JavaScript(一)---【js的两种导入方式、全局作用域、函数作用域、块作用域】
一.JavaScript介绍
1.1什么是JavaScript
JavaScript简称“js”,js与java没有任何关系。
js是一种“轻量级、解释型、面向对象的脚本语言”。
二.JavaScript的两种导入方式
2.1内联式
在HTML文档中使用<script>标签直接引用。
<script>console.log("Hello,world,内联样式")</script>2.2外联样式
在HTML中使用<script>标签的“src”属性引入
<script src="./JS/myscript.js"></script>在这里我有一个JS文件夹,里面有一个“myscript.js”名字的js文件
文件内容如下:
console.log("Hello,world,外联样式");效果:

三.js的变量作用域
3.1全局作用域
在“函数之外”定义的变量拥有“全局作用域”,被定义的变量叫作“全局变量”
var carName = "porsche";// 此处的代码可以使用 carNamefunction myFunction() {// 此处的代码也可以使用 carName
}而“全局变量”可以在JS程序中的任何地方被访问,例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>var x = 100;console.log("x在第一个script标签中被访问",x)function pt(){console.log("x在pt函数中被访问",x)}pt();</script><script>console.log("x在第二个script标签中被访问",x)</script>
</body>
</html>效果:

可见全局变量哪怕是在不同的<script>标签中,仍然可以被访问。
那么全局变量在被调用位置的后面,还能不能访问呢?如下所示:
<script>console.log("x在最前面script标签中被访问",x)</script><script>var x = 100;console.log("x在第一个script标签中被访问",x)</script>效果:

报错了,显示:“x没有被定义”。
这说明作用域只在被定义的开始位置到整个HTML文档结束,这与其它编程语言中的变量作用域是类似的,如果学习过(C/C++、python等等)应该很好理解。
3.2函数(局部)作用域
在“函数”定义的变量拥有”函数作用域“,被叫作“局部变量”
例如:
// 此处的代码不可以使用 carNamefunction myFunction() {var carName = "porsche";// code here CAN use carName
}// 此处的代码不可以使用 carName很好理解吧,就跟编程语言中的局部作用域是一样的。
“局部变量只能在被定义的函数中访问”
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>function sample(){var x = 100;console.log("x在sample函数中被调用",x);}sample();console.log("x在script标签中被调用",x);</script>
</body>
</html>效果:

可以看到在<script>标签中调用x报错,提示“没有定义x”。
这说明x是一个局部变量。
3.3块作用域
块作用域是ES2015新订的规则。
块作用域指的是在“{}(花括号)”中定义的变量,具有块作用域,在块外无法访问。
值得注意的是,使用“var”在块内定义变量,仍然可以在块外访问,只有使用“let”定义的变量才不可以在块外访问。
例如:
{
var x = 10;
}
// 此处可以使用 x
比如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>{var x = 10;let y = 100;}console.log("块外访问var定义的x",x);console.log("块外访问let定义的y",y);</script>
</body>
</html>效果:

看到使用let定义的变量y具有“块作用域”
3.4重新定义变量的问题【重要】
使用var两次定义变量,第二次定义在某个块中,会造成值改变,因为var默认是全局变量,哪怕在块中。
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>var x = 100;console.log("第一次访问var定义的x",x);{var x = 10;}console.log("第二次访问var定义的x",x);</script>
</body>
</html>效果:

可以看到全局变量x在块内被修改了!!
但如果,我们在块中使用“let”定义x,那么就可以解决这个问题了,因为let定义的变量具有块作用域,不会改变全局变量x
<script>var x = 100;console.log("第一次访问var定义的x",x);{let x = 10;}console.log("第二次访问var定义的x",x);</script>效果:

相关文章:

JavaScript(一)---【js的两种导入方式、全局作用域、函数作用域、块作用域】
一.JavaScript介绍 1.1什么是JavaScript JavaScript简称“js”,js与java没有任何关系。 js是一种“轻量级、解释型、面向对象的脚本语言”。 二.JavaScript的两种导入方式 2.1内联式 在HTML文档中使用<script>标签直接引用。 <script>console.log…...

部署云原生边缘计算平台kubeedge
文章目录 1、kubeedge架构2、基础服务提供 负载均衡器 metallb2.1、开启ipvc模式中的strictARP2.2、部署metalb2.2.1、创建IP地址池2.2.2、开启二层转发,实现在k8s集群节点外访问2.2.3、测试 3、部署cloudcore3.1、部署cloudcore3.2、修改cloudcore的网络类型 4、部…...

Java设计模式:单例模式详解
设计模式:单例详解 文章目录 设计模式:单例详解一、单例模式的原理二、单例模式的实现推荐1、饿汉模式2、静态内部类 三、单例模式的案例四、单例模式的使用场景推荐总结 一、单例模式的原理 单例模式听起来很高大上,但其实它的核心思想很简…...

Qt5.14.2 定时器黑魔法,一键唤醒延时任务
在图形界面程序的世界里,有这么一个需求无处不在:在特定的时间间隔后,执行一段特殊的代码。比如说30秒后自动保存文档、500毫秒后更新UI界面等等。作为资深Qt程序员,我相信各位一定也曾为实现这种"延时任务"而绞尽脑汁。今天&#…...

C++项目——集群聊天服务器项目(九)客户端异常退出业务
服务器端应检测到客户端是否异常退出,因此本节来实现客户端异常退出,项目流程见后文 一、客户端异常退出业务流程 (1)在业务模块定义处理客户端异常退出的函数 (2)集群聊天服务器项目(八)提到…...

STM32CubeIDE基础学习-HC05蓝牙模块和手机通信
STM32CubeIDE基础学习-HC05蓝牙模块和手机通信 文章目录 STM32CubeIDE基础学习-HC05蓝牙模块和手机通信前言第1章 硬件连接第2章 工程配置第3章 代码编写3.1 手机指令控制LED 第4章 实验现象总结 前言 前面的文章学习了串口通过轮询和中断的简单使用方法,现在就来用…...

npm mongoose包下载冲突解决之道
我在新电脑下载完项目代码后,运行 npm install --registryhttps://registry.npm.taobao.org 1运行就报错: npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: lowcode-form-backend1.0.0 npm …...

26. UE5 RPG同步面板属性(二)
在上一篇,我们解析了UI属性面板的实现步骤: 首先我们需要通过c去实现创建GameplayTag,这样可以在c和UE里同时获取到Tag创建一个DataAsset类,用于设置tag对应的属性和显示内容创建AttributeMenuWidgetController实现对应逻辑 并且…...

五、postman基础使用案例
postman基础使用 相关案例【传递查询参数】【提交表单数据】【提交JSON数据】 注:postman⼀款⽀持调试和测试的⼯具,开发、测试⼯程师都可以使⽤。方法一般统一为:方法→请求头→请求体→断言 相关案例 【传递查询参数】 访问TPshop搜索商品的…...

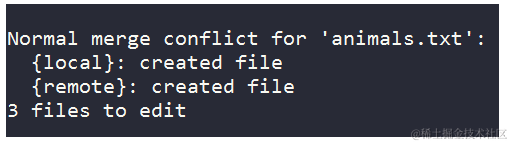
Git合并利器:Vimdiff使用指南
使用 vimdiff 作为 Git 的合并工具确实可能会让新手感到困惑,但它是一个功能强大的工具,一旦掌握了它,就可以非常高效地进行代码合并和比较。以下是一个简短的教程,旨在帮助理解 vimdiff 的基本用法以及如何利用它来进行 Git 合并…...

阿里云2核4G服务器租用价格_30元3个月_165元一年_199元
阿里云2核4G服务器租用优惠价格,轻量2核4G服务器165元一年、u1服务器2核4G5M带宽199元一年、云服务器e实例30元3个月,活动链接 aliyunfuwuqi.com/go/aliyun 活动链接如下图: 阿里云2核4G服务器优惠价格 轻量应用服务器2核2G4M带宽、60GB高效…...

<QT基础(2)>QScrollArea使用笔记
项目需要设置单个检查的序列图像预览窗口,采用QScrollArea中加入QWidget窗口,每个窗口里面用Qlabel实现图像预览。 过程涉及两部分内容 引入QWidget 引入label插入图像(resize) 引入布局 组织 scrollArea内部自带Qwidget&#…...

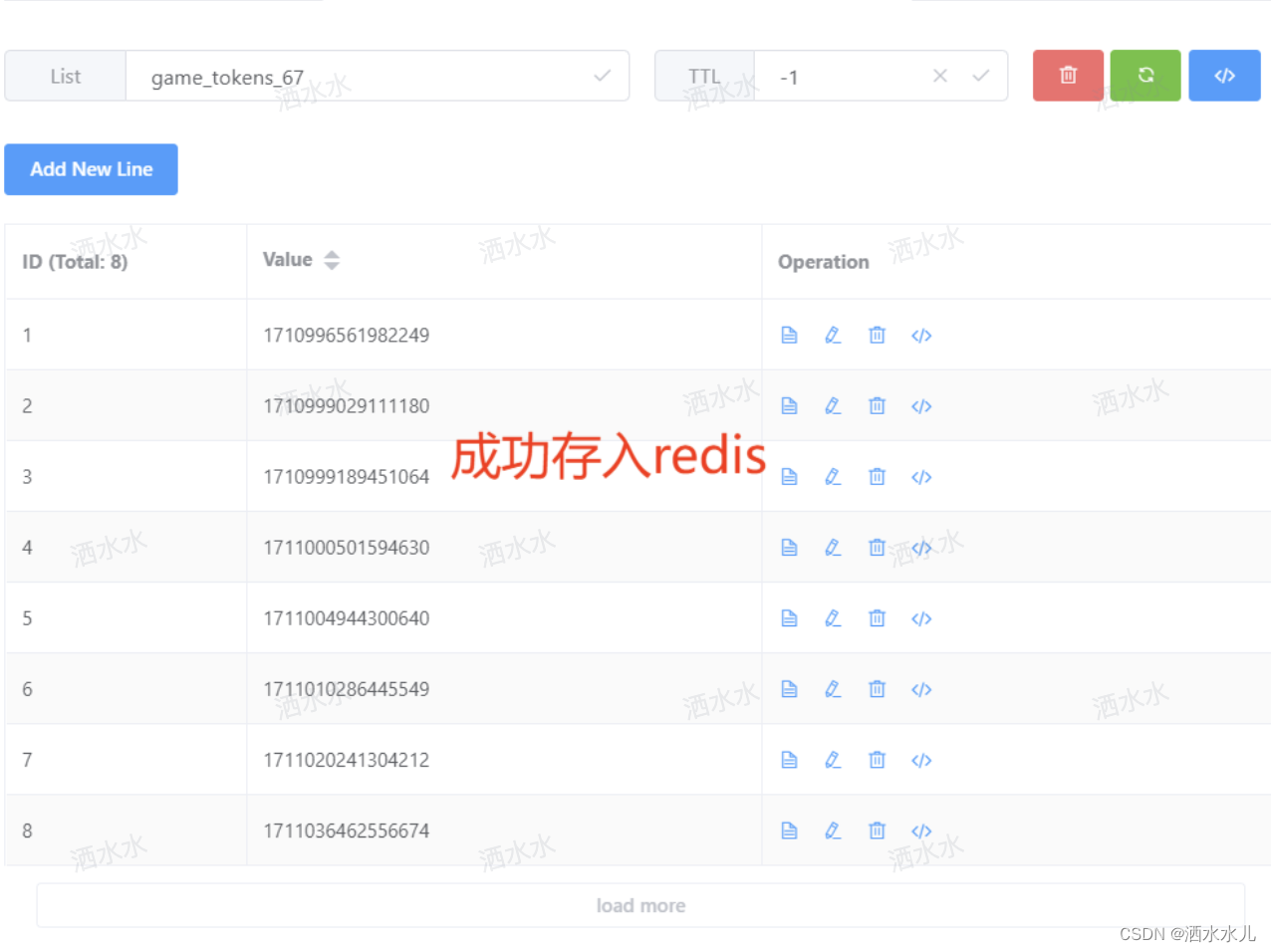
springboot企业级抽奖项目业务四 (缓存预热)
缓存预热 为什么要做预热: 当活动真正开始时,需要超高的并发访问活动相关信息 必须把必要的数据提前加载进redis 预热的策略: 在msg中写一个定时任务 每分钟扫描一遍card_game表 把(开始时间 > 当前时间)&& (开始时间 < 当前时间1分钟)的活动及相…...

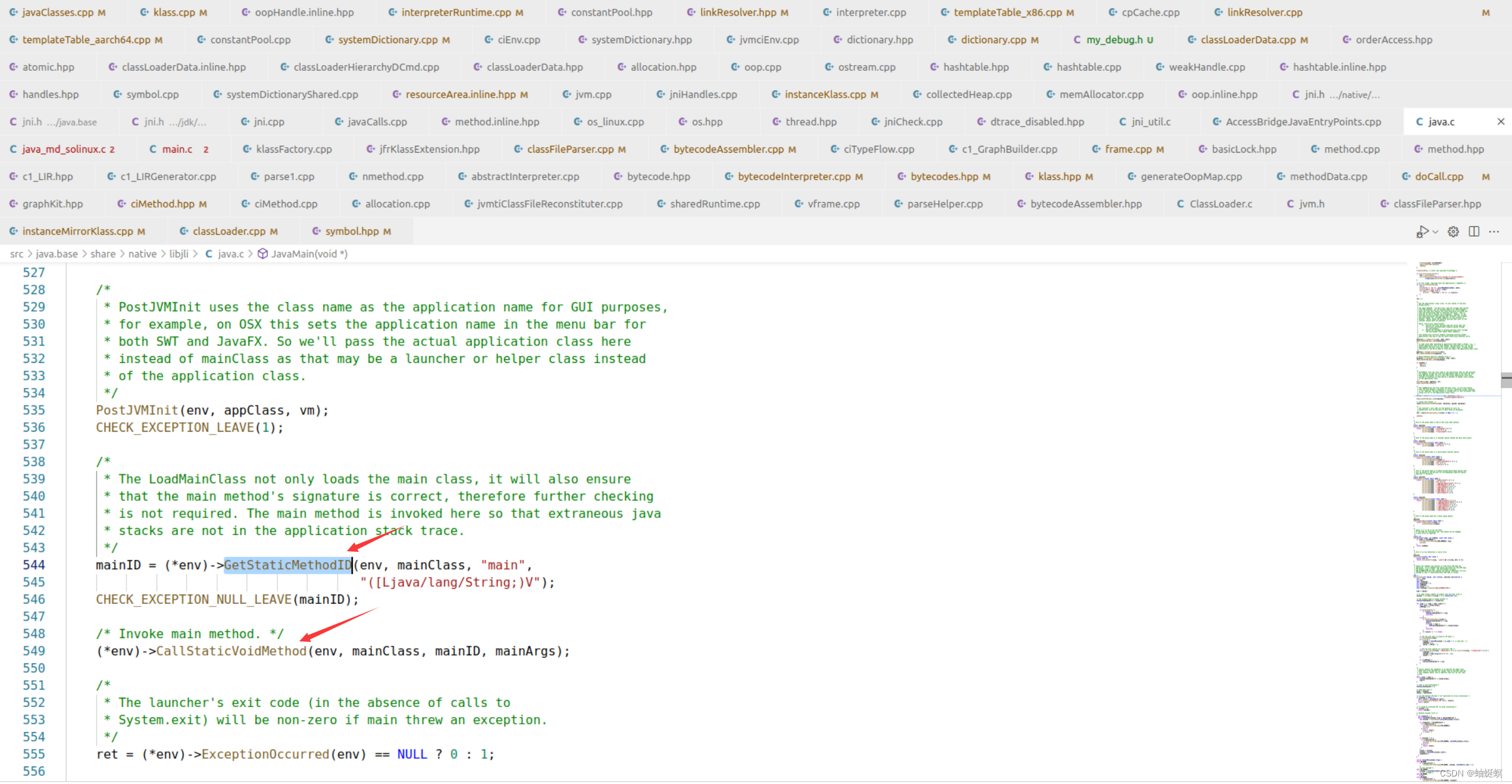
opejdk11 java 启动流程 java main方法怎么被jvm执行
java启动过程 java main方法怎么被jvm执行 java main方法是怎么被jvm调用的 1、jvm main入口 2、执行JLI_Launch方法 3、执行JVMInit方法 4、执行ContinueInNewThread方法 5、执行CallJavaMainInNewThread方法 6、创建线程执行ThreadJavaMain方法 7、执行ThreadJavaMain方法…...

link 样式表是否会阻塞页面内容的展示?取决于浏览器,edge 和 chrome 会,但 firefox 不会。
经过实测: 在 head 中 link 一个 1M 大小的样式表。设置网络下载时间大概为 10 秒。 edge 和 chrome 只有在下载完样式表后,页面上才会出现内容。而 firefox 可以直接先显示内容,然后等待样式表下载完成后再应用样式。 DOMContentLoaded 事…...

uniapp对接极光推送(国内版以及海外版)
勾选push,但不要勾选unipush 国内版 网址:极光推送-快速集成消息推送功能,提升APP运营效率 (jiguang.cn) 进入后台,并选择对应应用开始配置 配置安卓包名 以及ios推送证书,是否将生产证书用于开发环境选择是 ios推送证书…...

智慧城市数字孪生,综合治理一屏统览
现代城市作为一个复杂系统,牵一发而动全身,城市化进程中产生新的矛盾和社会问题都会影响整个城市系统的正常运转。智慧城市是应对这些问题的策略之一。城市工作要树立系统思维,从构成城市诸多要素、结构、功能等方面入手,系统推进…...

在Java中对SQL进行常规操作的通用方法
SQL通用方法 一、常规方法增删改查二、具体优化步骤1.准备工作2.getcon()方法,获取数据库连接对象3.closeAll()方法,关闭所有资源4.通用的增删改方法5.通用的查询方法6.动态查询语句 总结 一、常规方法增删改查 在常规方法中,我们在Java中对…...

JavaSE day16笔记 - string
第十六天课堂笔记 学习任务 Comparable接口★★★★ 接口 : 功能的封装 > 一组操作规范 一个抽象方法 -> 某一个功能的封装多个抽象方法 -> 一组操作规范 接口与抽象类的区别 1本质不同 接口是功能的封装 , 具有什么功能 > 对象能干什么抽象类是事物本质的抽象 &…...

java将文件转成流文件返回给前端
环境:jdk1.8,springboot2.5.3,项目端口号:9100 1.待转换的文件 一、路径 二、文件内容 2.controller中代码 package com.example.pdf.controller;import com.example.pdf.service.GetFileStreamService; import org.springframework.web.b…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...
