Fragment 与 ViewPager的联合应用(2)
5.创建底部布局bottom_layout
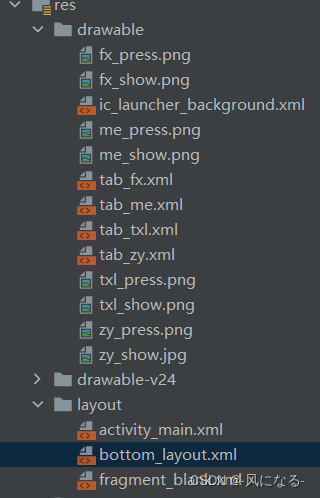
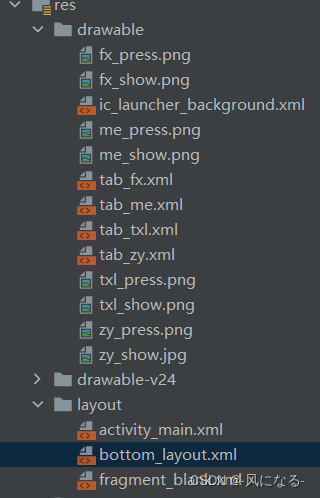
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="horizontal"android:layout_width="match_parent"android:layout_height="55dp"android:background="@color/gray"><!--主页--><LinearLayoutandroid:id="@+id/id_tab_zy"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:orientation="vertical"android:gravity="center"android:layout_gravity="center"><ImageViewandroid:id="@+id/tab_iv_zy"android:background="@drawable/zy_show"android:layout_width="32dp"android:layout_height="32dp"/><TextViewandroid:id="@+id/text_zy"android:layout_width="32dp"android:layout_height="wrap_content"android:text="主页"android:gravity="center"/></LinearLayout><LinearLayout> ... </LinearLayout><LinearLayout> ... </LinearLayout><LinearLayout> ... </LinearLayout>//除id、background、text属性不一致,其余三个LinearLayout内容和第一个LinearLayout一致,所以不重复展示</LinearLayout>res目录

6.在MainActivity中创建initTabView()函数 实现View.OnClickListener函数并监听
private void initTabView() {llZy = findViewById(R.id.id_tab_zy);llZy.setOnClickListener(this);llTxl = findViewById(R.id.id_tab_txl);llTxl.setOnClickListener(this);llFx = findViewById(R.id.id_tab_fx);llFx.setOnClickListener(this);llMe = findViewById(R.id.id_tab_me);llMe.setOnClickListener(this);imZy = findViewById(R.id.tab_iv_zy);imTxl = findViewById(R.id.tab_iv_txl);imFx = findViewById(R.id.tab_iv_fx);imME = findViewById(R.id.tab_iv_me);imCurrent = imZy;}@Overridepublic void onClick(View view) {changeTab(view.getId());}private void changeTab(int position) {imCurrent.setSelected(false);switch (position){case R.id.id_tab_zy:viewPager.setCurrentItem(0);case 0:llZy.setSelected(true);imCurrent = imZy;break;case R.id.id_tab_txl:viewPager.setCurrentItem(1);case 1:llTxl.setSelected(true);imCurrent = imTxl;break;case R.id.id_tab_fx:viewPager.setCurrentItem(2);case 2:llFx.setSelected(true);imCurrent = imFx;break;case R.id.id_tab_me:viewPager.setCurrentItem(3);case 3:llMe.setSelected(true);imCurrent =imME;break;}}7.将bottom_layout添加至activity_main中
<include layout="@layout/bottom_layout"/>8.实现viewpager和底部的响应 在initViewPager()中添加
viewPager.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {//可以添加滚动动画@Overridepublic void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {super.onPageScrolled(position, positionOffset, positionOffsetPixels);}@Overridepublic void onPageSelected(int position) {super.onPageSelected(position);changeTab(position);}@Overridepublic void onPageScrollStateChanged(int state) {super.onPageScrollStateChanged(state);}});基本完成viewpager和frgement简单的联合应用
相关文章:

Fragment 与 ViewPager的联合应用(2)
5.创建底部布局bottom_layout <LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"android:orientation"horizontal"android:layout_width"match_parent"android:layout_height"55dp"android:background&qu…...

OriginBot智能机器人开源套件
详情可参见:OriginBot智能机器人开源套件——支持ROS2/TogetherROS,算力强劲,配套古月居定制课程 (guyuehome.com) OriginBot智能机器人开源套件 最新消息:OriginBot V2.1.0版本正式发布,新增车牌识别,点击…...

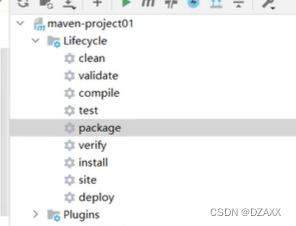
Java Web-Maven
Maven是apache旗下的一个开源项目,是一款用于管理和构建java项目的工具 Maven的作用 1.依赖管理:方便快捷的管理项目依赖资源(jar包),避免版本冲突问题 我们有的项目需要大量的jar包,采用手动导包的方式非常繁琐,并且版本升级也…...

.Net 异步委托
委托的 BeginInvoke 方法和 EndInvoke 方法可以实现异步执行委托方法。这允许委托的方法在后台线程中执行,而不会阻塞当前线程。小编在之前的webform开发中遇到下载进度条卡死的问题就是用它解决的。 案例: namespace ConsoleApplication1 {class Progr…...

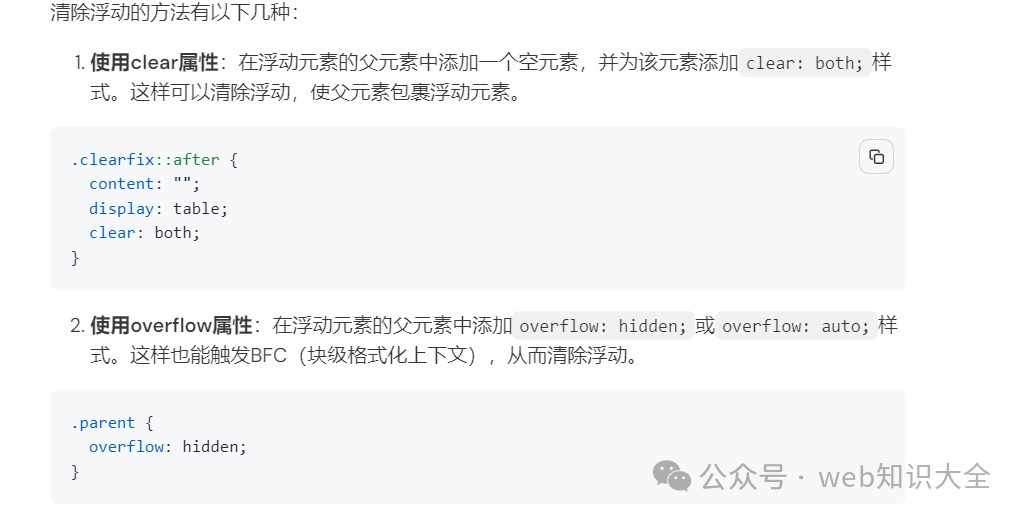
web前端面试题---->HTML、CSS
一.居中方法 block元素如何居中 margin:0 auto;position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);flex布局: 对父元素操作 : justify-content:center; al…...

移动端Web笔记day03
移动 Web 第三题 01-移动 Web 基础 谷歌模拟器 模拟移动设备,方便查看页面效果,移动端的效果是当手机屏幕发生了变化,页面和页面中的元素也要跟着等比例变化。 屏幕分辨率 分类: 硬件分辨路 -> 物理分辨率:硬件…...

c++的学习之路:3、入门(2)
一、引用 1、引用的概念 引用不是新定义一个变量,而是给已存在变量取了一个别名,编译器不会为引用变量开辟内存空 间,它和它引用的变量共用同一块内存空间。 怎么说呢,简单点理解就是你的小名,家里人叫你小名&#…...

面试经典150题【91-100】
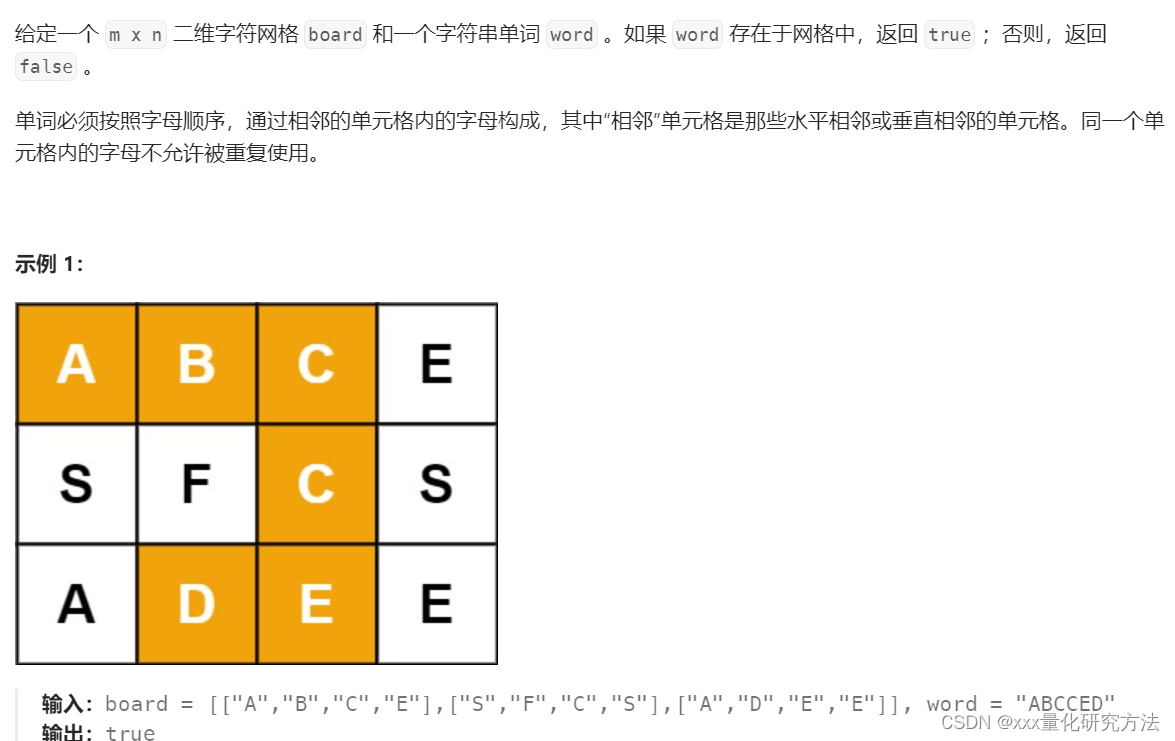
文章目录 面试经典150题【91-100】70.爬楼梯198.打家劫舍139.单词拆分322.零钱兑换300.递增最长子序列77.组合46.全排列39.组合总和(※)22.括号生成79.单词搜索 面试经典150题【91-100】 五道一维dp题五道回溯题。 70.爬楼梯 从递归到动态规划 public …...

在 nginx 中使用 JavaScript
前些日子尝试了在 nginx 中写 JavaScript 的效果。考虑到 JavaScript 作为编程语言不是强需求,在nginx生态上还是 lua 独大,并且还有 openresty 这样一直强力输血,大部分应用场景都能找到参考的解决方案。 插件生态来说,github 上…...

【pytorch】安装合集
使用conda或者pip安装的指令 https://pytorch.org/get-started/previous-versions/ 测试pytorch_gpu是否可用的代码 # 测试pytorch是否安装成功 import torch print(torch.__version__) print(torch.cuda.is_available())...

【教程】PLSQL查看表属性乱码解决方法
一、前言 PL/SQL是Oracle数据库的编程语言,用于编写存储过程、触发器、函数等。 今天用plsql想查看表的属性,看看各个字段的注释,可是打开一看,居然是乱码的,如下面这样 如果在使用PL/SQL查看表属性时出现乱码&…...

新书速览|Django 5企业级Web应用开发实战:视频教学版
掌握Django框架开发技能,实战投票应用系统和内容管理系统 本书内容 《Django 5企业级Web应用开发实战:视频教学版》精选当前简单、实用和流行的Django实例代码,帮助读者学习和掌握Django 5框架及其相关技术栈的开发知识。本书系统全面、内容…...

excel创建和部分使用
一.excel导出是在开发中经常操作的内容,对于excel的导出也是有各种成熟的api组件 这里是最近的项目有通过ts处理,这里的内容通过ts ①引入const XlsxPopulate require("xlsx-populate"); const XLSXChart require("xlsx-chart"); 通过命令行操作, pnp…...

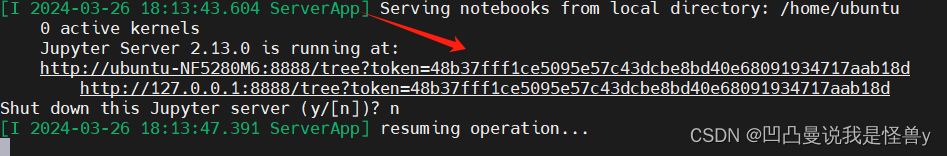
pycharm使用远程服务器的jupyter环境
1、确保服务器上安装了jupyter,如果没有,执行下面命令安装 pip install jupyter2、启动jupyter notebook服务 jupyter notebook --no-browser --port8888 --ip0.0.0.0 --allow-root表明在服务器的8888 端口上启动 Jupyter Notebook,并允许从任何 IP 地…...

ES6 基础
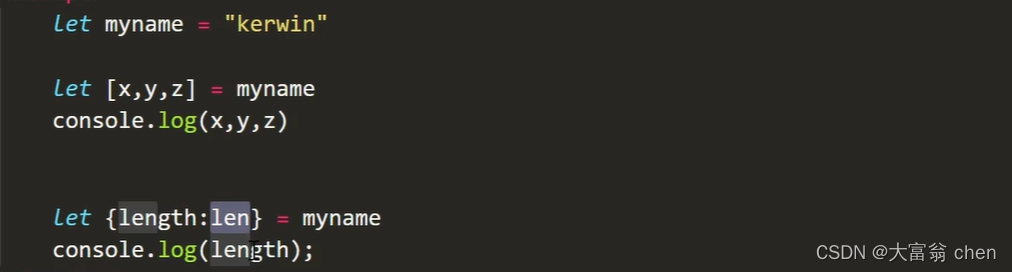
文章目录 1. 初识 ES62. let 声明变量3. const 声明常量4. 解构赋值 1. 初识 ES6 ECMAScript6.0(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了。它的目标,是使得」JavaScript语言可以用来编写复杂的大型应用程序,成为…...

【双指针】Leetcode 有效三角形的个数
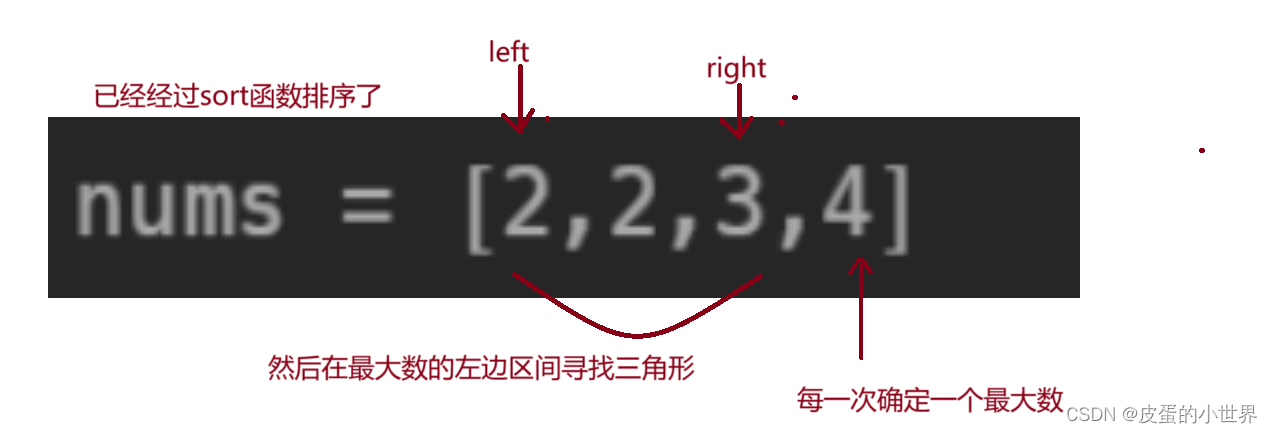
题目解析 611. 有效三角形的个数 算法讲解 回顾知识:任意两数之和大于第三数就可以构成三角形 算法 1:暴力枚举 int triangleNumber(vector<int>& nums) {// 1. 排序sort(nums.begin(), nums.end());int n nums.size(), ret 0;// 2. 从…...

python项目练习——4.手写数字识别
使用Python和Scikit-learn库进行机器学习模型训练的项目——手写数字识别。 项目分析: 数据准备:使用公开数据集(如MNIST)作为训练和测试数据。数据预处理:对图像数据进行归一化、展平等操作,以便输入到机…...

【目标检测】NMS算法的理论讲解
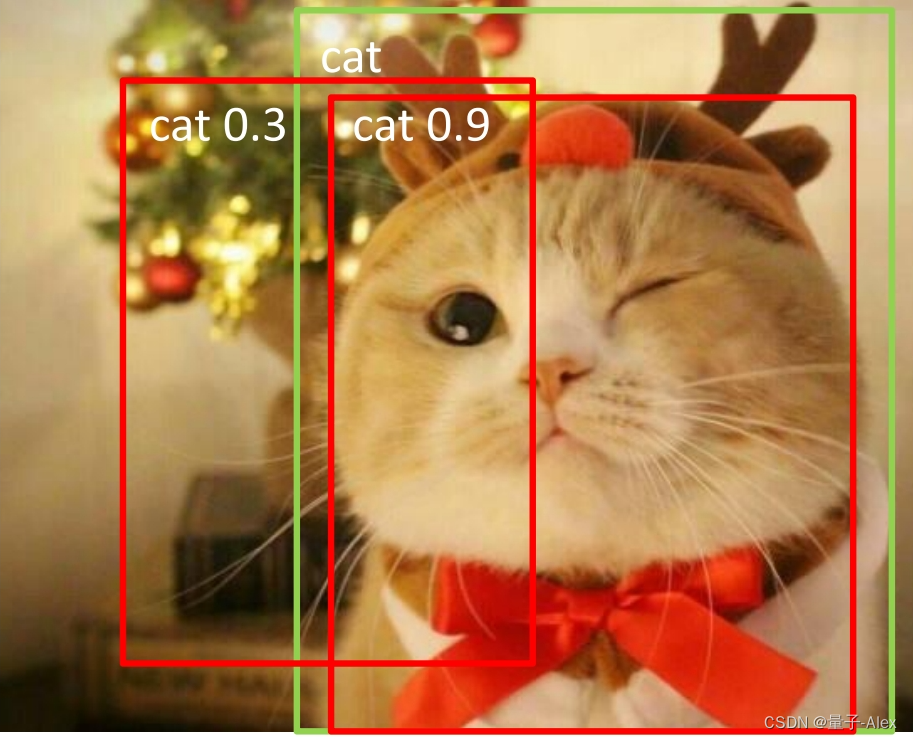
将NMS就必须先讲IOU, IOU就是交并比,两个检测框的交集除以两个检测框的并集就是IOU 为什么要做NMS操作,因为要去除同一个物体的多的冗余检测框 那么NMS算法是如何做的呢? 以上是算法的流程图 下面讲解算法的流程 首先输入是预…...

3-iperf3 使用什么工具可以检测网络带宽、延迟和数据包丢失率等网络性能参数呢?
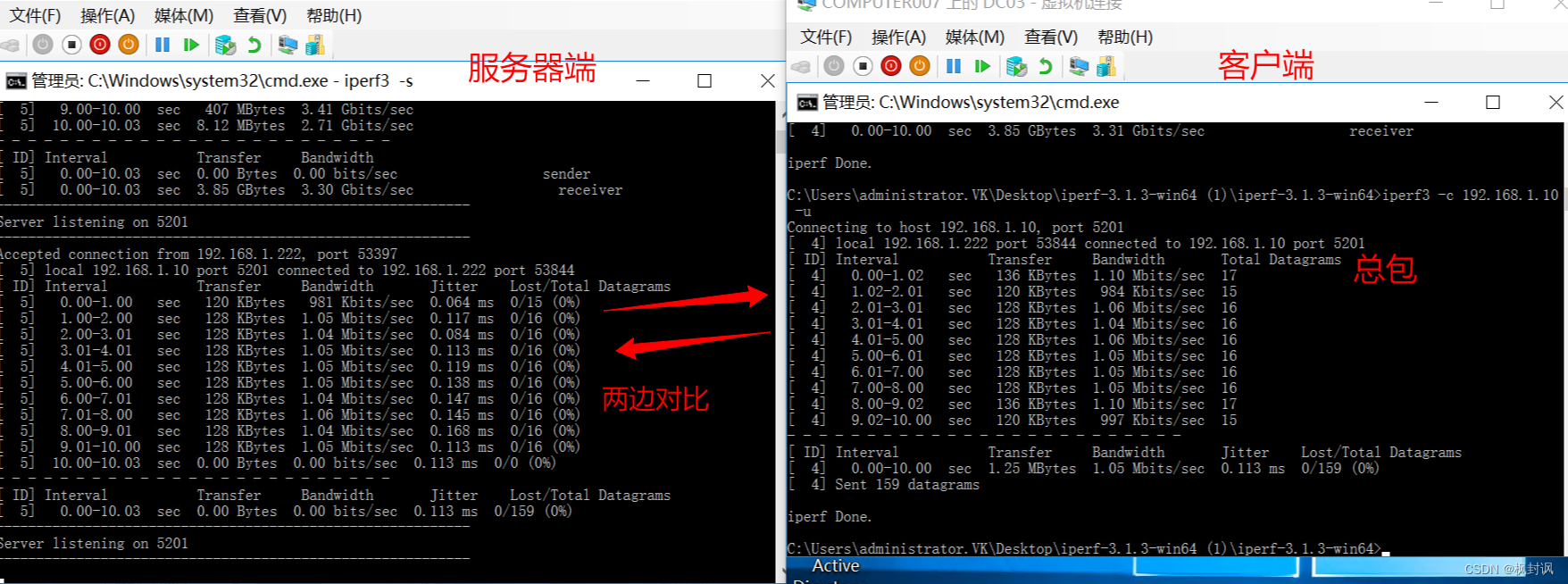
(1)iperf3简介 1.iperf3简介 2.用途(特点) 3.下载iperf3地址 (2)实战 1.iperf3参数 (1)通用参数(客户端和服务器端都是适用的) (2)客户端参数 实验1&…...

阳光倒灌高准直汽车抬头显示器HUD太阳光模拟器
阳光倒灌高准直汽车抬头显示器HUD太阳光模拟器是一种高级别的模拟设备,用于模拟太阳光的光谱、强度及照射角度,应用于太阳能电池板、光伏系统等领域的研究和测试。其参数包括光谱范围、光强度、光源、照射角度、均匀性和稳定性,可根据需求调整…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...
