vue记事本渲染以及交互
以下是记事本的源码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>记事本</title><style>
/* 标题 */
h1{margin-top: 130px;color: red;font-size: 29px;
}/* 按钮 */
button {/* 去掉黑圈 */margin: 0;padding: 0;border: 0;background: none;
}
/* 主体 */
body {line-height: 1.4em;background: #f5f5f5;color: #4d4d4d;min-width: 260px;max-width: 600px;margin: 0 auto;font-weight: 300;
}
/* 输入框 */
.new-todo{position: relative;margin: 0;width: 100%;font-size: 24px;
}
/* 列表渲染 */
.todo-list li {position: relative;font-size: 24px;height: 60px;box-sizing: border-box;border-bottom: 1px solid #e6e6e6;
}
/* 列表渲染 */
.todo-list li {word-break: break-all;padding: 15px 15px 15px 60px;display: block;line-height: 1.2;transition: color 0.4s;
}
/* 删除按键 */
.todo-list li .destroy {display: none;position: absolute;top: 0;right: 10px;bottom: 0;width: 10px;height: 10px;font-size: 30px;color: black;margin-bottom: 11px;
}
/* 删除按键 */
.todo-list li .destroy:after {content: 'x';
}
/* 显示删除 */
.todo-list li:hover .destroy {display: block;
}
/* 删除 */
.clear-completed {float: right;position: relative;line-height: 20px;text-decoration: none;cursor: pointer;
}</style>
</head>
<body><!-- 容器 -->
<section id="todoapp" boder="1"><!-- 头部输入框 --><header class="header"><h1>小黑记事本</h1><input v-model="inputValue" v-on:keyup.enter="add" autofocus="autofocus" autocomplete="off" placeholder="请输入任务"class="new-todo" /></header><!-- 列表区域 -->
<section class="main"><ul class="todo-list"><li class="todo" v-for="(item, index) in list"><div class="view"><span class="index">{{ index + 1 }}.</span><label>{{ item }}</label><button @click="remove(index)" class="destroy"></button></div></li></ul>
</section><!-- 统计和清空 --><footer class="footer"><!-- <span v-if="list.length" class="todo-count"><strong>{{ list.length }}</strong></span> --><button v-show="list.length" v-on:click="clear" class="clear-completed">全删</button></footer>
</section></body>
<script src="D:\technology\Technology\vue.js\vue.js"></script>
<script>
// 创建 Vue 实例
let vm = new Vue({el:"#todoapp",data:{list: ["俯卧撑", "跑步", "游泳"],},methods:{ add:function(){let data = this.inputValue.trim()if (data != "")this.list.push(this.inputValue);elseconsole.log("null");},remove: function (index){console.log("remove", index);this.list.splice(index, 1);},// +clear: function (){this.list = [];}}
})</script></html>
相关文章:

vue记事本渲染以及交互
以下是记事本的源码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>记事本</title><styl…...

Zookeeper中的脑裂
简单点来说,脑裂(Split-Brain) 就是比如当你的 cluster 里面有两个节点,它们都知道在这个cluster 里需要选举出一个 master。那么当它们两个之间的通信完全没有问题的时候,就会达成共识,选出其中一个作为 master。但是如果它们之间…...

【漏洞复现】金和OA XmlDeal.aspx XXE漏洞
0x01 产品简介 金和数字化智能办公平台(简称JC6)是一款结合了人工智能技术的数字化办公平台,为企业带来了智能化的办公体验和全面的数字化转型支持。同时符合国家信创认证标准,支持组织数字化转型,实现业务流程的数字化、智能化和协同化,提高企业竞争力。 0x02 漏洞概述…...

对比:React 还是 Vue
自己之前的开发栈一直是 Vue,对 Vue 的设计理念及底层实现原理算是颇有了解;随着公司技术迭代,近半年来开始接触&使用 React。 前面写了几篇关于 React 的文章,但大部分都是知识点以及开发过程问题的沉淀总结。 这篇文章想尝…...

ubuntu 20.04 SD 卡分区类型 msdos 改为 GPT 的方法
前言 默认 SD 卡分区是 FAT32 格式,为了用于嵌入式Linux ext4 文件系统,需要改为 ext4 文件系统,但是SD 卡分区类型默认是 msdos 类型,也就是 MBR 类型,不是 GPT 类型。 烧写 ext4 分区表,或者使用 ubuntu…...

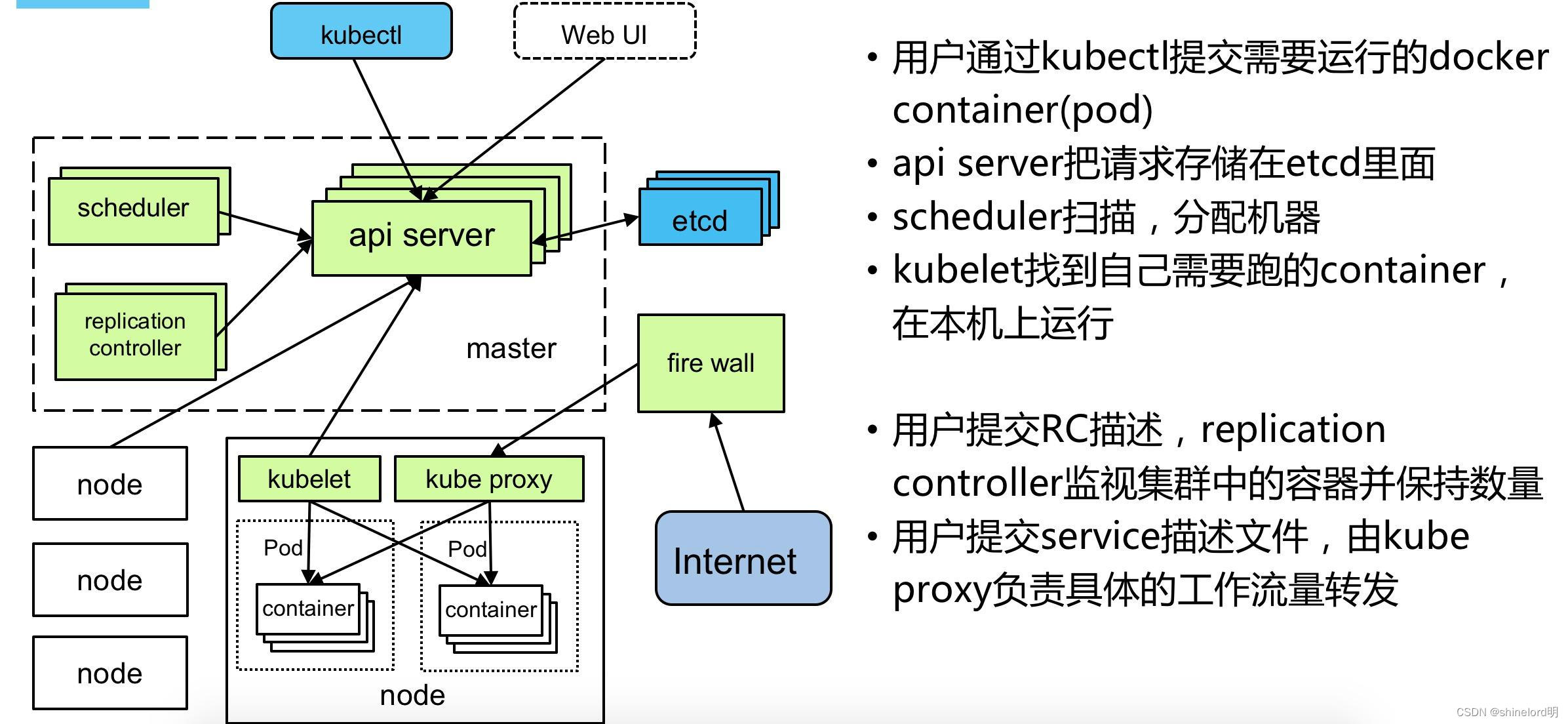
Kubernetes(K8s)技术解析
1. K8s简介 Kubernetes(简称K8s)是一个开源的容器编排平台,旨在简化容器化应用程序的部署、扩展和管理。为开发者和运维人员提供了丰富的功能和灵活的解决方案,帮助他们更轻松地构建、部署和管理云原生应用程序。以下是关于Kubern…...

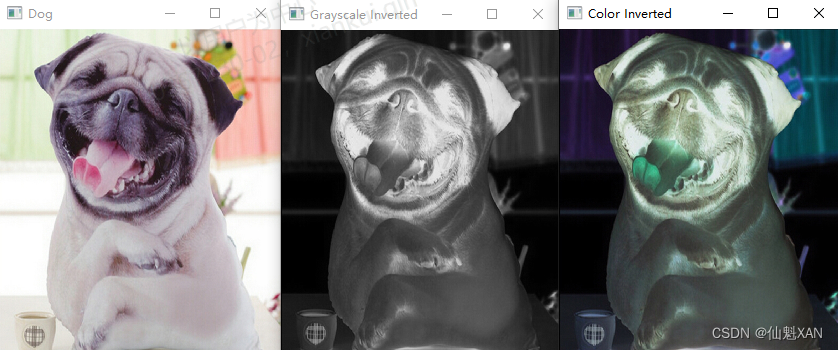
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之十 简单颜色反转效果
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之十 简单颜色反转效果 目录 Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之十 简单颜色反转效果 一、简单介绍 二、简单颜色反转效果实现原理 三、简单颜色反转效果案例实现简单步骤 四、注…...
)
【ELK+Kafka+filebeat分布式日志收集】部署filebeat和Kibana(三)
filebeat下载 官网:https://www.elastic.co/cn/downloads/beats/filebeat 或者 cd /opt wget https://artifacts.elastic.co/downloads/beats/filebeat/filebeat-8.8.1-linux-x86_64.tar.gz依次执行如下命令...

二.音视频编辑-媒体组合-播放
引言 当涉及到音视频编辑时,媒体资源的提取和组合是至关重要的环节。在iOS平台上,AVFoundation框架提供了丰富而强大的功能,使得媒体资源的操作变得轻松而高效。从原始的媒体中提取片段,然后将它们巧妙地组合成一个完整的作品&am…...
)
前端安全-面试题(2024)
1. 面试总结话术: 前端常见的安全问题主要包括以下几种: 跨站脚本攻击(XSS):攻击者通过在目标网站注入恶意脚本,当用户访问网站时,恶意脚本会被执行,从而窃取用户信息或进行其他恶意操作。这种攻击通常利用表单提交、URL参数等方式注入脚本。存储型 xss 恶意代码存在数…...

CVE-2022-29405 Apache Archiva任意用户密码重置漏洞分析
Apache Archiva是一套可扩展的Artifact Repository管理系统。它能够与Maven,Continuum和ANT等构建工具完美结合。Archiva提供的功能包括:远程Repository代理,基于角色的安全访问管理,Artifact分发、维护、查询,生成使用…...

ssm框架配置文件例子
emmm。。。。 就是说,正常ssm的配置文件长啥样? 就最基础的? 贴一下,备忘吧。 第一个:applicationContext.xml <beans xmlns"http://www.springframework.org/schema/beans"xmlns:context"http…...

maven构建项目报错:Failure to find com.microsoft.sqlserver:sqljdbc4:jar:4.0 in
背景 今天在项目里面查询sqlserver的数据库的时候,本地maven中引入依赖: <dependency><groupId>com.microsoft.sqlserver</groupId><artifactId>sqljdbc4</artifactId><version>4.0</version></dependenc…...

已解决rabbitmq AMQPConnectionClosedException:管道破裂或连接关闭异常的正确解决方法,亲测有效!!!
已解决rabbitmq AMQPConnectionClosedException:管道破裂或连接关闭异常的正确解决方法,亲测有效!!! 目录 一、问题分析 二、报错原因 三、解决思路 四、解决方法 五、总结 博主v:XiaoMing_Java 一、…...

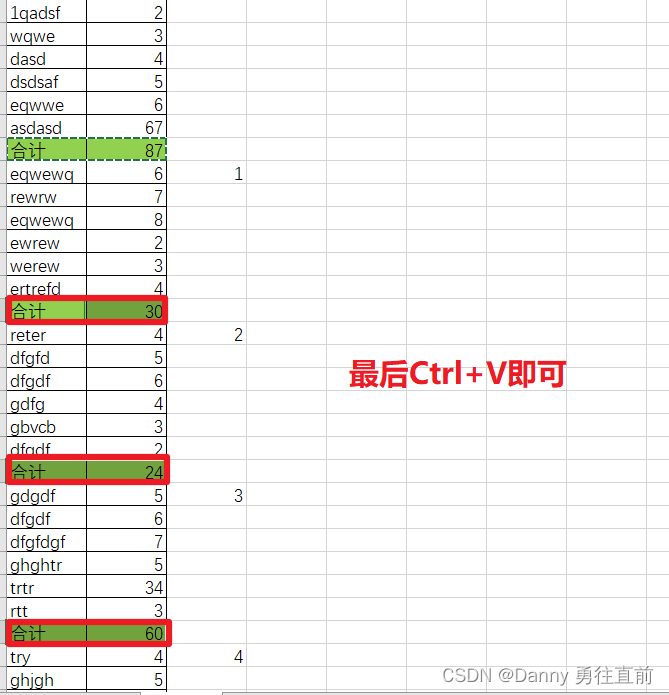
Excel 隔几行批量插入空白行
例如如下表格,每隔6行插入一行数据: 1)第7个单元格输入1 2)选中6个单元格,然后双击填充数据: 3)F5 找到常量 Ctrlshift 复制插入的数据,然后选中数据 按F5,定位到空值...

2024年04月在线IDE流行度最新排名
点击查看最新在线IDE流行度最新排名(每月更新) 2024年04月在线IDE流行度最新排名 TOP 在线IDE排名是通过分析在线ide名称在谷歌上被搜索的频率而创建的 在线IDE被搜索的次数越多,人们就会认为它越受欢迎。原始数据来自谷歌Trends 如果您相…...

如何通过Elasticsearch实现搜索的关键词达到高亮的效果
高亮 首先介绍一下什么是搜索的关键词达到高亮的效果,如图所示 当在百度里面搜索elasticsearch的时候,可以看到出现的搜索结果里面elasticsearch这个关键词明显与其他的条文不一样,用红颜色凸显了“高亮效果”。当我们想要在自己的项目里面…...

真实sql注入以及小xss--BurpSuite联动sqlmap篇
前几天漏洞检测的时候无意发现一个sql注入 首先我先去网站的robots.txt去看了看无意间发现很多资产 而我意外发现admin就是后台 之后我通过基础的万能账号密码测试or ‘1‘’1也根本没有效果 而当我注入列的时候情况出现了 出现了报错,有报错必有注入点 因此我…...

Java类和对象练习题
练习一 下面代码的运行结果是() public static void main(String[] args){String s;System.out.println("s"s);} 解析:本题中的代码不能编译通过,因为在Java当中局部变量必须先初始化,后使用。所以此处编译不…...

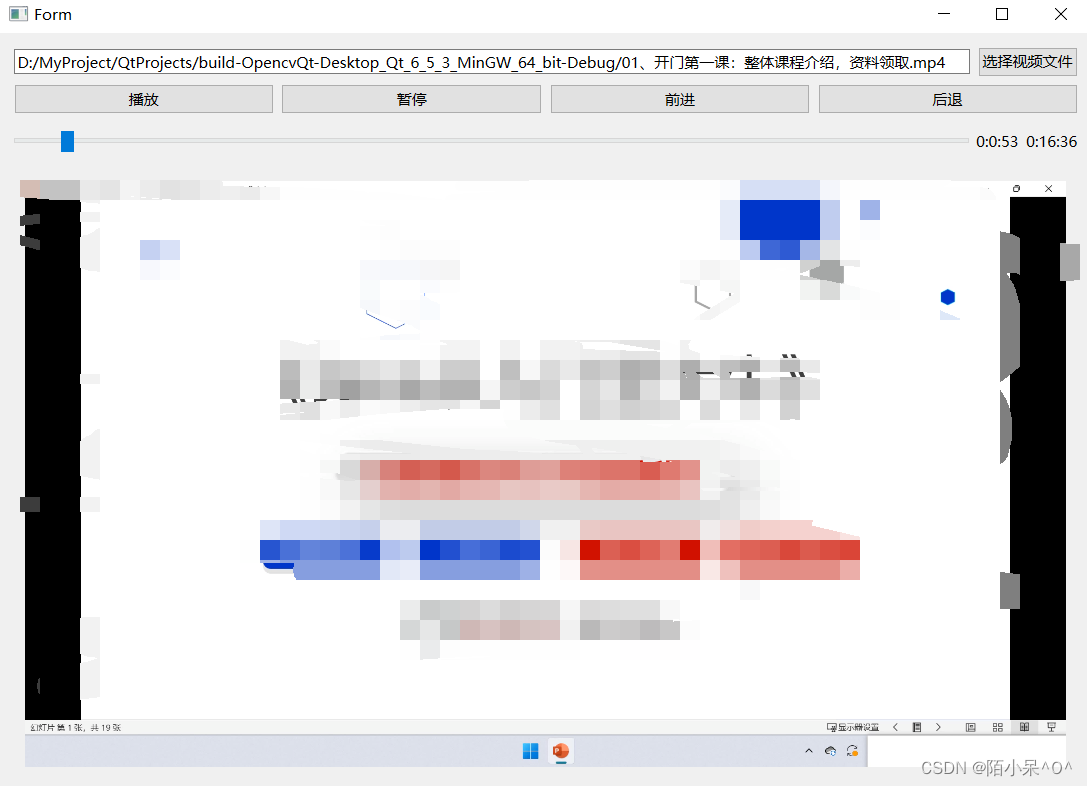
Qt 实现简易的视频播放器,功能选择视频,播放,暂停,前进,后退,进度条拖拉,视频时长显示
1.效果图 2.代码实现 2.1 .pro文件 QT core gui multimedia multimediawidgets 2.2 .h文件 #ifndef VIDEOPLAYING_H #define VIDEOPLAYING_H#include <QWidget> #include<QFileDialog>#include<QMediaPlayer> #include<QMediaRecorder> #in…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
