Windows平台cmake编译QT源码库,使用VScode开发QT
不愿意安装庞大的QT开发IDE,可以编译QT源码库。
下载源码可以用国内镜像,如清华大学的:Index of /qt/archive/qt/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror
我用的是 6.5.3,进去之后,不要下载整个源码包,而是找到 submodules 目录。核心组件是 qtbase-everywhere-6.xxx。
qtbase 是基础包,只编译这个模块的代码也能写 Qt 程序。解压之后,放在一个路径无空格无特殊符号的目录下,如 E:\SDK\Qt。然后执行一下 configure 脚本,Windows 上是有后缀 .bat 的,Linux 脚本无后缀。
命令行参数可参考帮助文档,实际上我们只关心一个参数 -prefix。这个参数指定在编译成功后,复制(安装)动态库的目录。
我用的编译器是mingw12.3。
打开powershell管理员运行,在命令提示窗口输入:
configure.bat -prefix E:\downloads\Qt-6.5.3 -release这样配置之后,将来在执行安装时会把生成的 .dll 复制到这个目录下。
另外,如果打算将来要编译其他模块,并且让这些模块所生成的二进制文件减少调试符号,就要加上 -release 参数。
虽然 qtbase 模块默认是以 release 模式编译,但有些子模块默认是 debug 模式编译的。所以,如果希望后面编译的所有模块都以 release 模式编译,那就明确使用此参数。
一切顺利之后,直接交给 CMake 解决。编译:
cmake --build .. 是源码所在目录,因为上面我们已经 cd 到源码目录了,所以这里用个“.”表示当前目录。
运气好的话,一次通过。
编译成功后,还要执行一下安装操作:
cmake --install .后面的“.”依然指的是当前目录(源码目录),编译后的二进制文件(重点是那些 .dll)会复制到你刚才用 -prefix 参数配置的路径下。如刚才配置的是 F:\Qt6\Libs。
上面的方案是保证出错概率最低的做法,但是,生成文件会和源码混在一起,想手动清理它们估计会累死人。如果想三个基本目录相互隔离,就要用接下来的方法。这三个目录是:
1、源码。
2、build 输出目录。
3、安装目录。
我们来假设一下:
1、源代码:E:\downloads\0-temp\qt6\qtbase-everywhere-src-6.5.3
2、build 输出目录:E:\downloads\0-temp\qt6\qtbase-everywhere-src-6.5.3\build
3、安装目录:E:\downloads\Qt-6.5.3
废话一下,我现在的想法是:保留源代码目录不变,想留着将来重复用;把生成/编译输出的东东放在 build 目录,编译好后的二进制文件安装到 installed 目录。下面开始操作。
cd E:\downloads\0-temp\qt6\qtbase-everywhere-src-6.5.3\build命令工具窗口当前目录一般是 C 盘,要跨分区 CD 的话,要加上 /d 参数。
保持 build 目录为当前目录不要改变,在 build 目录中执行 configure 脚本。
..\src\qtbase\configure -prefix ..\installed这里用的是相对路径,你也可以用绝对路径。注意 -prefix 参数是一个短横线的,不能写成 --prefix,会出错。如果看到下面这一行,说明你运气好,第一关算是过了,接下来的编译成功率很高。
Build files have been written to: E:\downloads\0-temp\qt6\qtbase-everywhere-src-6.5.3/build
接下来的操作就和前面的一样了。保持当前目录在 build 不变,依次执行:
cmake --build .
cmake --install .编译默认是生成动态库的,所以在 configure 时我们不用改。建议用动态库,若编译为静态库,做项目时会涉及授权问题,也就是说你要购买。
接下来编译serialport模块:
编译附加模块无需重新配置,而是通过一个脚本来设置参数。这个脚本位于你最终的安装路径中,比如,我的是 E:\downloads\Qt-6.5.3,在 bin 子目录下,有个名为 qt-configure-module 的脚本。Linux 上无后缀,Windows 上为 .bat。
用法也很简单,直接输入:qt-configure-module <附加模块源码路径>
只有源代码路径是必须参数,之后是可选参数。这些参数是什么取决于你正在编译的模块——也就是说每个模块的选项不同。可以在模块的源码目录下找到一个叫 config_help.txt 的文本文件,里面会有选项说明。比如,qtmultimedia 模块的选项说明如下:
Multimedia options:-pulseaudio .......... Enable PulseAudio support [auto] (Unix only)-alsa ................ Enable ALSA support [auto] (Unix only)-no-gstreamer ........ Disable support for GStreamer-gstreamer [version] . Enable GStreamer support [auto]With no parameter, 1.0 is tried first, then 0.10.-evr ................. Enables EVR in WMF [auto]由于其他模块下面没有configure脚本,我们在qtbas源码下配置,在qtbase源码下输入如下命令:
configure.bat -prefix E:\downloads\Qt-6.5.3 -release然后切换到serialport模块下:
cd ..\qtserialport-everywhere-src-6.5.3\执行 qt-configure-module 脚本,配置 qtshadertools 模块。
E:\downloads\Qt-6.5.3\bin\qt-configure-module.bat E:\downloads\0-temp\qt6\qtserialport-everywhere-src-6.5.3然后编译安装:
cmake --build .
cmake --install .模块动态库等相关信息会更新到之前编译安装的qtbase安装目录。
然后相同的方法安装qtsvg,qtmultimedia等模块。
在编译 qtmultimedia 模块,还要下载 qtshadertools 模块。因为 qtmultimedia 依赖 qtshadertools。说白了,咱们要先编译并安装 qtshadertools 模块。
多媒体模块 qtmultimedia 编译成功后。再次回到 install\bin 目录,就能看到它了。

有个带“Widgets”结尾的,它包含 UI 元素(也叫控件),主要是用来呈现视频,要不然用户只能看个寂寞。
参考连接:https://www.cnblogs.com/tcjiaan/p/16575655.html
相关文章:

Windows平台cmake编译QT源码库,使用VScode开发QT
不愿意安装庞大的QT开发IDE,可以编译QT源码库。 下载源码可以用国内镜像,如清华大学的:Index of /qt/archive/qt/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror 我用的是 6.5.3,进去之后,不要下载整个源…...

腾讯云轻量8核16G18M服务器多少钱一年?
腾讯云轻量8核16G18M服务器多少钱一年?优惠价格4224元15个月,买一年送3个月。配置为轻量应用服务器、16核32G28M、28M带宽、6000GB月流量、上海/广州/北京、380GB SSD云硬盘。 腾讯云服务器有两个活动,一个是官方的主会场入口,还…...

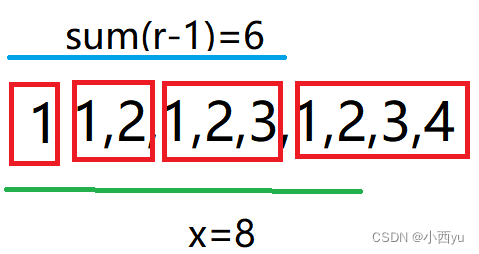
二分练习题——123
123 二分等差数列求和前缀和数组 题目分析 连续一段的和我们想到了前缀和,但是这里的l和r的范围为1e12,明显不能用O(n)的时间复杂度去求前缀和。那么我们开始观察序列的特点,可以按照等差数列对序列进行分块。如上图,在求前10个…...

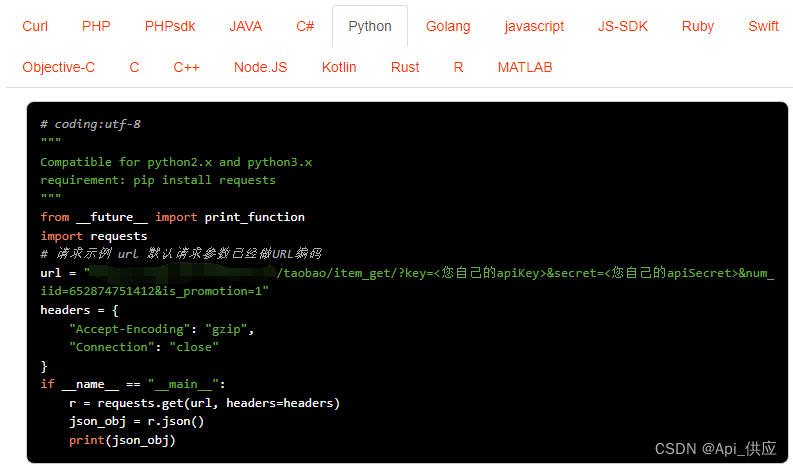
淘宝详情数据采集(商品上货,数据分析,属性详情,价格监控),海量数据值得get
淘宝详情数据采集涉及多个环节,包括商品上货、数据分析、属性详情以及价格监控等。在采集这些数据时,尤其是面对海量数据时,需要采取有效的方法和技术来确保数据的准确性和完整性。以下是一些关于淘宝详情数据采集的建议: 请求示…...

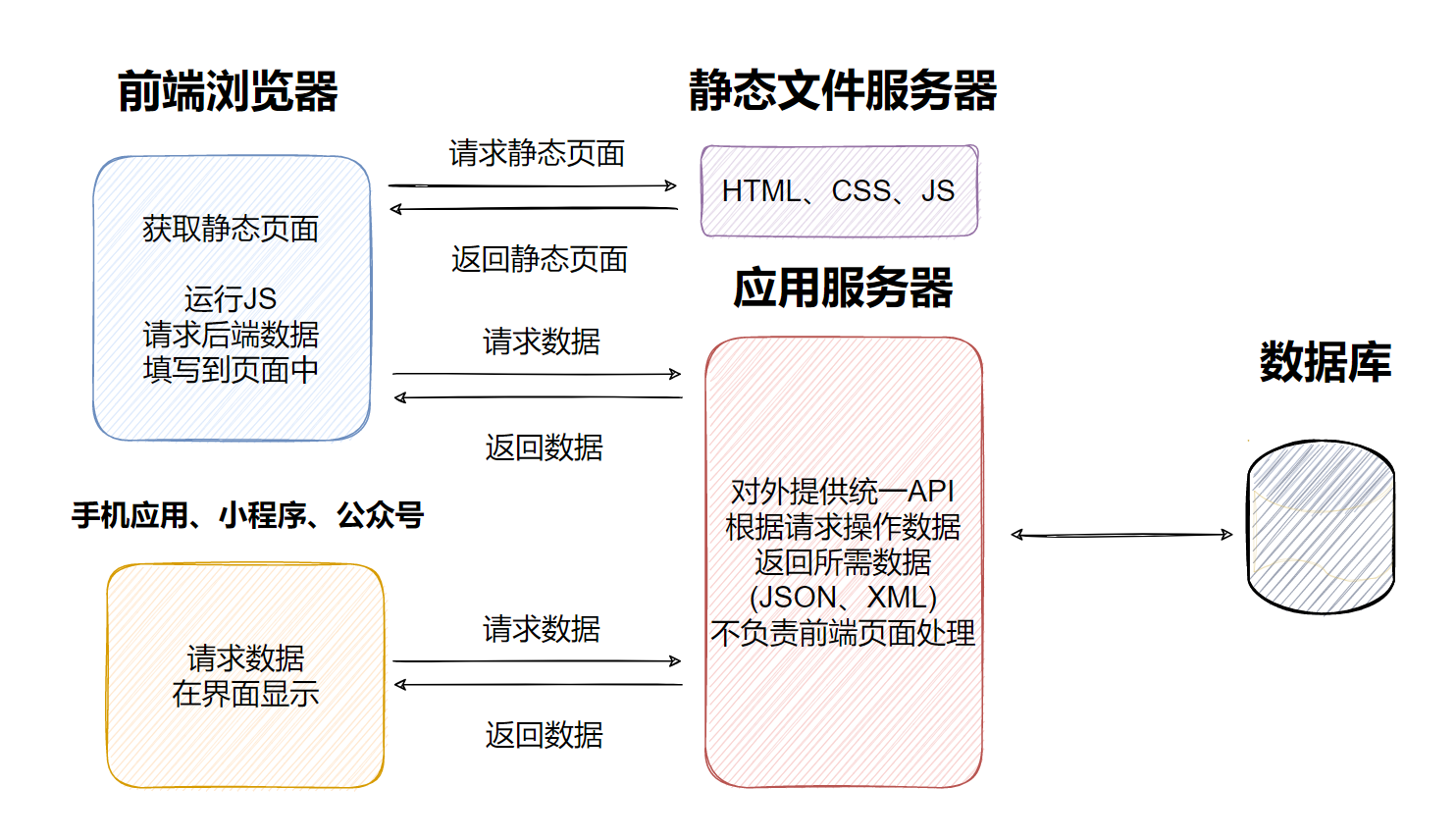
Django之Web应用架构模式
一、Web应用架构模式 在开发Web应用中,有两种模式 1.1、前后端不分离 在前后端不分离的应用模式中,前端页面看到的效果都是由后端控制,由后端渲染页面或重定向,也就是后端需要控制前端的展示。前端与后端的耦合度很高 1.2、前后端分离 在前后端分离的应用模式中,后端仅返…...

GPT提示词分享 —— 口播脚本
可用于撰写视频、直播、播客、分镜头和其他口语内容的脚本。 提示词👇 请以人的口吻,采用缩略语、成语、过渡短语、感叹词、悬垂修饰语和口语化语言,避免重复短语和不自然的句子结构,撰写一篇关于 [主题] 的文章。 GPT3.5&#…...

笔记本作为其他主机显示屏(HDMI采集器)
前言: 我打算打笔记本作为显示屏来用,连上工控机,这不是贼方便吗 操作: 一、必需品 HDMI采集器一个 可以去绿联买一个,便宜的就行,我的大概就长这样 win10下载 PotPlayer 软件 下载链接:h…...

02.percona Toolkit工具pt-archiver命令实践
1.命令作用 Percona Toolkit有的32个命令,可以分为7大类 工具类别 工具命令 工具作用 备注 开发类 pt-duplicate-key-checker 列出并删除重复的索引和外键 pt-online-schema-change 在线修改表结构 pt-query-advisor 分析查询语句,并给出建议&#x…...

【天狼启航者】研究计划
“造车”,预计在4月中旬展开(嵌入式蓝桥杯比赛结束后),这里先计划一下,不断更新。 基本要求: 使用STM32F407系列芯片,使用FreeRTOS系统。 驱动程序必须要有强大的可移植性、模块化、低耦合、简…...

面试题 之 webpack
1.说说你对webpack理解?解决什么问题? Webpack 是实现前端项目的模块化,用于现代 JavaScript 应用程序的静态模块打包工具,被webpack 直接引用的资源打包进 bunde.js的资源,当webpack 处理应用程序时,它会在内部构建一…...

【机器学习之旅】概念启程、步骤前行、分类掌握与实践落地
🎈个人主页:豌豆射手^ 🎉欢迎 👍点赞✍评论⭐收藏 🤗收录专栏:机器学习 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进…...

外星人m18R2国行中文版原厂预装23H2原装Win11系统恢复带F12恢复重置
戴尔外星人m18R2国行中文版原厂预装23H2系统恢复安装 远程恢复安装:https://pan.baidu.com/s/166gtt2okmMmuPUL1Fo3Gpg?pwdm64f 提取码:m64f 1.自带原厂预装系统各驱动,主题,Logo,Office带所有Alienware主题壁纸、Alienware软件驱动 2.带…...

libVLC 视频抓图
Windows操作系统提供了多种便捷的截图方式,常见的有以下几种: 全屏截图:通过按下PrtSc键(Print Screen),可以截取整个屏幕的内容。截取的图像会保存在剪贴板中,可以通过CtrlV粘贴到图片编辑工具…...

Docker搭建LNMP环境实战(06):Docker及Docker-compose常用命令
Docker搭建LNMP环境实战(06):Docker及Docker-compose常用命令 此处列举了docker及docker-compose的常用命令,一方面可以做个了解,另一方面可以在需要的时候进行查阅。不一定要强行记忆,用多了就熟悉了。 1、…...

ClickHouse10-ClickHouse中Kafka表引擎
Kafka表引擎也是一种常见的表引擎,在很多大数据量的场景下,会从源通过Kafka将数据输送到ClickHouse,Kafka作为输送的方式,ClickHouse作为存储引擎与查询引擎,大数据量的数据可以得到快速的、高压缩的存储。 Kafka大家…...

Encoding类
Encoding System.Text.Encoding 是 C# 中用于处理字符编码和字符串与字节之间转换的类。它提供了各种静态方法和属性,**用于在不同字符编码之间进行转换,**以及将字符串转换为字节数组或反之。 在处理多语言文本、文件、网络通信以及其他字符数据的场景…...

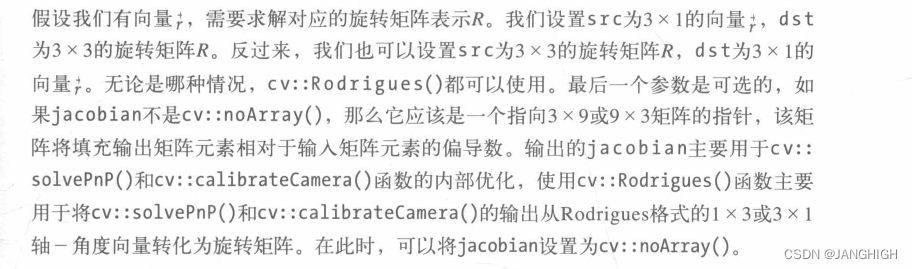
标定系列——预备知识-OpenCV中实现Rodrigues变换的函数(二)
标定系列——预备知识-OpenCV中实现Rodrigues变换的函数(二) 说明记录 说明 简单介绍罗德里格斯变换以及OpenCV中的实现函数 记录...

2014年认证杯SPSSPRO杯数学建模C题(第一阶段)土地储备方案的风险评估全过程文档及程序
2014年认证杯SPSSPRO杯数学建模 C题 土地储备方案的风险评估 原题再现: 土地储备,是指市、县人民政府国土资源管理部门为实现调控土地市场、促进土地资源合理利用目标,依法取得土地,进行前期开发、储存以备供应土地的行为。土地…...

我的编程之路:从非计算机专业到Java开发工程师的成长之路 | 学习路线 | Java | 零基础 | 学习资源 | 自学
小伙伴们好,我是「 行走的程序喵」,感谢您阅读本文,欢迎三连~ 😻 【Java基础】专栏,Java基础知识全面详解:👉点击直达 🐱 【Mybatis框架】专栏,入门到基于XML的配置、以…...

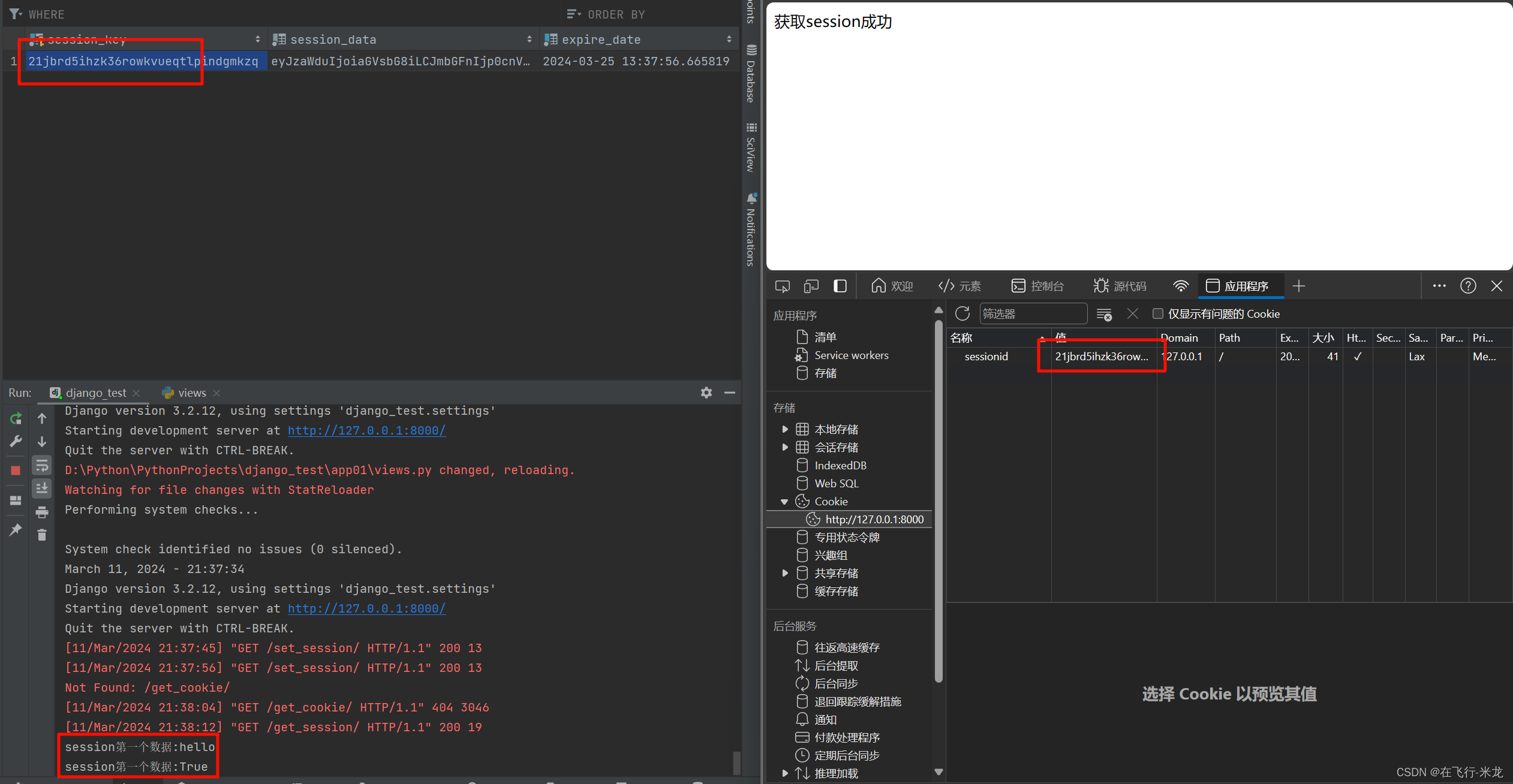
Django Cookie和Session
Django Cookie和Session 【一】介绍 【1】起因 HTTP协议四大特性 基于请求响应模式:客户端发送请求,服务端返回响应基于TCP/IP之上:作用于应用层之上的协议无状态:HTTP协议本身不保存客户端信息短链接:1.0默认使用短…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
