前端a4纸尺寸转像素尺寸
前端必备工具推荐网站(免费图床、API和ChatAI等实用工具):
http://luckycola.com.cn/
一、a4纸张有多大
A4纸的尺寸是210mm297mm,也就是21.0cm29.7cm,
A4纸尺寸转屏幕像素尺寸和屏幕分辨率有关,首先1英寸=2.54cm,
如果屏幕DPI分辨率为72像素/英寸,换算一下:相当于1cm可呈现 (72px/2.54cm) =28.34px;
下面是一些常用分辨率下A4纸在屏幕上的像素尺寸:
分辨率是72像素/英寸时,A4纸的尺寸的图像的像素是595×842;
分辨率是96像素/英寸时,A4纸的尺寸的图像的像素是794×1123;(默认)
分辨率是120像素/英寸时,A4纸的尺寸的图像的像素是1487×2105;
分辨率是150像素/英寸时,A4纸的尺寸的图像的像素是1240×1754;
分辨率是300像素/英寸时,A4纸的尺寸的图像的像素是2480×3508;
其他的大小,一般标准印刷300dpi时:
A4纸的尺寸的图像的像素是2480×3508;
A3纸的尺寸的图像的像素是4960×3508;
B3纸的尺寸的图像的像素是3248×4300;
B4纸的尺寸的图像的像素是3248×2150;
二、如何通过js动态计算DPI
function getDPI() {var tempDiv = document.createElement("div");tempDiv.style.width = "1in";tempDiv.style.visibility = "hidden";document.body.appendChild(tempDiv);var dpi = tempDiv.offsetWidth;document.body.removeChild(tempDiv);return dpi;
}
当我们将一个元素的宽度设置为1英寸时,并且不对其进行缩放或变形,浏览器会尽可能地在屏幕上以1英寸的尺寸显示这个元素。浏览器使用的像素数取决于显示器的DPI(每英寸的像素数),因此这个元素的实际宽度(以像素为单位)就反映了这个DPI。
基于这个原理,我们可以通过创建一个宽度为1英寸的元素并测量其像素宽度来获取屏幕的DPI。因为我们知道元素的实际宽度(以像素为单位)和我们设置的宽度(1英寸),所以我们可以简单地将元素的像素宽度作为屏幕的DPI。
这种方法的前提是浏览器正确地解释了 in(英寸)单位,并将其转换为正确的像素数。这样,我们就可以利用这一点来估算屏幕的DPI。
三、如何动态获取不同设备上的a4纸像素尺寸
基于上面js动态计算DPI的函数,我们就可以实现这样一个工具函数进行动态获取不同设备的a4纸像素尺寸了
function getDPI() {var tempDiv = document.createElement("div");tempDiv.style.width = "1in";tempDiv.style.visibility = "hidden";document.body.appendChild(tempDiv);var dpi = tempDiv.offsetWidth;document.body.removeChild(tempDiv);return dpi;
}function mmToPixel(mm, dpi) {// 1 inch = 25.4 mmvar inches = mm / 25.4;var pixels = inches * dpi;return Math.round(pixels);
}function a4SizeInPixels() {var dpi = getDPI();var width_mm = 210; // A4纸宽度,单位:毫米var height_mm = 297; // A4纸高度,单位:毫米var width_px = mmToPixel(width_mm, dpi);var height_px = mmToPixel(height_mm, dpi);return { width: width_px, height: height_px };
}// 直接调用工具函数获取 A4 纸的像素尺寸
var a4_size = a4SizeInPixels();
console.log("A4纸的像素尺寸:宽 " + a4_size.width + "px, 高 " + a4_size.height + "px");四、兼容A4、A3、B3、B4纸张的封装
function getDPI() {var tempDiv = document.createElement("div");tempDiv.style.width = "1in";tempDiv.style.visibility = "hidden";document.body.appendChild(tempDiv);var dpi = tempDiv.offsetWidth;document.body.removeChild(tempDiv);return dpi;
}
function pageSizeInPixels(pageSize) {var dpi = getDPI();var width_mm, height_mm;switch (pageSize.toUpperCase()) {case "A3":width_mm = 297;height_mm = 420;break;case "A4":width_mm = 210;height_mm = 297;break;case "B3":width_mm = 353;height_mm = 500;break;case "B4":width_mm = 250;height_mm = 353;break;// Add more page sizes as neededdefault:return null; // Invalid page size}var width_px = mmToPixel(width_mm, dpi);var height_px = mmToPixel(height_mm, dpi);return { width: width_px, height: height_px };
}// 获取A4纸的像素尺寸
var a4_size = pageSizeInPixels("A4");
console.log("A4纸的像素尺寸:宽 " + a4_size.width + "px, 高 " + a4_size.height + "px");// 获取A3纸的像素尺寸
var a3_size = pageSizeInPixels("A3");
console.log("A3纸的像素尺寸:宽 " + a3_size.width + "px, 高 " + a3_size.height + "px");// 获取B3纸的像素尺寸
var b3_size = pageSizeInPixels("B3");
console.log("B3纸的像素尺寸:宽 " + b3_size.width + "px, 高 " + b3_size.height + "px");// 获取B4纸的像素尺寸
var b4_size = pageSizeInPixels("B4");
console.log("B4纸的像素尺寸:宽 " + b4_size.width + "px, 高 " + b4_size.height + "px");相关文章:

前端a4纸尺寸转像素尺寸
前端必备工具推荐网站(免费图床、API和ChatAI等实用工具): http://luckycola.com.cn/ 一、a4纸张有多大 A4纸的尺寸是210mm297mm,也就是21.0cm29.7cm, A4纸尺寸转屏幕像素尺寸和屏幕分辨率有关,首先1英寸2.54cm, 如果屏幕DPI分辨率为72像素/英寸,换算一下ÿ…...

Android 中 调试和减少内存错误
Android 中 调试和减少内存错误 ASan 概述 官网连接: https://developer.android.com/ndk/guides/asan?hlzh-cn ASan API 27开始HWASan(替换AScan) 从 NDK r21 和 Android 10(API 级别 29)开始适用于 64 位 Arm 设…...

证券市场概述
证券市场 证券市场参与者证券发行市场(一级市场)证券发行方式(按发行对象)证券发行方式(按有无中介)证券交易市场(二级市场)证券交易所场外交易市场(店头市场、柜台市场&…...

什么是数据结构
一、什么是数据结构 1.数据结构研究计算机数据间的关系 2.包括数据的逻辑结构和储存结构及其操作 数据的逻辑结构:表示数据运算之间的抽象关系 按每个元素可能具有的直接前趋数和后继数将逻辑结构分为“线性结构”和“非线性结构”两大类 数据的储存结构&#…...

基于springboot+vue实现的学校田径运动会管理系统
作者主页:Java码库 主营内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app等设计与开发。 收藏点赞不迷路 关注作者有好处 文末获取源码 技术选型 【后端】:Java 【框架】:spring…...

HarmonyOS 应用开发之FA模型绑定Stage模型ServiceExtensionAbility
本文介绍FA模型的三种应用组件如何绑定Stage模型的ServiceExtensionAbility组件。 PageAbility关联访问ServiceExtensionAbility PageAbility关联访问ServiceExtensionAbility和PageAbility关联访问ServiceAbility的方式完全相同。 import featureAbility from ohos.ability…...

Java 中的单例模式
引言: 在 Java 编程中,单例模式是一种常见的设计模式,它保证一个类只能创建一个实例,并提供一个全局访问点。单例模式在很多场景下都非常有用,比如线程池、日志系统、数据库连接池等。本文将详细介绍 Java 中单例模式的…...

鸿蒙OS开发实例:【ArkTS类库多线程I/O密集型任务开发】
使用异步并发可以解决单次I/O任务阻塞的问题,但是如果遇到I/O密集型任务,同样会阻塞线程中其它任务的执行,这时需要使用多线程并发能力来进行解决。 I/O密集型任务的性能重点通常不在于CPU的处理能力,而在于I/O操作的速度和效率。…...

OpenStack部署
目录 一、安装环境 1.无网络使用该命令 2.修改主机名 3.配置hosts解析 4.配置本机免密 5.关闭防火墙和SElinux策略 6.关闭NewworkManager 7.修改yum源 7.1下载阿里源 7.2清空并加载缓存yum源 8.安装基本工具 9.系统升级 10.安装OPenStack的yum仓库 11.修改OPenSt…...

Java中的多线程和线程安全问题
线程 线程是操作系统进行调度的最小单位。一个进程至少包含一个主线程,而一个线程可以启动多个子线程。线程之间共享进程的资源,但也有自己的局部变量。多线程程序和普通程序的区别:每个线程都是一个独立的执行流;多个线程之间是…...

java Web会议信息管理系统 用eclipse定制开发mysql数据库BS模式java编程jdbc
一、源码特点 jsp 会议信息管理系统是一套完善的web设计系统,对理解JSP java SERLVET mvc编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,eclipse开发,数据库为Mysql5.0&am…...

lock4j学习记录
一种简单的,支持不同方案的高性能分布式锁 简介 lock4j是一个分布式锁组件,其提供了多种不同的支持以满足不同性能和环境的需求。 立志打造一个简单但富有内涵的分布式锁组件。 特性 简单易用,功能强大,扩展性强。支持redis…...

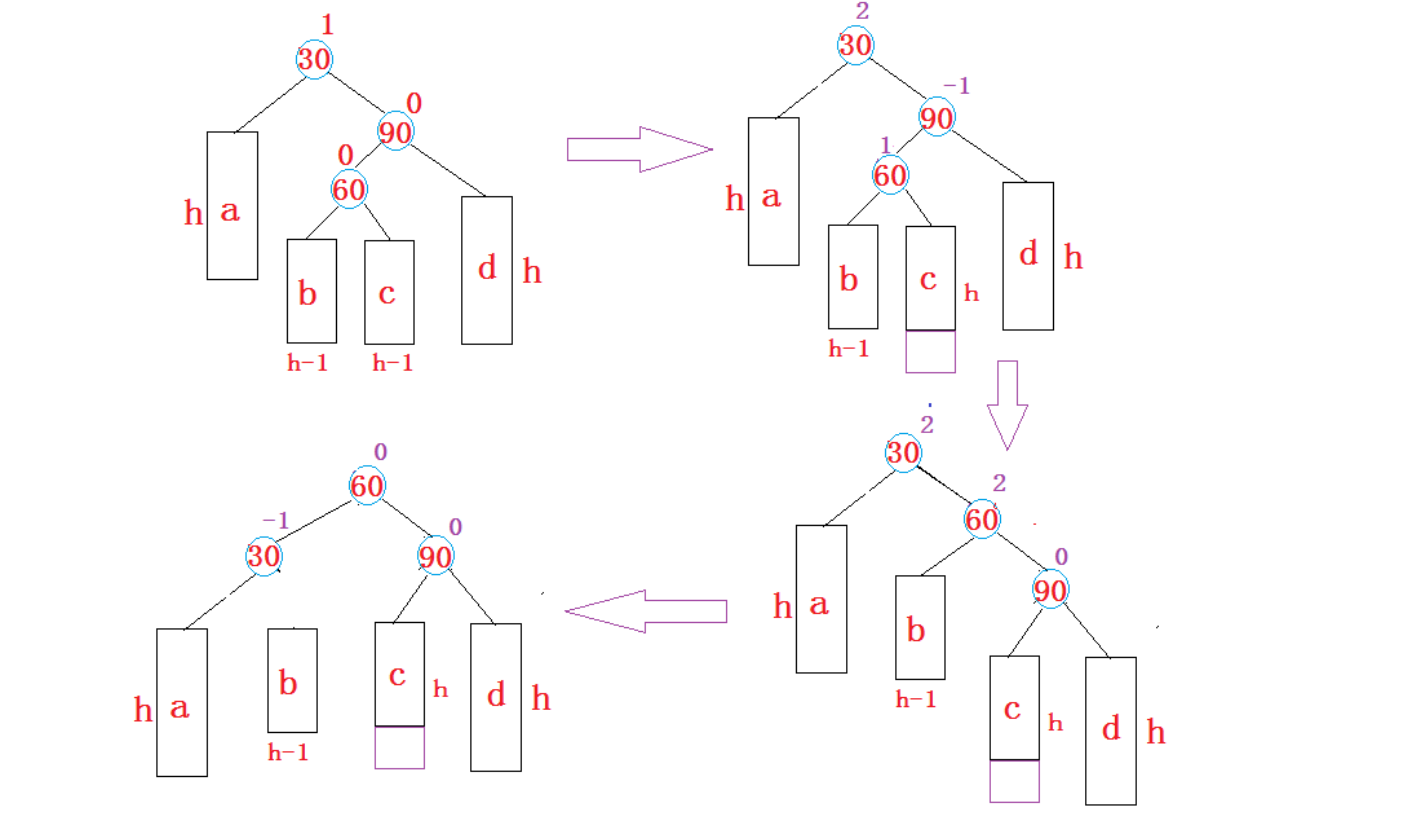
【C++庖丁解牛】自平衡二叉搜索树--AVL树
🍁你好,我是 RO-BERRY 📗 致力于C、C、数据结构、TCP/IP、数据库等等一系列知识 🎄感谢你的陪伴与支持 ,故事既有了开头,就要画上一个完美的句号,让我们一起加油 目录 前言1 AVL树的概念2. AVL…...

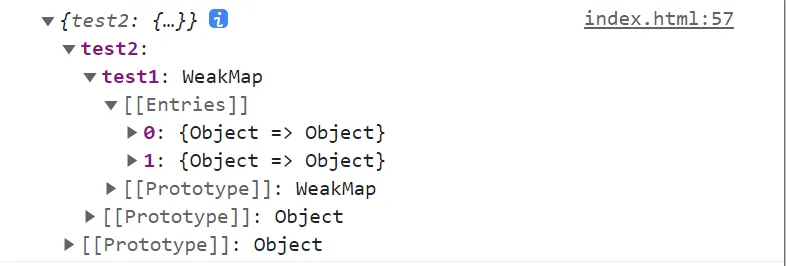
ES5和ES6的深拷贝问题
深拷贝我们知道是引用值的一个问题,因为在拷贝的时候,拷贝的是在内存中同一个引用。所以当其中的一个应用值发生改变的时候,其他的同一个引用值也会发生变化。那么针对于这种情况,我们需要进行深度拷贝,这样就可以做到…...

阿里云发送短信配置
依赖 <dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactId><version>4.2.1</version> </dependency> <dependency><groupId>org.apache.httpcomponents</groupId&g…...

axios封装,请求取消和重试,请求头公共参数传递
axios本身功能已经很强大了,封装也无需过度,只要能满足自己项目的需求即可。 常规axios封装,只需要设置: 实现请求拦截实现响应拦截常见错误信息处理请求头设置 import axios from axios;// 创建axios实例 const service axios…...

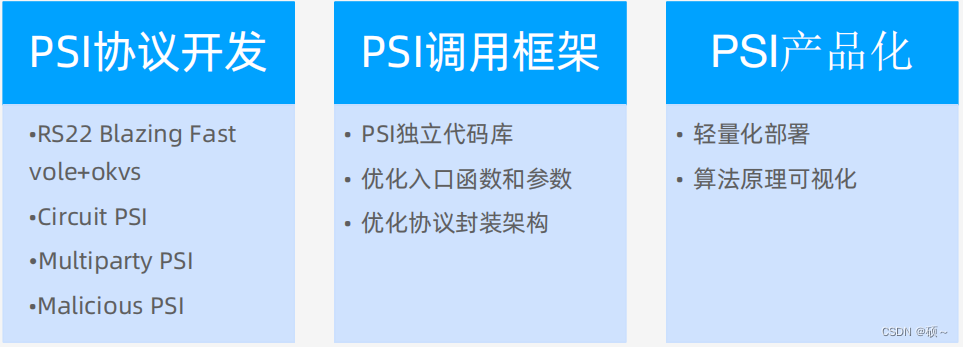
隐私计算实训营学习五:隐语PSI介绍及开发指南
文章目录 一、SPU 实现的PSI介绍1.1 PSI定义和种类1.1.1 PSI定义和种类1.1.2 隐语PSI功能分层 1.2 SPU 实现的PSI介绍1.2.1 半诚实模型1.2.2 PSI实现位置 二、SPU PSI调度架构三、Secretflow PSI开发指南四、隐语PSI后续计划 一、SPU 实现的PSI介绍 1.1 PSI定义和种类 1.1.1 …...

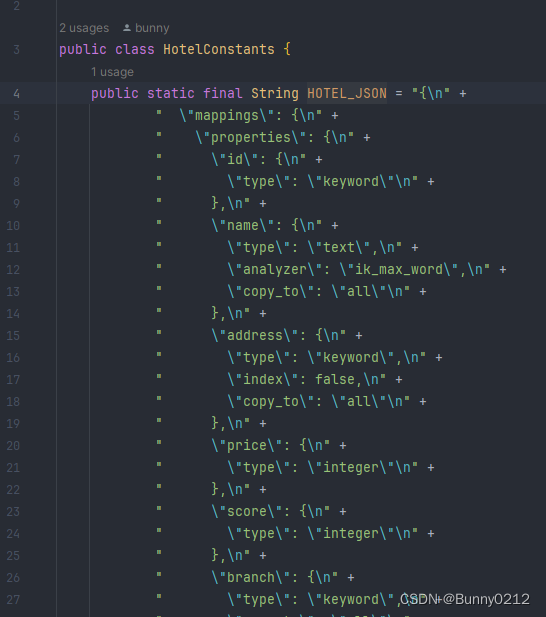
ES的RestClient相关操作
ES的RestClient相关操作 Elasticsearch使用Java操作。 本文仅介绍CURD索引库和文档!!! Elasticsearch基础:https://blog.csdn.net/weixin_46533577/article/details/137207222 Elasticsearch Clients官网:https://ww…...

linux通用命令 ssh命令连接慢问题排查
系列文章目录 文章目录 系列文章目录一、 ssh 连接慢3.1 查找原因3.2 解决方案 一、 ssh 连接慢 最近的 koji 服务器 使用 ssh 连接很慢。 3.1 查找原因 可以通过 ssh -vvv 192.168.0.123 或 time ssh root192.168.0.123 exit 查找原因如下: SERVER的SSHD会去DN…...

7.卷积神经网络与计算机视觉
计算机视觉是一门研究如何使计算机识别图片的学科,也是深度学习的主要应用领域之一。 在众多深度模型中,卷积神经网络“独领风骚”,已经被称为计算机视觉的主要研究根据之一。 一、卷积神经网络的基本思想 卷积神经网络最初由 Yann LeCun&a…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
