为什么有些前端一直用 div 当按钮,而不是用 button?
1. HTML 中的 <div> 和 <button>
在了解为什么有些前端开发者更喜欢使用 <div> 作为按钮之前,让我们先来了解一下 <div> 和 <button> 标签在 HTML 中的作用和区别。
-
<div>:是 HTML 中的一个通用容器元素,用于组织和布局页面中的内容。<div>本身不会具有任何特定的行为,它通常用于创建样式化的块级元素,或者作为其他元素的容器。 -
<button>:是 HTML 中专门用于创建按钮的元素。<button>元素有默认的交互行为,当用户点击时会触发相关的事件,例如提交表单或执行 JavaScript 函数等。
2. 为什么使用 <div> 作为按钮
尽管 <button> 元素是专门用于创建按钮的,但一些前端开发者更喜欢使用 <div> 来模拟按钮的外观和行为。以下是一些可能的原因:
2.1 样式定制
使用 <div> 可以更灵活地定制按钮的外观和样式。通过 CSS,开发者可以自由控制 <div> 元素的背景、边框、阴影、圆角等样式属性,从而创建出符合设计要求的按钮样式。相比之下,<button> 元素的外观和样式在不同浏览器和操作系统下可能存在差异,定制起来相对受限。
<div class="custom-button">Click Me</div><style>.custom-button {background-color: #007bff;color: #ffffff;padding: 10px 20px;border: none;border-radius: 5px;cursor: pointer;}
</style>
2.2 交互行为
一些前端开发者可能更喜欢通过 JavaScript 来控制按钮的交互行为,而不是依赖 <button> 元素的默认行为。通过使用 <div>,他们可以自定义按钮的点击事件,实现更复杂的交互效果,例如动画、异步请求等。
<div class="custom-button" onclick="handleClick()">Click Me</div><script>function handleClick() {// 自定义点击事件逻辑}
</script>
2.3 响应式设计
一些前端开发者可能更倾向于使用 <div> 来创建自适应和响应式的按钮,以适应不同屏幕尺寸和设备。通过使用 CSS 媒体查询和弹性布局技术,他们可以轻松地实现按钮的自适应大小和布局,而不需要考虑 <button> 元素的默认行为对布局的影响。
<div class="custom-button">Click Me</div><style>.custom-button {/* 自适应宽度 */width: 100%;max-width: 200px;/* 响应式布局 */display: flex;justify-content: center;align-items: center;/* 其他样式 */background-color: #007bff;color: #ffffff;padding: 10px 20px;border: none;border-radius: 5px;cursor: pointer;}
</style>
3. 使用 <button> 的优势
虽然使用 <div> 作为按钮具有一定的灵活性和自定义能力,但 <button> 元素也有其独特的优势:
3.1 语义化
<button> 元素具有更强的语义化,能够更好地表达其在页面中的作用。在辅助技术(如屏幕阅读器)中,<button> 元素能够被正确地识别为一个按钮,从而提高了页面的可访问性和可用性。
3.2 默认交互行为
<button> 元素具有默认的交互行为,当用户点击时会触发相关的事件。这使得在不需要特定定制的情况下,可以直接使用 <button> 元素来创建标准的按钮,减少了开发工作量。
3.3 表单提交
<button> 元素在表单中具有特殊的用途,可以用于提交表单数据或者重置表单内容。使用 <div> 无法实现这种表单提交的功能,需要额外的 JavaScript 来模拟。
在前端开发中,有些开发者喜欢使用 <div> 作为按钮,而不是 <button>,主要是因为 <div> 具有更大的灵活性和自定义能力,可以更好地满足设计要求和交互需求。然而,<button> 元素具有更强的语义化和默认交互行为,能够提高页面的可访问性和可用性,因此在一般情况下更推荐使用 <button> 元素来创建按钮。在实际开发中,开发者可以根据具体需求和设计要求,灵活选择使用 <div> 或 <button> 元素来创建按钮。
前端Web开发HTML5+CSS3+移动web视频教程,前端web入门首选黑马程序员
相关文章:

为什么有些前端一直用 div 当按钮,而不是用 button?
1. HTML 中的 <div> 和 <button> 在了解为什么有些前端开发者更喜欢使用 <div> 作为按钮之前,让我们先来了解一下 <div> 和 <button> 标签在 HTML 中的作用和区别。 <div>:是 HTML 中的一个通用容器元素࿰…...

python实战之基础篇(一)
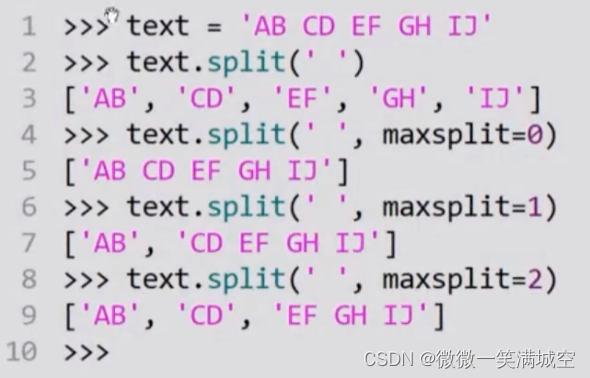
1. 注释 # coding utf-8 # 该注释放到文件第一行, 这个注释告诉python解释器该文件的编码集是UTF-82. 导入语句有三种形式 import <模块名> from <模块名> import <代码元素> from <模块名> import <代码元素> as <代码元素别名>3. 获取…...
)
第十四届蓝桥杯大赛软件赛省赛C/C++ 大学 B 组(补题)
文章目录 1 日期统计2 01串的熵3 冶炼金属4 飞机降落5 接龙数列6 岛屿个数7 子串简写8 整数删除9 景区导游10 砍树 前言:时隔一年,再次做这套题(去年参赛选手),差点道心不稳T_T,故作此补题! 1 日期统计 没写出来&…...

蓝桥杯刷题--python-32
4964. 子矩阵 - AcWing题库 from collections import deque n, m, a, b map(int, input().split()) mod 998244353 nums [] for _ in range(n): nums.append(list(map(int, input().split()))) rmin [[0 for i in range(m)] for i in range(n)] rmax [[0 for i in ran…...

单例模式如何保证实例的唯一性
前言 什么是单例模式 指一个类只有一个实例,且该类能自行创建这个实例的一种创建型设计模式。使用目的:确保在整个系统中只能出现类的一个实例,即一个类只有一个对象。对于频繁使用的对象,“忽略”创建时的开销。特点:…...

IntelliJ IDE 插件开发 | (七)PSI 入门及实战(实现 MyBatis 插件的跳转功能)
系列文章 IntelliJ IDE 插件开发 |(一)快速入门IntelliJ IDE 插件开发 |(二)UI 界面与数据持久化IntelliJ IDE 插件开发 |(三)消息通知与事件监听IntelliJ IDE 插件开发 |(四)来查收…...

【教程】iOS如何抓取HTTP和HTTPS数据包经验分享
📱 在日常的App开发和研发调研中,对各类App进行深入的研究分析时,我们需要借助专业的抓包应用来协助工作。本文将介绍如何使用iOS手机抓包工具来获取HTTP和HTTPS数据包,并推荐一款实用的抓包应用——克魔助手,希望能够…...

基于javaweb(springboot)汽车配件管理系统设计和实现以及文档报告
基于javaweb(springboot)汽车配件管理系统设计和实现以及文档报告 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐…...

Spring Cloud Gateway Server MVC
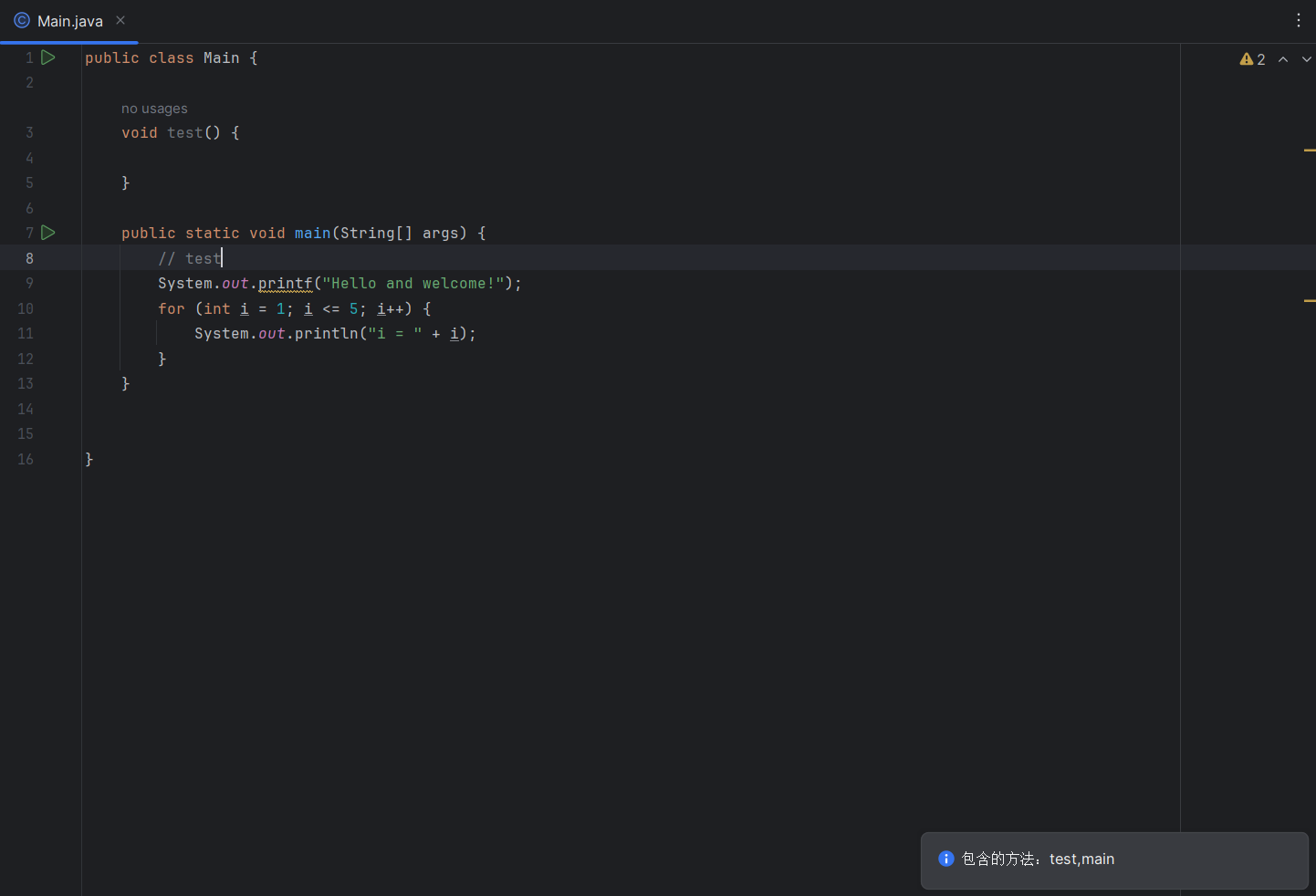
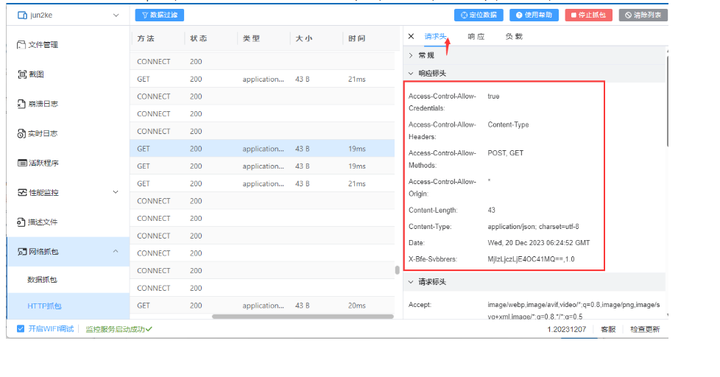
之前你如果要用spring cloud gateway ,就必须是webflux 的,也就是必须是异步响应式编程。不能和spring mvc 一起使用。现在spring cloud 新出了一个可以不用webflux的gateway。 具体使用mvc的gateway步骤如下 普通的Eureka Client的项目 如果你只是想测…...

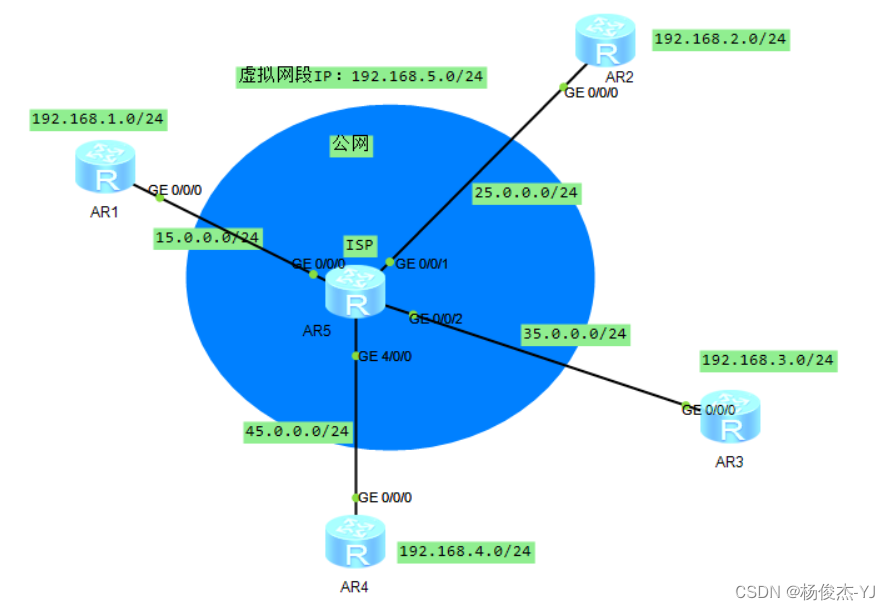
建立动态MGRE隧道的配置方法
目录 一、实验拓扑 1.1通用配置 1.1.1地址配置 1.1.2静态缺省指向R5,实现公网互通 1.1.3MGRE协议配置 1.1.4配置静态 二、Shortcut方式 三、Normal方式(非shortcut) 四、总结 一、实验拓扑 下面两种配置方法皆使用静态方式 1.1通用配…...

【MySQL】9. 内置函数
函数 1. 日期函数 获得年月日: mysql> select current_date(); ---------------- | current_date() | ---------------- | 2024-03-23 | ---------------- 1 row in set (0.00 sec)获得时分秒: mysql> select current_time(); ------------…...

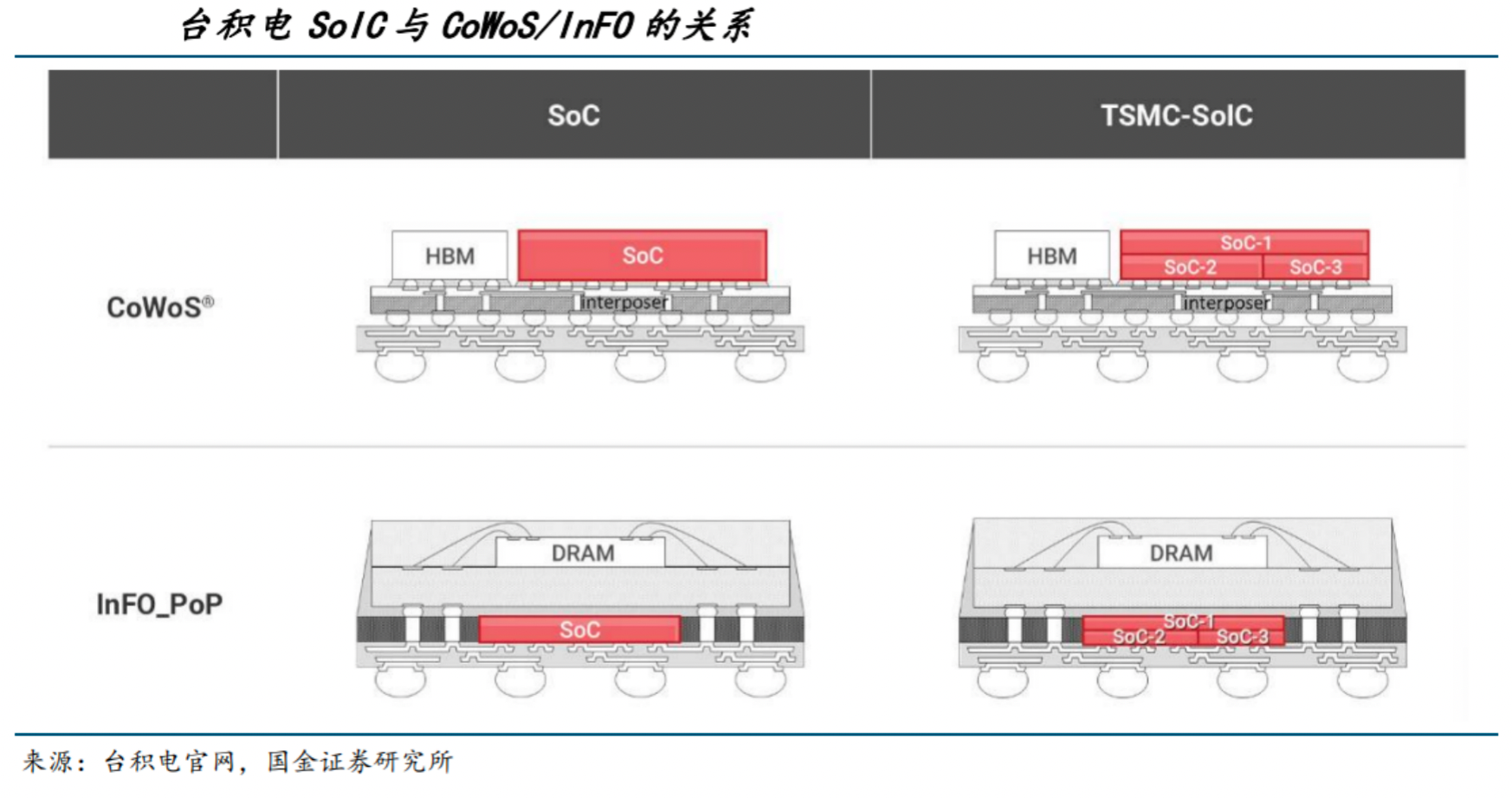
芯片工程系列(5)2.5D 3D封装
0 英语缩写 硅通孔(Through Silicon Via,TSV)硅中介层(Silicon Interposer)物理气象沉淀法(Physical Vapor Deposition,PVD)DRIE、CVD、PVD、CMP等设备CoWoS(Chip on Wa…...

KubeSphere简单介绍及安装使用
KubeSphere 概述 官网地址:https://kubesphere.io/zh/ 什么是 kubesphere KubeSphere 是一个开源的多云容器管理平台,旨在简化企业级 k8s 集群的部署、管理和运维。它提供了一个可视化的管理界面,帮助用户更轻松地管理和监控 k8s 集群&…...

Java零基础-集合:Java 8新增的集合操作
哈喽,各位小伙伴们,你们好呀,我是喵手。 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后…...
)
C++经典面试题目(七)
1、什么是引用?请解释引用的概念和用法。 当谈论引用时,指的是在 C 中的一种类型。引用提供了对变量的别名,它允许通过不同的名称访问同一个变量。引用在 C 中常用于函数参数传递、返回值传递和操作符重载等场景。 引用的概念和用法&#x…...

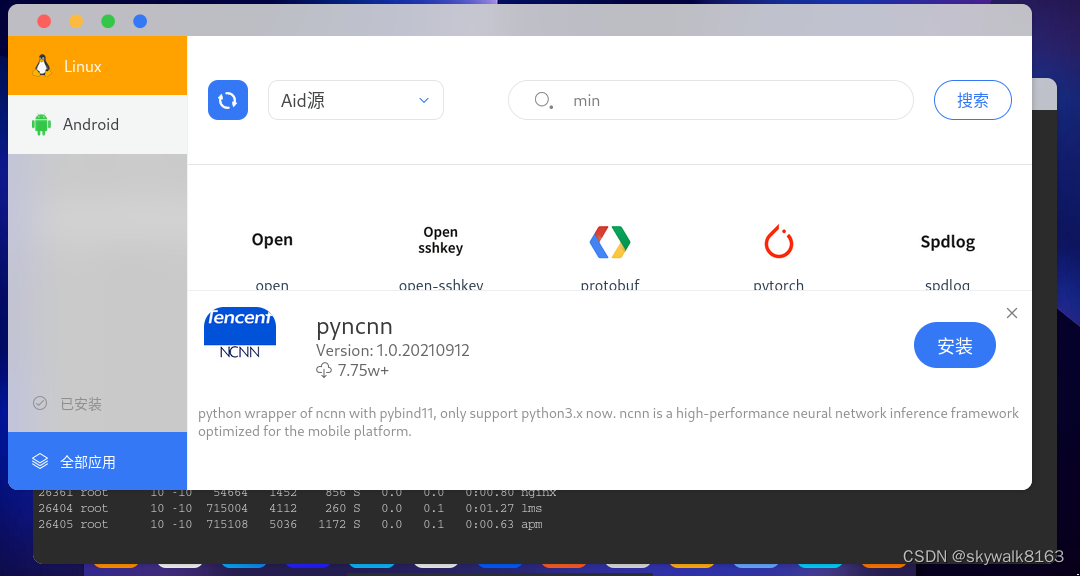
让手机平板成为AI开发利器:AidLux
想ssh登录自己的手机吗? 想在手机上自由的安装lynx、python、vscode、jupyter甚至飞桨PaddlePaddle、Tensorflow、Pytorch和昇思Mindspore吗? 那么看这里....装上AidLux,以上全都有! AidLux是一个综合的AI开发平台,…...

Python物理学有限差分微分求解器和动画波形传播
🎯要点 Python数值和符号计算: 振动常微分方程:🎯中心差分求解器,绘制移动窗口研究长时间序列。🎯符号计算离散方程量化误差。🎯Python数值对比正向欧拉方法,反向欧拉方法…...

游戏本续航@控制中心的省电模式效果如何
文章目录 节能模式长续航模式👺相关工具 节能模式长续航模式👺 蓝天模具Control Center中的模式 根据我的试验,以及软件的提示,可以发现 Power Saving是最省电的,儿Quiet模式并不省电,它会启用独立显卡,只不过风扇的转速不像娱乐模式和性能模式那么积极而…...

centOS 安装MySQL8.0
1.配置yum仓库 rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022 2.安装MySQL8.x版本 yum库 rpm -Uvh https://dev.mysql.com/get/mysql80-community-release-el7-2.noarch.rpm 或者 wget https://dev.mysql.com/get/mysql80-community-release-el7-2.noarch…...

力扣 1.两数之和
给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。 你可以按任意顺序返回…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...
