Vue3之setup方法
Vue 3 的 setup 方法是 Vue Composition API 的一部分,用于组织和复用 Vue 组件的逻辑代码。Vue Composition API 允许您以更具响应性和函数式的方式来组织和复用 Vue 组件中的代码,特别是在处理复杂逻辑或跨组件共享逻辑时非常有用。
以下是关于 setup 方法的一些详细解读:
setup 方法的引入
在 Vue 2.x 版本中,组件的逻辑通常使用 data、methods、computed、watch 等选项来组织和实现。但在大型或复杂的组件中,随着逻辑的增多,这种方式可能会导致代码变得难以管理和维护。Vue 3 的 setup 方法和 Composition API 的引入就是为了解决这个问题。
setup 方法的用途
setup 方法在组件的生命周期中非常早期被调用,它发生在 beforeCreate 钩子之前,并且在此之后不再存在这两个生命周期钩子。这是因为 setup 方法被设计为用于替代这两个钩子的功能。
setup 方法的主要目的是为组件实例设置 reactive 数据、computed 属性、watch 侦听器以及可复用的方法(函数)。setup 方法还可以接收两个参数:props 和 context,这使得您可以在此方法中访问到组件的属性(props)和上下文信息。
setup 方法的使用
setup 方法返回一个对象,该对象包含应该暴露给组件模板的属性、方法等。这意味着您可以在模板中直接访问和使用 setup 方法中返回的任何数据或方法。
setup 方法与组件的关系
setup 方法与组件的关系非常紧密。在组件被创建时,setup 方法会被调用,并用于初始化和配置组件的内部状态和行为。在组件的模板中,您可以直接使用 setup 方法中返回的任何响应式数据或方法。
示例代码
以下是一个使用 setup 方法和 Composition API 的 Vue 3 组件示例:
import { reactive, computed } from 'vue';export default {props: {initialCount: {type: Number,default: 0}},setup(props, context) {// 响应式数据const count = reactive({ value: props.initialCount });// 计算属性const doubledCount = computed(() => count.value * 2);// 方法const increment = () => {count.value++;};// 返回暴露给模板的对象return {count,doubledCount,increment};}
};
setup 方法的内部工作
-
接收参数:
setup方法可以接收两个参数:props和context。props是组件接收的属性,它是一个响应式对象,当属性值变化时,Vue 会自动更新组件。context是一个包含了组件的上下文信息的对象,例如 attrs、slots、emit 等。 -
定义响应式数据和状态:在
setup方法内部,你可以使用reactive、ref等函数来定义组件的响应式数据和状态。这些数据和状态可以在组件的模板中直接使用,并且当它们变化时,Vue 会自动更新组件。 -
定义计算属性:使用
computed函数,你可以在setup方法内部定义计算属性。计算属性是基于组件的响应式数据派生出来的属性,当依赖的数据变化时,计算属性会自动更新。 -
定义方法:在
setup方法内部,你可以定义组件的方法,这些方法可以在模板中通过事件监听器等方式被调用。 -
返回暴露的对象:
setup方法最后需要返回一个对象,这个对象包含了需要暴露给组件模板的属性和方法。模板中可以直接使用这些属性和方法。
setup 方法的优点
-
更好的代码组织:通过
setup方法和 Composition API,你可以将组件的逻辑代码按照功能或用途进行分组和封装,使得代码更加清晰和易于维护。 -
更好的逻辑复用:使用 Composition API,你可以将可复用的逻辑代码提取出来,以函数的形式进行封装和复用。这使得跨组件共享逻辑变得更加容易和灵活。
-
更好的 TypeScript 支持:Composition API 的设计使得它更容易与 TypeScript 集成,从而提供更好的类型检查和代码提示功能。这对于大型或复杂的 Vue 项目来说是非常有用的。
-
更灵活的响应式系统:Vue 3 的响应式系统更加灵活和强大,通过
reactive、ref等函数,你可以更方便地创建和管理响应式数据和状态。同时,新的响应式系统也提供了更好的性能优化和内存管理。
注意事项
-
不要在
setup方法中使用this:在setup方法中,this不再指向 Vue 实例,因此你不能在setup方法中使用this来访问组件的属性或方法。相反,你应该使用props和context参数来访问这些信息。 -
setup方法不能调用生命周期钩子:在 Vue 3 中,setup方法是一个特殊的生命周期函数,它发生在beforeCreate钩子之前。因此,你不能在setup方法中直接调用其他生命周期钩子(如mounted、updated等)。相反,你应该使用 Composition API 提供的函数(如onMounted、onUpdated等)来处理这些钩子的逻辑。但是需要注意的是,这些函数不能在setup方法外部使用,它们必须被定义在setup方法内部并且被返回出去才能在模板中使用。然而这个描述可能有些误导,实际上你可以在setup方法内部使用这些生命周期函数(如onMounted等),但不需要将它们返回给模板。正确的做法是在setup内部直接使用这些函数来注册生命周期钩子。例如:import { onMounted } from 'vue'; onMounted(() => { console.log('Component is mounted'); });。这样当组件挂载完成时,会执行注册的回调函数。 -
与 Options API 的关系:虽然 Composition API 提供了更灵活和组织性更好的方式来编写 Vue 组件的逻辑代码,但它并不是要完全取代 Options API(如
data、methods、computed等选项)。在一些简单的组件中,使用 Options API 可能仍然是一个更好的选择。你可以根据项目的具体需求和个人的编程风格来选择使用哪种 API。然而实际上在一个组件中你不能同时使用 Options API (如 data, methods) 和 Composition API (如 setup)。如果你选择使用 Composition API,那么所有的响应式数据、计算属性、方法等都应该在setup函数中定义并返回。但请注意这个描述可能有些过于绝对,实际上在某些情况下你可以在同一个组件中同时使用 Options API 和 Composition API(通过setup方法),但通常不建议这样做因为这可能会导致混淆和难以维护的代码。正确的做法是选择其中一种 API 风格并坚持使用它。 -
响应式数据的更新和追踪:在
setup方法中定义的响应式数据和状态会被 Vue 自动追踪其变化,并且当这些数据变化时,Vue 会自动更新组件。这使得你无需手动调用更新方法或检查数据的变化。但需要注意的是,由于 JavaScript 的限制,某些操作(如直接修改数组或对象的属性)可能不会触发 Vue 的自动更新机制。在这种情况下,你需要使用 Vue 提供的响应式方法来更新数据(如使用reactive或ref封装的数据的.value属性)。
相关文章:

Vue3之setup方法
Vue 3 的 setup 方法是 Vue Composition API 的一部分,用于组织和复用 Vue 组件的逻辑代码。Vue Composition API 允许您以更具响应性和函数式的方式来组织和复用 Vue 组件中的代码,特别是在处理复杂逻辑或跨组件共享逻辑时非常有用。 以下是关于 setup…...

MySQL常见索引及其创建
MySQL索引 在 MySQL 数据库中,常见的索引类型包括以下几种: 普通索引(Normal Index):最基本的索引类型,没有任何限制。唯一索引(Unique Index):要求索引列的值是唯一的…...

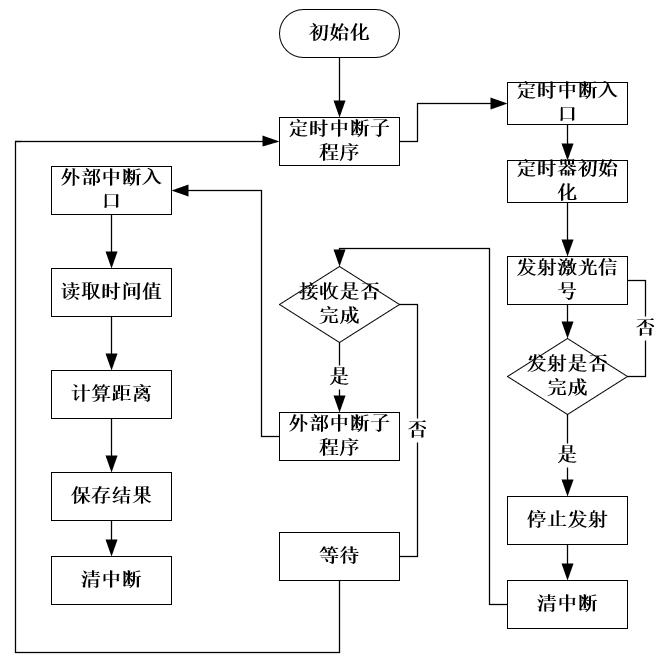
高效测量“芯”搭档 | ACM32激光测距仪应用方案
激光测距仪概述 激光测距仪是利用激光对目标的距离进行准确测定的仪器。激光测距仪在工作时向目标射出一束很细的激光,由光电元件接收目标反射的激光束,计时器测定激光束从发射到接收的时间,计算出从观测者到目标的距离。激光测距仪分为手持激…...

基于Hive大数据分析springboot为后端以及vue为前端的的民宿系
标题基于Hive大数据分析springboot为后端以及vue为前端的的民宿系 本文介绍了如何利用Hive进行大数据分析,并结合Spring Boot和Vue构建了一个民宿管理系统。该民民宿管理系统包含用户和管理员登陆注册的功能,发布下架酒店信息,模糊搜索,酒店详情信息展示,收藏以及对收藏的…...

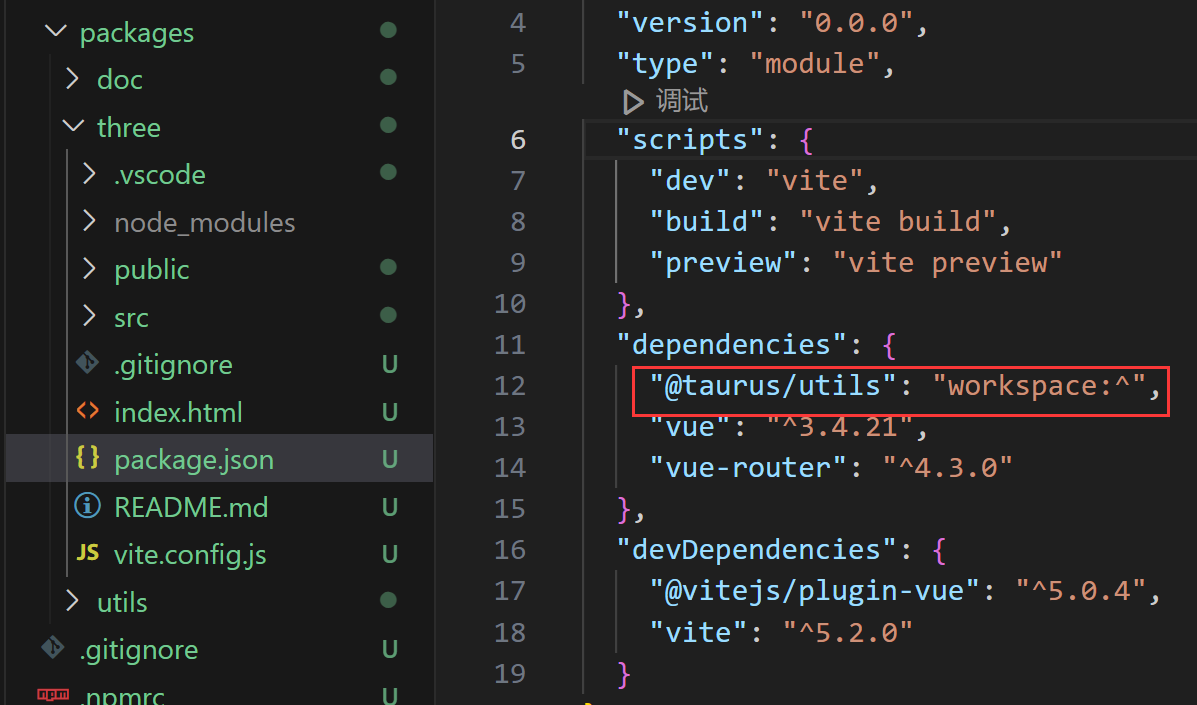
pnpm、monorepo分包管理、多包管理、npm、vite、前端工程化、保姆级教程
浅尝pnpm monorepo 多包管理方案 💡tips: 创建pnpm monorope多包管理框架流程 初始化 mkdir taurus & cd taurus pnpm init创建基础文件 创建文件pnpm-workspace.yaml packages:- packages/**创建文件夹packages/ -packages/ -package.json -pnpm-workspace…...

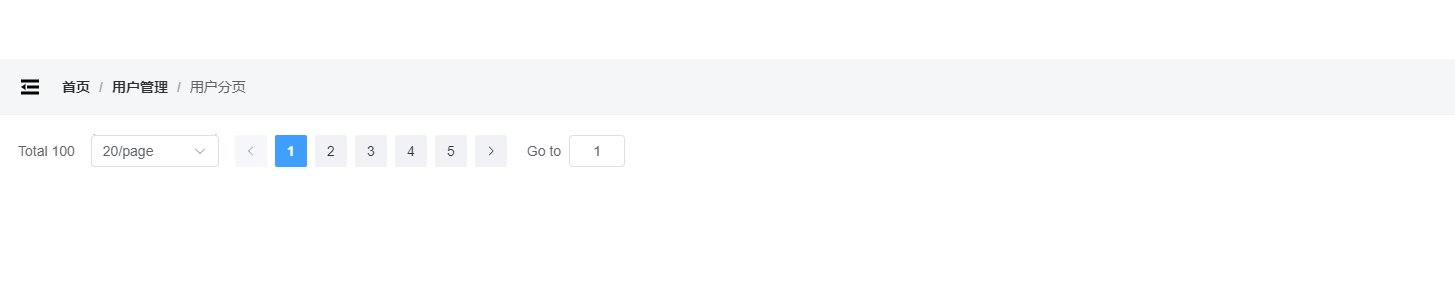
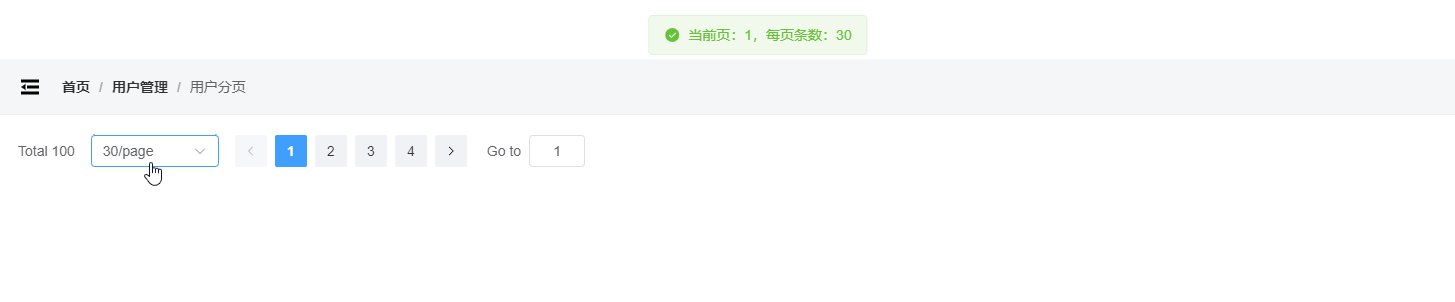
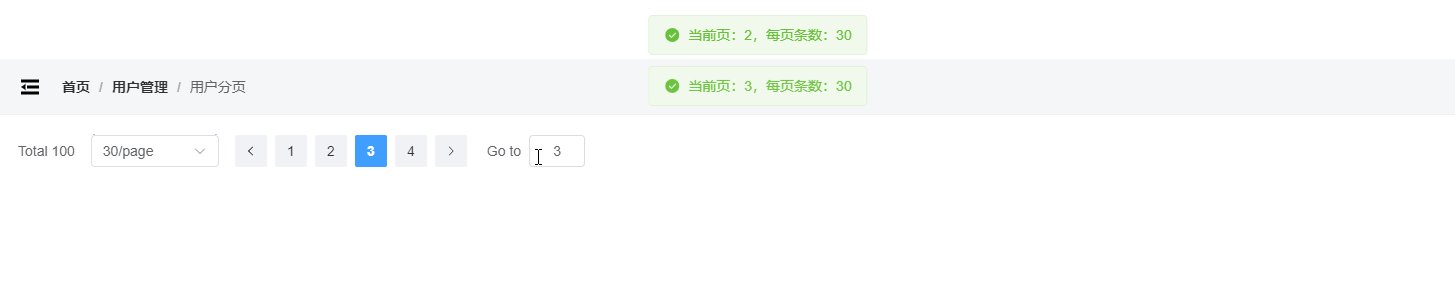
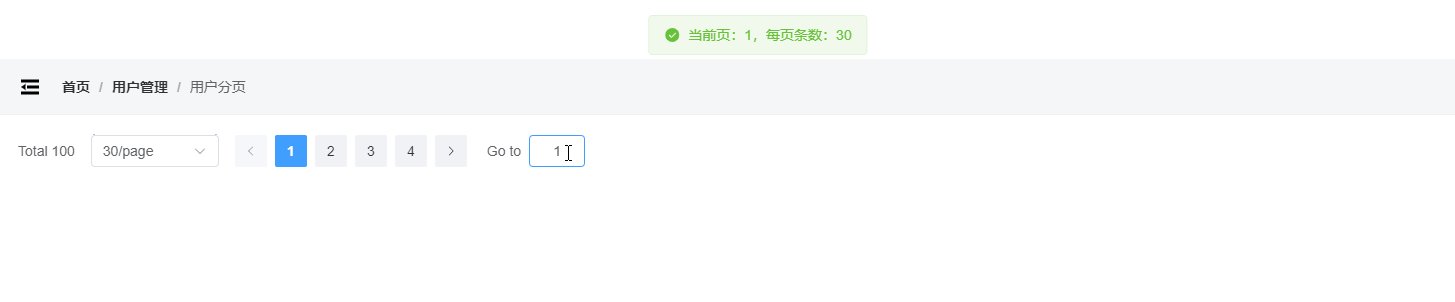
vue3封装Element分页
配置当前页 配置每页条数 页面改变、每页条数改变都触发回调 封装分页 Pagination.vue <template><el-paginationbackgroundv-bind"$attrs":page-sizes"pageSizes"v-model:current-page"page"v-model:page-size"pageSize":t…...

真机 ARM64 架构转模拟器 ARM64 架构
本文字数:2051字 预计阅读时间:15分钟 01 需要转换架构的原因 老版 Mac 使用 Intel 芯片,是x86_64架构,相应地在老版 Mac 上运行的模拟器使用的也就是 x86_64架构。 由于模拟器的 x86_64 架构与真机的 arm64、armv7 等架构不冲突&…...

敏捷教练CSM认证考了有没有用,谁说了算?
敏捷教练CSM证书是近年来备受关注的一项证书,它被认为可以提升敏捷开发团队的管理能力和项目执行效率。然而,对于这个证书的价值和含金量,人们的观点却不尽相同。那么,CSM证书到底有没有用,谁来说了算呢? 首…...

Docker-Container
Docker ①什么是容器②为什么需要容器③容器的生命周期容器 OOM容器异常退出容器暂停 ④容器命令清单总览docker createdocker rundocker psdocker logsdocker attachdocker execdocker startdocker stopdocker restartdocker killdocker topdocker statsdocker container insp…...

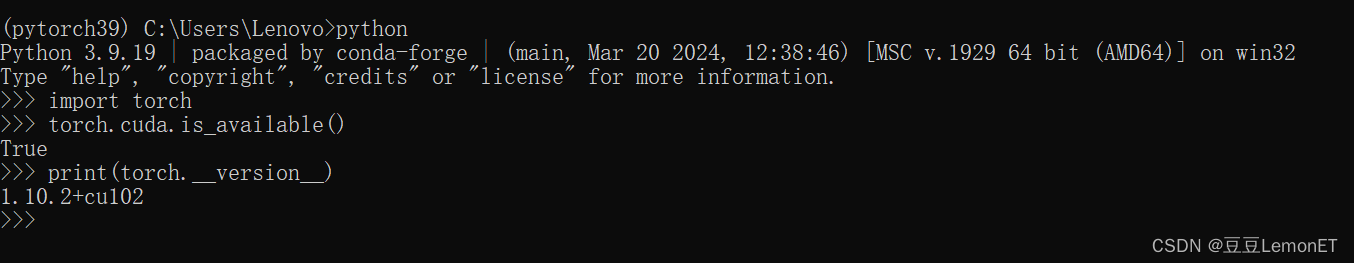
下载安装anaconda和pytorch的详细方法,以及遇到的问题和解决办法
下载安装Anaconda 首先需要下载Anaconda,可以到官网Anaconda官网或者这里提供一个镜像网站去下载anaconda镜像网站 安装步骤可参考该文章:Anaconda安装步骤,本篇不再赘述 注意环境变量的配置,安装好Anaconda之后一定要在环境变量…...

2020年天津市二级分类土地利用数据(矢量)
天津市,位于华北平原海河五大支流汇流处,东临渤海,北依燕山。地势以平原和洼地为主,北部有低山丘陵,海拔由北向南逐渐下降,地貌总轮廓为西北高而东南低。天津有山地、丘陵和平原三种地形,平原约…...

设计模式——结构型——外观模式Facade
处理器类 public class Cpu {public void start() {System.out.println("处理器启动了...");} } 内存类 public class Memory {public void start() {System.out.println("内存启动了...");} } 硬盘类 public class Disk {public void start() {Syste…...

OpenGL的MVP矩阵理解
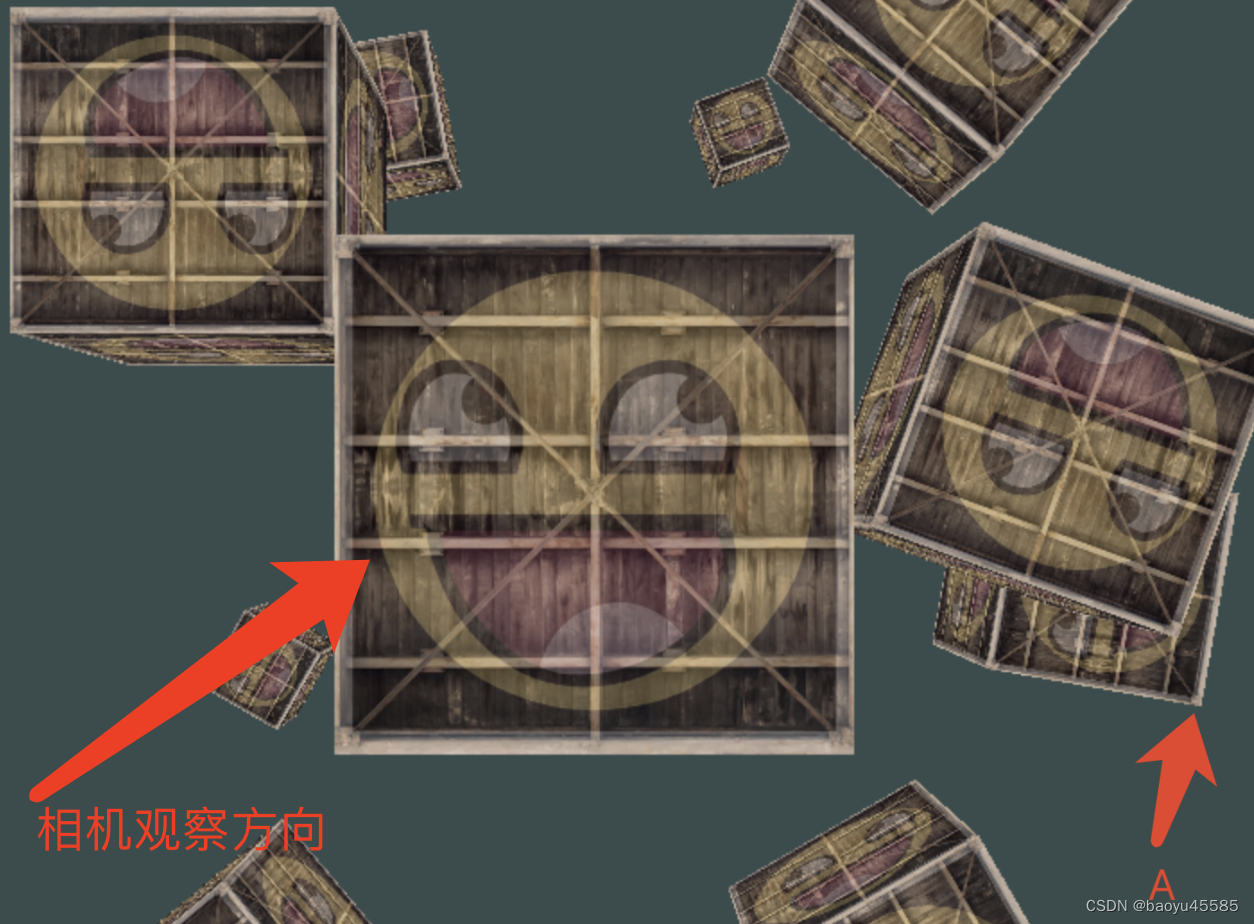
OpenGL的MVP矩阵理解 右手坐标系 右手坐标系与左手坐标系都是三维笛卡尔坐标系,他们唯一的不同在于z轴的方向,如下图,左边是左手坐标系,右边是右手坐标系 OpenGL中一般用的是右手坐标系 1.模型坐标系(Local Space&…...

前端超分辨率技术应用:图像质量提升与场景实践探索-设计篇
超分辨率! 引言 在数字化时代,图像质量对于用户体验的重要性不言而喻。随着显示技术的飞速发展,尤其是移动终端视网膜屏幕的广泛应用,用户对高分辨率、高质量图像的需求日益增长。然而,受限于网络流量、存储空间和图像…...

C++11入门手册第一节,学完直接上手Qt(共两节)
入门 hello.cpp #include <iostream>int main() { std::cout << "Hello Quick Reference\n"<<endl; return 0;} 编译运行 $ g hello.cpp -o hello$ ./helloHello Quick Reference 变量 int number 5; // 整数float f 0.95; //…...

Docker部署MinIO对象存储服务
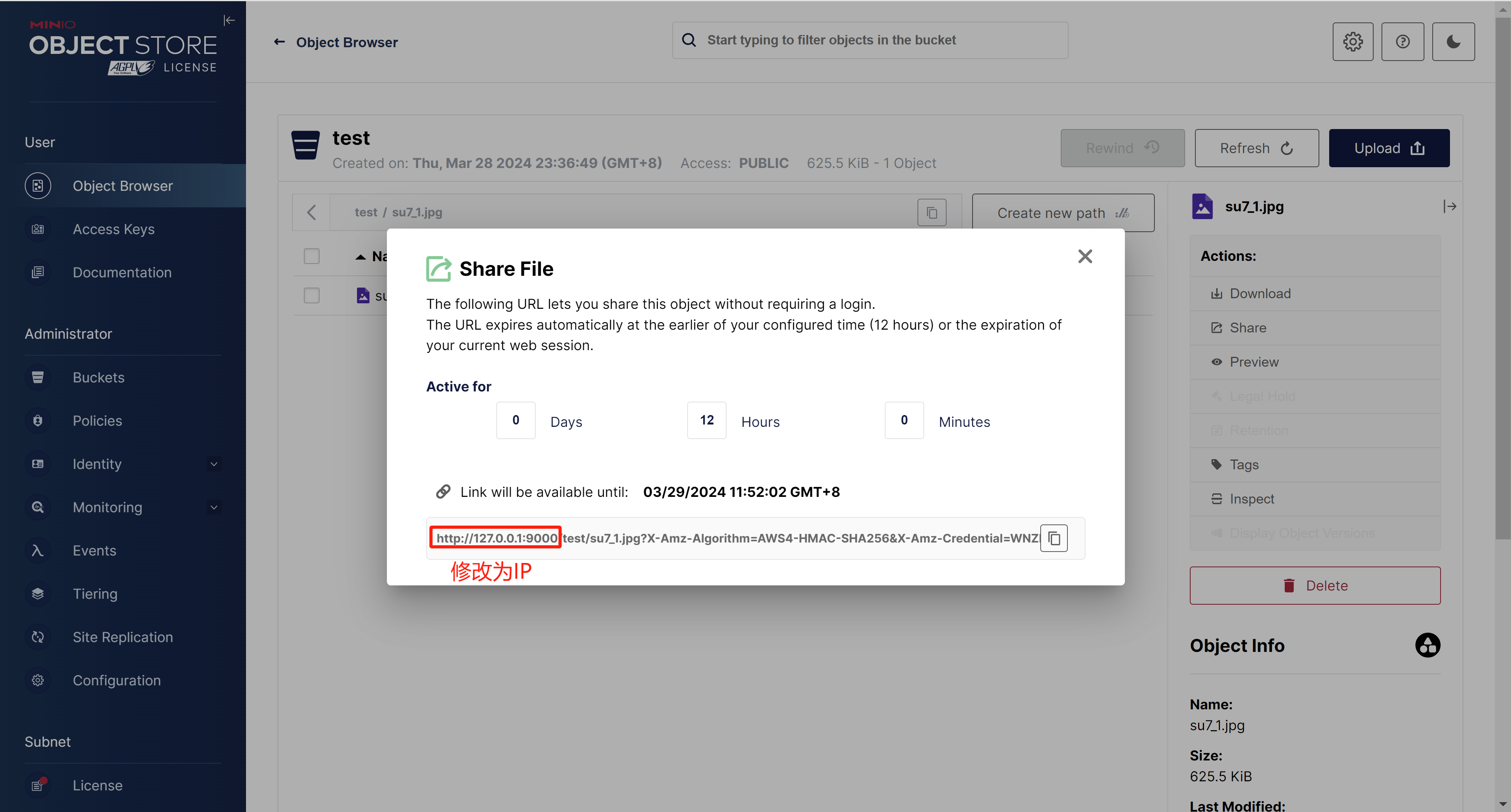
1. 拉取MinIO镜像 # 下载镜像 docker pull minio/minio#查看镜像 docker images2. 创建目录 # 文件存储目录 mkdir -p /opt/minio/data# 配置文件 mkdir -p /opt/minio/config# 日志文件 mkdir -p /opt/minio/logs3. 创建Minio容器并运行 docker run \ -p 9000:9000 \ -p 90…...

基于Echarts的超市销售可视化分析系统(数据+程序+论文)
本论文旨在研究Python技术和ECharts可视化技术在超市销售数据分析系统中的应用。本系统通过对超市销售数据进行分析和可视化展示,帮助决策层更好地了解销售情况和趋势,进而做出更有针对性的决策。本系统主要包括数据处理、数据可视化和系统测试三个模块。…...

使用ai智能写作场景之gpt整理资料,如何ai智能写作整理资料
Ai智能写作助手:Ai智能整理资料小助手 Ai智能整理资料小助手可试用3天! 通俗的解释一下怎么用ChatGPT来进行资料整理: 搜寻并获取指定数量的特定领域文章: 想像你在和我说话一样,告诉我你想要多少篇关于某个话题的文…...

C/C++ 内存管理
1、C/C内存分布 首先我们来了解在一个程序中,代码主要存储在哪些地方; 1.栈:又叫堆栈,其中一般存储非静态局部变量、函数参数、返回值等,栈的增长是向下的。 2.内存映射段:是高效的 I/O 映射方式࿰…...

android pdf框架-10,相册浏览
MupdfViewer 这是最后apk,源码在前面的文章已经贴过了本站下载地址,只是不是最新的.可能不少是旧的内容. subsampling-scale-image-view这是一个大图片的分块加载的实现.比较不错的.滑动方面我觉得使用flinger的效果比它要流畅,惯性要好. 也有人把这个作成pdf渲染器.但翻页就…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...
