Radash一款JavaScript最新的实用工具库,Lodash的平替!
文章目录
- Lodash 的痛点
- 进入正题--Radash
- 特点
- 举例几个常用的api
一说lodash应该大部分前端同学都知道吧,陪伴我们好多年的JavaScript工具库,但是自从 ES6 出现后就慢慢退出前端人的视线,能ES6写的代码绝对不会用Lodash,也不是完全不用,就是用的少了。
Lodash 的痛点
看过Lodash源码的都知道,都是ES5的各种封装,写的很繁琐各种处理,Lodash 源码的学习成本真的很高,ES6出现之后就彻底绑不住了,ES6一个符号就能表示的,Lodash还得去传参数啥的,可读性还不高
最常见的比如说:
访问嵌套对象属性时,能够避免因为中间某个属性不存在而导致的错误,Lodash使用_.get 函数
const user = {profile: {address: {street: "123 Main St",city: "Wonderland"}}
};// ES6 可选链 ?.
const city = user?.profile?.address?.city; // "Wonderland" 或 undefined
// ES6 空值合并 ??
const city2 = user?.profile?.address?.city ?? "Default City"; // "Wonderland" 或 "Default City"// Lodash的_.get
const city3 = _.get(user, 'profile.address.city', 'Default City'); // "Wonderland" 或 "Default City"
不知道es6那俩特性的这里简单说一下:
ES6 可选链
可选链允许你安全地访问深层嵌套的对象属性,即使某些中间属性不存在,也不会抛出错误。这是通过在属性访问操作中使用问号(?.)来实现的。
ES6 空值合并
空值合并运算符(??)是一个逻辑运算符,它在左侧的操作数为null或undefined时,返回右侧的操作数,否则返回左侧的操作数。
进入正题–Radash
Radash 是一个新兴的 JavaScript 实用工具库,它被设计为“新一代的 Lodash”,并且在 GitHub 上拥有较高的星标数和稳定的下载量。现代化的设计和对
TypeScript的原生支持
特点
-
零依赖: Radash 是一个零依赖的工具库,这意味着它不依赖于任何第三方库。这样的设计使得 Radash 更加轻量级,项目中使用 Radash 时,只需要加载它本身,无需加载额外的依赖。
-
对TypeScript的原生支持: Radash 完全使用 TypeScript 编写,这为使用 Radash 的开发者提供了准确的类型定义。这样的设计使得在 TypeScript 项目中使用 Radash 变得更加安全和方便,同时也减少了类型错误的可能性。
-
现代化功能: Radash 去除了 Lodash 中一些过时的函数,并引入了许多新的实用功能。这些新功能旨在解决现代 JavaScript 中的问题,同时也全面支持 ES6+ 的新特性。
-
易于理解和维护: Radash 的源代码易于理解,对新手友好。源代码的维护以新手的可理解性为首要任务,这使得开发者更容易学习和使用 Radash 的 API。
-
提供实用的工具函数: Radash 提供了 90+ 个实用函数,涵盖了数组、对象、字符串、排序等多个方面的操作。这些函数旨在解决 JavaScript 中的常见问题,同时提供了一些在 Lodash 中没有的新颖功能。
-
源码可读性高: Radash 的源码可读性高,这使得开发者可以更容易地理解每个函数的工作原理。对于一些只需要特定功能的情况,开发者甚至可以直接从 GitHub 复制相应的函数源码到自己的项目中使用。
-
性能优化: Radash 在设计时考虑了性能优化,一些函数的性能甚至超过了 Lodash。
-
社区支持与活跃: Radash 在社区中获得了一定的关注和支持,许多开发者对它的现代化设计和 TypeScript 友好性表示赞赏。随着时间的推移,Radash 的社区可能会继续增长,提供更多的资源和支持。

举例几个常用的api
- list() - 创建数字序列
list() 函数可以动态地生成具有特定项的列表,根据提供的参数进行灵活调整。
import { list } from 'radash';const numbers = list(1, 5); // 创建从 1 到 5 的数字序列
console.log(numbers); // 输出: [1, 2, 3, 4, 5]
- retry() - 重试失败的异步操作
retry() 函数用于重试失败的异步操作,直到成功或达到最大重试次数。
import { retry } from 'radash';async function fetchData() {try {const response = await fetch('api/data');return response.json();} catch (error) {throw error;}
}// 尝试最多 3 次,每次失败后等待 2 秒
const data = await retry({ times: 3, delay: 2000 }, fetchData);
console.log(data);
- counting() - 统计数组中元素的数量
counting() 函数用于统计类数组集合中各类元素的数量。
import { counting } from 'radash';const items = ['apple', 'banana', 'apple', 'orange', 'banana', 'apple'];
const counts = counting(items, item => item);
console.log(counts); // 输出: { apple: 3, banana: 2, orange: 1 }
- unique() - 从数组中提取唯一元素
unique() 函数从输入数组中提取唯一的元素。
import { unique } from 'radash';const array = [1, 2, 2, 3, 4, 4, 5];
const uniqueArray = unique(array);
console.log(uniqueArray); // 输出: [1, 2, 3, 4, 5]
- 类型检查函数
Radash 提供了一系列类型检查函数,如 isArray()、isString()、isNumber() 等,用于检测变量的数据类型。
import { isArray, isString, isNumber } from 'radash';const myArray = [1, 2, 3];
const myString = 'Hello, Radash!';
const myNumber = 42;console.log(isArray(myArray)); // 输出: true
console.log(isString(myString)); // 输出: true
console.log(isNumber(myNumber)); // 输出: true
相关文章:

Radash一款JavaScript最新的实用工具库,Lodash的平替!
文章目录 Lodash 的痛点进入正题--Radash特点 举例几个常用的api 一说lodash应该大部分前端同学都知道吧,陪伴我们好多年的JavaScript工具库,但是自从 ES6 出现后就慢慢退出前端人的视线,能ES6写的代码绝对不会用Lodash,也不是完全…...

使用node爬取视频网站里《龙珠》m3u8视频
1. 找到视频播放网站 百度一下 龙珠视频播放 精挑细选一个可以播放的网站。 如:我在网上随便找了一个播放网站,可以直接在线播放 https://www.xxx.com/play/39999-1-7.html 这里不具体写视频地址了,大家可以自行搜索 2.分析网页DOM结…...

搜索与图论——Prim算法求最小生成树
在最小生成树问题里,正边和负边都没问题 朴素版prim算法 时间复杂度O(n^2) 生成树:每一次选中的t点,它和集合的距离对应的那条边,就是生成树的一条边 算法流程和dijkstra算法非常相似 #include<iostream> #include<cs…...

sqlmap基础知识
一、sqlmap简介 sqlmap是一个开源的渗透测试工具,可以自动检测和利用SQL注入漏洞以及接管数据库服务器的过程。 官网: sqlmap.org 核心功能 漏洞检测漏洞利用 学习关键点 基于sqlmap进行sql注入漏洞的检测,注入利用和攻击基于sqlmap进…...

读《C Primer Plus》
1、汇编语言是为特殊的中央处理单元设计的一系列内部指令,使用助记符来表示;不同的CPU系列使用不同的汇编语言。 2、C语言充分利用计算机优势,使它具有汇编语言才有的微调控能力,可移植性极好。 3、C语言可以访问硬件、操作内存…...

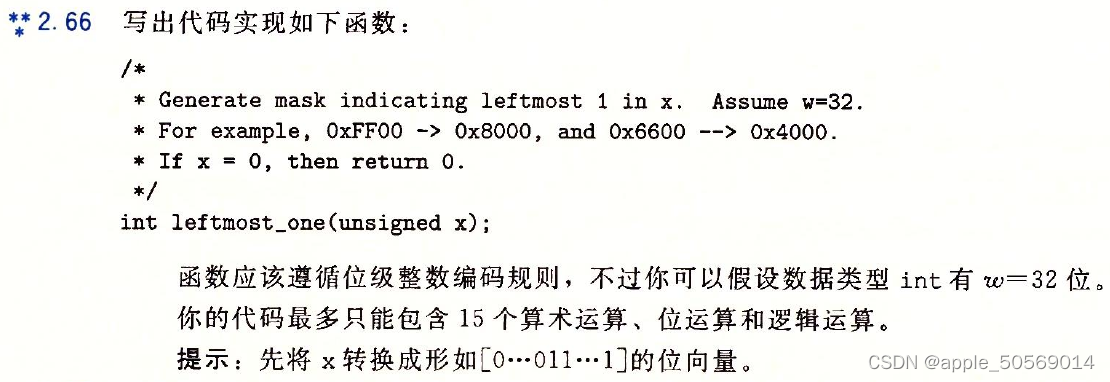
深入理解计算机系统 家庭作业 2.66
/* 前置条件:无符号整数右移不产生1 调用函数是为了可以查看整个过程,不影响结果. 思路是让x在右移的过程中,把最高位之前的位全部填满. 填满后的结果右移一位(即x的最高位变为0,其他为1),再异或x得到最高位 以此类推知道覆盖到32位. */ #include <stdio.h> #inclu…...

【服务端】node.js详细的配置
👨💻个人主页:开发者-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...
)
二、CentOS基础配置(1.网络与包管理)
文章目录 二、基础配置操作1、网络管理(配置静态地址并进行ssh远程连接)(1.)静态地址配置(2.)IP配置注释(3.)配置SSH远程连接 2、包管理(1.)yum软件包管理器1…...

Golang基础-5
Go语言基础 介绍 基础 切片 切片声明 切片初始化 切片基础操作 多维切片 介绍 本文介绍Go语言中切片(slice)(切片声明、切片初始化、切片基础操作、多维切片)等相关知识。 基础 切片 切片(slice)是对数组的一个连续片段的引用,切…...

Mysql数据库:故障分析与配置优化
目录 前言 一、Mysql逻辑架构图 二、Mysql单实例常见故障 1、无法通过套接字连接到本地MySQL服务器 2、用户rootlocalhost访问被拒绝 3、远程连接数据库时连接很慢 4、无法打开以MYI结尾的索引文件 5、超出最大连接错误数量限制 6、连接过多 7、配置文件/etc/my.cnf权…...

常见的图像分析算法
图像分析算法是计算机视觉领域中的一个重要分支,它通过使用预先训练的人工智能模型从图像中提取和分析视觉信息。这些算法可以应用于多种场景,如物体识别、图像分类、图像增强、缺陷检测等。北京木奇移动技术有限公司,专业的软件外包开发公司…...
朵米3.5客服系统源码,附带系统搭建教程
朵米客服系统是一款全功能的客户服务解决方案,提供多渠道支持(如在线聊天、邮件、电话等),帮助企业建立与客户的实时互动。该系统具有智能分流功能,可以快速将客户请求分配给适当的客服人员,提高工作效率。…...

Python 踩坑记
前言 回归 Python 栈,相较 Go 的 Coding,Python 确实偏向复杂,看似编码方便快捷的背后,是越来越庞杂的细枝末节,稍不注意就是偏差。如果项目只是“能跑就行”,那大概率遍地是坑。开启踩坑记~ …...

搭建Spark单机版环境
在搭建Spark单机版环境的实战中,首先确保已经安装并配置好了JDK。然后,从群共享下载Spark安装包,并将其上传至目标主机的/opt目录。接着,解压Spark安装包至/usr/local目录,并配置Spark的环境变量,以确保系统…...

使用Flutter混淆技术保护应用隐私与数据安全
在移动应用开发中,保护应用代码安全至关重要。Flutter 提供了简单易用的混淆工具,帮助开发者在构建 release 版本应用时有效保护代码。本文将介绍如何在 Flutter 应用中使用混淆,并提供了相关的操作步骤和注意事项。 📝 摘要 本…...

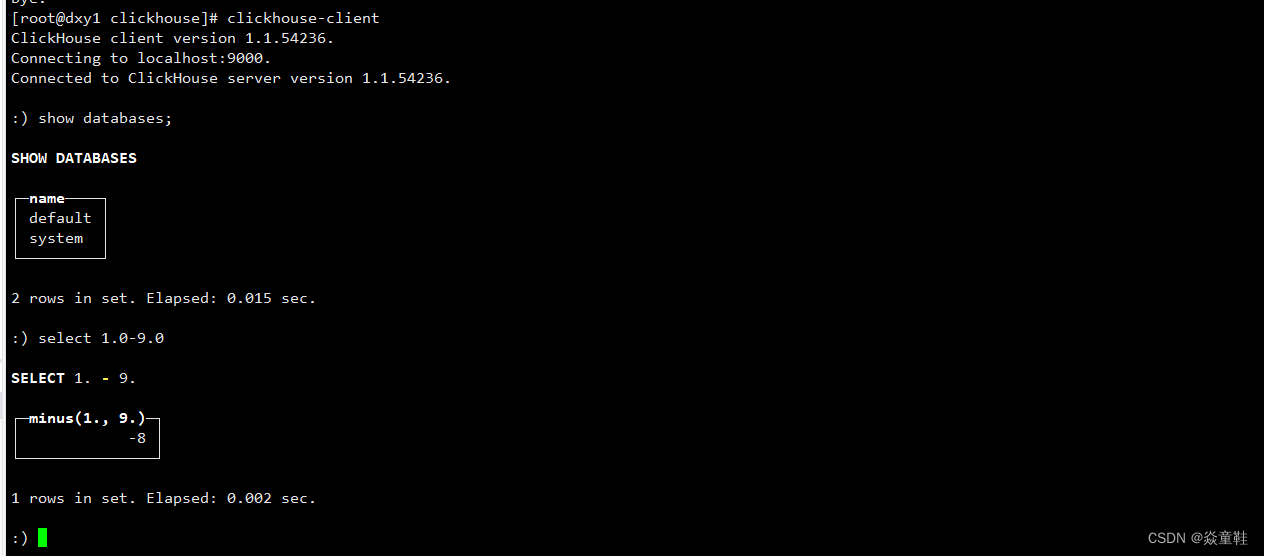
ClickHouse初体验
1.clickHouse是啥? ClickHouse 是俄罗斯的 Yandex 于 2016 年开源的列式存储数据库(DBMS),使用 C语言编写,主要用于在线分析处理查询(OLAP),能够使用SQL查询实时生成分析数据报告 2.clickHouse的特点 2.1列式存储 对于列的聚合&…...

在k8s中部署高可用程序实践和资源治理
在k8s中部署高可用程序实践 1. 多副本部署1.1. 副本数量1.2. 更新策略1.3. 跨节点的统一副本分布1.4. 优先级1.5. 停止容器中的进程1.6. 预留资源 2. 探针2.1. 活性探针(liveness probes)2.2. 就绪探针(Readiness probe)2.3. 启动…...

WebView的使用与后退键处理-嵌入小程序或者 H5 页面
在使用 WebView 嵌入小程序或者 H5 页面时,通常会涉及到处理后退键的操作。在 Android 平台上,可以通过 WebView 的相关方法来实现后退键的处理。你可以按照以下步骤来实现: 在 Activity 或 Fragment 中找到 WebView 控件,并为其…...

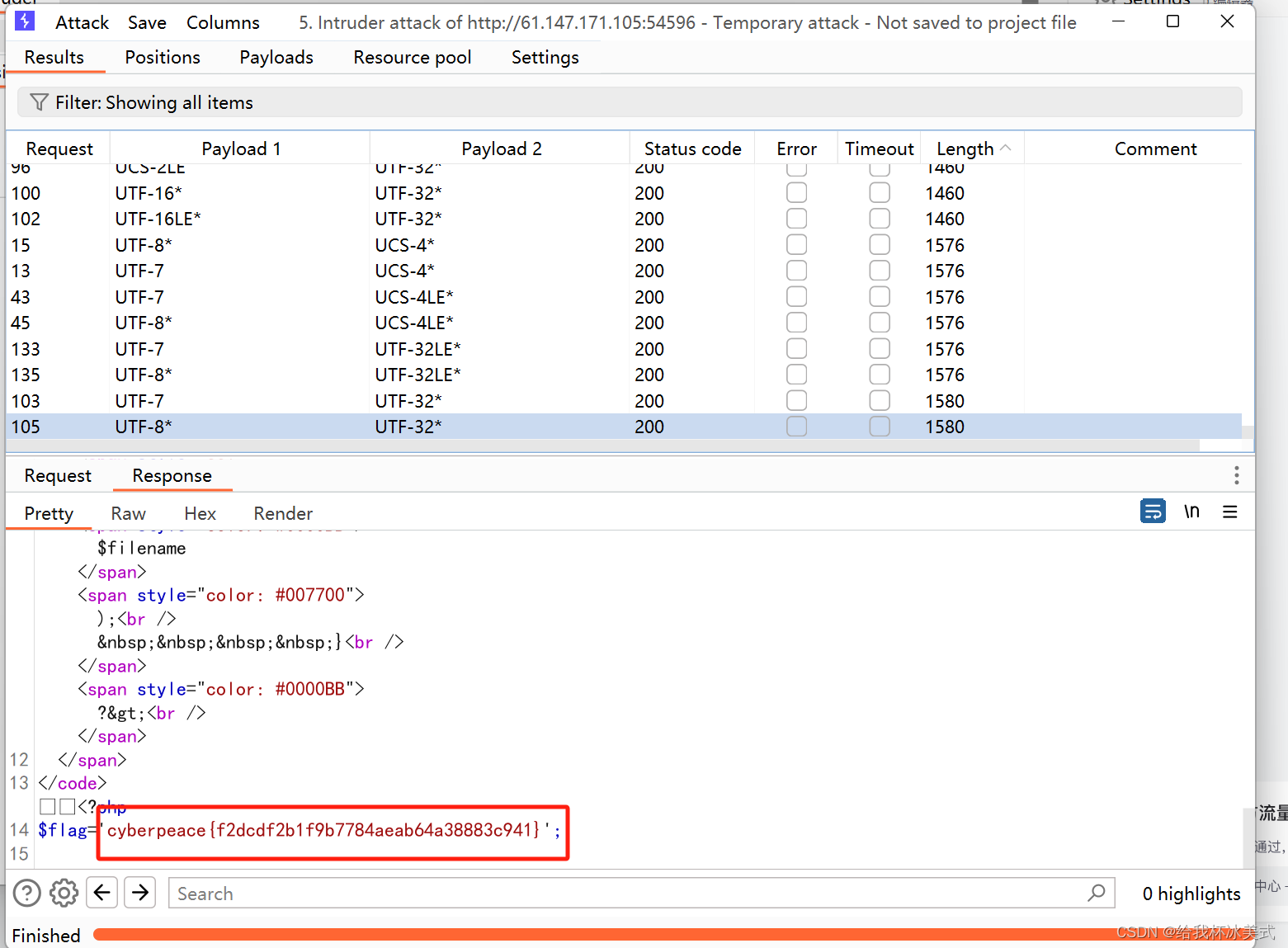
【攻防世界】file_include (PHP伪协议+过滤器)
打开题目环境: 进行PHP代码审计,发现这是一个文件包含漏洞。 我们尝试利用PHP伪协议中的 php://filter来读取 check.php 中的内容。 构造payload 并提交: 发现payload被过滤掉了,我们就需要尝试使用不同的转换器。 PHP各类转换…...
:PHY驱动)
Linux 内核中PHY子系统(网络):PHY驱动
一. 简介 PHY 子系统就是用于 PHY 设备相关内容的,分为 PHY 设备和 PHY 驱动,和 platform 总线一样,PHY 子系统也是一个设备、总线和驱动模型。 前面一篇文章学习了 PHY子系统中的 PHY设备。文章如下: Linux 内核中PHY子系统(网…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...
