前端三剑客 —— CSS (第二节)
目录
内容回顾:
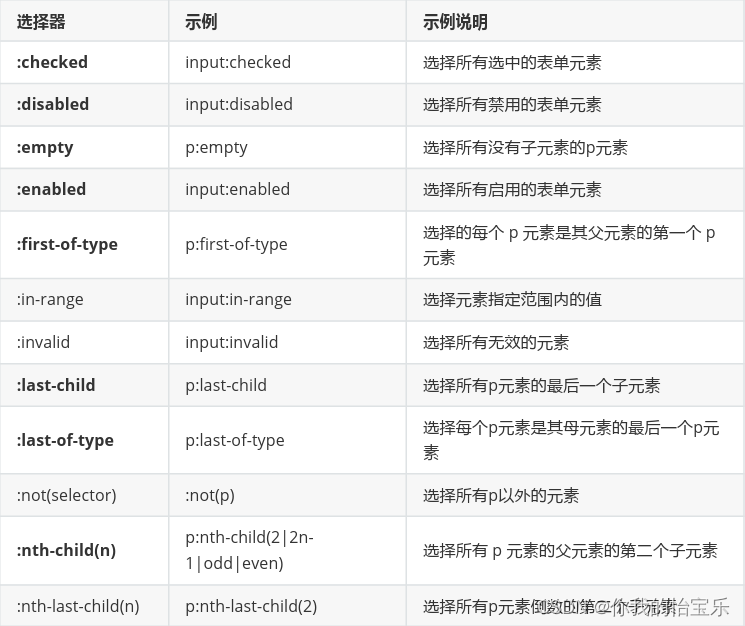
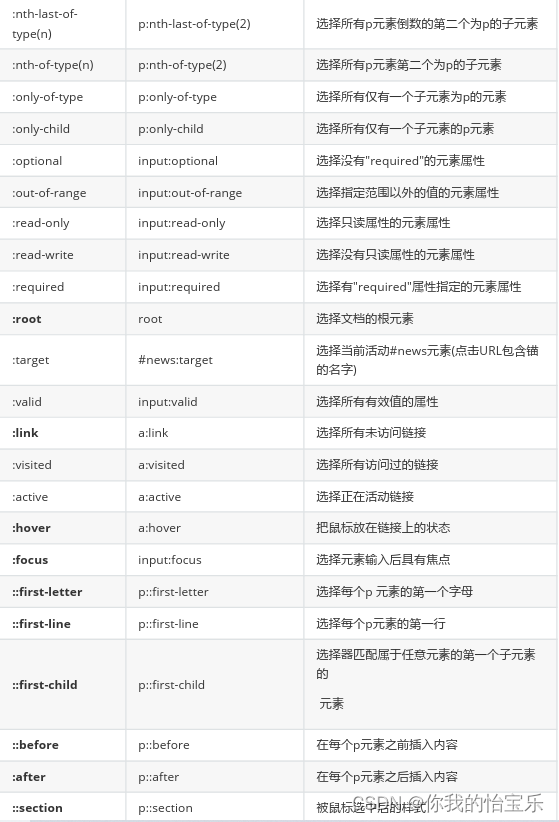
CSS选择器***
属性选择器
伪类选择器
1):link 超链接点击之前
2):visited 超链接点击之后
3):hover 鼠标悬停在某个标签上时
4):active 鼠标点击某个标签时,但没有松开
5):focus 某个标签获取焦点时的状态
部分伪类选择器样例示范:
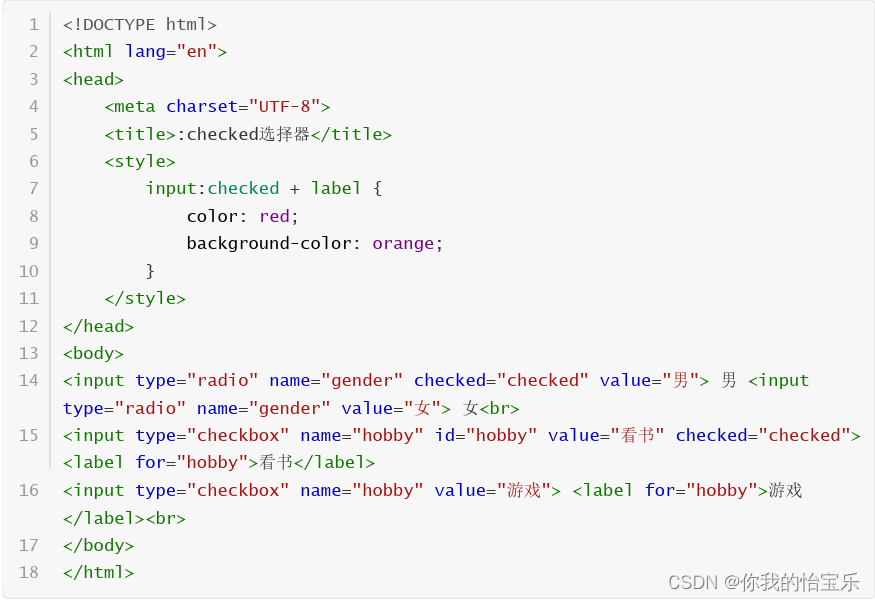
:checked
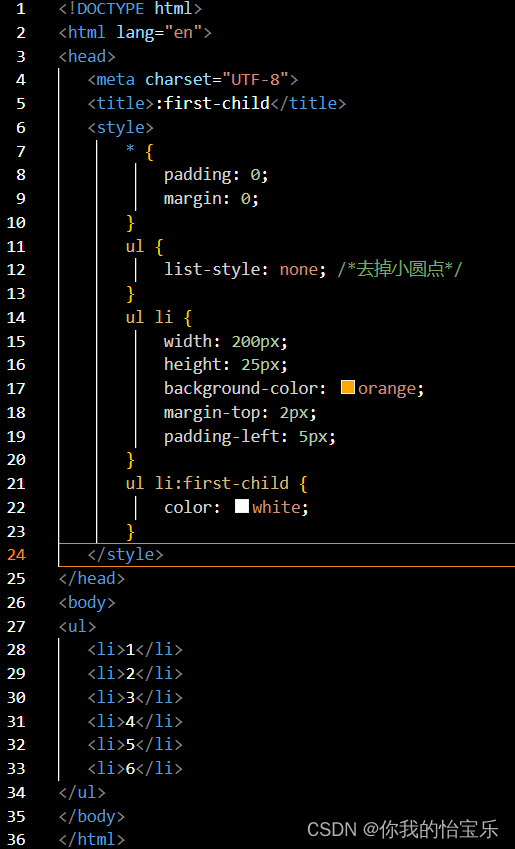
:first-child
:last-child
:nth-child(n)
案例:实现表格隔行变色效果。
伪元素选择器
伪元素的运用案例:
常见样式
基本语法
常见样式
编写样式:index.css
编写页面,index.html
内容回顾:
CSS的几种写法:
1.行内样式
2.内嵌样式
3.外链样式
4.@import
CSS选择器***
在CSS中,对于元素的修饰是通过选择器来获取到的,它有很多选择器。
---基本选择器
---包含选择器
---属性选择器
---伪类选择器
CSS选择器***
属性选择器
由于在HTML中标签的属性是很重要的元素,所以CSS中也提供了直接可以通过标签属性的方式来获取元素。属性选择是在使用过程需要使用到中括号([ ])
举例示范:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
/* 需求1:获取页面中所有带有 class 属性的元素 */
[class] {
color: blueviolet;
}
/* 需求2:获取带有 class 属性,并且值为 container 的元素 */
.container[class] {
color: white;
background-color: blue;
}
/* 需求3:获取页面中所有 div 且带有 title 属性的元素 */
div[title] {
margin-top: 5px;
margin-bottom: 5px;
border: 1px solid #0000ff;
}
/* 需求4:获取页面中所有 input 元素且有 type 属性的,同时这个属性的值必须是
text 的所有元素 */
input[type="text"] {
color: red;
border: 1px solid blue;
}
/* 需求5:获取所有 input 元素的 type 属性的值中包括字母 e 的所有元素 */
input[type*='e'] {
background-color: aquamarine;
}
/* 需求6:获取type属性的值中以字母 e 开头的所有元素 ^ 这个指的是开头 */
input[type^='e'] {
border: 1px dotted orange;
outline: none;
}
/* 需求7:获取 type 属性的值中以 rl 结尾的所有元素 $ 这个指的是结尾 */
input[type$='rl'] {
color: brown;
}
/* 需求8:通过类样式为 msg 元素来获取它的下一个元素 p + p 获取什么元素就用+ 相应的元素 */
div.msg + p {
border: 1px solid #ff0000;
background-color: orange;
}
</style>
</head>
<body>
<div class="container">这是一个容器</div>
<p>第一个段落</p>
<p>第二个段落</p>
<div title="这是标题">这是第二个容器</div>
<input type="text" name="company" value="西安鸥鹏">
<input type="url" name="url" value="www.xianoupeng.com">
<input type="email" name="email" value="li@xianoupeng.com">
<hr>
<div class="msg">这是个人信息</div>
<p id="msg2">第三个段落</p>
</body>
</html>
属性选择器说明:
1.要使用属性选择器,必须合适中括号
2.可以直接使用属性,也可以使用属性名 = “属性值”的方式
3.还可以使用包含(*)、以什么开头(^)、以什么结尾($)的方式来获取
4.加号(+)表示某个元素之后紧跟着的第一个元素
伪类选择器
同一个标签,在不同的状态下,它具有不同的样式,这就叫伪类样式。伪类选择器使用冒号(:)来表示。
常见的状态主要有以下几种:
1):link 超链接点击之前
2):visited 超链接点击之后
3):hover 鼠标悬停在某个标签上时
4):active 鼠标点击某个标签时,但没有松开
5):focus 某个标签获取焦点时的状态
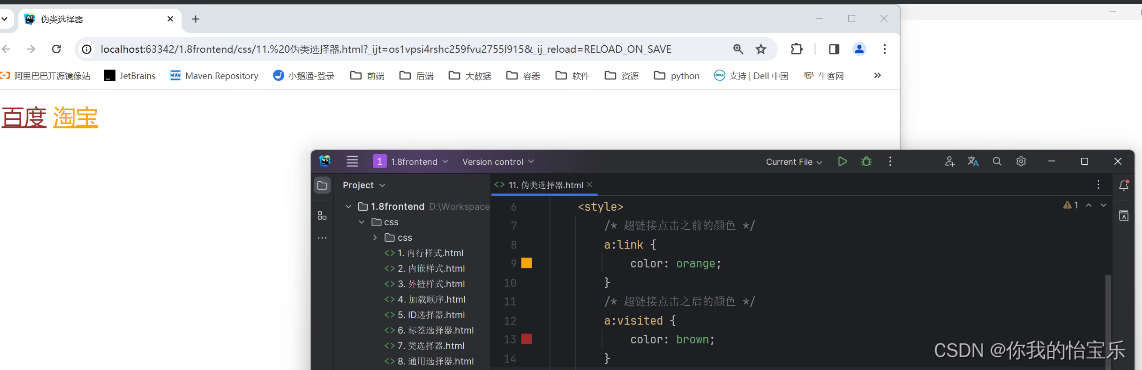
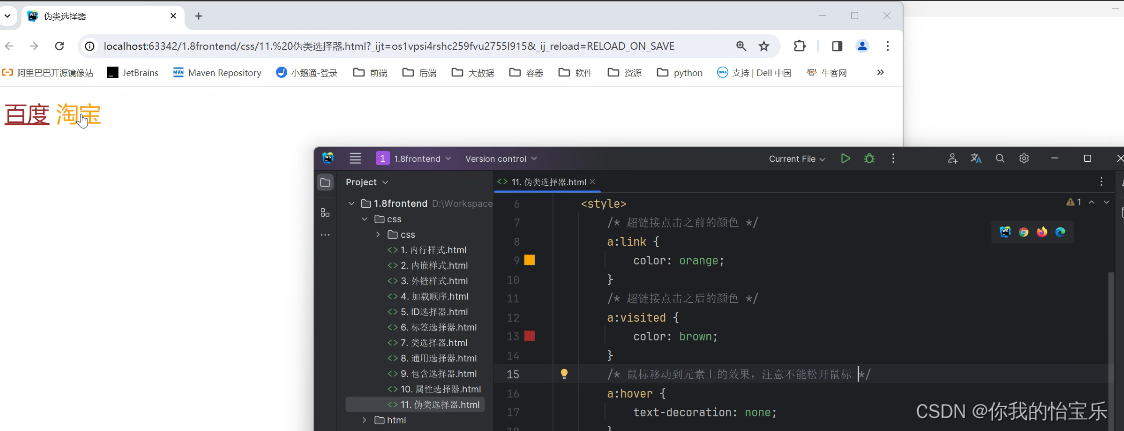
举例示范:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style>
/* 超链接点击之前的颜色 */
a:link {
color: orange;
}
/* 超链接点击之后的颜色 */
a:visited {
color: brown;
}
/* 鼠标移动到元素上的效果,注意不能移开鼠标 */
a:hover {
text-decoration: none;
}
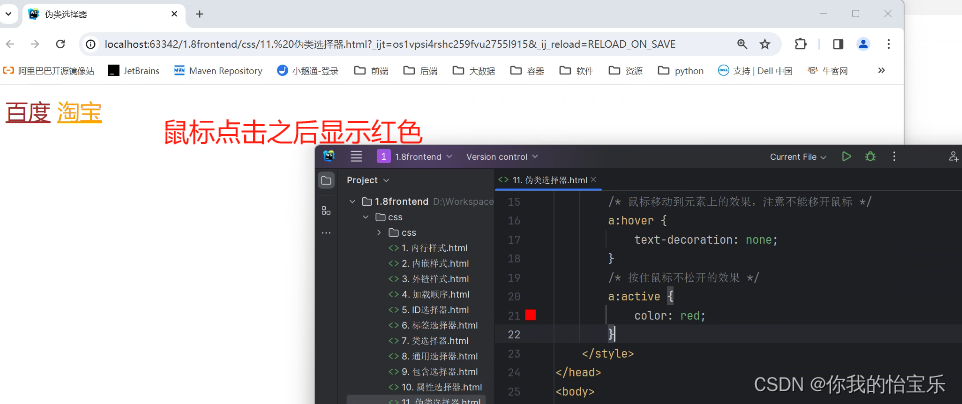
/* 按住鼠标不松开的效果 */
a:active {
color: red;
}
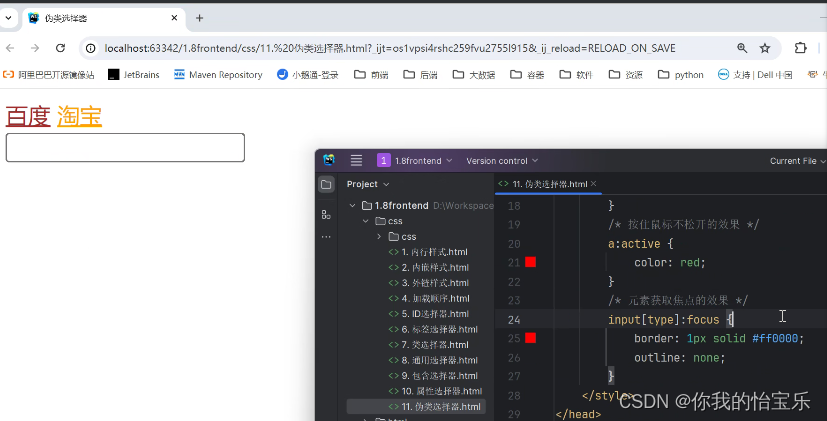
/* 元素获取焦点的效果 */
input[type]:focus {
border: 1px solid #ff0000;
outline: none;
}
</style>
</head>
<body>
<a href="http://www.baidu.com" target="_blank">百度</a>
<a href="https://www.taobao.com" target="_blank">淘宝</a>
<br>
<input type="text" name="name">
</body>
</html>
页面显示如下:




部分伪类选择器样例示范:
在CSS中伪类选择器有很多


:checked
这个伪类选择器,是用于获取所有选中的元素。

:first-child
选择器匹配属于任意元素的第一个子元素的元素

:last-child
选择所有指定元素的最后一个子元素

:nth-child(n)
选择所有p元素的父元素的第二个子元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:nth-child</title>
<style>
* {
padding: 0;
margin: 0;
}
ul {
list-style: none; /*去掉小圆点*/
}
ul li {
width: 200px;
height: 25px;
background-color: orange;
margin-top: 2px;
padding-left: 5px;
}
/*
ul li:first-child + li {
color: white;
}*/
/* 奇数行为白色 */
ul li:nth-child(odd) {
color: white;
}
/* 偶数行为兰色 */
ul li:nth-child(even) {
color: blue;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
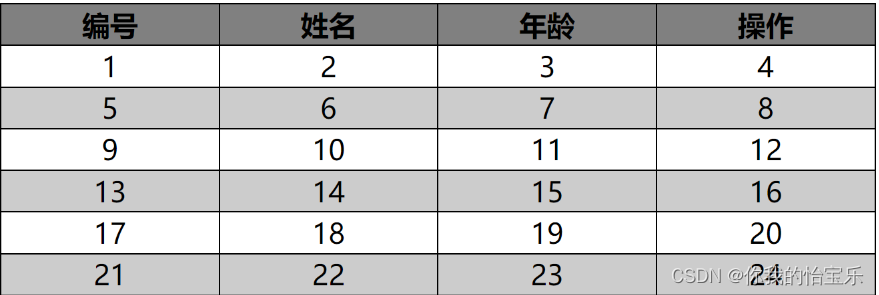
案例:实现表格隔行变色效果。

案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格隔行变色</title>
<style>
table {
width: 500px;
border-left: 1px solid #000000;
border-top: 1px solid #000000;
border-collapse: collapse;
}
td,th {
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
text-align: center;
}
tr:nth-child(odd) {
background-color: #cccccc;
}
tr:first-child {
background-color: grey;
}
</style>
</head>
<body>
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
</tr>
<tr>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
</tr>
</table>
</body>
</html>
伪元素选择器
在CSS3中出现了伪元素选择器,我们常用的有两个:
--- ::before 它是在元素的内容之前添加前前缀内容
--- ::after 它是在元素的内容之后添加后缀内容

伪元素的运用案例:

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素选择器运用</title>
<style>
.container {
width: 300px;
height: 200px;
background-color: #0B133A;
border: 2px solid #243A64;
position: relative;
}
.container img {
height: 200px;
width: 300px;
overflow: hidden;
}
.container::before {
content: '';
width: 10px;
height: 10px;
border-left: 2px solid #317FE5;
border-top: 2px solid #317FE5;
position: absolute;
left: -2px;
top: -2px;
}
.container::after {
content: '';
width: 10px;
height: 10px;
border-top: 2px solid #317FE5;
border-right: 2px solid #317FE5;
position: absolute;
right: -2px;
top: -2px;
}
.footer {
width: 100%;
height: 10px;
position: absolute;
left: 0;
bottom: 0;
}
.footer::before {
content: '';
width: 10px;
height: 10px;
border-left: 2px solid #317FE5;
border-bottom: 2px solid #317FE5;
position: absolute;
left: -2px;
bottom: -2px;
}
.footer::after {
content: '';
width: 10px;
height: 10px;
border-right: 2px solid #317FE5;
border-bottom: 2px solid #317FE5;
position: absolute;
right: -2px;
bottom: -2px;
}
</style>
</head>
<body>
<div class="container">
<img src="image/5.jpeg">
<div class="footer"></div>
</div>
</body>
</html>
常见样式
基本语法
CSS的样式编写的基本语法如下:

注意:每一个属性值后要用分号结束,属性与属性值之间要用英文冒号分割。
常见样式
以下以案例的方式给讲解样式编写。
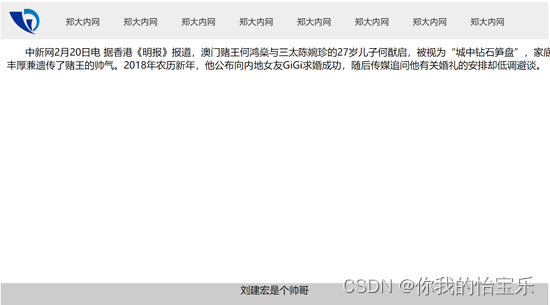
页面效果

编写样式:index.css
* {
margin: 0; /* 去掉元素的外边距,表示上、右、下、左都为 0 */
/**
有以下几种写法:
margin: 0 5px; 表示上下外边距为0,左右外边距为 5px
margin: 1px 2px 5px; 表示上为 1px,左右为 2px, 下为 5px */
margin: 1px 2px 3px 4px; 表示上为 1px,右为 2px,下为 3px,左为 4px
*/
padding: 0; /* 去掉元素的内边距,即元素内容和元素的边框之间的距离,当只有一个值时表示
上、右、下、左都一样 */
}
a {
*/
font-family: "微软雅黑"; /* 设置字体 */
font-weight: normal; /* 设置文字粗细 */
font-size: 14px; /* 设置文字大小 */
text-decoration: none; /* 去掉链接的下划线 */
/*color: #333333;*/
color: rgb(3, 3, 3);
/*color: rgba(3,3,3, .8);*/
opacity: 0.9; /* 设置透明度,它的值在 0 ~ 1 之间,0 表示完全透明,1表示完全不透明
}
a:hover {
color: #C44F00;
text-decoration: line-through;
}
.container {
width: 900px;
height: 500px;
background-color: #cccccc;
margin: auto; /* 设置容器居中显示 */
编写页面,index.html
}
.top {
width: 100%; /* 设置宽度,值可以是数字,也可以是百分比,如果是百分比,那么它的父组元
素一定要有值 */
height: 60px; /* 定义容器的高度,当值为 0 时可以不带单位,如果值为非 0 ,则必须带单
位 */
/*border: 1px solid red;*/ /* 定义边框样式*/
}
.top .nav {
width: 100%;
height: 100%;
background-color: #eeeeee;
position: relative; /* 相对定位 */
}
/* 定义logo 样式 */
.nav > img {
width: 60px; /* 设置logo图片宽度为 30px */
padding-left: 10px; /* 定义左内边距 */
}
.nav .title-nav {
width: 90%;
height: 100%;
/*background-color: #317FE5;*/
float: right; /* 定义浮动,它的值由 left、center 和 right */
}
ul.nav-first {
height: 100%;
list-style: none; /* 去掉无序列表的默认样式 */
}
ul li {
width: 90px;
height: 100%;
float: left;
text-align: center; /* 定义文字水平居中 */
line-height: 60px; /* 定义内容的行高 */
margin-right: 5px; /* 右外边距为 5px */
}
.content {
width: 100%;
height: 380px;
padding: 10px;
text-indent: 30px; /* 设置起始文字缩进 */
background-color: white;
}
.footer {
width: 100%;
height: 40px;
text-align: center;
background-color: #cccccc;
}
编写页面,index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常见样式</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="container">
<div class="top">
<div class="nav">
<img src="image/logo.png"/>
<div class="title-nav">
<ul class="nav-first">
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
</ul>
</div>
</div>
</div>
<div class="content">
中新网2月20日电 据香港《明报》报道,澳门赌王何鸿燊与三太陈婉珍的27岁儿子何猷启,被
视为“城中钻石笋盘”,家底丰厚兼遗传了赌王的帅气。2018年农历新年,他公布向内地女友GiGi求婚成
功,随后传媒追问他有关婚礼的安排却低调避谈。
</div>
<div class="footer">
<div class="msg">刘建宏是个帅哥</div>
<div class="box"></div>
</div>
</div>
</body>
</html>

相关文章:

前端三剑客 —— CSS (第二节)
目录 内容回顾: CSS选择器*** 属性选择器 伪类选择器 1):link 超链接点击之前 2):visited 超链接点击之后 3):hover 鼠标悬停在某个标签上时 4):active 鼠标点击某个标签时,但没有松开 5):fo…...

牛客NC31 第一个只出现一次的字符【simple map Java,Go,PHP】
题目 题目链接: https://www.nowcoder.com/practice/1c82e8cf713b4bbeb2a5b31cf5b0417c 核心 Map参考答案Java import java.util.*;public class Solution {/*** 代码中的类名、方法名、参数名已经指定,请勿修改,直接返回方法规定的值即可*…...
01)
软考系统架构设计师(摘抄)01
架构师承担的责任 系统架构师设计师是承担系统架构设计的核心角色,他不仅是连接用户需求和系统进一步设计与实现的桥梁,也是系统开发早期阶段质量保证的关键角色。系统架构师就是项目的总设计师,他是一个既需要掌控整体又需要洞悉局部瓶颈&a…...

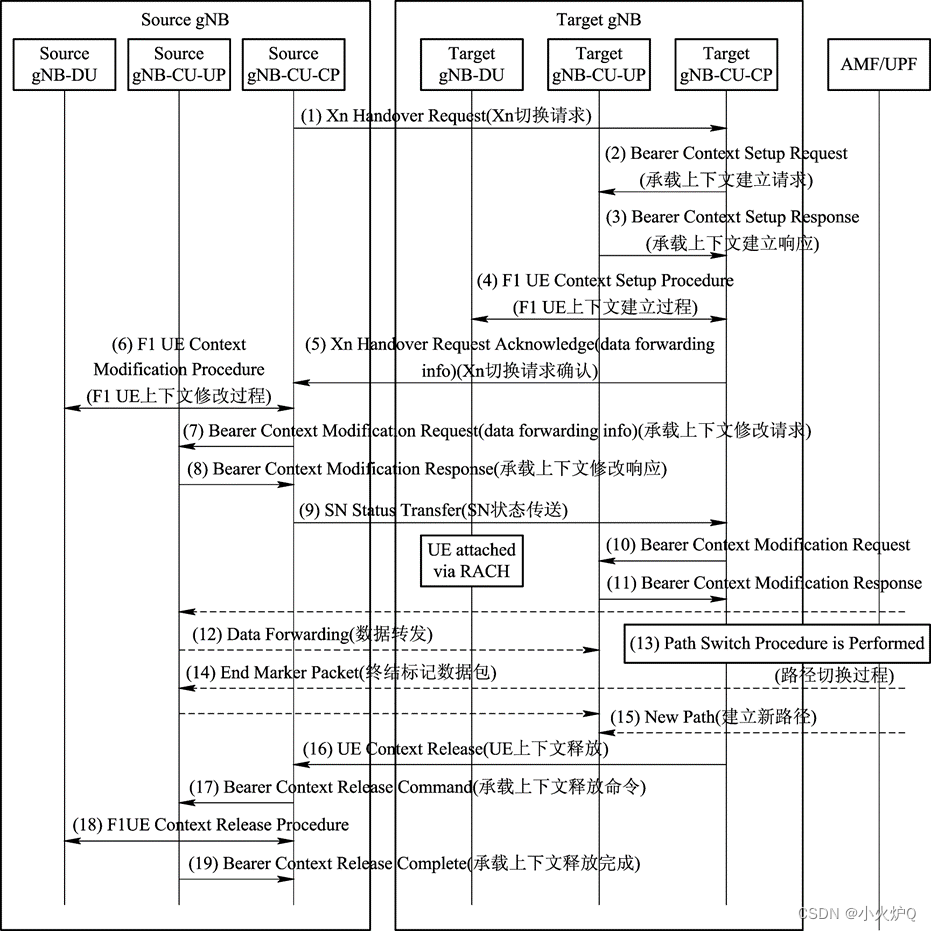
5G无线接入网和接口协议
**部分笔记** 4.3无线协议架构 NR无线协议分为两个平面:用户面和控制面。 用户面(UP):协议栈及用户数据采用的协议 控制面(Control Plane,CP)协议栈即系统的控制信令传输采用的协议簇。 虚线标注的是信令数据的流向。一个UE在…...

【力扣刷题日记】1173.即时食物配送I
前言 练习sql语句,所有题目来自于力扣(https://leetcode.cn/problemset/database/)的免费数据库练习题。 今日题目: 1173.即时食物配送I 表:Delivery 列名类型delivery_idintcustomer_idintorder_datedatecustomer…...

2024年github之node排行榜top50
如果有帮助到您还请动动手帮忙点赞,关注,评论转发,感谢啦!💕💕💕😘😘😘 本文由Butterfly一键发布工具发布 2024年github之node排行榜top50 语言star项目名称…...

当我们在地址栏输入URL的时候浏览器发生了什么
URL 解析 是否合法 首先判断你输入的是一个合法的 URL 还是一个待搜索的关键词,并且根据你输入的内容进行自动完成、字符编码等操作。检查http缓存 DNS 查询 浏览器缓存 -> 操作系统缓存 -> 路由器缓存 -> DNS缓存 -> 根域名服务器查询 TCP 连接 …...

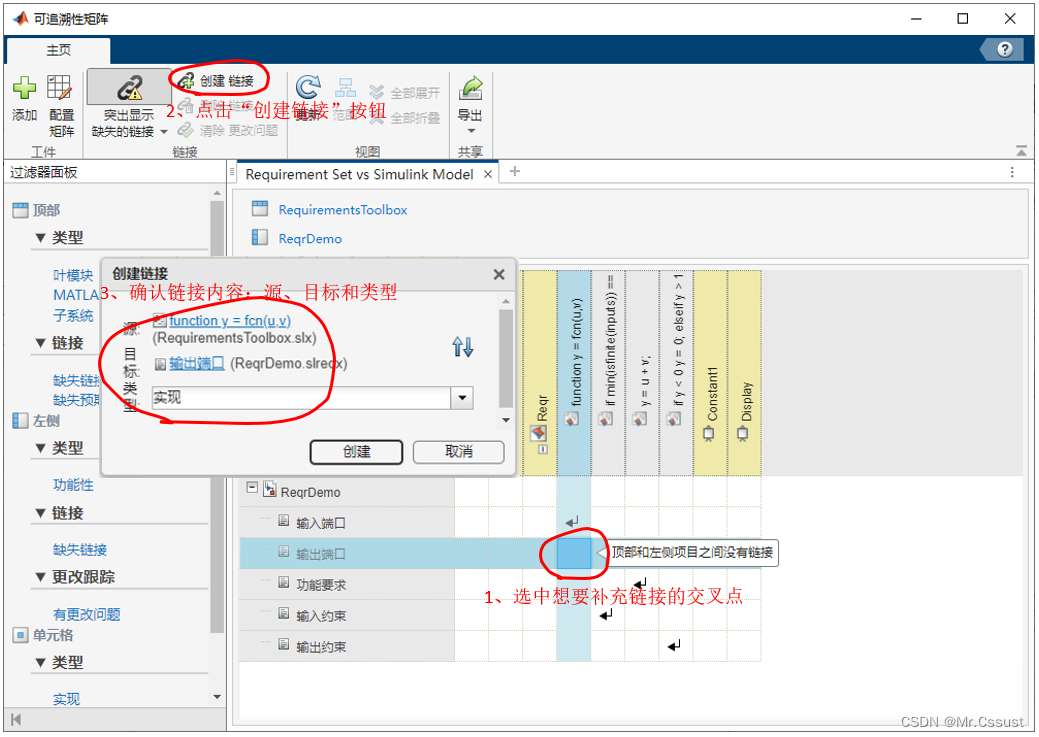
【研发日记】Matlab/Simulink开箱报告(十一)——Requirements Toolbox
目录 前言 Requirements Toolbox 编写需求 需求联接设计 需求跟踪开发进度 追溯性矩阵 分析和应用 总结 前言 见《开箱报告,Simulink Toolbox库模块使用指南(六)——S-Fuction模块(TLC)》 见《开箱报告&#x…...

Elastic 8.13:Elastic AI 助手中 Amazon Bedrock 的正式发布 (GA) 用于可观测性
作者:来自 Elastic Brian Bergholm 今天,我们很高兴地宣布 Elastic 8.13 的正式发布。 有什么新特性? 8.13 版本的三个最重要的组件包括 Elastic AI 助手中 Amazon Bedrock 支持的正式发布 (general availability - GA),新的向量…...
)
MFC 截取对话框生成图片、截取整个屏幕(可取黑白反色或者整体图片取反色)
HWND hwnd ::GetDesktopWindow();//截整个屏幕,用从这往下4句HDC hdc ::GetDC(hwnd);CDC dc;dc.Attach(hdc);CRect rc,rcw;GetWindowRect(&rcw);GetClientRect(&rc);//只截对话框,用这句//rc.SetRect(0, 0, GetSystemMetrics(SM_CXSCREEN), Ge…...

【LeetCode: 331. 验证二叉树的前序序列化 + DFS】
🚀 算法题 🚀 🌲 算法刷题专栏 | 面试必备算法 | 面试高频算法 🍀 🌲 越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨ 🌲 作者简介:硕风和炜,…...

【Consul】Linux安装Consul保姆级教程
【Consul】Linux安装Consul保姆级教程 大家好 我是寸铁👊 总结了一篇【Consul】Linux安装Consul保姆级教程✨ 喜欢的小伙伴可以点点关注 💝 前言 今天要把编写的go程序放到linux上进行测试Consul服务注册与发现,那怎么样才能实现这一过程&am…...

pytorch常用的模块函数汇总(1)
目录 torch:核心库,包含张量操作、数学函数等基本功能 torch.nn:神经网络模块,包括各种层、损失函数和优化器等 torch.optim:优化算法模块,提供了各种优化器,如随机梯度下降 (SGD)、Adam、RMS…...

素数的计数律:Π函数、歪斜数
相当多的数字! 一、说明 自从人类开始掌握最起码的算术概念以来,有一类数字一直处于最前沿——素数。素数定义简单,但难以捕捉,众所周知,素数是数学中一些最困难问题的罪魁祸首,让几代最优秀的数学家感到…...

图像识别在农业领域的应用
图像识别技术在农业领域的应用正在逐渐成熟,它通过分析处理拍摄的植物或农田的图像,为农业生产提供决策支持。以下是图像识别在农业中的一些关键应用: 病虫害检测:图像识别技术能够识别作物上的病斑、虫害或异常状况。通过比较高…...

【JavaSE】java刷题--数组练习
前言 本篇讲解了一些数组相关题目(主要以代码的形式呈现),主要目的在于巩固数组相关知识。 上一篇 数组 讲解了一维数组和二维数组的基础知识~ 欢迎关注个人主页:逸狼 创造不易,可以点点赞吗~ 如有错误,欢迎…...

预处理、编译、汇编、链接过程
预处理、编译、汇编、链接过程 预处理 引入头文件 #include 展开宏定义 #define 处理条件编译指令 #ifdef 删除注释 添加行号 在Linux下可以使用gcc -E命令把hello.c文件预处理成hello.i文件。windows这些操作都集成在编译器visual studio这些里面了。 编译 进行语法分…...

3、Cocos Creator 节点和组件
目录 1、 节点和组件 2、 节点层级和显示顺序 3、坐标系和节点变换属性 坐标系 锚点 旋转 缩放 尺寸 4、 常用技巧 5、参考 1、 节点和组件 Cocos Creator 的工作流程是以组件式开发为核心的,组件式架构也称作 组件 — 实体系统(或 Entity-C…...

【js刷题:数据结构数组篇之长度最小的子数组】
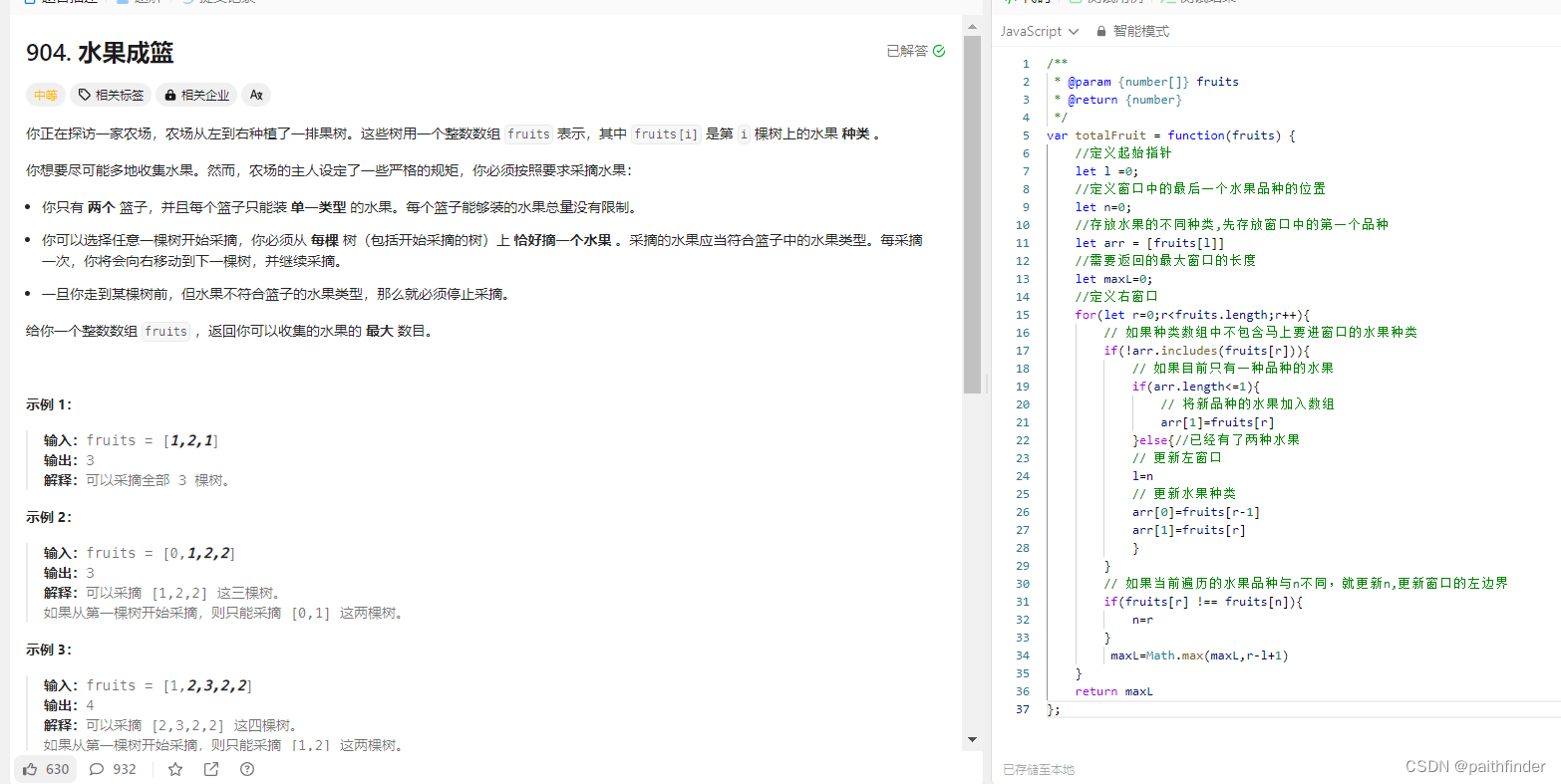
长度最小的子数组 一、题目二、方法1.暴力解法2.滑动窗口是什么滑动窗口的起始位置滑动窗口的结束位置代码展示 3.力扣刷题水果成篮题目思路代码 一、题目 给定一个含有 n 个正整数的数组和一个正整数 s ,找出该数组中满足其和 ≥ s 的长度最小的 连续 子数组&…...

大话设计模式之装饰模式
装饰模式(Decorator Pattern)是一种结构型设计模式,它允许向现有对象动态地添加新功能,同时又不改变其结构。装饰模式通过将对象放入包装器中来实现,在包装器中可以动态地添加功能。 在装饰模式中,通常会有…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...
)
window 显示驱动开发-如何查询视频处理功能(三)
D3DDDICAPS_GETPROCAMPRANGE请求类型 UMD 返回指向 DXVADDI_VALUERANGE 结构的指针,该结构包含特定视频流上特定 ProcAmp 控件属性允许的值范围。 Direct3D 运行时在D3DDDIARG_GETCAPS的 pInfo 成员指向的变量中为特定视频流的 ProcAmp 控件属性指定DXVADDI_QUER…...
