vue页面实现左右div宽度,上下div高度分割线手动拖动高度或者宽度自动变化,两个div宽度或者高度拉伸调节,实现左右可拖动改变宽度的div内容显示区
实现左右或者上下div两部分拖动,宽度或者高度自动变化,实现流畅平滑的变化,还可以是实现拖动到一定宽度就不让拖动了,如果你不需要最小宽度,就直接去掉样式就行
这是页面。分左中右三部分,中间我是用来作为拖动的按钮,如果你不需要,你可以让外部content相对定位,center中间部分绝对定位。
我这边实现的左有都具有最小宽度,左右拖动,改变的宽度。
上下div拖动,自动变化高度同样可以以相同的原理来实现。
<div class="content"><div class="left" ref="refLeft"></div><div class="center"ref="refCenter"@mousedown.stop.prevent="startResize"></div><div class="right" ref="refRight"></div>
</div>这是对应的样式,根据自身情况,可以自己调整样式实现相关功能
.content{height: 100%;width:100%display: flex;.left {flex: 1;height: 100%;min-width: 200px;width:600px}.resize {cursor: col-resize;//拖动鼠标样式height: 100%;width: 8px;}.right {width: calc(100% - 600px);min-width: calc(100% - 600px);height: 100%;}}
// 左右拖动这里的一个大概说明,就是把减少的div宽度,加到另一个div的宽度上去,就是现实一增一减;变量自己取data定义就行了,startResize(event) {this.startX = event.clientX;this.startWidth = this.$refs.refRight.offsetWidth;console.log(event.clientX,this.startWidth,'this.startWidth')this.isResizing = true;window.addEventListener('mousemove', this.doResize);window.addEventListener('mouseup', this.stopResize);},doResize(event) {if (this.isResizing) {console.log(event.clientX,'this.startWidth')const deltaX = -event.clientX + this.startX;this.$refs.refRight.style.width = this.startWidth + deltaX + 'px';}},stopResize() {this.isResizing = false;window.removeEventListener('mousemove', this.doResize);window.removeEventListener('mouseup', this.stopResize);},
相关文章:

vue页面实现左右div宽度,上下div高度分割线手动拖动高度或者宽度自动变化,两个div宽度或者高度拉伸调节,实现左右可拖动改变宽度的div内容显示区
实现左右或者上下div两部分拖动,宽度或者高度自动变化,实现流畅平滑的变化,还可以是实现拖动到一定宽度就不让拖动了,如果你不需要最小宽度,就直接去掉样式就行 这是页面。分左中右三部分,中间我是用来作为拖动的按钮…...

知攻善防应急靶场-Linux(1)
前言: 堕落了三个月,现在因为被找实习而困扰,着实自己能力不足,从今天开始 每天沉淀一点点 ,准备秋招 加油 注意: 本文章参考qax的网络安全应急响应和知攻善防实验室靶场,记录自己的学习过程&am…...

ffmpeg命令行
ffmpeg 如果要在linux gdb 调试,需要在configure 时候不优化 开启调试 ./configure --enable-debug --disable-optimizations make如何开启gdb 调试 gdb ffmpeg_gset args -i test.hevc -c:v copy -c:a copy output_265.mp4rh264 的流生成mp4 文件,不转…...

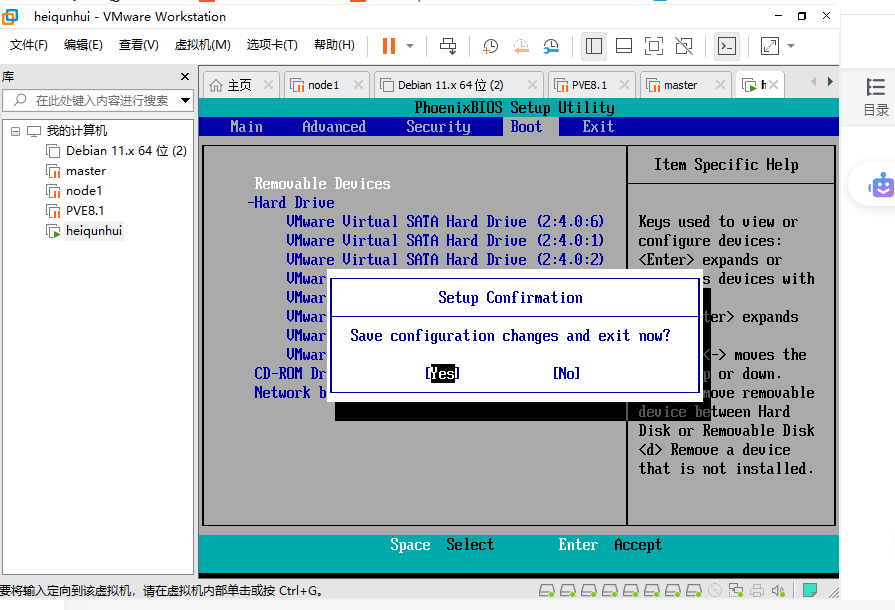
VMware虚拟机更换引导顺序
前言 我用wmware装了黑群晖测试,将img转成vmdisk的格式之后发现系统引导盘之后1G,有点太小了 我准备把wmware的黑群晖系统迁移到新添加的虚拟磁盘里 1.登录黑群晖的SSH 请先在黑群晖的控制面板中的终端机和SNMP里面启用SSH功能,才能使用ss…...

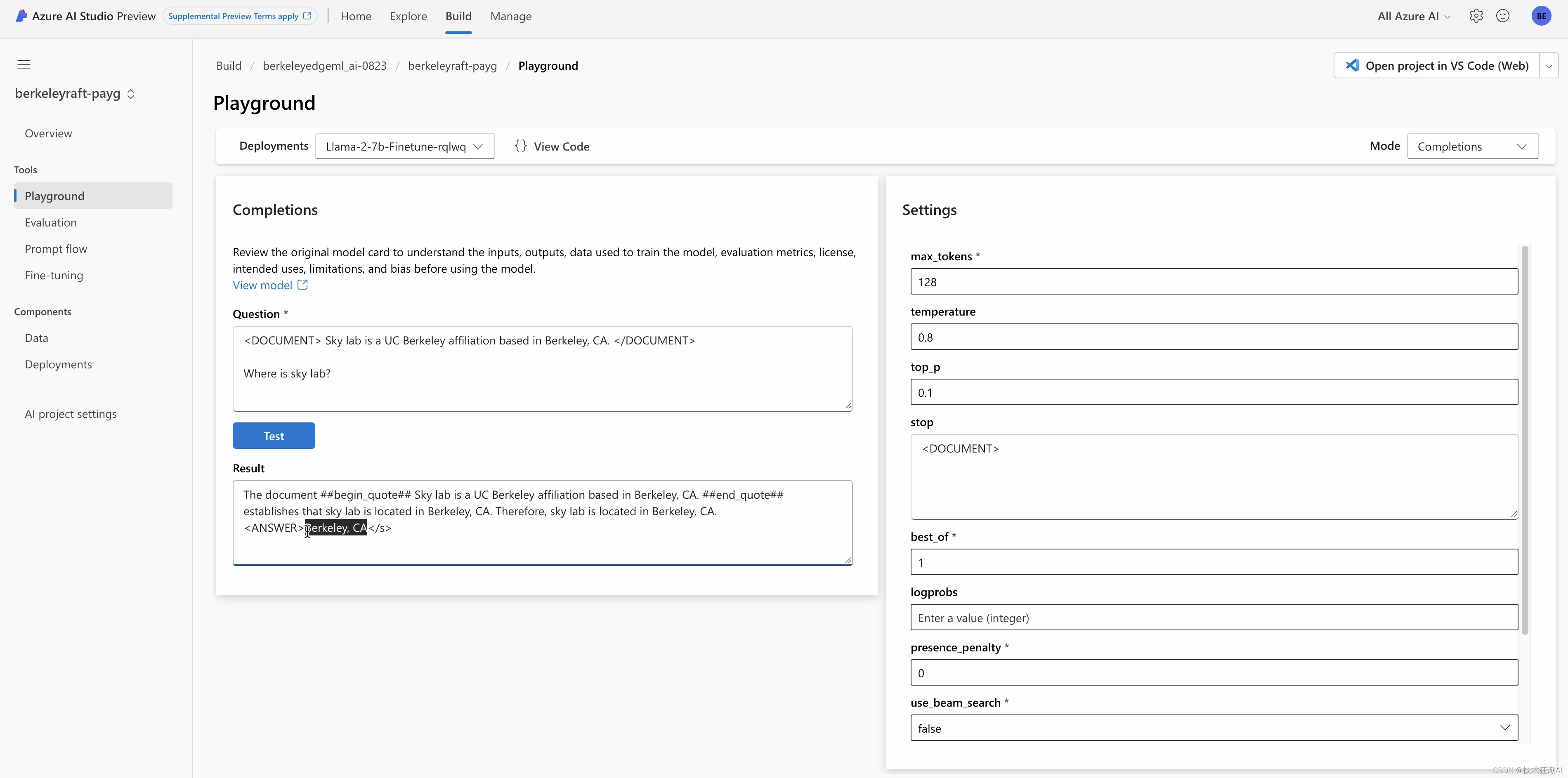
RAFT:让大型语言模型更擅长特定领域的 RAG 任务
RAFT(检索增强的微调)代表了一种全新的训练大语言模型(LLMs)以提升其在检索增强生成(RAG)任务上表现的方法。“检索增强的微调”技术融合了检索增强生成和微调的优点,目标是更好地适应各个特定领…...

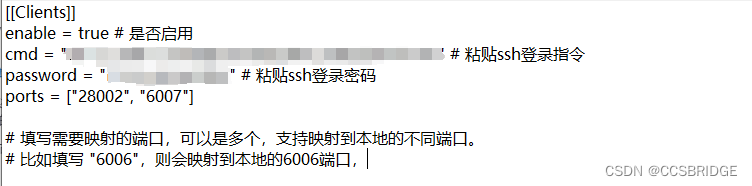
Stable Diffusion 本地训练端口与云端训练端口冲突解决办法
方法之一,修改本地训练所用的端口 1 首先,进入脚本训练器的根目录 例如:C:\MarkDeng\lora-scripts-v1.7.3 找到gui.py 2 修改端口号 因为云端训练器也是占用28000和6006端口 那么本地改成27999和6007也是可以的 保存退出,运行启动…...

C++学习day1
思维导图 定义自己的命名空间,其中有string类型的变量,再定义两个函数,一个函数完成字符串的输入,一个函数完成求字符串长度,再定义一个全局函数完成对该字符串的反转 #include <iostream> using namespace std;…...

openGauss CM
CM 可获得性 本特性自openGauss 3.0.0版本开始引入。 特性简介 CM(Cluster Manager)是一款数据库管理软件,由cm_server和cm_agent组成。 cm_agent是部署在数据库每个主机上,用来启停和监控各个数据库实例进程的数据库管理组件…...

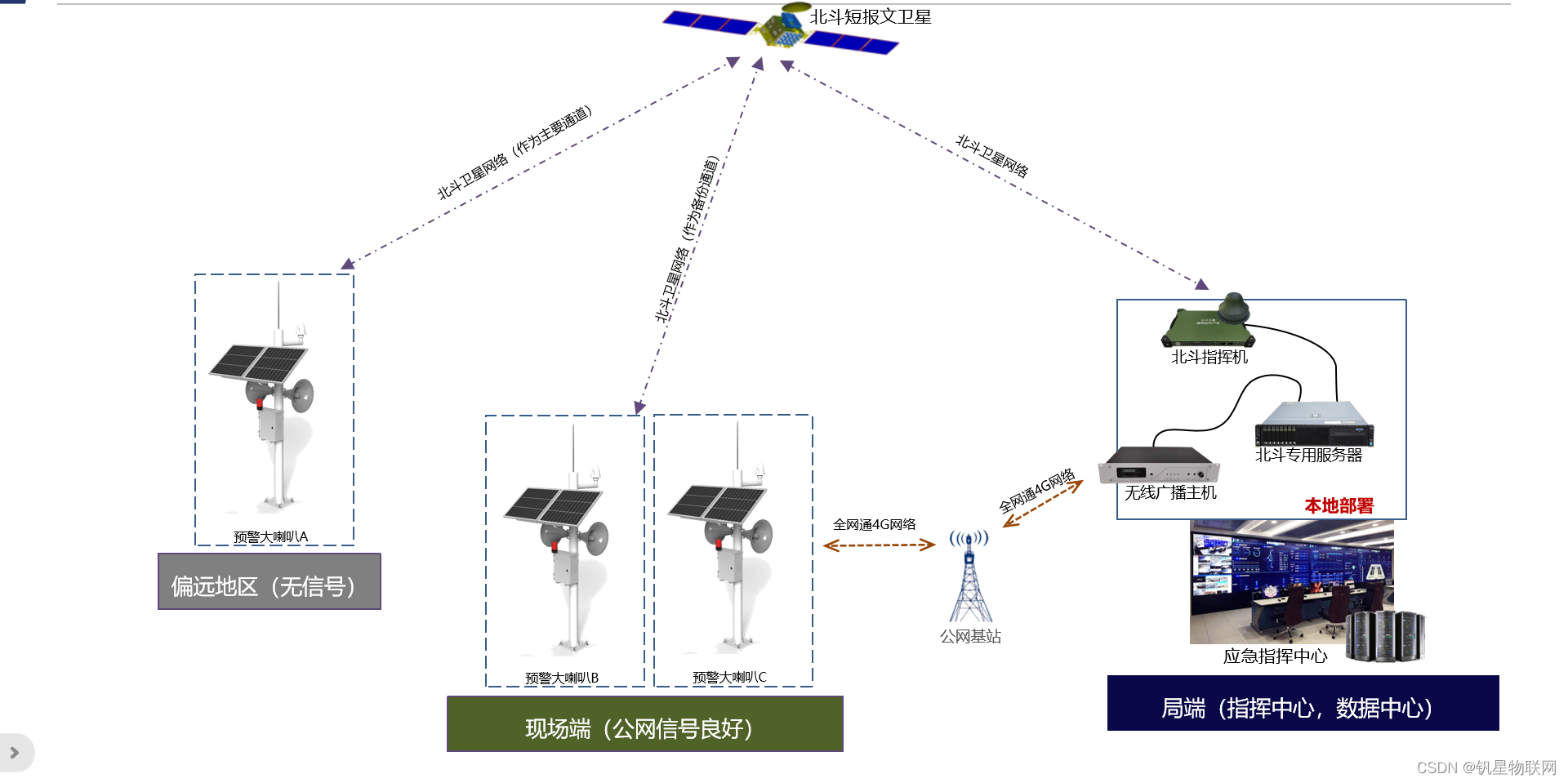
北斗短报文+4G应急广播系统:实时监控 自动预警 保护校园安全的新力量
安全无小事,生命重如山。学生是祖国的未来,校园安全是全社会安全工作的一个重要的组成部分。它直接关系到青少年学生能否安健康地成长,关系到千千万万个家庭的幸福安宁和社会稳定。 灾害事故和突发事件频频发生,给学生、教职员工…...

2024河北石家庄矿业矿山展览会|河北智慧矿山展会|河北矿博会
2024中国(石家庄)国际矿业博览会 时间:2024年7月4-6日 地点:石家庄国际会展中心.正定 随着全球经济的持续增长和矿产资源需求的不断攀升,矿业行业正迎来前所未有的发展机遇。作为矿业领域的盛会&…...

ruoyi使用笔记
1.限流处理 RateLimiter PostMapping("/createOrder") ApiOperation("创建充值订单") RateLimiter(key CacheConstants.REPEAT_SUBMIT_KEY,time 10,count 1,limitType LimitType.IP) public R createOrder(RequestBody Form form) {//业务处理return …...

论文《Exploring to Prompt for Vision-Language Models》阅读
论文《Exploring to Prompt for Vision-Language Models》阅读 论文概况论文动机(Intro)MethodologyPreliminaryCoOp[CLASS]位置Context 是否跨 class 共享表示和训练 ExperimentsOverall ComparisonDomain GeneralizationContext Length (M) 和 backbon…...

科普 | Runes 预挖矿概念
作者:Jacky X/推:zxl2102492 关于 Runes 协议的前世今生,可以点击阅读这篇文章 👇 《简述 Runes 协议、发展历程及最新的「公开铭刻」发行机制的拓展讨论》 什么是传统预挖矿概念 这轮比特币生态爆发之前,预挖矿&…...

蓝桥杯真题Day40 倒计时19天 纯练题!
蓝桥杯第十三届省赛真题-统计子矩阵 题目描述 给定一个 N M 的矩阵 A,请你统计有多少个子矩阵 (最小 1 1,最大 N M) 满足子矩阵中所有数的和不超过给定的整数 K? 输入格式 第一行包含三个整数 N, M 和 K. 之后 N 行每行包含 M 个整数…...

Android 14.0 SystemUI下拉状态栏增加响铃功能
1.概述 在14.0的系统产品rom定制化开发中,在对systemui的状态栏开发中,对SystemUI下拉状态栏的QuickQSPanel区域有快捷功能键开关,对于增加各种响铃快捷也是常用功能, 有需要增加响铃功能开关功能,接下来就来分析SystemUI下拉状态栏QuickQSPanel快捷功能键开关的相关源码…...

docker学习笔记 二-----docker介绍
老套路哈,第一章先科普一下三种常见的云服务类型,第二和第三章节写docker学习笔记。 一 、IAAS、PAAS、SAAS IAAS (Infrastructure as a Service):基础即服务,供应商仅提供给用户最基础设施的服务资源,也就是服务器资…...

螺旋矩阵的算法刷题
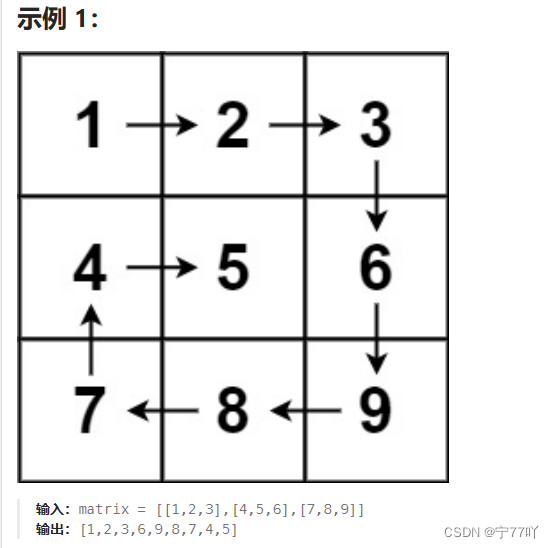
螺旋矩阵的算法刷题 本文主要涉及螺旋矩阵的算法 包括三个题目分别是 59. 螺旋矩阵 II54. 螺旋矩阵 中等LCR 146. 螺旋遍历二维数组 文章目录 螺旋矩阵的算法刷题一 、螺旋矩阵简单1.1 实现一(我认为这个方法更巧妙!!)1.2 实现二&…...

蓝桥杯算法赛(二进制王国)
问题描述 二进制王国是一个非常特殊的国家,因为该国家的居民仅由 0 和 1 组成。 在这个国家中,每个家庭都可以用一个由 0 和 1 组成的字符串 S 来表示,例如 101、 000、 111 等。 现在,国王选了出 N 户家庭参加邻国的庆典…...

7.JDK下载和安装
文章目录 一、下载二、安装三、JDK的安装目录介绍 写JAVA代码不是随随便便能写的,我们得先做一点准备工作。例如,我们平时想要玩一把游戏,就需要先下载、安装才能玩游戏。JAVA也是一样的,也是需要下载并安装相关的软件,…...

Java序列化之Jackson详解
文章目录 1 Jackson1.1 Jackson简介1.2 为什么选择Jackson1.3 Jackson的基本功能1.3.1 将Java对象转换为JSON字符串(序列化)1.3.2 将JSON字符串转换为Java对象(反序列化) 1.4 Jackson库主要方法1.5 使用Jackson基本步骤1.5.1 添加…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
