vue3开发前端表单缓存自定义指令,移动端h5必备插件
开发背景
公司需要开发一款移动端应用,使用vue开发,用户录入表单需要本地缓存,刷新页面,或者不小心关掉重新进来,上次录入的信息还要存在。
这里有两种方案,第一种就是像博客平台一样,实时保存暂存文件到后端。每隔1-2秒调一次保存接口,但是这种成本较高,开发困难。
第二种方案就是,前端开发缓存插件,暂存数据保存在前端。
技术方案
采用vue自定义指令结合localstorage开发本地缓存策略
开发细节
1. 新建一个directive文件夹
### 2. index.ts ,绑定指令事件函数
export default function (app: any) {app.directive('storageInput', {created(el, binding) {console.log(el, binding, '1') // 项目加载后执行el.addEventListener('click', handleClick(binding), false)},updated(el, binding) {console.log(el, binding, '2') // 页面文档变更时执行el.addEventListener('click', handleClick(binding), false)}})
}
3. 主要函数方法
/*** @Description: v-storage-input='["insured", "gender", item.gender, index+1]'* @param el* @param binding*/import { localStore } from 'wfl-utils'
import { Const } from '/@/utils/constant'
const { SIExpireTime } = Const // 18000s 300分钟function handleClick(binding) {function handle() {const objInstance = binding.valueif (Array.isArray(objInstance) && objInstance.length > 0) {setStorage(objInstance)}}function setStorage(key) {const objKey = key[0] // 获取需要存的对象key值 payer: {username: ''} payer既为keyconst fieldKey = key[1]const fieldValue = key[2]const fieldIndex = key[3]if (isNotNull(fieldIndex)) {// 保存数组,eg: insuredconst originObjKey = localStore.getItem(objKey)if (originObjKey) {// 如果原来有值的话先获取,在原来的地方pushif (originObjKey.length <= fieldIndex) {originObjKey.push({})}originObjKey[fieldIndex][fieldKey] = fieldValuelocalStore.setItem(objKey, originObjKey, SIExpireTime)} else {const obj = {[fieldKey]: fieldValue}localStore.setItem(objKey, [obj], SIExpireTime)}} else {const originObjKey = localStore.getItem(objKey)if (originObjKey) {// 如果原来有值的话先获取,在原来的地方pushoriginObjKey[fieldKey] = fieldValuelocalStore.setItem(objKey, originObjKey, SIExpireTime)} else {// 初始化时,local里没有值时const obj = {[fieldKey]: fieldValue}localStore.setItem(objKey, obj, SIExpireTime)}}}handle()return handle
}function isNotNull(val) {return val !== undefined && val !== null && val !== 'undefined' && val !== ''
}
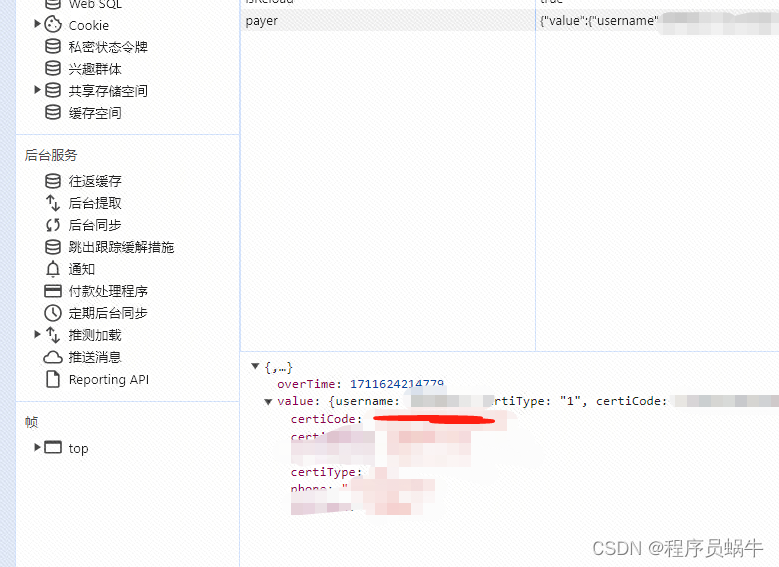
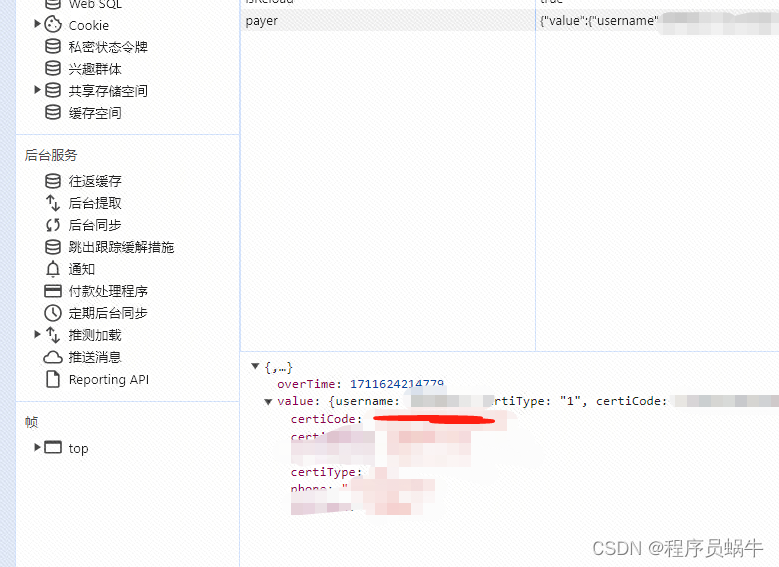
上述代码主要思想是:保存用户录入数据到localStorage
先获取本地缓存key对应的值,如果没有就赋值存缓存并设置有效期, 用到wfl-utils这个插件。
如果有值则重新赋值覆盖到原来的对象字段上。
主方法里有if else 是判断是否有第四个参数,第四个参数是外层for循环的序号。
需要录入的是一个for循环数组需要加上第四个参数
如果是一个单出的form表单,大对象结构就不需要加第四个参数。
然后directive文件夹下新增index.ts
import storageInput from '/@/directive/storageInput'export default function registerDirectives(app: any) {storageInput(app)
}
### 4. main.ts 注册指令
// 自定义指令 import registerDirectives from '/@/directive' registerDirectives(app)
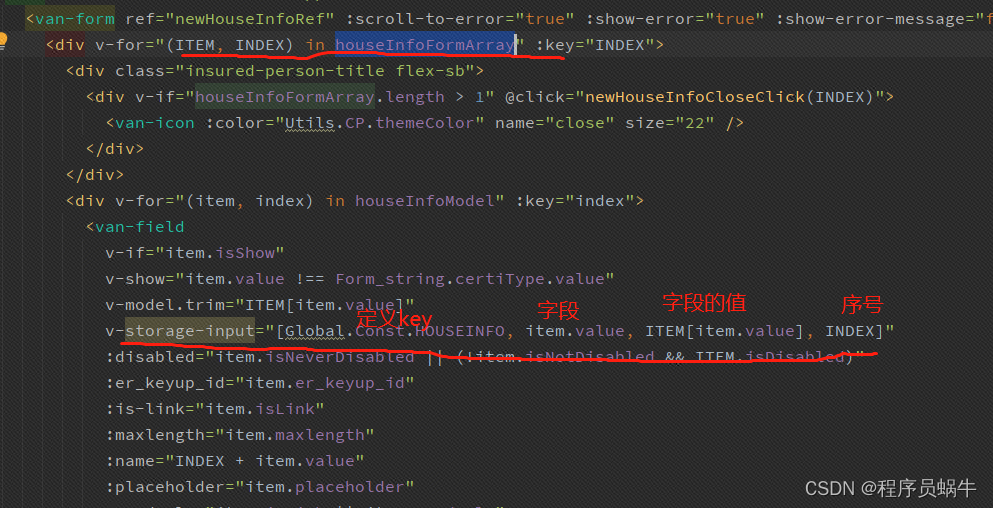
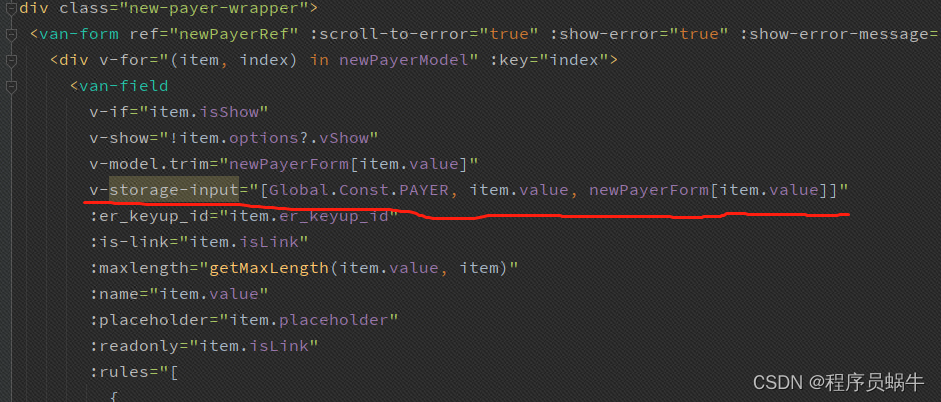
5. 代码使用

只有一个大对象的表单使用


总结
至此,vue3前端表单缓存自定义指令就开发完了,是不是非常简单?另外,只关注自己的一亩三分地,也是很难跳出程序员这个圈子的。前端开发,你的认知不能仅局限于技术内,需要发散思维了解技术圈的前沿知识。细心的人会发现,开发内部工具的过程中,大量的页面、场景、组件等在不断重复,这种重复造轮子的工作,浪费工程师的大量时间。
介绍一款程序员都应该知道的软件JNPF快速开发平台,很多人都尝试用过它,它是功能的集大成者,任何信息化系统都可以基于它开发出来。
这是一个基于 Java Boot/.Net Core 构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,实现快速开发,提升工作效率;框架集成了表单、报表、图表、大屏等各种常用的 Demo 方便直接使用;后端框架支持 Vue2、Vue3。如果你有闲暇时间,可以做个知识拓展。
相关文章:

vue3开发前端表单缓存自定义指令,移动端h5必备插件
开发背景 公司需要开发一款移动端应用,使用vue开发,用户录入表单需要本地缓存,刷新页面,或者不小心关掉重新进来,上次录入的信息还要存在。 这里有两种方案,第一种就是像博客平台一样,实时保存…...
骗子查询系统源码
源码简介 小权云黑管理系统 V1.0 功能如下: 1.添加骗子,查询骗子 2.可添加团队后台方便审核用 3.在线反馈留言系统 4.前台提交骗子,后台需要审核才能过 5.后台使用光年UI界面 6.新增导航列表,可给网站添加导航友链 7.可添加云黑类…...

目标检测+车道线识别+追踪
一种方法: 车道线检测-canny边缘检测-霍夫变换 一、什么是霍夫变换 霍夫变换(Hough Transform)是一种在图像处理和计算机视觉中广泛使用的特征检测技术,主要用于识别图像中的几何形状,尤其是直线、圆和椭圆等常见形状…...

非wpf应用程序项目【类库、用户控件库】中使用HandyControl
文章速览 前言参考文章实现方法1、添加HandyControl包;2、添加资源字典3、修改资源字典内容 坚持记录实属不易,希望友善多金的码友能够随手点一个赞。 共同创建氛围更加良好的开发者社区! 谢谢~ 前言 wpf应用程序中,在入口项目中…...

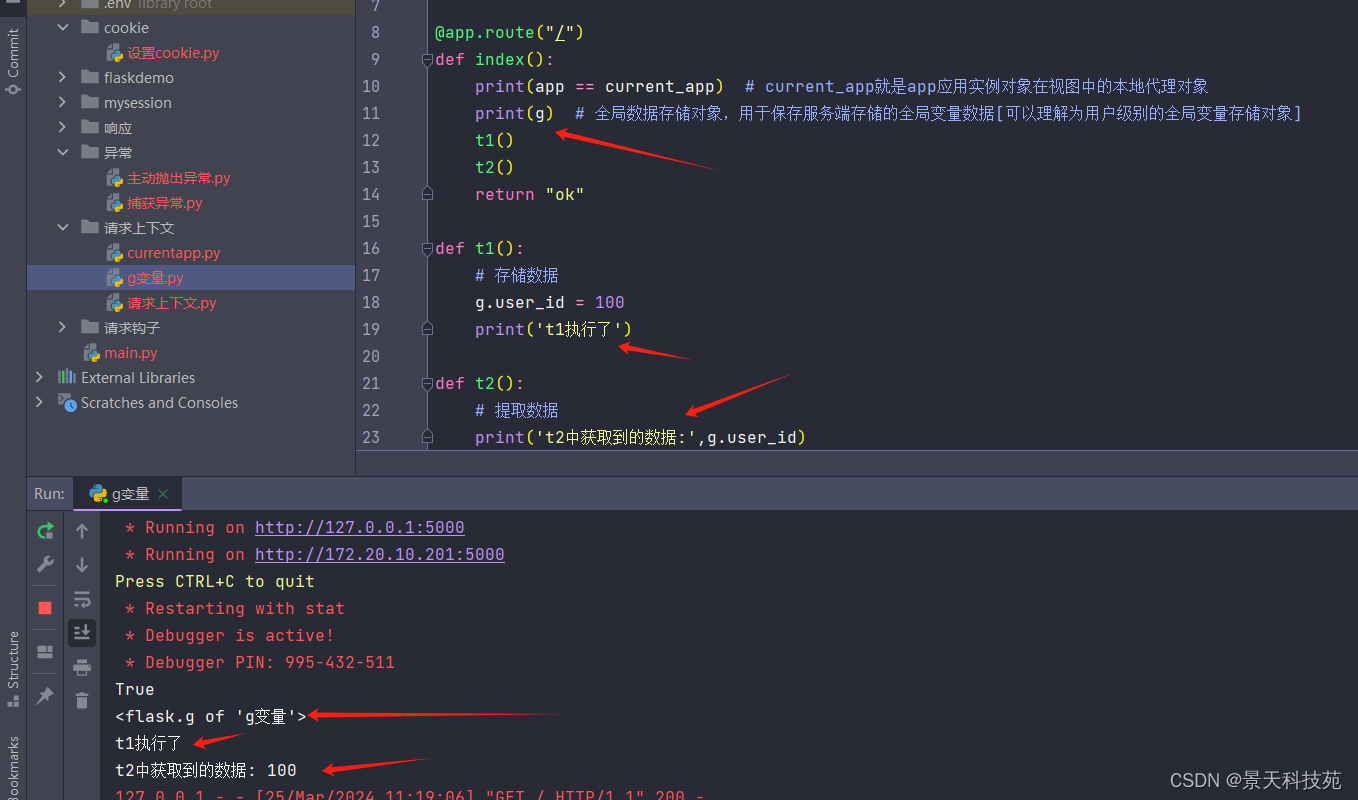
【python】flask执行上下文context,请求上下文和应用上下文原理解析
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

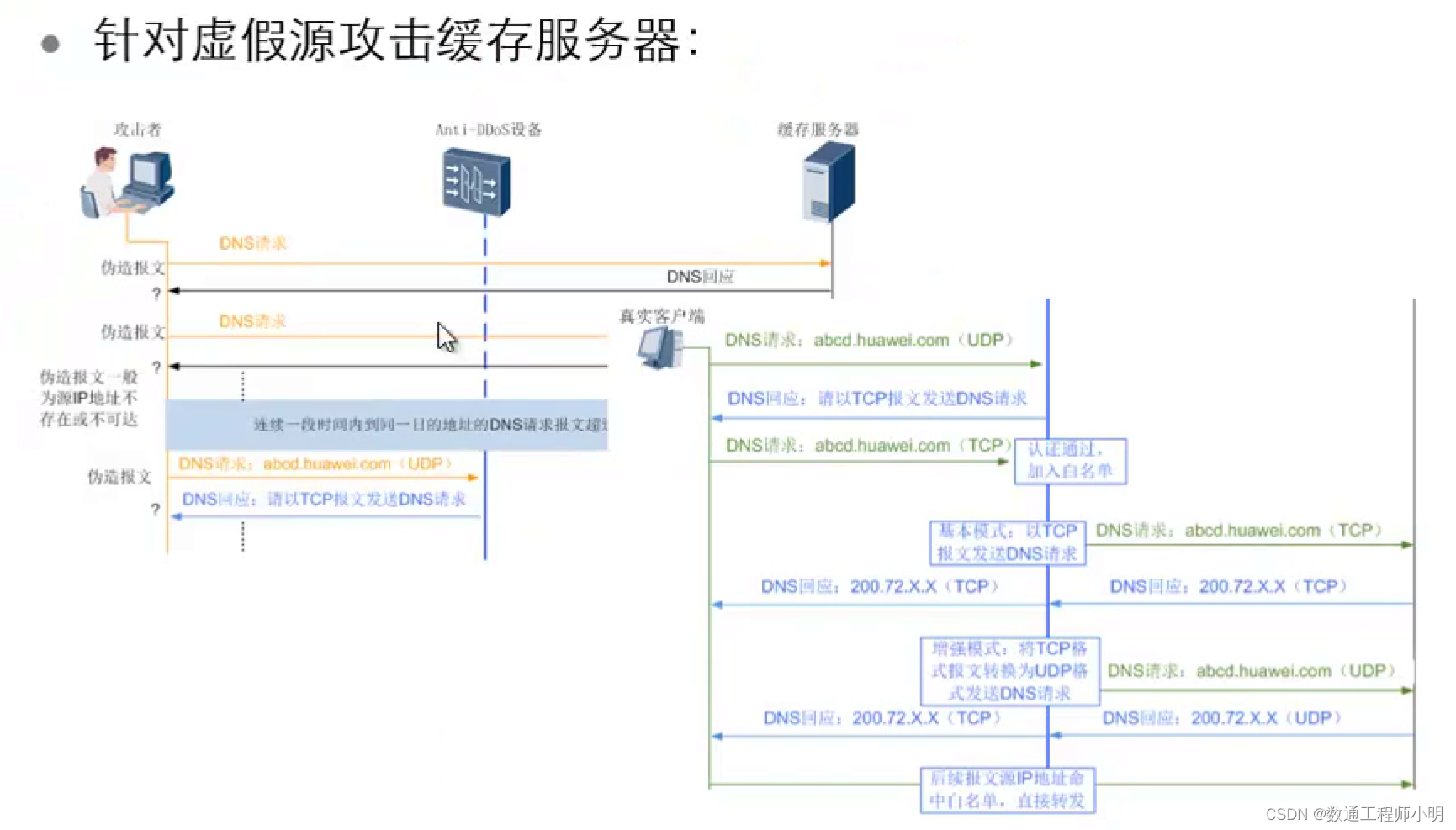
DDos系列攻击原理与防御原理
七层防御体系 静态过滤 命中黑名单 对确定是攻击的流量直接加入黑名单(源地址命中黑名单直接丢弃,缺乏机动性和扩展性) 畸形报文过滤 畸形报文攻击 TCP包含多个标记位,排列组合有规律 • 现象:TCP标记位全为1 …...

Python拆分PDF、Python合并PDF
WPS能拆分合并,但却是要输入编辑密码,我没有。故写了个脚本来做拆分,顺便附上合并的代码。 代码如下(extract.py) #!/usr/bin/env python """PDF拆分脚本(需要Python3.10)Usage::$ python extract.py <pdf-fil…...
经典总结大全-技巧总结-数据开发-基本函数-常识整理-经典面试题)
SqlServer(4)经典总结大全-技巧总结-数据开发-基本函数-常识整理-经典面试题
六、技巧 1、11,12的使用,在SQL语句组合时用的较多 “where 11” 是表示选择全部 “where 12”全部不选, 如: if strWhere !‘’ begin set strSQL ‘select count(*) as Total from [’ tblName ] where ’ strWhere …...

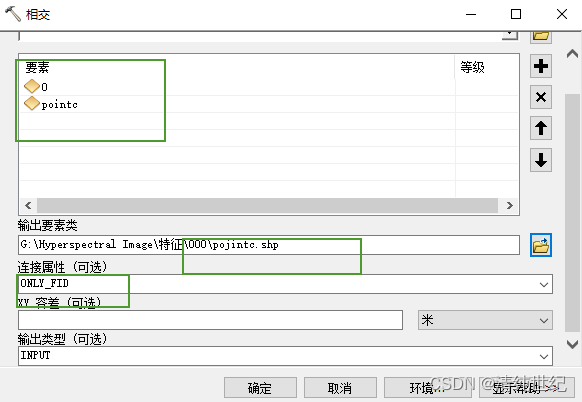
ArcGIS矢量裁剪矢量
一、利用相交工具 Arctoolbox工具一分析工具一叠加分析一相交...

pygame用chatgpt绘制3d沿x轴旋转的
import pygame from pygame.locals import * import sys import mathpygame.init()width, height 800, 600 screen pygame.display.set_mode((width, height))vertices [(0, 100, 0), (100, 200, 0), (300, 100, 0)]angle 0 rotation_speed 2 # 可根据需要调整旋转速度 c…...

golang大小写规则的影响
目录 golang大小写的规则: 1、可见性(visibility): 2、包的导入和调用: 3、json序列化和反序列化: 4、结构体字段的导出和可见性: 5、方法和函数的导出和可见性 : 6、常量和变…...

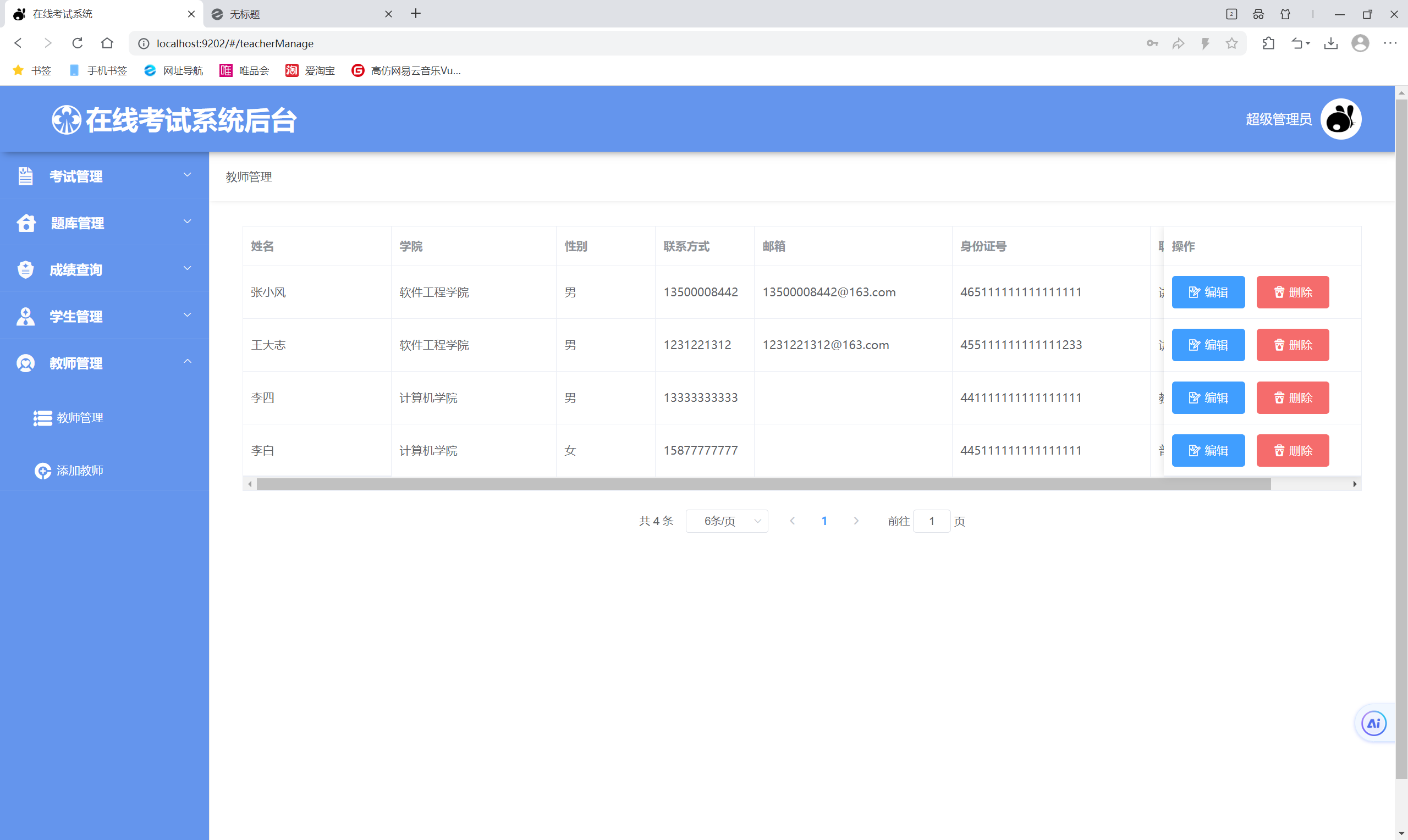
基于Java在线考试系统系统设计与实现(源码+部署文档)
博主介绍: ✌至今服务客户已经1000、专注于Java技术领域、项目定制、技术答疑、开发工具、毕业项目实战 ✌ 🍅 文末获取源码联系 🍅 👇🏻 精彩专栏 推荐订阅 👇🏻 不然下次找不到 Java项目精品实…...

如何应对复杂软件工程的开发流程?
应对复杂软件工程的开发流程通常需要一个结构化和系统化的方法。这种方法不仅包括采用合适的技术和工具,还涉及到项目管理、团队协作、需求分析、设计、实施、测试、部署和维护等多个方面。以下是一些关键步骤,以及如何将这些步骤应用于使用LabVIEW进行软…...

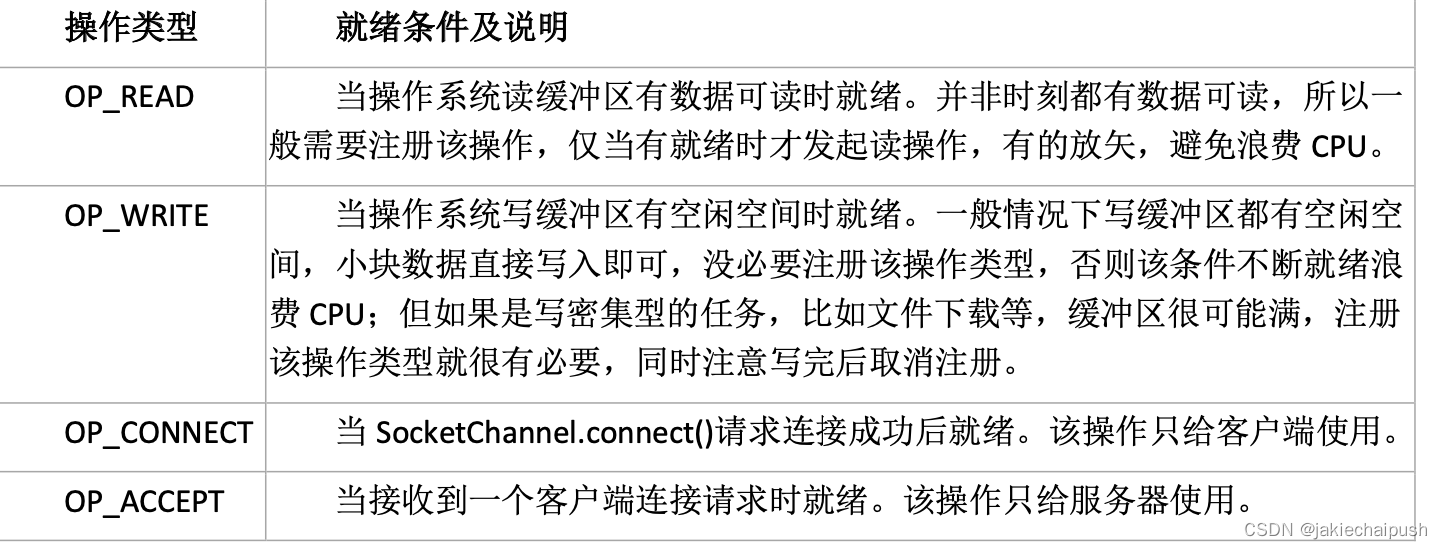
JAVA的NIO和BIO底层原理分析
文章目录 一、操作系统底层IO原理1. 简介2. 操作系统进行IO的流程 二、BIO底层原理1. 什么是Socket2. JDK原生编程的BIO 三、Java原生编程的NIO1. 简介2. NIO和BIO的主要区别3. Reactor模式4. NIO的三大核心组件5. NIO核心源码分析 一、操作系统底层IO原理 1. 简介 IO&#x…...

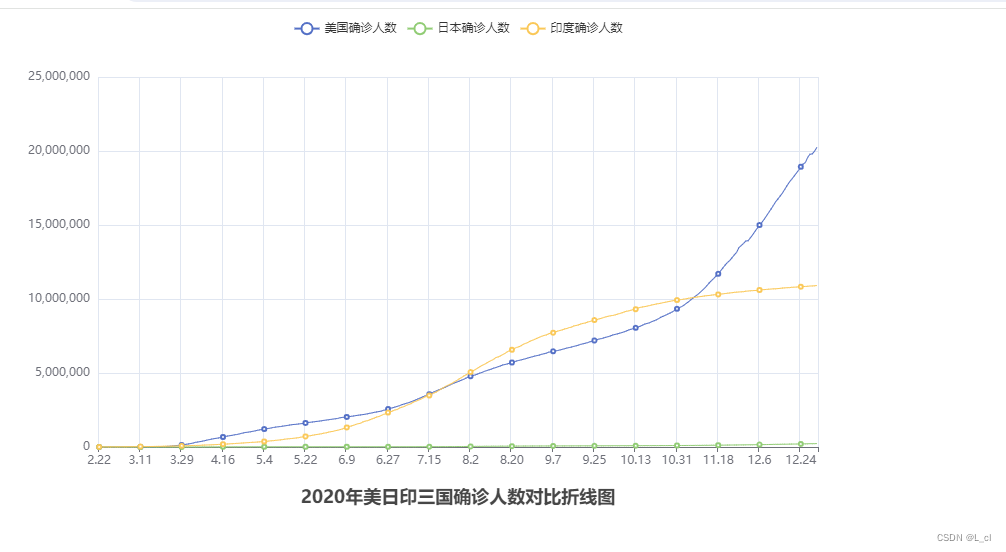
Python学习从0到1 day18 Python可视化基础综合案例 1.折线图
我默记这段路的酸楚,等来年春暖花开之时再赏心阅读 —— 24.3.24 python基础综合案例 数据可视化 — 折线图可视化 一、折线图案例 1.json数据格式 2.pyecharts模块介绍 3.pyecharts快速入门 4.数据处理 5.创建折线图 1.json数据格式 1.什么是json 2.掌握如何使用js…...

HTML网站的概念
目录 前言: 1.什么是网页: 2.什么是网站: 示例: 3.服务器: 总结: 前言: HTML也称Hyper Text Markup Language,意思是超文本标记语言,同时HTML也是前端的基础&…...

【微服务】Nacos(配置中心)
文章目录 1.AP和CP1.基本介绍2.说明 2.Nacos配置中心实例1.架构图2.在Nacos Server加入配置1.配置列表,加号2.加入配置3.点击发布,然后返回4.还可以编辑 3. 创建 Nacos 配置客户端模块获取配置中心信息1.创建子模块 e-commerce-nacos-config-client50002…...

比较AI编程工具Copilot、Tabnine、Codeium和CodeWhisperer
主流的几个AI智能编程代码助手包括Github Copilot、Codeium、Tabnine、Replit Ghostwriter和Amazon CodeWhisperer。 你可能已经尝试过其中的一些,也可能还在不断寻找最适合自己或公司使用的编程助手。但是,这些产品都会使用精选代码示例来实现自我宣传…...

顺应互联网发展大潮流,红河农资招商火爆开启
顺应互联网发展大潮流,红河农资招商火爆开启 进入新世纪,生态农业建设成为了影响和改变农村、农业工作的重要领域。尤其是在互联网的快速发展之下,实现农业结构调整,推动互联网模式的发展,成为了当前生态农业发展的主流…...

网络七层模型之传输层:理解网络通信的架构(四)
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
