【Django开发】前后端分离美多商城项目第3篇:用户部分,1. 后端接口设计:【附代码文档】

美多商城项目4.0文档完整教程(附代码资料)主要内容讲述:美多商城,项目准备1.B2B–企业对企业,2.C2C–个人对个人,3.B2C–企业对个人,4.C2B–个人对企业。项目准备,配置1. 修改settings/dev.py 文件中的路径信息,2. INSTALLED_APPS,3. 数据库,4. Redis。用户部分,图片验证码。用户部分,使用Celery完成发送短信1. 判断用户名是否存在,2. 判断手机号是否存在:。用户部分,JWT起源,基于token的鉴权机制,JWT长什么样?,JWT的构成。用户部分,登录创建模型类,urllib使用说明。登录,登录回调处理创建模型类,urllib使用说明。登录,绑定用户身份接口创建模型类,urllib使用说明。邮件与验证,保存邮箱并发送验证邮件。收货地址,省市区地址查询。收货地址,使用缓存。商品部分,数据库表设计表结构,数据库模型类,1. 什么是FastDFS,2. 文件上传流程。Docker使用,Docker简介1. 虚拟化,2. 什么是Docer,3. Docker组件,4 使用Docker做什么。Docker使用,安装与操作1. 在Ubuntu中安装Docker,2. 启动与停止,3. Docker镜像操作,4. Docker 容器操作。商品部分,FastDFS客户端与自定义文件存储系统1. FastDFS的Python客户端,2. 自定义Django文件存储系统,3. 在Django配置中设置自定义文件存储类,4. 添加image域名。商品部分,页面静态化。商品部分,商品详情页。商品部分,用户浏览历史记录1. 保存,2. 查看。商品部分,商品列表页获取商品列表数据。商品部分,商品搜索。购物车部分,购物车数据存储设计1. Redis保存已登录用户,2. Cookie保存未登录用户。购物车部分,查询购物车数据。购物车部分,登录合并购物车。订单部分,保存订单。支付,接入。Xadmin,用户权限控制1. 安装,2. 使用。数据库读写分离,MySQL主从同步1. 主从同步的定义,2. 主从同步的机制,3. 配置主从同步的基本步骤,4. 详细配置主从同步的方法。。meiduo_mallBuild Setup。
全套笔记资料代码移步: 前往gitee仓库查看
感兴趣的小伙伴可以自取哦,欢迎大家点赞转发~
全套教程部分目录:


部分文件图片:

用户部分
图片验证码
1. 后端接口设计:
访问方式: GET /image_codes/(?P<image_code_id>[\w-]+)/
请求参数: 路径参数
| 参数 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| image_code_id | uuid字符串 | 是 | 图片验证码编号 |
返回数据:
验证码图片
视图原型
# url('^image_codes/(?P<image_code_id>[\w-]+)/$', views.ImageCodeView.as_view()), class ImageCodeView(APIView):"""图片验证码"""pass
2. 具体视图实现
在verifications/views.py中实现视图
class ImageCodeView(APIView):"""图片验证码"""def get(self, request, image_code_id):"""获取图片验证码"""# 生成验证码图片text, image = captcha.generate_captcha()redis_conn = get_redis_connection("verify_codes")redis_conn.setex("img_%s" % image_code_id, constants.IMAGE_CODE_REDIS_EXPIRES, text)# 固定返回验证码图片数据,不需要REST framework框架的Response帮助我们决定返回响应数据的格式# 所以此处直接使用Django原生的HttpResponse即可return HttpResponse(image, content_type="images/jpg")
说明:
django-redis提供了get_redis_connection的方法,通过调用get_redis_connection方法传递redis的配置名称可获取到redis的连接对象,通过redis连接对象可以执行redis命令。
我们需要在配置文件中添加一个新的redis配置,用于存放验证码数据
CACHES = {"default": {"BACKEND": "django_redis.cache.RedisCache","LOCATION": "redis://10.211.55.5:6379/0","OPTIONS": {"CLIENT_CLASS": "django_redis.client.DefaultClient",}},"session": {"BACKEND": "django_redis.cache.RedisCache","LOCATION": "redis://10.211.55.5:6379/1","OPTIONS": {"CLIENT_CLASS": "django_redis.client.DefaultClient",}},"verify_codes": {"BACKEND": "django_redis.cache.RedisCache","LOCATION": "redis://10.211.55.5:6379/2","OPTIONS": {"CLIENT_CLASS": "django_redis.client.DefaultClient",}}
}
3. 设置域名
我们现在为前端和后端分别设置两个不同的域名
| 位置 | 域名 |
|---|---|
| 前端 | www.meiduo.site |
| 后端 | api.meiduo.site |
编辑/etc/hosts文件,可以设置本地域名
sudo vim /etc/hosts
在文件中增加两条信息
127.0.0.1 api.meiduo.site
127.0.0.1 www.meiduo.site
windows系统中若设置本地域名,hosts文件在如下目录:
C:\Windows\System32\drivers\etc
我们在前端front_end_pc/js目录中,创建host.js文件用以为前端保存后端域名
var host = '
在所有需要访问后端接口的前端页面中都引入host.js,使用host变量即可指代后端域名。
修改settings配置中的ALLOWED_HOSTS
一旦不再使用127.0.0.1访问Django后端,需要在配置文件中修改ALLOWED_HOSTS,增加可以访问后端的域名
ALLOWED_HOSTS = ['api.meiduo.site', '127.0.0.1', 'localhost', 'www.meiduo.site']
4. 前端Vue代码:
js/register.js
data: {...image_code_id: '', // 图片验证码编号image_code_url: '', // 验证码图片路径
},
mounted: function() {this.generate_image_code();
},
methods: {// 生成uuidgenerate_uuid: function(){var d = new Date().getTime();if(window.performance && typeof window.performance.now === "function"){d += performance.now(); //use high-precision timer if available}var uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {var r = (d + Math.random()*16)%16 | 0;d = Math.floor(d/16);return (c =='x' ? r : (r&0x3|0x8)).toString(16);});return uuid;},// 生成一个图片验证码的编号,并设置页面中图片验证码img标签的src属性generate_image_code: function(){// 生成一个编号// 严格一点的使用uuid保证编号唯一, 不是很严谨的情况下,也可以使用时间戳this.image_code_id = this.generate_uuid();// 设置页面中图片验证码img标签的src属性this.image_code_url = this.host + "/image_codes/" + this.image_code_id + "/";},...
}
短信验证码
1. 业务处理流程
- 检查图片验证码
- 检查是否在60s内有发送记录
- 生成短信验证码
- 保存短信验证码与发送记录
- 发送短信
2. 后端接口设计:
访问方式: GET /sms_codes/(?P<mobile>1[3-9]\d{9})/?image_code_id=xxx&text=xxx
请求参数: 路径参数与查询字符串参数
| 参数 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| mobile | str | 是 | 手机号 |
| image_code_id | uuid字符串 | 是 | 图片验证码编号 |
| text | str | 是 | 用户输入的图片验证码 |
返回数据: JSON
| 返回值 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| message | str | 否 | OK,发送成功 |
视图原型:
# url('^sms_codes/(?P<mobile>1[3-9]\d{9})/$', views.SMSCodeView.as_view()),class SMSCodeView(GenericAPIView):"""短信验证码传入参数:mobile, image_code_id, text"""pass
3. 后端实现
在verifications/serializers.py中定义序列化器,用以校验
class ImageCodeCheckSerializer(serializers.Serializer):"""图片验证码校验序列化器"""image_code_id = serializers.UUIDField()text = serializers.CharField(max_length=4, min_length=4)def validate(self, attrs):"""校验"""image_code_id = attrs['image_code_id']text = attrs['text']# 查询真实图片验证码redis_conn = get_redis_connection('verify_codes')real_image_code_text = redis_conn.get('img_%s' % image_code_id)if not real_image_code_text:raise serializers.ValidationError('图片验证码无效')# 删除图片验证码try:redis_conn.delete('img_%s' % image_code_id)except RedisError as e:logger.error(e)# 比较图片验证码real_image_code_text = real_image_code_text.decode()if real_image_code_text.lower() != text.lower():raise serializers.ValidationError('图片验证码错误')# 判断是否在60s内mobile = self.context['view'].kwargs['mobile']send_flag = redis_conn.get("send_flag_%s" % mobile)if send_flag:raise serializers.ValidationError('请求次数过于频繁')return attrs
在verifications/views.py中定义实现视图:
class SMSCodeView(GenericAPIView):"""短信验证码"""serializer_class = serializers.ImageCodeCheckSerializerdef get(self, request, mobile):"""创建短信验证码"""# 判断图片验证码, 判断是否在60s内serializer = self.get_serializer(data=request.query_params)serializer.is_valid(raise_exception=True)# 生成短信验证码sms_code = "%06d" % random.randint(0, 999999)# 保存短信验证码与发送记录redis_conn = get_redis_connection('verify_codes')pl = redis_conn.pipeline()pl.setex("sms_%s" % mobile, constants.SMS_CODE_REDIS_EXPIRES, sms_code)pl.setex("send_flag_%s" % mobile, constants.SEND_SMS_CODE_INTERVAL, 1)pl.execute()# 发送短信验证码sms_code_expires = str(constants.SMS_CODE_REDIS_EXPIRES // 60)ccp = CCP()ccp.send_template_sms(mobile, [code, expires], SMS_CODE_TEMP_ID)return Response({"message": "OK"})
4. 前端实现
修改register.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
<html xmlns=" xml:lang="en">
<head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>美多商城-注册</title><link rel="stylesheet" type="text/css" href="css/reset.css"><link rel="stylesheet" type="text/css" href="css/main.css"><script type="text/javascript" src="js/host.js"></script><script type="text/javascript" src="js/vue-2.5.16.js"></script><script type="text/javascript" src="js/axios-0.18.0.min.js"></script>
</head>
<body><div class="register_con"><div class="l_con fl"><a class="reg_logo"><img src="images/logo.png"></a><div class="reg_slogan">商品美 · 种类多 · 欢迎光临</div><div class="reg_banner"></div></div><div class="r_con fr"><div class="reg_title clearfix"><h1>用户注册</h1><a href="/login.html">登录</a></div><div class="reg_form clearfix" id="app" v-cloak><form id="reg_form" @submit.prevent="on_submit"><ul><li><label>用户名:</label><input type="text" v-model="username" @blur="check_username" name="user_name" id="user_name"><span v-show="error_name" class="error_tip">{{ error_name_message }}</span></li> <li><label>密码:</label><input type="password" v-model="password" @blur="check_pwd" name="pwd" id="pwd"><span v-show="error_password" class="error_tip">密码最少8位,最长20位</span></li><li><label>确认密码:</label><input type="password" v-model="password2" @blur="check_cpwd" name="cpwd" id="cpwd"><span v-show="error_check_password" class="error_tip">两次输入的密码不一致</span></li><li><label>手机号:</label><input type="text" v-model="mobile" @blur="check_phone" name="phone" id="phone"><span v-show="error_phone" class="error_tip">{{ error_phone_message }}</span></li><li><label>图形验证码:</label><input type="text" v-model="image_code" @blur="check_image_code" name="pic_code" id="pic_code" class="msg_input"><img :src="image_code_url" @click="generate_image_code" alt="图形验证码" class="pic_code"><span v-show="error_image_code" class="error_tip">{{ error_image_code_message }}</span></li><li><label>短信验证码:</label><input type="text" v-model="sms_code" @blur="check_sms_code" name="msg_code" id="msg_code" class="msg_input"><a @click="send_sms_code" class="get_msg_code">{{ sms_code_tip }}</a><span v-show="error_sms_code" class="error_tip">{{ error_sms_code_message }}</span></li><li class="agreement"><input type="checkbox" v-model="allow" @change="check_allow" name="allow" id="allow"><label>同意”美多商城用户使用协议“</label><span v-show="error_allow" class="error_tip2">请勾选同意</span></li><li class="reg_sub"><input type="submit" value="注 册" name=""></li></ul> </form></div></div></div><div class="footer no-mp"><div class="foot_link"><a href="#">关于我们</a><span>|</span><a href="#">联系我们</a><span>|</span><a href="#">招聘人才</a><span>|</span><a href="#">友情链接</a> </div><p>CopyRight © 2016 北京美多商业股份有限公司 All Rights Reserved</p><p>电话:010-****888 京ICP备*******8号</p></div><script type="text/javascript" src="js/register.js"></script>
</body>
</html>
修改register.js
var vm = new Vue({el: '#app',data: {host: host,error_name: false,error_password: false,error_check_password: false,error_phone: false,error_allow: false,error_image_code: false,error_sms_code: false,error_name_message: '',error_image_code_message: '',error_phone_message: '',error_sms_code_message: '',image_code_id: '', // 图片验证码idimage_code_url: '',sms_code_tip: '获取短信验证码',sending_flag: false, // 正在发送短信标志username: '',password: '',password2: '',mobile: '', image_code: '',sms_code: '',allow: false},mounted: function(){this.generate_image_code();},methods: {// 生成uuidgenerate_uuid: function(){var d = new Date().getTime();if(window.performance && typeof window.performance.now === "function"){d += performance.now(); //use high-precision timer if available}var uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {var r = (d + Math.random()*16)%16 | 0;d = Math.floor(d/16);return (c =='x' ? r : (r&0x3|0x8)).toString(16);});return uuid;},// 生成一个图片验证码的编号,并设置页面中图片验证码img标签的src属性generate_image_code: function(){// 生成一个编号// 严格一点的使用uuid保证编号唯一, 不是很严谨的情况下,也可以使用时间戳this.image_code_id = this.generate_uuid();// 设置页面中图片验证码img标签的src属性this.image_code_url = this.host + "/image_codes/" + this.image_code_id + "/";},check_username: function (){var len = this.username.length;if(len<5||len>20) {this.error_name_message = '请输入5-20个字符的用户名';this.error_name = true;} else {this.error_name = false;}},check_pwd: function (){var len = this.password.length;if(len<8||len>20){this.error_password = true;} else {this.error_password = false;} },check_cpwd: function (){if(this.password!=this.password2) {this.error_check_password = true;} else {this.error_check_password = false;} },check_phone: function (){var re = /^1[345789]\d{9}$/;if(re.test(this.mobile)) {this.error_phone = false;} else {this.error_phone_message = '您输入的手机号格式不正确';this.error_phone = true;}},check_image_code: function (){if(!this.image_code) {this.error_image_code_message = '请填写图片验证码';this.error_image_code = true;} else {this.error_image_code = false;} },check_sms_code: function(){if(!this.sms_code){this.error_sms_code_message = '请填写短信验证码';this.error_sms_code = true;} else {this.error_sms_code = false;}},check_allow: function(){if(!this.allow) {this.error_allow = true;} else {this.error_allow = false;}},// 发送手机短信验证码send_sms_code: function(){if (this.sending_flag == true) {return;} this.sending_flag = true;// 校验参数,保证输入框有数据填写this.check_phone();this.check_image_code();if (this.error_phone == true || this.error_image_code == true) {this.sending_flag = false;return;}// 向后端接口发送请求,让后端发送短信验证码axios.get(this.host + '/sms_codes/' + this.mobile + '/?text=' + this.image_code+'&image_code_id='+ this.image_code_id, {responseType: 'json'}).then(response => {// 表示后端发送短信成功// 倒计时60秒,60秒后允许用户再次点击发送短信验证码的按钮var num = 60;// 设置一个计时器var t = setInterval(() => {if (num == 1) {// 如果计时器到最后, 清除计时器对象clearInterval(t);// 将点击获取验证码的按钮展示的文本回复成原始文本this.sms_code_tip = '获取短信验证码';// 将点击按钮的onclick事件函数恢复回去this.sending_flag = false;} else {num -= 1;// 展示倒计时信息this.sms_code_tip = num + '秒';}}, 1000, 60)}).catch(error => {if (error.response.status == 400) {this.error_image_code_message = '图片验证码有误';this.error_image_code = true;this.generate_image_code();} else {console.log(error.response.data);}this.sending_flag = false;})},// 注册on_submit: function(){this.check_username();this.check_pwd();this.check_cpwd();this.check_phone();this.check_sms_code();this.check_allow();}}
});
跨域CORS
我们为前端和后端分别设置了两个不同的域名
| 位置 | 域名 |
|---|---|
| 前端 | www.meiduo.site |
| 后端 | api.meiduo.site |
现在,前端与后端分处不同的域名,我们需要为后端添加跨域访问的支持。
我们使用CORS来解决后端对跨域访问的支持。
使用django-cors-headers扩展
[参考文档
安装
pip install django-cors-headers
添加应用
INSTALLED_APPS = (...'corsheaders',...
)
中间层设置
MIDDLEWARE = ['corsheaders.middleware.CorsMiddleware',...
]
添加白名单
# CORSCORS_ORIGIN_WHITELIST = ('127.0.0.1:8080','localhost:8080','www.meiduo.site:8080','api.meiduo.site:8000'
)
CORS_ALLOW_CREDENTIALS = True # 允许携带cookie
- 凡是出现在白名单中的域名,都可以访问后端接口
- CORS_ALLOW_CREDENTIALS 指明在跨域访问中,后端是否支持对cookie的操作。
未完待续, 同学们请等待下一期
全套笔记资料代码移步: 前往gitee仓库查看
感兴趣的小伙伴可以自取哦,欢迎大家点赞转发~
相关文章:

【Django开发】前后端分离美多商城项目第3篇:用户部分,1. 后端接口设计:【附代码文档】
美多商城项目4.0文档完整教程(附代码资料)主要内容讲述:美多商城,项目准备1.B2B–企业对企业,2.C2C–个人对个人,3.B2C–企业对个人,4.C2B–个人对企业。项目准备,配置1. 修改settings/dev.py 文件中的路径信息,2. INS…...

DHCP snooping、DHCP安全及威胁防范
DHCP snooping、DHCP安全及威胁防范 [SW1]display dhcp snooping user-bind all,查看DHCP snooping表项。 DHCP snooping: 表项是通过服务器发送给客户端的ACK报文生成的。 只能在交换机上开启,路由器不支持,并且建议在接入交…...

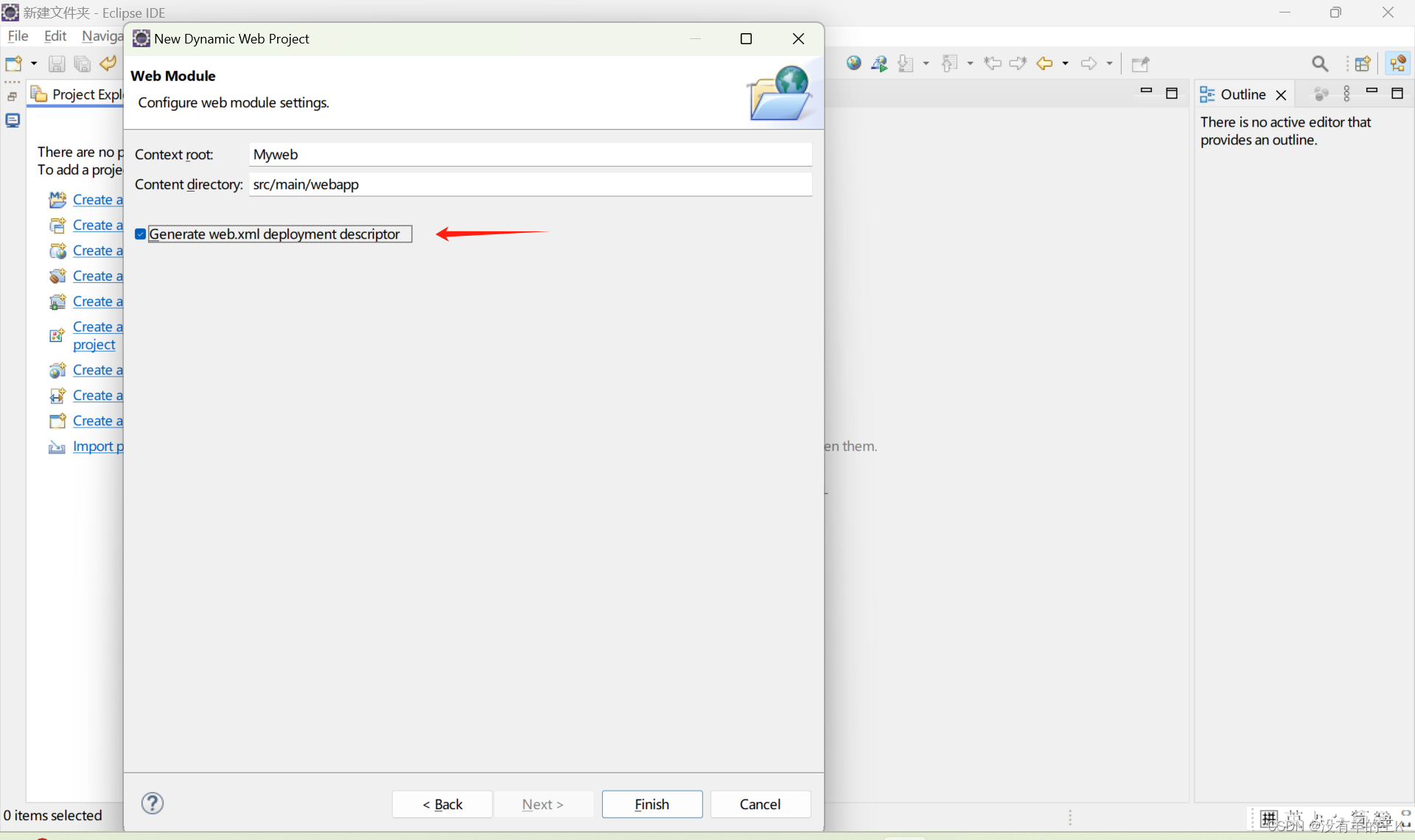
用eclipse创建Web项目,通过Servlet实现Web访问的功能。
要使用Eclipse和Tomcat 10创建一个简单的Web项目,并通过Servlet实现Web访问功能,你需要遵循以下详细步骤: 1. 安装和配置Eclipse和Tomcat 10 确保你已经安装了Eclipse IDE for Java EE Developers和Tomcat 10。如果还没有安装,请…...

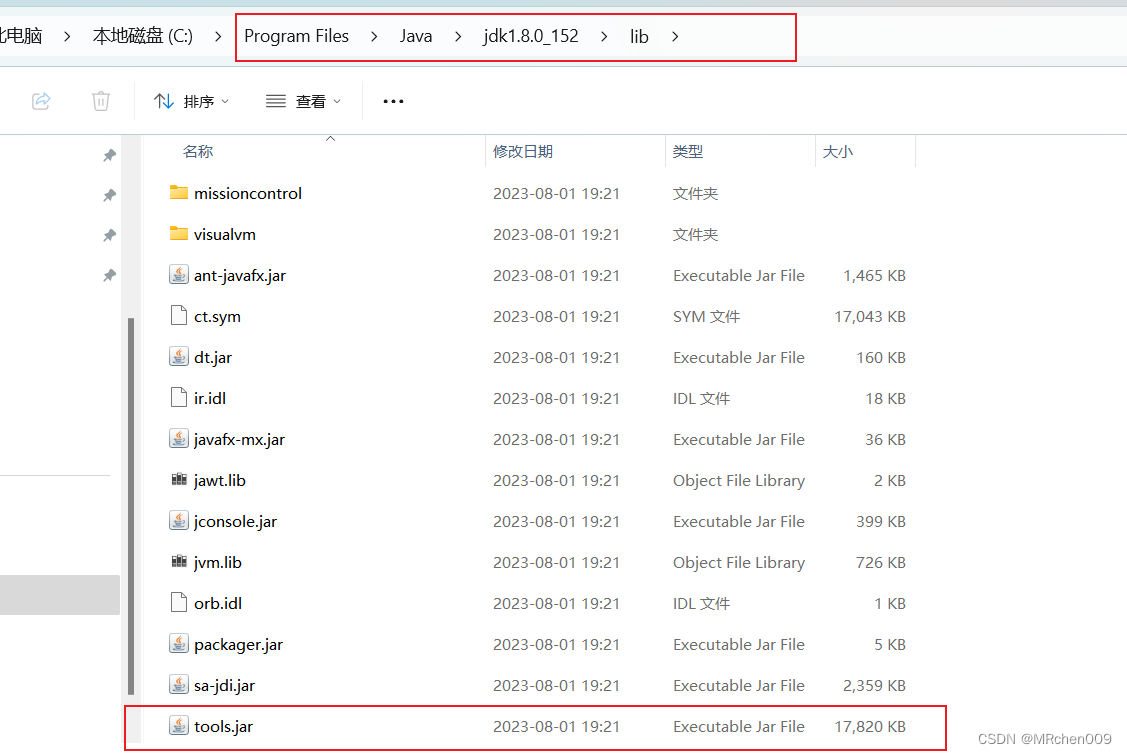
tools.jar下载 Unable to create schema compiler
网上查找了一堆下载tools.jar的都是忽悠人的,在这我就直接告诉大家,直接在电脑的JDK安装路径下的lib文件下复制就可以了。如果没有的话可以diss我我发给你...
初始化(3))
【0278】checkpointer 共享内存(CheckpointerShmem)初始化(3)
0. 关于checkpointer 检查指针是Postgres 9.2的新特性。它处理所有检查点。自上次检查点以来,检查点在经过一定时间后自动分发,并且还可以发出信号来执行请求的检查点。(GUC参数要求每隔这么多WAL段就有一个检查点,这是通过后端在填充WAL段时发出信号来实现的; checkpointer…...

算法打卡day29|贪心算法篇03|Leetcode 1005.K次取反后最大化的数组和、134. 加油站、135. 分发糖果
算法题 Leetcode 1005.K次取反后最大化的数组和 题目链接:1005.K次取反后最大化的数组和 大佬视频讲解:K次取反后最大化的数组和视频讲解 个人思路 思路清晰,因为是取反当然是取越小的负数越好,那么先按绝对值排序。如果是负数就取反&#…...

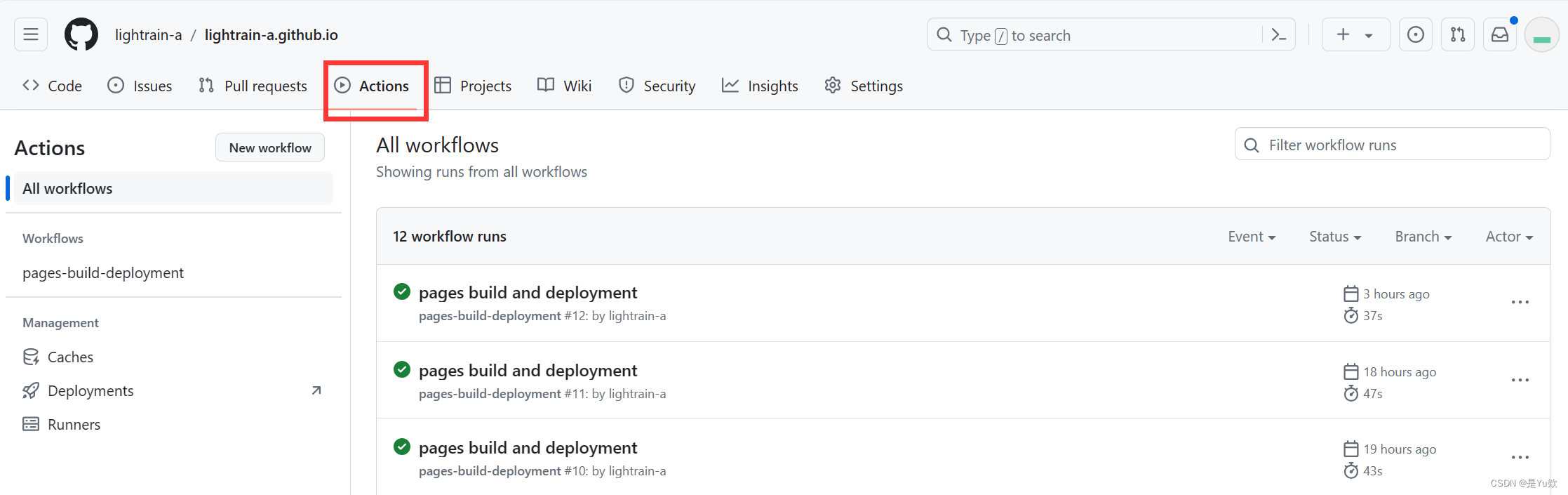
【hexo博客6】自定义域名 购买、配置、更新部署
【hexo博客6】自定义域名 购买、配置、更新部署 写在最前面自定义域名购买域名DNS配置Github 配置 更新部署博客 🌈你好呀!我是 是Yu欸 🌌 2024每日百字篆刻时光,感谢你的陪伴与支持 ~ 🚀 欢迎一起踏上探险之旅&#…...

Django使用pyJwt进行token校验
1.登录成功后返回token,这里使用authenticate进行校验是否存在该用户 def login(request):try:data json.loads(request.body)username data.get(username)password data.get(password)if not all([username, password]):return to_response(status400, msg参数…...
)
❤️算法笔记❤️-(每日一刷-26、删除有序数组的重复项)
文章目录 题目思路解法 题目 给你一个 非严格递增排列 的数组 nums ,请你** 原地** 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 nums 中唯一元素的个数。 考虑 nums 的唯…...

银河麒麟系统安装设备类型选择lvm简单模式之后,数据写入导致失败导致系统重启无法正常加载
银河麒麟系统安装设备类型选择lvm简单模式之后,数据写入导致失败导致系统重启无法正常加载 一 系统环境1.1 系统版本信息1.2 通过镜像安装的过程中选择设备类型选择的是lvm简单模式 二 问题描述三 问题修复过程3.1 挂载ISO镜像,引导到字符终端界面3.2 修…...

Mybatis-核心配置文件 / Mybatis增删改查
1. 核心配置文件 1.1. 概述 核心配置文件是MyBatis框架中用于集中定义全局配置信息的XML文件,其内部包含了一系列预设标签,用于设置数据库连接、对象映射、类型处理等关键参数。这些标签遵循特定的排列顺序,尽管并非所有标签都是强制性的&a…...
)
Nginx(面试)
NGINX 速记问答 Q 什么是Nginx?它的主要特点是什么? A Nginx是一个高性能的开源Web服务器和反向代理服务器。它以高并发、低内存消耗和高稳定性著称。 Q Nginx与Apache Web服务器有什么区别? A Nginx与Apache相比,更适用于处…...

net::ERR_SSL_PROTOCOL_ERROR
小程序 发起网络请求 解决: 如果还没有申请SSL证书,那就直接把https请求改为http 测试可以用 上线不推荐...
)
BaseDao封装增删改查(超详解)
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍对数据库中表中的数据进行增改删查询,封装一个工具类(BaseDao)的详细使用以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 &…...

【Python操作基础】——元组
🍉CSDN小墨&晓末:https://blog.csdn.net/jd1813346972 个人介绍: 研一|统计学|干货分享 擅长Python、Matlab、R等主流编程软件 累计十余项国家级比赛奖项,参与研究经费10w、40w级横向 文…...

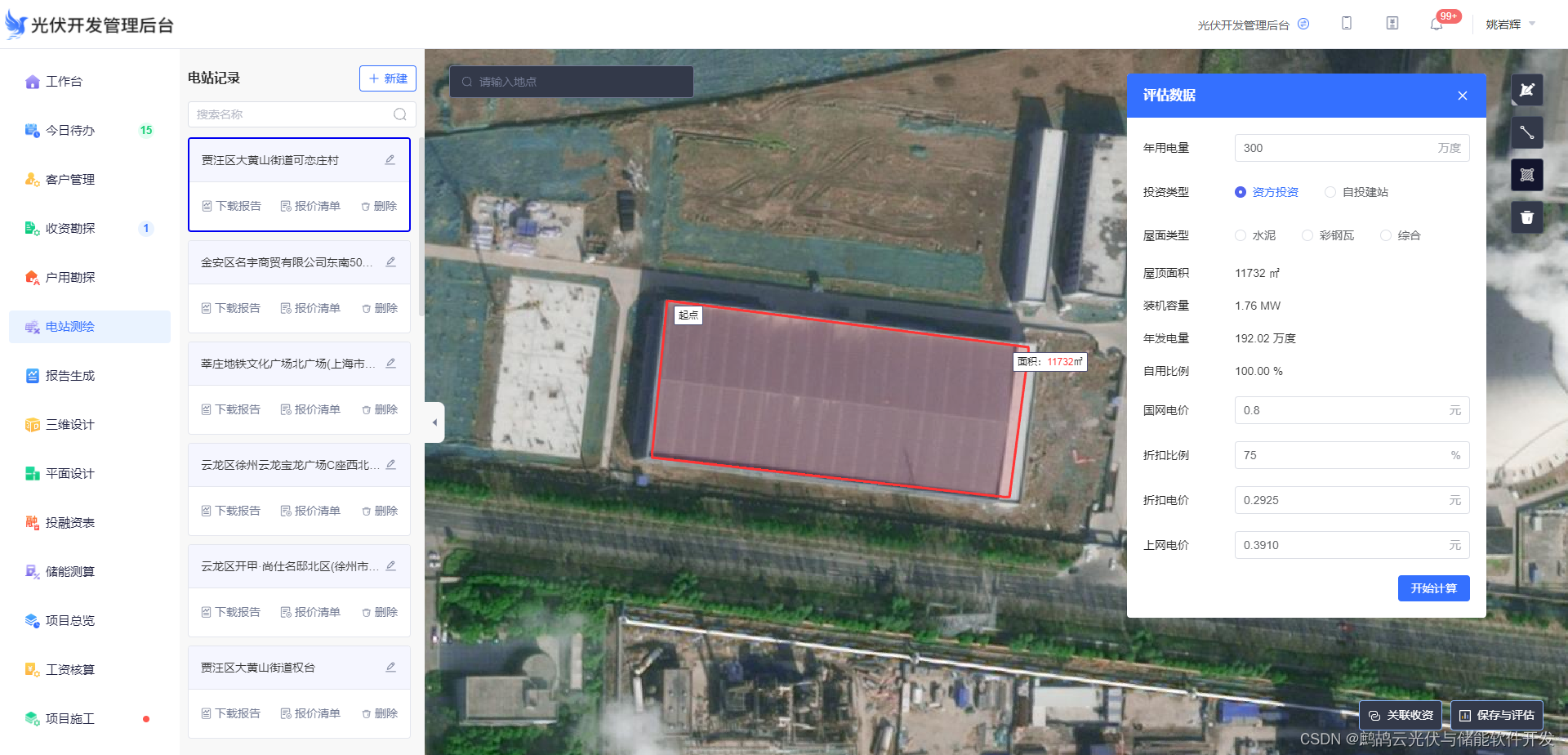
光伏投融资该如何计算?
光伏投融资是光伏产业发展过程中的重要环节,其计算涉及到多个方面,包括项目规模、预期收益、成本分析、风险评估等。合理的投融资计算能够为光伏项目的实施提供资金保障,同时也能够降低投资风险,提高项目的经济效益。 首先&#x…...

【更新中】Leetcode中遇到的最短路径算法
dijsktra算法模板: def dijkstra(x):#x表示出发点dis[inf]*n #dis记录从x出发到各个点的最短距离,初始化为infdis[x]0 #源点到自己的距离为0vis[False]*n #检查各个点是否访问过for _ in range(n-1): #检查除了源点的其他n-1个点,更新dis…...

Git学习笔记之基础
本笔记是阅读《git pro》所写,仅供参考。 《git pro》网址https://git-scm.com/book/en/v2 git官网 https://git-scm.com/ 一、git起步 1.1、检查配置信息 git config --list查看所有的配置以及它们所在的文件 git config --list --show-origin可能有重复的变量名…...

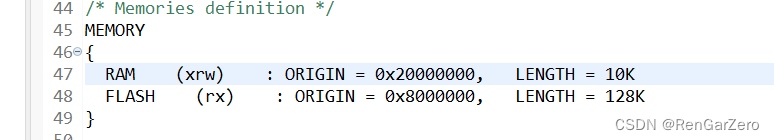
STCubeIDE 编译bootloader
头文件重复引用解决办法。 参考:STM32CubeIDE IAP原理讲解,及UART双APP交替升级IAP实现-CSDN博客 移植到Air32时,RAM的大小(无论boot程序还是app 程序) 尽量不动,如果动了会影响最终的 APP 跳转 flash 大小可以随意修改…...

Python学习:函数
函数定义 在Python中,函数(Function)是一组用于完成特定任务或计算的语句块。定义函数可以让我们将一段代码重用多次,提高代码的可读性和可维护性。以下是定义函数的基本语法和结构: def function_name(parameters):&…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
