基于 NGINX 的 ngx_http_geoip2 模块 来禁止国外 IP 访问网站
基于 NGINX 的 ngx_http_geoip2 模块 来禁止国外 IP 访问网站
一、安装 geoip2 扩展依赖
[root@fxkj ~]# yum install libmaxminddb-devel -y
二、下载 ngx_http_geoip2_module 模块
[root@fxkj tmp]# git clone https://github.com/leev/ngx_http_geoip2_module.git
三、解压模块到指定路径
我这里解压到/usr/local 目录下
[root@fxkj tmp]# mv ngx_http_geoip2_module/ /usr/local/
[root@fxkj local]# ll ngx_http_geoip2_module/
total 60
-rw-r--r-- 1 root root 1199 Aug 13 17:20 config
-rw-r--r-- 1 root root 1311 Aug 13 17:20 LICENSE
-rw-r--r-- 1 root root 23525 Aug 13 17:20 ngx_http_geoip2_module.c
-rw-r--r-- 1 root root 21029 Aug 13 17:20 ngx_stream_geoip2_module.c
-rw-r--r-- 1 root root 3640 Aug 13 17:20 README.md
四、安装 nginx 模块
首先说明下环境,我的 nginx 版本是 1.16 , 在网上查了下 安装 ngx_http_geoip2 模块至少需要 1.18 版本及以上,因此此次安装我是 升级 nginx1.18,添加 ngx_http_geoip2 模块。
下载 nginx 1.18 版本
[root@fxkj ~]# yum install libmaxminddb-devel -y
解压 nginx1.18 软件包并 升级为 nginx1.18 ,添加 ngx_http_geoip2 模块
需要注意:
1、升级 nginx, 添加 nginx 模块 只需要 编译 然后 make 不需要 make instll 不然线上的 nginx 会被新版本 nginx 完完整整的替换掉
2、编译前 需要看下 nginx 当前安装了哪些模块
[root@fxkj tmp]# /usr/local/nginx/sbin/nginx -Vnginx version: nginx/1.16.0built by gcc 4.8.5 20150623 (Red Hat 4.8.5-39) (GCC)built with OpenSSL 1.0.2k-fips 26 Jan 2017TLS SNI support enabledconfigure arguments: –with-http_stub_status_module –prefix=/usr/local/nginx –user=nginx –group=nginx –with-http_ssl_module –with-stream
编译安装
[root@fxkj tmp]# tar -xf nginx-1.18.0.tar.gz
[root@fxkj tmp]# cd nginx-1.18.0/
[root@fxkj nginx-1.18.0]# ./configure --with-http_stub_status_module \--prefix=/usr/local/nginx \--user=nginx --group=nginx --with-http_ssl_module --with-stream \--add-module=/usr/local/ngx_http_geoip2_module
[root@fxkj nginx-1.18.0]# make
[root@fxkj nginx-1.18.0]# cp /usr/loca/nginx/sbin/nginx /usr/loca/nginx/sbin/nginx1.16 #备份
[root@fxkj nginx-1.18.0]# cp objs/nginx /usr/local/nginx/sbin/ #用新的去覆盖旧的
[root@fxkj nginx-1.18.0]# pkill nginx #杀死nginx
[root@fxkj nginx-1.18.0]# /usr/local/nginx/sbin/nginx #再次启动Nginx
查看 nginx 版本 以及安装的模块
[root@fxkj nginx-1.18.0]# /usr/local/nginx/sbin/nginx -Vnginx version: nginx/1.18.0built by gcc 4.8.5 20150623 (Red Hat 4.8.5-39) (GCC)built with OpenSSL 1.0.2k-fips 26 Jan 2017TLS SNI support enabledconfigure arguments: –with-http_stub_status_module –prefix=/usr/local/nginx –user=nginx –group=nginx –with-http_ssl_module –with-stream –add-module=/usr/local/ngx_http_geoip2_module
五、下载最新的 IP 地址数据库文件
模块安装成功后,还要在 Nginx 里指定数据库,在安装运行库时默认安装了两个,位于 /usr/share/GeoIP/ 目录下,一个只有 IPv4,一个包含 IPv4 和 IPv6:
登录 www.maxmind.com 网址,创建账户 下载最新的库文件(账户创建就不演示了)
点击左侧 ,Download Files

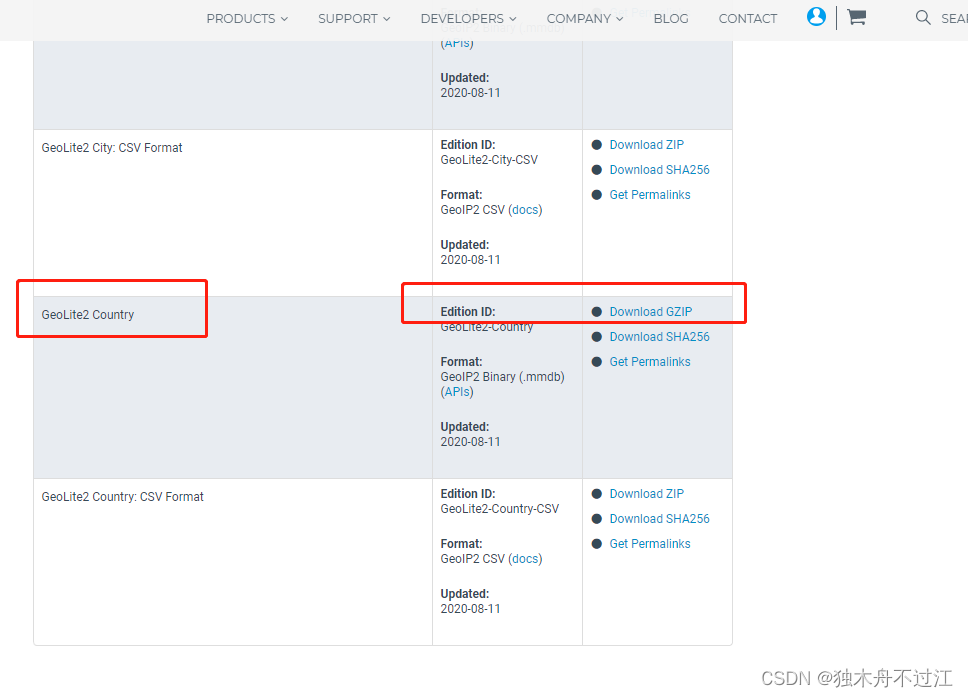
选择 GeoLite2 Country ,点击 Download GZIP 下载即可

上传到 /usr/share/GeoIP/ 下并解压
[root@fxkj local]# cd /usr/share/GeoIP/
[root@fxkj GeoIP]# ll
total 69612
lrwxrwxrwx. 1 root root 17 Mar 7 2019 GeoIP.dat -> GeoIP-initial.dat
-rw-r--r--. 1 root root 1242574 Oct 30 2018 GeoIP-initial.dat
lrwxrwxrwx. 1 root root 19 Mar 7 2019 GeoIPv6.dat -> GeoIPv6-initial.dat
-rw-r--r--. 1 root root 2322773 Oct 30 2018 GeoIPv6-initial.dat
-rw-r--r-- 1 root root 3981623 Aug 12 02:37 GeoLite2-Country.mmdb
六、配置 nginx 配置文件
修改前 先备份配置文件
[root@fxkj ~]# cp /usr/local/nginx/conf/nginx.conf /usr/local/nginx/conf/nginx.conf-bak
[root@fxkj ~]# vim /usr/local/nginx/conf/nginx.conf
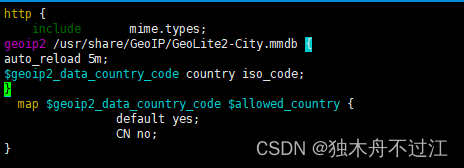
在 http 中添加 几行,定义数据库文件位置
geoip2 /usr/share/GeoIP/GeoLite2-City.mmdb {
auto_reload 5m;
$geoip2_data_country_code country iso_code;
}map $geoip2_data_country_code $allowed_country {default yes;CN no;
}

在 server 中的 location 下 添加 条件
如果满足 IP 是国外 IP 就 执行下面的 return 动作,我这里定义了 3 种, 注释了其中两个。
当访问 IP 是国外 IP ,直接返回 404
if ($allowed_country = yes) {# return https://www.baidu.com;# return /home/japan;return 404;}
修改完毕后, 检测下配置文件,重新加载下 nginx
[root@fxkj ~]# /usr/local/nginx/sbin/nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
[roo@fxkj ~]# /usr/local/nginx/sbin/nginx -s reload
7、模拟测试验证
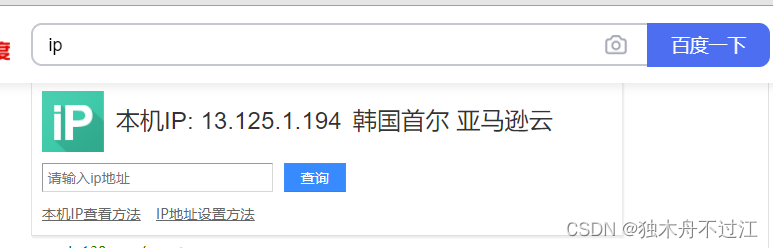
使用海外节点的服务器去访问网站
这里我的 IP 是 来自于韩国

可以看到访问网站报错 404 Not Found
图片
我们再来看下 nginx 的访问日志
“13.125.1.194 – – [14/Aug/2020:16:15:51 +0800] “GET /favicon.ico HTTP/1.1” 404 548 “https://www.fxkjnj.com/” “Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/84.0.4147.125 Safari/537.36”

至此,我们通过 Nginx 来实现禁止国外 IP 访问网站 就结束了~
相关文章:

基于 NGINX 的 ngx_http_geoip2 模块 来禁止国外 IP 访问网站
基于 NGINX 的 ngx_http_geoip2 模块 来禁止国外 IP 访问网站 一、安装 geoip2 扩展依赖 [rootfxkj ~]# yum install libmaxminddb-devel -y二、下载 ngx_http_geoip2_module 模块 [rootfxkj tmp]# git clone https://github.com/leev/ngx_http_geoip2_module.git三、解压模…...
)
C++经典面试题目(二十)
1、请解释运算符重载的限制。 运算符重载必须至少有一个操作数是用户自定义类型。不能改变运算符的优先级和结合性。不能创建新的运算符。不能重载以下运算符:::, .*, .*, ?:, sizeof, typeid。 2、什么是友元函数?它有什么作用? 友元函数…...

vue3+uniapp 动态渲染组件,兼容h5、app端
1.setup写在js中,使用ref绑定数据,事件和数据都需要return出去。调用数据{数据名}.value。 如果你想要通过接口动态获取组件路径,并据此动态渲染组件,你可以使用异步组件和defineAsyncComponent函数。在Vue 3中,你可以…...

CSS层叠样式表学习(2)
(大家好,今天我们将继续来学习CSS(2)的相关知识,大家可以在评论区进行互动答疑哦~加油!💕) 目录 二、CSS基础选择器 2.1 CSS选择器的作用 2.2 选择器分类 2.3 标签选择器 2.…...

【MySQL】DML的表操作详解:添加数据&修改数据&删除数据(可cv例题语句)
前言 大家好吖,欢迎来到 YY 滴MySQL系列 ,热烈欢迎! 本章主要内容面向接触过C Linux的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! YY的《C》专栏YY的《C11》专栏YY的…...

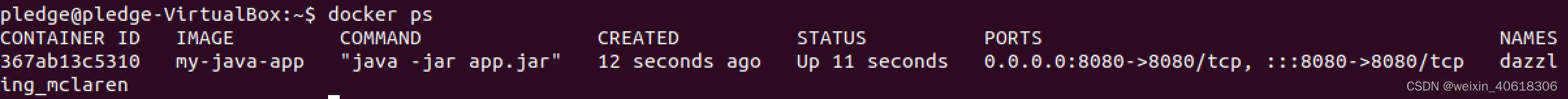
Docker命令及部署Java项目
文章目录 简介Docker镜像镜像列表查找镜像拉取镜像删除镜像镜像标签 Docker容器容器启动容器查看容器停止和重启后台模式和进入强制停止容器清理停止的容器容器错误日志容器别名及操作 Docker部署Java项目 简介 Docker是一种容器化技术,可以帮助开发者轻松打包应用…...

深度学习入门:从理论到实践的全面指南
深度学习入门:从理论到实践的全面指南 引言第一部分:深度学习基础第二部分:数学基础第三部分:编程和工具第四部分:构建你的第一个模型第五部分:深入学习结语 引言 大家好,这里是程序猿代码之路。…...

后端前行Vue之路(二):模版语法之插值与指令
1.概述 Vue.js的模板语法是一种将Vue实例的数据绑定到HTML文档的方法。Vue的模板语法是一种基于HTML的扩展,允许开发者将Vue实例中的数据绑定到HTML元素,以及在HTML中使用一些简单的逻辑和指令。Vue.js 基于 HTML 的模板语法允许开发者声明式地将 DOM 绑…...

Kotlin 中的类和构造方法
Kotlin 中的类与接口和 Java 中的类与接口还是有区别的。例如,Koltin 中的接口可以包含属性声明,与 Java 不同的是。Kotlin 的声明默认是 final 和 public 的。此外,嵌套的类默认并不是内部类:它们并没有包含对其它外部类的隐式引…...
)
【2024最新】vue3的基本使用(超详细)
一、Vue 3 概述 1. 为什么要学习Vue 3 Vue 3是Vue.js的最新主要版本,它带来了许多改进和新特性,包括但不限于: 性能提升:Vue 3提供了更快的渲染速度和更低的内存使用率。Composition API:引入了一个新的API…...

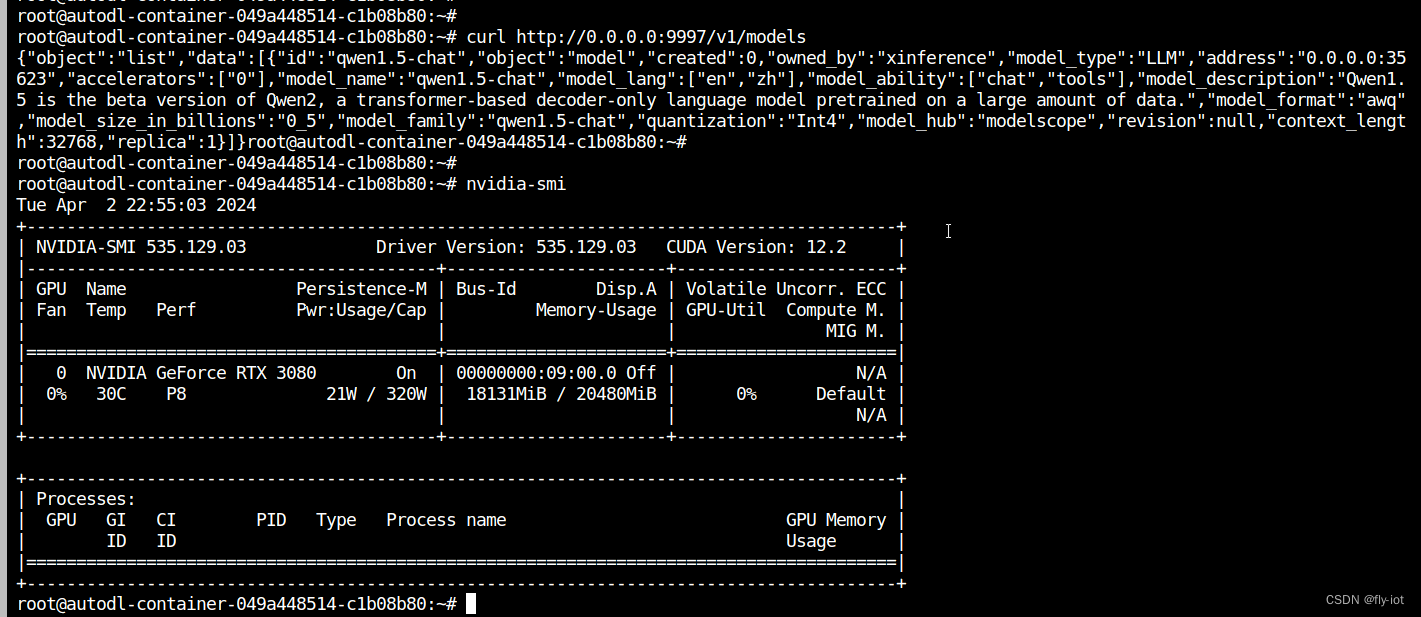
【xinference】(8):在autodl上,使用xinference部署qwen1.5大模型,速度特别快,同时还支持函数调用,测试成功!
1,关于xinference Xorbits Inference (Xinference) 是一个开源平台,用于简化各种 AI 模型的运行和集成。借助 Xinference,您可以使用任何开源 LLM、嵌入模型和多模态模型在云端或本地环境中运行推理,并创建强大的 AI 应用。 Xor…...

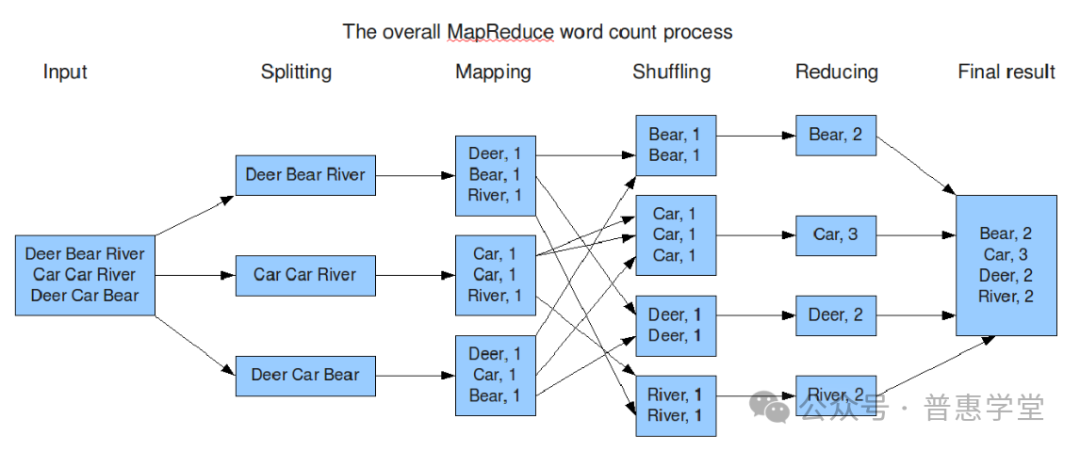
YARN集群 和 MapReduce 原理及应用
YARN集群模式 本文内容需要基于 Hadoop 集群搭建完成的基础上来实现 如果没有搭建,请先按上一篇: <Linux 系统 CentOS7 上搭建 Hadoop HDFS集群详细步骤> 搭建:https://mp.weixin.qq.com/s/zPYsUexHKsdFax2XeyRdnA 配置hadoop安装目录下的 etc…...

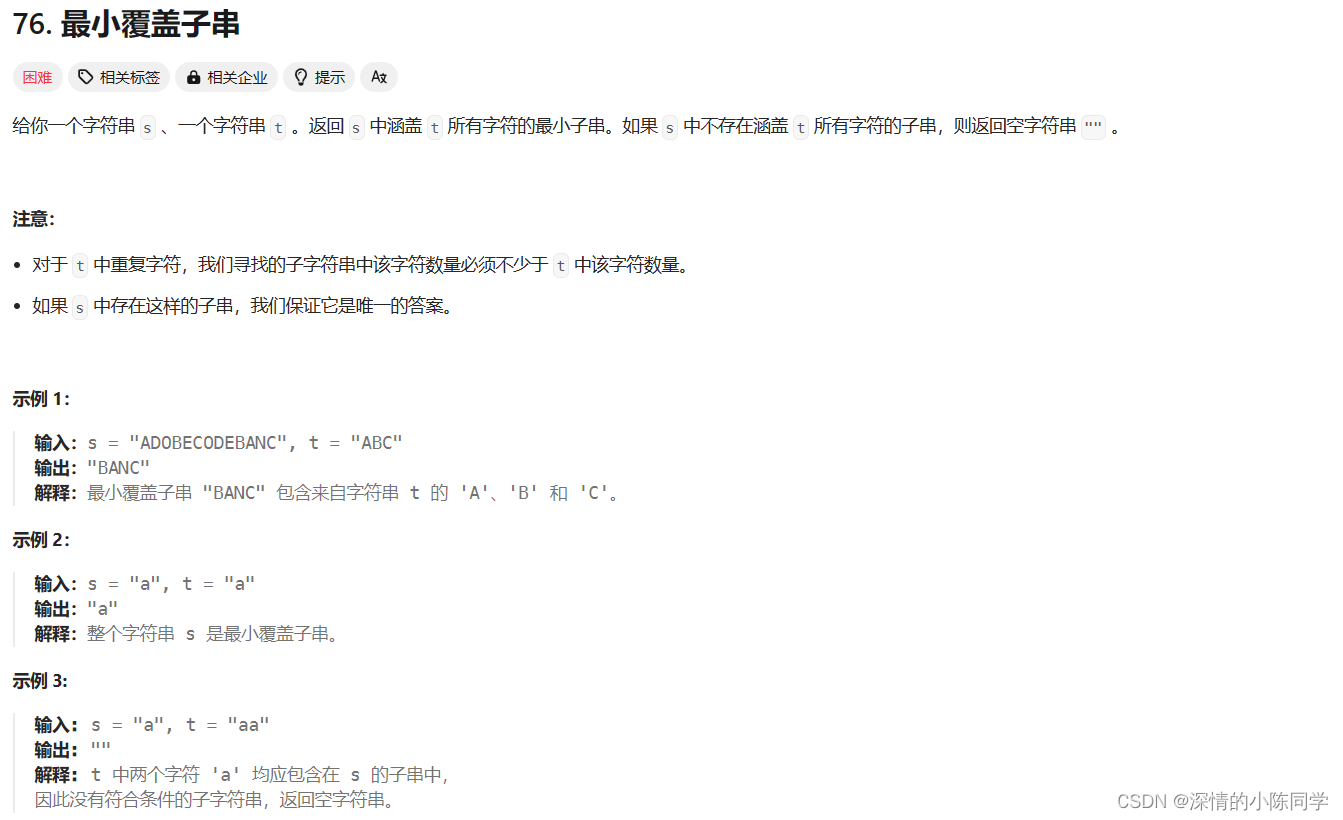
C++算法——滑动窗口
一、长度最小的子数组 1.链接 209. 长度最小的子数组 - 力扣(LeetCode) 2.描述 3.思路 本题从暴力求解的方式去切入,逐步优化成“滑动窗口”,首先,暴力枚举出各种组合的话,我们先让一个指针指向第一个&…...

Rust---有关介绍
目录 Rust---有关介绍变量的操作Rust 数值库:num某些基础数据类型序列(Range)字符类型单元类型 发散函数表达式(! 语句) Rust—有关介绍 得益于各种零开销抽象、深入到底层的优化潜力、优质的标准库和第三方库实现,Ru…...

vue项目双击from表单限制重复提交 添加全局注册自定义函数
第一步: 找到utils文件夹添加directive.js文件 import Vue from vue //全局防抖函数 // 在vue上挂载一个指量 preventReClick const preventReClick Vue.directive(preventReClick, {inserted: function (el, binding) {console.log(el.disabled)el.addEventListener(click,…...

WebPack的使用及属性配、打包资源
WebPack(静态模块打包工具)(webpack默认只识别js和json内容) WebPack的作用 把静态模块内容压缩、整合、转译等(前端工程化) 1️⃣把less/sass转成css代码 2️⃣把ES6降级成ES5 3️⃣支持多种模块文件类型,多种模块标准语法 export、export…...

机器学习实战17-高斯朴素贝叶斯(GaussianNB)模型的实际应用,结合生活中的生动例子帮助大家理解
大家好,我是微学AI,今天给大家介绍一下机器学习实战17-高斯朴素贝叶斯(GaussianNB)模型的实际应用,结合生活中的生动例子帮助大家理解。GaussianNB,即高斯朴素贝叶斯模型,是一种基于概率论的分类算法,广泛应…...

数据处理库Pandas数据结构DataFrame
Dataframe是一种二维数据结构,数据以表格形式(与Excel类似)存储,有对应的行和列,如图3-3所示。它的每列可以是不同的值类型(不像 ndarray 只能有一个 dtype)。基本上可以把 DataFrame 看成是共享…...

中国发展新能源的核心驱动力是什么?其原理是如何运作的?
中国发展新能源的核心驱动力是推进能源消费方式变革、构建多元清洁能源供应体系、实施创新驱动发展战略、深化能源体制改革和持续推进国际合作。 新能源的发展背后有多重经济、政策及环境因素的推动: 经济发展需求:随着中国经济的快速发展,…...

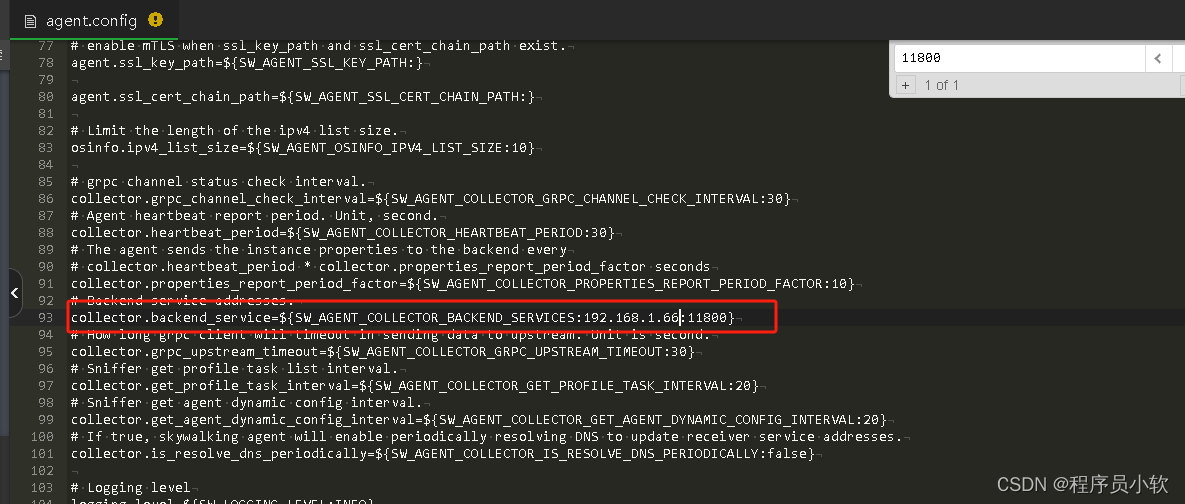
skywalking
部署: docker部署方式 docker-compose.yaml version: 3 services:elasticsearch:build:context: elasticsearchrestart: alwaysnetworks:- skywalking_netcontainer_name: elasticsearchimage: elasticsearch:7.17.6environment:- "discovery.typesingle-no…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...
