基于Java-SpringBoot+vue实现的前后端分离信息管理系统设计和实现
基于Java-SpringBoot+vue实现的前后端分离信息管理系统设计和实现
博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域
作者主页 央顺技术团队
Java毕设项目精品实战案例《1000套》
欢迎点赞 收藏 ⭐留言
文末获取源码联系方式
文章目录
- 基于Java-SpringBoot+vue实现的前后端分离信息管理系统设计和实现
- 前言:
- 主要功能说明
- 功能截图:
- 主要代码实现:
- 获取源码:
前言:
当今社会,随着科学技术的发展,以及市场经济的多元化,使人才的流动速度大大增加,因此也对党建工作的管理层面工作带来了空前且复杂的挑战, 从而使得如何高效的开展管理党建工作成为了亟待解决的问题。为此将高速发展的信息科学技术引入到党建工作管理的应用中,力求合理有效的提升全面各项工作的进展,实现以人为本的科学发展思想和意识,是一种高效可实现的方法。 Java作为一种面向对象的、可以撰写跨平台应用软件的程序设计语言,其技术具有卓越的通用性、高效性、平台移植性以及安全性,如今已广泛应用于 PC、数据中心、游戏控制台、科学超级计算机、移动电话和互联网等方面,大大方便了人们的生活、工作和娱乐。 而基于Java技术的党建工作管理平台,结合了Java技术,从而可起到规范党群业务流程,提高党群工作管理效率,对于党群工作定期提醒,以及完 成情况后的及时反馈,有效地提升党群工作管理的标准化程度的作用;进而实现党群工作的网上信息交流和交互办公,图片资料保存与共享等功能。
主要功能说明
用户登录、修改密码、首页介绍、数据可视化树状图展示、用户管理、菜单管理、权限控制、角色管理、部门管理、角色管理、组织架构管理、系统sql监控、日志管理、通知公告管理、要闻管理、组织风采管理、资料管理、查看、上传富文本等、和查看下载附件信息。组织发展管理、考试管理以及退出等
功能截图:
登陆:根据用户角色权限进行登录、用户角色灵活控制。

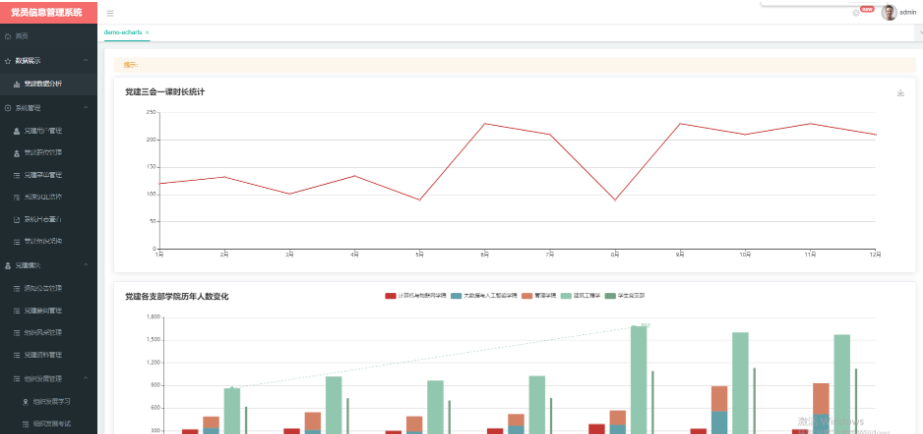
系统主页:

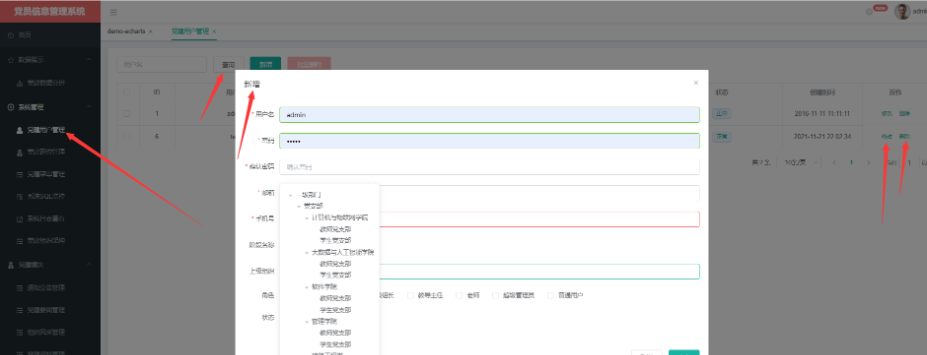
用户管理:用户的模糊查询、添加、选择部门、角色和职位等信息、以及修改和删除等

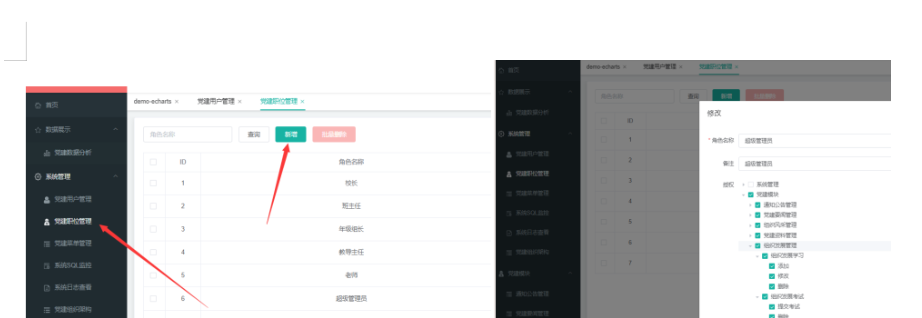
职位管理:职位的模糊查询、添加、权限控制以及修改和删除等

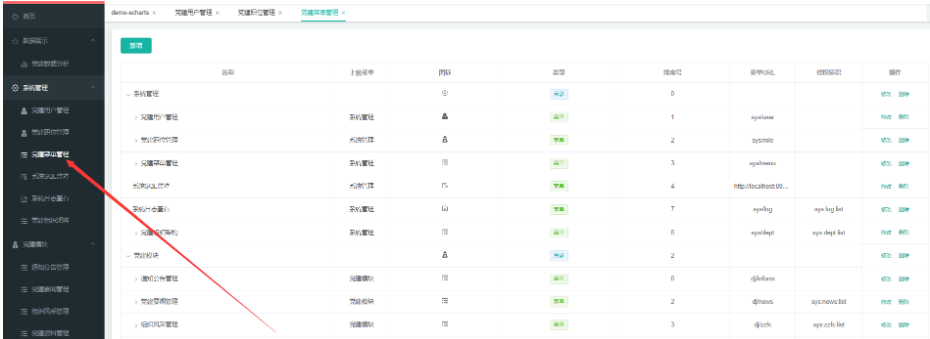
菜单管理:菜单通过角色权限灵活控制、具体到按钮级别

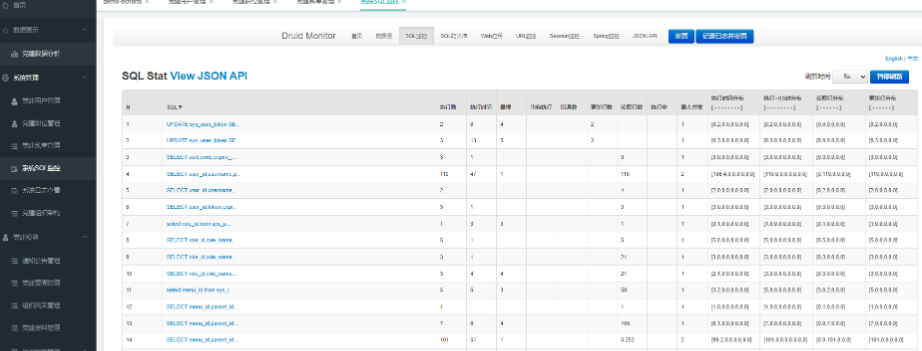
SQL监控:

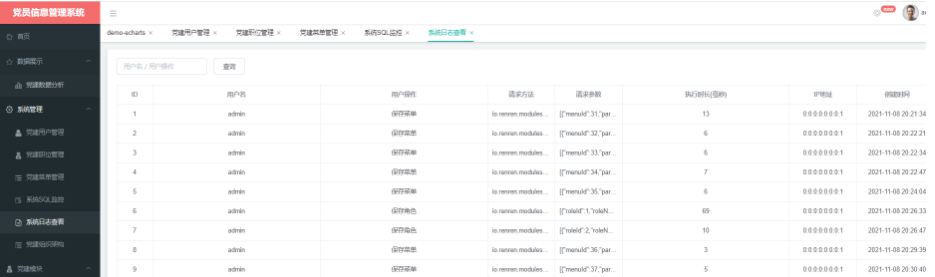
切面日志管理:

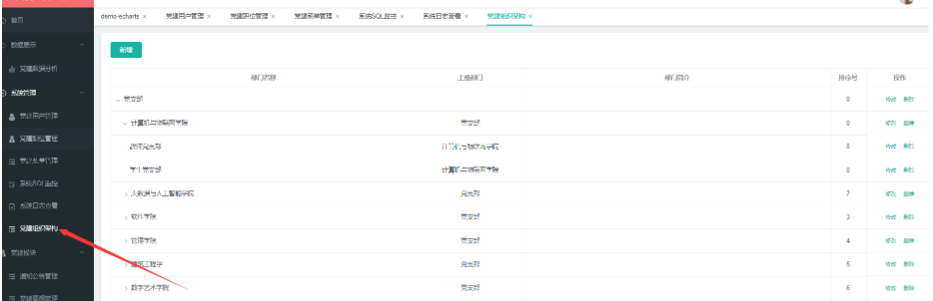
组织架构: 组织架构的模糊查询、添加、权限控制以及修改和删除等

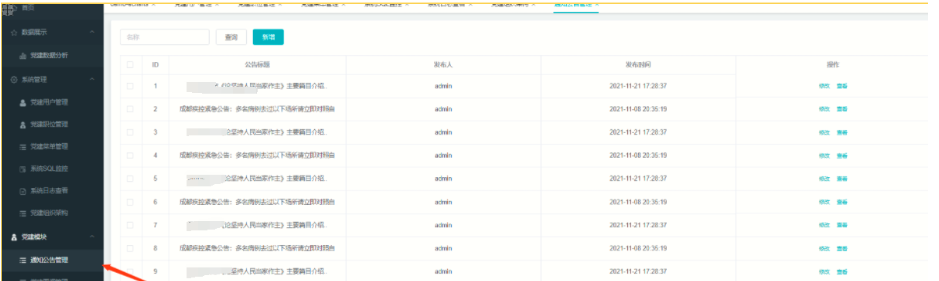
通知公告模块:通知公告的模糊查询、添加、权限控制以及修改和删除等。和富文本笔记内容


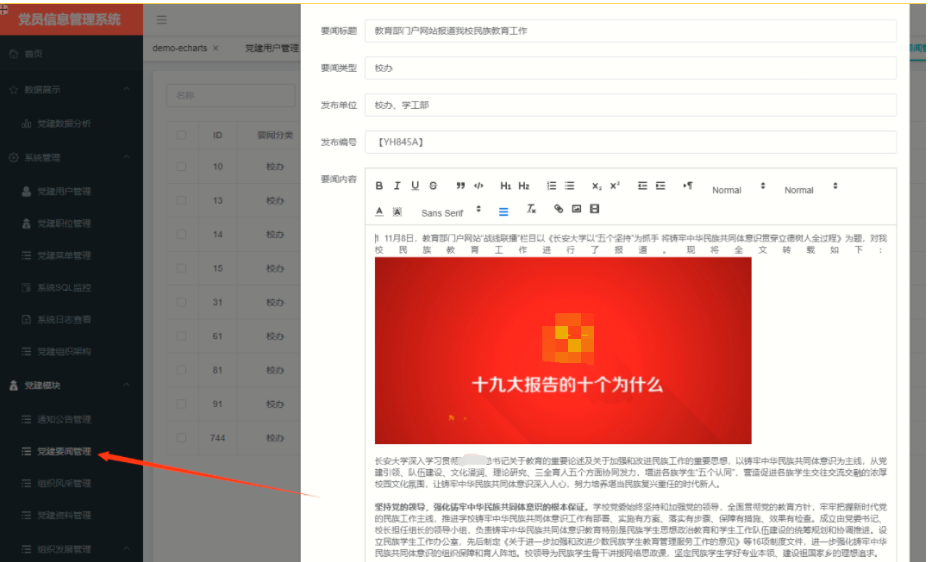
新闻模块:


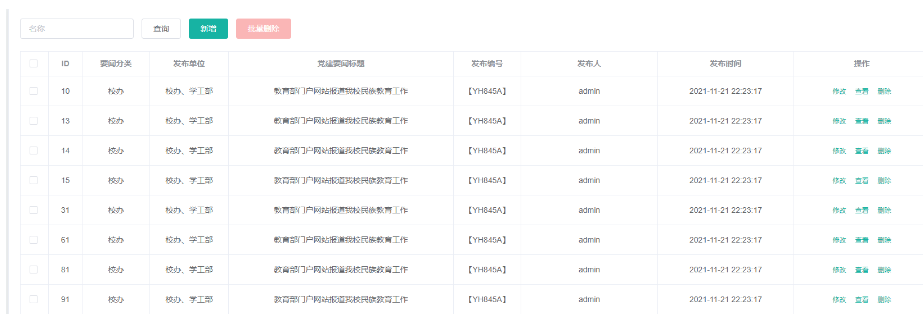
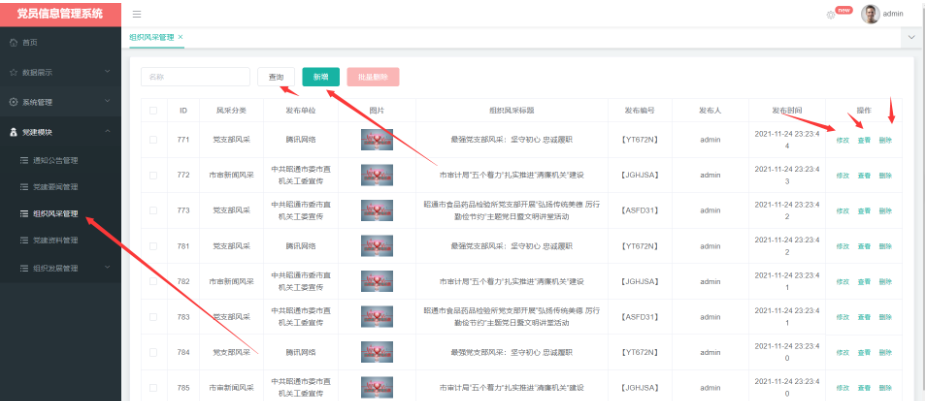
组织风采模块:


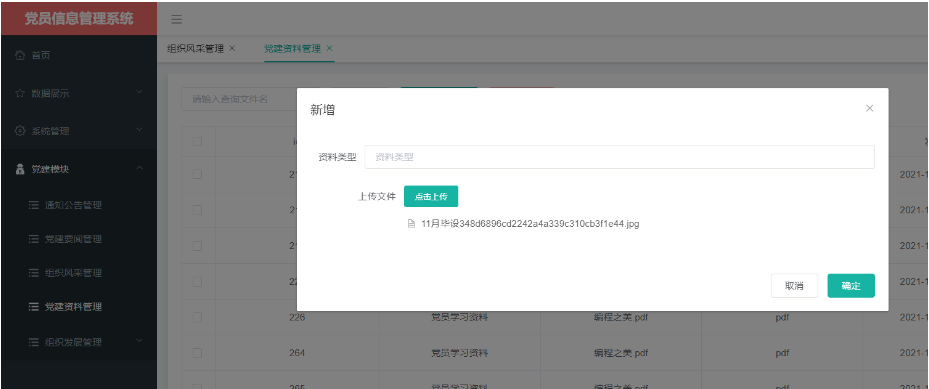
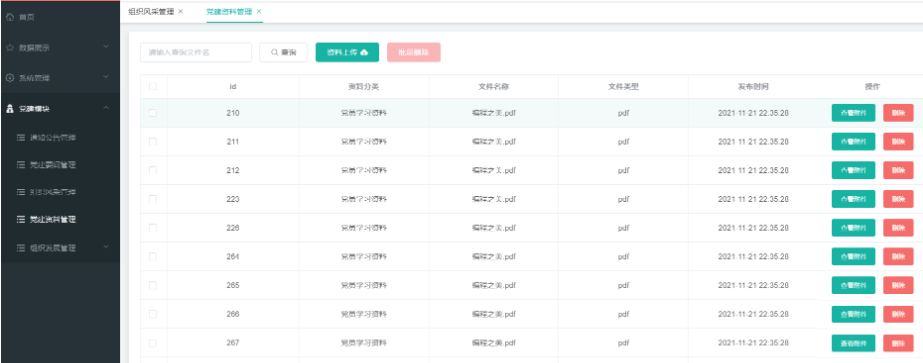
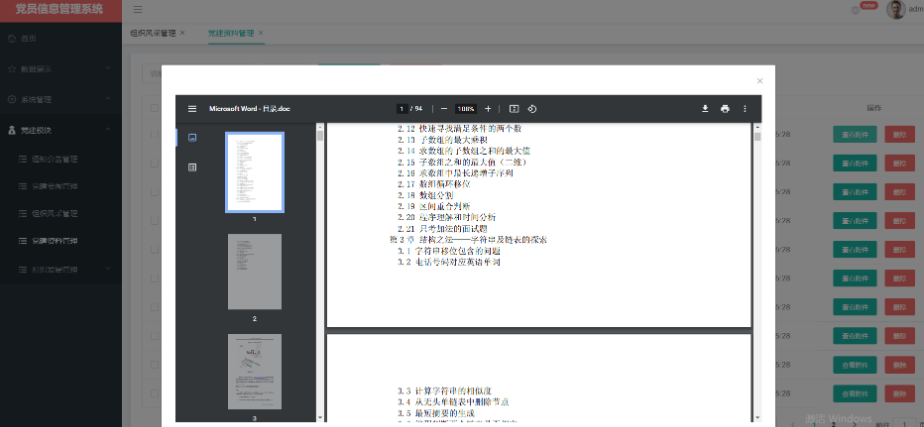
资料管理模块:



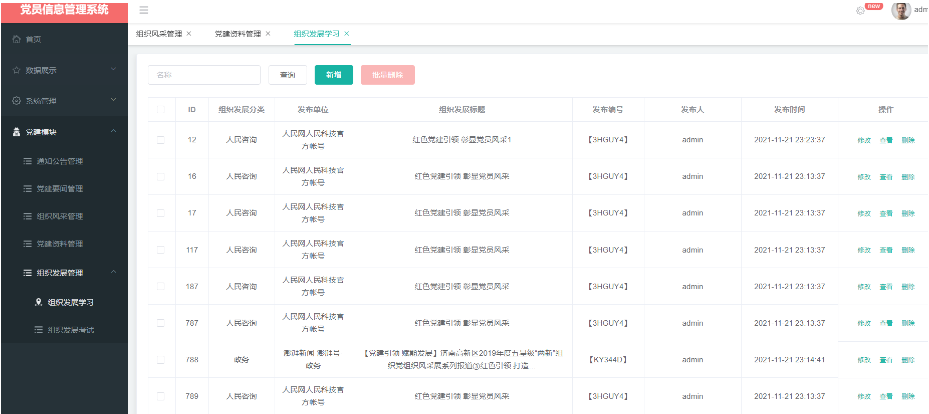
组织发展模块:

在线考试模块:

修改密码模块

主要代码实现:
用户登录验证
/*** 登录相关** @author lyy* */
@RestController
public class SysLoginController extends AbstractController {@Autowiredprivate SysUserService sysUserService;@Autowiredprivate SysUserTokenService sysUserTokenService;@Autowiredprivate SysCaptchaService sysCaptchaService;/*** 验证码*/@GetMapping("captcha.jpg")public void captcha(HttpServletResponse response, String uuid)throws IOException {response.setHeader("Cache-Control", "no-store, no-cache");response.setContentType("image/jpeg");//获取图片验证码BufferedImage image = sysCaptchaService.getCaptcha(uuid);ServletOutputStream out = response.getOutputStream();ImageIO.write(image, "jpg", out);IOUtils.closeQuietly(out);}/*** 登录*/@PostMapping("/sys/login")public Map<String, Object> login(@RequestBody SysLoginForm form)throws IOException {boolean captcha = sysCaptchaService.validate(form.getUuid(), form.getCaptcha());
// if(!captcha){
// return R.error("验证码不正确");
// }//用户信息SysUserEntity user = sysUserService.queryByUserName(form.getUsername());//账号不存在、密码错误if(user == null || !user.getPassword().equals(new Sha256Hash(form.getPassword(), user.getSalt()).toHex())) {return R.error("账号或密码不正确");}//账号锁定if(user.getStatus() == 0){return R.error("账号已被锁定,请联系管理员");}//生成token,并保存到数据库R r = sysUserTokenService.createToken(user.getUserId());return r;}/*** 退出*/@PostMapping("/sys/logout")public R logout() {sysUserTokenService.logout(getUserId());return R.ok();}
shiro权限拦截放行:
/*** Shiro配置** @author lyy*/
@Configuration
public class ShiroConfig {@Bean("securityManager")public SecurityManager securityManager(OAuth2Realm oAuth2Realm) {DefaultWebSecurityManager securityManager = new DefaultWebSecurityManager();securityManager.setRealm(oAuth2Realm);securityManager.setRememberMeManager(null);return securityManager;}@Bean("shiroFilter")public ShiroFilterFactoryBean shiroFilter(SecurityManager securityManager) {ShiroFilterFactoryBean shiroFilter = new ShiroFilterFactoryBean();shiroFilter.setSecurityManager(securityManager);//oauth过滤Map<String, Filter> filters = new HashMap<>();filters.put("oauth2", new OAuth2Filter());shiroFilter.setFilters(filters);Map<String, String> filterMap = new LinkedHashMap<>();filterMap.put("/webjars/**", "anon");filterMap.put("/druid/**", "anon");filterMap.put("/app/**", "anon");filterMap.put("/sys/login", "anon");filterMap.put("/swagger/**", "anon");filterMap.put("/v2/api-docs", "anon");filterMap.put("/swagger-ui.html", "anon");filterMap.put("/swagger-resources/**", "anon");filterMap.put("/captcha.jpg", "anon");filterMap.put("/aaa.txt", "anon");filterMap.put("/virtuel/**", "anon");filterMap.put("/image/**", "anon");filterMap.put("/**", "oauth2");shiroFilter.setFilterChainDefinitionMap(filterMap);return shiroFilter;}@Bean("lifecycleBeanPostProcessor")public LifecycleBeanPostProcessor lifecycleBeanPostProcessor() {return new LifecycleBeanPostProcessor();}@Beanpublic AuthorizationAttributeSourceAdvisor authorizationAttributeSourceAdvisor(SecurityManager securityManager) {AuthorizationAttributeSourceAdvisor advisor = new AuthorizationAttributeSourceAdvisor();advisor.setSecurityManager(securityManager);return advisor;}
前端vue element登录:
<template><div class="site-wrapper site-page--login"><div class="site-content__wrapper"><div class="site-content"><div class="brand-info"><h1 class="brand-info__text">信息管理系统</h1></div><div class="login-main"><h3 class="login-title">系统登录</h3><el-form :model="dataForm" :rules="dataRule" ref="dataForm" @keyup.enter.native="dataFormSubmit()" status-icon><el-form-item prop="userName"><el-input v-model="dataForm.userName" placeholder="帐号"></el-input></el-form-item><el-form-item prop="password"><el-input v-model="dataForm.password" type="password" placeholder="密码"></el-input></el-form-item><el-form-item prop="captcha"><el-row :gutter="20"><el-col :span="14"><el-input v-model="dataForm.captcha" placeholder="验证码"></el-input></el-col><el-col :span="10" class="login-captcha"><img :src="captchaPath" @click="getCaptcha()" alt=""></el-col></el-row></el-form-item><el-form-item><el-button class="login-btn-submit" type="danger" @click="dataFormSubmit()">登录</el-button></el-form-item></el-form></div></div></div></div>
</template><script>import { getUUID } from '@/utils'export default {data () {return {dataForm: {userName: '',password: '',uuid: '',captcha: ''},dataRule: {userName: [{ required: true, message: '帐号不能为空', trigger: 'blur' }],password: [{ required: true, message: '密码不能为空', trigger: 'blur' }],captcha: [{ required: true, message: '验证码不能为空', trigger: 'blur' }]},captchaPath: ''}},created () {this.getCaptcha()},methods: {// 提交表单dataFormSubmit () {this.$refs['dataForm'].validate((valid) => {if (valid) {this.$http({url: this.$http.adornUrl('/sys/login'),method: 'post',data: this.$http.adornData({'username': this.dataForm.userName,'password': this.dataForm.password,'uuid': this.dataForm.uuid,'captcha': this.dataForm.captcha})}).then(({data}) => {if (data && data.code === 0) {this.$cookie.set('token', data.token)this.$router.replace({ name: 'home' })} else {this.getCaptcha()this.$message.error(data.msg)}})}})},// 获取验证码getCaptcha () {this.dataForm.uuid = getUUID()this.captchaPath = this.$http.adornUrl(`/captcha.jpg?uuid=${this.dataForm.uuid}`)}}}
</script><style lang="scss">.site-wrapper.site-page--login {position: absolute;top: 0;right: 0;bottom: 0;left: 0;//background-color: rgba(38, 50, 56, .6);overflow: hidden;&:before {position: fixed;top: 0;left: 0;z-index: -1;width: 100%;height: 100%;content: "";background-image: url(~@/assets/img/login_bg.jpg);background-size: cover;}.site-content__wrapper {position: absolute;top: 0;right: 0;bottom: 0;left: 0;padding: 0;margin: 0;overflow-x: hidden;overflow-y: auto;background-color: transparent;}.site-content {min-height: 100%;padding: 30px 500px 30px 30px;}.brand-info {margin: 220px 100px 0 90px;color: #fff;}.brand-info__text {margin: 0 100px 220px 200px;font-size: 100px;font-weight: 400;text-transform : uppercase;}.brand-info__intro {margin: 10px 0;font-size: 16px;line-height: 1.58;opacity: .6;}.login-main {position: absolute;top: 0;right: 0;padding: 150px 60px 180px;width: 470px;min-height: 100%;background-color: #fff;}.login-title {font-size: 16px;}.login-captcha {overflow: hidden;> img {width: 100%;cursor: pointer;}}.login-btn-submit {width: 100%;margin-top: 38px;}}
</style>
获取源码:
大家点赞、收藏、关注、评论啦
🍅查看下方微信号获取联系方式 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《1000套》
精彩专栏推荐订阅:在下方专栏
相关文章:

基于Java-SpringBoot+vue实现的前后端分离信息管理系统设计和实现
基于Java-SpringBootvue实现的前后端分离信息管理系统设计和实现 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐…...

用Python实现办公自动化(自动化处理PDF文件)
自动化处理 PDF 文件 目录 自动化处理 PDF 文件 谷歌浏览器 Chrome与浏览器驱动ChromeDriver安装 (一)批量下载 PDF 文件 1.使用Selenium模块爬取多页内容 2.使用Selenium模块下载PDF文件 3.使用urllib模块来进行网页的下载和保存 4.使用urllib…...

银河麒麟操作系统Kylin Linux 离线安装Nginx1.21.5
一、查看操作系统版本号 nkvers ############## Kylin Linux Version ################# Release: Kylin Linux Advanced Server release V10 (Lance)Kernel: 4.19.90-52.15.v2207.ky10.x86_64Build: Kylin Linux Advanced Server release V10 (SP3) /(Lance)-x86_64-Build20/…...

ApiFox 使用教程
ApiFox 使用教程 目录概述需求: 设计思路实现思路分析1.基本使用教程(Apifox 使用 Postman)Apifox 下使用 mockapifox 下 swaggerApifox 下使用 Jmeter 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show…...

github拉取的项目添加至自己的仓库
想把GitHub的开源项目拉到本地进行二开,研究了一下上传到gitee的步骤: 步骤 gitee新建仓库,仓库名与本地文件夹的名称一致,建好后gitee的页面也会有显示git命令 打开项目目录,右键打开git bash(或者在gi…...

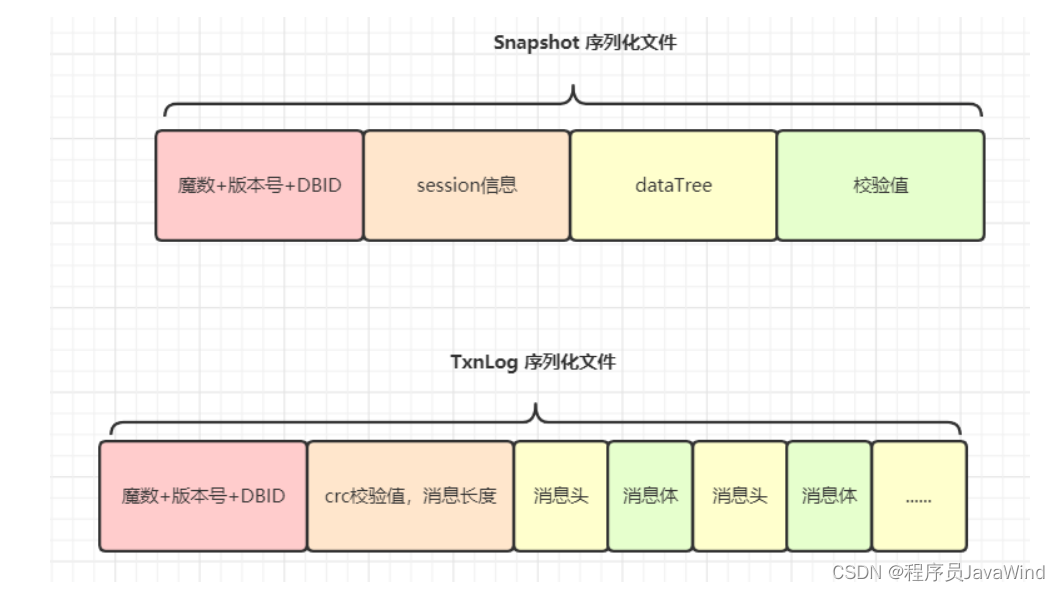
ZooKeeper 的持久化机制
持久化的定义: 数据,存到磁盘或者文件当中。机器重启后,数据不会丢失。内存 -> 磁盘的映射,和序列化有些像。 ZooKeeper 的持久化: SnapShot 快照,记录内存中的全量数据TxnLog 增量事务日志ÿ…...

VS2022+QT5.9 提示找不到qtmain.lib
从VS2013QT的项目切换到VS2022QT5.9,安装好mscv2017版本的QT5.9,项目工程选择QT project settings中的Qt Installation为mscv2017版本的QT5.9,编译好提示找不到qtmain.lib 解决思路: 提示找到xxxx.lib,第一库目录不对…...

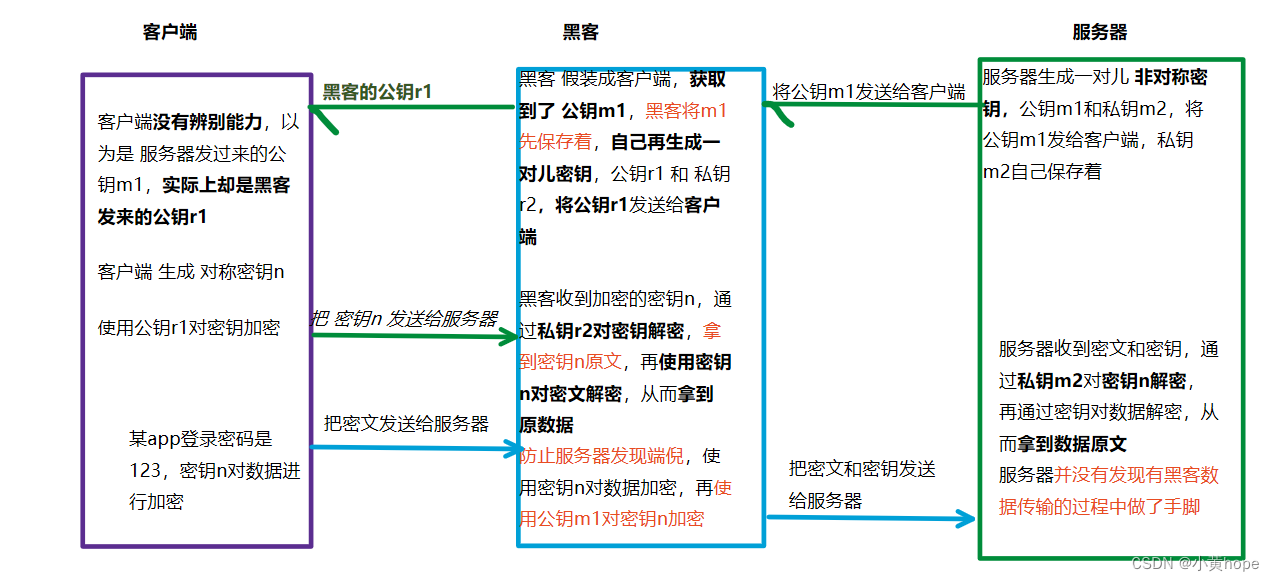
HTTP和HTTPS谁传输数据更安全?
1.HTTP HTTP在传输数据时,通常都是明文传输,也就是传输的数据没有进行加密。在这种情况下,如果传输的是一些敏感数据,比如某银行卡密码,就很容易被别人截获到,这就对我们的个人利益产生了威胁。 HTTP传输数…...
图论)
竞赛常考的知识点大总结(七)图论
最短路 最短路问题(Shortest Path Problem)是图论中的一个经典问题,它要求在给定的图中找到两个顶点之间的最短路径。最短路问题可以是单源最短路问题(从一个顶点到其他所有顶点的最短路径)或所有对最短路问题&#x…...

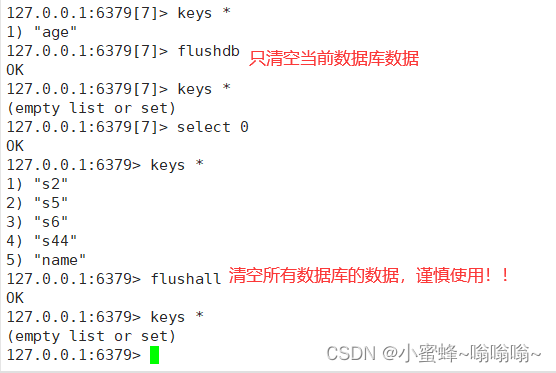
NOSQL - Redis的简介、安装、配置和简单操作
目录 一. 知识了解 1. 关系型数据库与非关系型数据库 1.1 关系型数据库 1.2 非关系型数据库 1.3 区别 1.4 非关系型数据库产生背景 1.5 NOSQL 与 SQL的数据记录对比 2. 缓存相关知识 2.1 缓存概念 2.2 系统缓存 2.3 缓存保存位置及分层结构 二 . redis 相关知识 1.…...

书生·浦语大模型开源体系(二)笔记
💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢…...

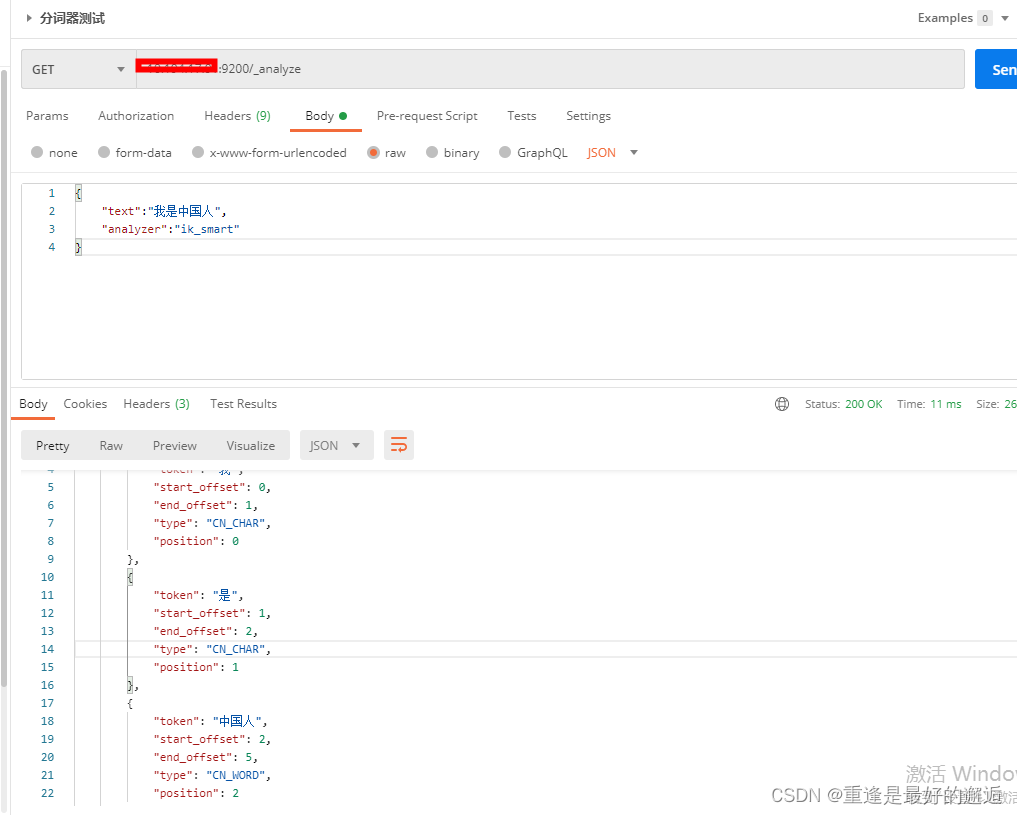
docker-compse安装es(包括IK分词器扩展)、kibana、libreoffice
Kibana是一个开源的分析与可视化平台,设计出来用于和Elasticsearch一起使用的。你可以用kibana搜索、查看存放在Elasticsearch中的数据。 Kibana与Elasticsearch的交互方式是各种不同的图表、表格、地图等,直观的展示数据,从而达到高级的数据…...

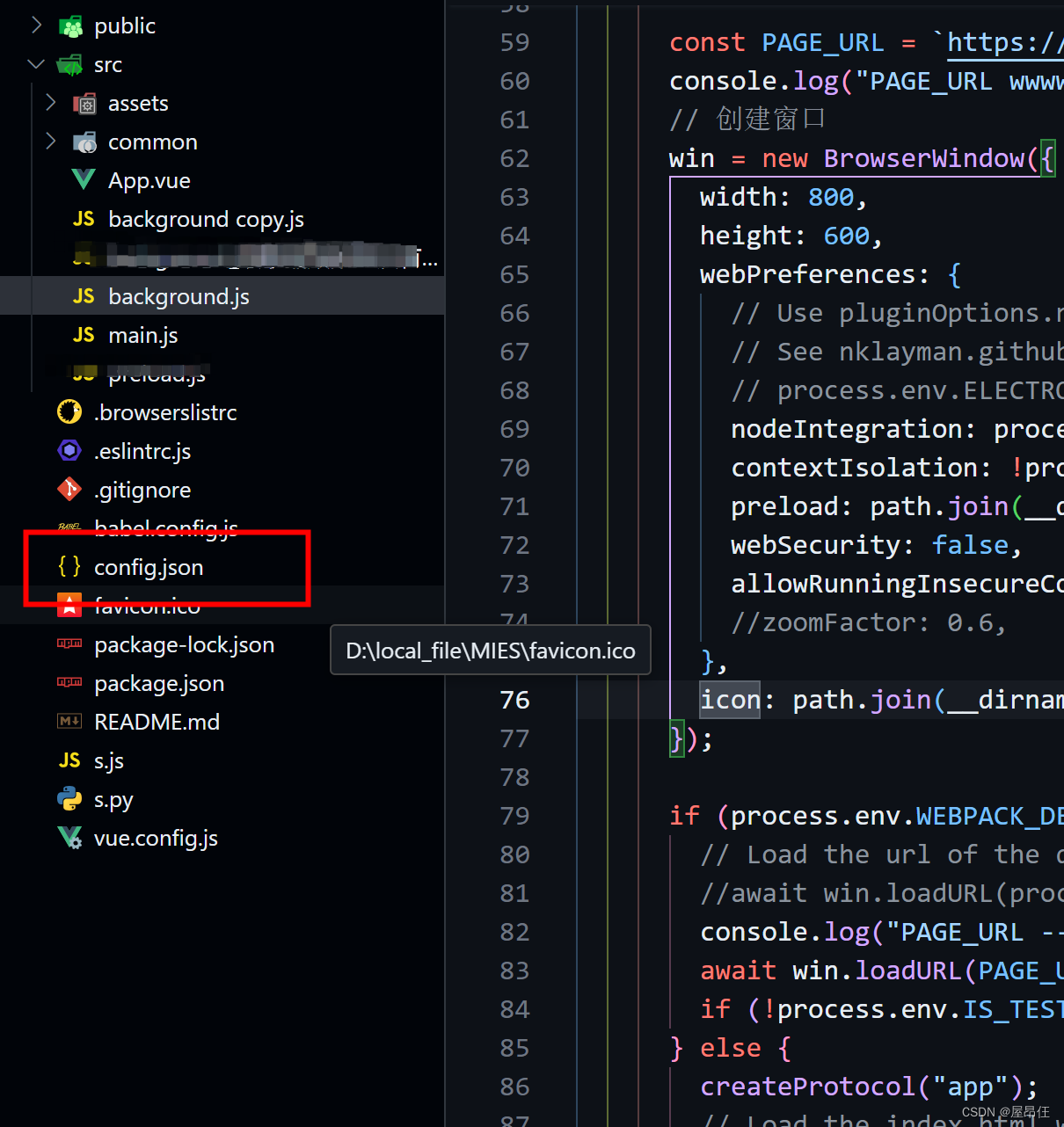
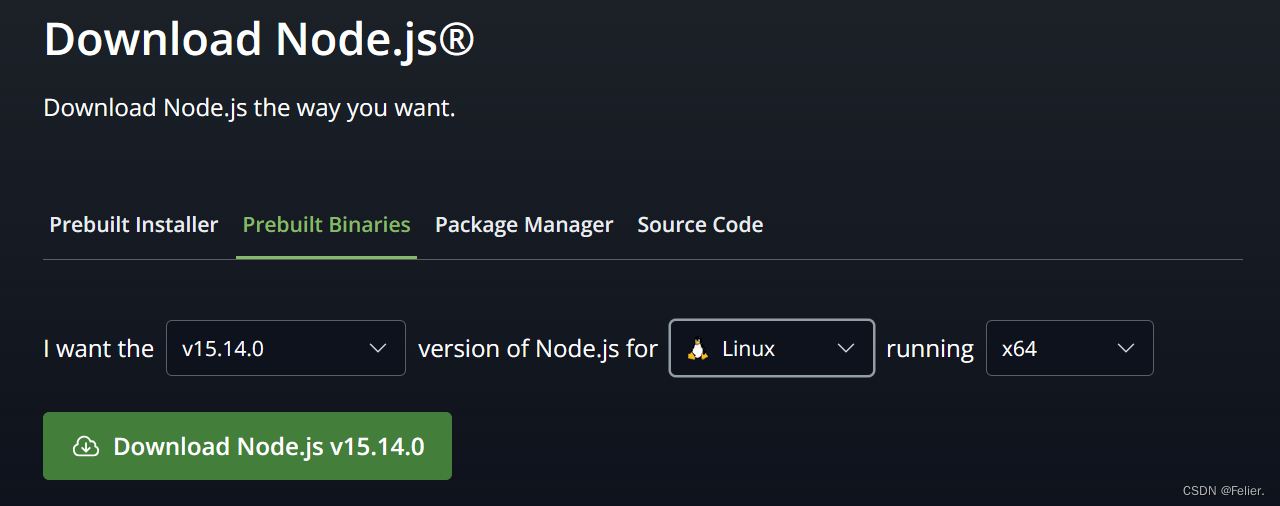
Electron 读取本地配置 增加缩放功能(ctrl+scroll)
最近,一个之前做的electron桌面应用,需要增加两个功能;第一是读取本地的配置文件,然后记载配置文件中的ip地址;第二就是增加缩放功能; 第一,配置本地文件 首先需要在vue工程根目录中࿰…...

docker中配置交互式的JupyterLab环境的问题
【报错1】 Could not determine jupyter lab build status without nodejs 【解决措施】安装nodejs(利用conda进行安装/从官网下载进行安装) 1、conda安装 conda install -c anaconda nodejs 安装后出现其他报错:Please install nodejs 5 and npm bef…...

SQLAlchemy 来查询并统计 MySQL 中 JSON 字段的一个值
在使用 SQLAlchemy 来查询并统计 MySQL 中 JSON 字段的一个值时,你可以结合 SQLAlchemy 的 func 模块来实现 SQL 函数的调用,比如 JSON_EXTRACT,并使用 group_by 和 count 方法来进行分组统计。下面是如何在 SQLAlchemy 中实现这一点的基本步…...
)
HTTPS ECDHE 握手解析(计算机网络)
使用了 ECDHE,在 TLS 第四次握手前,客户端就已经发送了加密的 HTTP 数据,而对于 RSA 握手过程,必须要完成 TLS 四次握手,才能传输应用数据。 所以,ECDHE 相比 RSA 握手过程省去了一个消息往返的时间&#…...

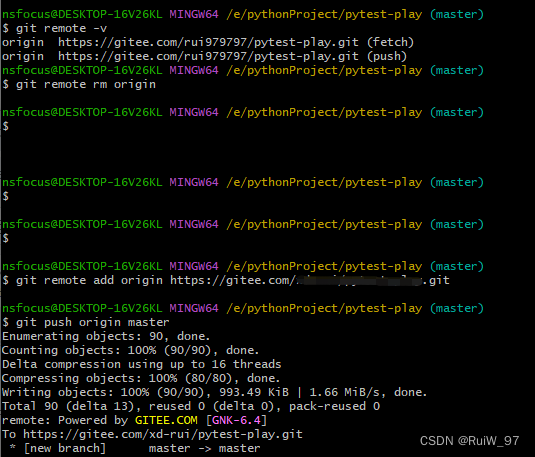
在git上先新建仓库-把本地文件提交远程
一.在git新建远程项目库 1.选择新建仓库 以下以gitee为例 2.输入仓库名称,点击创建 这个可以选择仓库私有化还公开权限 3.获取仓库clone链接 这里选择https模式就行,就不需要配置对电脑进行sshkey配置了。只是需要每次提交输入账号密码 二、远…...

Redis 过期删除策略
Redis 过期删除策略 Redis 过期删除策略主要包括两种:惰性删除(Lazy Expiration)和定期删除(Periodic Expiration)。这两种策略通常会配合使用,以在内存使用效率、CPU 资源消耗以及过期键清理的及时性之间…...

MySQL 锁合集与事务隔离级别
概览 在数据库管理中,锁是用来控制多个事务对同一数据的并发访问的机制。InnoDB作为MySQL的默认事务型存储引擎,提供了多种类型的锁来保障事务的隔离性并减少冲突,从而维护数据库的完整性和一致性。以下是InnoDB提供的主要锁类型:…...

题解 -- 第六届蓝桥杯大赛软件赛决赛C/C++ 大学 C 组
https://www.lanqiao.cn/paper/ 1 . 分机号 模拟就行 : inline void solve(){int n 0 ;for(int a1;a<9;a){for(int b0;b<9;b){for(int c0;c<9;c){if(a>b && b>c){n ;}}}}cout << n << endl ; } 2 . 五星填数 直接调用全排列的库函数…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
