CSS使用JS变量
1. CSS变量
CSS 变量(也称为自定义属性)允许我们在 CSS 中定义可重复使用的值,并将其应用于不同的选择器。为了创建一个 CSS 变量,我们需要使用 -- 前缀,然后可以像常规属性一样使用它。
:root {--primary-color: blue;
}h1 {color: var(--primary-color);
}
2. 如何在Vue2中使用
-
template
<div class="lines" :style="{'--row':row}" >{{ content }}</div>-
scss
.lines {-webkit-line-clamp: var(--row);-webkit-box-orient: vertical;
}-
JS
data() {return {row : 1}
},3. 如何在Vue3中使用
在 Vue3 中,提供了一种新的快捷使用方法:v-bind()
<script setup>
const myStyle= {color: '#999'
}
</script><template><p>hello</p>
</template><style scoped>
p {color: v-bind('myStyle.color');
}
</style>
相关文章:

CSS使用JS变量
1. CSS变量 CSS 变量(也称为自定义属性)允许我们在 CSS 中定义可重复使用的值,并将其应用于不同的选择器。为了创建一个 CSS 变量,我们需要使用 -- 前缀,然后可以像常规属性一样使用它。 :root {--primary-color: bl…...

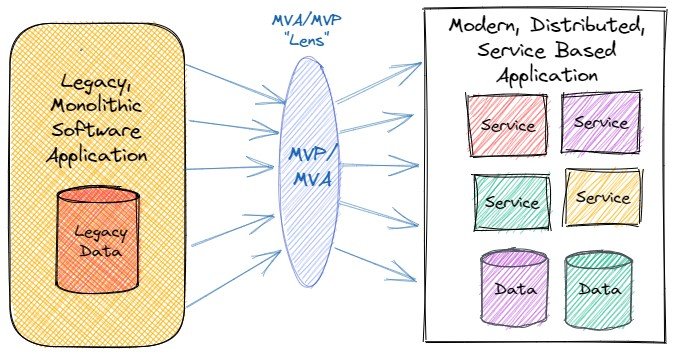
拆分巨石:将MVPS和MVAS应用于遗留应用程序——可持续架构(六)
前言 MVP 和 MVA 的概念不仅适用于新应用程序;它们提供了一种新颖的方式来审视对遗留系统的范围变更,以防止过快地承担过多的变化 - 参见图1。MVA 可以帮助组织评估和更新其技术标准,通过展示新技术如何真正对支持 MVP 至关重要。创建 MVA 可…...
)
Linux renice命令教程:如何优雅地调整进程优先级(附案例详解和注意事项)
Linux renice命令介绍 renice命令在Linux中用于修改已经运行的进程的优先级。这个命令允许你改变一个已经运行的进程的调度优先级。如果我们给一个进程设置了更高的优先级,那么内核将为该进程分配更多的CPU时间。 Linux renice命令适用的Linux版本 renice命令在所…...

Gitea 的详细介绍
什么是 Gitea? Gitea 是一个开源、轻量级的自托管 Git 服务,它允许用户搭建类似于 GitHub 或 GitLab 的代码托管平台。由于采用 Go 语言开发,Gitea 具有高效的性能和跨平台特性,适合个人开发者或小团队使用。 Gitea 的特点 轻量…...

Kotlin object
object 的三种用法 Kotlin 的 object 关键字有三种用法: 对象声明 ,一般用来实现单例伴生对象 ,类似 Java 的 static 关键字,也可以用于工厂方法模式对象表达式 ,一般用来代替 Java 的匿名内部类 对象声明 object 的语义是这样的: 定义一个类并创建一个实例 。不管是对象…...

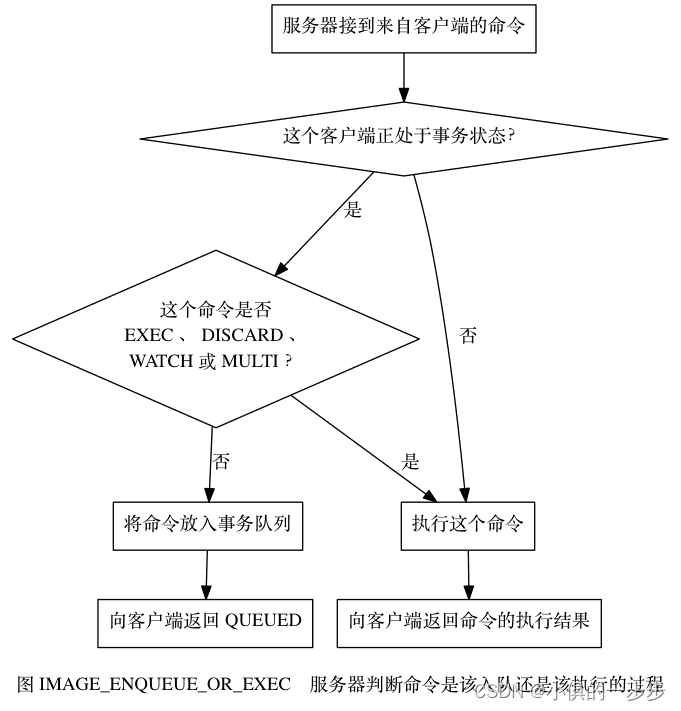
【Redis】数据类型、事务执行、内存淘汰策略
目录 数据类型 Redis事务执行步骤 步骤: redis内存淘汰策略 设置内存淘汰策略 1.设置配置文件 2.通过命令设置 数据类型 官网解释 Understand Redis data types | Redis 首先,Redis 的所有键都是字符串,常用的数据类型有 5 种:Strin…...

Python Flask Web框架初步入门
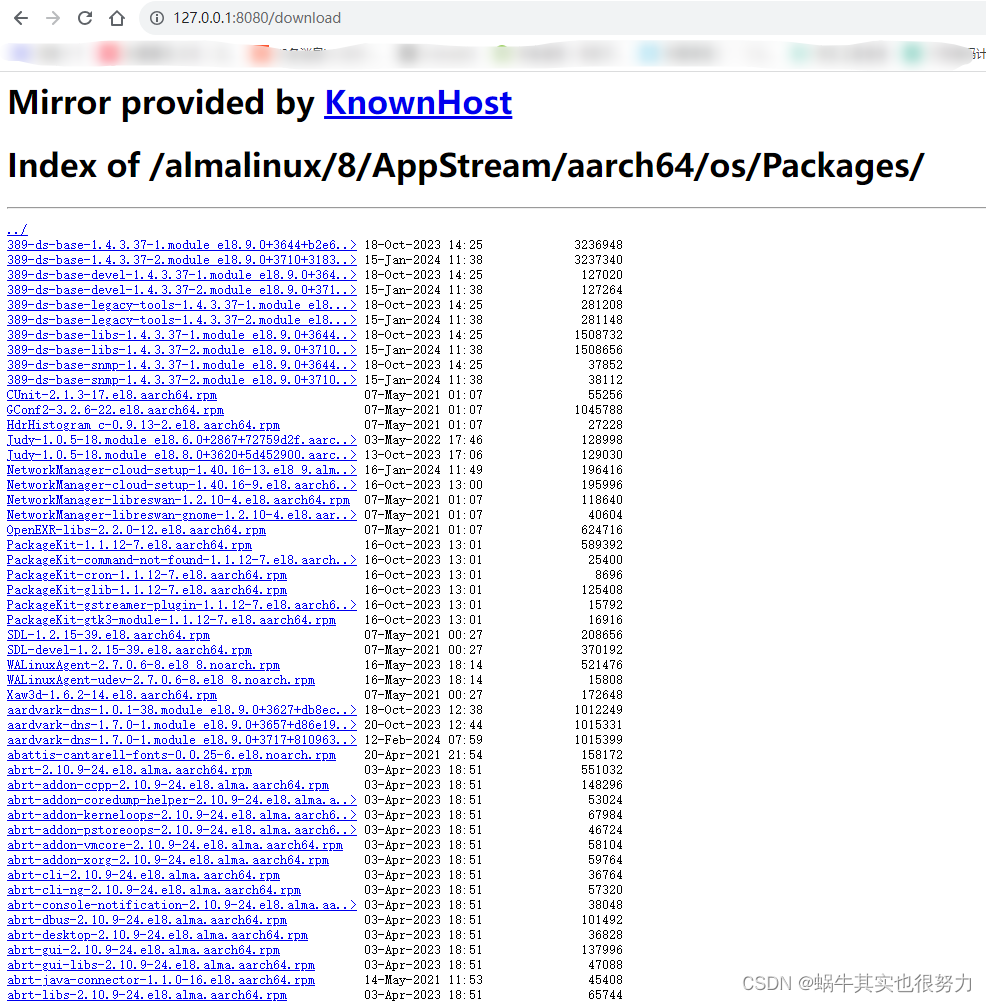
前言 flask基础 搭建flask服务器 定义html 使用templates模板定义页面的html html页面编写 render_template传参变量 定义图片 创建static目录,存入图片 html编写 flask入门 网站多域名 网站之间超链接跳转 入门案例 将centos的rpm包下载链接集成到自…...

【设计模式】工厂方法模式详解
在java中,万物皆对象,这些对象都需要创建,如果创建的时候直接new该对象,就会对该对象耦合严重,假如我们要更换对象,所有new对象的地方都需要修改一遍,这显然违背了软件设计的开闭原则。如果我们…...

独立游戏《星尘异变》UE5 C++程序开发日志3——UEC++特供的数据类型
本篇日志将介绍FString,FText、FName的用法和相互转换,以及容器TMap,TArray的增删查改 一、字符串相关数据类型:FString、FText、FName FString是最接近std::string的类型,字符串本身可以看做一个存储char型的动态数…...

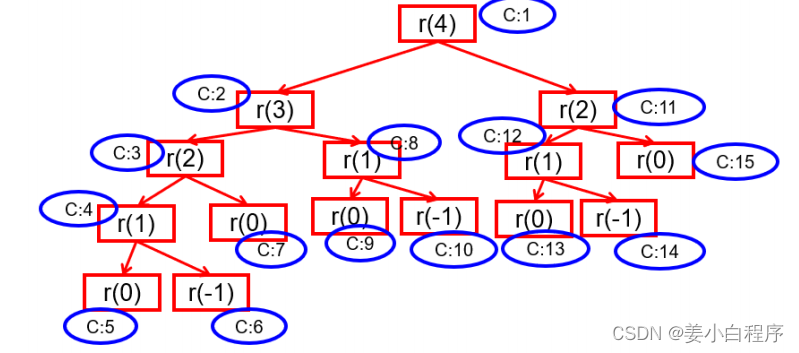
递归方法的理解
递归方法调用 :方法自己调用自己的现象就称为递归。 递归的分类 : 直接递归、间接递归。 直接递归:方法自身调用自己 public void methodA (){ methodA (); } 间接递归:可以理解为A()方法调用B()方法,B()方法调用C()方法&am…...

css之flex布局文本不换行不显示省略号的解决方法
文章目录 一、单行长文本显示省略号二、flex布局下的处理技巧 一、单行长文本显示省略号 先讲讲常规情况下长文本不跨行显示省略号的代码: overflow: hidden; //不允许内容超出盒子 white-space: nowrap; //不允许文本跨行 text-overflow: ellipsis; //文本超…...

华清远见STM32U5开发板助力2024嵌入式大赛ST赛道智能可穿戴设备及IOT选题项目开发
第七届(2024)全国大学生嵌入式芯片与系统设计竞赛(以下简称“大赛”)已经拉开帷幕,大赛的报名热潮正席卷而来,高校电子电气类相关专业(电子、信息、计算机、自动化、电气、仪科等)全…...

若依框架实现不同端用户登录(后台管理用户和前台会员登录——sping security多用户)
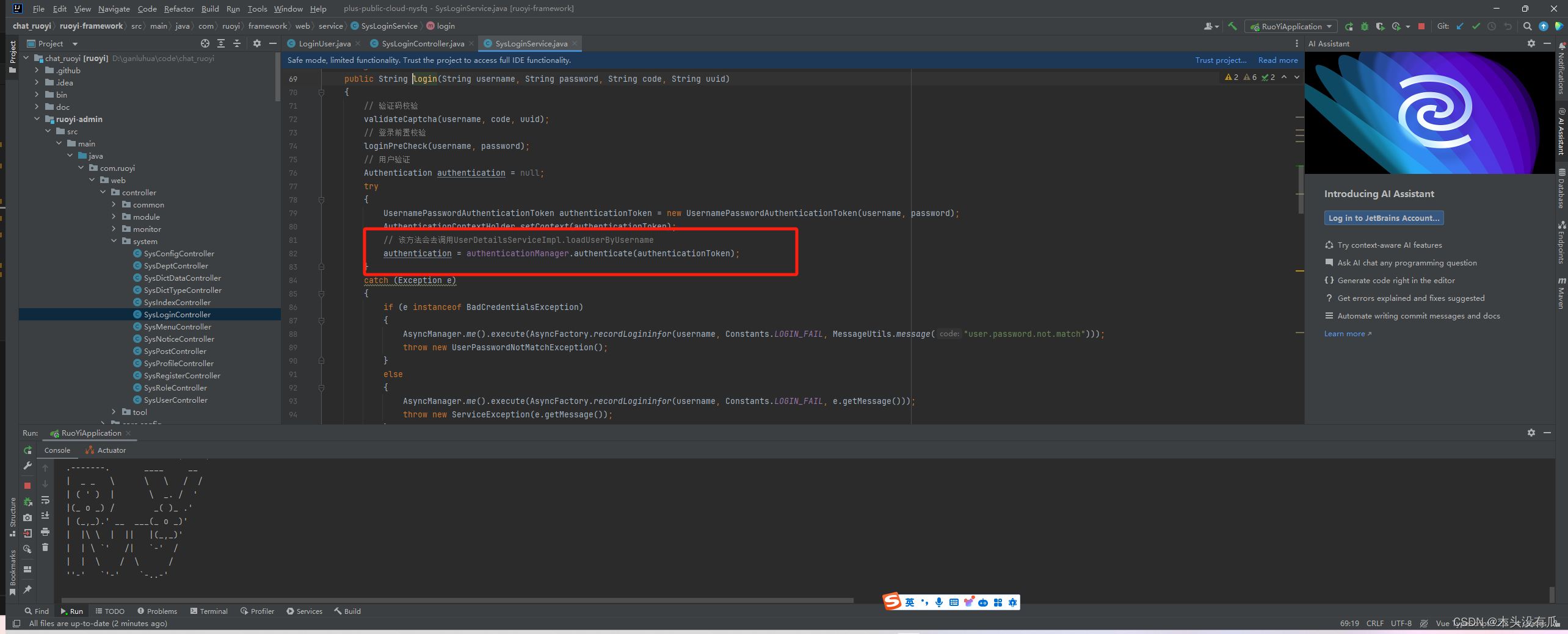
目录 需求背景 前期准备 实现UserDetailsService接口 改造loginUser 声明自定义AuthenticationManager 的bean 自定义登录接口 参考文章 效果如下 需求背景 用若依搭建的后台管理环境,但是前台用户系统(前端)并没有和若依的前端集成在一起。…...

【解決|三方工具】Obi Rope 编辑器运行即崩溃问题
开发平台:Unity 2021.3.7 三方工具:Unity资产工具 - Obi Rope 问题背景 使用Unity三方开发工具 - Obi Rope 模拟绳索效果。配置后运行 Unity 出现报错并崩溃。通过崩溃日志反馈得到如下图所示 这是一个序列化问题造成的崩溃,指向性为 Obi…...

岭师大数据技术原理与应用-序章-软工版
HeZaoCha-CSDN博客 序章—软工版 一、环境介绍1. VMware Workstation Pro2. CentOS3. Java4. Hadoop5. HBase6. MySQL7. Hive 二、系统安装1. 虚拟网络编辑器2. 操作系统安装 三、结尾 先说说哥们写这系列博客的原因,本来学完咱也没想着再管部署这部分问题的说&…...

Leetcode 680. 验证回文串 II
给你一个字符串 s,最多 可以从中删除一个字符。 请你判断 s 是否能成为回文字符串:如果能,返回 true ;否则,返回 false 。 示例 1: 输入:s “aba” 输出:true 示例 2:…...

网络安全接入认证-802.1X接入说明
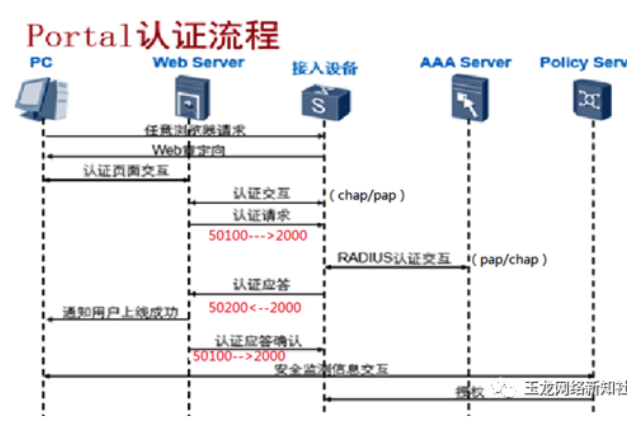
介绍 802.1X是一个网络访问控制协议,它可以通过认证和授权来控制网络访问。它的基本原理是在网络交换机和认证服务器之间建立一个安全的通道,并要求客户端提供身份验证凭据。如果客户端提供的凭据是有效的,交换机将开启端口并允许访问。否则&…...

iPhone的iOS系统:定义移动智能体验,引领科技潮流之巅
来自:dlshuhua.com/post/83721.html 在移动智能设备领域,iPhone一直以其出色的性能和独特的用户体验脱颖而出。而这一切的背后,离不开其强大的操作系统——iOS。iOS系统不仅为iPhone提供了强大的性能支持,更通过不断创新和升级&a…...

计算机网络:传输控制协议(Transmission Control Protocol-TCP协议
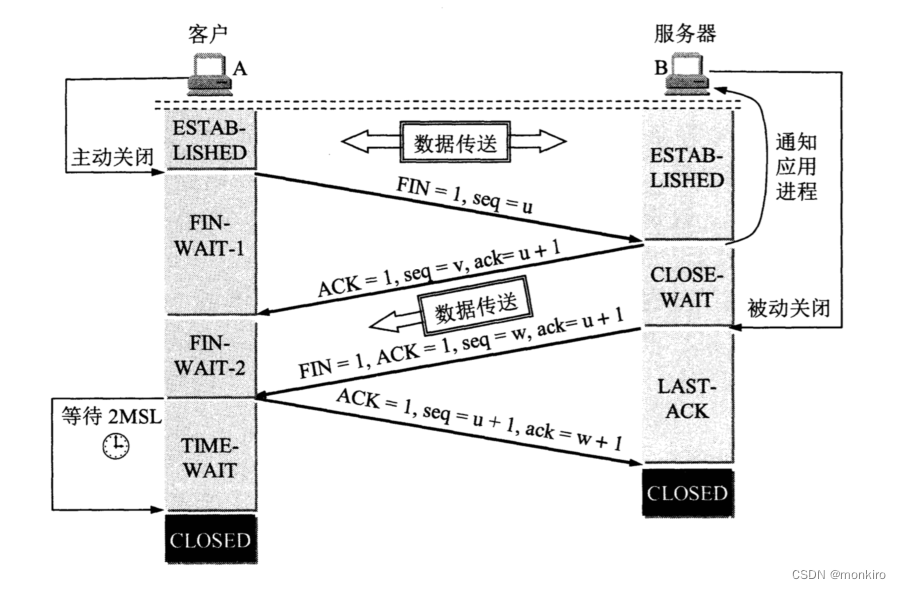
计算机网络:传输控制协议(Transmission Control Protocol-TCP协议) 本文目的前置知识点TCP协议简介主要特性通信流程1. 建立连接的过程(三次握手,243)1.1 为什么要三次握手,两次不行吗? 2. 释放连接的过程(…...

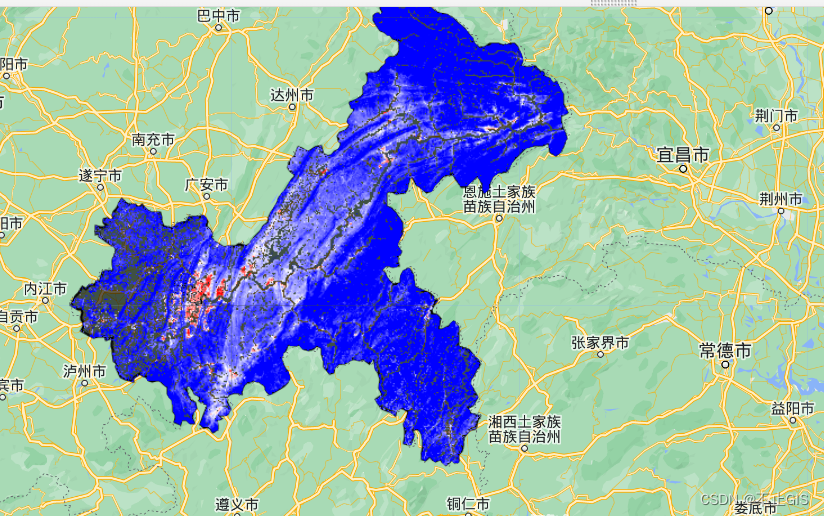
GEE实践应用|热岛效应(一)地表温度计算
目录 1.学习目标 2.理论介绍 3.从MODIS获得地表温度 4.从Landsat卫星获得地表温度 1.学习目标 ①了解如何使用GEE计算地表温度 2.理论介绍 城市化涉及用建筑物、道路和停车场等建筑结构取代自然景观。这种土地覆盖的改变也改变了土地表面的特性。这些变化的范围从表面反射和…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...
