聊聊CSS
css 的介绍
学习目标
-
能够知道css的作用
1. css 的定义
css(Cascading Style Sheet)层叠样式表,它是用来美化页面的一种语言。
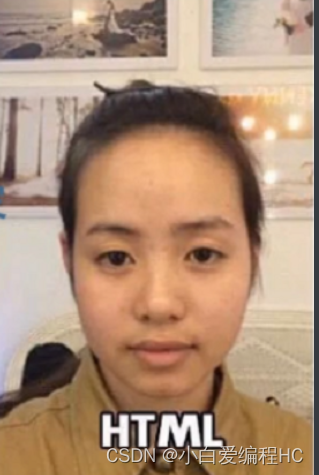
没有使用css的效果图

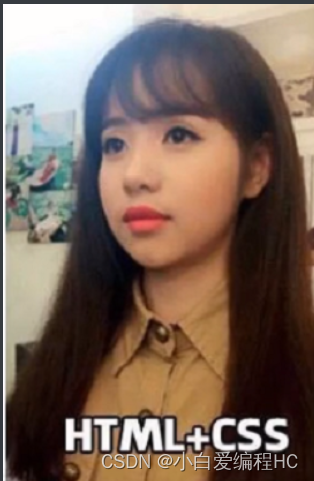
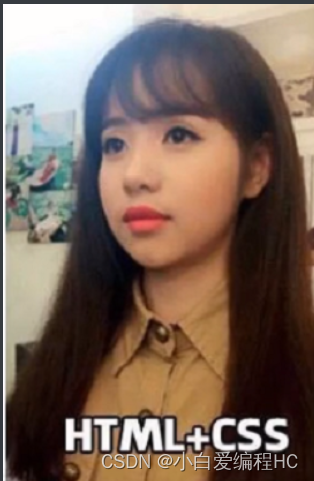
使用css的效果图

2. css 的作用
-
美化界面, 比如: 设置标签文字大小、颜色、字体加粗等样式。
-
控制页面布局, 比如: 设置浮动、定位等样式。
3. css 的基本语法
选择器{
样式规则
}
样式规则:
属性名1:属性值1;
属性名2:属性值2;
属性名3:属性值3;
...
选择器:是用来选择标签的,选出来以后给标签加样式。
代码示例:
div{ width:100px; height:100px; background:gold;
}
说明
css 是由两个主要的部分构成:选择器和一条或多条样式规则,注意:样式规则需要放到大括号里面。
4. 小结
-
css 是层叠样式表,它是用来美化网页和控制页面布局的。
-
定义 css 的语法格式是: 选择器{样式规则}
css 的引入方式
学习目标
-
能够知道 css 的引入三种方式
css的三种引入方式
-
行内式
-
内嵌式(内部样式)
-
外链式
1. 行内式
直接在标签的 style 属性中添加 css 样式
示例代码:
<div style="width:100px; height:100px; background:red ">hello</div>
优点:方便、直观。 缺点:缺乏可重用性。
2. 内嵌式(内部样式)
在
<head>标签内加入<style>标签,在<style>标签中编写css代码。
示例代码:
<head><style type="text/css">h3{color:red;}</style>
</head>
优点:在同一个页面内部便于复用和维护。 缺点:在多个页面之间的可重用性不够高。
3. 外链式
将css代码写在一个单独的.css文件中,在
<head>标签中使用<link>标签直接引入该文件到页面中。
示例代码:
<link rel="stylesheet" type="text/css" href="css/main.css">
优点:使得css样式与html页面分离,便于整个页面系统的规划和维护,可重用性高。 缺点:css代码由于分离到单独的css文件,容易出现css代码过于集中,若维护不当则极容易造成混乱。
4. css引入方式选择
-
行内式几乎不用
-
内嵌式在学习css样式的阶段使用
-
外链式在公司开发的阶段使用,可以对 css 样式和 html 页面分别进行开发。
5. 小结
-
css 的引入有三种方式, 分别是行内式、内嵌式、外链式。
-
外链式是在公司开发的时候会使用,最能体现 div+css 的标签内容与显示样式分离的思想, 也最易改版维护,代码看起来也是最美观的一种。
css 选择器
学习目标
-
能够说出 css 选择器的种类
1. css 选择器的定义
css 选择器是用来选择标签的,选出来以后给标签加样式。
2. css 选择器的种类
-
标签选择器
-
类选择器
-
层级选择器(后代选择器)
-
id选择器
-
组选择器
-
伪类选择器
3. 标签选择器
根据标签来选择标签,以标签开头,此种选择器影响范围大,一般用来做一些通用设置。
示例代码
<style type="text/css">p{color: red;}
</style>
<div>hello</div>
<p>hello</p>
4. 类选择器
根据类名来选择标签,以 . 开头, 一个类选择器可应用于多个标签上,一个标签上也可以使用多个类选择器,多个类选择器需要使用空格分割,应用灵活,可复用,是css中应用最多的一种选择器。
示例代码
<style type="text/css">.blue{color:blue}.big{font-size:20px}.box{width:100px;height:100px;background:gold}
</style>
<div class="blue">这是一个div</div>
<h3 class="blue big box">这是一个标题</h3>
<p class="blue box">这是一个段落</p>
5. 层级选择器(后代选择器)
根据层级关系选择后代标签,以选择器1 选择器2开头,主要应用在标签嵌套的结构中,减少命名。
示例代码
<style type="text/css">div p{color: red;}.con{width:300px;height:80px;background:green}.con span{color:red}.con .pink{color:pink}.con .gold{color:gold}
</style>
<div><p>hello</p>
</div>
<div class="con"><span>哈哈</span><a href="#" class="pink">百度</a><a href="#" class="gold">谷歌</a>
</div>
<span>你好</span>
<a href="#" class="pink">新浪</a>
注意点: 这个层级关系不一定是父子关系,也有可能是祖孙关系,只要有后代关系都适用于这个层级选择器
6. id选择器
根据id选择标签,以#开头, 元素的id名称不能重复,所以id选择器只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。
示例代码
<style type="text/css">#box{color:red}
</style>
<p id="box">这是一个段落标签</p> <!-- 对应以上一条样式,其它元素不允许应用此样式 -->
<p>这是第二个段落标签</p> <!-- 无法应用以上样式,每个标签只能有唯一的id名 -->
<p>这是第三个段落标签</p> <!-- 无法应用以上样式,每个标签只能有唯一的id名 -->
注意点: 虽然给其它标签设置id=“box”也可以设置样式,但是不推荐这样做,因为id是唯一的,以后js通过id只能获取一个唯一的标签对象。
7. 组选择器
根据组合的选择器选择不同的标签,以 , 分割开, 如果有公共的样式设置,可以使用组选择器。
示例代码
<style type="text/css">/* 定义公共属性 */.box1,.box2,.box3{width:100px;height:100px}/* 定义个性 */.box1{background:red}.box2{background:pink}.box2{background:gold}
</style>
<div class="box1">这是第一个div</div>
<div class="box2">这是第二个div</div>
<div class="box3">这是第三个div</div>
8. 伪类选择器
用于向选择器添加特殊的效果, 以 : 分割开, 当用户和网站交互的时候改变显示效果可以使用伪类选择器
示例代码
<style type="text/css">.box1{width:100px;height:100px;background:gold;}.box1:hover{width:300px;}
</style>
<div class="box1">这是第一个div</div>
9. 小结
-
css 选择器就是用来选择标签设置样式的
-
常用的 css 选择器有六种,分别是:
-
标签选择器
-
类选择器
-
层级选择器(后代选择器)
-
id选择器
-
组选择器
-
伪类选择器
-
css 属性
学习目标
-
能够知道常用的样式属性
我们知道 css 作用是美化 HTML 网页和控制页面布局的,接下来我们来学习一下经常使用一些样式属性。
1. 布局常用样式属性
-
width 设置元素(标签)的宽度,如:width:100px;
-
height 设置元素(标签)的高度,如:height:200px;
-
background 设置元素背景色或者背景图片,如:background:gold; 设置元素的背景色, background: url(images/logo.png); 设置元素的背景图片。
-
border 设置元素四周的边框,如:border:1px solid black; 设置元素四周边框是1像素宽的黑色实线
-
以上也可以拆分成四个边的写法,分别设置四个边的:
-
border-top 设置顶边边框,如:border-top:10px solid red;
-
border-left 设置左边边框,如:border-left:10px solid blue;
-
border-right 设置右边边框,如:border-right:10px solid green;
-
border-bottom 设置底边边框,如:border-bottom:10px solid pink;
2. 文本常用样式属性
-
color 设置文字的颜色,如: color:red;
-
font-size 设置文字的大小,如:font-size:12px;
-
font-family 设置文字的字体,如:font-family:'微软雅黑';为了避免中文字不兼容,一般写成:font-family:'Microsoft Yahei';
-
font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
-
line-height 设置文字的行高,如:line-height:24px; 表示文字高度加上文字上下的间距是24px,也就是每一行占有的高度是24px
-
text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
-
text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中(left/center/right)
-
text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
3. 布局常用样式属性示例代码
<style>
.box1{width: 200px; height: 200px; background:yellow; border: 1px solid black;}
.box2{/* 这里是注释内容 *//* 设置宽度 */width: 100px;/* 设置高度 */height: 100px;/* 设置背景色 */background: red;/* 设置四边边框 *//* border: 10px solid black; */border-top: 10px solid black;border-left: 10px solid black;border-right: 10px solid black;border-bottom: 10px solid black;/* 设置内边距, 内容到边框的距离,如果设置四边是上右下左 *//* padding: 10px; */padding-left: 10px;padding-top: 10px;/* 设置外边距,设置元素边框到外界元素边框的距离 */margin: 10px;/* margin-top: 10px;margin-left: 10px; */float: left;}
.box3{width: 48px; height: 48px; background:pink; border: 1px solid black;float: left;}
</style>
<div class="box1"><div class="box2">padding 设置元素包含的内容和元素边框的距离</div><div class="box3"></div>
</div>
4. 文本常用样式属性示例
<style>p{/* 设置字体大小 浏览器默认是 16px */font-size:20px;/* 设置字体 */font-family: "Microsoft YaHei"; /* 设置字体加粗 */font-weight: bold;/* 设置字体颜色 */color: red;/* 增加掉下划线 */text-decoration: underline;/* 设置行高 */line-height: 100px;/* 设置背景色 */background: green;/* 设置文字居中 *//* text-align: center; */text-indent: 40px;}
a{/* 去掉下划线 */text-decoration: none;}
</style>
<a href="#">连接标签</a>
<p>你好,世界!
</p>
5. 小结
-
设置不同的样式属性会呈现不同网页的显示效果
-
样式属性的表现形式是: 属性名:属性值;
相关文章:

聊聊CSS
css 的介绍 学习目标 能够知道css的作用 1. css 的定义 css(Cascading Style Sheet)层叠样式表,它是用来美化页面的一种语言。 没有使用css的效果图 使用css的效果图 2. css 的作用 美化界面, 比如: 设置标签文字大小、颜色、字体加粗等样式。 控制页面布局, 比如…...

C语言 青蛙跳台阶问题
目录 编辑 1.问题描述 2.问题分析 3.全部代码 4.结语 1.问题描述 一只青蛙可以一次跳一级台阶,也可以一次跳两级台阶,如果青蛙要跳上n级台阶有多少种跳法? 2.问题分析 当台阶只有一级时,只能跳一级,所以只有一…...

【Django开发】前后端分离美多商城项目第3篇:用户部分,1. 后端接口设计:【附代码文档】
美多商城项目4.0文档完整教程(附代码资料)主要内容讲述:美多商城,项目准备1.B2B–企业对企业,2.C2C–个人对个人,3.B2C–企业对个人,4.C2B–个人对企业。项目准备,配置1. 修改settings/dev.py 文件中的路径信息,2. INS…...

DHCP snooping、DHCP安全及威胁防范
DHCP snooping、DHCP安全及威胁防范 [SW1]display dhcp snooping user-bind all,查看DHCP snooping表项。 DHCP snooping: 表项是通过服务器发送给客户端的ACK报文生成的。 只能在交换机上开启,路由器不支持,并且建议在接入交…...

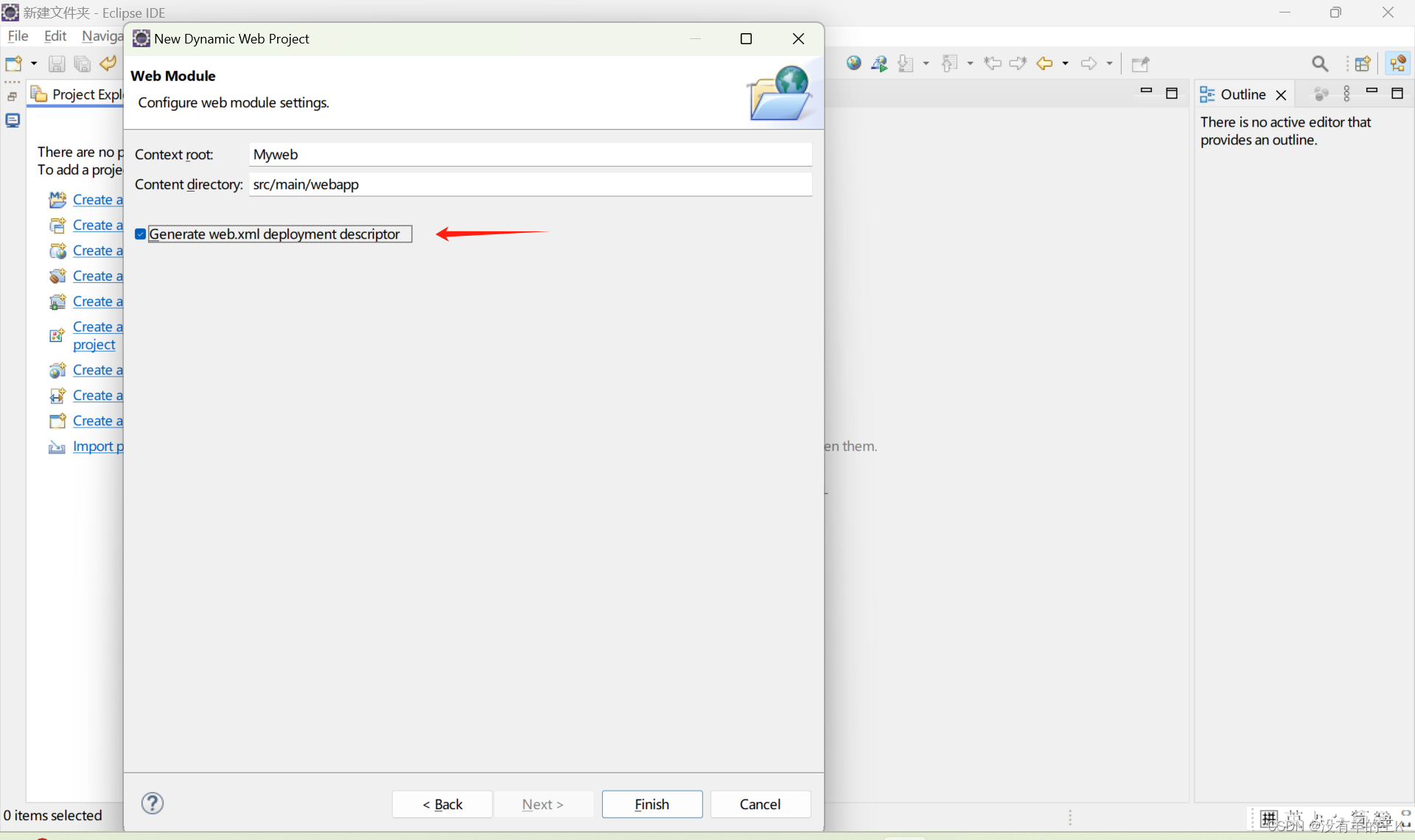
用eclipse创建Web项目,通过Servlet实现Web访问的功能。
要使用Eclipse和Tomcat 10创建一个简单的Web项目,并通过Servlet实现Web访问功能,你需要遵循以下详细步骤: 1. 安装和配置Eclipse和Tomcat 10 确保你已经安装了Eclipse IDE for Java EE Developers和Tomcat 10。如果还没有安装,请…...

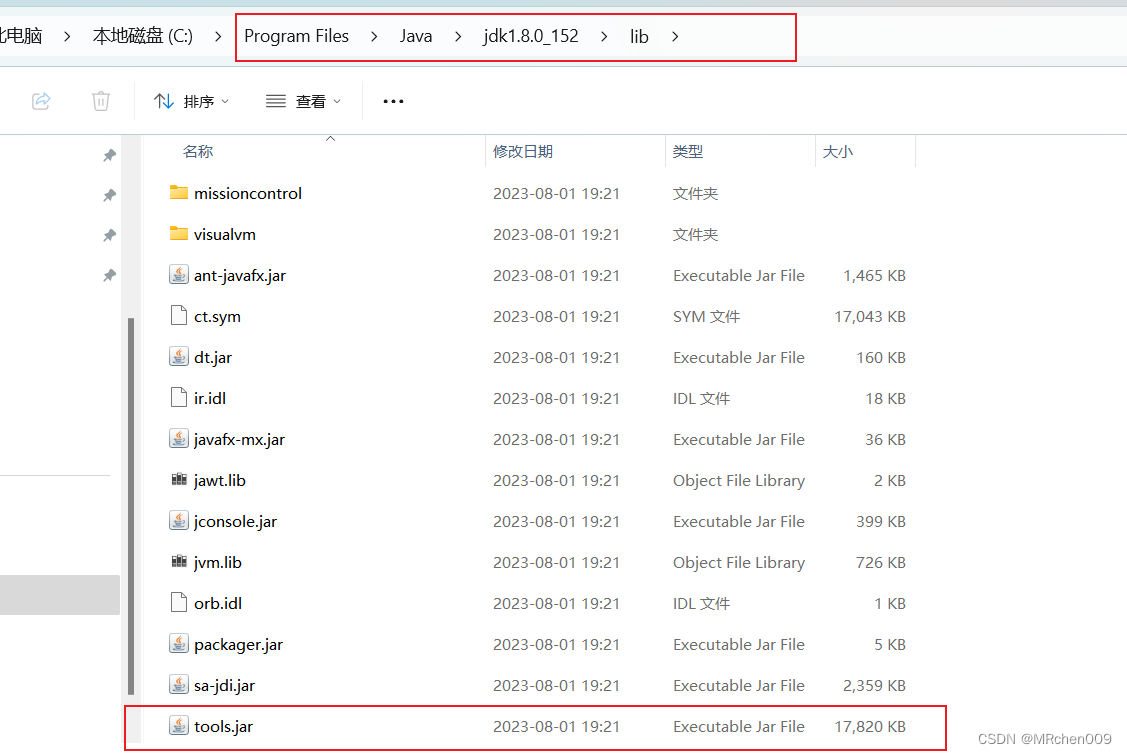
tools.jar下载 Unable to create schema compiler
网上查找了一堆下载tools.jar的都是忽悠人的,在这我就直接告诉大家,直接在电脑的JDK安装路径下的lib文件下复制就可以了。如果没有的话可以diss我我发给你...
初始化(3))
【0278】checkpointer 共享内存(CheckpointerShmem)初始化(3)
0. 关于checkpointer 检查指针是Postgres 9.2的新特性。它处理所有检查点。自上次检查点以来,检查点在经过一定时间后自动分发,并且还可以发出信号来执行请求的检查点。(GUC参数要求每隔这么多WAL段就有一个检查点,这是通过后端在填充WAL段时发出信号来实现的; checkpointer…...

算法打卡day29|贪心算法篇03|Leetcode 1005.K次取反后最大化的数组和、134. 加油站、135. 分发糖果
算法题 Leetcode 1005.K次取反后最大化的数组和 题目链接:1005.K次取反后最大化的数组和 大佬视频讲解:K次取反后最大化的数组和视频讲解 个人思路 思路清晰,因为是取反当然是取越小的负数越好,那么先按绝对值排序。如果是负数就取反&#…...

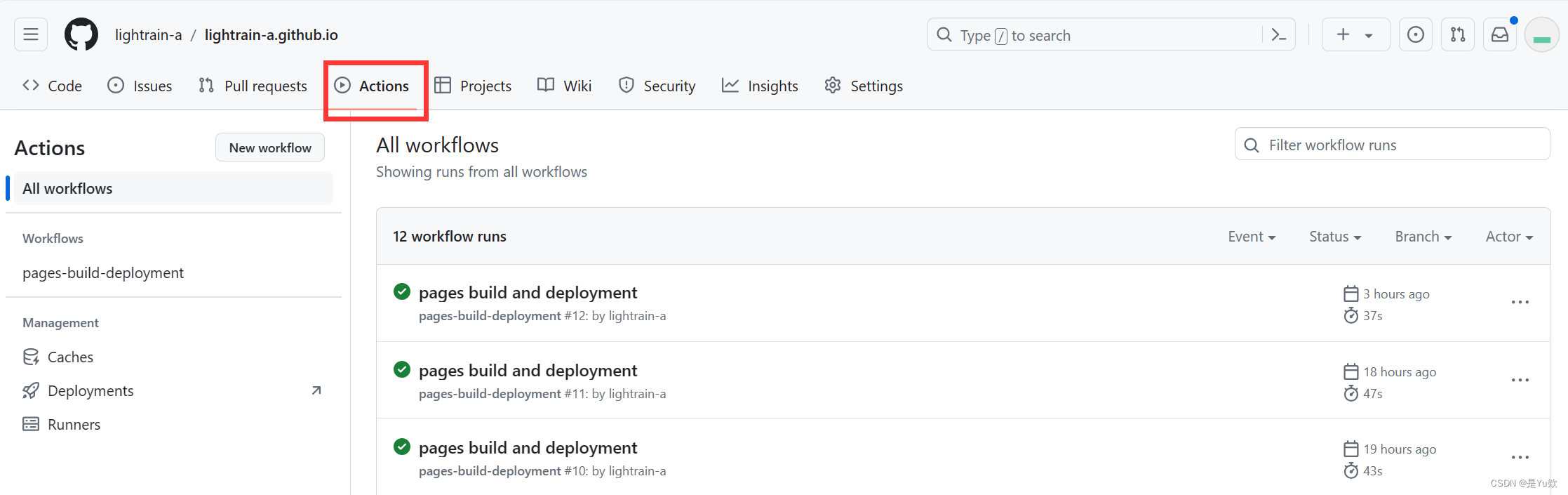
【hexo博客6】自定义域名 购买、配置、更新部署
【hexo博客6】自定义域名 购买、配置、更新部署 写在最前面自定义域名购买域名DNS配置Github 配置 更新部署博客 🌈你好呀!我是 是Yu欸 🌌 2024每日百字篆刻时光,感谢你的陪伴与支持 ~ 🚀 欢迎一起踏上探险之旅&#…...

Django使用pyJwt进行token校验
1.登录成功后返回token,这里使用authenticate进行校验是否存在该用户 def login(request):try:data json.loads(request.body)username data.get(username)password data.get(password)if not all([username, password]):return to_response(status400, msg参数…...
)
❤️算法笔记❤️-(每日一刷-26、删除有序数组的重复项)
文章目录 题目思路解法 题目 给你一个 非严格递增排列 的数组 nums ,请你** 原地** 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 nums 中唯一元素的个数。 考虑 nums 的唯…...

银河麒麟系统安装设备类型选择lvm简单模式之后,数据写入导致失败导致系统重启无法正常加载
银河麒麟系统安装设备类型选择lvm简单模式之后,数据写入导致失败导致系统重启无法正常加载 一 系统环境1.1 系统版本信息1.2 通过镜像安装的过程中选择设备类型选择的是lvm简单模式 二 问题描述三 问题修复过程3.1 挂载ISO镜像,引导到字符终端界面3.2 修…...

Mybatis-核心配置文件 / Mybatis增删改查
1. 核心配置文件 1.1. 概述 核心配置文件是MyBatis框架中用于集中定义全局配置信息的XML文件,其内部包含了一系列预设标签,用于设置数据库连接、对象映射、类型处理等关键参数。这些标签遵循特定的排列顺序,尽管并非所有标签都是强制性的&a…...
)
Nginx(面试)
NGINX 速记问答 Q 什么是Nginx?它的主要特点是什么? A Nginx是一个高性能的开源Web服务器和反向代理服务器。它以高并发、低内存消耗和高稳定性著称。 Q Nginx与Apache Web服务器有什么区别? A Nginx与Apache相比,更适用于处…...

net::ERR_SSL_PROTOCOL_ERROR
小程序 发起网络请求 解决: 如果还没有申请SSL证书,那就直接把https请求改为http 测试可以用 上线不推荐...
)
BaseDao封装增删改查(超详解)
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍对数据库中表中的数据进行增改删查询,封装一个工具类(BaseDao)的详细使用以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 &…...

【Python操作基础】——元组
🍉CSDN小墨&晓末:https://blog.csdn.net/jd1813346972 个人介绍: 研一|统计学|干货分享 擅长Python、Matlab、R等主流编程软件 累计十余项国家级比赛奖项,参与研究经费10w、40w级横向 文…...

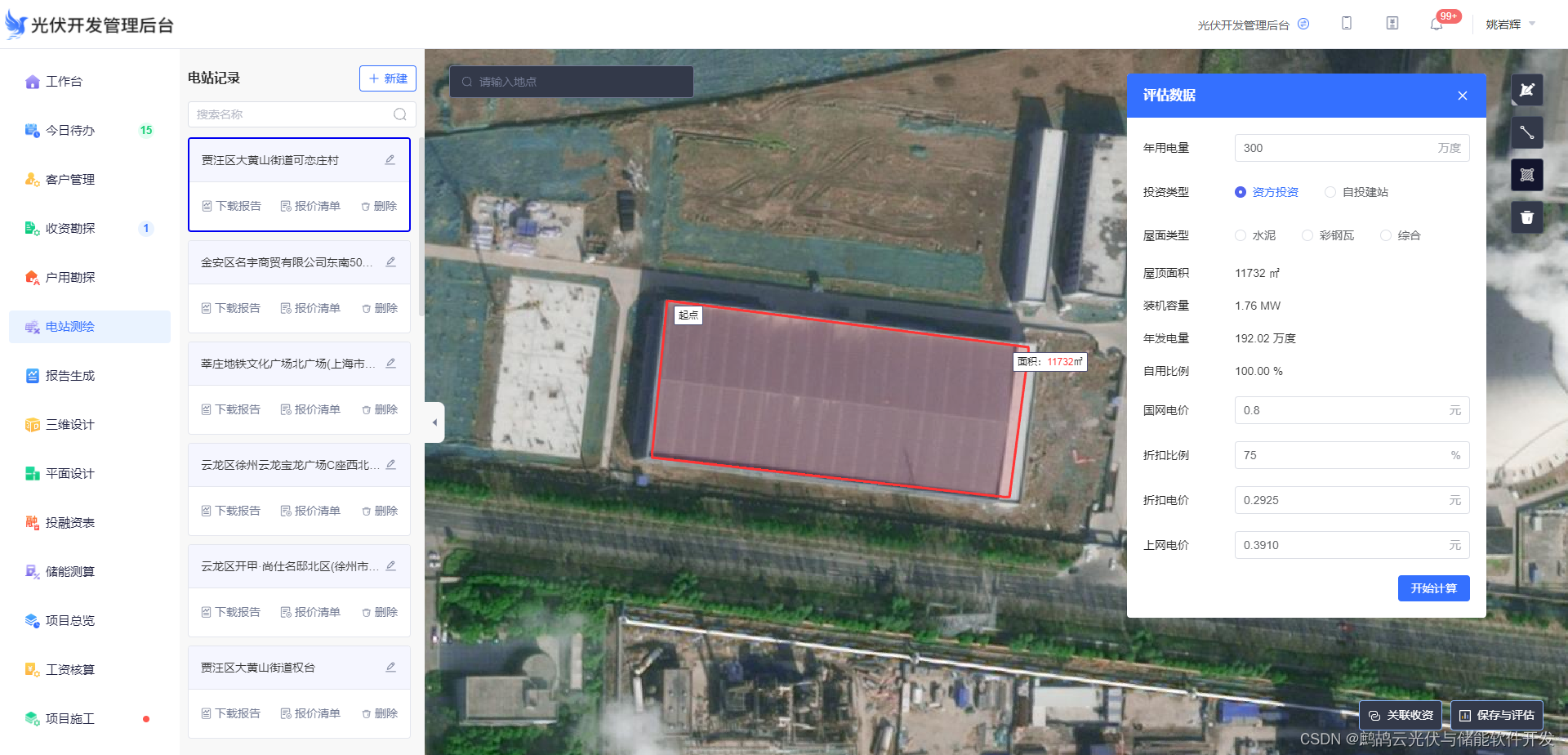
光伏投融资该如何计算?
光伏投融资是光伏产业发展过程中的重要环节,其计算涉及到多个方面,包括项目规模、预期收益、成本分析、风险评估等。合理的投融资计算能够为光伏项目的实施提供资金保障,同时也能够降低投资风险,提高项目的经济效益。 首先&#x…...

【更新中】Leetcode中遇到的最短路径算法
dijsktra算法模板: def dijkstra(x):#x表示出发点dis[inf]*n #dis记录从x出发到各个点的最短距离,初始化为infdis[x]0 #源点到自己的距离为0vis[False]*n #检查各个点是否访问过for _ in range(n-1): #检查除了源点的其他n-1个点,更新dis…...

Git学习笔记之基础
本笔记是阅读《git pro》所写,仅供参考。 《git pro》网址https://git-scm.com/book/en/v2 git官网 https://git-scm.com/ 一、git起步 1.1、检查配置信息 git config --list查看所有的配置以及它们所在的文件 git config --list --show-origin可能有重复的变量名…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
