Meta Pixel:助你实现高效地Facebook广告追踪
Meta Pixel 像素代码是用來衡量Facebook广告效果的一个官方数据工具,只要商家有在Facebook上投放广告就需要串联Meta Pixel 像素代码来查看相关数据。
它本质上是一段 JavaScript 代码,安装后可以让用户在自己网站上查看到访客活动。它的工作原理是加载一个小型函数库,能让用户实时看到操作后的转化数据。追踪到的转化事件会显示在广告管理工具中,用户可以使用这些转化数据来衡量广告的效果,也可以为后续的进阶赋能型目录广告精准定位和受众。

Meta Pixel的作用
收集数据:
-
HTTP 标头(HTTP headers):HTTP 标头中出现的任何内容。HTTP 标头是在 Internet 上的任何浏览器和任何服务器之间发送的标准 Web 协议。 HTTP 标头(HTTP Headers)包括 IP 地址、有关 Web 浏览器、页面位置、文档、引荐来源网址和设备的信息。
-
像素特定数据(Pixel-specific data):包括像素 ID 和 Facebook Cookie。
-
按钮点击数据(Button-click data):包括网站访问者点击的任何按钮、按钮标签以及因点击按钮而访问的任何页面。它还包括购买产品或服务时的网站表单字段名称,例如“电子邮件”(email)、“地址”(address)、“数量”(quantity),但除非你在高级匹配或可选值中加入字段值,否则 Meta 不会获取这些内容(表单字段值)。
-
页面元数据(Page metadata ):包括页面描述、标签和关键词。这与搜索引擎和其他网络服务通常用于对页面进行排名的数据相同。
监控 Facebook 广告效果
Meta Pixel 像素代码可以在用户操作时(如加入购物车或购买)时记录这些行为,帮助商家更精确地理解用户的网站行为,并根据此来评估用户的广告效果。
优化广告效果
通过定位某些特定操作的用户(如潜在新客户、之前访问过特定页面的访客或者已经在网站上执行过某些动作的用户)来优化你的广告分配。
跟踪多设备转换活动
掌握用户如何切换不同设备来互动,并识别他们在哪些设备上完成转换的可能性较高。
精细化目标受众以提升广告成效
基于用户与网站的互动性来创建自定义受众,向他们精准推送广告,增强广告的针对性。还可以进一步通过自定义受众创建相似受众(Lookalike Audiences),以触及对你的业务感兴趣的新潜在用户。
如何创建 Meta Pixel 像素代码
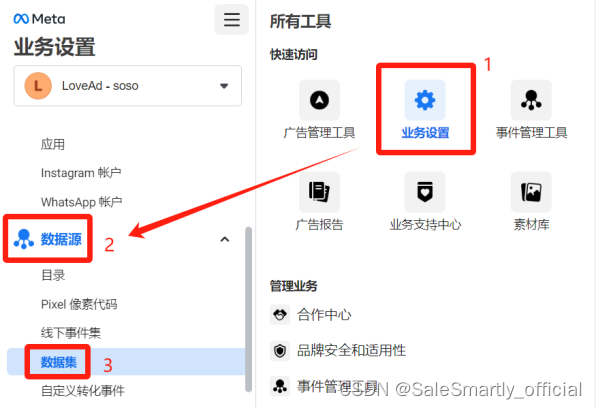
1.在Facebook Business首页找到【业务设置】,找到【数据源】-【数据集】

2.添加新的数据集

3.然后进去事件管理工具,点击关联数据源,勾选相应的选项(网站、应用、线下、CRM、消息),每项的具体安装步骤都不一样,跟着官方步骤完成操作即可。
网站:分享线上发生的事件,包括查看内容、加入购物车和购物
应用:分享应用内发生的事件,包括安装、购物
线下:即可发送店铺或线下任何地方发生的事件
CRM:可将潜客开发广告投放给最有可能发送转化的用户
消息:绑定公共主页,以便在业务聊天中分享有价值客户的相关数据

一个Meta商务账户最多只能设立100个Pixel代码。如果已经达到这个限制但是还需要更多Pixel代码的话,可通过新建或使用另一商务账户来创建新广告账户,并生成新Pixel代码。
安装Meta Pixel的方法
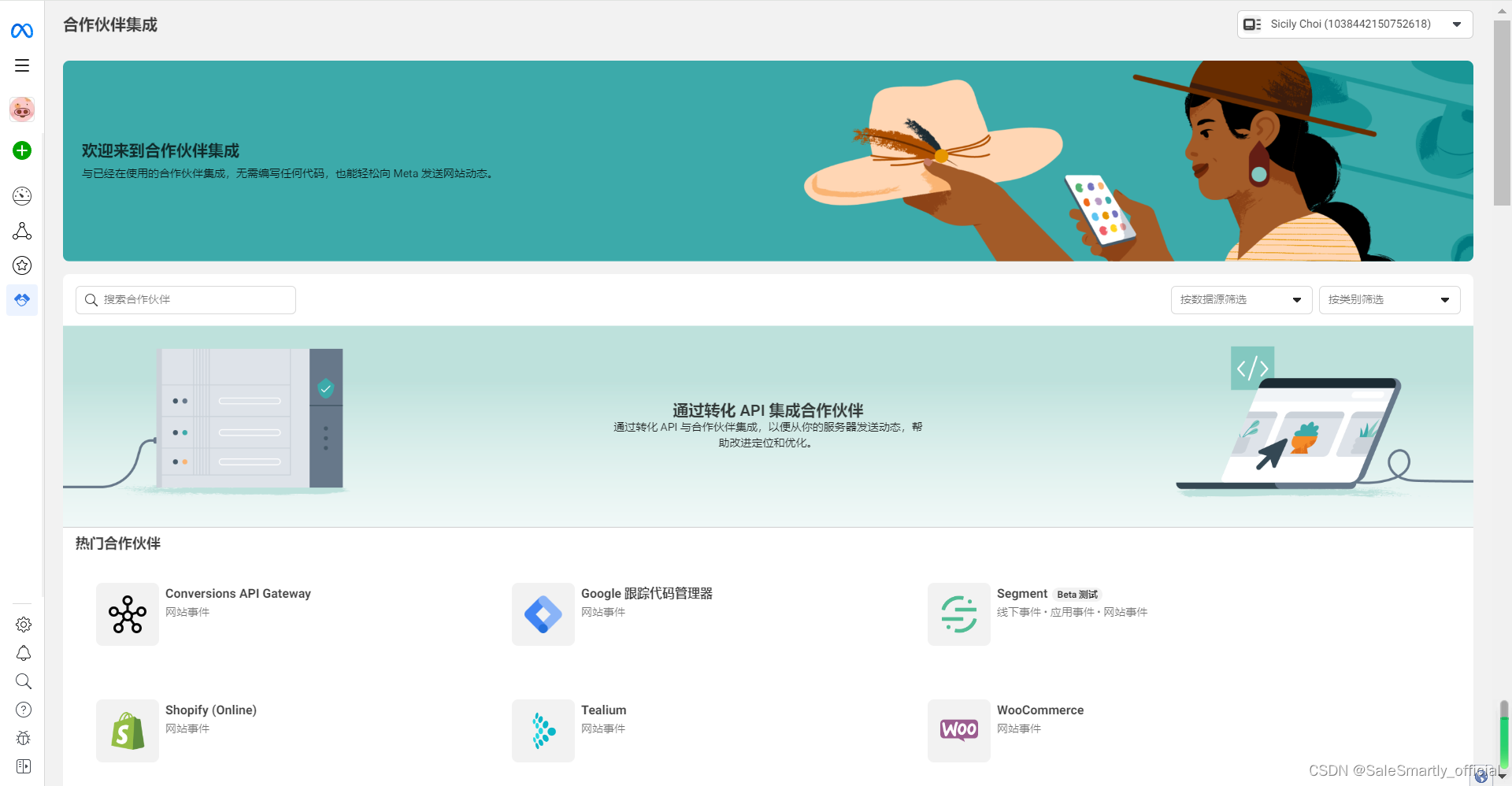
合作伙伴集成
在事件管理工具 打开【合作伙伴集成】就可以看到很多热门平台,选择你需要的那个平台并按照步骤集成即可。
每个设置可能会有一点点不同。有些 Meta 合作伙伴可能会要求提供完整的像素代码,有些可能只会要求你提供唯一的像素 ID。(如 Shopify,只需复制像素 ID 粘贴到后台即可完成安装)

手动安装
在网站上手动安装 Pixel 像素代码,复制整个 Meta Pixel 像素代码(基代码)并将其粘贴到网站的所有页面的 < head > 部分。

当用户浏览你的网站并有查看页面或添加商品至购物车等相应行为的时候,安装的Meta Pixel代码就会激活并追踪这些活动。Pixel这个代码最多需要48小时来关联到相应的广告活动,所以刚关联上如果还没有数据的话可以先等待一下。
你可以选择为网站的所有页面应用单一Pixel代码,或者部署多个Pixel代码。设置了Meta Pixel后是从商务管理平台或广告账户中移除,需要从网站本身移除Pixel代码来停止。
如何促进转化率
在Meta Pixel用户捕捉网站访问者的行为并优化广告投放后,我们还要去思考后续如何与这些潜在客户进行沟通才能更大程度地促进广告的转化率。SaleSmartly作为一个全渠道客户沟通平台,让用户能够在一个集中的界面管理来自Livechat、WhatsApp、Facebook Messenger、Instagram、Telegram、Line、Email、Wechat等多个渠道的客户互动。
当Meta Pixel帮我们识别出感兴趣的访客后,SaleSmartly则确保我们可以与这些潜在客户进行无缝沟通,无论他们选择哪个渠道接触到品牌,都可以做到极快速度的响应,最终转化更多的潜在客户为忠实顾客。

相关文章:

Meta Pixel:助你实现高效地Facebook广告追踪
Meta Pixel 像素代码是用來衡量Facebook广告效果的一个官方数据工具,只要商家有在Facebook上投放广告就需要串联Meta Pixel 像素代码来查看相关数据。 它本质上是一段 JavaScript 代码,安装后可以让用户在自己网站上查看到访客活动。它的工作原理是加载…...

基于Arduino IDE 野火ESP8266模块 文件系统LittleFS 的开发
一、文件系统LittleFS的介绍 LittleFS是一个为微控制器设计的轻量级、可靠且高性能的文件系统。它专为嵌入式设备打造,拥有占用空间小、对硬件要求低的特点,同时保证在断电情况下数据的完整性和稳定性。 1.设计与特点 LittleFS的设计旨在提供嵌入式系统所…...

通讯录改造———文件版本
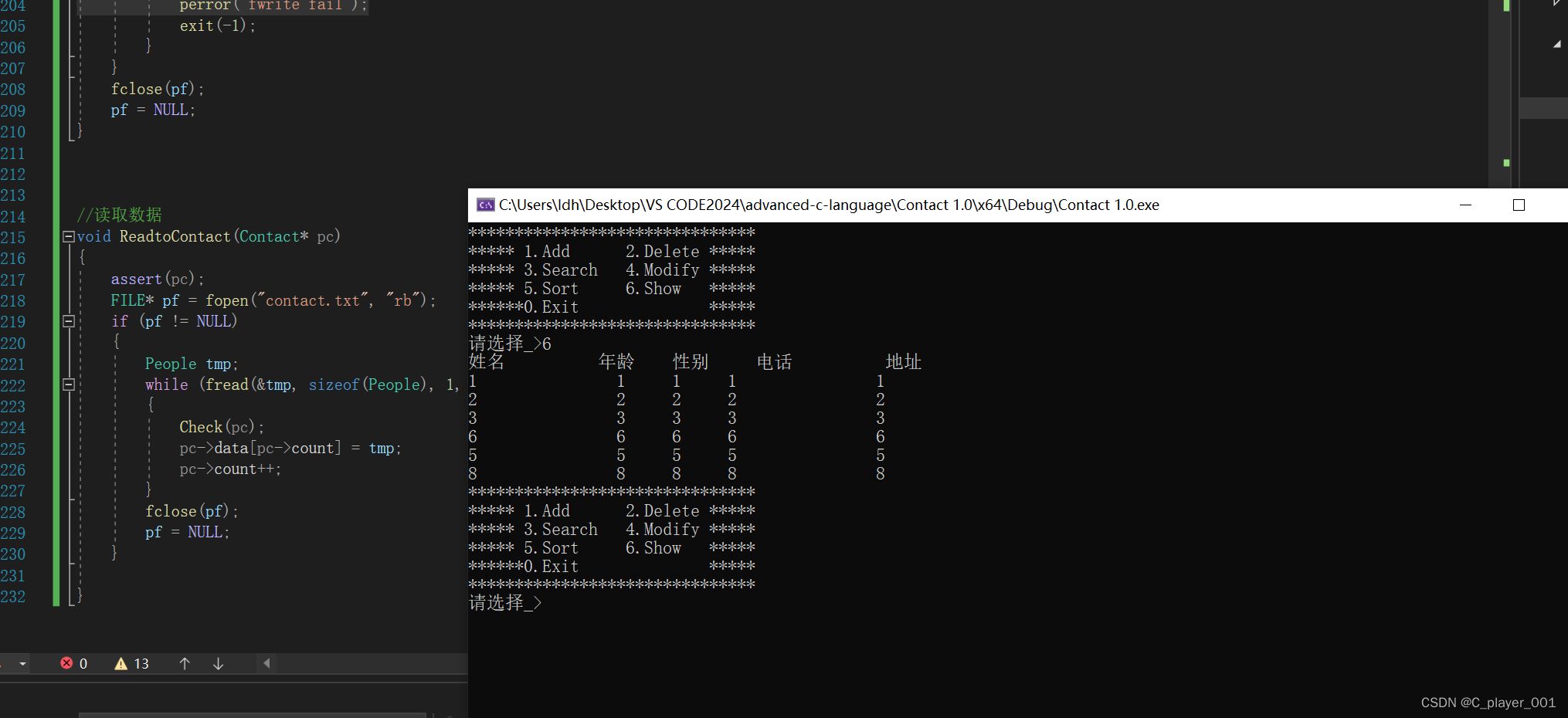
上一篇文章我们详细讲了文件操作,这时候我们就可以把通讯录保存到文件中,这样即使程序退出了,联系人的信息也还是保存着,下一次启动程序时我们就可以把文件中的数据读取到程序中来使用。 保存 首先我们要在退出通讯录之前把联系人…...

FastAPI Web框架教程 第13章 WebSocket
13-1 WebSocket是什么 WebSocket简介: WebSocket是一种在单个TCP连接上进行全双工通信的协议。 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。 在WebSocket API中,浏览器和服务器只需要完成一…...

将 Elasticsearch 向量数据库引入到数据上的 Azure OpenAI 服务(预览)
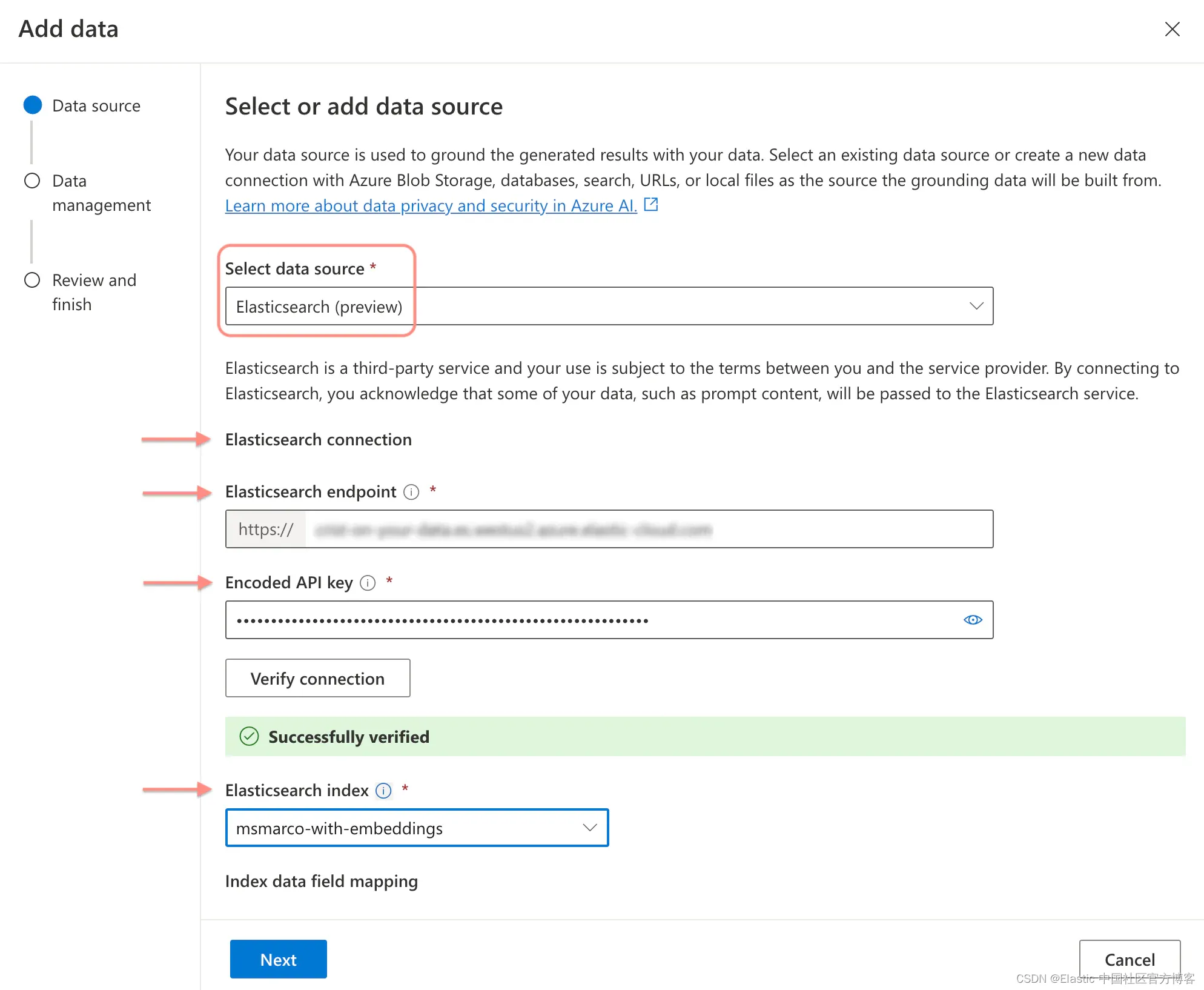
作者:来自 Elastic Aditya Tripathi Microsoft 和 Elastic 很高兴地宣布,全球下载次数最多的向量数据库 Elasticsearch 是公共预览版中 Azure OpenAI Service On Your Data 官方支持的向量存储和检索增强搜索技术。 这项突破性的功能使你能够利用 GPT-4 …...

SeLinux 常见的宏
在SeLinux框架中,google定义好了一些宏,我们使用这些宏,开发时可以更加方便。大部分的宏是定义在te_macros文件中 type_transition type_transition source_type target_type : class default_type当主体进程域source_type 对target_type 类…...

图解PyTorch中的torch.gather函数和 scatter 函数
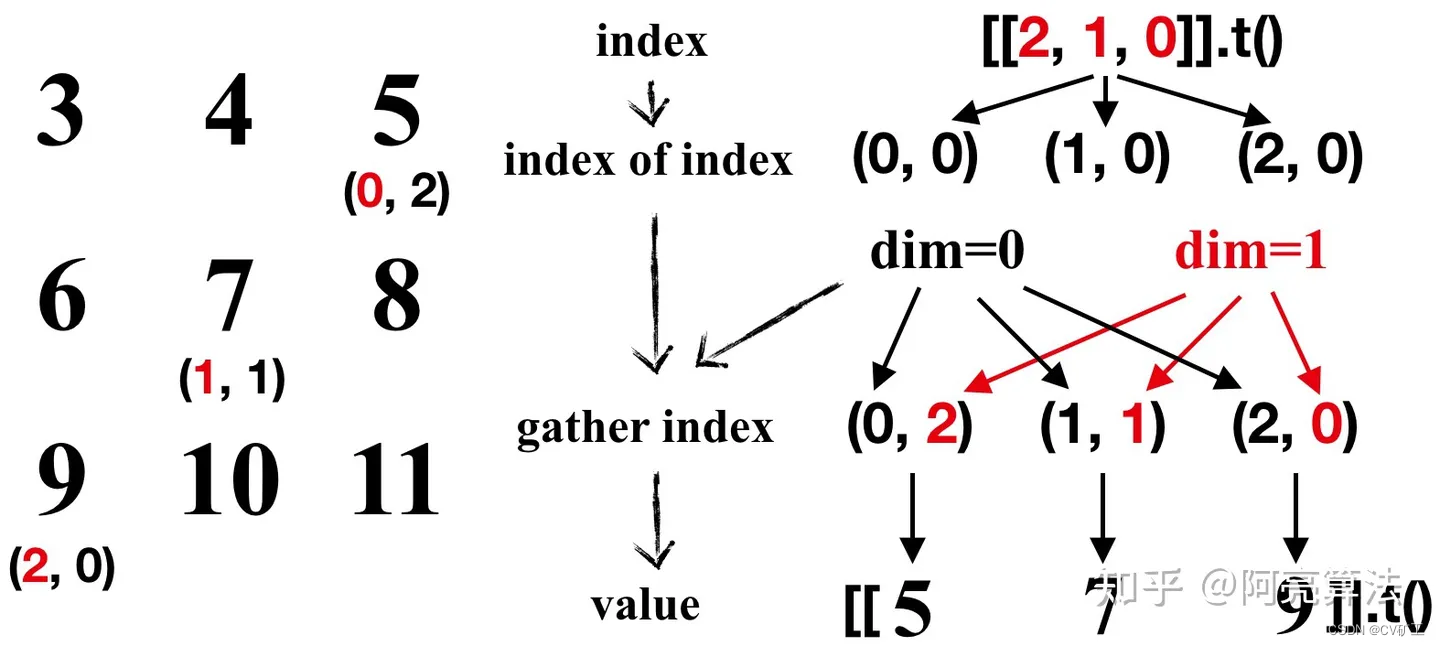
前言 torch.gather在目前基于 transformer or query based 的目标检测中,在最后获取目标结果时,经常用到。 这里记录下用法,防止之后又忘了。 介绍 torch.gather 官方文档对torch.gather()的定义非常简洁 定义:从原tensor中获…...
的用法)
Pytorch实用教程: torch.tensor()的用法
在PyTorch中,torch.tensor()函数是用来创建张量(Tensor)的一个非常基础和重要的函数。张量是PyTorch中的基本数据结构,用于存储和操作数据,可以看作是一个高维数组。torch.tensor()函数可以从数据创建新的张量…...

Java设计模式详解:工厂模式
Java设计模式详解:工厂模式 文章目录 Java设计模式详解:工厂模式前言一、工厂模式是个啥?二、工厂模式怎么用?三、工厂模式啥时候用?四、工厂模式的优点总结 前言 今天咱们来聊聊设计模式中的一位重要成员——工厂模式…...

Python爬虫:爬虫常用伪装手段
目录 前言 一、设置User-Agent 二、设置Referer 三、使用代理IP 四、限制请求频率 总结 前言 随着互联网的快速发展,爬虫技术在网络数据采集方面发挥着重要的作用。然而,由于爬虫的使用可能会对被爬取的网站造成一定的压力,因此&#…...

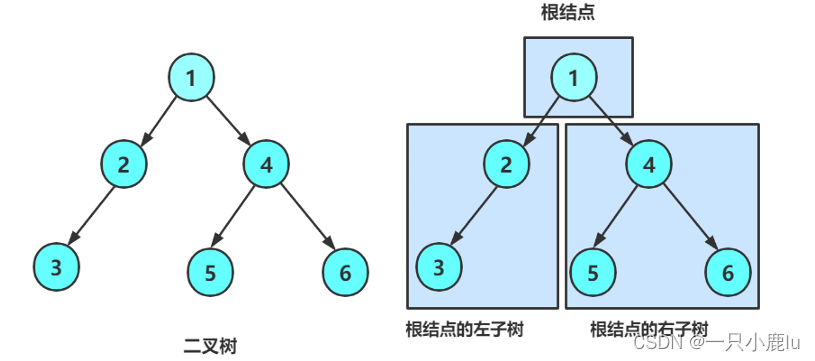
【数据结构】非线性结构---二叉树
1、树 1.1 树的相关概念 节点的度:一个节点含有的子树的个数称为该节点的度; 如上图:A的为6 叶节点或终端节点:度为0的节点称为叶节点; 如上图:B、C、H、I...等节点为叶节点 非终端节点或分支节点&#…...

【战略前沿】与中国达成生产协议后,飞行汽车即将起飞
【原文】Flying cars edge towards takeoff after Chinese production deal 【作者】Thomas Macaulay 斯洛伐克公司KleinVision签署了一项协议,将大规模生产AirCar。 一辆获得航空认证的飞行汽车向商业化又迈出了一大步。 空中汽车的创造者KleinVision今天宣布出售…...

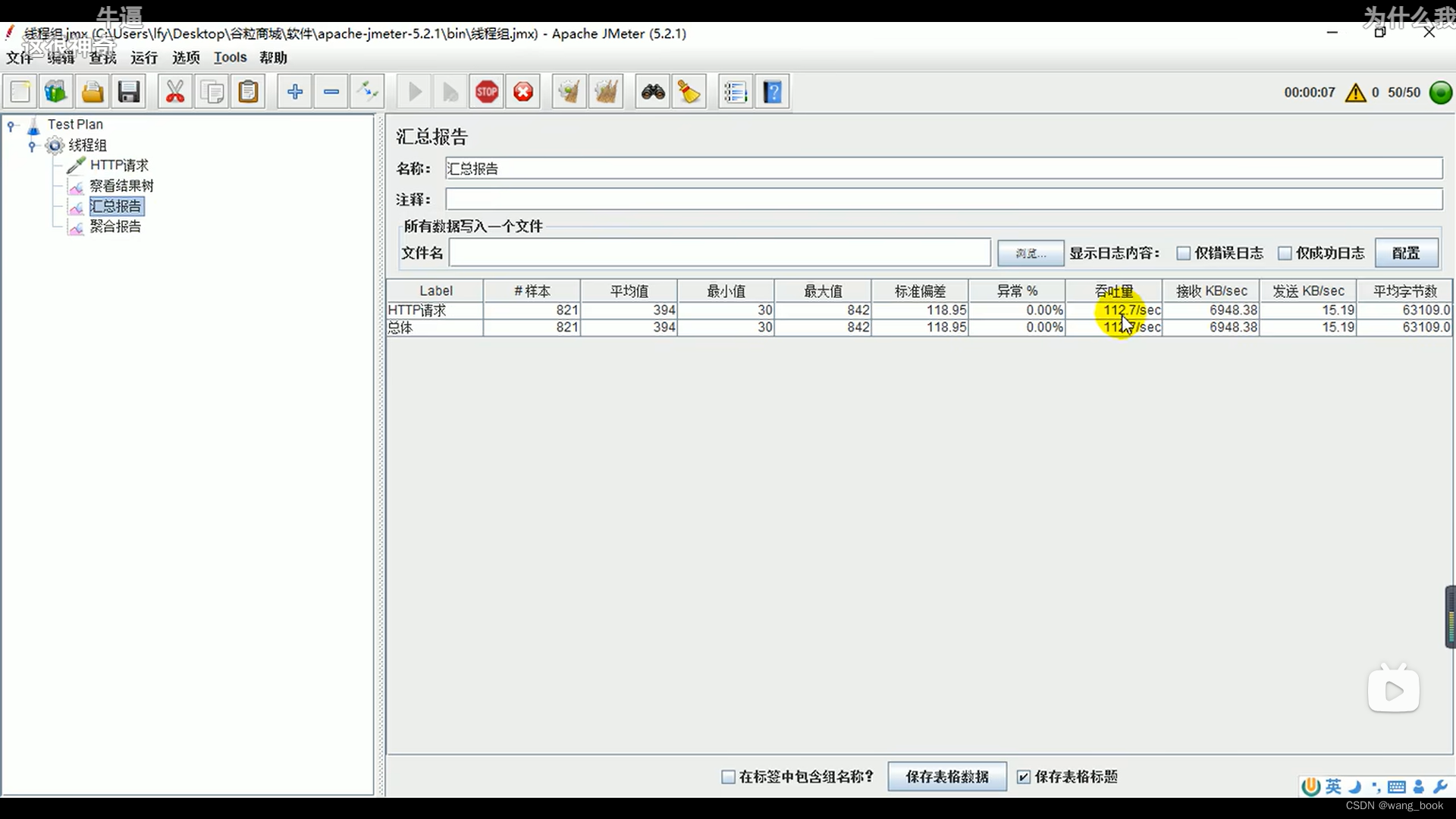
谷粒商城实战(007 压力测试)
Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强 总时长 104:45:00 共408P 此文章包含第141p-第p150的内容 简介 安装jmeter 安装jmeter 使用中文 这样写就是200个线程循环100次 一共是2万个请求 介绍线程组 添加请求 可以是htt…...

使用CSS计数器,在目录名称前加上了序号,让目录看起来更加井然有序
目录(Text of Contents缩写为TOC),其实就是一篇文章的概要或简述。这好比,去书店买书,先是被这本书的标题所吸引,而后我们才会,翻开这本书目录,看看这本书主要是在讲些什么ÿ…...

SSH常见运维总结
1 -bash: ssh: command not found 解决办法:"yum install -y openssh-server openssh-clinets" 2 ssh登录时提示:Read from socket failed: Connection reset by peer. 原因:/etc/ssh/下没有ssh*key*文件 解决&…...

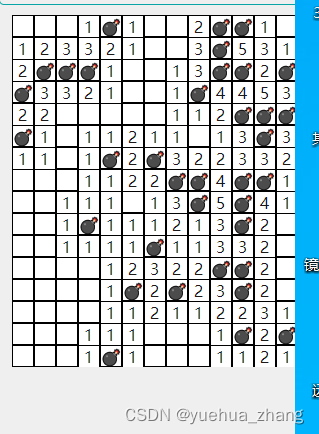
uni app 扫雷
闲来无聊。做个扫雷玩玩吧,点击打开,长按标记,标记的点击两次或长按取消标记。所有打开结束 <template><view class"page_main"><view class"add_button" style"width: 100vw; margin-bottom: 20r…...

MATLAB绘制堆叠填充图--巧用句柄
MATLAB绘制堆叠填充图–巧用句柄 目录 MATLAB绘制堆叠填充图--巧用句柄1. 主要原理讲解1.1 主要函数1.2 句柄原理 2. 绘图示例2.1 准备数据2.2 绘制堆叠填充图-使用句柄控制图形属性2.3 设置填充颜色和样式2.4 添加标题和标签2.5 绘图效果 3. 结语 堆叠填充图是一种常见的数据可…...

JQuery的定义
jQuery是一个js库,使用jQuery会比js简单一点 jQuery文件是一个自执行函数 jQuery文件是一个自执行函数 $传递的参数不同,效果也不同: 传递的是匿名函数,那$就是一个入口函数,传递的是一个字符串,那$就…...

【操作系统】FCFS、SJF、HRRN、RR、EDF、LLF调度算法及python实现代码
文章目录 一、先来先服务调度算法(FCFS) 二、短作业优先调度算法(SJF) 三、高响应比优先调度算法(HRRN) 四、轮转调度算法(RR) 五、最早截至时间优先算法(EDF&#…...

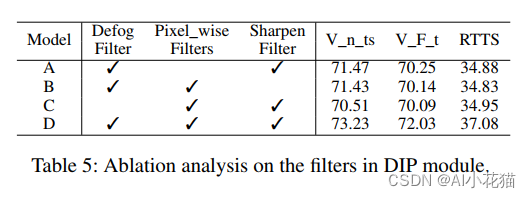
Image-Adaptive YOLO for Object Detection in Adverse Weather Conditions(IA-YOLO)
1、总体概述 基于深度学习的目标检测在常规条件的数据集可以获得不错的结果,但是在环境、场景、天气、照度、雾霾等自然条件的综合干扰下,深度学习模型的适应程度变低,检测结果也随之下降,因此研究在复杂气象条件下的目标检测方法…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
