Linux进程控制(等待)
进程等待
为什么要进行进程等待


进程等待是什么?

怎么进行进程等待?

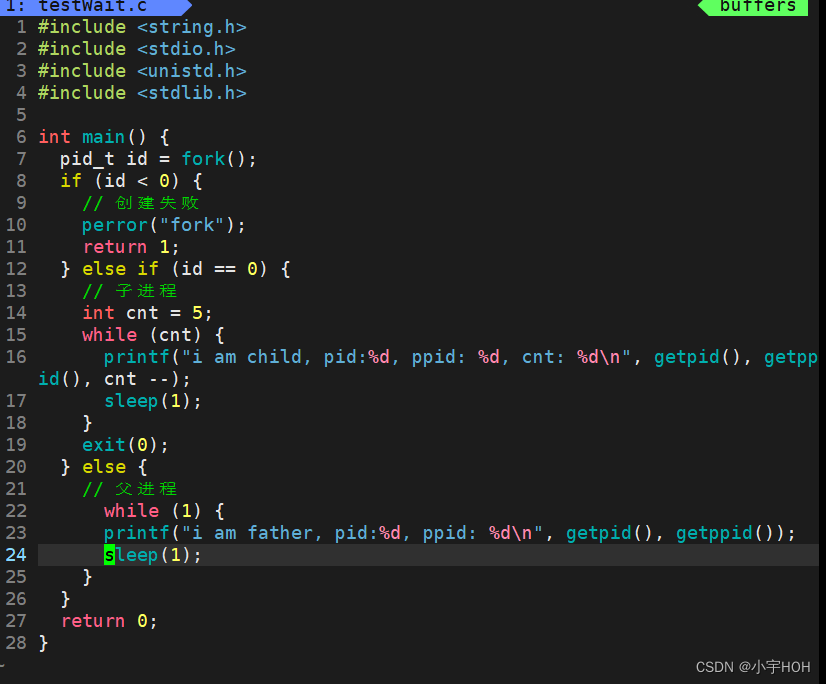
回到我们之前进程状态的代码, 我们知道, 在这段代码中,父进程对子进程没有做任何的操作, 所以当子进程在退出后, 会一直处于僵尸状态。
如果想要对子进程进行处理 我们父进程调用wait/waitpid对僵尸进程进行回收
wait()

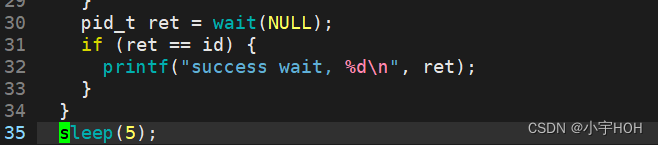
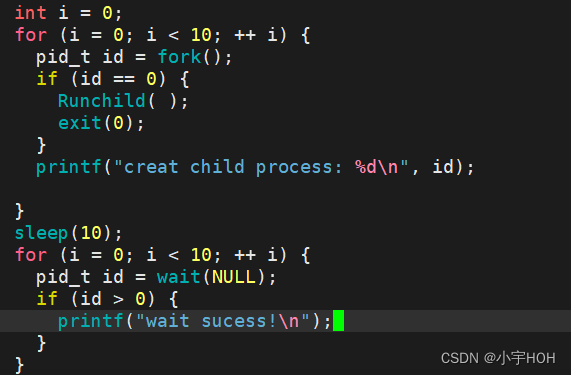
我们添加这一段, 让父进程去回收子进程

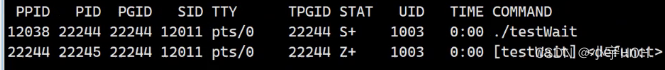
可以看到 一段时间后, 子进程已经进入了僵尸状态

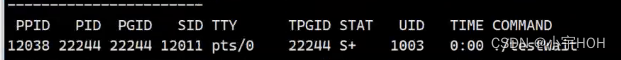
然后又被父进程给回收掉了, 此时子进程进入X状态, 然后迅速被系统回收, 然后就只剩下父进程自己一个人在运行了
小总结
到目前为止:我们必须对子进程进行回收, 因为如果不回收会造成内存泄漏
wait()等待的是该进程的所有子进程

这段代码就是回收多个子进程的示例。
阻塞等待
如果父进程在wait的时候没有一个子进程进入了僵尸状态, 那么父进程就会一直在wait处阻塞

一个进程等待, 不一定是在等待硬件资源 例如这个 是在等待软件条件。
waitpid()

status参数

我们之前一直都是只提到了回收进程, 却还不知道该如何获得被回收进程的信息, 那么我们是如何获得被回收进程的信息的呢?
答案就是靠的这个status参数
status是一个输出型参数, 我们通过这个指针将函数内部的数据带出来

status一共有32个比特位, 我们只关心他的低16位:
其中低7位表示子进程退出时的终止信号, 第8个比特位我们叫做core dump标志, 这个我们后面在说(信号)
次低8位代表的是退出状态, 即进程退出时的退出码
子进程退出,一共有几种退出场景呢?
3种
1 代码运行完毕, 结果正确
2 代码运行完毕, 结果错误
3 代码异常终止
父进程等待, 期望获得子进程退出的哪些信息呢?
1 子进程代码是否异常
2 没有异常的话, 其结果对吗? 不对是因为什么呢?
为什么父进程一定要通过wait等系统调用来获得子进程信息?
因为进程之间具有独立性, 用户无法直接去拿到子进程的信息, 只有通过系统调用才行。
waitpid 的原理
我们知道, 当子进程在退出的时候, 操作系统会释放掉子进程的代码和数据, 但是一定不会释放掉子进程的pcb, 而这pcb里就保存的有子进程的退出信息

可以看到在test_struct中, Linux对退出信息的描述
父进程在调用wait后, 系统就会去子进程的pcb里找到这些退出信息, 然后将它返回给父进程
为什么一定要调用系统调用, 而不能用户自己去子进程里找
因为父子进程虽然之间有一定的联系, 但是终究还是两个进程, 而进程是具有独立性的,要想在一个进程中获取另外一个进程的信息, 就得去访问他的pcb, 而pcb是Linux操作系统管理的资源, 我们普通用户是无法直接去访问操作系统内部管理的资源的。
进程在等待的时候, 什么时候会等待失败呢?

通过查看man手册, 我们发现wait在等待成功的时候会返回子进程的pid, 这个我们之前了解到了, 但是还有一种可能, 那就是等待失败的时候会返回-1, 什么情况下会等待失败呢?
其实很简单, 就是当你等待的进程不是你的子进程的时候, 此时就会等待失败

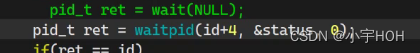
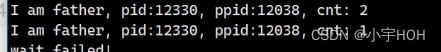
如图, 我们本来是应该去等待pid为id的进程, 但是我们这里等待了id +4的进程。

运行一下发现果然等待失败了。
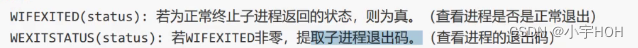
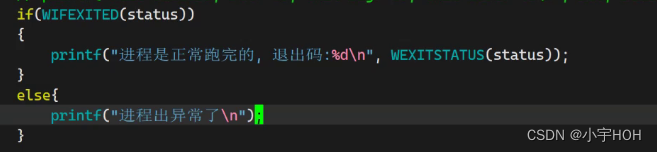
关于status的宏
WIFEXITED与WEXITSTATUS


options参数
讲完了waitpid的前两个参数, 我们现在来谈谈第三个参数吧
这个参数其实就是觉得我们父进程在等待子进程时所采用的等待方案
阻塞等待
比如我们之前一直在使用的0就是阻塞等待:
也就是当父进程在等待子进程时会进入阻塞状态, 知道子进程结束了, 被父进程回收了, 才会恢复运行状态。
非阻塞轮询
还有一种状态叫做非阻塞轮询
想要以这种方式等待进程, 我们需要给options传递一个宏- WNOHANG
此时, 父进程在等待子进程的时候, 不会进入阻塞状态, 而是进行非阻塞轮询 + 自己的事
在阻塞等待的时候, 我们可能会得到两种返回值
1 ret > 0 等待成功, 返回等待到的子进程的pid
2 ret < 0 等待失败, 你想等待的进程不是你的子进程, 返回-1
在非阻塞轮询中还会有另外一种返回值ret == 0 此时代表我们在调用wait时子进程还未就绪(结束)

我们以这段代码做示范

可以看到, 父进程在等待子进程的时候, 如果此时子进程没有结束, 那么父进程会反复的调用wait, 直到子进程退出, 父进程等待成功
1 通常在非阻塞轮询的时候, 父进程做的事都是顺便做的, 不会去做一些工程量很大的事, 因为此时父进程的主要任务应当是去等待子进程, 而不是去执行自己的任务
2 并不是子进程退出后就必须马上将其回收, 等待一会再回收也是没问题的
3 通过进程等待可以保证父进程是所有进程中最后一个退出的进程。
相关文章:

Linux进程控制(等待)
进程等待 为什么要进行进程等待 进程等待是什么? 怎么进行进程等待? 回到我们之前进程状态的代码, 我们知道, 在这段代码中,父进程对子进程没有做任何的操作, 所以当子进程在退出后, 会一直处于…...

结构体-C语言
目录 前言 一、定义结构 结构体变量的创建和初始化 二、结构的特殊声明 特别注意: 结构的⾃引⽤ 三、结构体内存对⻬ 对⻬规则 优化结构体 #pragma 结构体传参 四、结构体实现位段 位段的内存分配 位段的跨平台问题 前言 C 数组允许定义可存储相同类…...

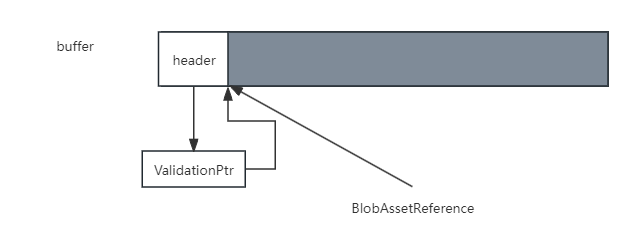
Unity DOTS中的baking(四)blob assets
Unity DOTS中的baking(四)blob assets blob assets表示不可变的二进制数据,在运行时也不会发生更改。由于blob assets是只读的,这意味着可以安全地并行访问它们。此外,blob assets仅限于使用非托管类型,这意…...

第三十天-Flask模板 Jinja2
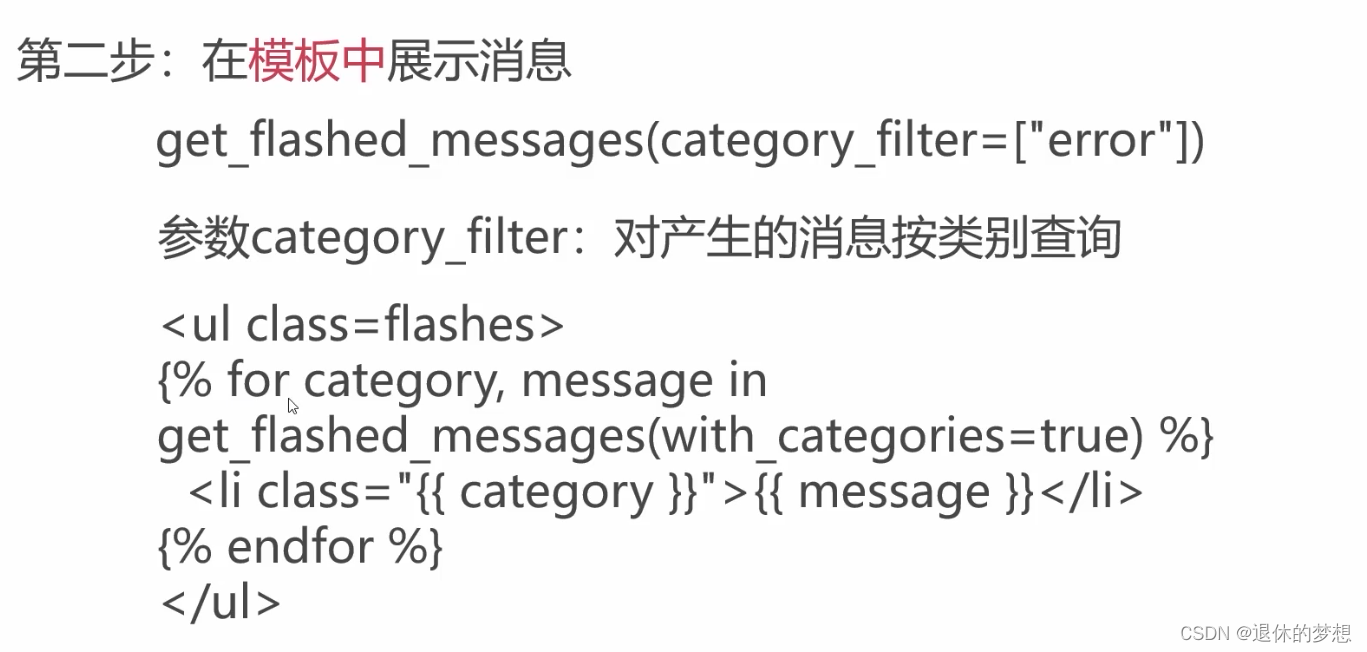
目录 1.什么是模板 2.模板引擎Jinja2 默认配置 全局对象 全局函数 上下文处理器 3.模板中变量的使用 4.模板标签 条件判断if else for循环 添加注释 设置变量 转义显示 5.过滤器 过滤器使用 自定义过滤器 6.全局函数 7.模板中的宏 模板的基础 包含语法 8.…...

在项目中数据库如何优化?【MySQL主从复制(创建一个从节点复制备份数据)】【数据库读写分离ShardingJDBC(主库写,从库读)】
MySQL主从复制 MySQL主从复制介绍MySQL复制过程分成三步:1). MySQL master 将数据变更写入二进制日志( binary log)2). slave将master的binary log拷贝到它的中继日志(relay log)3). slave重做中继日志中的事件,将数据变更反映它自…...

Fragment 与 ViewPager的联合应用(2)
5.创建底部布局bottom_layout <LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"android:orientation"horizontal"android:layout_width"match_parent"android:layout_height"55dp"android:background&qu…...

OriginBot智能机器人开源套件
详情可参见:OriginBot智能机器人开源套件——支持ROS2/TogetherROS,算力强劲,配套古月居定制课程 (guyuehome.com) OriginBot智能机器人开源套件 最新消息:OriginBot V2.1.0版本正式发布,新增车牌识别,点击…...

Java Web-Maven
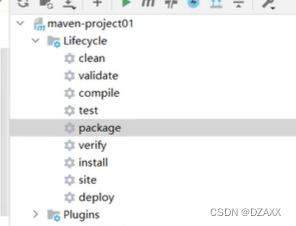
Maven是apache旗下的一个开源项目,是一款用于管理和构建java项目的工具 Maven的作用 1.依赖管理:方便快捷的管理项目依赖资源(jar包),避免版本冲突问题 我们有的项目需要大量的jar包,采用手动导包的方式非常繁琐,并且版本升级也…...

.Net 异步委托
委托的 BeginInvoke 方法和 EndInvoke 方法可以实现异步执行委托方法。这允许委托的方法在后台线程中执行,而不会阻塞当前线程。小编在之前的webform开发中遇到下载进度条卡死的问题就是用它解决的。 案例: namespace ConsoleApplication1 {class Progr…...

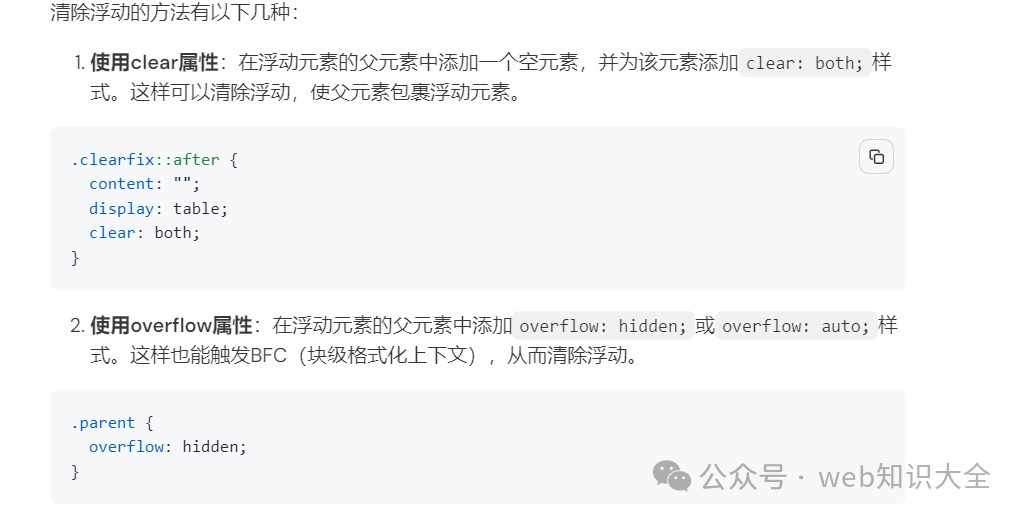
web前端面试题---->HTML、CSS
一.居中方法 block元素如何居中 margin:0 auto;position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);flex布局: 对父元素操作 : justify-content:center; al…...

移动端Web笔记day03
移动 Web 第三题 01-移动 Web 基础 谷歌模拟器 模拟移动设备,方便查看页面效果,移动端的效果是当手机屏幕发生了变化,页面和页面中的元素也要跟着等比例变化。 屏幕分辨率 分类: 硬件分辨路 -> 物理分辨率:硬件…...

c++的学习之路:3、入门(2)
一、引用 1、引用的概念 引用不是新定义一个变量,而是给已存在变量取了一个别名,编译器不会为引用变量开辟内存空 间,它和它引用的变量共用同一块内存空间。 怎么说呢,简单点理解就是你的小名,家里人叫你小名&#…...

面试经典150题【91-100】
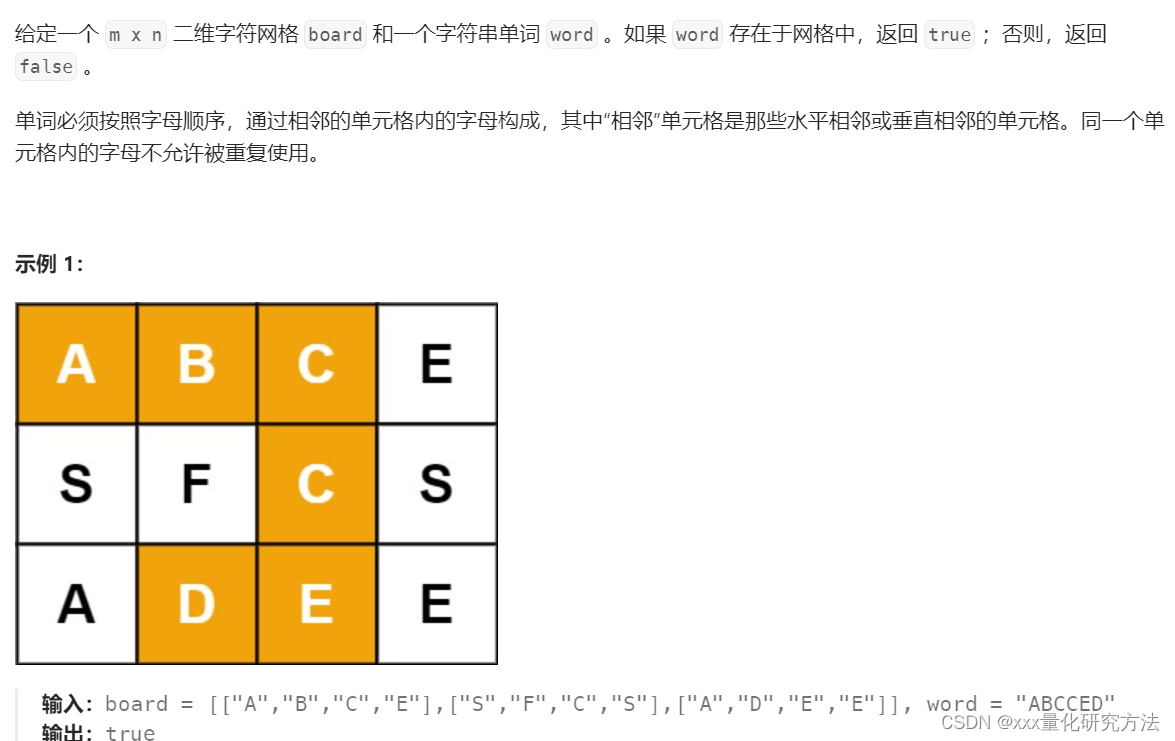
文章目录 面试经典150题【91-100】70.爬楼梯198.打家劫舍139.单词拆分322.零钱兑换300.递增最长子序列77.组合46.全排列39.组合总和(※)22.括号生成79.单词搜索 面试经典150题【91-100】 五道一维dp题五道回溯题。 70.爬楼梯 从递归到动态规划 public …...

在 nginx 中使用 JavaScript
前些日子尝试了在 nginx 中写 JavaScript 的效果。考虑到 JavaScript 作为编程语言不是强需求,在nginx生态上还是 lua 独大,并且还有 openresty 这样一直强力输血,大部分应用场景都能找到参考的解决方案。 插件生态来说,github 上…...

【pytorch】安装合集
使用conda或者pip安装的指令 https://pytorch.org/get-started/previous-versions/ 测试pytorch_gpu是否可用的代码 # 测试pytorch是否安装成功 import torch print(torch.__version__) print(torch.cuda.is_available())...

【教程】PLSQL查看表属性乱码解决方法
一、前言 PL/SQL是Oracle数据库的编程语言,用于编写存储过程、触发器、函数等。 今天用plsql想查看表的属性,看看各个字段的注释,可是打开一看,居然是乱码的,如下面这样 如果在使用PL/SQL查看表属性时出现乱码&…...

新书速览|Django 5企业级Web应用开发实战:视频教学版
掌握Django框架开发技能,实战投票应用系统和内容管理系统 本书内容 《Django 5企业级Web应用开发实战:视频教学版》精选当前简单、实用和流行的Django实例代码,帮助读者学习和掌握Django 5框架及其相关技术栈的开发知识。本书系统全面、内容…...

excel创建和部分使用
一.excel导出是在开发中经常操作的内容,对于excel的导出也是有各种成熟的api组件 这里是最近的项目有通过ts处理,这里的内容通过ts ①引入const XlsxPopulate require("xlsx-populate"); const XLSXChart require("xlsx-chart"); 通过命令行操作, pnp…...

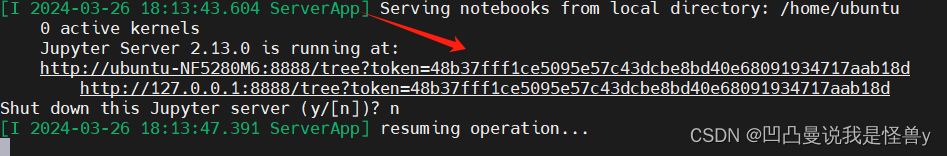
pycharm使用远程服务器的jupyter环境
1、确保服务器上安装了jupyter,如果没有,执行下面命令安装 pip install jupyter2、启动jupyter notebook服务 jupyter notebook --no-browser --port8888 --ip0.0.0.0 --allow-root表明在服务器的8888 端口上启动 Jupyter Notebook,并允许从任何 IP 地…...

ES6 基础
文章目录 1. 初识 ES62. let 声明变量3. const 声明常量4. 解构赋值 1. 初识 ES6 ECMAScript6.0(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了。它的目标,是使得」JavaScript语言可以用来编写复杂的大型应用程序,成为…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...
