# 14 React 自定义Hook详解
自定义 Hook 是一个函数,其名称以 “use” 开头,函数内部可以调用其他 Hook。自定义 Hook 是一个函数,其名称以 “use” 开头,函数内部可以调用其他 Hook。下面是几个自定义 Hook 的例子以及需要注意的知识:
1. 使用状态管理数据
import { useState } from 'react';function useCounter(initialValue, step) {const [count, setCount] = useState(initialValue);const increment = () => setCount(count + step);const decrement = () => setCount(count - step);return { count, increment, decrement };
}// 在组件中使用
function Counter() {const { count, increment, decrement } = useCounter(0, 1);return (<div><p>Count: {count}</p><button onClick={increment}>Increment</button><button onClick={decrement}>Decrement</button></div>);
}
注意:
- 自定义 Hook 可以帮助复用状态逻辑。
- 在使用状态时,确保传递正确的默认值和参数。
2. 使用生命周期
import { useState, useEffect } from 'react';function useDocumentTitle(title) {useEffect(() => {document.title = title;return () => {document.title = 'React App'; // 在卸载时重置标题};}, [title]);
}// 在组件中使用
function TitleUpdater() {useDocumentTitle('New Title');return <div>Updating Document Title</div>;
}
注意:
- useEffect 用于处理副作用,如修改文档标题。
- 注意 useEffect 的第二个参数,这决定了何时应该重新执行副作用。
3. 订阅和取消订阅事件
import { useEffect } from 'react';function useEventListener(eventName, handler) {useEffect(() => {const eventListener = (event) => handler(event);window.addEventListener(eventName, eventListener);return () => {window.removeEventListener(eventName, eventListener);};}, [eventName, handler]);
}// 在组件中使用
function EventListenerComponent() {const handleScroll = (event) => {console.log('Scrolled:', event);};useEventListener('scroll', handleScroll);return <div>Listening to Scroll Events</div>;
}
注意:
- useEffect 在这里用于添加和移除事件监听器。
- 注意清除函数,以免内存泄漏。
4. 处理本地存储
import { useState } from 'react';function useLocalStorage(key, initialValue) {const [value, setValue] = useState(() => {const storedValue = localStorage.getItem(key);return storedValue ? JSON.parse(storedValue) : initialValue;});const updateValue = (newValue) => {setValue(newValue);localStorage.setItem(key, JSON.stringify(newValue));};return [value, updateValue];
}// 在组件中使用
function LocalStorageComponent() {const [name, setName] = useLocalStorage('name', '');const handleChange = (event) => {setName(event.target.value);};return (<div><input type="text" value={name} onChange={handleChange} /><p>Hello, {name}!</p></div>);
}
注意:
- 使用 useState 和 useEffect 来管理本地存储。
- 注意对存储数据进行序列化和反序列化。
注意事项:
- 自定义 Hook 本质上是函数,但需要符合特定的命名规范以及 Hook 规则。
- 在自定义 Hook 内部,可以使用其他 Hook,但不要在普通 JavaScript 函数中调用 Hook。
相关文章:

# 14 React 自定义Hook详解
自定义 Hook 是一个函数,其名称以 “use” 开头,函数内部可以调用其他 Hook。自定义 Hook 是一个函数,其名称以 “use” 开头,函数内部可以调用其他 Hook。下面是几个自定义 Hook 的例子以及需要注意的知识: 1. 使用状…...

HTML静态网页成品作业(HTML+CSS+JS)——中华美食八大菜系介绍(1个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,使用Javacsript代码实现图片轮播切换,共有1个页面。 二、…...

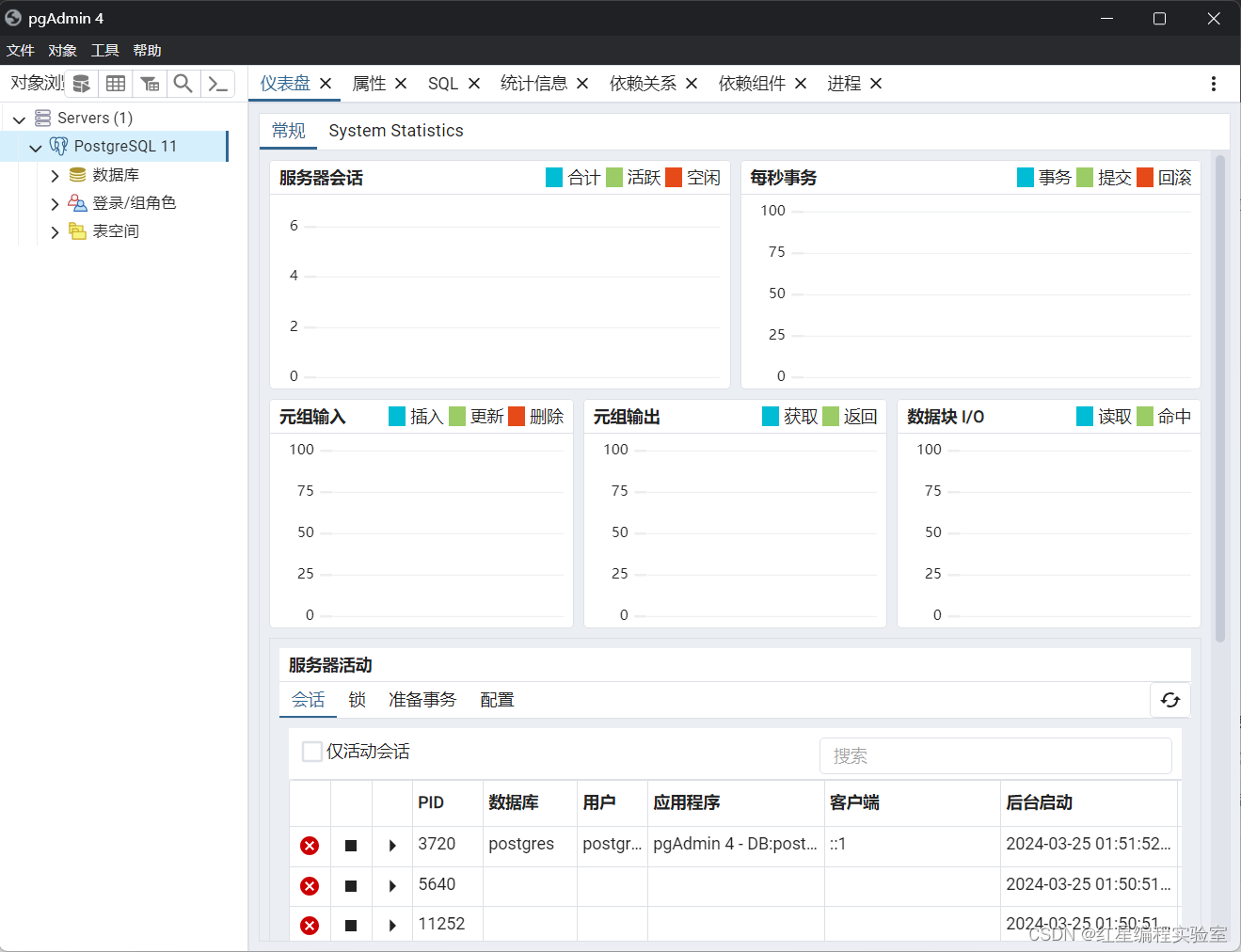
PostgreSQL11 | Windows系统安装PostgreSQL
本教程选取与参考书籍《PostgreSql11 从入门到精通》(清华大学出版社)的11大版本最新小版本11.22的安装作为教程案例 下载 下载PostgreSQL installer 下载到本地 安装 运行安装引导器 中国地区语言选项(暂时) Chinese(Simplifie…...

uniapp保留两位小数,整数后面加.00
直接把方法粘贴进去就能用 <text class"bold">总收入¥{{formater(priceNumer)}}</text>export default {data() {priceNumer: 199.999, // 总收入},methods: {// 保留两位小数formater(data) {if(!data) return 0.00data parseFloat(data).…...

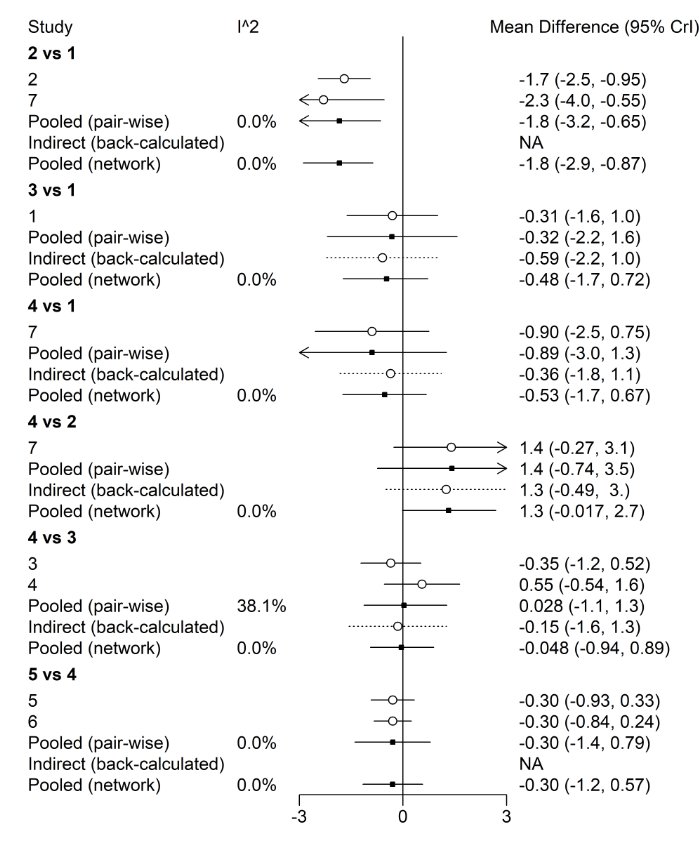
R: 网状Meta分析进行模型构建及图形绘制
网状meta分析的制作步骤主要包括: 1. 绘制网状证据图 2. 普通Meta分析(两两之间的直接比较) 3. 网状Meta分析(整合直接比较和间接比较的结果,绘制相关图形) 4. 绘制累积概率排序图 5. 三个假设的检验…...

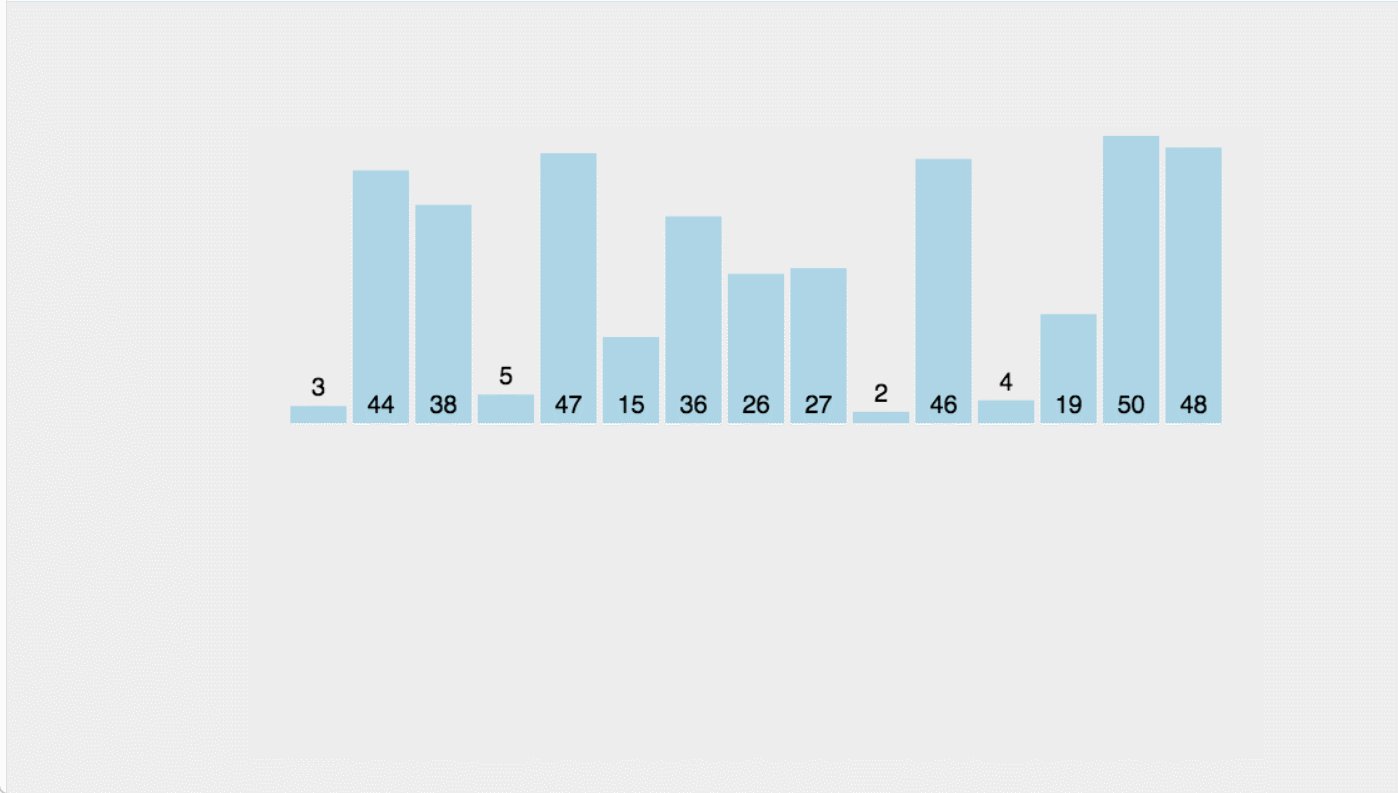
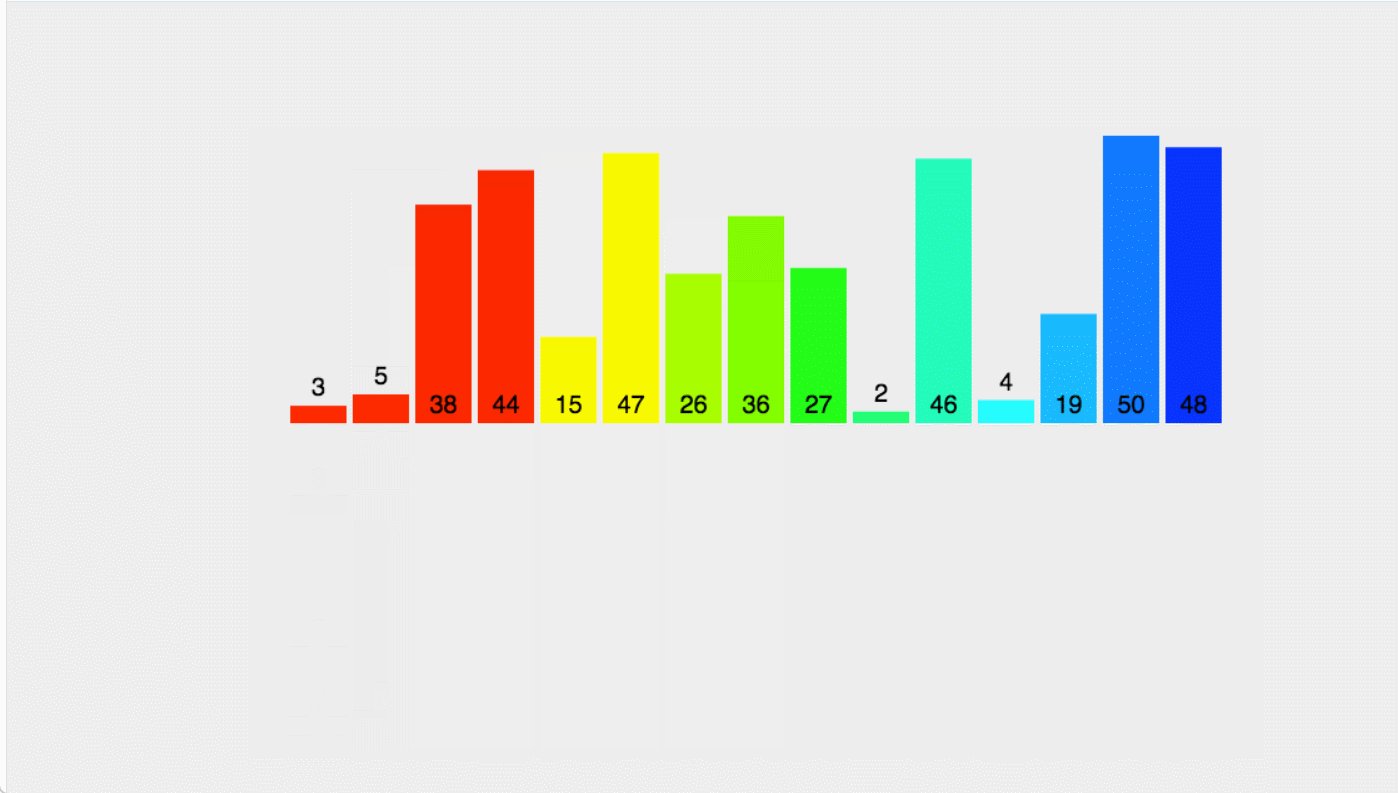
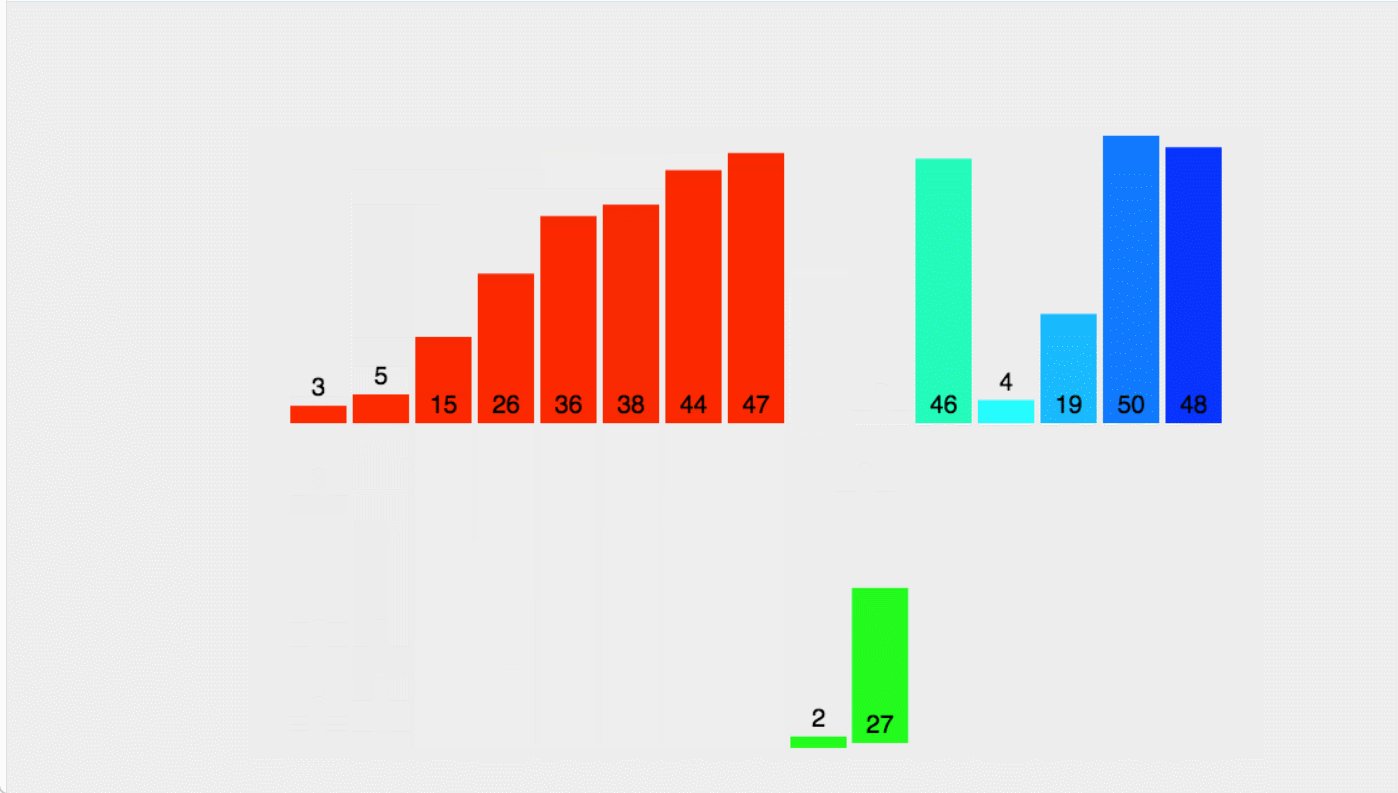
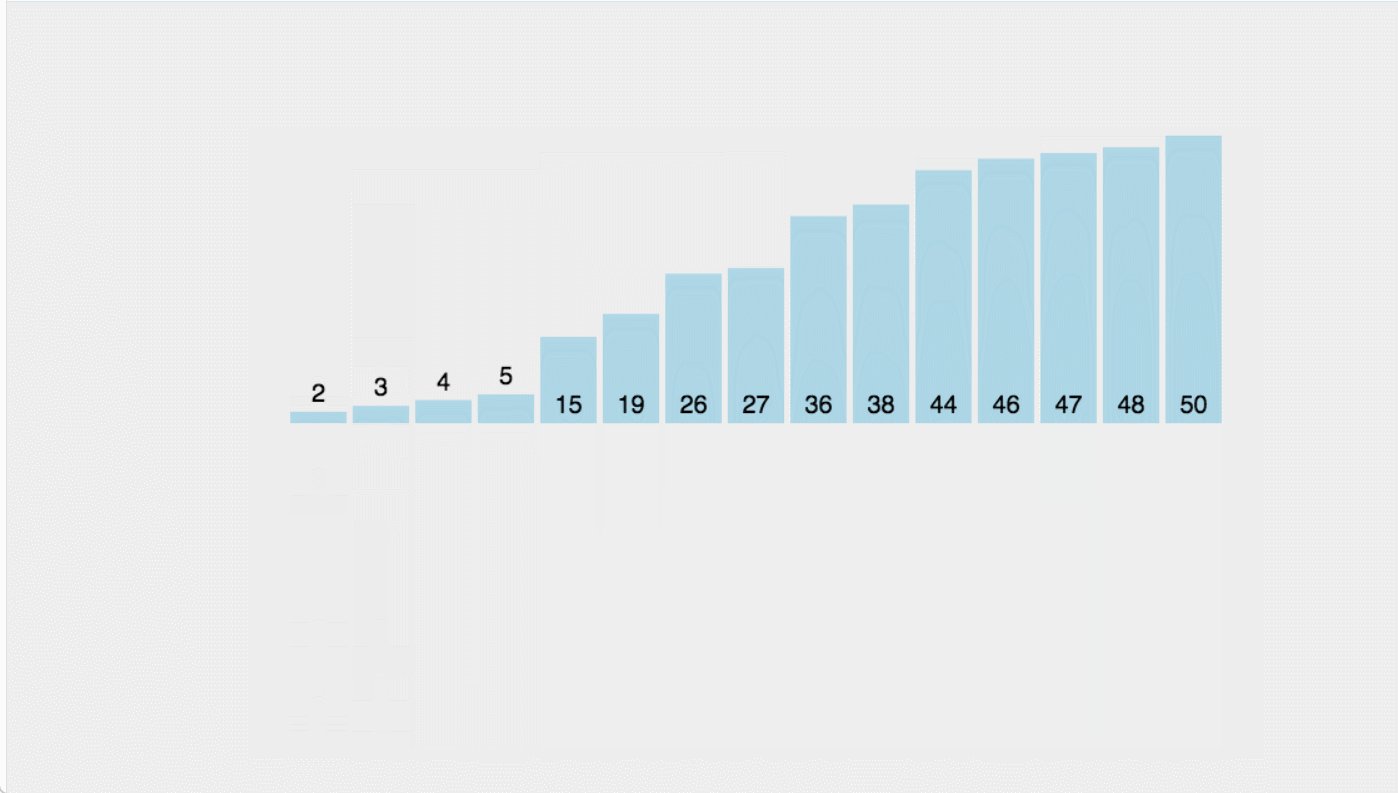
数据结构——排序算法
1、排序的概念 排序是指的是将一组数据(如数字、单词、记录等)按照某种特定的顺序(升序或降序)进行排列的过程。排序算法是实现排序的程序或方法,它们在软件开发和数据处理中扮演着至关重要的角色。 排序算法可以根据…...

MyBatis的高级特性探索
MyBatis 是一个流行的Java持久层框架,它提供了简单和直观的方法来处理数据库操作。相比于传统的JDBC操作,MyBatis通过XML或注解方式映射Java对象与数据库之间的关系,极大地简化了数据库编程工作。除了基本的数据映射和SQL语句执行功能&#x…...

未来制造:机器人行业新质生产力提升策略
机器人行业新质生产力提升咨询方案 一、机器人行业目前发展现状及特点: 创新活跃、应用广泛、成长性强。 二、机器人企业发展新质生产力面临的痛点: 1、高端人才匮乏 2、核心技术受限 3、竞争日益国际化 4、成本控制挑战 5、用户体验提升需求 三…...

开发过程中PostgreSQL常用的SQL语句,持续更新ing
修改字段类型 -- ALTER TABLE 模式名.表明 ALTER COLUMN 字段名 TYPE 类型; alter table alarm.alarm_produce_config alter column alarm_level type int4;重置序列值 -- ALTER SEQUENCE 序列名 RESTART WITH 序列值; alter sequence enterprise_type_id_seq restart with 1…...
)
Linux screen命令教程:如何在一个终端窗口中管理多个会话(附实例详解和注意事项)
Linux screen命令介绍 screen是一个全屏窗口管理器,它将物理终端抽象为多个虚拟终端,每个虚拟终端都可以运行一个shell或程序。screen命令可以让你在一个终端窗口中打开多个会话,每个会话都有自己的环境,可以独立运行命令。这对于…...

Android中的本地广播与全局广播
文章目录 1. 概念介绍2. 本地广播3. 全局广播 1. 概念介绍 前文我们介绍了Android中的广播,按注册方式分为静态广播和动态广播;按接收顺序分为有序广播与无序广播 本文我们按照广播的传播范围,将广播分为本地广播和全局广播 本地广播&#x…...

Debezium日常分享系列之:Debezium2.5稳定版本之MySQL连接器配置示例和Connector参数详解
Debezium日常分享系列之:Debezium2.5稳定版本之MySQL连接器配置示例和Connector参数详解 一、MySQL 连接器配置示例二、添加连接器配置三、连接器属性四、必须的连接器配置属性五、高级 MySQL 连接器配置属性六、Debezium 连接器数据库架构历史配置属性七、用于配置…...

vue3父组件给子组件传值,并在子组件接受
1、在父组件中定义数据: 在父组件中定义需要传递给子组件的数据。 <template><div><ChildComponent :message"parentMessage" /></div> </template><script> import { defineComponent } from vue; import ChildCom…...

Python爬虫如何快速入门
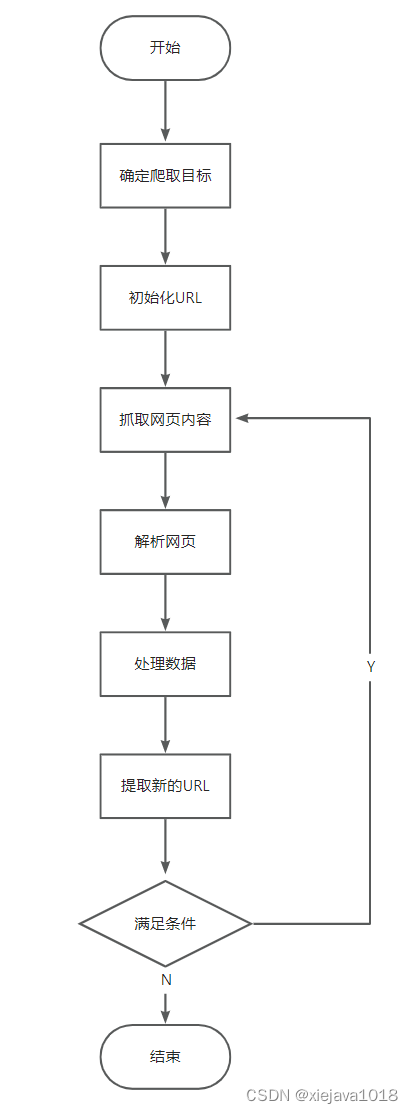
写了几篇网络爬虫的博文后,有网友留言问Python爬虫如何入门?今天就来了解一下什么是爬虫,如何快速的上手Python爬虫。 一、什么是网络爬虫 网络爬虫,英文名称为Web Crawler或Spider,是一种通过程序在互联网上自动获取…...

酷开科技依托酷开系统用“平台+产品+场景”塑造全屋智能生活!
杰弗里摩尔的“鸿沟理论”中写道:高科技企业推进产品的早期市场和产品被广泛接受的主流市场之间,存在着一条巨大的“鸿沟”。“鸿沟”,指产品吸引早期接纳者后、赢得更多客户前的那段间歇,以及其中可预知和不可预知的阻碍。多数产…...

P8649 [蓝桥杯 2017 省 B] k 倍区间:做题笔记
目录 思路 代码思路 代码 推荐 P8649 [蓝桥杯 2017 省 B] k 倍区间 思路 额嗯,这道题我刚上来是想到了前缀和,但是还要判断每个子序列,我就两层for嵌套,暴力解了题。就是我知道暴力肯定过不了但是写不出来其他的[留下了苦…...

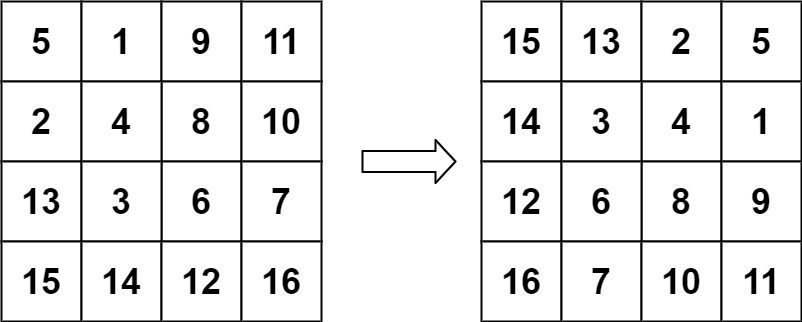
LeetCode题练习与总结:旋转图像
一、题目描述 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 示例 1: 输入:matrix [[1,2,3],[4,5,6],…...

如何在家中使用手机平板电脑 公司iStoreOS软路由实现远程桌面
文章目录 简介一、配置远程桌面公网地址二、家中使用永久固定地址 访问公司电脑**具体操作方法是:** 简介 软路由是PC的硬件加上路由系统来实现路由器的功能,也可以说是使用软件达成路由功能的路由器。 使用软路由控制局域网内计算机的好处:…...

【文献分享】myMUSCLE, a New Multiphysics, Multiscale Simulation Coupling Environment
题目:myMUSCLE, a New Multiphysics, Multiscale Simulation Coupling Environment 链接: https://doi.org/10.1080/00295639.2022.2148809 myMUSCLE,一种新的多物理场、多尺度仿真耦合环境 摘要 计算能力的提高使核界能够结合有关反应…...

2024年云计算使用报告,89%组织用多云,25%广泛使用生成式AI,45%需要跨云数据集成,节省成本是云首要因素
备注:本文来自Flexera2024年的云现状调研报告的翻译。原报告地址: https://info.flexera.com/CM-REPORT-State-of-the-Cloud Flexera是一家专注于做SaaS的IT解决方案公司,有30年发展历史,5万名客户,1300名员工。Flex…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
