智慧城市一屏统览,数字孪生综合治理
现代城市作为一个复杂系统,牵一发而动全身,城市化进程中产生新的矛盾和社会问题都会影响整个城市系统的正常运转。智慧城市是应对这些问题的策略之一。城市工作要树立系统思维,从构成城市诸多要素、结构、功能等方面入手,系统推进各方面工作。
智慧城市通过应用先进数字技术(如物联网、大数据、云计算、人工智能等)对城市功能与服务进行综合模拟、分析、预测、管理。它创建了一个实时、动态和互动的城市全方位数字模型,旨在提升城市管理的智能化程度,优化资源配置,提升公共服务效率,并改善居民的生活品质。
图扑应用自研 HT for Web 产品搭建轻量化 GIS 智慧城市,整合政府各部门现有信息系统中的数据资源,将城市多空间、多要素、多维度数据互融互通,构建多业务角度可视化管控专题,一屏覆盖城市全貌、城市治理、交通运行、公共安全、应急指挥等领域。推动城市管理从静态、碎片化向动态、整合化转变,为构建更加智能、可持续的绿色城市提供了全生命周期作业能力。
城市全貌可视化
图扑软件 HT 引擎结合 GIS 卫星底图并叠加建筑三维模型,使城市路网、建筑、水域布局结构一目了然。通过对城市重要建筑进行精细化建模,对城市各建筑信息进行微观监测。形成“一屏统览”监控大屏,利于用户对城市总体运行态势的综合分析研判。

图扑软件 HT for Web GIS 产品支持多种类型地图服务。以丰富的可视化形式将地理信息系统(Geographic Information System,GIS)数据进行展示和叠加,可为空间信息分析带来全新模式,能直观准确展示城市的经纬度、区域分布等信息。
城市定位
图扑软件城市定位支持在地图场景内对人员、车辆等资源进行实时定位展示。不仅确保了资源的可追踪性,降低了城市运营中的人力与物力浪费,还显著提高了城市在各类事件发生时的应对与处理效率。

二维面板信息
透过界面两侧 2D 数据面板,可见城市设备运行情况、城市车位占用实时统计、城市租赁、企业入驻信息、城市人流量分析、行业类型分布、产值税收统计等多源、异构、海量数据。支持设置数据实时显示、态势历史回溯数据分析板块。管理人员身在调控中心内部,即可对城市信息统一监管,提升管理效率。



智慧城市系统涵盖了城市安全、交通、建筑、维护、定位等多项功能,用户可以通过按钮便捷切换各类别管理要素下的全部对象信息,实现全要素结构化管理。
城市安全
城市安全模块可针对城市内危害公共安全事件如城市消防、恐怖袭击、社会治安等情况,进行监测、定位、追踪,准确和全面展示各类监管对象、告警事件以及应急响应资源等关键要素的运行状况。
场景内支持预设各类安全预案,并通过红色高亮动画在地图上标示出警报建筑和设施。此外,系统能展示附近的疏散点、避难所和救援点的位置信息,并结合定位追踪技术,规划合理的救援路线。为用户提供高效执行紧急救援计划,减少安全事故的潜在后果,确保应急预案的高效执行。

支持对接城市监控点位,并在 GIS 地图中进行展示。可跨部门同步资源、协同调度多方警力、物资、设施等联动资源。让用户远程查看、通知、落实、处置事件,有效提升公共安全事件响应、处置和管控效能。

图扑软件(Hightopo)可视化监控大屏打破传统列表形式调用监控画面方式,一改往日无法对大场景进行有效直观的实时监测,通过三维可视化监控平台让用户对现场情况有着更清晰直观的了解。
城市交通
该板块图扑软件 HT 引擎通过集成城市交通管理部门现有数据资源,选用高亮流光形式高精度呈现城市主要交通路网,帮助相关部门宏观实时查阅城市道路分布、实时路况等信息,或预测未来的交通情况,从而采取相应的措施。为交通规划和管理调控提供全面的科学决策支持。

为缩短交通拥堵或避免交通事故的频繁出现,平台可同步监测并响应施工区域、交通事故、道路封闭区域等危险路段,同步告知相关部门,及时做好工作安排。以减少交通干扰,优化交通流量,间接让城市交通运行更加效率。
还可将图扑软件数字孪生技术与交通数据、城市规划的信息有机融合,模拟多样化交通方案,对车流量、等时圈、分时客流等指标展开科学分析决策,从而更有效地设计未来的城市交通布局。

城市建筑
在三维场景内应用图扑软件强大的渲染引擎,结合 BIM 技术对城市主要建筑楼层、设备等进行精细化建模,提供自动剖面查看、楼宇逐层展开、楼层剖分等多类查看模式。叠加 2D 面板中展示的属性信息,精确掌握建筑内部结构、空间状态。提高建筑状态即时响应能力,同时预测潜在的维护需求和安全风险,形成城市关键建筑的统一实时监控管理。

图扑 HT 采用自主研发的二三维可视化引擎、GIS、BIM 以及视频融合等技术,接入倾斜摄影、GIS 空间信息数据、智能物联网 IoT 数据以及大数据系统平台的等数据信息,结合轻量化建模方案,实现甚至手机端都可随时随地查看 3D 可视化效果。提升整体管理运行效率,为城市的智能化建设、数字化转型和一体化管理提供解决方案。
城市施工维护
HT 三维场景内通过在 GIS 地图场景中动态呈现城市基础设施、道路的维修状态、建设计划以及建设过程,实现对工程进度的实时监控和对未来建设项目的时间规划的高效监督。支持对于历史数据展开对比分析,为城市未来规划提供数据支撑。

智慧城市集控大屏让城市管理者拥有一个全面、实时的资源分布视图,更加高效地进行决策和管理,同时提升城市的整体运行效率和居民的生活质量。该系统的应用,是推进智能城市建设、实现城市智能化管理的重要步骤之一。
功能拓展
气象管理
智慧城市气象管理中,通过集成气象数据与城市管理事件数据,建立气象要素对城市运行管理事件的影响模型,预测天气变化对城市运行各方面的影响,为城市管理者提供有效的决策支持。同时,通过智慧气象服务,可以实现城市气象服务与城市运行管理的深度融合,为公众提供个性化、多样化和动态化的气象服务,提高城市应对气象灾害的能力。

文化旅游
智慧城市文化旅游模块可查看城市主要旅游景点信息以及景点游客、车辆数据信息,实现对文化旅游景区的实时监控、人流统计、安全管理等功能,提高管理效率和游客安全。并可根据游客偏好,加强城市旅游文化的运营管理。

智慧路灯
智慧路灯整合公安、交通信号、通信、交通标识等为一体,实现多杆合一,在智慧城市数字孪生可拓展智慧路灯模块,实现集成远程控制、照明管理、通信载体、监测道路、远程广播、智慧摄像头等功能,达到提升城市管理水平、提高城市形象、节能减排、商业运营等目的。

智慧城市主要特点
实时性:利用物联网设备和多类型传感器收集城市运行的实时数据,数字孪生系统内能够实时反映城市状态,包括交通流量、环境质量、能源消耗等多个维度。
互动性:政府管理者、企业和公众可以利用数字孪生系统与城市数据互动,为决策支持、规划设计和日常管理提供便利。
预测能力:运用大数据分析和人工智能算法,数字孪生系统可以模拟和预测城市的未来发展趋势,为城市规划和危机管理提供技术支撑。
整合能力:数字孪生技术通过整合交通、环境、能源、水务等不同领域的数据,实现跨部门、跨行业的协同,为综合性的城市管理提供强有力支撑。
智慧城市数字孪生可以提高城市管理的效率和准确性、增强决策支持能力、促进城市可持续发展、实现高效的城市规划、实现智能的城市运营、提高优质的城市服务以及对城市全局性的动态监测等,推动现代化城市的发展与建设。赋能新型智慧城市,打造新质生产力。
智慧城市数字孪生的应用场景广泛,可以应用于城市的各个方面,随着技术的不断发展和进步,智慧城市数字孪生的应用场景还将不断扩大和深化。
相关文章:

智慧城市一屏统览,数字孪生综合治理
现代城市作为一个复杂系统,牵一发而动全身,城市化进程中产生新的矛盾和社会问题都会影响整个城市系统的正常运转。智慧城市是应对这些问题的策略之一。城市工作要树立系统思维,从构成城市诸多要素、结构、功能等方面入手,系统推进…...

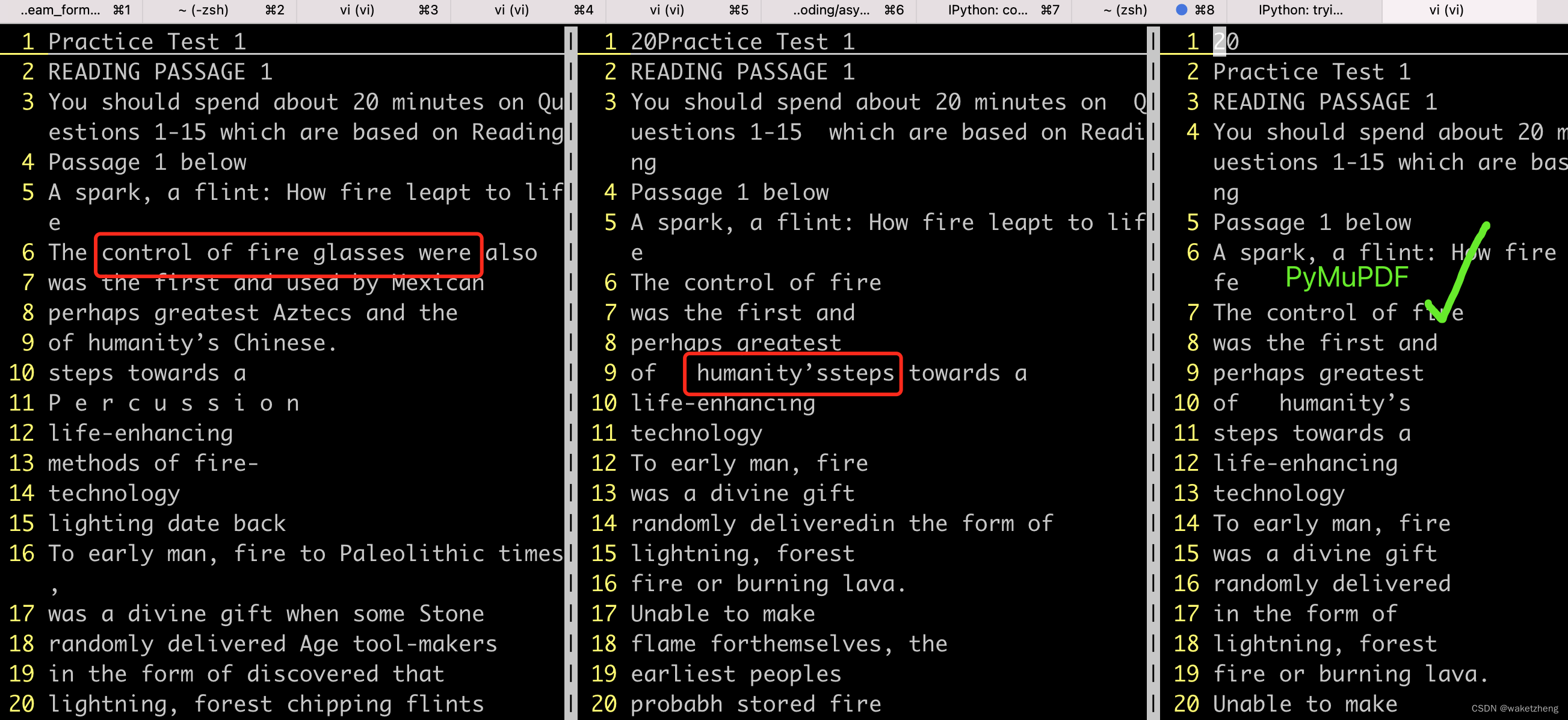
Python读取PDF文字转txt,解决分栏识别问题,能读两栏
搜索了一下,大致有这些库能将PDF转txt 1. PyPDF/PyPDF2(截止2024.03.28这两个已经合并成了一个)pypdf PyPI 2. pdfplumber GitHub - jsvine/pdfplumber: Plumb a PDF for detailed information about each char, rectangle, line, et cete…...

微信支付平台与微信服务号关联配置要点
目录 JSAPI支付 前期资料及相关准备 申请微信服务号 服务号配置要点 微信认证 基本配置 功能设置 申请微信支付号 支付号配置要点 设置操作密码 API安全 开发设置 与服务号关联 小结 JSAPI支付 我们的开发应用场景以JSAPI支付为举例,这也是常用的一…...

C++类复习
C类 1. 类内成员函数隐式声明为inline class Str {int x;int y 3; public:inline void fun(){std::cout<<"pf,yes!"<<std::endl;} };这段代码不会报错,但是类内的成员函数隐式声明为inline函数,不需要单独写在前面。因此将成员…...

Spring使用(一)注解
Spring使用 资源 Spring 框架内部使用 Resource 接口作为所有资源的抽象和访问接口,在上一篇文章的示例代码中的配置文件是通过ClassPathResource 进行封装的,ClassPathResource 是 Resource 的一个特定类型的实现,代表的是位于 classpath …...

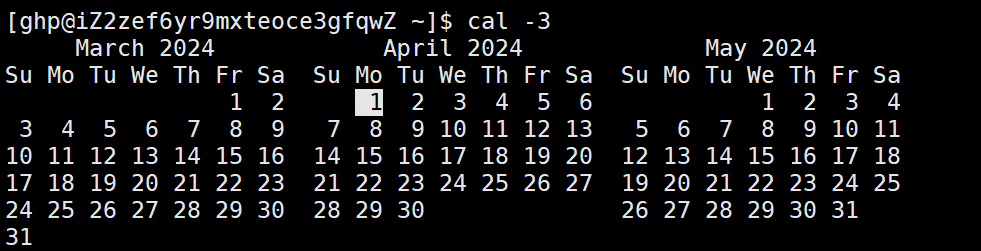
Linux基本指令篇
在前边,我们已经了解过了Linux操作系统的发展和应用,从该篇起,就正式进入对Linux的学习。 今天我们就来在Xshell上远程登录我们的云服务器。首先我们要知道自己云服务器的公网ip,然后修改一下密码。 点击跳转 修改完密码之后我们…...

CSS实现小车旅行动画实现
小车旅行动画实现 效果展示 CSS 知识点 灵活使用 background 属性下的 repeating-linear-gradient 实现路面效果灵活运用 animation 属性与 transform 实现小车和其他元素的动画效果 动画场景分析 从效果图可以看出需要实现此动画的话,需要position属性控制元素…...

6_相机坐标系_相机4个坐标系详述
相机系列文章是用来记录使用opencv3来完成单目相机和6轴机械臂手眼标定。本人吃饭的主职是linux下6轴机械臂相关应用开发。但对于机械臂运动学、相机应用等都非常感兴趣,所以对一些线性代数基础薄弱又想深入了解机械臂内部运算的同志比较有体会。由于是探索性学习&a…...

软考 - 系统架构设计师 - 敏捷开发方法
前言 敏捷开发方法是一种以人为核心、迭代、循序渐进的软件开发方法。它强调团队合作、客户需求和适应变化,旨在通过快速迭代和反馈来快速交付高质量的软件产品。 敏捷开发方法的优势在于能够快速响应变化、提高开发效率和质量、增强团队协作和沟通,并降…...

Django 仿博客园练习
数据库搭建 部分功能介绍 【一】注册 (1)效果显示、简单简介 主要亮点 结合了layui和forms组件默认头像可以随着性别的选择发生改变自定义头像可以实时更新显示forms组件报错信息可以局部刷新显示在对应框体下面 没有直接使用layui的前端验证后端验证…...

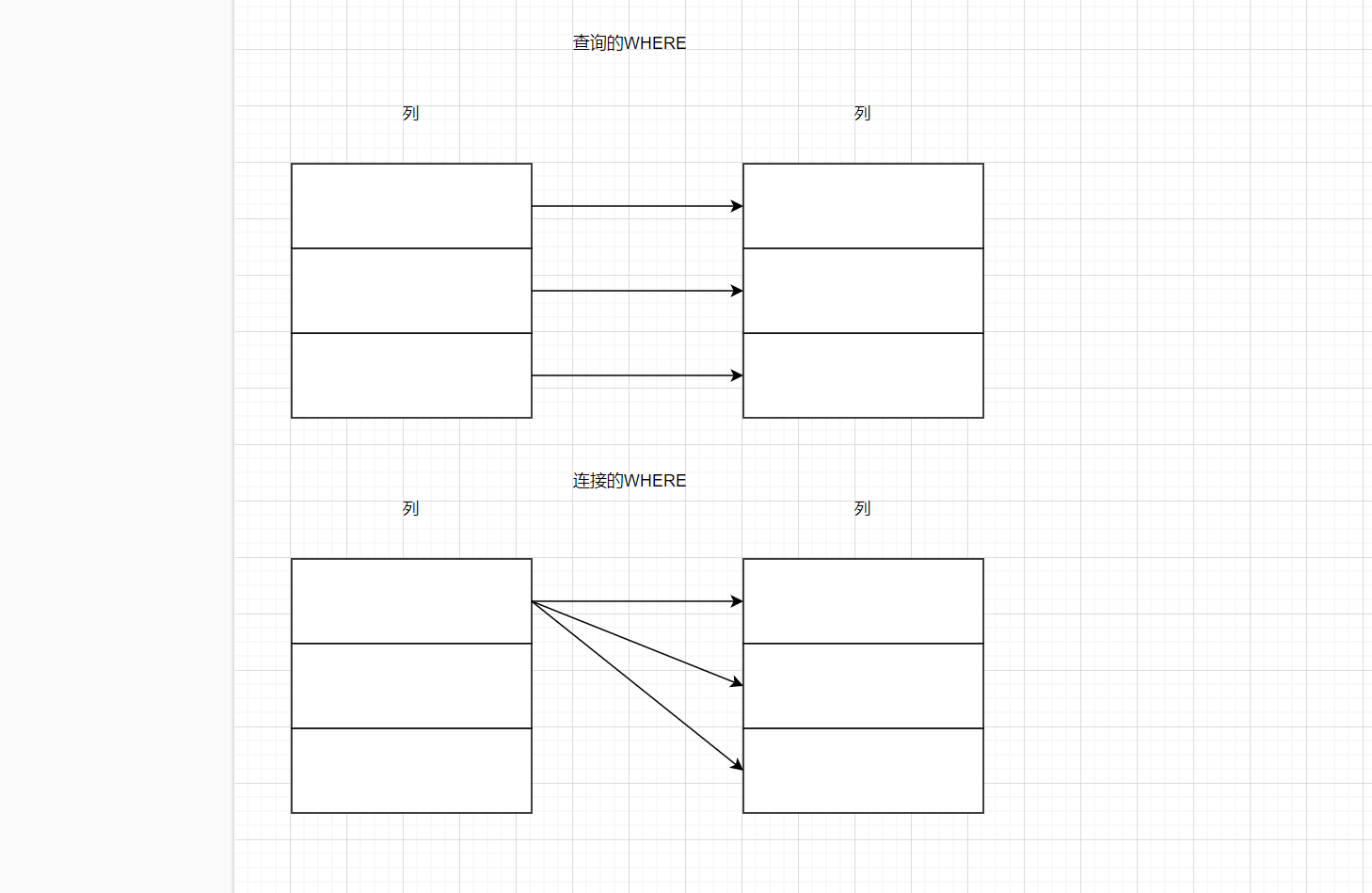
MySQL(常用函数、多表查询)
文章目录 1.数据库函数1.count函数案例答案count(*)与count(列)的区别 2.sum函数案例答案 3.avg函数案例答案 4.max/min函数案例答案 5.group by 分组统计案例答案 6.字符串相关函数演示练习 7.数学相关函数演示 8.日期相关函数演…...

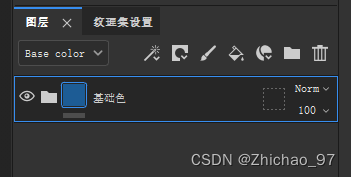
【Pt】马灯贴图绘制过程 01-制作基础色
目录 一、导入模型并烘焙 二、制作基础底漆 (1)底漆层 (2)水痕层 (3)指纹层 一、导入模型并烘焙 1. 导入模型,马灯模型如下所示 2. 在纹理集设置中点击“烘焙模型贴图” 设置输出大小为…...

TransmittableThreadLocal 问题杂记
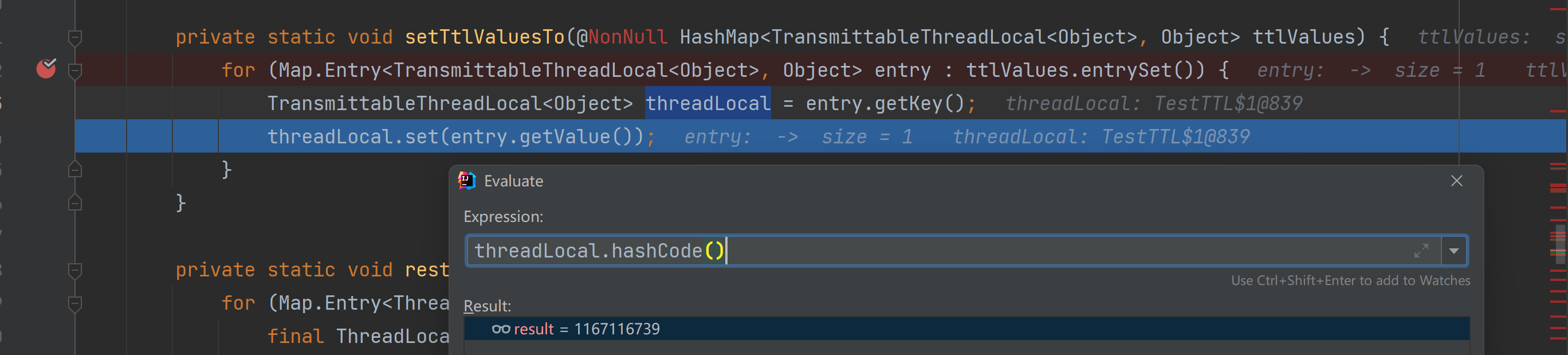
0、前言 TransmittableThreadLocal,简称 TTL,是阿里巴巴开源的一个Java库,它能够实现ThreadLocal在多线程间的值传递,适用于使用线程池、异步调用等需要线程切换的场景,解决了ThreadLocal在使用父子线程、线程池时不能…...

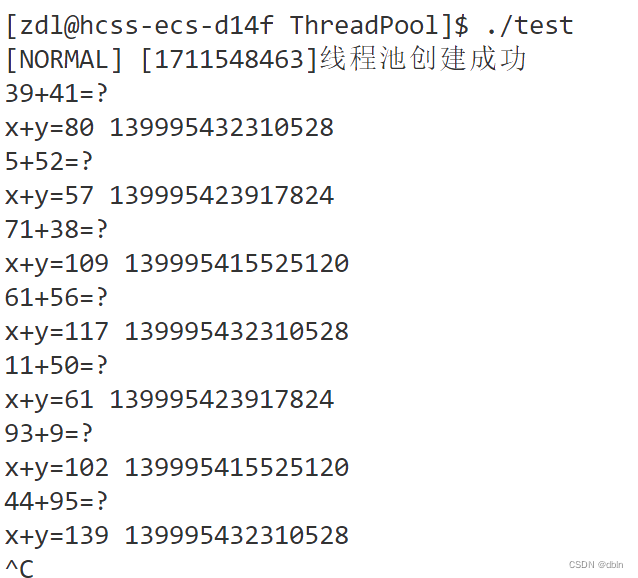
Linux之 线程池 | 单例模式的线程安全问题 | 其他锁
目录 一、线程池 1、线程池 2、线程池代码 3、线程池的应用场景 二、单例模式的线程安全问题 1、线程池的单例模式 2、线程安全问题 三、其他锁 一、线程池 1、线程池 线程池是一种线程使用模式。线程池里面可以维护一些线程。 为什么要有线程池? 因为在…...

Composer常见错误及解决方案
Composer常见错误及解决方案 Composer是PHP的依赖管理工具,它使得在PHP项目中管理和安装依赖库变得简单。然而,在使用Composer时,开发者可能会遇到一些常见的错误。在本文中,我们将探讨一些常见的Composer错误以及相应的解决方案…...

系统架构图怎么画
画架构图是架构师的一门必修功课。 对于架构图是什么这个问题,我们可以按以下等式进行概括: 架构图 架构的表达 架构在不同抽象角度和不同抽象层次的表达,这是一个自然而然的过程。 不是先有图再有业务流程、系统设计和领域模型等&#…...

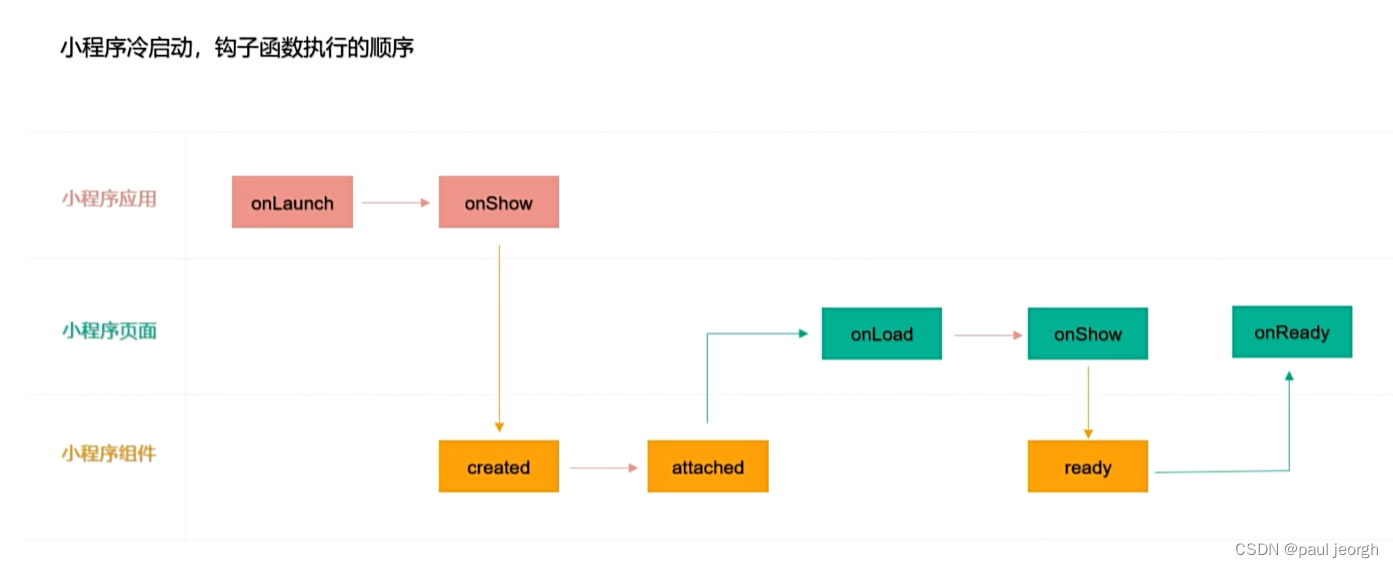
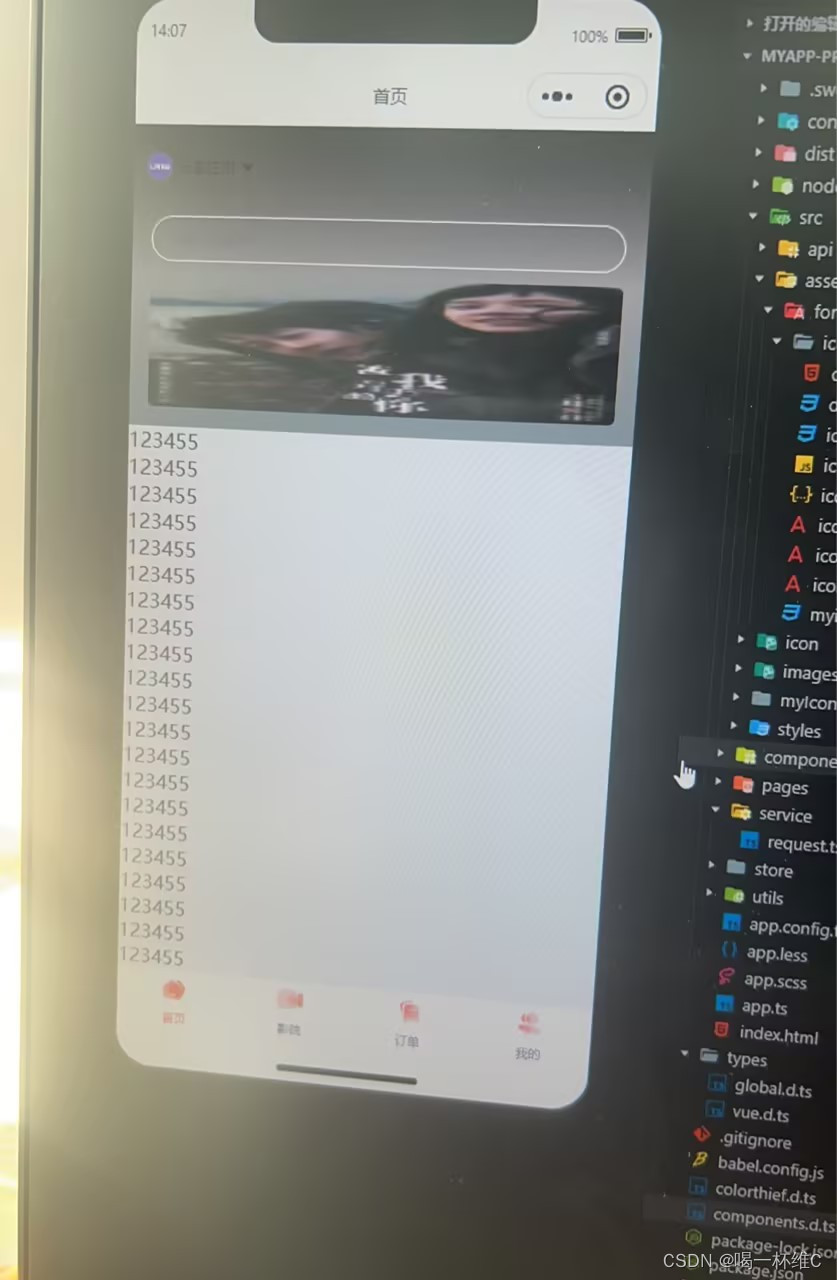
微信小程序页面生命周期和小程序api组件的生命周期
小程序组件的生命周期...

通过node 后端实现颜色窃贼 (取出某个图片的主体rgb颜色 )
1.需求 我前端轮播图的背景色 想通过每一张轮播图片的颜色作为背景色 这样的话 需要通过一张图片 取出图片的颜色 这个工作通过前端去处理 也可以通过后端去处理 前端我试了试 color-thief 的插件 但是 这个插件是基于canvas 的模式来的 我需要在小程序中使用这个插件 而且是…...

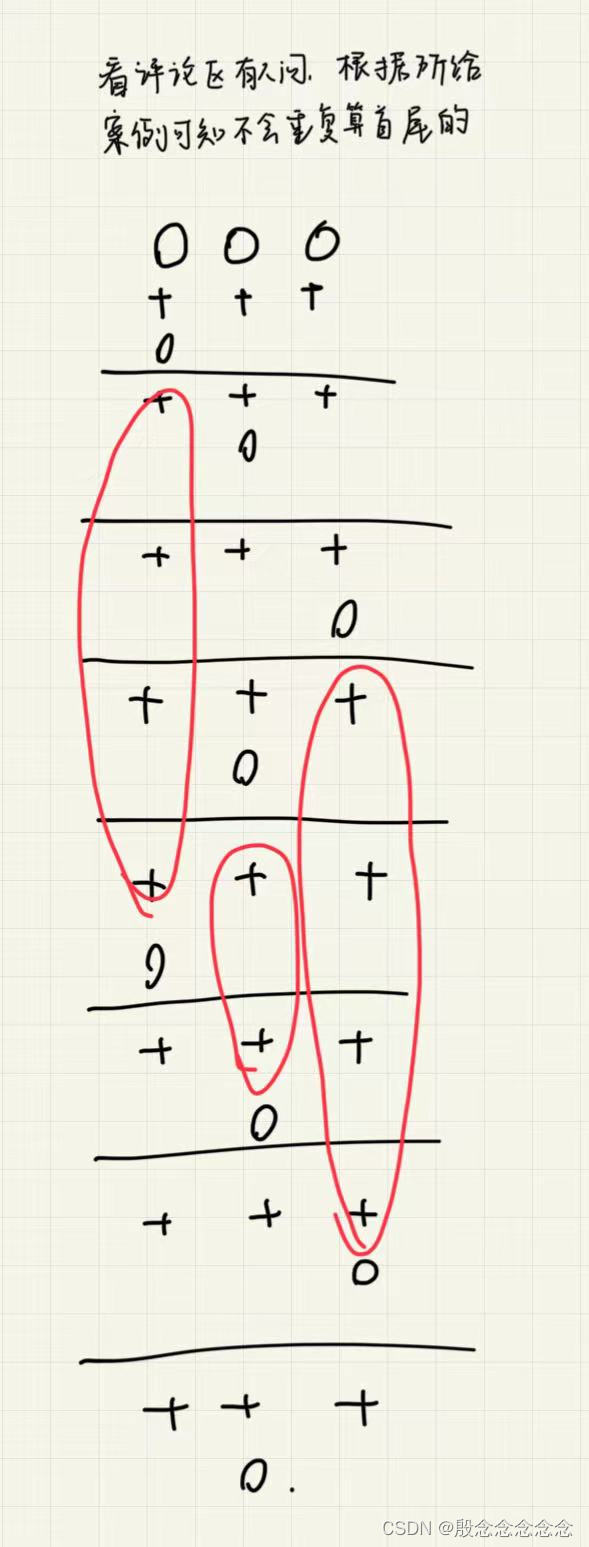
【蓝桥杯第十三届省赛B组】(详解)
九进制转十进制 #include <iostream> #include<math.h> using namespace std; int main() {cout << 2*pow(9,3)0*pow(9,2)2*pow(9,1)2*pow(9,0) << endl;return 0; }顺子日期 #include <iostream> using namespace std; int main() {// 请在此…...

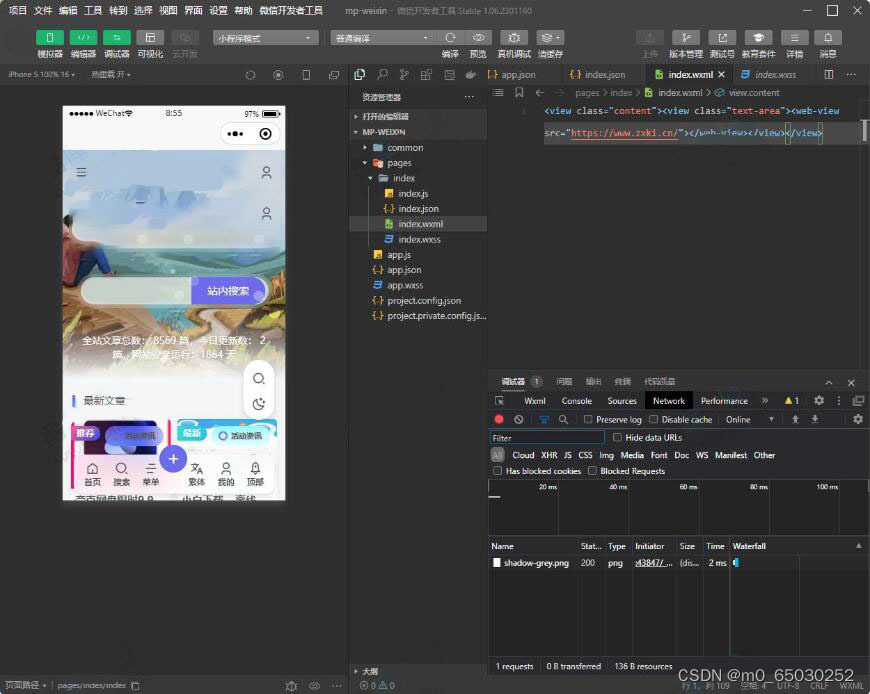
网址打包微信小程序源码 wap转微信小程序 网站转小程序源码 网址转小程序开发
内容目录 一、详细介绍二、效果展示2.效果图展示 三、学习资料下载 一、详细介绍 我们都知道微信小程序是无法直接打开网址的。 这个小程序源码提供了一种将网址直接打包成微信小程序的方法, 使得用户可以在微信小程序中直接访问这些网址内容。 这个源码没有进行加…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
