webpack项目打包console git分支、打包时间等信息 exec
相关链接
MDN toLocaleString
child_process Node.js
strftime 格式
代码
buildinfo.js
const { execSync, exec } = require("child_process");
// exec: 在 Windows 执行 bat 和 cmd 脚本// execSync 同步
// exec 异步// exec 使用方法
// exec('git show -s', function(error, stdout, stderr) {
// if (error) {
// // ...
// return
// }
// console.log(stdout)
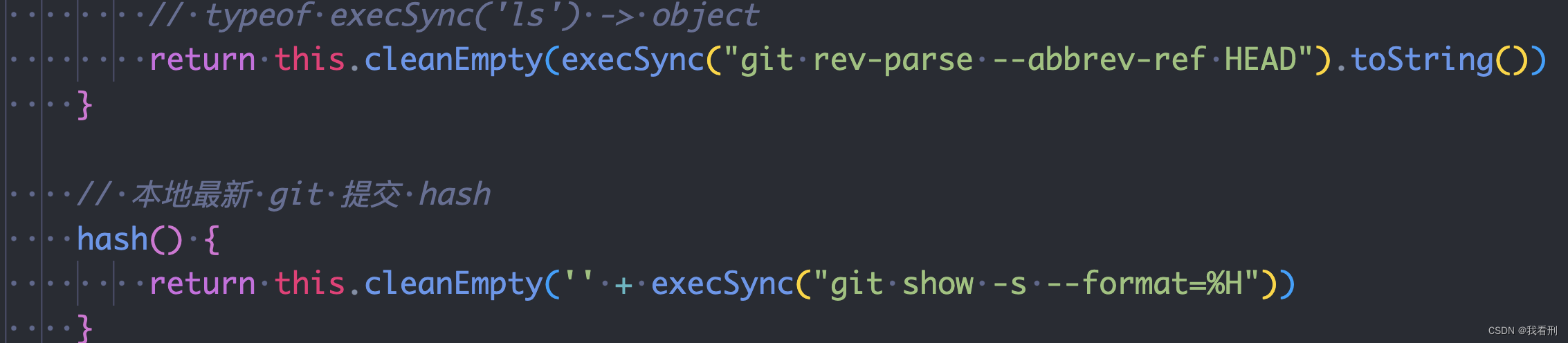
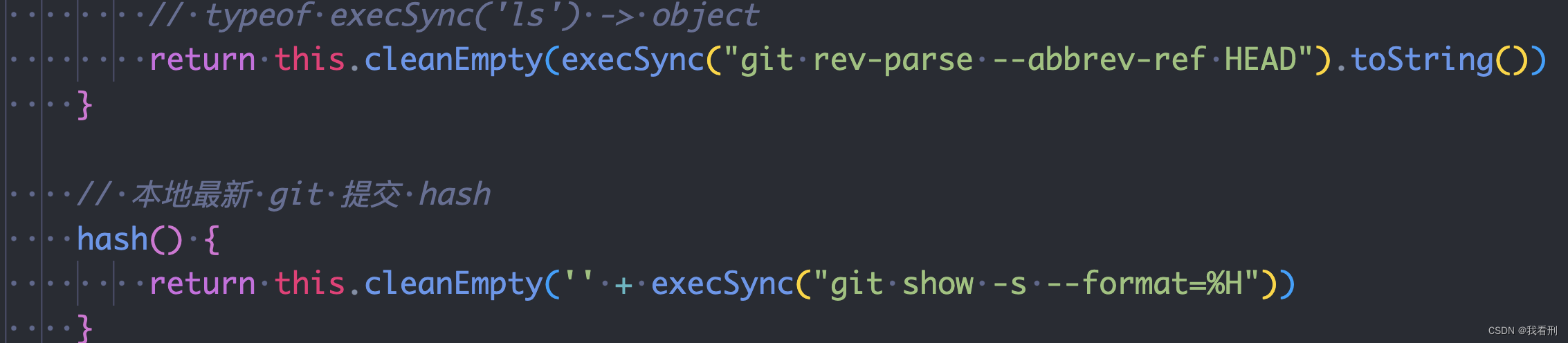
// })class BuildInfo {constructor() {}// 当前 git 分支branch() {// 为什么要使用 `${}`?// execSync 返回一个 <Buffer> 数据// typeof execSync('ls') -> objectreturn this.cleanEmpty(`${execSync("git rev-parse --abbrev-ref HEAD")}`)}// 本地最新 git 提交 hashhash() {return this.cleanEmpty(`${execSync("git show -s --format=%H")}`)}// 本地最新 git 提交记录// strftime 格式; 时间格式化参考/**yyyy: "%Y",YYYY: "%Y",MM: "%m",dd: "%d",HH: "%H",H: "%I",mm: "%M",ss: "%S",w: "%a",W: "%A",*/date() {return this.cleanEmpty(`${execute("git log -1 --format=%cd --date=format:%Y-%m-%d %H:%M:%S")}`)}// 打包时间/本地时间; (仅作参考:本机时间可以被修改)// 默认时间格式:2024/3/29 下午4:42:22// hour12: 是否使用12小时制格式buildtime() {return new Date().toLocaleString('zh-cn', { hour12: false })}// git 输出结果会有换行或空格等字符cleanEmpty(s) {return s.replace(/[\n\r\s]+$/, '')}
}module.exports = BuildInfo
vue.config.js
const BuildInfoTools = require('./buildinfo')
const webpack = require('webpack')const B = new BuildInfoTools()const plugins = [new webpack.DefinePlugin({BRANCH: JSON.stringify(B.branch()),HASH: JSON.stringify(B.hash()),BUILD_TIME: JSON.stringify(B.buildtime())})
]module.exports = {lintOnSave: false,configureWebpack: {plugins}
}
入口文件 main.js
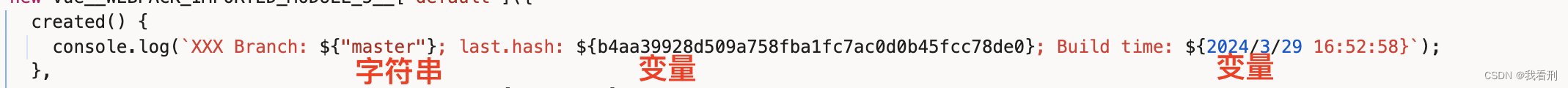
import Vue from 'vue'new Vue({created() {console.log(`XXX Branch: ${BRANCH}; last.hash: ${HASH}; Build time: ${BUILD_TIME}`)},router,store,render: h => h(App)
}).$mount('#app')
一些问题
-
为什么要使用
JSON.stringify()?
答:不转换会被识别为一个变量

-
使用 cleanEmpty 方法为什么要 使用 `${}``?
exec 方法返回的数据类型是 buffer,需要转换为需要转换为字符串之后才能转换为正常数据,再使用String.replace方法替换字符。
也可以使用'' + buffer或者buffer.toString()的方式来转换为 string 格式

如果还有什么问题,欢迎评论交流
相关文章:

webpack项目打包console git分支、打包时间等信息 exec
相关链接 MDN toLocaleString child_process Node.js strftime 格式 代码 buildinfo.js const { execSync, exec } require("child_process"); // exec: 在 Windows 执行 bat 和 cmd 脚本// execSync 同步 // exec 异步// exec 使用方法 // exec(git show -s,…...

Linux centos7离线搭建FTP
1、下载、安装ftp 下载ftp安装包,可以从rpm下载站搜索合适的版本,使用wget命令下载。 wget https://mirrors.aliyun.com/centos/7/os/x86_64/Packages/vsftpd-3.0.2-28.el7.x86_64.rpm 安装: rpm -ivh vsftpd-3.0.2-28.el7.x86_64.rpm 2…...
)
关于GPT-SoVITS语音合成的效果展示(西游之西天送葬团)
目录 使用效果总结合成效果展示 使用效果总结 使用的是2024年03月21日22点28分更新的版本。 使用起来很方便,从它“自带界面”这点就能看出,易于使用也是目的之一,而且从训练到推理的每个步骤都能在界面中完成。 集成了多个实用工具&#…...

如何安装OceanBase的OBD
选择一:借助 all-in-one 安装包安装 OBD(推荐) OceanBase 社区版的all-in-one安装包是一个集成了多种工具的一键式安装包。它包含了数据库软件本身,以及OBD、OBProxy、OBClient,自4.1版本起,还额外加入了O…...

Unity 读写Excel打包后无法运行可能的解决方案
读写Excel打包后无法运行可能的解决方案 💡.适用于NPOI、EPPlus。 💡.下载 资源包👈,解压后把dll放到Assets目录中再重新打包即可。...

算法沉淀 —— 深度搜索(dfs)
算法沉淀 —— 深度搜索(dfs) 一、计算布尔二叉树的值二、求根节点到叶节点数字之和三、二叉树剪枝四、验证二叉搜索树五、二叉搜索树中第K小的元素 一、计算布尔二叉树的值 【题目链接】:2331. 计算布尔二叉树的值 【题目】: …...
)
#设计模式#3.1用做松鼠桂鱼来理解抽象工厂(对象创建型模式)
概念:xx工厂,xx产品 区分 工厂是动作,产品是结果(菜品) 概念:抽象xx,具体xx 区分 抽象产品:“中式菜品” 具体产品:“麻婆豆腐”、“宫保鸡丁” 抽象工厂:“…...

adb基本命令
下载安装 adb 概述: ADB 全称为 Android Debug Bridge,起到调试桥的作用,是一个客户端-服务器端程序。其中客户端是用来操作的电脑,服务端是 Android 设备。 下载地址: Windows版本:https://dl.google.com/android/repository/pl…...

小工具实战-Python实现小工具输出字符串大小写转换、字符串统计、编解码、MD5加密
小工具实战-Python实现小工具输出字符串大小写转换、字符串统计、编解码、MD5加密 学习建议字符串大小写转换实现思路部分代码 字符串统计实现思路部分代码: 字符串编解码实现思路部分代码 字符串MD5加密实现思路部分代码 小工具整体设计设计思路工具完整代码实现输…...

MySQL进阶-----索引的语法与SQL性能分析
目录 前言 一、索引语法 1.SQL语法 2.案例演示 二、SQL性能分析 三、慢查询日志 1.开启日志 2.测试样例 四、profile详情 1.开启profile 2.profile测试SQL语句 五、explain详情 1.语法结构 2.执行顺序示例(id) 3.执行性能示例(type) 前言 本…...

Ansible剧本playbooks详解
一、playbook简介 playbook是ansible用于配置,部署和管理托管主机剧本,通过playbook的详细描述,执行其中一系列tasks,playbook字面意思是剧本,现实中由演员按剧本表演,在ansible中由计算机进行安装&#x…...

vue3封装Element导航菜单
1. 导航外层布局 AsideView.vue <template><el-menu:default-active"defaultActive"class"my-menu":collapse"isCollapse":collapse-transition"false"open"handleOpen"close"handleClose"><menu…...

字符串的函数
头文件 # include <string.h> 五大函数: strlen()、strcpy、strcat()、strcmp()、strstr() 用法: strlen():计算字符串长度,但不计\0这个字符 #include <string.h> int main() {char arr[] "abcdef"…...

Linux安装redis(基于CentOS系统,Ubuntu也可参考)
前言:本文内容为实操记录,仅供参考! 一、下载并解压Redis 1、执行下面的命令下载redis:wget https://download.redis.io/releases/redis-6.2.6.tar.gz 2、解压redis:tar xzf redis-6.2.6.tar.gz 3、移动redis目录&a…...

ChatGPT引领量化交易革命:AI在金融创新的浪潮中崭露头角
随着科技的飞速发展,金融领域正迎来一场前所未有的创新浪潮。在这场变革中,ChatGPT凭借其卓越的自然语言处理能力和深度学习能力,正引领量化交易进入新时代。 量化交易,作为现代金融领域的一种重要交易方式,依赖于复杂的数学模型和大量的历史数据来制定交易策略。然而,传…...

无忧微服务:如何实现大流量下新版本的发布自由
作者:项良、十眠 微服务上云门槛降低,用好微服务才是关键 据调研数据显示,约 70% 的生产故障是由变更引起的。在阿里云上的企业应用如茶百道、极氪汽车和来电等,他们是如何解决变更引起的稳定性风险,实现了在白天高流…...

Halcon3D表面平面度检测-平面差值法
//倾斜平面矫正 https://blog.csdn.net/m0_51559565/article/details/137146179 //平面度和平面缺陷检测,平面矫正法 https://blog.csdn.net/m0_51559565/article/details/137163729前言 通常我们对表面平面度进行检测时,通常使用2种方式。1:…...

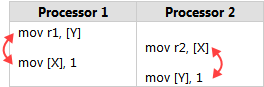
golang 在多线程中避免 CPU 指令重排
发布日期:2024-03-26 16:29:39 起因 golang 的发明初衷便是多线程,是一门专门用于多线程高并发的编程语言。其独创的 GMP 模型在多线程的开发上提供了很大的便利。 现代计算机基本上都是多核 CPU 的结构。CPU 在进行指令运行的时候,为了提高…...

自动化更新包文件--shell脚本
自动化更新包文件--shell脚本 背景手动更包自动化更包 背景 作为一名实施工程师,当然也协助做些测试的工作,当产品功能开发后,研发会将本次迭代涉及的前后端包文件提供过来。有时会因为一些原因研发没法现场开发,那就需要我们配合…...

Vue element-plus 导航栏 [el-menu]
导航栏 [el-menu] Menu 菜单 | Element Plus el-menu有很多属性和子标签,为网站提供导航功能的菜单。 常用标签: 它里面有两个子标签。el-menu-item,它其实就是el-menu每一个里面的item,item就是真实匹配到路由的每个栏目&#…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
