WPF —— 动画
wpf动画类型
1<类型>Animation这些动画称为from/to/by动画或者叫基本动画,他们会在起始值或者结束值进行动画处理,常用的例如
<DoubleAnimation>
2 <类型>AnimationUsingKeyFrames: 关键帧动画,功能要比from/to这些动画功能要强大,可以在任意地一个帧添加对应得动画效果甚至可以设置动画过程当中的
运行的速率:eg:doubleAnimationUsingKeyFrames
3 <类型>AnimationUsingPath 路径动画,主要支持使用几何图形来生成路径动画值
4 <类型>AnimationBase 动画基类,是from/to和关键帧动画的基类,实现自定义动画可以实现该类
关键帧动画:
doubleAnimationusingkeyframes // double类型的关键帧动画
ObjectAnimationusingkeyframes // Object类型的关键帧动画
ColorAnimationusingkeyframes // 颜色类型的关键帧动画
StringAnimationusingkeyframes // 字符串类型的关键帧动画
动画的几要素:
1 做动画的标签 RectAnle
2 触发做动画的条件,触发器
3 添加Storyboard
4 添加动画类型 <DoubleAnimationUsingKeyFrames>
5 动画类型标签添加 : 动画元素和动画属性 两个属性
Storyboard.TargetName 确定动画元素
Storyboard.TargetProperty 做动画的属性
动画常用的属性:
AutoReverse="True" 动画是否支持相反方向的动画
RepeatBehavior="Forever" 重复的行为 : forever永远
Storyboard.TargetName 确定动画元素
Storyboard.TargetProperty 做动画的属性
其中的一帧的状态 keytime 对应的时间 value做动画属性的值
关于动画的实例
<!-- 矩形标签: 做动画的标签 -->
<Rectangle Name="rect"Width="70"Height="100"HorizontalAlignment="Left"Fill="Blue"><Rectangle.Triggers><!--标签加载的时候触发动画--><EventTrigger RoutedEvent="Rectangle.Loaded"><!--开始添加动画版 把动画添加到动画版上进行管理动画--><BeginStoryboard><Storyboard><!--AutoReverse="True" 动画是否支持相反方向的动画RepeatBehavior="Forever" 重复的行为 : forever永远Storyboard.TargetName 确定动画元素Storyboard.TargetProperty 做动画的属性--><DoubleAnimationUsingKeyFrames AutoReverse="True"RepeatBehavior="Forever"Storyboard.TargetName="rect"Storyboard.TargetProperty="Height"><!--其中的一帧的状态 keytime 对应的时间 value做动画属性的值--><EasingDoubleKeyFrame KeyTime="0:0:0"Value="0"></EasingDoubleKeyFrame><LinearDoubleKeyFrame KeyTime="0:0:3"Value="400"></LinearDoubleKeyFrame><LinearDoubleKeyFrame KeyTime="0:0:5"Value="800"></LinearDoubleKeyFrame></DoubleAnimationUsingKeyFrames></Storyboard></BeginStoryboard></EventTrigger></Rectangle.Triggers>
</Rectangle>相关文章:

WPF —— 动画
wpf动画类型 1<类型>Animation这些动画称为from/to/by动画或者叫基本动画,他们会在起始值或者结束值进行动画处理,常用的例如 <DoubleAnimation> 2 <类型>AnimationUsingKeyFrames: 关键帧动画,功能要比from/to这些动画功…...

前端二维码生成工具小程序:构建营销神器的技术解析
摘要: 随着数字化营销的不断深入,二维码作为一种快速、便捷的信息传递方式,已经广泛应用于各个领域。本文旨在探讨如何通过前端技术构建一个功能丰富、操作简便的二维码生成工具小程序,为企业和个人提供高效的营销支持。 一、引言…...

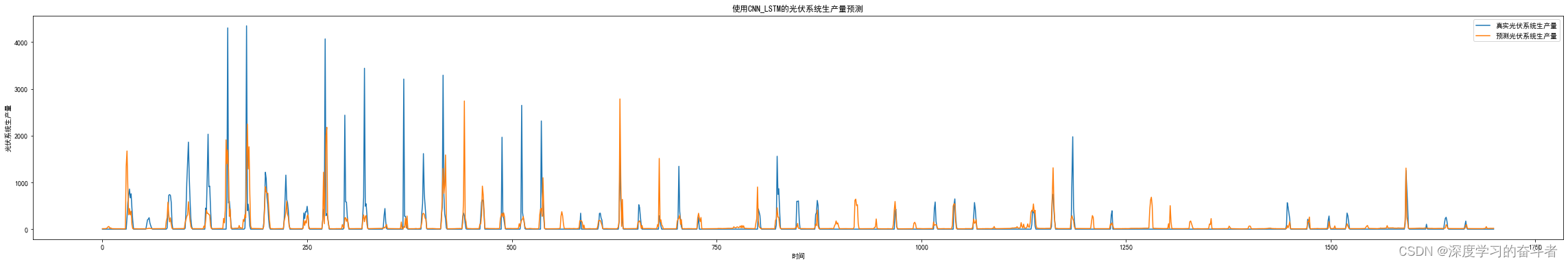
光伏发电量预测(Python代码,CNN结合LSTM,TensorFlow框架)
1.数据集(开始位置),数据集免费下载链接:https://download.csdn.net/download/qq_40840797/89051099 数据集一共8列,第一列是时间,特征列一共有6列:"WindSpeed" - 风速 "Sunshi…...

GPT带我学-设计模式11-组合模式
设计模式类型 结构型设计模式 使用场景 将对象组合成树状结构来表现"部分-整体"的层次结构。这种模式能够使得客户端对单个对象和组合对象的使用具有一致性。这句话太抽象了,拿一个实际的网站菜单树例子来说。 例子:网页菜单树 一个网站的…...

Centos7 elasticsearch-7.7.0 集群搭建,启用x-pack验证 Kibana7.4用户管理
前言 Elasticsearch 是一个分布式、RESTful 风格的搜索和数据分析引擎,能够解决不断涌现出的各种用例。 作为 Elastic Stack 的核心,它集中存储您的数据,帮助您发现意料之中以及意料之外的情况。 环境准备 软件 …...

[CSS]中子元素在父元素中居中
元素居中 对于当行文字居中,比较简单,设置text-align:center和text-height为盒子高度即可 对于父元素中子元素居中,要实现的话有以下几个方法 方法1:利用定位margin:auto <style>.father {width: 500px;heig…...

电脑突然死机怎么办?
死机是电脑常见的故障问题,尤其是对于老式电脑来说,一言不合电脑画面就静止了,最后只能强制关机重启。那么你一定想知道是什么原因造成的吧,一般散热不良最容易让电脑死机,还有系统故障,比如不小心误删了系…...

Kyligence 正式加入华为“同舟共济”行动计划,成为行业数智化“联盟级伙伴”
让“生态飞轮”旋转让“生态飞轮”旋转3月14日至15日,华为中国合作伙伴大会 2024 在深圳召开。本次大会以“因聚而生,数智有为”为主题,皆在升级“伙伴华为”数智体系,共筑解决方案竞争力,共赢数智世界新机遇。Kyligen…...

大模型推理框架——text-generation-inference
项目地址:https://github.com/huggingface/text-generation-inference 安装 安装rust curl --proto =https --tlsv1.2 -sSf https://sh.rustup.rs | sh安装 Protoc PROTOC_ZIP=protoc-21.12-linux-x86_64.zip curl -OL https://github.com/protocolbuffers/protobuf/relea…...

电梯四种事故检测YOLOV8
电梯四种事故检测,采用YOLOV8训练得到PT模型,然后转换成ONNX,OPENCV调用,支持C/PYTHON/ANDORID开发 电梯四种事故检测YOLOV8...

构建docker环境下的thunder迅雷插件
前言 从迅雷群晖套件中提取出来用于其他设备的迅雷远程下载服务程序。仅供测试,测试完请大家自觉删除。 下载保存目录 /xunlei/downloads, 对应迅雷应用内显示的下载路径是 /downloads 或者 /迅雷下载 仓库 阿里云镜像(国内访问ÿ…...

Django开发复盘
一、URL 对于一个不会写正则表达式的蒟蒻来说,在urls.py中就只能傻傻的写死名字,但是即便这样,还会有很多相对路径和绝对路径的问题(相对ip端口的路径),因为我们网页中涉及到页面跳转,涉及到发送…...

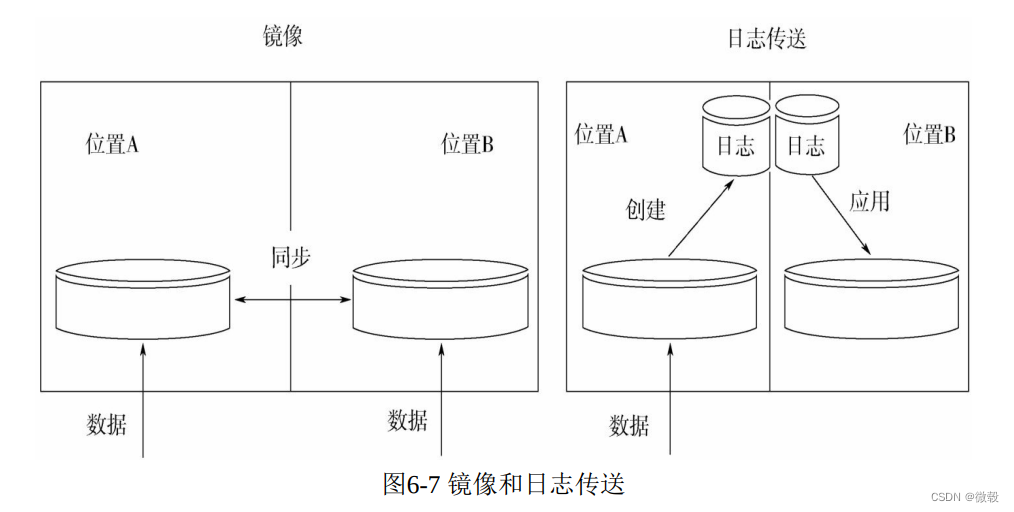
第6章 数据存储操作
思维导图 6.1 引言 数据存储与操作包括对存储数据的设计、实施和支持,最大化实现数据资源的价值,贯穿于数据创建/获取到处置的整个生命周期。 6.1.1 业务驱动因素 数据存储与操作活动对于依赖数据的企业来说非常关键,这些活动的主要驱动因素是…...

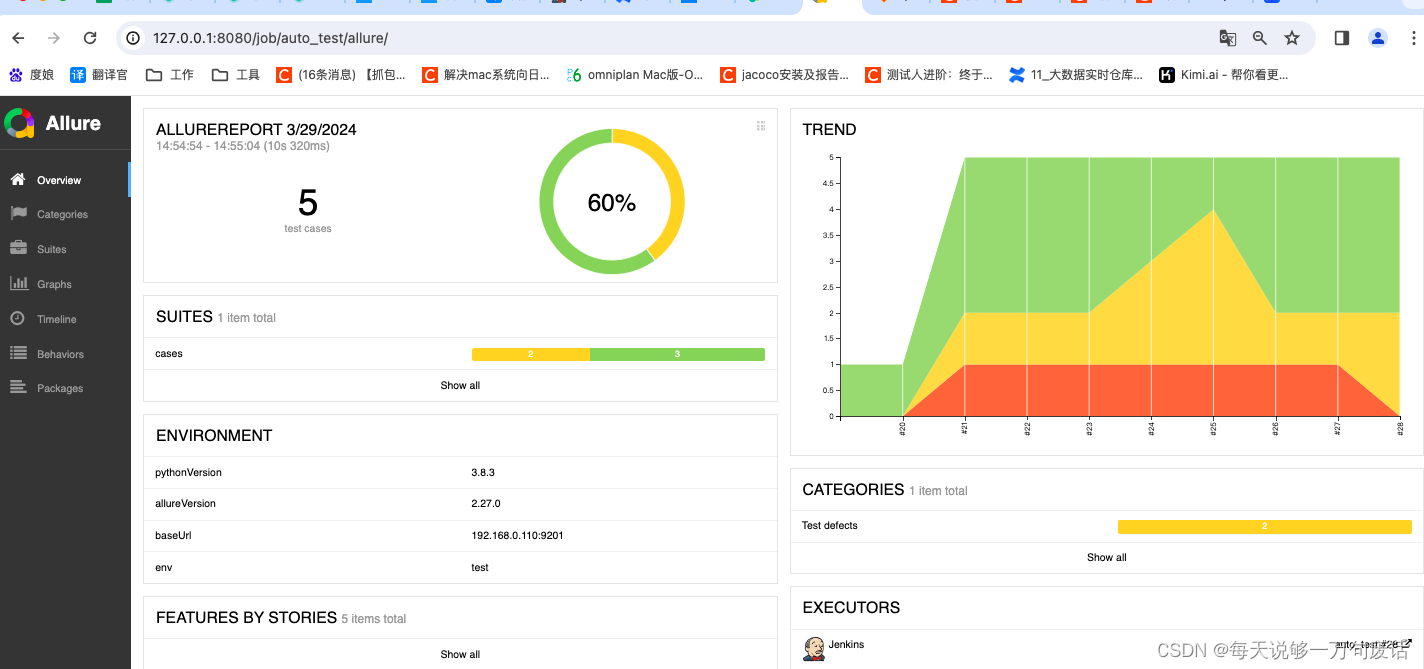
接口自动化框架搭建(八):pytest+allure+jenkins接入
1,安装allure插件 2,创建jenkins项目 怎么确定路径,可以查看工作空间,jenkins默认根目录就是工作空间 配置执行用例的命令,可以现在pycharm上试一下,然后在jenkins中配置: 把启动java服务的代…...

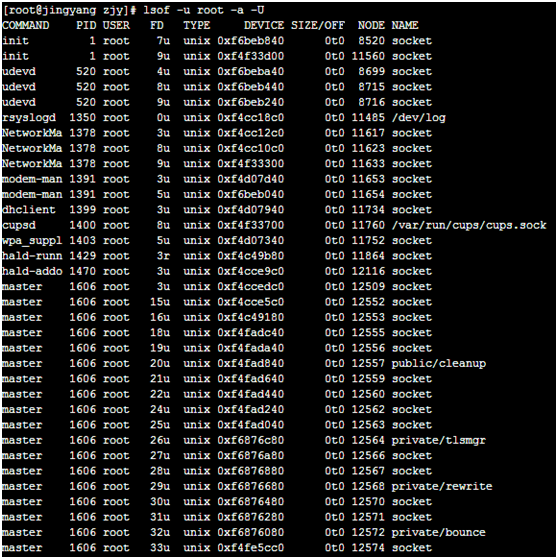
linux监控命令全
1.1 top 1.1.1 命令说明 Top 命令能够实时监控系统的运行状态,并且可以按照cpu、内存和执行时间进行排序 1.1.2 用法 top -hv | -bcisSHM -d delay -n iterations [-u user | -U user] -p pid [,pid ...] 1.1.3 参数说明 命令行启动参数: -b : 批次…...

【GenAI】使用GenAI堆栈构建视频分析和转录字幕聊天机器人
【GenAI】使用GenAI堆栈构建视频分析和转录字幕聊天机器人 目录 【GenAI】使用GenAI堆栈构建视频分析和转录字幕聊天机器人高层架构入门指南克隆存储库指定您的API密钥构建和运行应用程序使用yt-whisper提交视频访问Dockerbot聊天服务结论推荐超级课程: Docker快速入门到精通K…...

全国产数据采集卡定制,24位八通道以太网数据采集卡 labview 100K采样
XM702是一款以太网型高速数据采集卡,具有8通 道真差分输入,24位分辨率,单通道最高采样率100ksps八通 道同步共计800ksps、精密前置增益放大、集成IEPE/ICP硬件 支持的特点。本产品采用了多个高精度24位ADC单元及配合本 公司多年积累开发的前置…...

JavaEE初阶-线程3
文章目录 一、线程安全问题-内存可见性二、等待通知2.1 wait()方法2.2 notify()方法 一、线程安全问题-内存可见性 import java.util.Scanner;public class Demo27 {private static int count0;//下面这段代码会出现内存的可见性问题//将从内存中读取count值的操作称为load 判…...

C++递归(2)
数塔问题? 题目描述: 有如下所示的数塔,要求从底层走到顶层,若每一步只能走到相邻的结点,则经过的结点的数字之和最大是多少? 输入 输入数据首先包括一个整数整数N(1 输出 从底层走到顶层经过的数字的最大…...

算法训练营第27天|LeetCode 39.组合总和 40.组合总和2 131.分割回文串
LeetCode 39.组合总和 题目链接: LeetCode 39.组合总和 解题思路: 用回溯的方法,,注意这次回溯不是i1,而是i,是因为可用重复选取。 代码: class Solution { public:vector<vector<i…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
