非营利组织。它为涵盖软件开发各个方面的广泛项目提供支持,…...

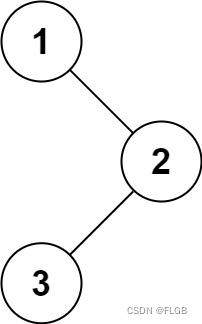
【二叉树】Leetcode 94. 二叉树的中序遍历【简单】
二叉树的中序遍历 给定一个二叉树的根节点 root ,返回 它的 中序 遍历 。 示例 1: 输入:root [1,null,2,3] 输出:[1,3,2] 解题思路 中序遍历是一种二叉树遍历方式,按照“左根右”的顺序遍历二叉树节点。 1、递归…...

Linux进程控制(等待)
进程等待 为什么要进行进程等待 进程等待是什么? 怎么进行进程等待? 回到我们之前进程状态的代码, 我们知道, 在这段代码中,父进程对子进程没有做任何的操作, 所以当子进程在退出后, 会一直处于…...

结构体-C语言
目录 前言 一、定义结构 结构体变量的创建和初始化 二、结构的特殊声明 特别注意: 结构的⾃引⽤ 三、结构体内存对⻬ 对⻬规则 优化结构体 #pragma 结构体传参 四、结构体实现位段 位段的内存分配 位段的跨平台问题 前言 C 数组允许定义可存储相同类…...

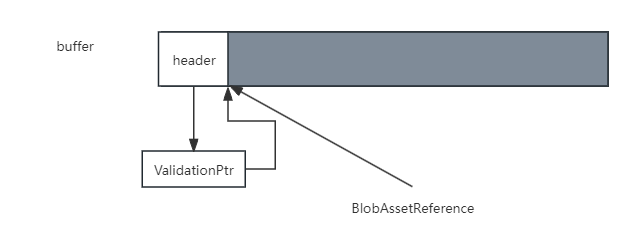
Unity DOTS中的baking(四)blob assets
Unity DOTS中的baking(四)blob assets blob assets表示不可变的二进制数据,在运行时也不会发生更改。由于blob assets是只读的,这意味着可以安全地并行访问它们。此外,blob assets仅限于使用非托管类型,这意…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

PostgreSQL 对 IPv6 的支持情况
PostgreSQL 对 IPv6 的支持情况 PostgreSQL 全面支持 IPv6 网络协议,包括连接、存储和操作 IPv6 地址。以下是详细说明: 一、网络连接支持 1. 监听 IPv6 连接 在 postgresql.conf 中配置: listen_addresses 0.0.0.0,:: # 监听所有IPv4…...
加密芯片与MCU协同工作的典型流程)
SE(Secure Element)加密芯片与MCU协同工作的典型流程
以下是SE(Secure Element)加密芯片与MCU协同工作的典型流程,综合安全认证、数据保护及防篡改机制: 一、基础认证流程(参数保护方案) 密钥预置 SE芯片与MCU分别预置相同的3DES密钥(Key1、Key2…...

STM32CubeMX-H7-19-ESP8266通信(中)--单片机控制ESP8266实现TCP地址通信
前言 上篇文章我们已经能够使用串口助手实现esp8266的几种通信,接下来我们使用单片机控制实现。这篇文章会附带教程,增加.c和,.h,把串口和定时器放到对应的编号,然后调用初始化就可以使用了。 先讲解,然后末尾再放源码…...

【计算机网络】SDN
SDN这种新型网络体系结构的核心思想:把网络的控制层面与数据层面分离,而让控制层面利用软件来控制数据层面中的许多设备。 OpenFlow协议可以被看成是SDN体系结构中控制层面与数据层面之间的通信接口。 在SDN中取代传统路由器中转发表的是“流表”&…...
