Android WebView的使用与后退键处理
目录
- 前言
- 首先,我们需要在布局文件中添加webView组件
- 在Activity中获取webView实例,并加载网页内容
前言
webView是Android中常用的组件之一,用于展示网页内容。它可以加载HTML文件、URL链接等网页内容,并提供交互功能。在使用webView时,我们经常会涉及到后退键处理,下面让我们详细讨论一下webView的使用和后退键处理。
首先,我们需要在布局文件中添加webView组件
<WebViewandroid:id="@+id/webView"android:layout_width="match_parent"android:layout_height="match_parent"
/>
在Activity中获取webView实例,并加载网页内容
:
WebView webView = findViewById(R.id.webView);
webView.loadUrl("http://www.example.com");
以上代码中,我们获取了布局文件中的webView组件,并使用loadUrl()方法加载了指定的URL链接。如果要加载本地的HTML文件,可以使用loadUrl(“file:///android_asset/your_file.html”)方法。
当webView加载网页时,我们可能需要处理一些事件,比如点击链接时打开新网页、后退键按下时返回上一页等。下面我们来详细讨论一下后退键处理。
首先,在Activity中重写onKeyDown()方法,用于监听后退键的按下事件:
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {if(keyCode == KeyEvent.KEYCODE_BACK && event.getAction() == KeyEvent.ACTION_DOWN) {//处理后退键事件return true;}return super.onKeyDown(keyCode, event);
}
在上述代码中,我们判断了按下的键是否为后退键,并且事件的动作是否为按下(ACTION_DOWN)。如果条件成立,则表示后退键被按下,我们可以在条件成立的地方添加我们的后退逻辑。
在webView中,我们可以使用goBack()方法来返回上一页。所以,在后退键按下时,我们可以调用webView的goBack()方法来实现返回上一页的功能。具体代码如下:
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {if(keyCode == KeyEvent.KEYCODE_BACK && event.getAction() == KeyEvent.ACTION_DOWN) {if (webView.canGoBack()) {//如果webView可以返回上一页,则调用goBack()方法返回上一页webView.goBack();} else {//否则,执行其他逻辑(比如退出Activity)finish();}return true;}return super.onKeyDown(keyCode, event);
}
在上述代码中,我们添加了一个判断语句,判断webView是否可以返回上一页。如果可以,则调用webView的goBack()方法返回上一页。如果不可以,则执行其他逻辑(比如退出Activity)。
另外,我们还可以通过监听webView的历史记录来判断是否可以返回上一页。webView提供了一个WebViewClient类,该类中有一个shouldOverrideUrlLoading()方法,可以用于监听webView的url加载事件。我们可以通过重写该方法,并在方法中判断webView的历史记录来判断是否可以返回上一页。具体代码如下:
webView.setWebViewClient(new WebViewClient() {@Overridepublic boolean shouldOverrideUrlLoading(WebView view, String url) {if (webView.canGoBack()) {//如果webView可以返回上一页,则调用goBack()方法返回上一页webView.goBack();} else {//否则,执行其他逻辑(比如退出Activity)finish();}return true;}
});
在上述代码中,我们通过webView的setWebViewClient()方法设置了一个新的WebViewClient实例,并重写了其shouldOverrideUrlLoading()方法。在方法中,我们判断了webView是否可以返回上一页,如果可以,则调用goBack()方法返回上一页。如果不可以,则执行其他逻辑(比如退出Activity)。
除了上述的代码实现方式,我们还可以通过webView的WebChromeClient类来监听后退键的按下事件。WebChromeClient类有一个onKeyDown()方法,可以用于监听键盘按键的按下事件。具体代码如下:
webView.setWebChromeClient(new WebChromeClient() {@Overridepublic boolean onKeyDown(int keyCode, KeyEvent event) {if (keyCode == KeyEvent.KEYCODE_BACK && event.getAction() == KeyEvent.ACTION_DOWN) {if (webView.canGoBack()) {//如果webView可以返回上一页,则调用goBack()方法返回上一页webView.goBack();} else {//否则,执行其他逻辑(比如退出Activity)finish();}return true;}return super.onKeyDown(keyCode, event);}
});
在上述代码中,我们通过webView的setWebChromeClient()方法设置了一个新的WebChromeClient实例,并重写了其onKeyDown()方法。在方法中,我们判断了按下的键是否为后退键,并且事件的动作是否为按下(ACTION_DOWN)。如果条件成立,则表示后退键被按下,我们可以在条件成立的地方添加我们的后退逻辑。
以上就是webView的使用和后退键处理的详细讨论。对于webView的使用,我们可以通过loadUrl()方法加载网页内容,还可以监听webView的各种事件来实现特定的功能。而对于后退键处理,我们可以重写Activity的onKeyDown()方法,通过判断后退键的按下事件来实现返回上一页的功能。同时,我们还可以通过监听webView的历史记录或使用WebChromeClient来实现后退键的处理。
相关文章:

Android WebView的使用与后退键处理
目录 前言首先,我们需要在布局文件中添加webView组件在Activity中获取webView实例,并加载网页内容 前言 webView是Android中常用的组件之一,用于展示网页内容。它可以加载HTML文件、URL链接等网页内容,并提供交互功能。在使用webV…...

【备忘录】Docker 2375远程端口安全漏洞解决
最近为了项目需要,把docker 的远程端口2375 给开放了。不出意外出意外了。没多久,网站报流量告警,第一反应就是开放2375这个端口问题导致,毫不迟疑直接切换服务器。关闭该台服务器的docker服务,并逐步清理掉挖矿进程&a…...
)
343. 整数拆分(力扣LeetCode)
文章目录 343. 整数拆分题目描述动态规划 343. 整数拆分 题目描述 给定一个正整数 n ,将其拆分为 k 个 正整数 的和( k > 2 ),并使这些整数的乘积最大化。 返回 你可以获得的最大乘积 。 示例 1: 输入: n 2 输出: 1 解释:…...

Spring面试题系列-3
Spring框架是由于软件开发的复杂性而创建的。Spring使用的是基本的JavaBean来完成以前只可能由EJB完成的事情。然而,Spring的用途不仅仅限于服务器端的开发。从简单性、可测试性和松耦合性角度而言,绝大部分Java应用都可以从Spring中受益。 Spring的属性…...

【比特币】比特币的奥秘、禁令的深层逻辑与风云变幻
导语: 比特币(Bitcoin),这个充满神秘色彩的数字货币,自诞生以来便成为各界瞩目的焦点。它背后所蕴含的Mining机制、禁令背后的深层逻辑以及市场的风云变幻,都让人欲罢不能。今天,我们将深入挖掘比特币的每一个角落&…...

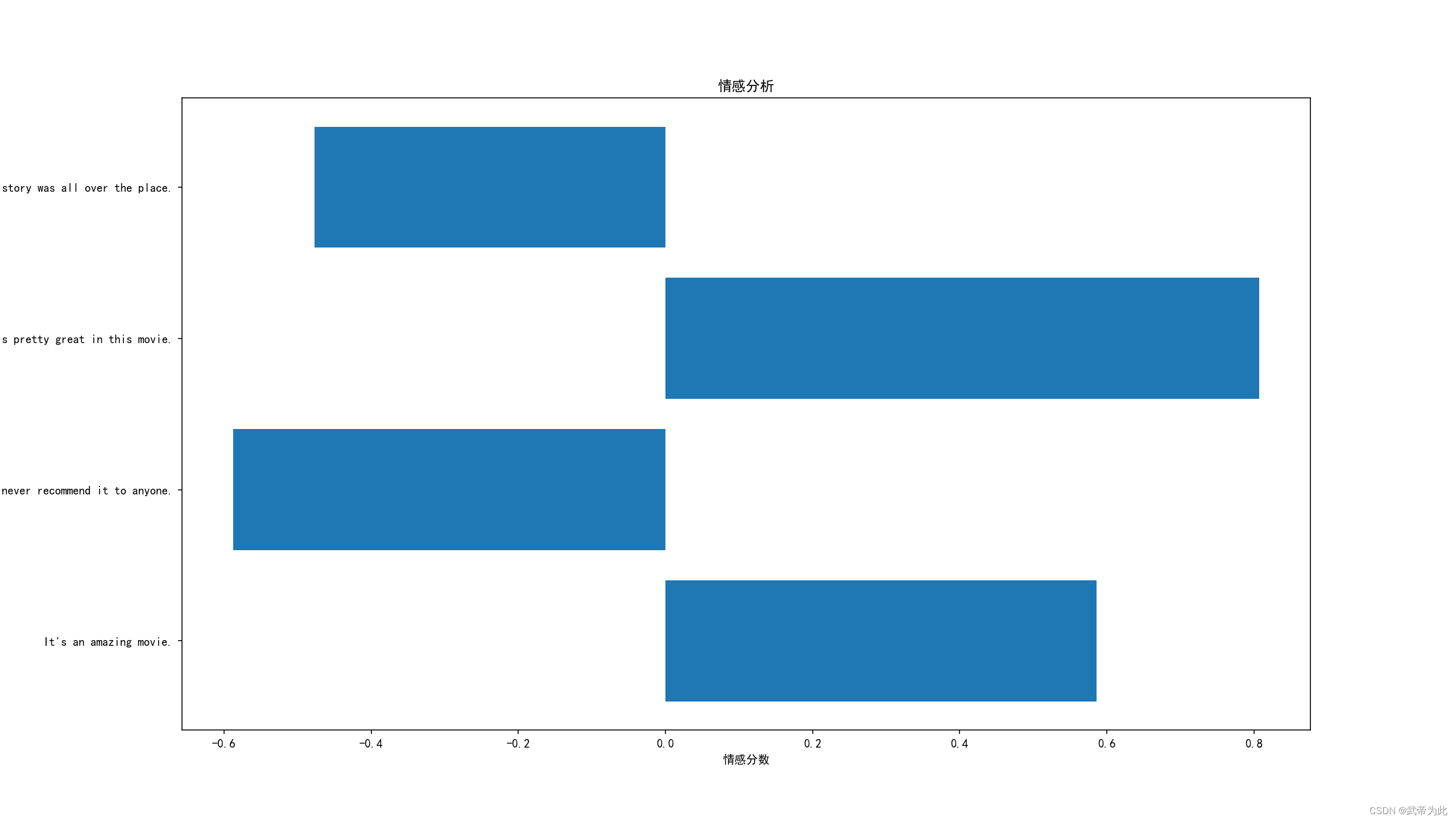
【情感分析概述】
文章目录 一、情感极性分析概述1. 定义2. 情感极性的类别3. 应用场景 二、情感极性分析的技术方法1. 基于规则的方法a. 关键词打分b. 情感词典的使用 2. 基于机器学习的方法a. 监督学习方法b. 深度学习方法 三、Python进行情感极性分析 一、情感极性分析概述 情感极性分析&…...

【御控物联】JavaScript JSON结构转换(12):对象To数组——键值互换属性重组
文章目录 一、JSON结构转换是什么?二、核心构件之转换映射三、案例之《JSON对象 To JSON数组》四、代码实现五、在线转换工具六、技术资料 一、JSON结构转换是什么? JSON结构转换指的是将一个JSON对象或JSON数组按照一定规则进行重组、筛选、映射或转换…...

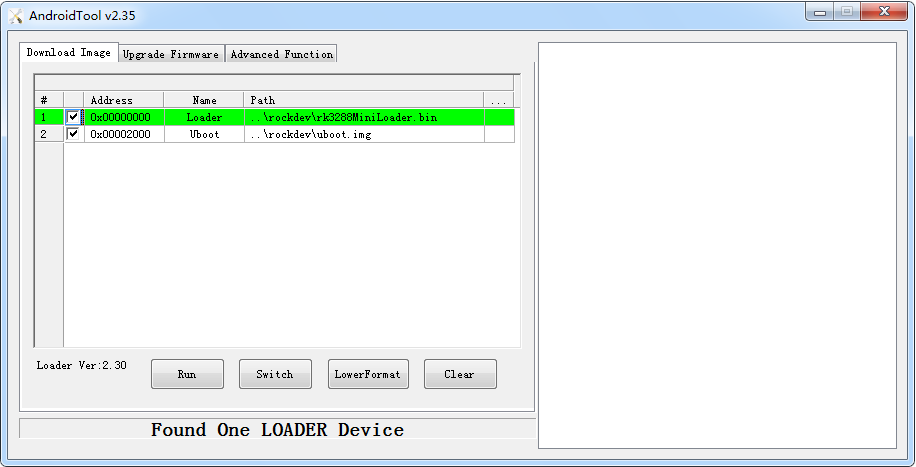
5.6 物联网RK3399项目开发实录-Android开发之U-Boot 编译及使用(wulianjishu666)
物联网入门到项目实干案例下载: https://pan.baidu.com/s/1fHRxXBqRKTPvXKFOQsP80Q?pwdh5ug --------------------------------------------------------------------------------------------------------------------------------- U-Boot 使用 前言 RK U-B…...

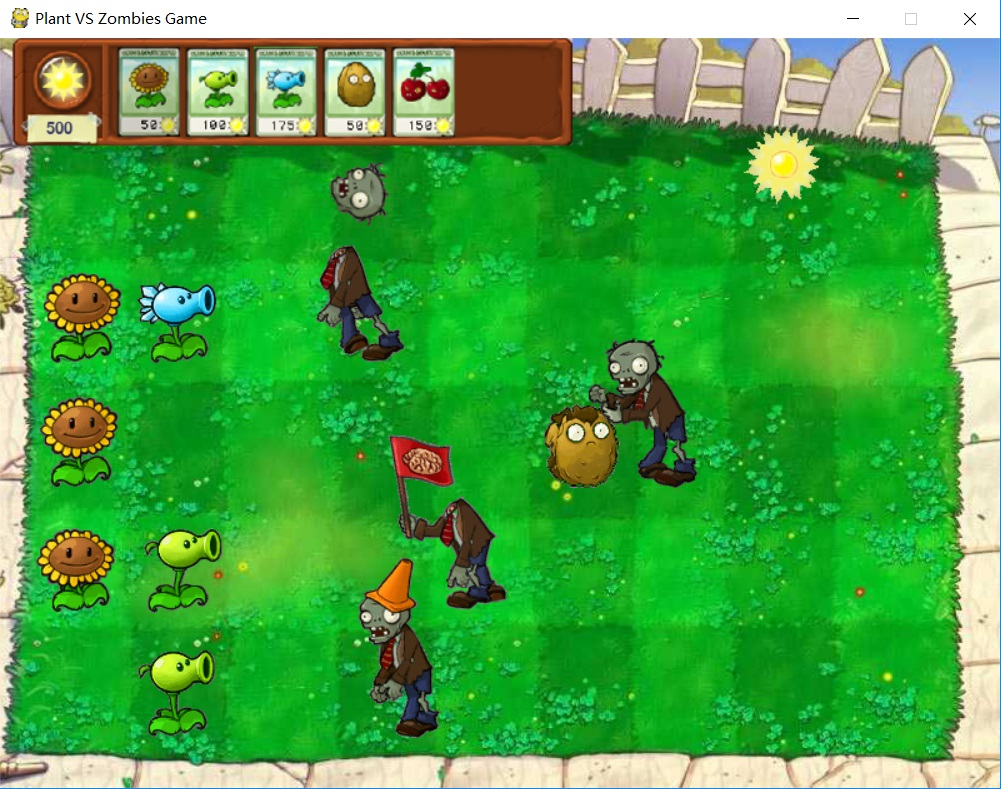
Python版【植物大战僵尸 +源码】
文章目录 写在前面:功能实现环境要求怎么玩个性化定义项目演示:源码分享Map地图:Menubar.py主菜单 主函数:项目开源地址 写在前面: 今天给大家推荐一个Gtihub开源项目:PythonPlantsVsZombies,翻译成中就是…...

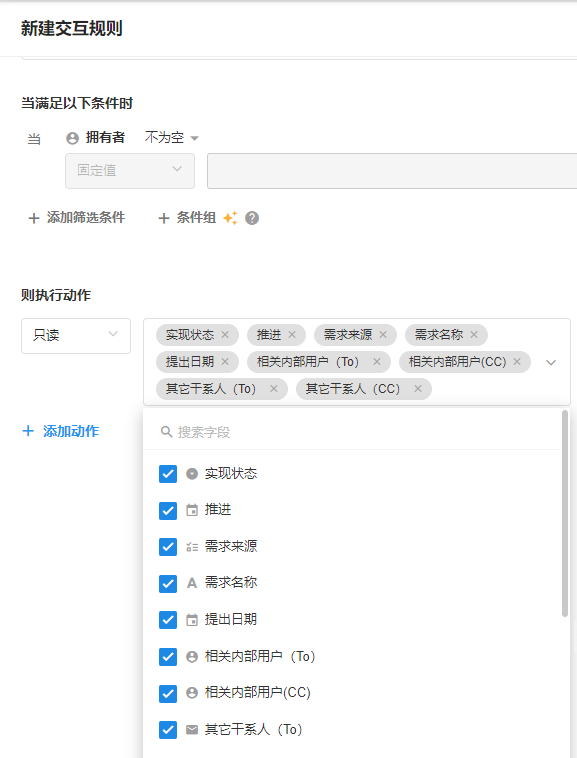
【明道云】如何让用户可以新增但不能修改记录
【背景】 遇到一个需求场景,用户希望新增数据后锁住数据不让更改。 【分析】 在设计表单时直接将字段设置只读是不行的。字段设置只读将会直接让界面上此字段的前端组件不可编辑。包括新增时也无法填入。显然是不符合需求的。 需要既能新增,新增后又不…...

GPT-1原理-Improving Language Understanding by Generative Pre-Training
文章目录 前言提出动机模型猜想模型提出模型结构模型参数 模型预训练训练的目标训练方式训练参数预训练数据集预训练疑问点 模型微调模型输入范式模型训练微调建议微调疑问点 实验结果分析GPT-1缺陷 前言 首先想感慨一波 这是当下最流行的大模型的的开篇之作,由Op…...

web3.0入门及学习路径
Web3是指下一代互联网的演进形式,它涉及一系列技术和理念,旨在实现去中心化、开放、透明和用户主导的互联网体验。Web3的目标是赋予用户更多的控制权和数据所有权,并通过区块链、加密货币和分布式技术来实现。 一、特点 去中心化࿱…...

MATLAB 自定义中值滤波(54)
MATLAB 自定义中值滤波(54) 一、算法介绍二、算法实现1.原理2.代码一、算法介绍 中值滤波,是一种常见的点云平滑算法,改善原始点云的数据质量问题,MATLAB自带的工具似乎不太友好,这里提供自定义实现的点云中值滤波算法,具体效果如下所示: 中值滤波前: 中值滤波后:…...

harmonyOS的客户端存贮
什么是客户端存贮 在harmonyOS中,客户端存贮是指将数据存贮在本地设备以供应用程序使用; 注: 和feaureAblity搭配使用,content上下文的获取依赖该API如下: // 引入: import featureAbility from ohos.ability.featureAbility;// 使用: let content featureAbility.getConten…...

安科瑞智慧安全用电综合解决方案
概述 智慧用电管理云平台是智慧城市建设的延伸成果,将电力物联网技术与云平台的大数据分析功能相结合,实现用电信息的可视化管理,可帮助用户实现安全用电,节约用电,可靠用电。平台支持web,app,微…...

Web 前端性能优化之二:图像优化
1、图像优化 HTTP Archive上的数据显示,网站传输的数据中,60%的资源都是由各种图像文件组成的。 **图像资源优化的根本思想,可以归结为两个字:压缩。**无论是选取何种图像的文件格式,还是针对同一种格式压缩至更小的…...

android——枚举enum
在Kotlin中,枚举(Enum)是一种特殊的类,用于表示固定数量的常量。它允许你定义一组命名的常量值,这些值在程序中具有固定的意义。Kotlin的枚举功能强大,支持多种特性,如伴生对象、构造函数、属性…...

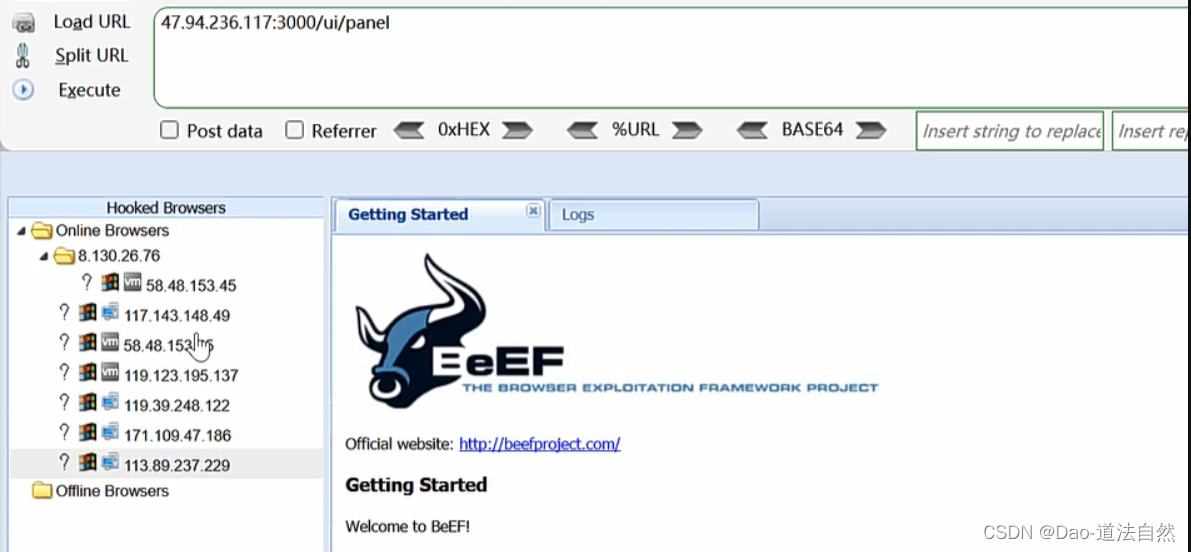
Day54:WEB攻防-XSS跨站Cookie盗取表单劫持网络钓鱼溯源分析项目平台框架
目录 XSS跨站-攻击利用-凭据盗取 XSS跨站-攻击利用-数据提交 XSS跨站-攻击利用-flash钓鱼 XSS跨站-攻击利用-溯源综合 知识点: 1、XSS跨站-攻击利用-凭据盗取 2、XSS跨站-攻击利用-数据提交 3、XSS跨站-攻击利用-网络钓鱼 4、XSS跨站-攻击利用-溯源综合 漏洞原理…...

2024年MathorCup数学建模思路C题思路分享
文章目录 1 赛题思路2 比赛日期和时间3 组织机构4 建模常见问题类型4.1 分类问题4.2 优化问题4.3 预测问题4.4 评价问题 5 建模资料 1 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 2 比赛日期和时间 报名截止时间:2024…...

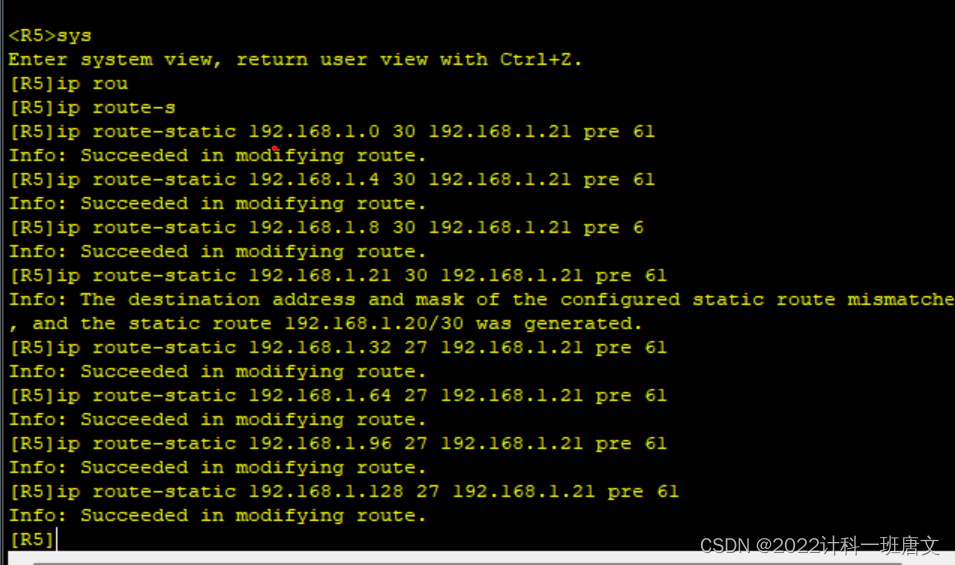
HCIP作业
实验要求: 1、R6为ISP,接口IP地址均为公有地址,该设备只能配置IP地址,之后不能再对其进行任何配置; 2、R1-R5为局域网,私有IP地址192.168.1.0/24,请合理分配; 3、R1、R2、R4&#x…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
