图床项目实战:从零搭建一个简易图床
项目背景与需求分析
随着互联网的发展,图片分享、存储和管理的需求日益增长。图床作为一种专门用于存储和分享图片的服务,受到了广大用户的欢迎。本项目旨在搭建一个简易的图床系统,满足用户上传、查看和删除图片的基本需求。



技术选型
- 本项目采用Python作为后端开发语言,使用Flask框架构建Web应用。
- 前端采用HTML、CSS和JavaScript进行页面展示和交互。数据库方面,我们选择SQLite作为轻量级数据库,方便存储图片信息。 --点击进入体验
实现步骤
环境搭建
- 安装Python环境,并使用pip安装Flask、Flask-SQLAlchemy等依赖库。
- 设计数据库模型
- 创建一个简单的数据库模型,用于存储图片信息,包括图片ID、文件名、上传时间等字段。
- 编写后端接口
- 使用Flask编写RESTful API,包括图片上传、图片列表获取、图片删除等功能。
代码示例
-
以下是部分关键代码示例:
-
数据库模型
from flask_sqlalchemy import SQLAlchemy db = SQLAlchemy() class Image(db.Model): id = db.Column(db.Integer, primary_key=True) filename = db.Column(db.String(80), nullable=False) upload_time = db.Column(db.DateTime, default=db.func.now())-
图片上传接口
from flask import Flask, request, jsonify app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///images.db'
db.init_app(app) @app.route('/upload', methods=['POST'])
def upload_image(): file = request.files['file'] filename = file.filename file.save(os.path.join(app.config['UPLOAD_FOLDER'], filename)) image = Image(filename=filename) db.session.add(image) db.session.commit() return jsonify({'status': 'success', 'filename': filename})-
图片列表接口
@app.route('/images', methods=['GET'])
def get_images(): images = Image.query.all() return jsonify([{'id': image.id, 'filename': image.filename, 'upload_time': image.upload_time} for image in images])-
前端上传表单
<form id="uploadForm" enctype="multipart/form-data"> <input type="file" name="file"> <button type="submit">上传</button>
</form>-
前端Ajax请求
$('#uploadForm').on('submit', function(e) { e.preventDefault(); var formData = new FormData(this); $.ajax({ url: '/upload', type: 'POST', data: formData, contentType: false, processData: false, success: function(response) { console.log(response); } });
});总结
通过本项目的实战开发,我们学习了如何搭建一个简易的图床系统。在实际开发中,还可以根据需求进行功能扩展和优化,例如添加图片分类、权限管理、图片压缩等功能。希望本文能够对读者在开发图床系统方面提供一些帮助和启发。
--具体代码私信我,点击查看案例
相关文章:

图床项目实战:从零搭建一个简易图床
项目背景与需求分析 随着互联网的发展,图片分享、存储和管理的需求日益增长。图床作为一种专门用于存储和分享图片的服务,受到了广大用户的欢迎。本项目旨在搭建一个简易的图床系统,满足用户上传、查看和删除图片的基本需求。 技术选型 本项…...

双亲委派机制总结
回顾了一下双亲委派机制,在这记录记录,下一篇会基于打破双亲委派机制来更新 1. 类加载: 多个java文件经过编译打包后生成可运行jar包,最后启动程序。首先需要通过类加载器把主类加载到JVM。主类在运行过程中如果使用到其他类&a…...

C语言数据结构基础————二叉树学习笔记(四)简单的OJ题目练习
1.单值二叉树 965. 单值二叉树 - 力扣(LeetCode) 建立一个新的函数,用函数传参的方法来记录val的值 如上一篇最后的对称二叉树的习题,建立新的函数来传参 多采用使用反对值的方法,因为如果是相等return true的话&am…...
:生成一个比较综合的message)
protobuf学习笔记(一):生成一个比较综合的message
一年前学过对应的知识,终究是太潦草了,这几天网上学习了一下,重新写一下笔记。这里是protobuf和golang的结合 一、protobuf protobuf实际上是一种类似json和gob之类的数据格式,也是grpc的御用格式吧(有自己的优势&am…...

[BT]BUUCTF刷题第8天(3.26)
第8天 Web [CISCN2019 华北赛区 Day2 Web1]Hack World 题目明确提示flag在flag表里的flag列,这里先尝试1 返回:你好,glzjin想要一个女朋友。 再尝试1,返回bool(false) 到这里就感觉是布尔盲注的题目类型了(虽然我没…...

【前端】-
相对路径和绝对路径是描述文件位置的两种方式。 1. 相对路径:相对于自己的目标文件的位置,以引用文件之间网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不…...

uniapp安装axios
先npm安装 npm i axios然后在项目里面建一个utils文件,再建一个index.js 以下是index.js代码: import axios from axios; const service axios.create({baseURL: //xxxx.xxxxx.com///你的请求接口域名, timeout: 6000, // request timeoutcrossDomai…...

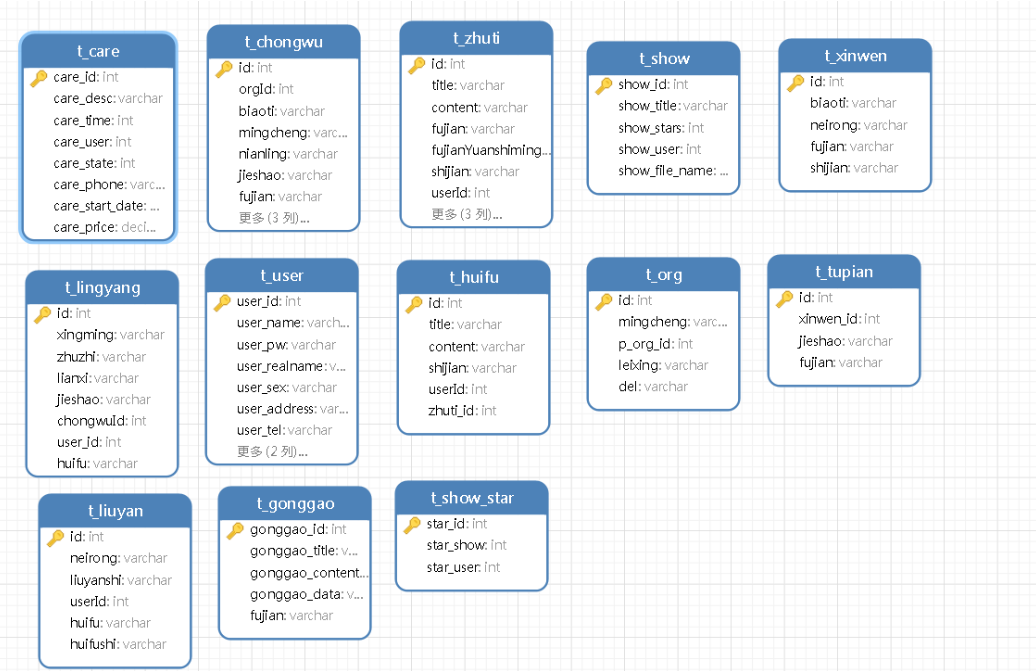
基于javaweb宠物领养平台管理系统设计和实现
基于javaweb宠物领养平台管理系统设计和实现 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐留言 文末获取源码联…...

网络问题排查方案
PC上不了网初步排查方案步骤 首先查看配置是否正确,是否使用自动获取(DHCP)IP,掩码,网关,如果不是,手动配置确认网关,子网掩码,IP是否配置正确,IP是否已有PC使…...

【CMake】所见所闻所学
Note: 本贴仅记录遇到的CMake的问题,以问题为驱动。 - cmake_minimum_required - project - add_executable - target_include_directories - ExternalProject_Add ExternalProject_Add 是 CMake 中用于管理和构建外部项目的模块。通过 ExternalProject_Add&…...

Linux shell脚本切换为root用户执行命令
首先安装expect。 sudo apt install expect 创建shell脚本文件,示例内容如下: #!/usr/bin/expectspawn su rootexpect {"密码:" {send "00000\r"}"Password:" {send "000000\r"}}send "./…...

儿童护眼灯哪个牌子好?盘点五款满分护眼台灯
为人父母以后,守护孩子的健康成了首要任务。随着孩子慢慢长大,课程的增多,作业也随之增加起来。很多孩子从放学回家就开始伏案在桌子上写作业,哪怕天色逐渐变暗,孩子作业仍旧未写完,作为父母的我们不得不担…...

HangZhou Java Journey P1
Java程序运行时类加载机制 下面是对这个流程的详细说明: JVM启动:当Java程序开始执行时,JVM首先启动。JVM的启动涉及到操作系统级别的进程创建和资源分配。 Bootstrap ClassLoader:JVM启动后,首先会初始化Bootstrap …...

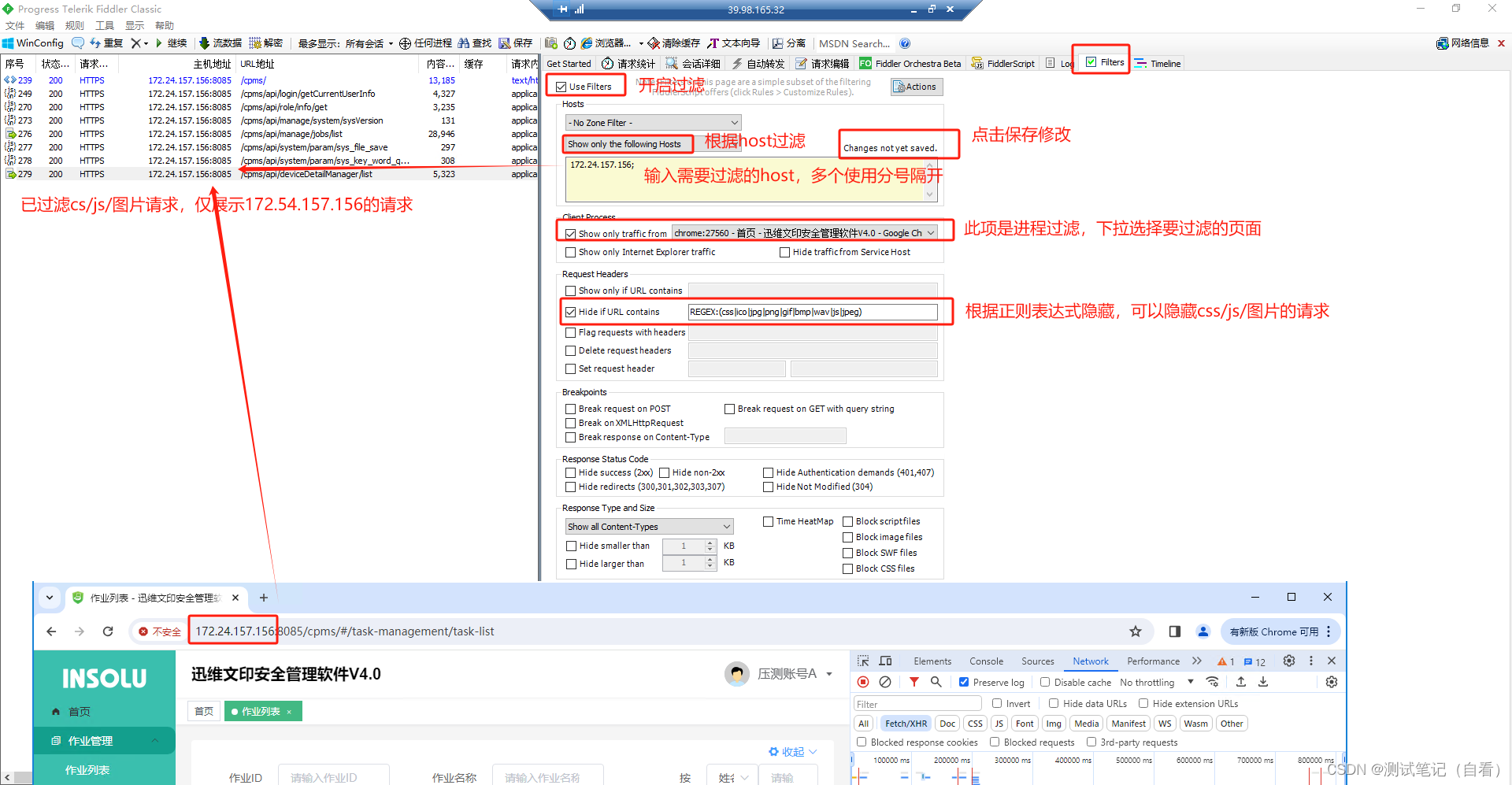
fiddler过滤器使用,隐藏图片、js、css请求
如果抓包过程中不想查看图片、js、css请求,或者只想抓某个ip或者某个网页下的请求,可以在过滤器中设置。 (1)没有开启过滤器 可以看出所有的请求都会抓取,cs、js、图片请求都有 (2)开启过滤器 …...

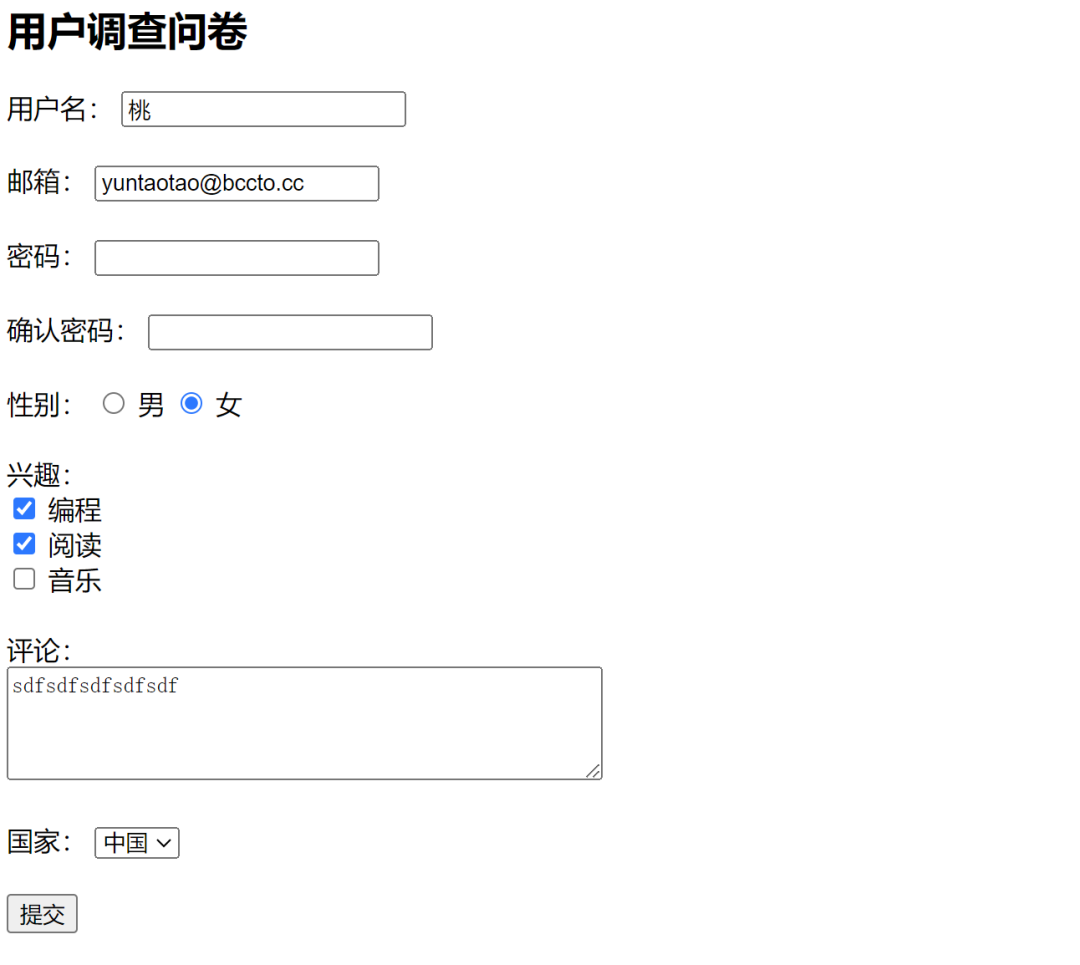
HTML基础:8个常见表单元素的详解
你好,我是云桃桃。 一个希望帮助更多朋友快速入门 WEB 前端程序媛。 后台回复“前端工具”可免费获取开发工具,持续更新。 今天来说说 HTML 表单。它是用于收集用户输入信息的元素集合。例如文本框、单选按钮、复选框、下拉列表等。 用户经常填写的表…...

密码学之哈希碰撞和生日悖论
哈希碰撞 哈希碰撞是指找到两个不一样的值,它们的哈希值却相同 假设哈希函数的取值空间大小为k ,计算次数为n 先算每个值不一样的概率P’ 所以至少两个值相同(即存在哈希碰撞)的概率P为 生日悖论 假设班里有50个人,求班里至少两个人相同…...

SpringBoot + Redis + Lua = 王炸!
经有一位魔术师,他擅长将Spring Boot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的Lua脚本。 今天,我们将揭开这个魔术师的秘密,探讨如何在Spring Boot项目中使用Lua脚本,以解锁新的可能性和提高性能…...

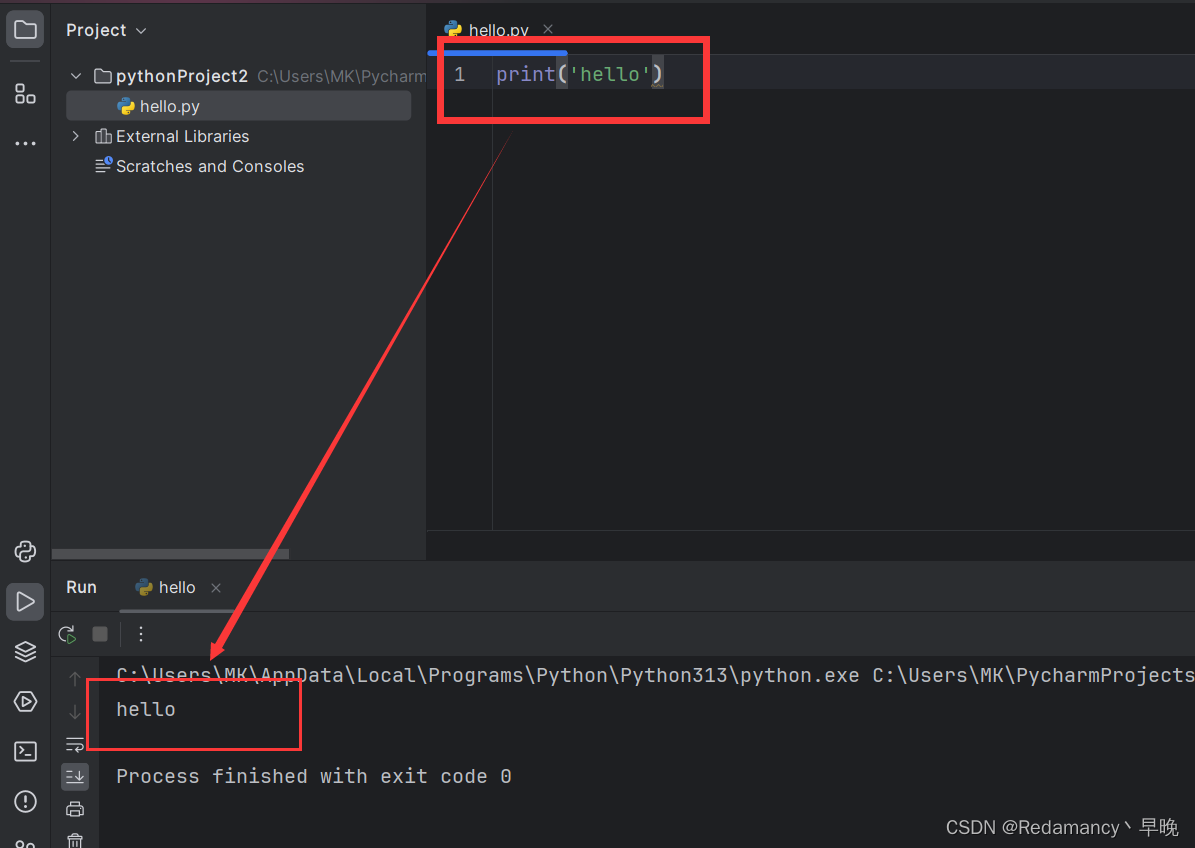
【Python】搭建 Python 环境
目 录 一.安装 Python二.安装 PyCharm 要想能够进行 Python 开发,就需要搭建好 Python 的环境 需要安装的环境主要是两个部分: 运行环境: Python开发环境: PyCharm 一.安装 Python (1) 找到官方网站 (2) 找到下载页面 选择 “Download for Windows”…...

NVIDIA 发布 Project GR00T 人形机器人基础模型和 Isaac 机器人平台重大更新
系列文章目录 前言 Isaac 机器人平台现可为开发者提供全新的机器人训练仿真器、Jetson Thor 机器人计算机、生成式 AI 基础模型和由 CUDA 加速的感知和操作库。 Project GR00T 是一种多模态人形机器人通用基础模型,作为机器人的大脑,使它们能够学习技能…...

05.循环
格式: 05.循环 01.循环语句02.while循环1.1while循环1.2.死循环1.3 while循环应用 计算123。。。100的和 03.for循环(迭代循环)3.1 基本格式3.2 range() 04.break和continue关键字4.1 break4.2 continue 01.循环语句 02.while循环 03.for循环…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
