学习鸿蒙基础(9)
目录
一、鸿蒙国际化配置
二、鸿蒙常用组件介绍
三、鸿蒙像素单位介绍
四、鸿蒙布局介绍
1、Row与Column线性布局
2、层叠布局-Stack
3、弹性布局
4、栅格布局
5、网格布局
一、鸿蒙国际化配置
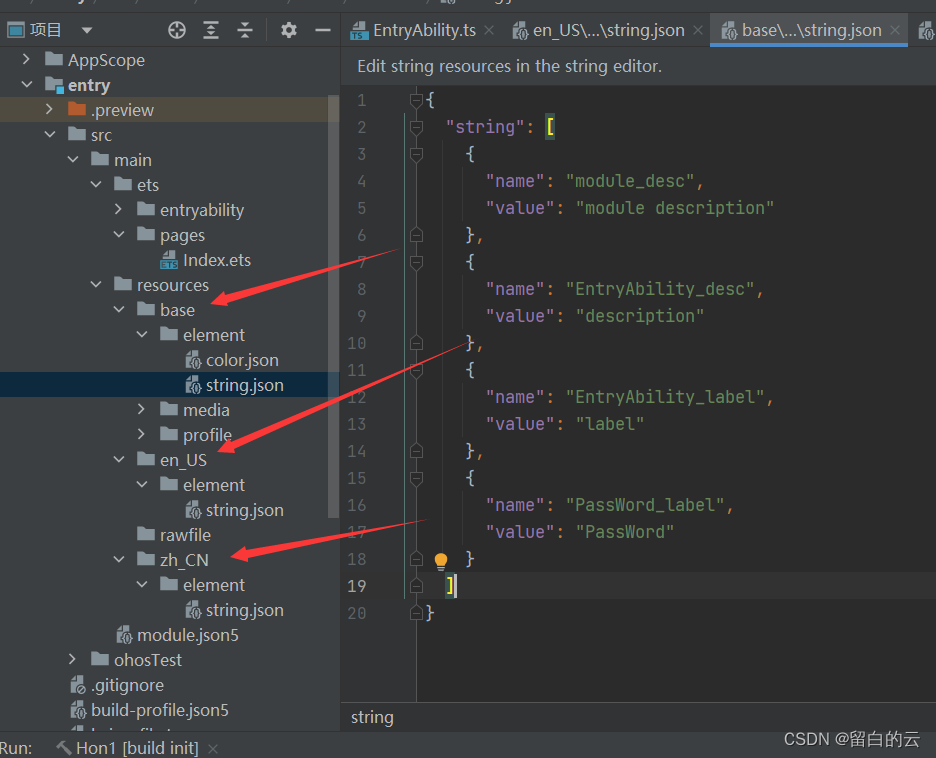
base目录下为默认的string。en_US对应美国的。zh_CN对应中国的。新增一个string以后。这3个文件夹下必须都有相同的key和value。

二、鸿蒙常用组件介绍
@Entry
@Component
//简单的常用组件集合
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text($r("app.string.PassWord_label")).fontSize(50).fontWeight(FontWeight.Bold).backgroundColor($r("app.color.Color_Blue"))Text("1111111111111111111111111").fontSize(35).width(200).maxLines(1).textOverflow({overflow:TextOverflow.Ellipsis}).backgroundColor(Color.Yellow)Button(){Row(){LoadingProgress().width(50).height(50).color(Color.White)Text("登录").fontColor(Color.White)}.width(100)}TextInput({placeholder:"请输入"}).fontSize(18).type(InputType.Password)Divider()TextArea({placeholder:"多行文本"}).height(100).placeholderColor(Color.Brown)//多行文本Row(){CheckboxGroup({group:"list"}).onChange(v=>{console.log("11",JSON.stringify(v))})Row(){Checkbox({group:"list",name:"测试"})Text("测试")}Row(){Checkbox({group:"list",name:'跑步'})Text("跑步")}}Row(){Row(){Radio({group:'11',value:'语文'}).onChange(v=>{v&& console.log("语文")})Text("语文")}Row(){Radio({group:'11',value:'数学'}).onChange(v=>{v&& console.log("数学")})Text("数学")}Row(){Radio({group:'11',value:'英语'}).onChange(v=>{v&& console.log("英语")})Text("英语")}}// 开关Toggle({type:ToggleType.Switch,isOn:false}).colorBlend(Color.Red).borderColor(Color.Blue)// 开关Toggle({type:ToggleType.Checkbox,isOn:false}).colorBlend(Color.Red).borderColor(Color.Blue)// 开关Toggle({type:ToggleType.Button,isOn:true}){Text("测试")}
// ------------------------------------------------------------------------------------------// Contain:保持宽高比进行缩小或者放大,使得图片完全显示在显示边界内。// Cover:保持宽高比进行缩小或者放大,使得图片两边都大于或等于显示边界。// Auto:自适应显示。// Fill:不保持宽高比进行放大缩小,使得图片充满显示边界。// ScaleDown:保持宽高比显示,图片缩小或者保持不变。// None:保持原有尺寸显示。
// --------------------------------------------------------------------------------------------
// Image('images/2.jpg')
// .width(300)
// .height(300).border({ width:1 }).objectFit(ImageFit.Cover)// Image('images/2.jpg').width(300)// Image($r("app.media.icon")).width(300).interpolation(ImageInterpolation.High)Image($r("app.media.icon")).border({width:1}).renderMode(ImageRenderMode.Original).objectFit(ImageFit.None).width(300).interpolation(ImageInterpolation.High).objectRepeat(ImageRepeat.XY)}.width('100%').height("100%")}.height('100%')}
}三、鸿蒙像素单位介绍
鸿蒙为开发者提供4种像素单位,框架采用vp为基准数据单位。
px:屏幕物理像素单位。
vp:屏幕密度相关像素,根据屏幕像素密度转换为屏幕物理像素,当数值不带单位时,默认单位vp。在实际宽度为1440物理像素的屏幕上,1vp约等于3px。
fp:字体像素,与vp类似适用屏幕密度变化,随系统字体大小设置变化。
lpx:视窗逻辑像素单位,lpx单位为实际屏幕宽度与逻辑宽度 (通过designWidth配置) 的比值,designWidth默认值为720。当designWidth为720时,在实际宽度为1440物理像素的屏幕上,1lpx为2px大小。
例如:
1.1vp =在160dpi中的1px,vp保证了不同分辨率下 视觉效果的等价性,比如一个图标,在不同分辨率下都是视觉效果是等价。
应用场景:适合绝大多数场景。
2.1fp=在160dpi中的1px 乘以系统的缩放比例。
应用场景:用来设定字体大小,且需要支持系统字体大小调整时使用。
3.designWidth =1440, 1lpx= 1px
应用场景:对于UI图,部分需要高度还原的场景使用。
desingnWidth在这个文件夹里设置。

四、鸿蒙布局介绍
1、Row与Column线性布局
线性布局是开发中最常用的布局,通过线性容器Row和Column构建。线性布局是其他布局的基础,其子元素在线性方向上(水平方向和垂直方向)依次排列。线性布局的排列方向由所选容器组件决定
Column容器内子元素按照垂直方向排列,Row容器内子元素按照水平方向排列。根据不同的排列方向,开发者可选择使用Row或Column容器创建线性布局。
布局容器:具有布局能力的容器组件,可以承载其他元素作为其子元素,布局容器会对其子元素进行尺寸计算和布局排列。
布局子元素:布局容器内部的元素。
主轴:线性布局容器在布局方向上的轴线,子元素默认沿主轴排列。Row容器主轴为水平方向,Column容器主轴为垂直方向。
交叉轴: 垂直于主轴方向的轴线。Row容器交叉轴为垂直方向,Column容器交叉轴为水平方向。
间距:布局子元素的间距。
@Entry
@Component
struct PageDpi {@State message: string = 'Hello World'build() {// Row() {// Text("rr").width(100).height(100).backgroundColor(Color.Red)// Text("ff").width(100).height(100).backgroundColor(Color.Blue)// Text("aa").width(100).height(100).backgroundColor(Color.Yellow)// }// // 主轴的方向————>水平// .justifyContent(FlexAlign.SpaceEvenly)// // 交叉轴的方向————>垂直// .alignItems(VerticalAlign.Top)// .height('100%').backgroundColor(Color.Pink).width("100%")// Column() {// Text("rr").width(100).height(100).backgroundColor(Color.Red)// Text("ff").width(100).height(100).backgroundColor(Color.Blue)// Text("aa").width(100).height(100).backgroundColor(Color.Yellow)// }// // 主轴的方向————>垂直// .justifyContent(FlexAlign.SpaceEvenly)// // 交叉轴的方向————>水平// .alignItems(HorizontalAlign.Start)// .height('100%').backgroundColor(Color.Pink).width("100%")Row() {Column() {Row(){Button("退出")Blank()//撑满空白的组件Text("主页")Blank()Button("确定")}.width("100%").backgroundColor(Color.Gray)Row({space:50}) {Text("rr").layoutWeight(1).height(100).backgroundColor(Color.Red)Text("ff").layoutWeight(1).height(100).backgroundColor(Color.Blue)Text("aa").layoutWeight(1).height(100).backgroundColor(Color.Orange)}.justifyContent(FlexAlign.Start)Row({space:10}){Text("username")TextInput().layoutWeight(100).backgroundColor(Color.Orange)}.margin(10)}.width("100%").height("100%").justifyContent(FlexAlign.Start)}.height("100%")}
}2、层叠布局-Stack
层叠布局(StackLayout)用于在屏幕上预留一块区域来显示组件中的元素,提供元素可以重叠的布局。层叠布局通过Stack容器组件实现位置的固定定位与层叠,容器中的子元素(子组件)依次入栈,后一个子元素覆盖前一个子元素,子元素可以叠加,也可以设置位置。
@Entry
@Component
struct PageStack1 {@State message: string = 'Hello World'build() {Row() {Column() {Stack() {Text("龙").fontSize(50).fontWeight(FontWeight.Bold).width(300).height(300).backgroundColor(Color.Orange)Text("兔").fontSize(50).fontWeight(FontWeight.Bold).width(100).height(100).backgroundColor(Color.Red)//.alignContent(Alignment.TopStart)设置显示的位置}.alignContent(Alignment.TopStart).height(350).backgroundColor(Color.Gray).width(350)Stack() {Text("兔").fontSize(50).fontWeight(FontWeight.Bold).width(100).height(100).backgroundColor(Color.Red).zIndex(2)//zIndex优先级Text("龙").fontSize(50).fontWeight(FontWeight.Bold).width(300).height(300).backgroundColor(Color.Orange)}}.width('100%')}.height('100%')}
}层叠布局举例,回到顶部功能:
@Entry
@Component
struct PageStack2 {@State message: string = 'Hello World'@State list: string[] = ["子(鼠)", "丑(牛)", "寅(虎)", "卯(兔)", "辰(龙)", "巳(蛇)", "午(马)", "未(羊)", "申(猴)", "酉(鸡)", "戌(狗)", "亥(猪)"]@State isShow: boolean = falsescrolly:Scroller=new Scroller();build() {Row() {Column() {Stack() {List({scroller:this.scrolly}) {ForEach(this.list, item => {ListItem() {Text(item).fontSize(25)}.width("100%").height(200)})}.onScrollIndex((start, end) => {if(end>4){this.isShow=true}else{this.isShow=false}})if (this.isShow) {Text("回顶部").backgroundColor(Color.Orange).borderRadius(10).width(100).height(50).fontSize(27).textAlign(TextAlign.Center).margin(18).onClick(()=>{this.scrolly.scrollToIndex(0)})}}.alignContent(Alignment.BottomEnd)}.width('100%')}.height('100%')}
}3、弹性布局
弹性布局Flex 提供更加有效的方式对容器中的子元素进行排列、对齐和分配剩余空间。容器默认存在主轴与交叉轴,子元素默认沿主轴排列,子元素在主轴方向的尺寸称为主轴尺寸,在交叉轴方向的尺寸称为交叉轴尺寸。弹性布局在开发场景中用例特别多,比如页面头部导航栏的均匀分布、页面框架的搭建、多行数据的排列等等。
@Entry
@Component
struct PageFlex {@State message: string = 'Hello World'build() {Row() {Column() {// Flex({// direction:FlexDirection.Row,//方向// justifyContent:FlexAlign.Center,//主轴// // alignItems:ItemAlign.Baseline// alignItems:ItemAlign.Center,// }){// Text("111").width(100).height(100).backgroundColor(Color.Black).// alignSelf(ItemAlign.Start)// Text("222").width(100).height(200).backgroundColor(Color.Red)// Text("333").width(100).height(100).backgroundColor(Color.Orange)// .alignSelf(ItemAlign.End)// }.width(400).height(400).backgroundColor(Color.Gray)// Flex({// direction: FlexDirection.Row, //方向// justifyContent: FlexAlign.Start, //主轴// // alignItems:ItemAlign.Baseline// alignItems: ItemAlign.Center,// wrap: FlexWrap.Wrap// }) {// Text("111").width("50%").height(100).backgroundColor(Color.Black)// Text("222").width("50%").height(100).backgroundColor(Color.Red)// Text("333").width("50%").height(100).backgroundColor(Color.Orange)// }.width(400).height(400).backgroundColor(Color.Gray)// }Flex({direction: FlexDirection.Row, //方向justifyContent: FlexAlign.Start, //主轴// alignItems:ItemAlign.BaselinealignItems: ItemAlign.Center}) {Text("111").width(100).height(100).backgroundColor(Color.Black).flexGrow(1)//相当于权重Text("222").width(100).height(100).backgroundColor(Color.Red).flexGrow(1)Text("333").width(100).height(100).backgroundColor(Color.Orange).flexGrow(1)}.width(400).height(400).backgroundColor(Color.Gray)}.width('100%')}.height('100%')
}
}4、栅格布局
栅格布局是一种通用的辅助定位工具,对移动设备的界面设计有较好的借鉴作用。主要优势包括:
1.提供可循的规律: 栅格布局可以为布局提供规律性的结构,解决多尺寸多设备的动态布局问题。通过将页面划分为等宽的列数和行数,可以方便地对页面元素进行定位和排版。
2.统一的定位标注:栅格布局可以为系统提供一种统一的定位标注,保证不同设备上各个模块的布局一致性。这可以减少设计和开发的复杂度,提高工作效率。
3.灵活的间距调整方法:栅格布局可以提供一种灵活的间距调整方法满足特殊场景布局调整的需求。通过调整列与列之间和行与行之间的间距,可以控制整个页面的排版效果。
4.自动换行和自适应:栅格布局可以完成一对多布局的自动换行和自适应。当页面元素的数量超出了一行或一列的容量时,他们会自动换到下一行或下一列,并且在不同的设备上自适应排版,使得页简布局更加灵活和适应性强。
5.在GridRow栅格组件中,允许开发者使用breakpoints自定义修改断点的取值范围,最多支持6个断点,除了默认的四个断点外,还可以启用xl,xxl两个断点,支持六种不同尺寸 (xs,sm,md,lg,xl,xxl)设备的布局设置。
断点名称 设备描述
xs: 最小宽度类型设备
sm: 小宽度类型设备
md: 中等宽度类型设备
lg: 大宽度类型设备
xl: 特大宽度类型设备
xxl: 超大宽度类型设备
breakpoints: [value: ['320vp','520vp','840vp',"1080vp', '2000vp']}
@Entry
@Component
struct PageGrid {@State message: string = 'Hello World'@State bgColors: Color[] = [Color.Gray, Color.Red, Color.Orange, Color.Black, Color.Blue, Color.Pink, Color.Brown, Color.Yellow]build() {Row() {// 默认12栅格// GridRow({// breakpoints: { value: ["200vp", "300vp", "400vp", "500vp", "600vp"] },// }) {// ForEach(this.bgColors, (item, index) => {// GridCol({// span: { xs:12, sm:6, md:4, lg:3, xl:2 }//一个孩子占几份// }) {// Row() {// Text((index+1)+"").width("100%").height("50")// }// }.backgroundColor(item)// })// }.width("100%")// 这个方法常用GridRow({direction:GridRowDirection.RowReverse,//反向排列gutter:10,columns: { xs:1, sm:2, md:4, lg:6, xxl:8 },breakpoints: { value: ['200vp', '300vp', '400vp', '500vp', '600vp'] },}) {ForEach(this.bgColors, (item, index) => {GridCol() {Row() {Text(`${index+1}`).width("100%").height(50)}}.backgroundColor(item)})}.width("100%")}.height('100%')}
}5、网格布局
网格布局是由“行”和“列"“分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。网格布局具有较强的页面均分能力,子组件占比控制能力,是一种重要自适应布局,其使用场景有九宫格图片展示、日历、计算器等。
通过设置行列数量与尺寸占比可以确定网格布局的整体排列方式。Grid组件提供了rowsTemplate和columnsTemplate属性用于设置网格布局行列数量与尺寸占比。rowsTemplate和columnsTemplate属性值是一个由多个空格和数字+fr"间隔拼接的字符串,r的个数即网格布后的行或列数,fr前面的数值大小,用于计算该行或列在网格布局宽度上的占比,最终决定该行或列的宽度。

Grid() {}
.rowsTemplate('lfr 1fr 1fr')
.columnsTemplate('lfr 2fr lfr')
@Entry
@Component
struct PageGrid1 {@State message: string = 'Hello World'@Stylesstyle(){.backgroundColor(Color.Red).width("33.33333%")// .height("50%")}build() {Row() {// Column() {// Grid(){// GridItem(){// Text("111")// }.style().columnStart(0).columnEnd(1)// GridItem(){// Text("222")// }.style()// GridItem(){// Text("333")// }.style().columnStart(2).columnEnd(3)// GridItem(){// Text("444")// }.style()// GridItem(){// Text("555")// }.style()// GridItem(){// Text("666")// }.style()// }.width('100%').height(200).columnsTemplate("1fr 1fr 1fr")// .rowsTemplate("1fr 1fr").columnsGap(10).rowsGap(10)// }// .width('100%')//Column() {Grid() {GridItem() {Text("111")}.style()GridItem() {Text("222")}.style()GridItem() {Text("333")}.style()GridItem() {Text("444")}.style()GridItem() {Text("555")}.style()GridItem() {Text("666")}.style()GridItem() {Text("777")}.style()GridItem() {Text("888")}.style()GridItem() {Text("999")}.style()}.width('100%').height(200)// .columnsTemplate("1fr 1fr 1fr").rowsTemplate("1fr 1fr").columnsGap(10).rowsGap(10)}.width('100%')}.height('100%')}
}相关文章:

学习鸿蒙基础(9)
目录 一、鸿蒙国际化配置 二、鸿蒙常用组件介绍 三、鸿蒙像素单位介绍 四、鸿蒙布局介绍 1、Row与Column线性布局 2、层叠布局-Stack 3、弹性布局 4、栅格布局 5、网格布局 一、鸿蒙国际化配置 base目录下为默认的string。en_US对应美国的。zh_CN对应中国的。新增一个s…...

spring boot的小数位丢失.00 或者.0
1、背景 在使用spring boot时,前端的界面展示的数据是2 ,在数据库中存储的是小数。但是导出Excel的时候数据是 2.00 。奇了怪了为啥会不一样,数据都是一样的没有做过处理。 2、排查问题 经过层层的debug 发现数据库返回的数据是2.00&#x…...

nginx如何清理页面缓存
在 Nginx 中,清理页面缓存通常涉及配置缓存头以控制缓存行为,或者使用外部工具或机制来清除缓存。以下是一些建议来管理和清理 Nginx 的页面缓存: 配置缓存头: Nginx 本身不直接提供缓存机制,但可以通过配置 proxy_cac…...

深度学习pytorch——经典卷积网络之ResNet(持续更新)
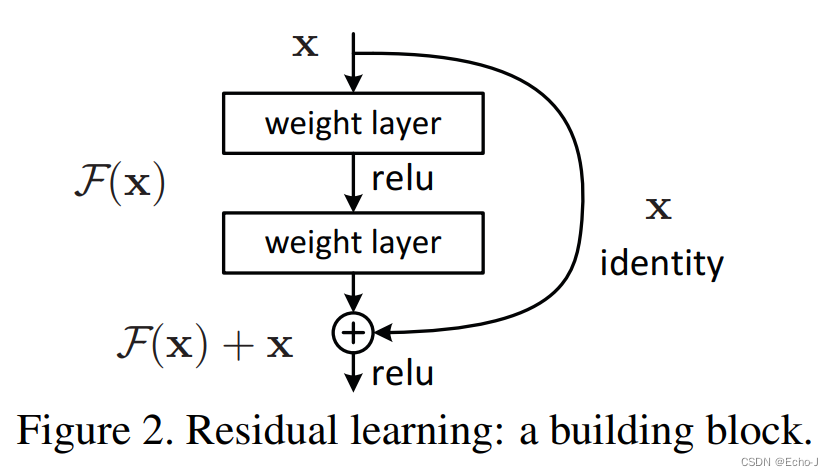
错误率前五的神经网络(图-1): 图-1 可以很直观的看到,随着层数的增加Error也在逐渐降低,因此深度是非常重要的,但是学习更好的网络模型和堆叠层数一样简单吗?通过实现表明(图-2&…...

react 面试题(2024 最新版)
1. 对 React 的理解、特性 React 是靠数据驱动视图改变的一种框架,它的核心驱动方法就是用其提供的 setState 方法设置 state 中的数据从而驱动存放在内存中的虚拟 DOM 树的更新 更新方法就是通过 React 的 Diff 算法比较旧虚拟 DOM 树和新虚拟 DOM 树之间的 Chan…...

JVM(三)——字节码技术
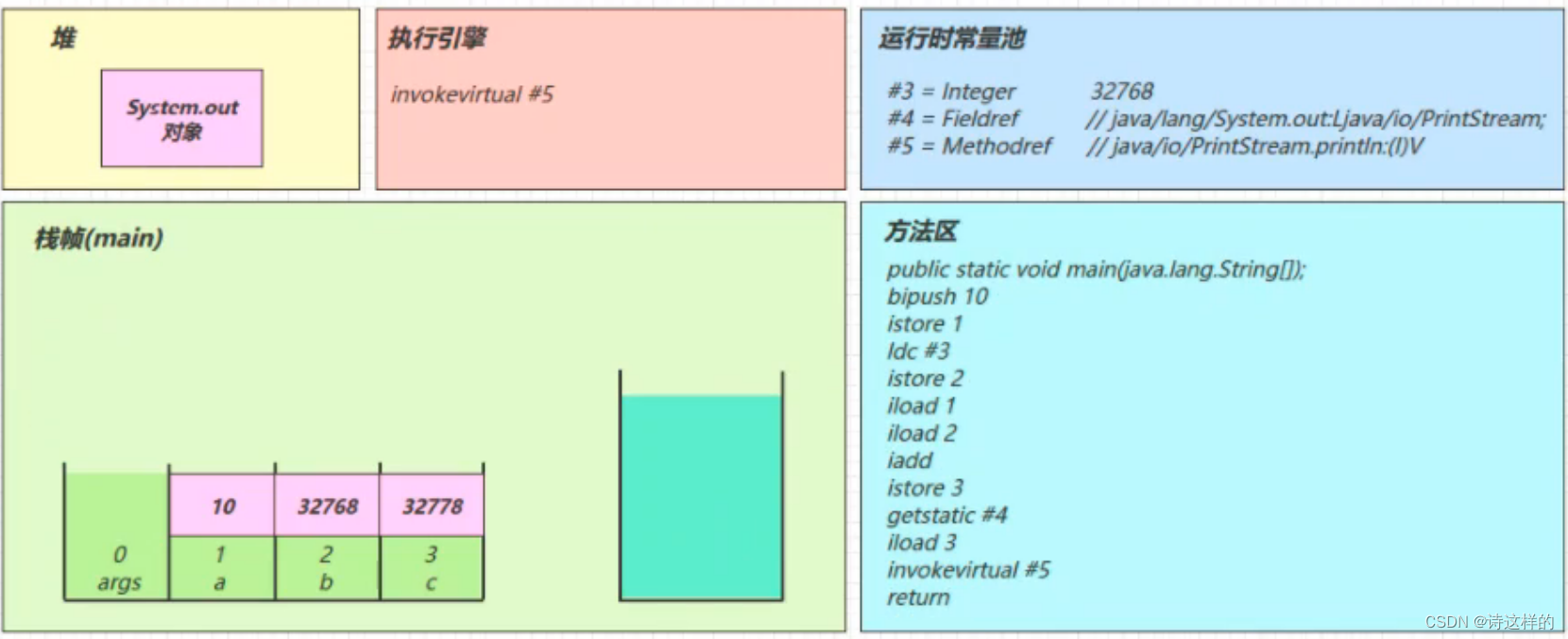
三、字节码技术 1、类文件结构 一个简单的 HelloWorld.java package com.mysite.jvm.t5; // HelloWorld 示例 public class HelloWorld {public static void main(String[] args) {System.out.println("hello world");} }执行 javac -parameters -d . HellowWorld.…...

HarmonyOS 应用开发之Stage模型绑定FA模型ServiceAbility
本小节介绍Stage模型的两种应用组件如何绑定FA模型ServiceAbility组件。 UIAbility关联访问ServiceAbility UIAbility关联访问ServiceAbility和UIAbility关联访问ServiceExtensionAbility的方式完全相同。 import common from ohos.app.ability.common; import hilog from o…...

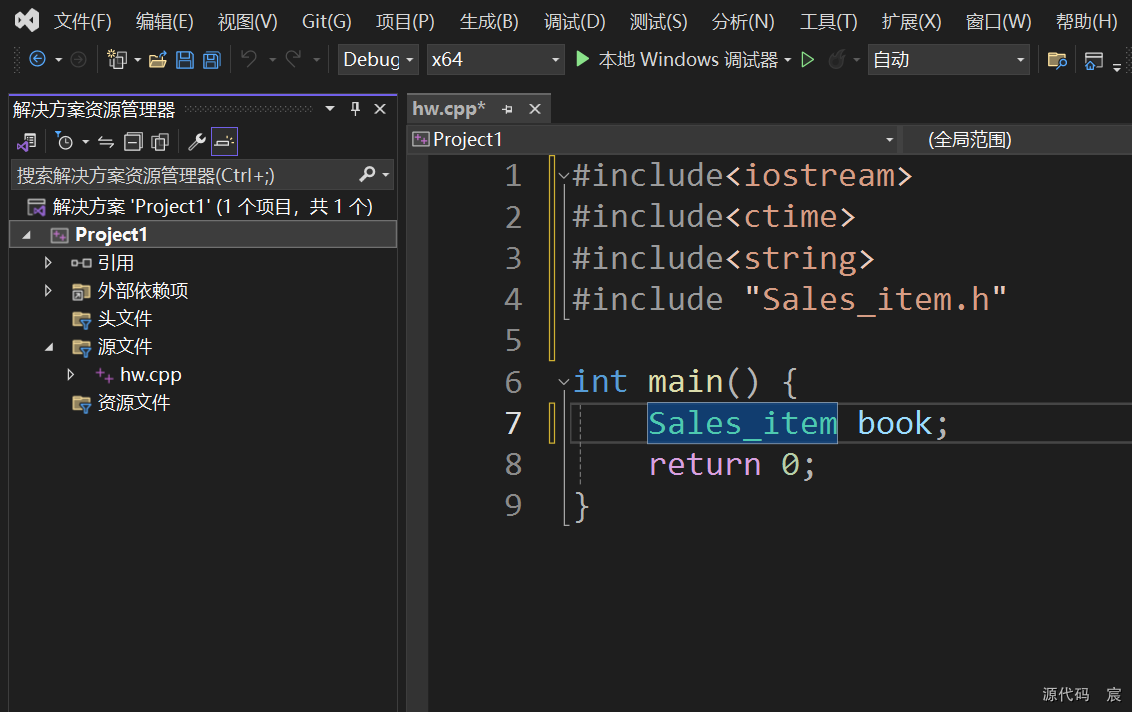
高效解决Visual Studio无法识别到自定义头文件
文章目录 问题解决方案 问题 说明你没有好好配置项目属性 解决方案 把头文件都集中存放到一个文件夹里 之后我会持续更新,如果喜欢我的文章,请记得一键三连哦,点赞关注收藏,你的每一个赞每一份关注每一次收藏都将是我前进路…...

[数据集][目标检测]道路行人车辆坑洞锥形桶检测数据集VOC+YOLO格式6275张4类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):6275 标注数量(xml文件个数):6275 标注数量(txt文件个数):6275 标注…...

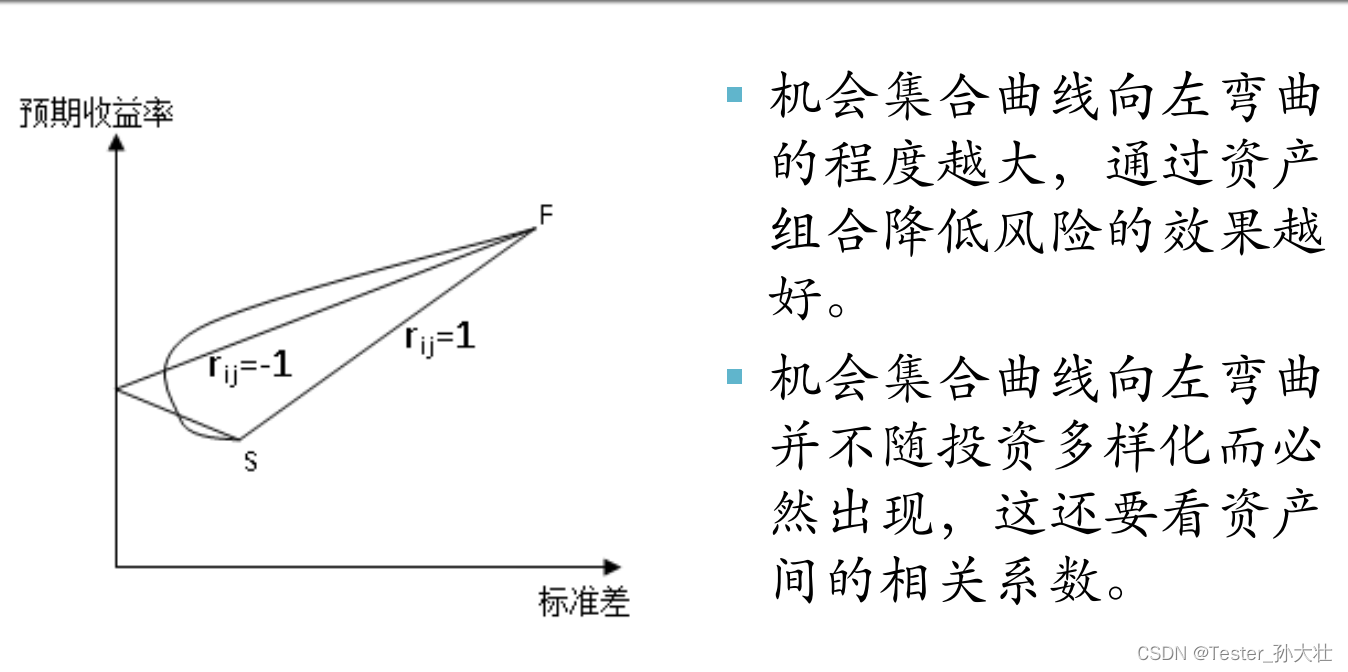
风险与收益
风险与收益 影响资产需求的主要因素财富总量预期收益率资产的流动性影响流动性的主要因素 风险 如何降低风险系统风险和非系统风险机会集合与有效集合资产组合理论 影响资产需求的主要因素 影响资产需求的主要因素包括:财富总量、预期收益率、资产的流动性和风险。…...

linux服务器安装mysql8
1.下载MYSQL 近几天在linux服务器已安装过2次mysql8,亲测有效,没有遇到任何问题,文档已写的很清楚,按步骤来即可。如果按文档有遇到要使用yum命令的话,需要服务器开通外网。 1.1官网下载 进入官网下拉到最后&#x…...

亚信安全荣获2023年度5G创新应用评优活动两项大奖
近日,“关于2023 年度5G 创新应用评优活动评选结果”正式公布,亚信安全凭借在5G安全领域的深厚积累和创新实践,成功荣获“5G技术创新的优秀代表”和“5G应用创新的杰出实践”两项大奖。 面向异构安全能力的5G安全自动化响应系统 作为5G技术创…...

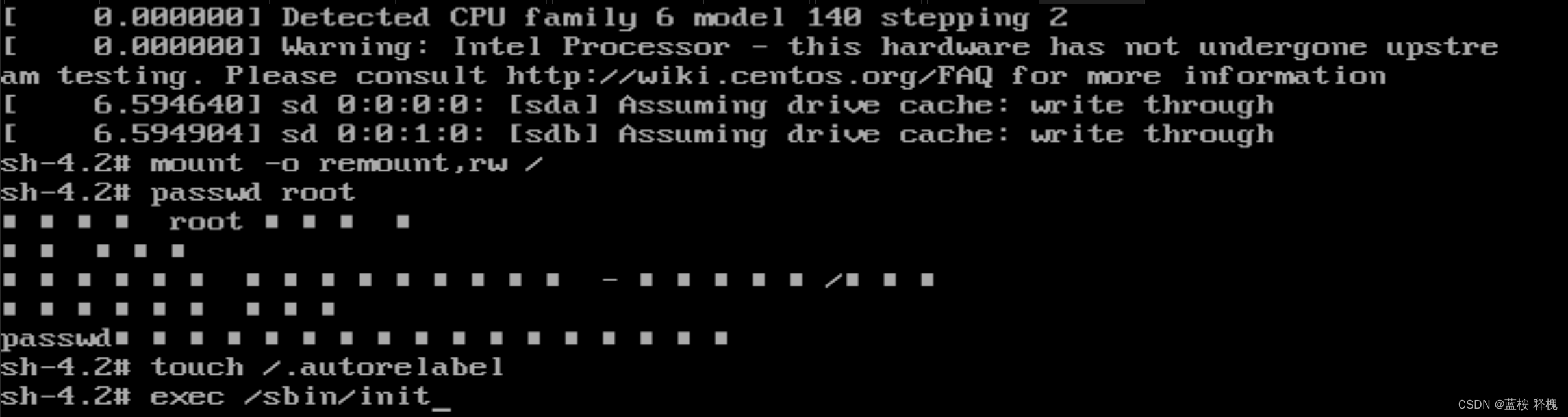
linux之忘记root密码
一,开机到如下地方按下e进入紧急模式 然后再如下位置输入init/bin/bash 然后Ctrlx 二, 修改密码 以上操作分别为 1),重新挂载根目录 mount -o remount,rw / 2),修改密码 passwd root 3)&a…...

jspm智能仓储系统
开发语言:Java 框架:ssm 技术:JSP JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7(一定要5.7版本) 数据库工具:Navicat11 开发软件:eclipse/myeclip…...

深入理解数据结构(3):栈和队列详解
文章主题:顺序表和链表详解🌱所属专栏:深入理解数据结构📘作者简介:更新有关深入理解数据结构知识的博主一枚,记录分享自己对数据结构的深入解读。😄个人主页:[₽]的个人主页&#x…...

单例设计模式(3)
单例模式(3) 实现集群环境下的分布式单例类 如何理解单例模式中的唯一性? 单例模式创建的对象是进程唯一的。以springboot应用程序为例,他是一个进程,可能包含多个线程,单例代表在这个进程的某个类是唯一…...

将jupyter notebook文件导出为pdf(简单有效)
1.打开jupyter notebook笔记: 2.点击file->print Preview 3.在新打开的页面右键打印 4.另存为PDF 5.保存即可 6.pdf效果 (可能有少部分图片显示不了) 网上也有其他方法,比如将其转换为.tex再转为PDF等,但个人觉…...

使用INSERT INTO ... ON DUPLICATE KEY UPDATE批量插入更新导入excel数据的实践场景应用
INSERT INTO ... ON DUPLICATE KEY UPDATE 是 MySQL 中的一个非常有用的语法,它允许你在插入新记录时,如果记录的唯一键(如主键或唯一索引)已存在,则执行更新操作而不是插入。这可以帮助你避免在插入数据时产生的重复键…...

AJAX-项目优化(目录、基地址、token、请求拦截器)
目录管理 基地址存储 在utils/request.js配置axios请求基地址 作用:提取公共前缀地址,配置后axios请求时都会baseURLurl 填写API的公共前缀后,将js文件导入到html文件中 <script src"../../utils/request.js"></script&…...

SQLite中的动态内存分配(五)
返回:SQLite—系列文章目录 上一篇:SQLite中的原子提交(四) 下一篇:自己编译SQLite或将SQLite移植到新的操作系统(六) 概述 SQLite使用动态内存分配来获得 用于存储各种对象的内存 (例如…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
