如何通过Elasticsearch实现搜索的关键词达到高亮的效果
高亮
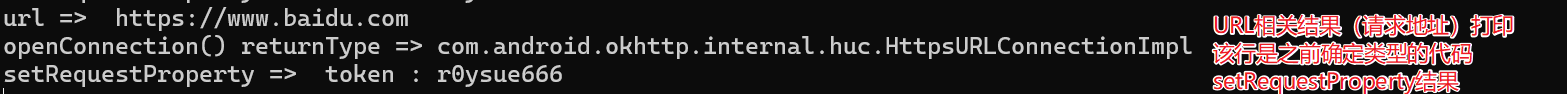
首先介绍一下什么是搜索的关键词达到高亮的效果,如图所示

当在百度里面搜索elasticsearch的时候,可以看到出现的搜索结果里面elasticsearch这个关键词明显与其他的条文不一样,用红颜色凸显了“高亮效果”。当我们想要在自己的项目里面也实现相同的高亮效果,可以借助ES来帮助我们实现。
通过ES实现高亮效果
现在有一个场景:输入相关的面试题题目返回的结果中题目出现高亮效果,类似这样的效果

那么后端的逻辑应该怎么写呢?(只说明核心逻辑)
首先在查询ES的时候就设置好相应的高亮属性
private EsSearchRequest createSearchListQuery(SubjectInfoES req){EsSearchRequest esSearchRequest = new EsSearchRequest();BoolQueryBuilder boolQueryBuilder = new BoolQueryBuilder();//构造查询条件-根据题目名字查询MatchQueryBuilder matchNameQueryBuilder =QueryBuilders.matchQuery(EsSubjectFields.SUBJECT_NAME,req.getSubjectName());boolQueryBuilder.should(matchNameQueryBuilder);//设置优先级matchNameQueryBuilder.boost(2);//其他的代码逻辑...//设置高亮HighlightBuilder highlightBuilder = new HighlightBuilder().field("+").requireFieldMatch(false);highlightBuilder.preTags("<span style = \"color:red\">");highlightBuilder.postTags("</span>");//设置高亮和条件esSearchRequest.setHighlightBuilder(highlightBuilder);esSearchRequest.setBoolQueryBuilder(boolQueryBuilder);//其他的代码逻辑...return esSearchRequest;}
这里通过
HighlightBuilder highlightBuilder = new HighlightBuilder().field("+").requireFieldMatch(false);
构造了一个ES的高亮器
在这里,field("+") 表示要对所有字段进行高亮处理
requireFieldMatch(false) 表示不需要确切字段匹配,即如果任何字段中包含查询的关键字,都会被高亮显示
如果设置为requireFieldMatch(true)的话 即查询出来的字段中要完全包含查询的关键字才会被高亮处理
highlightBuilder.preTags("<span style = \"color:red\">");highlightBuilder.postTags("</span>");
这两段代码的意思是要实现高亮的字段在返回给前端的时候会被"<span style = \"color:red\">"和"</span>"囊括起来,举个例子:<span style = \"color:red\"> elasticsearch倒排索引为什么快 </span>。
//设置高亮和条件esSearchRequest.setHighlightBuilder(highlightBuilder);esSearchRequest.setBoolQueryBuilder(boolQueryBuilder);
这两段代码的作用是设置搜索关键词实现高亮和实现高亮的关键词是哪些关键词
在设置好高亮的相关条件以后,就得从ES中查询相关的数据了并且处理相关的数据
public PageResult<SubjectInfoES> querySubjectList(SubjectInfoES req) {PageResult<SubjectInfoES> pageResult = new PageResult<>();//设置相关条件EsSearchRequest esSearchRequest = createSearchListQuery(req);//搜索SearchResponse searchResponse = EsRestClient.searchWithTermQuery(getEsIndexInfo(),esSearchRequest);//获取Elasticsearch搜索响应中包含的搜索结果SearchHits searchHits = searchResponse.getHits();SearchHit[] hits = searchHits.getHits();//遍历响应结果for (SearchHit hit : hits) {//将ES返回的结果映射到返回的实体中的代码....//开始处理高亮//高亮的字段Map<String, HighlightField> highlightFields = hit.getHighlightFields();//处理name的高亮字段HighlightField nameHighlightField = highlightFields.get(EsSubjectFields.SUBJECT_NAME);if (ObjectUtils.isNotEmpty(nameHighlightField)){Text[] fragments = nameHighlightField.fragments();StringBuilder stringBuilder = new StringBuilder();for (Text fragment : fragments){stringBuilder.append(fragment.string());}result.setSubjectName(stringBuilder.toString());}//处理内容中的高亮字段HighlightField answerHighlightField = highlightFields.get(EsSubjectFields.SUBJECT_ANSWER);if (ObjectUtils.isNotEmpty(answerHighlightField)){Text[] fragments = answerHighlightField.fragments();StringBuilder stringBuilder = new StringBuilder();for (Text fragment : fragments){stringBuilder.append(fragment.string());}result.setSubjectAnswer(stringBuilder.toString());}//将ES返回的结果映射到返回的实体中的代码....}//其他的代码逻辑return pageResult;}
这段代码展现了如何处理高亮,核心代码实际上是这一段
//高亮的字段Map<String, HighlightField> highlightFields = hit.getHighlightFields();//处理name的高亮字段HighlightField nameHighlightField = highlightFields.get(EsSubjectFields.SUBJECT_NAME);if (ObjectUtils.isNotEmpty(nameHighlightField)){Text[] fragments = nameHighlightField.fragments();StringBuilder stringBuilder = new StringBuilder();for (Text fragment : fragments){stringBuilder.append(fragment.string());}result.setSubjectName(stringBuilder.toString());}
首先调用hit.getHighlightFields()方法返回一个包含文档中高亮字段的映射,然后从高亮字段映射中获取名为 “SUBJECT_NAME” 的高亮字段(也就是题目名字),从高亮字段中提取相关的文本片段,fragments() 方法返回一个 Text 对象数组,每个 Text 对象表示高亮字段中的一个文本片段。
这里解释一下:
现在假设用户搜索了关键词 “Elasticsearch”,而搜索结果中包含了一篇文章的标题和摘要,其中标题和摘要分别是两个字段。搜索结果如下:
标题:Introduction to Elasticsearch
如果我们对标题和摘要字段都进行了高亮处理,那么可能会得到以下的高亮结果:
高亮标题:Introduction to <span style="background-color: yellow;"> Elastic </span>search
这个时候fragment(段落)的内容是Introduction to <span style="background-color: yellow;"> Elastic </span>search
最后将每个高亮的文本拼接成一个完整的字符串并存储在结果对象的相应属性中,交给前端进行相应的处理,前端可以使用 HTML 和 CSS 来展示高亮文本,通常会将匹配的关键词用特殊样式标记(例如使用 标签添加背景颜色),以使用户能够直观地看到匹配的部分,最后实现高亮效果。
相关文章:

如何通过Elasticsearch实现搜索的关键词达到高亮的效果
高亮 首先介绍一下什么是搜索的关键词达到高亮的效果,如图所示 当在百度里面搜索elasticsearch的时候,可以看到出现的搜索结果里面elasticsearch这个关键词明显与其他的条文不一样,用红颜色凸显了“高亮效果”。当我们想要在自己的项目里面…...

真实sql注入以及小xss--BurpSuite联动sqlmap篇
前几天漏洞检测的时候无意发现一个sql注入 首先我先去网站的robots.txt去看了看无意间发现很多资产 而我意外发现admin就是后台 之后我通过基础的万能账号密码测试or ‘1‘’1也根本没有效果 而当我注入列的时候情况出现了 出现了报错,有报错必有注入点 因此我…...

Java类和对象练习题
练习一 下面代码的运行结果是() public static void main(String[] args){String s;System.out.println("s"s);} 解析:本题中的代码不能编译通过,因为在Java当中局部变量必须先初始化,后使用。所以此处编译不…...

Qt 实现简易的视频播放器,功能选择视频,播放,暂停,前进,后退,进度条拖拉,视频时长显示
1.效果图 2.代码实现 2.1 .pro文件 QT core gui multimedia multimediawidgets 2.2 .h文件 #ifndef VIDEOPLAYING_H #define VIDEOPLAYING_H#include <QWidget> #include<QFileDialog>#include<QMediaPlayer> #include<QMediaRecorder> #in…...

vue基础教程(6)——构建项目级登录页
同学们可以私信我加入学习群! 正文开始 前言一、创建首页二、登录页代码讲解三、对应的vue知识点:四、附件-各文件代码总结 前言 前面我们已经把vue自带的页面删除,也搭建了最简单的router路由,下面就可以真正开发我们自己的项目…...

C++宝强越狱1.0.6版本
没啥好说的,更新了一关,上代码 #include"bits/stdc.h" #include"Windows.h" #define KEY_DOWN(VK_NONAME) ((GetAsyncKeyState(VK_NONAME) & 0x8000) ? 1:0) using namespace std; int w3,s3,a3,d3; bool nfalse,iptrue,mfals…...
)
构建高可用性数据库架构:深入探索Oracle Active Data Guard(ADG)
随着企业数据规模的不断增长和业务的复杂化,数据库的高可用性和可靠性变得尤为重要。Oracle Active Data Guard(ADG)作为Oracle数据库提供的一种高可用性解决方案,在实时备份和灾难恢复方面发挥着重要作用。本文将深入探讨ADG的原…...

记录-rosbag的处理
https://blog.csdn.net/qq_39607707/article/details/123716925 https://blog.csdn.net/weixin_51060040/article/details/126612496...
用Wireshark解码H.264
H264,你不知道的小技巧-腾讯云开发者社区-腾讯云 这篇文章写的非常好 这里仅做几点补充 init.lua内容: -- Set enable_lua to false to disable Lua support. enable_lua trueif not enable_lua thenreturn end-- If false and Wireshark was start…...

Flink中几个关键问题总结
硬核!八张图搞懂 Flink 端到端精准一次处理语义 Exactly-once(深入原理,建议收藏) Flink可靠性的基石-checkpoint机制详细解析 硬核!一文学完Flink流计算常用算子(Flink算子大全)...

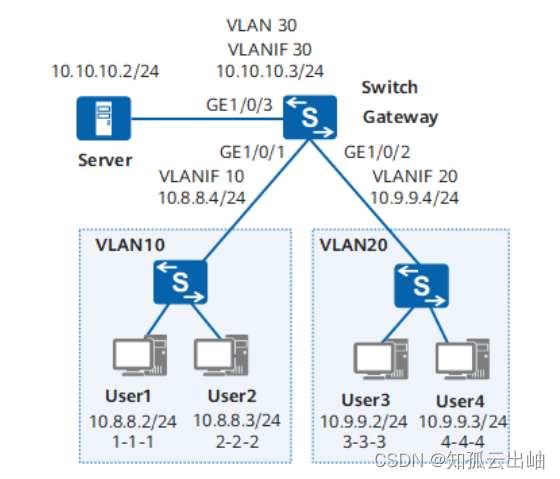
华为配置ARP安全综合功能实验
华为配置ARP安全综合功能实验 组网图形 图1 配置ARP安全功能组网图 ARP安全简介配置注意事项组网需求配置思路操作步骤配置文件 ARP安全简介 ARP(Address Resolution Protocol)安全是针对ARP攻击的一种安全特性,它通过一系列对ARP表项学…...

new mars3d.layer.XyzLayer({的rectangle瓦片数据的矩形区域范围说明
new mars3d.layer.XyzLayer({的rectangle瓦片数据的矩形区域范围说明 2.这个xyz图层的矩形区域范围rectangle从图层文件中无法获取,但是看图层文件可以知道这个是12-21级的数据。 3.一般这个图层数据文件服务会有提供相应的rectangle范围,在服务的xml文…...

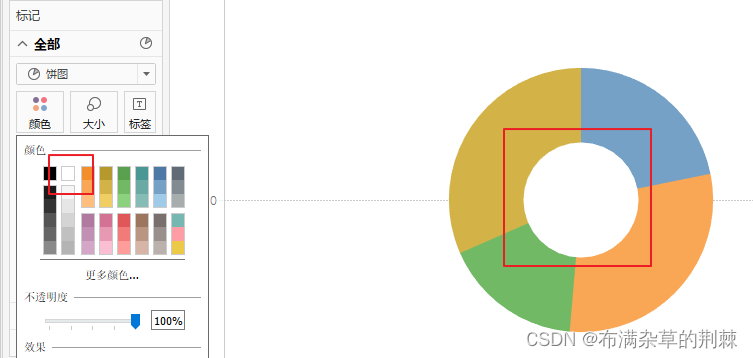
数据分析之Tebleau可视化:折线图、饼图、环形图
1.折线图的绘制 方法一: 拖入订单日期和销售金额,自动生成一个折线图 方法二: 选中订单日期和销售金额(摁住ctrl可以选择多个纬度) 点击右边的智能推荐,选择折线图 2.双线图的绘制、双轴的设置 方法一&…...

【Frida】【Android】 07_爬虫之网络通信库HttpURLConnection
🛫 系列文章导航 【Frida】【Android】01_手把手教你环境搭建 https://blog.csdn.net/kinghzking/article/details/136986950【Frida】【Android】02_JAVA层HOOK https://blog.csdn.net/kinghzking/article/details/137008446【Frida】【Android】03_RPC https://bl…...

算法2.6基数排序
基数排序 属于分配式排序,又称桶子法,通过键值的各个位上的值,将要排序的元素分配至某些桶中,达到排序的作用. 基数排序属于稳定性排序,是效率高的稳定性排序法 是桶排序的扩展,将整数按照位数进行切割,再按各个位数进行比较 是用空间换时间的经典算法 在使用8kw个数据进行…...

redis -List
一,List(列表) 1,所应用场景 list实际上是一个链表,before Node after , left, right 都可以插入值如果key不存在,则创建新的链表如果key存在,新增内容如果移除了所有值,空链表,也代表不存在在…...

ARMv8-A架构下的外部debug模型(external debug)简介
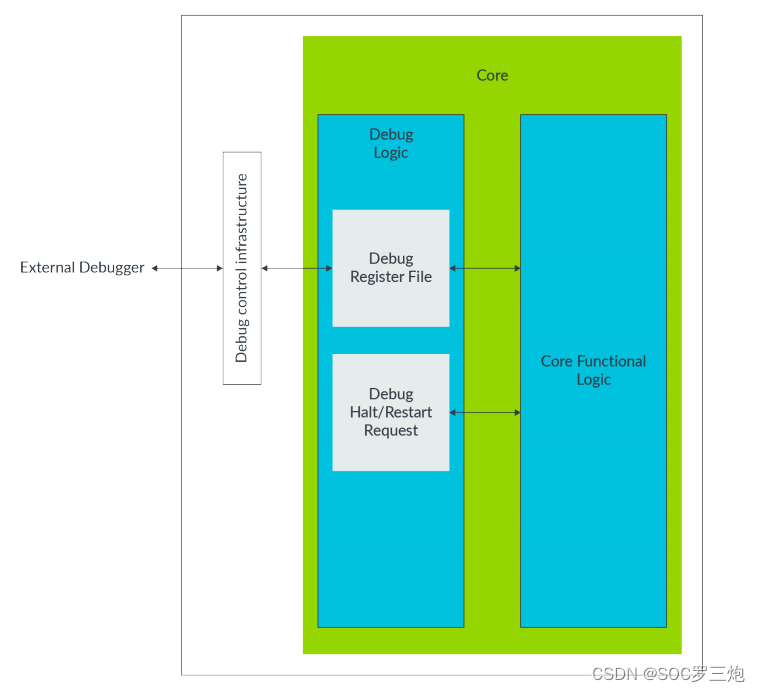
Armv8-A external debug Armv8-A debug模型一,外部调试 External debug 简介二,Debug state2.1 Debug state的进入与退出 三,DAP,Debug Access Port3.1 EDSCR, External Debug Status and Control Register调试状态标识࿰…...

DevOps入门
DevOps入门 1. 基础概念和原则 了解DevOps的定义、历史和主要目标 DevOps是一种将软件开发(Dev)与信息技术运维(Ops)结合起来的文化、运动或实践,旨在缩短系统开发生命周期,同时提供高质量的持续交付。DevOps的历史可以追溯到敏捷软件开发的兴起,它强调了开发和运维团队之…...

Docker搭建私有镜像仓库
1.Docker镜像仓库 搭建镜像仓库可以基于Docker官方提供的DockerRegistry来实现。 官网地址:https://hub.docker.com/_/registry 1.1.简化版镜像仓库 Docker官方的Docker Registry是一个基础版本的Docker镜像仓库,具备仓库管理的完整功能,…...

流行的API架构学习
几种流行的API架构风格图 SOAP(Simple Object Access Protocol) 优点:SOAP 是一种基于 XML 的通信协议,具有良好的跨平台和跨语言支持。它提供了丰富的安全性和事务管理功能,并支持复杂的消息交换模式。 缺点…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
