uniapp对接极光推送(国内版以及海外版)
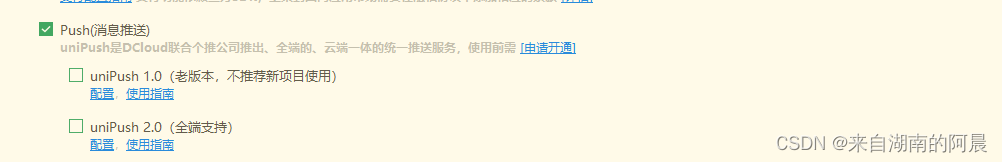
勾选push,但不要勾选unipush
国内版
网址:极光推送-快速集成消息推送功能,提升APP运营效率 (jiguang.cn)
- 进入后台,并选择对应应用开始配置

- 配置安卓包名 以及ios推送证书,是否将生产证书用于开发环境选择是


- ios推送证书获取
参考文档:iOS 证书设置指南 (engagelab.com)

- 安装和配置uniapp官方的极光插件
插件市场:DCloud 插件市场

- 打开manifest.json导入插件到项目

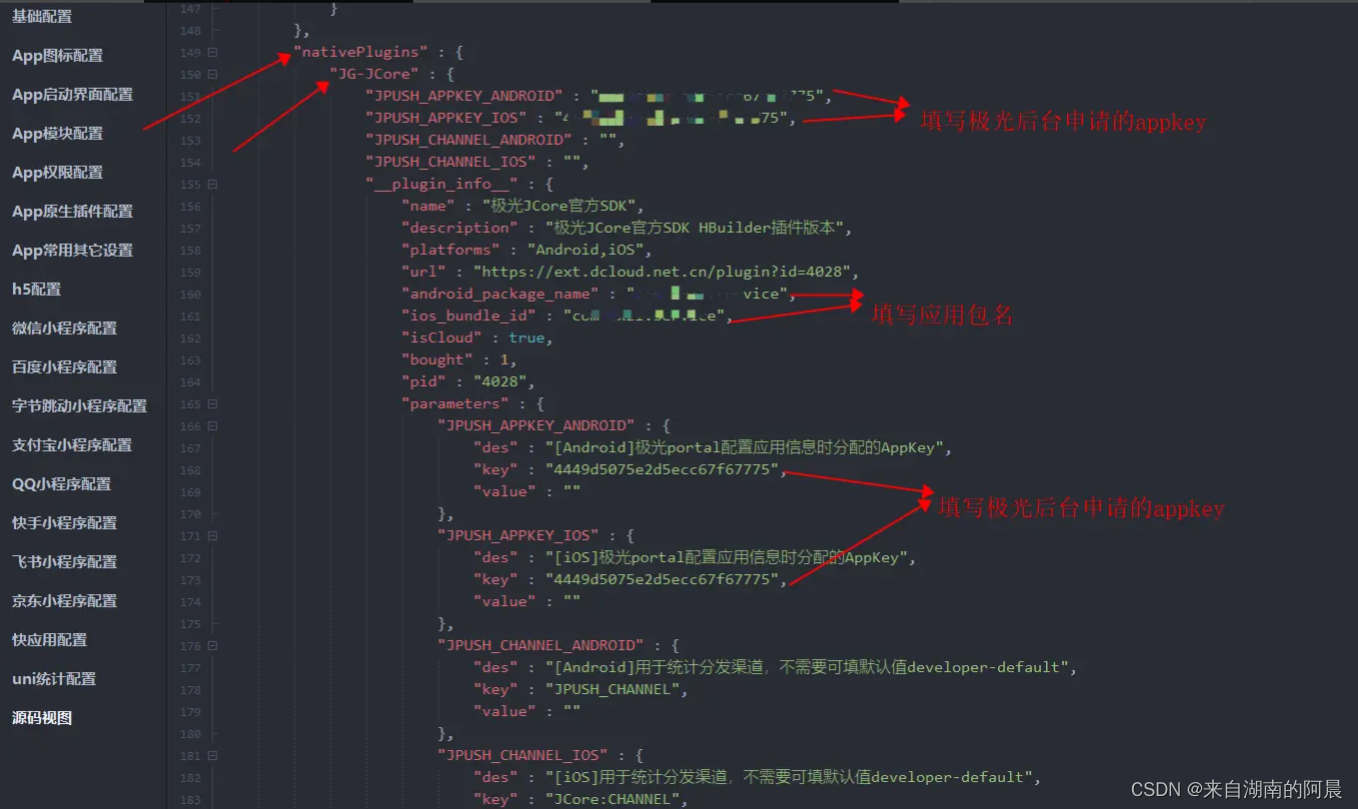
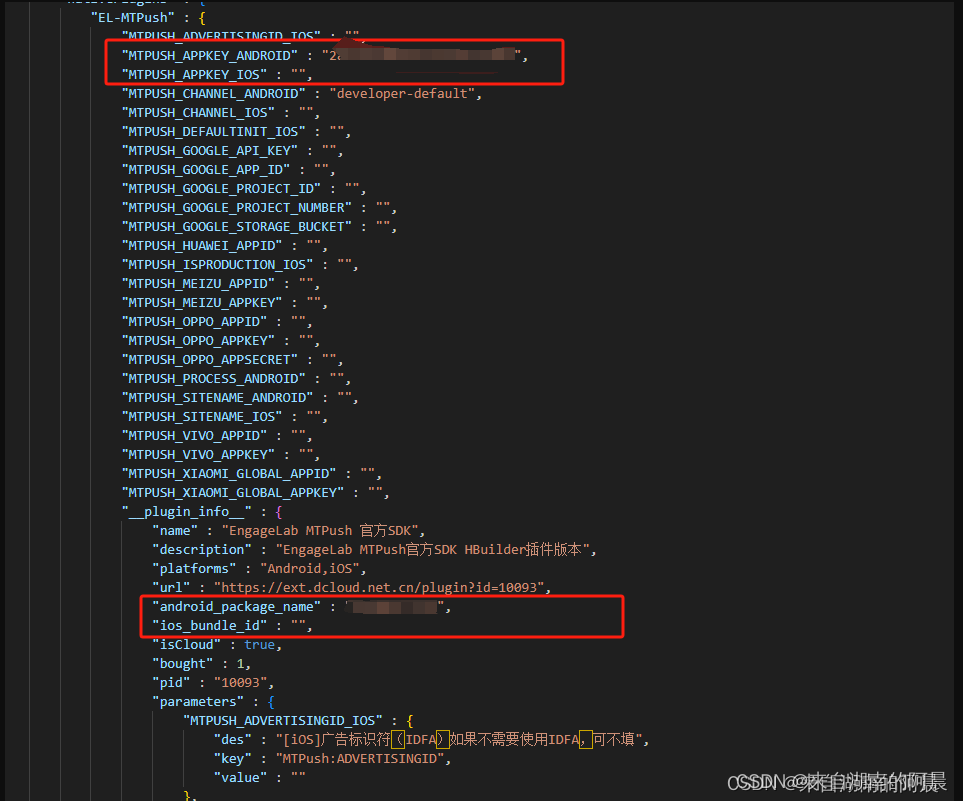
- 在源码视图进行插件配置


- App.vue示例代码
示例代码地址:jpush-hbuilder-plugin/JPush_Hbuilder_Demo/App.vue at master · jpush/jpush-hbuilder-plugin · GitHub
<script>var jpushModule = uni.requireNativePlugin("JG-JPush")export default {onLaunch: function() {console.log('App Launch')if(uni.getSystemInfoSync().platform == "ios"){// 请求定位权限let locationServicesEnabled = jpushModule.locationServicesEnabled()let locationAuthorizationStatus = jpushModule.getLocationAuthorizationStatus()console.log('locationAuthorizationStatus',locationAuthorizationStatus) if (locationServicesEnabled == true && locationAuthorizationStatus < 3) {jpushModule.requestLocationAuthorization((result)=>{console.log('定位权限',result.status)})};jpushModule.requestNotificationAuthorization((result)=>{let status = result.statusif (status < 2) {uni.showToast({icon: 'none',title: '您还没有打开通知权限',duration: 3000})}});jpushModule.addGeofenceListener(result=>{let code = result.codelet type = result.typelet geofenceId = result.geofenceIdlet userInfo = result.userInfouni.showToast({icon: 'none',title: '触发地理围栏',duration: 3000})});// 监听deviToken的状态jpushModule.addDeviceTokenListener(result=>{let code = result.codeif (code == 0) {let deviceToken = result.deviceTokenuni.showToast({icon: 'none',title: deviceToken,duration: 3000})console.log("deviceToken:", deviceToken)}else {let error = result.msg}})};jpushModule.initJPushService();jpushModule.setLoggerEnable(true);jpushModule.addConnectEventListener(result=>{let connectEnable = result.connectEnableuni.$emit('connectStatusChange',connectEnable)});jpushModule.addNotificationListener(result=>{let notificationEventType = result.notificationEventTypelet messageID = result.messageIDlet title = result.titlelet content = result.contentlet extras = result.extrasuni.showToast({icon: 'none',title: JSON.stringify(result),duration: 3000})});jpushModule.addCustomMessageListener(result=>{let type = result.typelet messageType = result.messageTypelet content = result.contentuni.showToast({icon: 'none',title: JSON.stringify(result),duration: 3000})});jpushModule.addInMessageListener(result=>{uni.showToast({icon:'none',title: JSON.stringify(result),duration: 3000})});jpushModule.addLocalNotificationListener(result=>{let messageID = result.messageIDlet title = result.titlelet content = result.contentlet extras = result.extrasuni.showToast({icon: 'none',title: JSON.stringify(result),duration: 3000})})},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}}
</script>
- 真机调试运行(需制作自定义调试基座)
标准基座只包含了uniapp基础的一些框架内部的东西,但是如果我们要调试第三方的插件SDK,就需要自定义基座

- 推送测试(直接通过极光后台发送)
 离线推送
离线推送
离线接收消息是必须要配置厂商通道
获取厂商通道文档地址:厂商通道参数申请指南 - 极光文档 (jiguang.cn)

三星手机离线推送怎么配置
配置fcm通道

推荐Java生成

海外版
官网地址:海外消息推送_海外消息推送服务_海外推送服务平台_Engagelab
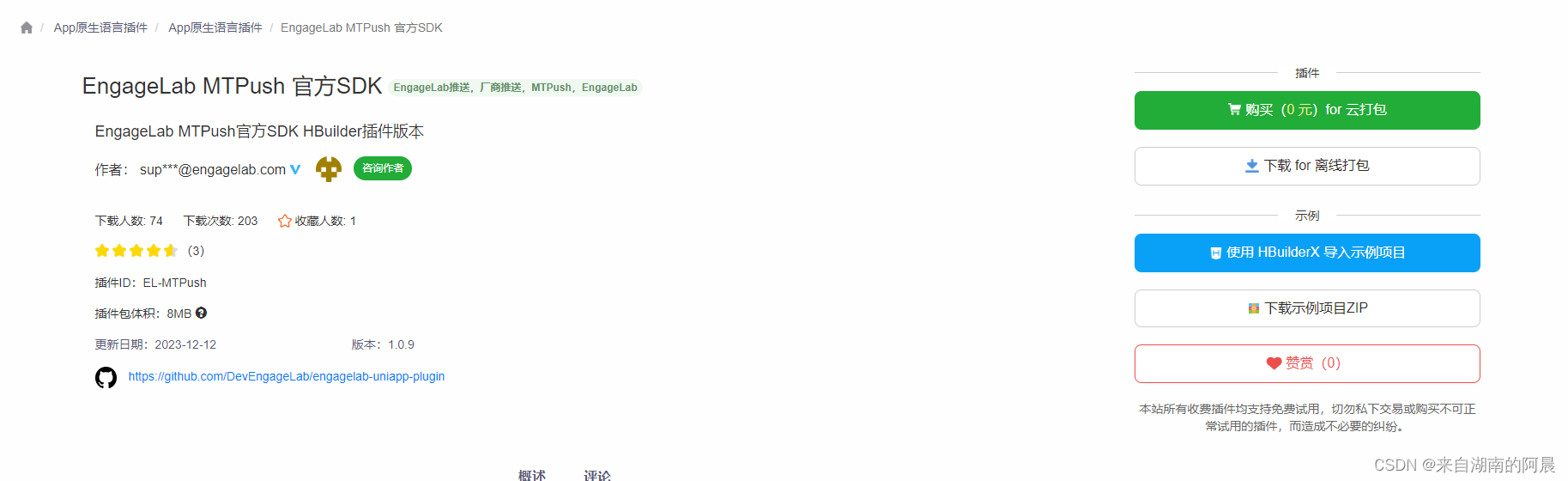
与国内版类似,不同的是插件变了

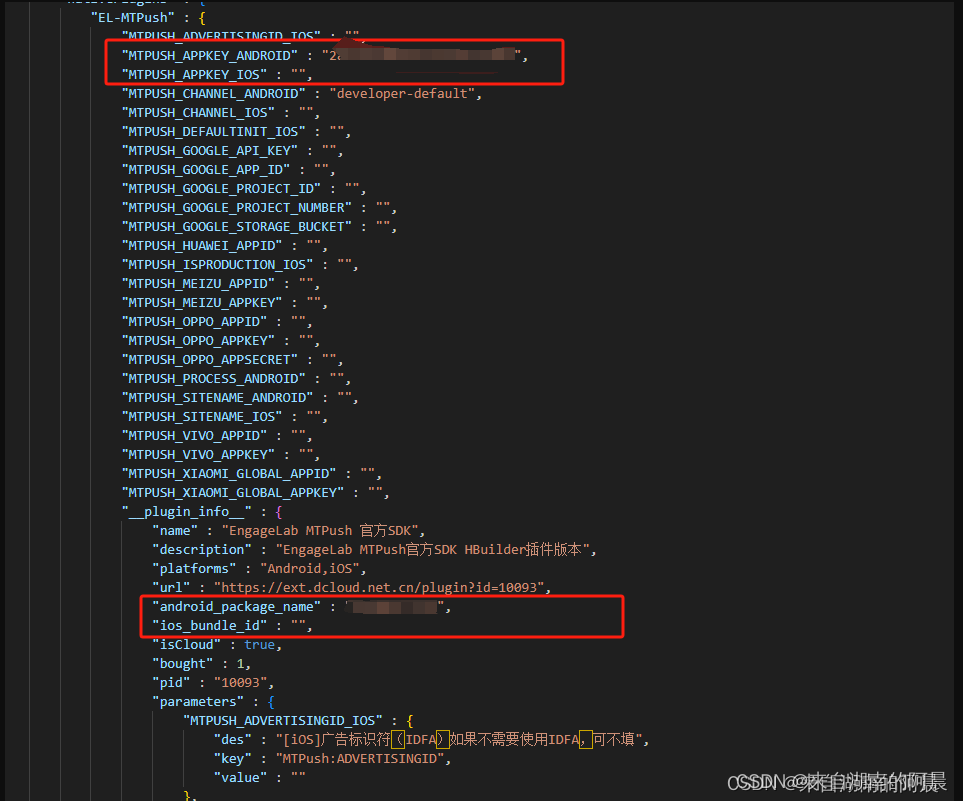
- 在源码视图进行插件配置

- App.vue示例代码
demo示例:engagelab-uniapp-plugin/MTPush_Hbuilder_Demo/App.vue at main · DevEngageLab/engagelab-uniapp-plugin · GitHub
<script>var mtpushModule = uni.requireNativePlugin("EL-MTPush")export default {onLaunch: function() {console.log('App Launch')if(uni.getSystemInfoSync().platform == "ios"){mtpushModule.requestNotificationAuthorization((result)=>{let status = result.statusif (status < 2) {uni.showToast({icon: 'none',title: '您还没有打开通知权限',duration: 3000})}})}// mtpushModule.setCountryCode("US");// mtpushModule.setTcpSSL(true)mtpushModule.setSiteName("Singapore");mtpushModule.setLoggerEnable(true);mtpushModule.initPushService();mtpushModule.addConnectEventListener(result=>{let connectEnable = result.connectEnableuni.$emit('connectStatusChange',connectEnable)});mtpushModule.addNotificationListener(result=>{let notificationEventType = result.notificationEventTypelet messageID = result.messageIDlet title = result.titlelet content = result.contentlet extras = result.extrasuni.showToast({icon: 'none',title: JSON.stringify(result),duration: 3000})});mtpushModule.addCustomMessageListener(result=>{let type = result.typelet messageType = result.messageTypelet content = result.contentuni.showToast({icon: 'none',title: JSON.stringify(result),duration: 3000})});mtpushModule.addTagAliasListener(result=>{uni.showToast({icon: 'none',title: JSON.stringify(result),duration: 3000})});if(uni.getSystemInfoSync().platform == "ios"){mtpushModule.addLocalNotificationListener(result=>{let messageID = result.messageIDlet title = result.titlelet content = result.contentlet extras = result.extrasuni.showToast({icon: 'none',title: JSON.stringify(result),duration: 3000})})}},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}}
</script><style>/*每个页面公共css */
</style>api
api地址:
jpush-hbuilder-plugin/doc/API.md at master · jpush/jpush-hbuilder-plugin · GitHub
- getRegistrationID
调用此 API 来取得应用程序对应的 RegistrationID
- addNotificationListener
通过CALLBACK 的 notificationEventType字段 区分 是 通知收到 还是 点击通知
// 点击前 notificationArrived
// 点击后 notificationOpened
- 监听连接
uni.$on('connectStatusChange', (connectStatus) => {var connectStr = ''if (connectStatus == true) {connectStr = '已连接'getRegistrationID()} else {connectStr = '未连接'}state.connectStatus = connectStr})- 销毁连接
uni.$off('connectStatusChange')问题
- 监听到了连接状态变化比较长
是网络问题,engagelab服务器在海外,耗时是正常的
相关文章:

uniapp对接极光推送(国内版以及海外版)
勾选push,但不要勾选unipush 国内版 网址:极光推送-快速集成消息推送功能,提升APP运营效率 (jiguang.cn) 进入后台,并选择对应应用开始配置 配置安卓包名 以及ios推送证书,是否将生产证书用于开发环境选择是 ios推送证书…...

智慧城市数字孪生,综合治理一屏统览
现代城市作为一个复杂系统,牵一发而动全身,城市化进程中产生新的矛盾和社会问题都会影响整个城市系统的正常运转。智慧城市是应对这些问题的策略之一。城市工作要树立系统思维,从构成城市诸多要素、结构、功能等方面入手,系统推进…...

在Java中对SQL进行常规操作的通用方法
SQL通用方法 一、常规方法增删改查二、具体优化步骤1.准备工作2.getcon()方法,获取数据库连接对象3.closeAll()方法,关闭所有资源4.通用的增删改方法5.通用的查询方法6.动态查询语句 总结 一、常规方法增删改查 在常规方法中,我们在Java中对…...

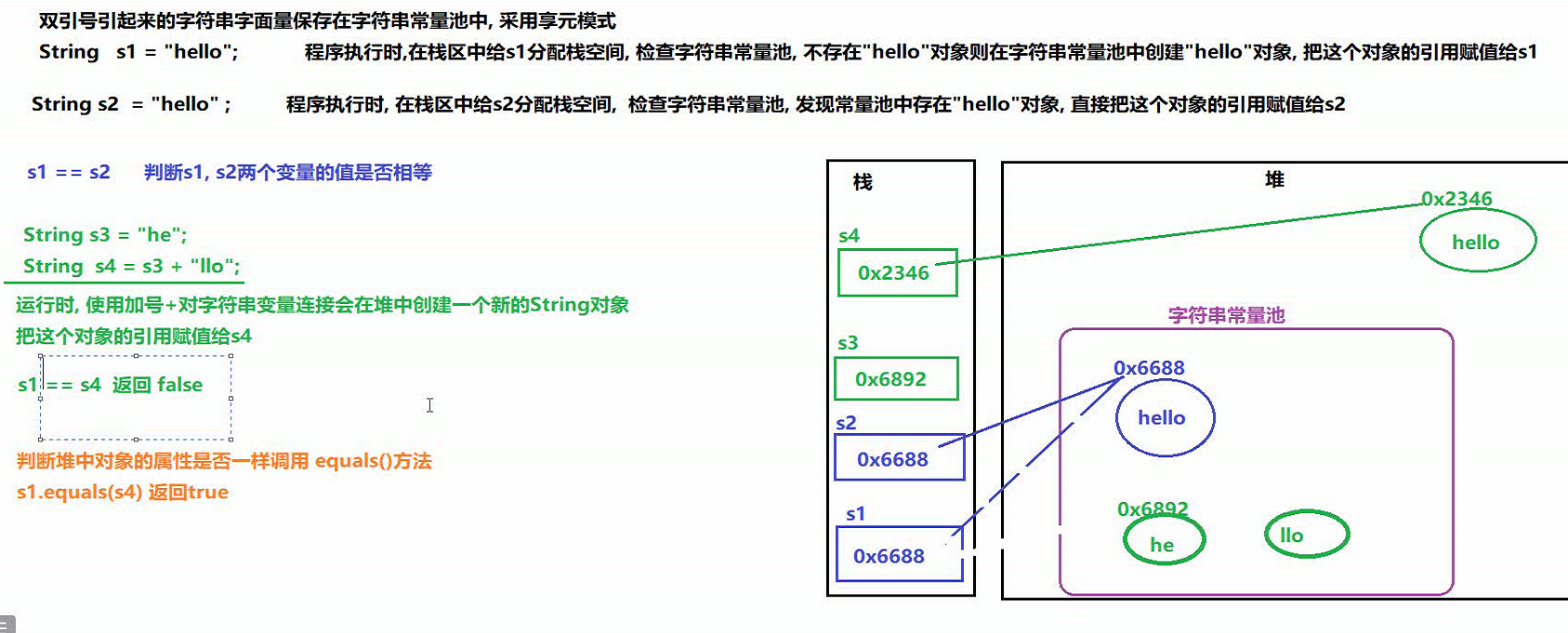
JavaSE day16笔记 - string
第十六天课堂笔记 学习任务 Comparable接口★★★★ 接口 : 功能的封装 > 一组操作规范 一个抽象方法 -> 某一个功能的封装多个抽象方法 -> 一组操作规范 接口与抽象类的区别 1本质不同 接口是功能的封装 , 具有什么功能 > 对象能干什么抽象类是事物本质的抽象 &…...

java将文件转成流文件返回给前端
环境:jdk1.8,springboot2.5.3,项目端口号:9100 1.待转换的文件 一、路径 二、文件内容 2.controller中代码 package com.example.pdf.controller;import com.example.pdf.service.GetFileStreamService; import org.springframework.web.b…...

使用Node.js常用命令提高开发效率
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,广泛用于构建服务器端应用程序和命令行工具。Node.js提供了丰富的命令和工具,可以帮助开发者更高效地开发应用程序。在日常开发中,除了Node.js本身的核心功能外,npm&#x…...

百度资源平台链接提交
百度资源平台是百度搜索引擎提供的一个重要工具,用于帮助网站主将自己的网站链接提交给百度搜索引擎,以便更快地被收录和展示在搜索结果中。以下将就百度资源平台链接提交的概念、操作方法以及其对网站收录和曝光的影响进行探讨: 什么是百度资…...

力扣爆刷第108天之CodeTop100五连刷26-30
力扣爆刷第108天之CodeTop100五连刷26-30 文章目录 力扣爆刷第108天之CodeTop100五连刷26-30一、15. 字符串相加二、300. 最长递增子序列三、42. 接雨水四、43. 重排链表五、142. 环形链表 II 一、15. 字符串相加 题目链接:https://leetcode.cn/problems/add-strin…...

Android裁剪图片为波浪形或者曲线形的ImageView
如果需要做一个自定义的波浪效果的进度条,裁剪图片,对ImageView的图片进行裁剪,比如下面2张图,如何实现? 先看下面的效果,看到其实只需要对第一张高亮的图片进行处理即可,灰色状态的作为背景图。…...

Linux课程____shell脚本应用
:一、认识shell 常用解释器 Bash , ksh , csh 登陆后默认使用shell,一般为/bin/bash,不同的指令,运行的环境也不同 二、 编写简单脚本并使用 # vim /frist.sh //编写脚本文件,简单内容 #!/bin/bash …...

设计模式12--组合模式
定义 案例一 案例二 优缺点...

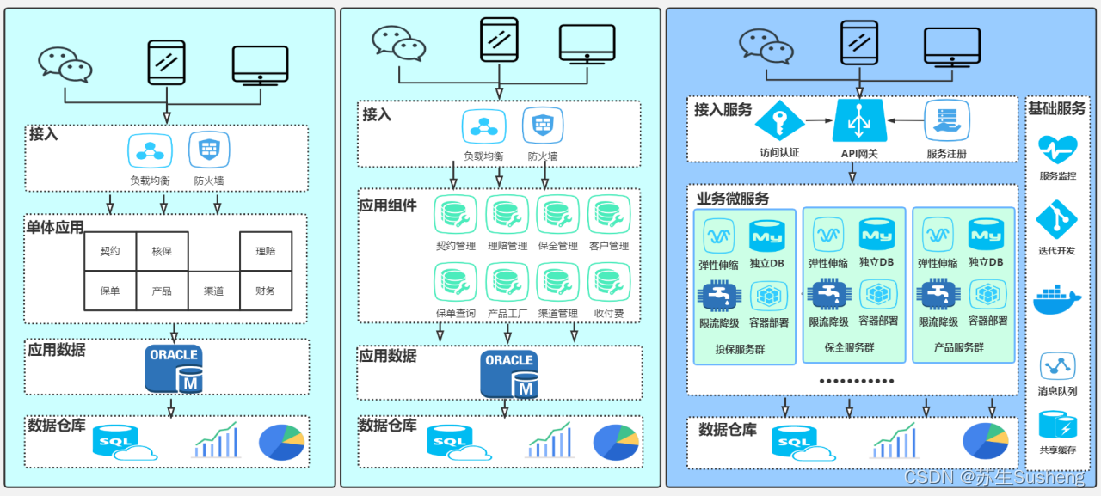
【微服务】软件架构的演变之路
目录 单体式架构的时代单体式架构(Monolithic)优点缺点适用场景单体式架构面临诸多问题1.宽带提速,网民增多2.Web2.0时代的特点问题描述优化方向 集群优点缺点适用场景搭建集群后面临诸多问题用户请求问题用户的登录信息数据查询 改进后的架构 垂直架构优点缺点 分布…...

安全算法 - 加密算法
加密算法是一种在信息安全领域中广泛应用的算法,能够将数据进行加密转换,以保证数据的保密性和安全性。 它具有保密性、对称加密和非对称加密、密钥管理、数据完整性和认证等重要特点和应用。 加密算法可以分为对称加密和非对称加密两种类型࿱…...

安全算法 - 国密算法
国密算法是中国自主研发的密码算法体系,包括对称加密算法、非对称加密算法和哈希算法。其中,国密算法采用SM4作为对称加密算法,SM2作为非对称加密算法,以及SM3作为哈希算法。国密算法在信息安全领域具有重要意义和广泛应用&#x…...

蓝桥杯2014年第十三届省赛真题-武功秘籍
一、题目 武功秘籍 小明到X山洞探险,捡到一本有破损的武功秘籍(2000多页!当然是伪造的)。他注意到:书的第10页和第11页在同一张纸上,但第11页和第12页不在同一张纸上。 小明只想练习该书的第81页到第92页的…...

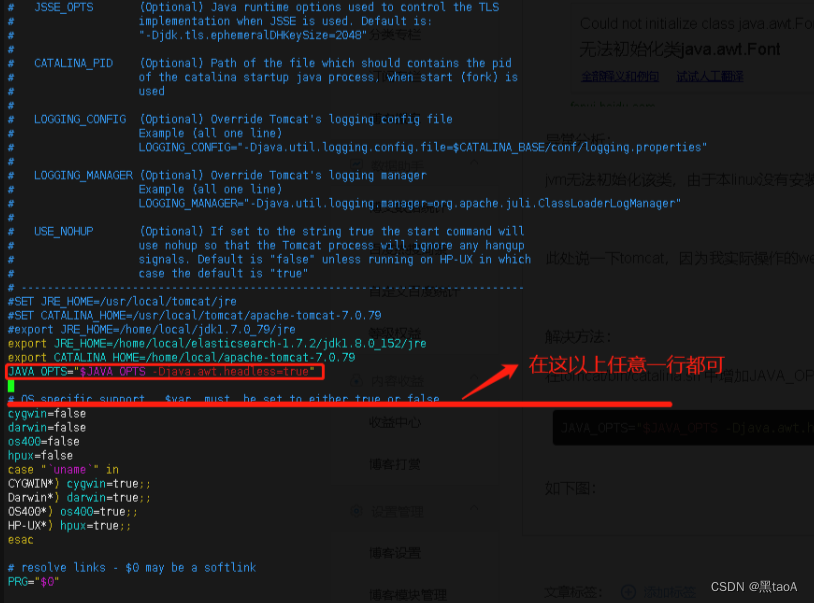
Could not initialize class java.awt.Font
项目场景: 项目场景:java项目在web端导出Excel、Word、PDF等文档 问题描述 在Windows系统中开发以及运行文件导出正常,单机部署到Linux中或者使用docker部署后,导出报错。 异常: eleasing transactional SqlSession…...

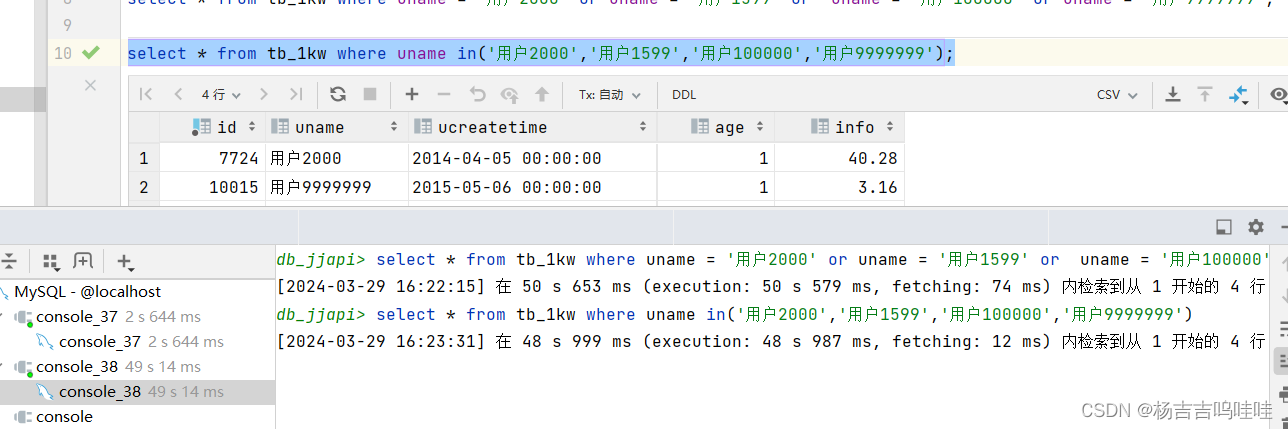
Mysql or与in的区别
创建一个表格 内涵一千万条数据 这张表中,只有id有建立索引,且其余都没有 测试1:使用or的情况下,根据主键进行查询 可以看到根据主键id进行or查询 花费了30-114毫秒,后面30多毫秒可能是因为Mysql的Buffer Pool缓冲池的…...

STM32——USART
一、通信 1.1通信是什么; 通信是将一个设备的数据发送到另一个设备中,从而实现硬件的扩展; 1.2通信的目的是什么; 实现硬件的扩展-在STM32中集成了很多功能,例如PWM输出,AD采集,定时器等&am…...

WebCopilot:一款功能强大的子域名枚举和安全漏洞扫描工具
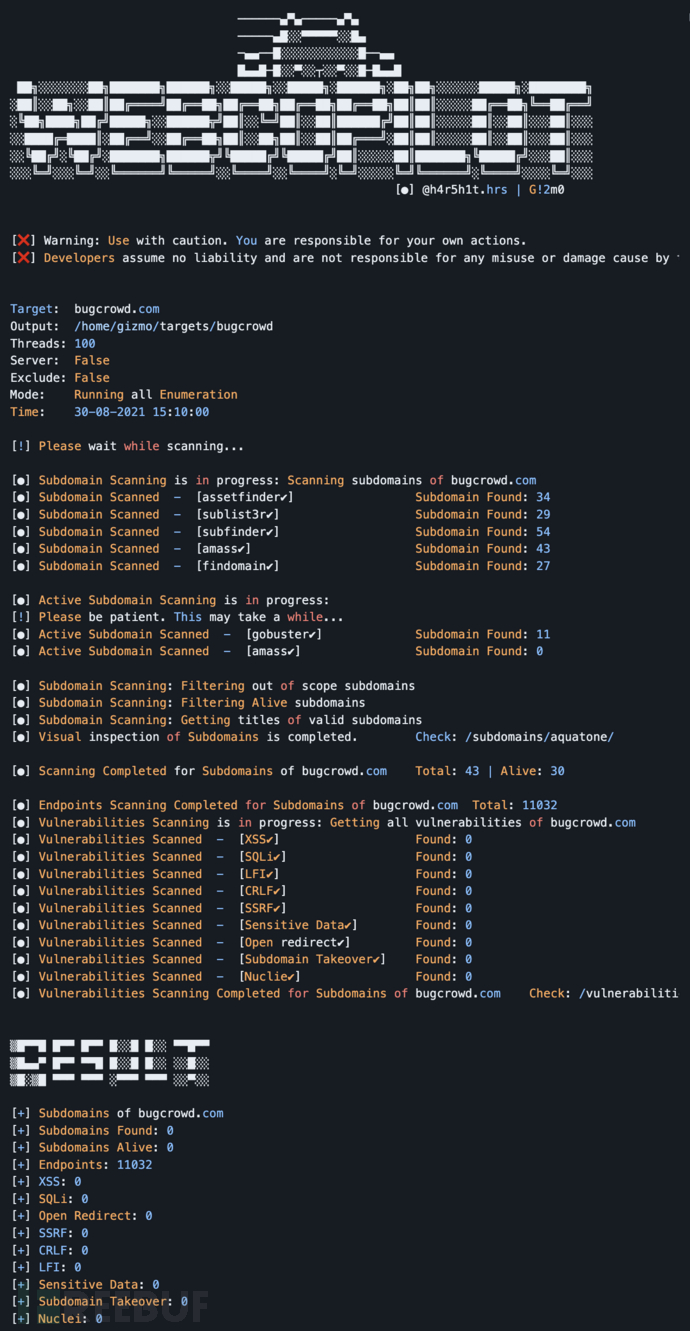
关于WebCopilot WebCopilot是一款功能强大的子域名枚举和安全漏洞扫描工具,该工具能够枚举目标域名下的子域名,并使用不同的开源工具检测目标存在的安全漏洞。 工具运行机制 WebCopilot首先会使用assetsfinder、submaster、subfinder、accumt、finddom…...

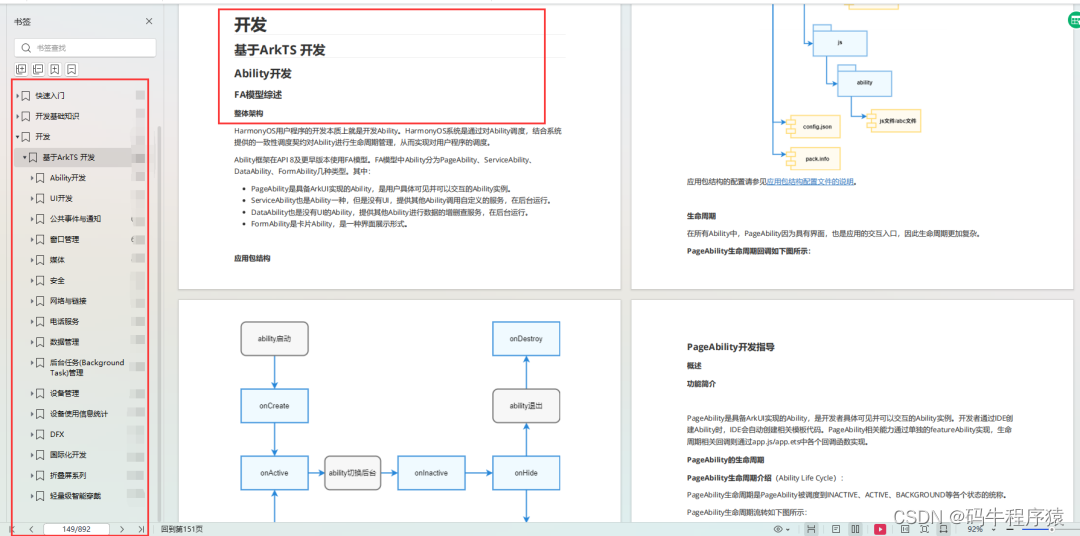
HarmonyOS实战开发-如何实现一个支持加减乘除混合运算的计算器。
介绍 本篇Codelab基于基础组件、容器组件,实现一个支持加减乘除混合运算的计算器。 说明: 由于数字都是双精度浮点数,在计算机中是二进制存储数据的,因此小数和非安全整数(超过整数的安全范围[-Math.pow(2, 53)&#…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...