【javaWeb 第三篇】Vue快速入门
VUE
vue是一套前端框架,免除原生的js的DOM操作,简化书写
基于MVVM(model-view-viewmodel)思想,实现数据的双向绑定,将编程的关注放在数据上。
什么是框架:
框架相当于一个半成品,是一套高效的代码模板,基于框架开发更加的高效
VUE数据绑定模型:

model层中存在着对数据的处理,view说白了就是html界面,两者通过桥梁(viewmodel)进行双向绑定,数据发生变化,页面也会随之发生变化,相同,页面发生变化,数据同样会发生变化
数据绑定:
<html><script src=" ../js/vue.js"></script>
</html>
<body><div id="app"><input type="text" v-model="message">{{message}}</div><script>new Vue({el:"#app",data:{message:"hello "}})</script>
</body>
date中标定的是数据模型,而el相当于id选择器,div中id与#后的id相等,表名此处有vue接管,v-model后message相当于数据绑定,{{}}是差值表达式,是将数据可视化到html界面中
- 差值表达式
形式:{{表达式}}
表达式内容可以是:变量,三元运算符,函数调用,算数运算
vue常用指令

- v-bind 绑定href:
<body><div id="app"><a v-bind:href="URL">连接 </a>v-bind可以简化为:herf</div><script>new Vue({el:"#app",data:{URL:"http://www.baidu.com"}})</script>
v-model用于表单元素的数据双向绑定
注意:
通过v-bind与v-model绑定的变量,必须在数据模型中声明
- v-on
v-on click可以简写为@click
<div id="app"><input type="button" value="按钮" v-on:click="handle()"> </div><script>new Vue({el:"#app",data:{URL:"http://www.baidu.com"}methods:{handle:function(){alert("点击以下"); }},})</script>
- v-if
条件渲染,根据条件判断语句进行页面条件渲染
年龄{{age}},经判定为:
<span v-if="age<=35">年轻人</span>
<span v-else-if="age>35&&age<60">中年人</span>
<span v-else>老年人</span>
- v-show
同样通过判断进行条件渲染
年龄{{age}},经判定为:
<span v-show="age<=35">年轻人</span>
v-if与v-show的区别:
v-if通过条件进行渲染,如果条件为false,则不进行渲染,而v-show是都进行渲染,如果条件为false时,属性中的display属性将会不显示该渲染内容
- v-for
列表渲染,遍历容器中的元素或者对象的属性
<div v-for="addr in addrs">{{addr}}</div>
<div v-for="(addr,index) in addrs">{{index+1}}:{{addr}}</div>数据模型为:
data{
addrs:['北京','上海','广州','深圳']
}
- vue生命周期
生命周期:指一个对象从创建到销毁的整个过程
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法()

生命周期图:

- mounted 挂载完成:
常用来向服务端请求数据
<script>
new vue(){
el: "#app",
data:{},
mounted(){
console.log("挂载完成,请求数据 ")
}
}
</script>
ajax
异步的js和xml
作用:
数据交换:通过ajax可以给服务器发送请求,并获取服务器响应的数据
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术
- 同步与异步的区别:

同步需要等待服务端进行响应,在响应期间,前端处于等待状态

异步操作,在服务器端进行处理的时候前端还能够执行其他操作
原生的ajax请求:
Function loadDoc()function loadDoc() {
//创建对象var xhttp = new XMLHttpRequest();//获取服务器响应数据xhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {document.getElementById("demo").innerHTML = this.responseText;}};发送异步请求xhttp.open("GET", "ajax_info.txt", true);xhttp.send();
}
创建一个XMLHttpRequest对象用来交互数据,当对象中的状态发生变化的时候调用函数,进行判断,如果符合条件,将以字符串的形式返回到html当中
- axios
对原生的ajax进行了封装,简化书写,快速开发
axios官方文档:
https://www.axios-http.cn/
当使用axios时需要引入axios文件
<script src="js/axios-0.18.0.js"></script>
使用axios发送请求,并获取响应数据
axios({
method:"get",
url:"..."
}).then((result)=>{
console.log(result.data);
});
为了方便还可以通过别名来进行操作:

axios.get("...url...").then((result)=>{
console.log(result.data);
});
基于vue的ajax动态加载展示:
数据的准备:http://yapi.smart-xwork.cn/mock/169327/emp/list
在页面加载后,自动发送异步请求,加载数据,渲染展示界面
<body><div id="app"><table border="1" cellspacing="0" width="60%"><tr><th>编号</th><th>姓名</th><th>图像</th><th>性别</th><th>职位</th><th>入职日期</th><th>最后的操作</th></tr><tr align="center" v-for="(emp,index) in emps"><td>{{index+}}</td><td>{{emp.name}}</td><td><img v-bind:src="emp.image" width="70px" height="50px"></td><td><span v-if="emp.gender==1">男</span><span v-if="emp.gender==2">女</span></td><td>{{emp.job}}</td><td>{{emp.entrydate}}</td><td>{{emp.updatetime}}</td></tr></table></div><script>new Vue({el:"#app",data:{emps:[]},mounted() { //发送异步请求,加载数据axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result=>{this.emps=result.data.data;})},});</script>
</body>
- 前后端分离开发
前后端由两个团队进行分别开发,前端向后端发送请求,后端响应前端数据,为了便于统一需要制定统一的开发规范,开发贵伐统一写在文档之中
文档称为接口文档,这里的接口指的是业务功能

前端开发人员与后端开发人员共同查阅接口文档,前端开发人员通过接口文档将参数传递给后端,后端开发人员将接收参数并将数据传回给前端开发人员
-
接口文档的维护
接口文档分为线上维护和线下维护,在线方式通过一些在线的接口文档管理平台进行维护,离线的方式是线下通过办公软件进行维护
接口文档通过项目经理通过需求分析以及页面文档进行提供 -
一段功能的开发流程:
首先通过需求分析,然后定义接口(API接口文档),然后通过前后端并行开发,通过前后端测试,最后通过前后端的联调测试
+Yapi
高效,易用的api管理平台,旨在为开发,产品,测试人员提供更优雅的接口管理服务
地址:https://yapi.pro/login
功能:API接口管理,mock服务(模拟测试数据,用于前端功能测试)
如何使用这个平台:
第一步:添加项目

第二步:添加接口分类

添加分类有助于不同的功能模块的管理
第三步:添加接口
在添加的分类上创建接口
- 前端工程化
指在企业级的前端项目开发中,把前端开发所需的工具,技术,流程,经验等进行规范化,标准化
而在使用vue进行开发的过程中如何完成前端工程化,采用vue脚手架vue-cli
vue-cli
是官方提供的一个脚手架,用于快速生成一个vue项目模板
cli脚手架功能:
- 统一的目录结构
- 本地调试
- 热部署(应用程序变动,不需要再次运行就能加载程序)
- 单元测试
- 集成打包上线
依赖环境:Modejs
脚手架的使用首先需要先下载Node.js再下载脚手架
- 通过脚手架创建vue项目
两种方式:
命令行:vue create vue-project01;
图形化界面 vue ui

输入图形化界面进行创建,点击创建项目

输入项目名,包管理器作者使用的是npm

进行手动设置,选择手动

勾选Router,是项目路由

选择版本作者这里使用的是vue2,vue3版本将会在后续作品中推出
检测方式选择默认第一项,进行创建
通过VSCode来打开项目
- vue项目-目录结构
通过脚手架创建的项目有标准的目录结构

node.models:用来存放整个项目的依赖包
public:存放项目的静态文件
src:存放项目的源代码
package.json:存放项目的基本信息,以及所需要的资源,以及资源的版本信息
vue.config.js:保存vue的配置的文件,如:代理,端口的配置
在src目录下:

-
vue项目启动方式
第一种:直接在VSCode中进行操作

第二种:在当前项目目录下终端中输入:npm run serve 进行启动 -
vue配置端口号
在vue.config.js文件当中添加devserver对象
devserver:{
port:7000,
}
完成配置
如何停掉当前正在执行的处理,按键ctrl+c进行停掉处理
Vue项目的开发流程
如果没有进行开发初始启动项目,看到的页面时默认页面index.html,在index文件当中默认引入了入口文件main.js
在main入口文件当中存在关键字import意思为引入模块
举例:
import App from './App.vue'
意思是将根组件App.vue导入到main文件中并起名为App相似的还有export,将本文件导出为模块化,便于其他组件导入

在main.js文件中vue创建确定一个路由,此处(在es6中属性名与属性值相同可以忽略不写),确定一个函数remder将根组件App中的视图赋予给一个DOM对象,并挂在到#app上
Vue的组件以.vue结尾,每个组件由三个部分组成:<template>,<script>,<style>
<template>:模板部分,用来生成html代码
<script>:js代码部分
<style>: css代码部分
Vue组件库Element
组件库是饿了么团队研发的,为开发者准备的基于Vue 2.0 的桌面端组件库
组件:组成网页的各个部分,例如超链接,按钮,图片,表格,表单,分页条等
地址:https://element.eleme.cn/#/zh-CNListener
- 入门
安装ElementUI组件库(在当前工程的目录下),在命令行执行指令:
npm install element-ui@2.15.3
下载之后会存放在node_ modules文件当中
在vue项目中引入ElementUI组件库
在main.js入口文件中输入:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);
在views包下创建一个新的.vue文件,在Element官网上进行代码复制
vue项目启动后界面显示的是默认的根组件文件
如果要显示其他需要在根组件的div中引入
<element-view><element-view>
系统自动会在下方引入
import ElementView from './views/element/ElementView.vue'
在default中输入components:{ElementView},引入文件
-
Element常见组件
表格组件
分页组件:当表格数据量过大时配合分页组件使用
对话框组件 -
案例:
根据页面原型完成员工管理的开发,并通过axios完成数据异步加载
服务端数据获取地址: 数据地址
步骤:
创建页面,完成页面的整体布局规划
布局中各个部分的组件实现
列表数据的异步加载,并渲染展示
在Vue项目中使用Axios:
在项目中安装axios:npm install axios;
需要使用axios时,导入axios:import axios from ‘axios’;
在向表格中展示数据的时候因为数据与实际展现数据不相符使用插槽:

Vue路由
URL中的hash(#号)与组件之间的对应关系
- Vue Router是Vue的官方路由
组成:

VueRouter: 路由器类,根据路由请求在路由视图中动态渲染选中的组件
<router-link>:请求链接组件,浏览器会解析成<a>(对路由中的路由表进行访问)
<router-view>:动态视图组件,用来渲染展示与路由路径对应的组件
安装路由:
npm install vue-router@3.5.1
定义路由:
在router目录结构下的index.js文件中定义路由
const routes = [{path: '/emp',name: 'emp',component:() => import('../views/tits/EmpView.vue')},{path: '/element',name: 'element',component: () => import('../views/ElementView.vue')}
]
在其中配置路由信息
将路由与对应的导航栏的组件绑定
<el-menu-item index="1-1"><router-link to="/emp">员工管理</router-link></el-menu-item><el-menu-item index="1-2"><router-link to="/element">部门管理</router-link></el-menu-item>
Vue打包部署
将前端打包部署到前端服务器上
首先进行打包:
点击VSCode左下角npm脚本的第二个build进行项目打包,会打包成一个dist文件

打包生成的dist文件
打包之后再将文件部署到Nginx文件当中
Nginx是一款轻量级的web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的应用
官网:Nginx官网
下好的压缩包需要解压在一个没有中文以及空格的目录下:

conf:表示配置文件目录
html:表示静态资源文件目录
logs:表示日志文件目录
temp:表示临时文件目录
部署:将打包好的dist目录下的文件,复制到nginx安装目录的html目录下
然后双击启动nginx:默认占用80端口号
如果出现错误:可能80端口号被占用
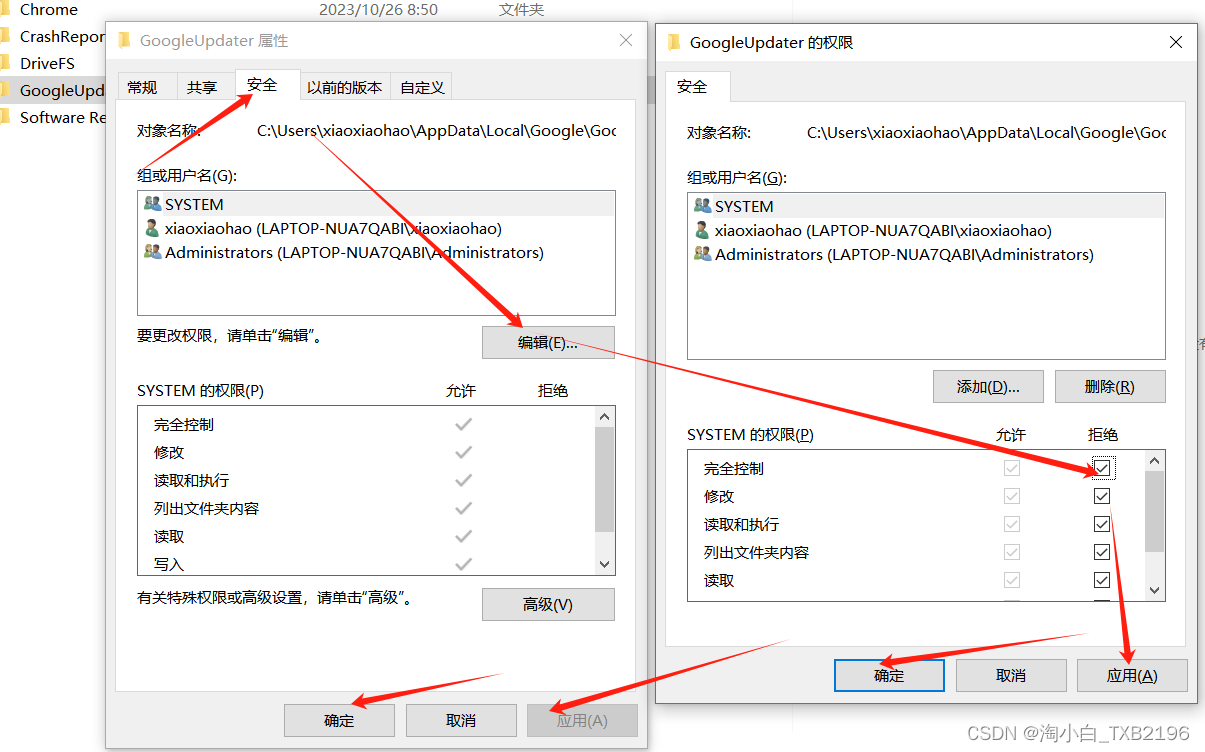
查询占用信息:

查询到占用80端口的进程id为4176可以在资源管理器中进行id进程的查询
可以更改nginx使用的端口:
在conf文件中进入nginx.conf更改端口
相关文章:

【javaWeb 第三篇】Vue快速入门
VUE vue是一套前端框架,免除原生的js的DOM操作,简化书写 基于MVVM(model-view-viewmodel)思想,实现数据的双向绑定,将编程的关注放在数据上。 什么是框架: 框架相当于一个半成品,是一…...
命令记录)
非root用户安装git lfs(git大文件)命令记录
背景 最近在看LLAMA2的模型,想直接从Huggingface下载模型到本地,但是却发现服务器上没有安装git lfs命令。查询了一些资料完成了非root用户安装git lfs命令的操作,特此记录。 Git LFS下载与解压 下载 Git LFS 二进制文件 访问 Git LFS 发布…...

PTA 道路管制
乌拉乌拉国有n个城市和m条道路,城市编号为1∼n。由于乌拉乌拉国每一个城市都在创城(创建文明城市),因此,城市之间的道路通行施行道路交通管制: 已知从城市ui到城市vi的道路,需要时间ti。…...

自媒体用ChatGPT批量洗稿软件V5.9环境配置/软件设置教程【汇总】
大家好,我是淘小白~ 首先,感谢大家的支持~~ ChatGPT采集洗稿软件V5.9版本更新,此次版本更新修改增加了一些内容: 1、自定义多条指令,软件自动判断指令条数,进行输入 2、增加谷歌浏览多账号轮询…...

【WPF应用7】 基本控件-Grid 布局的详解与示例
引言 WPF(Windows Presentation Foundation)是.NET框架的一部分,它提供了一个用于创建桌面应用程序用户界面的框架。在WPF中,Grid布局是一个非常强大的布局工具,它允许开发者创建复杂的、响应迅速的用户界面布局。Grid…...

flink-connector-redis支持select查询
EN 1 项目介绍 基于bahir-flink二次开发,相对bahir调整的内容有: 1.使用Lettuce替换Jedis,同步读写改为异步读写,大幅度提升了性能 2.增加了Table/SQL API,增加select/维表join查询支持 3.增加关联查询缓存(支持增量与全量) 4…...

[密码学] 密码学基础
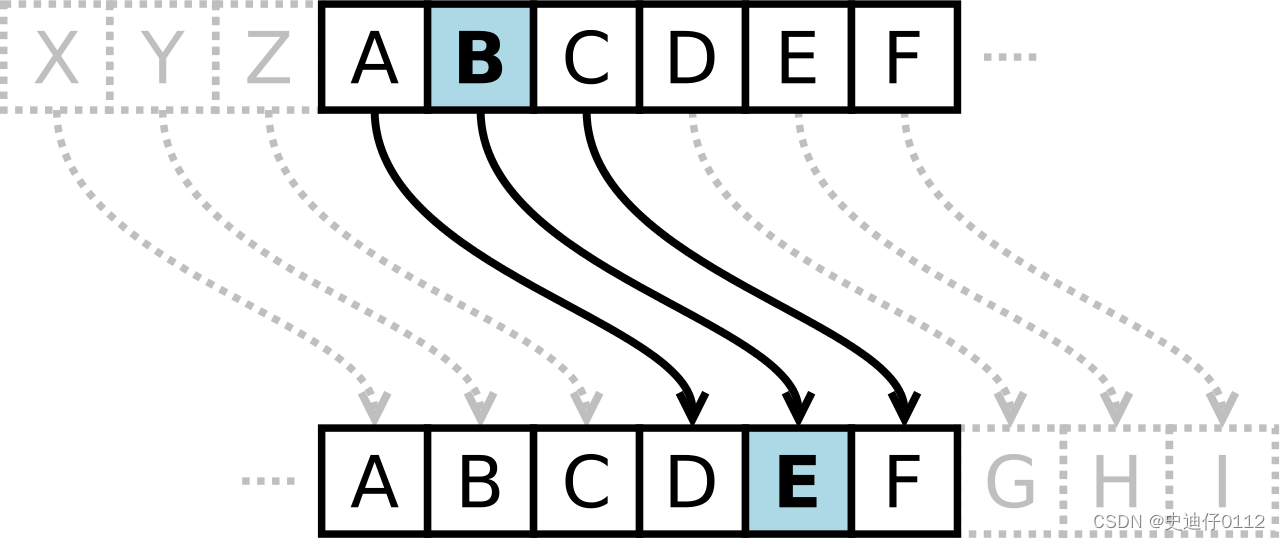
目录 一 为什么要加密? 二 常见的密码算法 三 密钥 四 密码学常识 五 密码信息威胁 六 凯撒密码 一 为什么要加密? 在互联网的通信中,数据是通过很多计算机或者通信设备相互转发,才能够到达目的地,所以在这个转发的过程中,如果通信包…...

上海:6月1日起取消企业复工复产白名单制
财经新闻5月29日消息:上海市人民政府关于印发《上海市加快经济恢复振兴行动计划》的通知。 《方案》包括千方百计缓解各类市场主体困难,全面有序推进复工复产和市场复工复产,多措并举稳外资稳外贸,大力促进消费加速复苏࿰…...

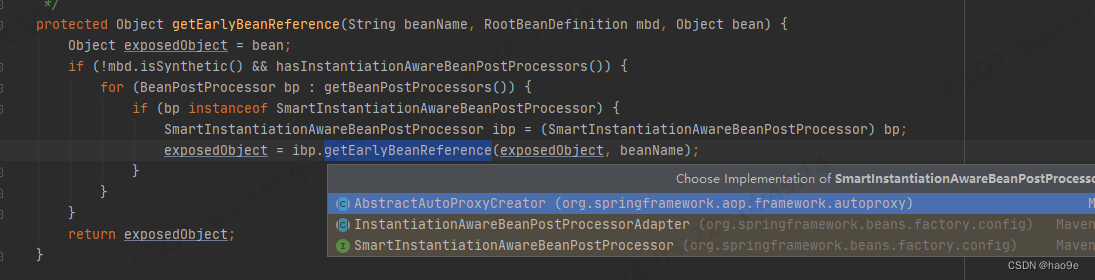
SpringBoot扩展篇:循环依赖源码链路
SpringBoot扩展篇:循环依赖源码链路 1. 相关文章2. 一个简单的Demo3. 流程图3.1 BeanDefinition的注册3.2 开始创建Bean3.3 从三级缓存获取Bean3.4 创建Bean3.5 实例化Bean3.6 添加三级缓存3.7 属性初始化3.8 B的创建过程3.9 最终流程 1. 相关文章 SpringBoot 源码…...

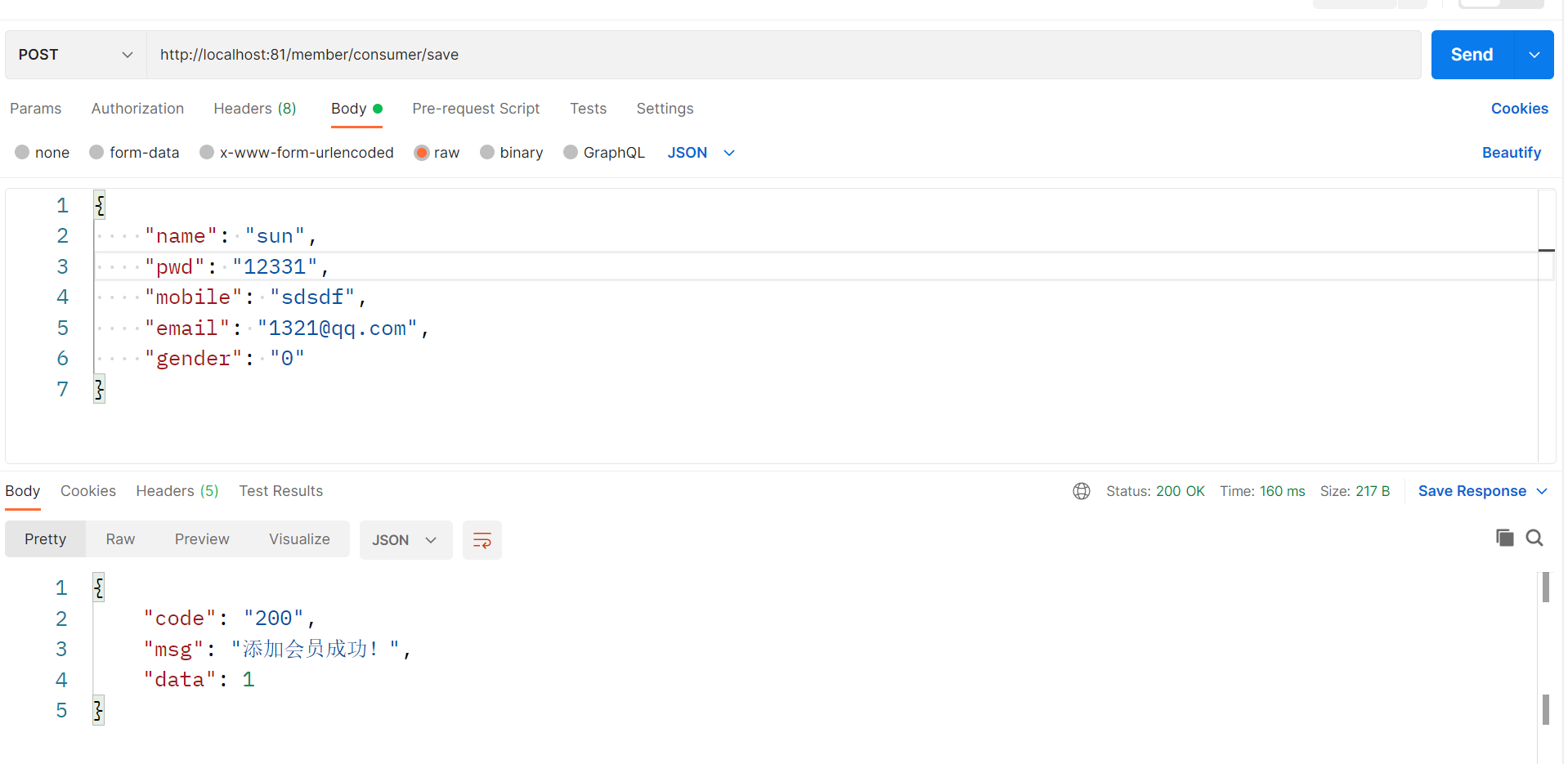
服务消费微服务
文章目录 1.示意图2.环境搭建1.创建会员消费微服务模块2.删除不必要的两个文件3.检查父子模块的pom.xml文件1.子模块2.父模块 4.pom.xml 添加依赖(刷新)5.application.yml 配置监听端口和服务名6.com/sun/springcloud/MemberConsumerApplication.java 创…...

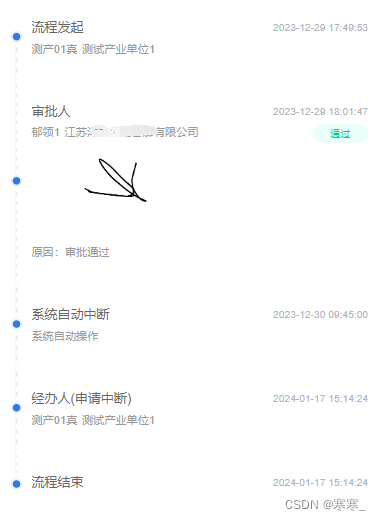
uni-app纵向步骤条
分享一下项目中自封装的步骤条,存个档~ 1. 话不多说,先看效果 2. 话还不多说,上代码 <template><!-- 获取一个数组,结构为[{nodeName:"流程发起"isAudit:falsetime:"2024-02-04 14:27:35"otherDat…...

【JavaEE -- 文件操作IO有关面试题】
文件操作IO有关面试题 1.查找硬盘上的文件位置1.1 思路1.2 执行代码 2. 实现文件复制2.1 思路2.2 代码执行 3. 打印搜索的词的文件路径3.1 思路3.2 代码执行 1.查找硬盘上的文件位置 给定一个文件名,去指定的目录中进行搜索,找到文件名匹配的结果&#…...

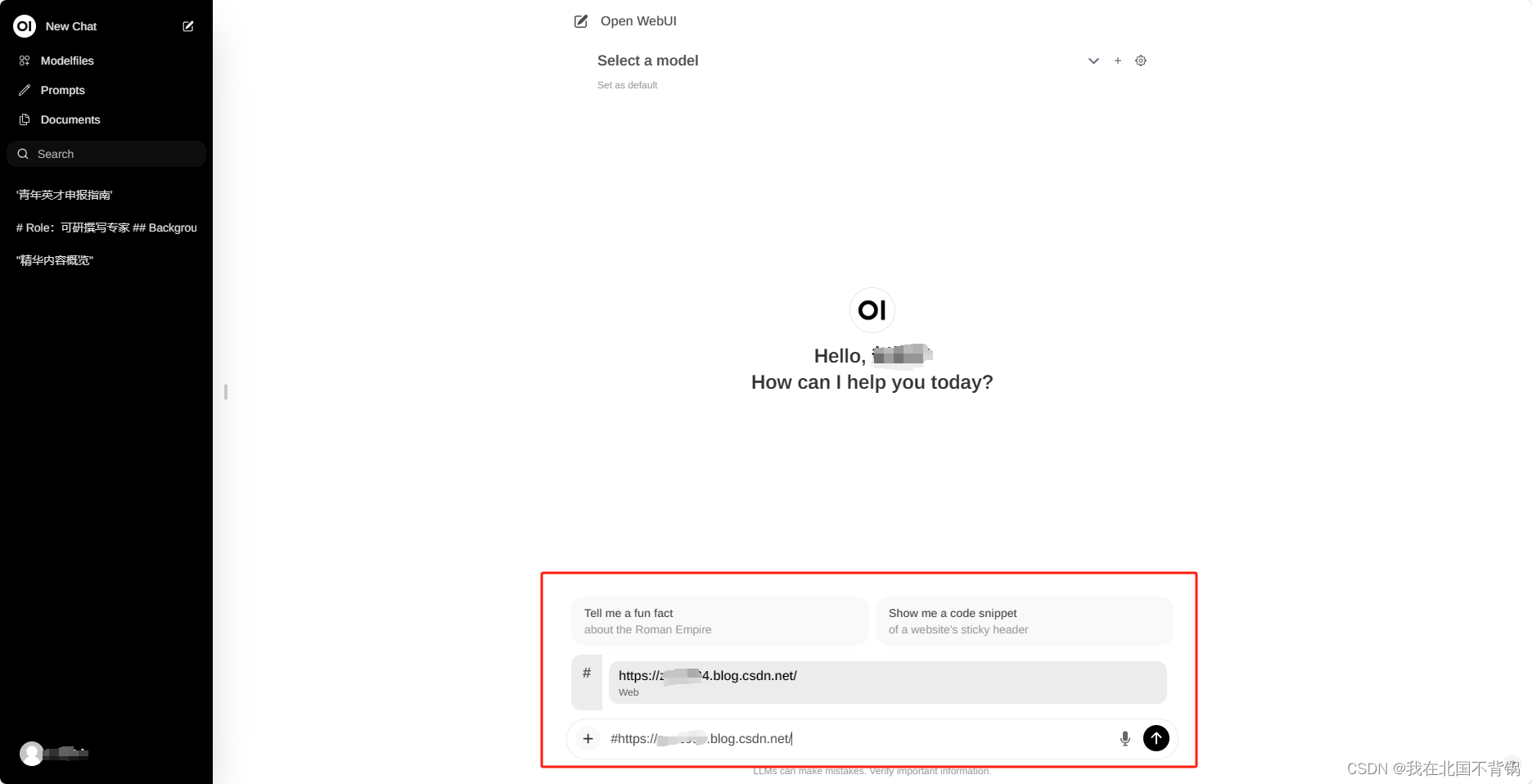
Open WebUI大模型对话平台-适配Ollama
什么是Open WebUI Open WebUI是一种可扩展、功能丰富、用户友好的大模型对话平台,旨在完全离线运行。它支持各种LLM运行程序,包括与Ollama和Openai兼容的API。 功能 直观的界面:我们的聊天界面灵感来自ChatGPT,确保了用户友好的体验。响应…...

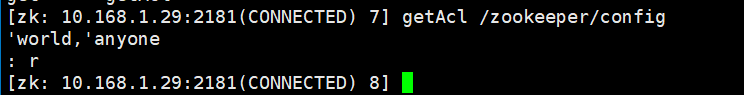
[2021]Zookeeper getAcl命令未授权访问漏洞概述与解决
今天在漏洞扫描的时候蹦出来一个zookeeper的漏洞问题,即使是非zookeeper的节点,或者是非集群内部节点,也可以通过nc扫描2181端口,获取极多的zk信息。关于漏洞的详细描述参考apache zookeeper官方概述:CVE-2018-8012: A…...

vscode添加gitee
1.创建仓库 2.Git 全局设置 3.初始化仓库 2.1 打开vscode打开需要上传到给git的代码文件 2.2.点击左边菜单第三个的源代码管理->初始化仓库 4.点击加号暂存所有更改 5.添加远程仓库 5.1 添加地址,回车 5.2 填写库名,回车 6.提交和推送 6.1 点击✔提交…...

数据库底层原理
本文将介绍数据库在储存和通讯时的原理 数据库储存 首先,数据库的作用持久化存储数据,数据库的存储形式就是文件,每一张表就是一个文件,其他数据也是文件形式,比如索引文件。 比如像mysql数据库,其中的数…...

JVM虚拟机-实战篇
专属小彩蛋:前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站(前言 - 床长人工智能教程) 目录 一、内存溢出和内存泄漏 什么是内存泄漏? 二、解决内存泄漏 解决内存泄漏的思路 top命令 发现问题 VisualVM 发现问…...

上岸跨考生的备考经验,送给零基础跨考计算机的你!
九个月的时间绝对是够用的,就算是跨考也够用! 一般来说,专业课要复习三轮,九个月的时间,复习三轮完全够用 复习资料:王道四本书王道真题 打基础阶段:3-6月: 学习目标:…...

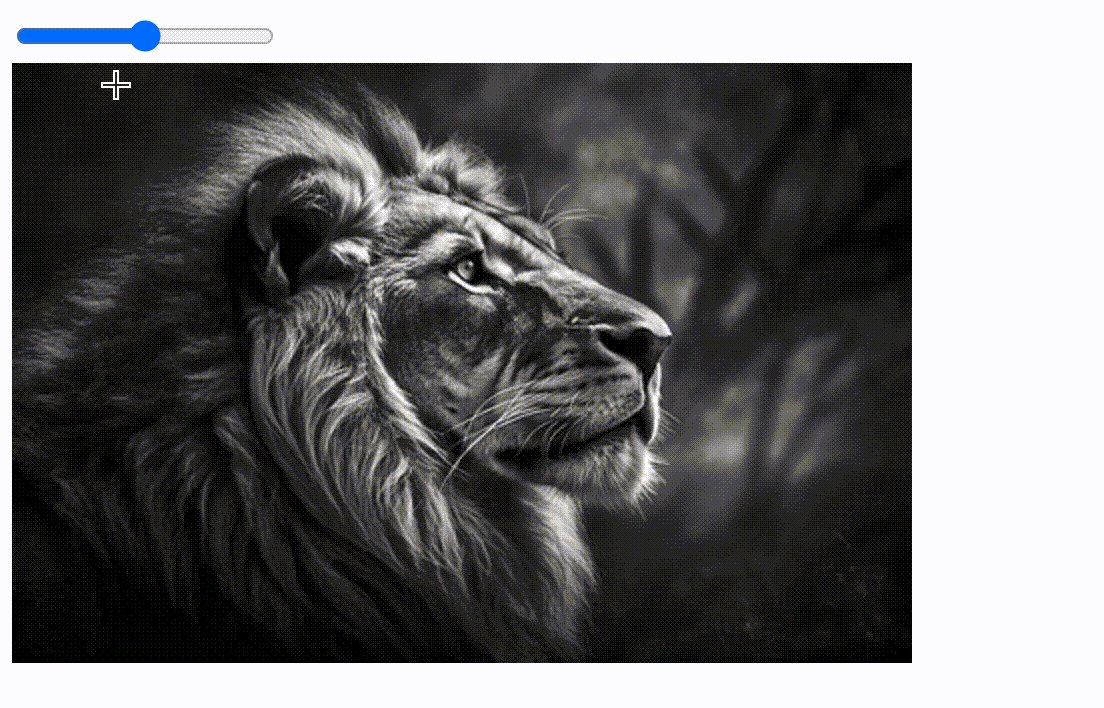
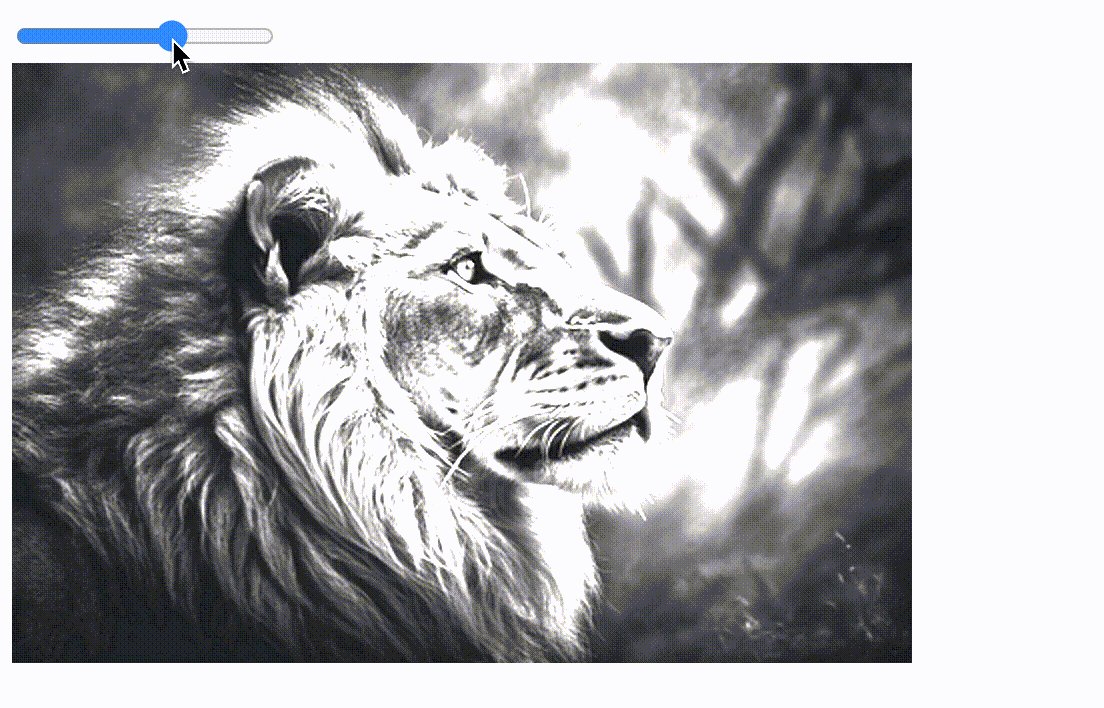
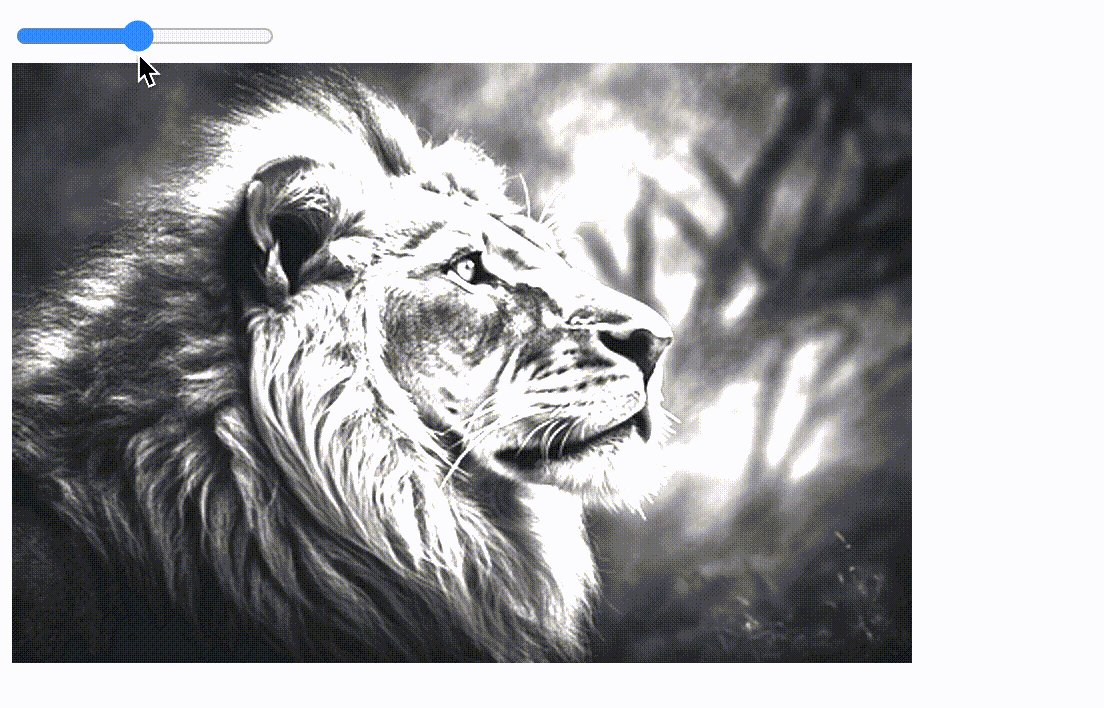
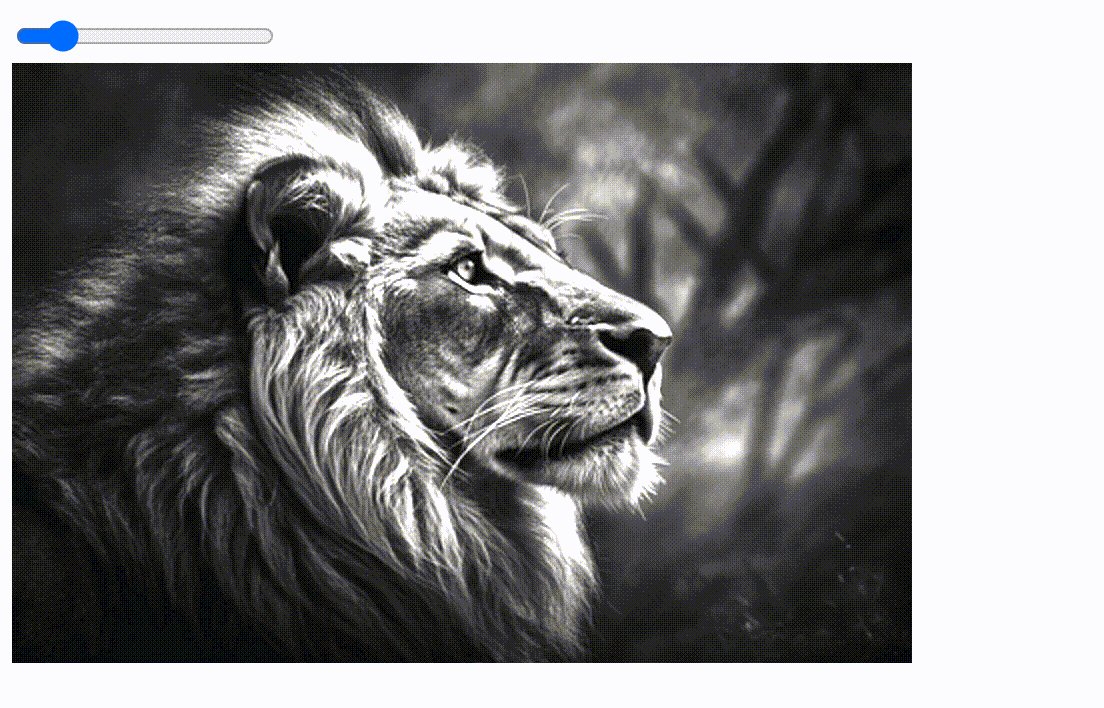
js改变图片曝光度(高亮度)
方法一: 原理: 使用canvas进行滤镜操作,通过改变图片数据每个像素点的RGB值来提高图片亮度。 缺点 当前项目使用的是svg,而不是canvas 调整出来的效果不是很好,图片不是高亮,而是有些发白 效果 代码 …...

【NLP笔记】大模型prompt推理(提问)技巧
文章目录 prompt概述推理(提问)技巧基础prompt构造技巧进阶优化技巧prompt自动优化 参考链接: Pre-train, Prompt, and Predict: A Systematic Survey of Prompting Methods in Natural Language Processing预训练、提示和预测:NL…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...
