Docker命令及部署Java项目
文章目录
- 简介
- Docker镜像
- 镜像列表
- 查找镜像
- 拉取镜像
- 删除镜像
- 镜像标签
- Docker容器
- 容器启动
- 容器查看
- 容器停止和重启
- 后台模式和进入
- 强制停止容器
- 清理停止的容器
- 容器错误日志
- 容器别名及操作
- Docker部署Java项目
简介
Docker是一种容器化技术,可以帮助开发者轻松打包应用程序和依赖,并在任何地方运作它们。
Docker镜像、容器、仓库是Docker技术中的三个重要概念。
Docker镜像是一个只读的模板,可以用来创建Docker容器。镜像可以包含操作系统、应用程序、依赖库、配置文件等。
Docker容器是Docker镜像的一个运行实例,可以理解为哦一个轻量级的虚拟机。容器包含了运行应用程序所需的所有组件,包括操作系统、应用程序、依赖库等。
Docker仓库:是用来存储和管理Docker镜像的地方,类似于代码仓库。Docker官方提供了Docker Hub仓库,可以在其中存储和分享Docker镜像。用户也可以自建私有仓库来存储和管理自己的Docker镜像。
通过使用Docker镜像、容器、仓库可以实现应用程序的快速部署、运行和管理,提高了应用程序的可移植性和可伸缩性。
Docker镜像
镜像列表
docker images
该命令将列出所有本地镜像的名称、标签、镜像ID、创建时间和大小等信息。例如

查找镜像
要查找Docker hub上的镜像,可以使用以下命令
docker search <image-name>
拉取镜像
拉取Docker镜像可以使用以下命令:
docker pull <镜像名称>:<标签>
其中,<镜像名称>是要拉取的Docker镜像的名称,<标签>是要拉取的Docker镜像的版本号或者标签。
删除镜像
删除Docker镜像可以使用以下命令
docker rmi <镜像名称>:<标签>
镜像标签
使用Docker镜像标签,可以方便地管理和使用不同版本地Docker镜像。
docker tag SOURCE_IMAGE[:TAG] TARGET_IMAGE[:TAG]
Docker容器
容器启动
启动容器地命令是
docker start [OPTIONS] CONTAINER [CONTAINER...]
其中, CONTAINER 表示要启动的容器名称或 ID,可以同时启动多个容器。 OPTIONS 包括以下常用选项:
- -a ,表示将容器的标准输入、标准输出和标准错误输出连接到当前终端。
- -i ,表示以交互模式启动容器。
- -d ,表示以守护进程模式启动容器。
- –attach ,等同于 -a 选项。
- –interactive ,等同于 -i 选项。
容器查看
查看容器地命令是docker ps
docker ps [OPTIONS]
其中, OPTIONS 包括以下常用选项:
-a ,表示查看所有容器,包括已经停止的容器。
-q ,表示只显示容器的 ID。
-n ,表示显示最近创建的 n 个容器。
-s ,表示显示容器所占用的磁盘空间大小。
–format ,表示指定输出格式。
例如,要查看当前正在运行的容器,可以使用以下命令:
docker ps
如果要查看所有容器,包括已经停止的容器,可以使用以下命令:
docker ps -a
如果只想显示容器的 ID,可以使用以下命令:
docker ps -q
如果只想显示最近创建的 5 个容器,可以使用以下命令:
docker ps -n 5
如果想显示容器所占用的磁盘空间大小,可以使用以下命令:
docker ps -s
容器停止和重启
要停止容器,可以使用docker stop命令
docker stop [OPTIONS] CONTAINER [CONTAINER...]
其中, OPTIONS 包括以下常用选项:
-t ,表示停止容器的等待时间,单位为秒,默认为 10 秒。
例如,要停止 ID 为 123456 的容器,可以使用以下命令:
docker stop 123456
要重启已经停止的容器,可以使用 docker start 命令。其语法格式如下:
docker start [OPTIONS] CONTAINER [CONTAINER...]
其中, OPTIONS 包括以下常用选项:
-i ,表示启动容器并进入交互模式。
-a ,表示启动容器并附加到容器的标准输入、输出和错误输出。
-d ,表示以后台模式启动容器。
-p ,表示将容器的端口映射到主机的端口。
-v ,表示将主机的目录或文件挂载到容器中。
例如,要重新启动 ID 为 123456 的容器,可以使用以下命令:
docker start 123456
如果想以交互模式启动容器,可以使用以下命令:
docker start -i 123456
如果想以后台模式启动容器,可以使用以下命令:
docker start -d 123456
如果想将容器的端口映射到主机的端口,可以使用以下命令:
docker start -p 80:80 123456
上述命令将容器的 80 端口映射到主机的 80 端口。
如果想将主机的目录或文件挂载到容器中,可以使用以下命令:
docker start -v /host/path:/container/path 123456
上述命令将主机的 /host/path 目录或文件挂载到容器的 /container/path 目录中。
后台模式和进入
后台模式是指在容器中运行应用程序时,不占用当前终端窗口,而是在后台运行。这样可以让终端窗口继续执行其他命令,而不会被占用。
在 Docker 中,要在后台模式下运行容器,可以使用 -d 参数。例如,运行一个名为 myapp 的容器,并在后台模式下运行,可以使用以下命令:
docker run -d myapp
进入容器是指在已经运行的容器中打开一个新的终端窗口,以便在容器中执行命令。在 Docker 中,可以使用 docker exec 命令进入容器。例如,进入名为 myapp 的容器,可以使用以下命令:
docker exec -it myapp /bin/bash
其中, -it 参数表示进入交互模式,并打开一个新的终端窗口。 /bin/bash 表示进入容器后执行的命令,这里是打开一个新的 Bash 终端。在进入容器后,可以在容器中执行各种命令,如查看文件、修改配置文件等。
强制停止容器
可以使用 docker stop 命令来停止容器。例如,停止名为 mycontainer 的容器,可以使用以下命令:
docker stop mycontainer
如果容器无法正常停止,可以使用 docker kill 命令来强制停止容器。例如,强制停止名为 mycontainer 的容器,可以使用以下命令:
docker kill mycontainer
注意,使用 docker kill 命令会直接终止容器进程,可能会导致数据丢失或其他问题,应该尽量避免使用。
清理停止的容器
可以使用 docker container prune 命令来清理停止的容器。这个命令会删除所有已经停止的容器,释放占用的系统资源。例如,可以使用以下命令清理停止的容器:
docker container prune
在执行命令之前,可以使用 docker container ls -a 命令来列出所有容器,确认哪些容器已经停止。执行 docker container prune 命令后,所有已经停止的容器都会被删除,无法恢复,请谨慎使用。
容器错误日志
在 Docker 中,可以通过查看容器的错误日志来定位和解决容器运行中的问题。以下是查看容器错误日志的命令:
docker logs [容器ID或容器名]
该命令会输出容器的标准输出和标准错误信息。如果容器运行中出现了错误,可以通过查看错误日志来定位问题所在。可以使用以下命令来查看容器最近的错误日志:
docker logs --tail [行数] [容器ID或容器名]
其中, --tail 参数用于指定要查看的日志行数。例如,要查看容器最近的 10 行错误日志,可以使用以下命令:
docker logs --tail 10 [容器ID或容器名]
通过查看容器错误日志,可以快速定位和解决容器运行中的问题,提高容器的稳定性和可靠性。
容器别名及操作
在 Docker 中,可以为容器设置别名,方便对容器进行操作。以下是设置容器别名及常用操作的命令:
为容器设置别名
docker rename [容器ID或容器名] [新别名]
启动容器
docker start [容器ID或容器名]
停止容器
docker stop [容器ID或容器名]
重启容器
docker restart [容器ID或容器名]
进入容器
docker exec -it [容器ID或容器名] /bin/bash
查看容器日志
docker logs [容器ID或容器名]
删除容器
docker rm [容器ID或容器名]
通过为容器设置别名,可以方便地对容器进行操作,避免了频繁输入容器ID或容器名的麻烦。
Docker部署Java项目
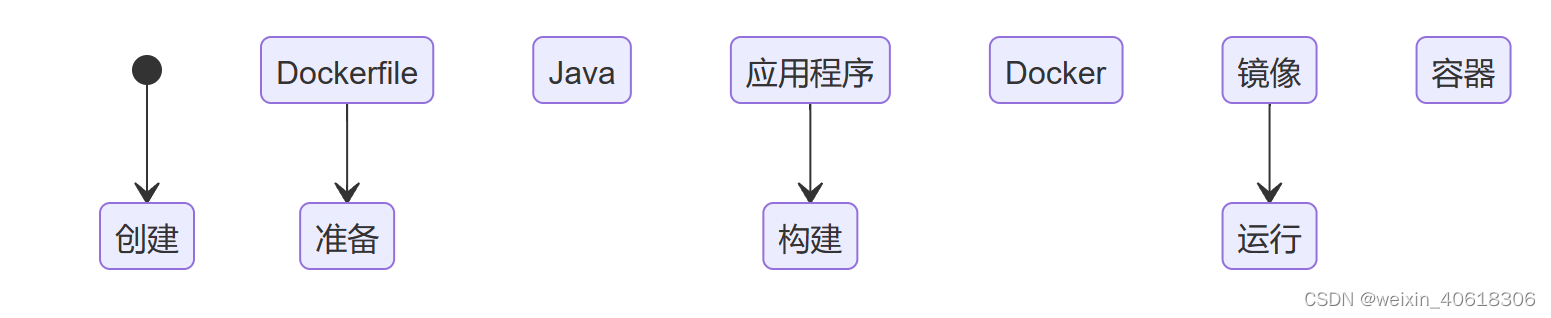
下面我们将介绍如何使用Docker部署java项目。下图展示了制作Docker镜像和运行容器的过程

【step1】创建Dockerfile文件
Dockerfile是用于创建Docker对象的脚本,先创建Dockerfile文件,可以在idea的项目中创建,文件内容模板如下:
//基于哪个镜像构建
FROM openjdk:11.0.11-jdk-slim
//设置工作目录
WORKDIR /app
//将java应用程序复制到镜像中
COPY text.jar /app
//定义容器启动时的命令
CMD ["java", "-jar", "text.jar"]
FROM是java对应的jdk版本
WORKDIR指向构建镜像时使用的目录
COPY将jar包复制到容器中对应的文件中,示例代码jar包在当前文件中
CMD运行Docker容器之后执行的命令,这里是运行jar包的命令,此命令关闭服务器连接的时候,项目也会停止。
nohup java -jar XXX.jar & (nohup表示即使当前连接关闭也执行该命令,&表示放到后台运行)
【step2】准备java应用程序。
将项目打包,下面的示例中使用的是SpringBoot项目,在idea中可以使用maven的打包功能。

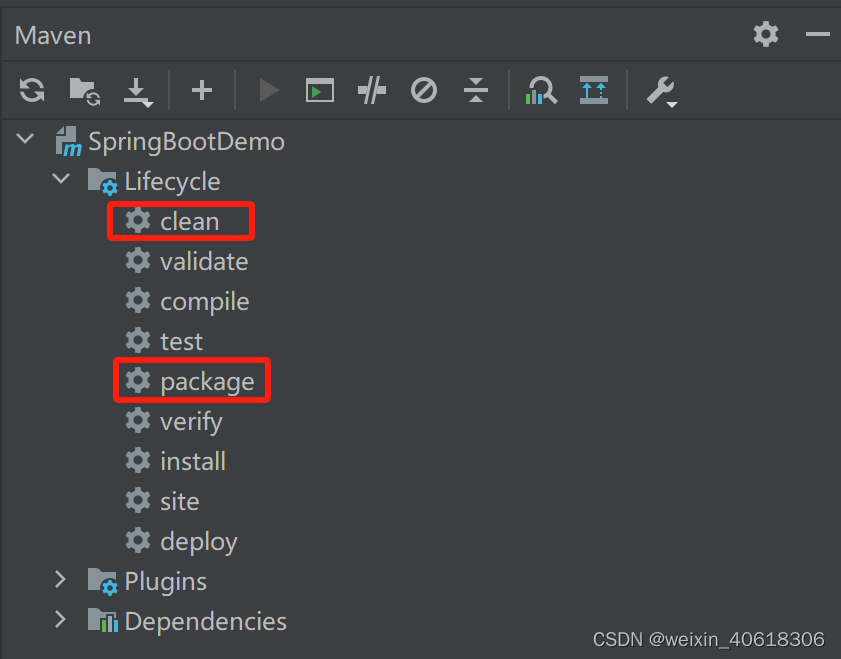
在idea的maven工具栏中,点击Lifecycle,点击clean,点击package。项目打包成功之后会放在项目的target文件中。
【step3】构建Docker镜像
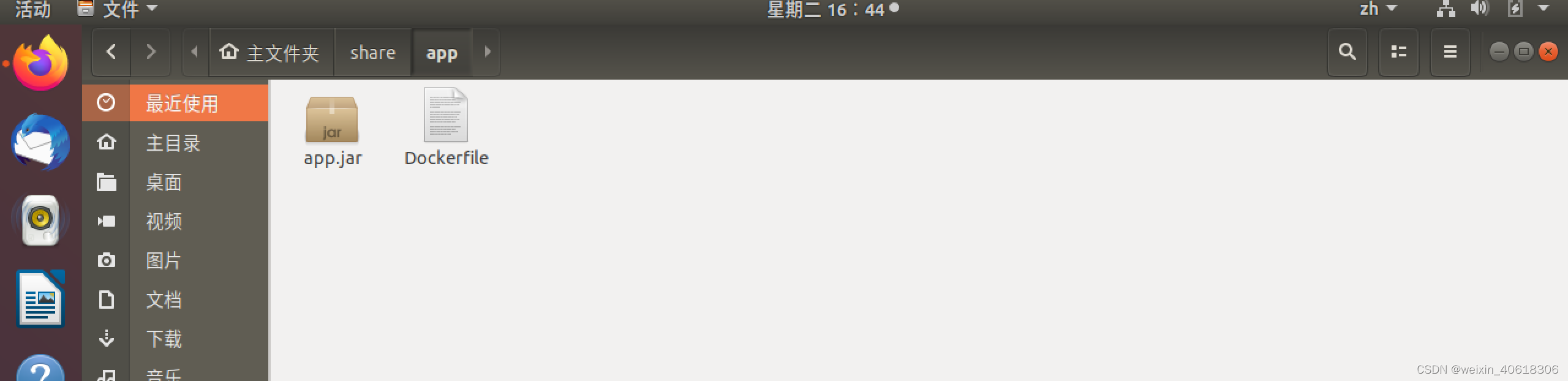
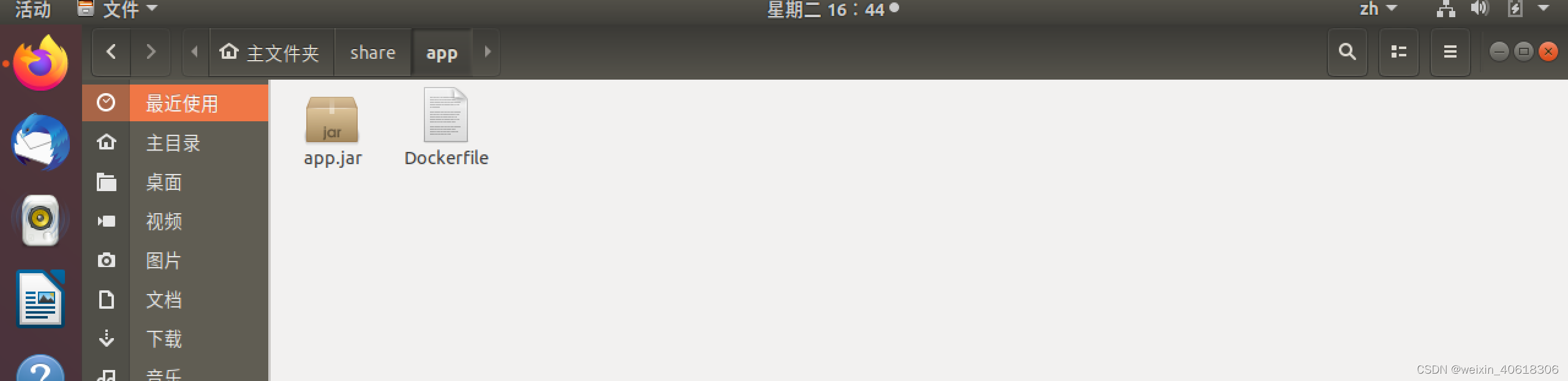
把准备好的Dockerfile和jar包发送到服务器中的同一个文件夹中,准备创建Docker镜像。

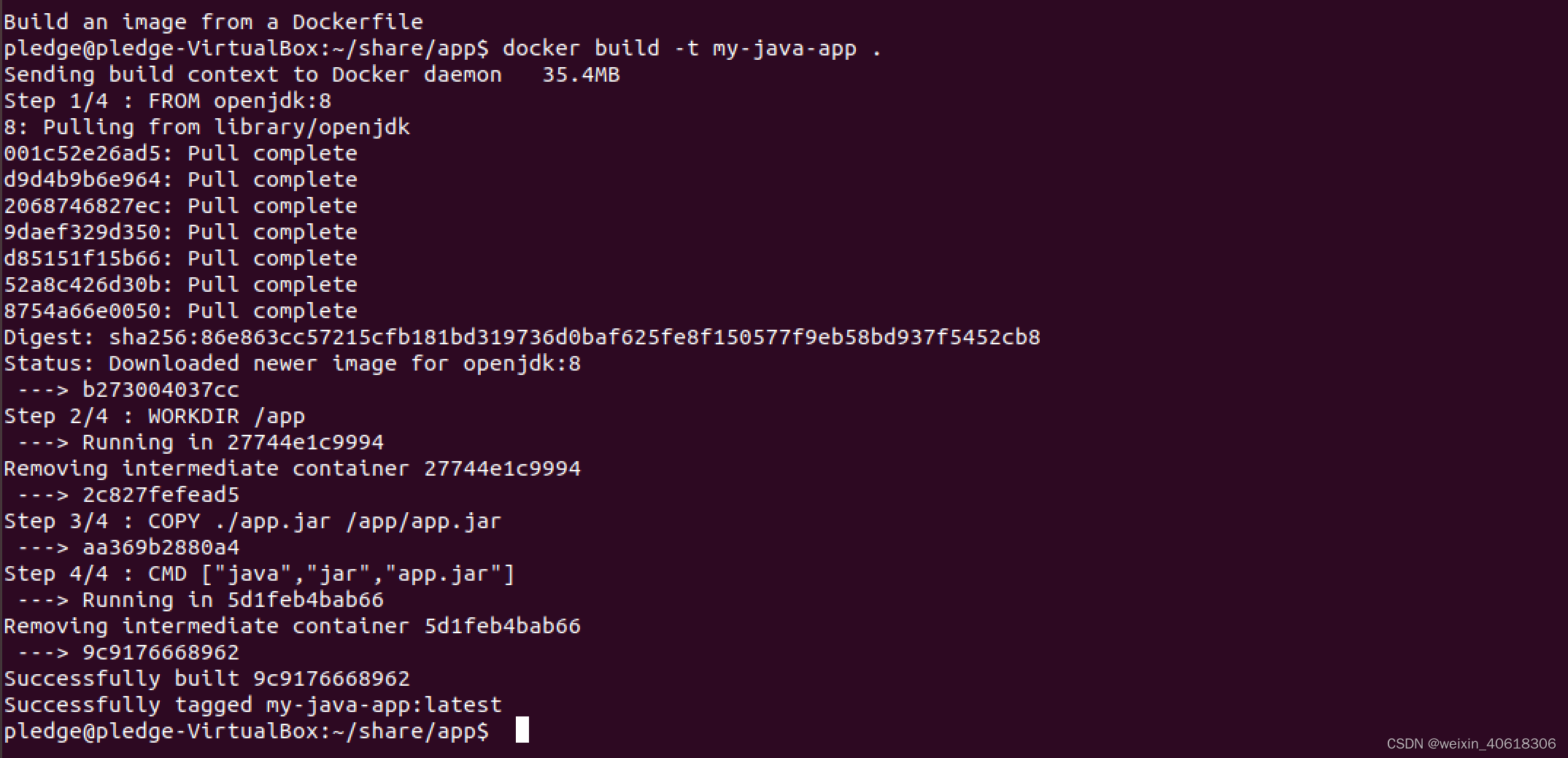
- 创建Docker镜像,一定要在当前目录中,输入命令:
docker build -t XXX .
XXX表示镜像名称,命令后面有个.
- 创建Docker镜像之后会出现加载的进度条
【step4】运行Docker容器


- 输入命令再次确认Docker镜像创建成功
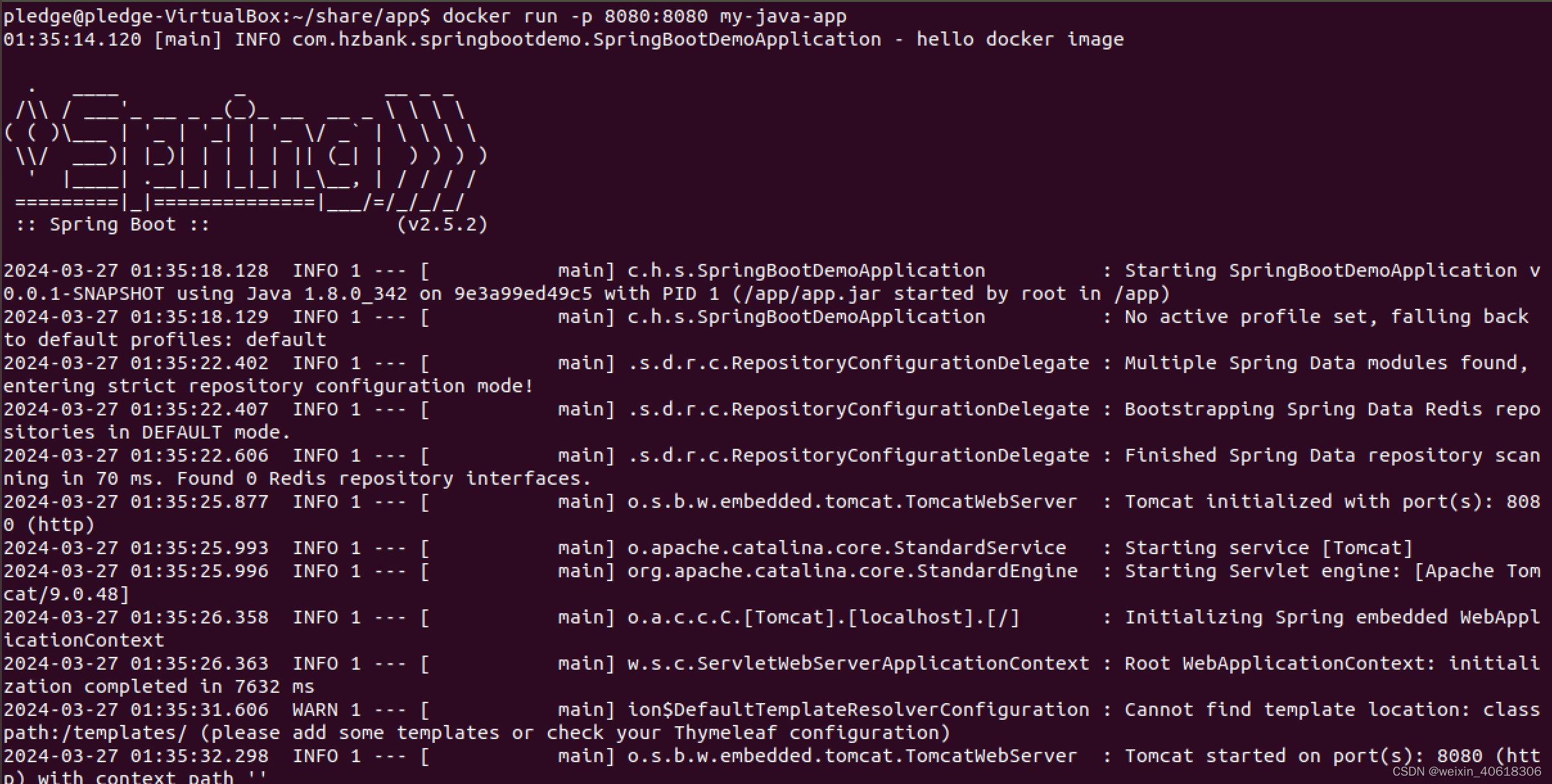
- 输入命令创建Docker容器
docker run -p 8080:8080 my-java-app
其中,-p
8080:8080指定了将容器的8080端口映射在主机的8080端口,my-java-app是镜像名称,可以根据实际情况进行修改,当你在主机上访问8080端口时,请求将被转发到容器的8080端口,从而访问容器内运行的应用程序。

- 将会出现SpringBoot项目启动的那一幕
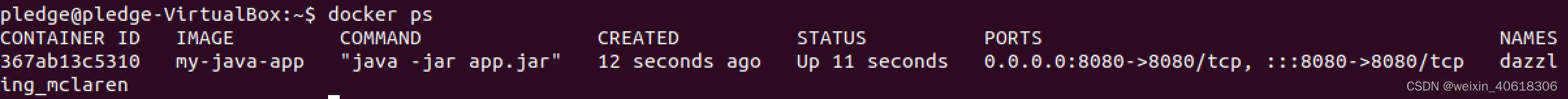
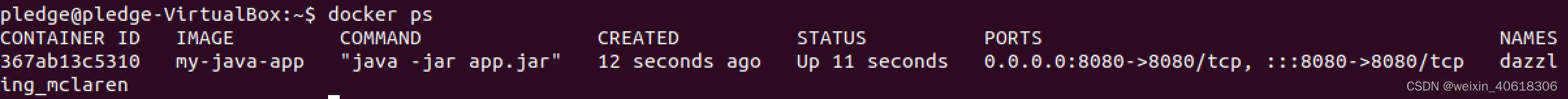
- 启动成功后输入命令
docker ps

再次确认Docker容器有没有运行。
相关文章:

Docker命令及部署Java项目
文章目录 简介Docker镜像镜像列表查找镜像拉取镜像删除镜像镜像标签 Docker容器容器启动容器查看容器停止和重启后台模式和进入强制停止容器清理停止的容器容器错误日志容器别名及操作 Docker部署Java项目 简介 Docker是一种容器化技术,可以帮助开发者轻松打包应用…...

深度学习入门:从理论到实践的全面指南
深度学习入门:从理论到实践的全面指南 引言第一部分:深度学习基础第二部分:数学基础第三部分:编程和工具第四部分:构建你的第一个模型第五部分:深入学习结语 引言 大家好,这里是程序猿代码之路。…...

后端前行Vue之路(二):模版语法之插值与指令
1.概述 Vue.js的模板语法是一种将Vue实例的数据绑定到HTML文档的方法。Vue的模板语法是一种基于HTML的扩展,允许开发者将Vue实例中的数据绑定到HTML元素,以及在HTML中使用一些简单的逻辑和指令。Vue.js 基于 HTML 的模板语法允许开发者声明式地将 DOM 绑…...

Kotlin 中的类和构造方法
Kotlin 中的类与接口和 Java 中的类与接口还是有区别的。例如,Koltin 中的接口可以包含属性声明,与 Java 不同的是。Kotlin 的声明默认是 final 和 public 的。此外,嵌套的类默认并不是内部类:它们并没有包含对其它外部类的隐式引…...
)
【2024最新】vue3的基本使用(超详细)
一、Vue 3 概述 1. 为什么要学习Vue 3 Vue 3是Vue.js的最新主要版本,它带来了许多改进和新特性,包括但不限于: 性能提升:Vue 3提供了更快的渲染速度和更低的内存使用率。Composition API:引入了一个新的API…...

【xinference】(8):在autodl上,使用xinference部署qwen1.5大模型,速度特别快,同时还支持函数调用,测试成功!
1,关于xinference Xorbits Inference (Xinference) 是一个开源平台,用于简化各种 AI 模型的运行和集成。借助 Xinference,您可以使用任何开源 LLM、嵌入模型和多模态模型在云端或本地环境中运行推理,并创建强大的 AI 应用。 Xor…...

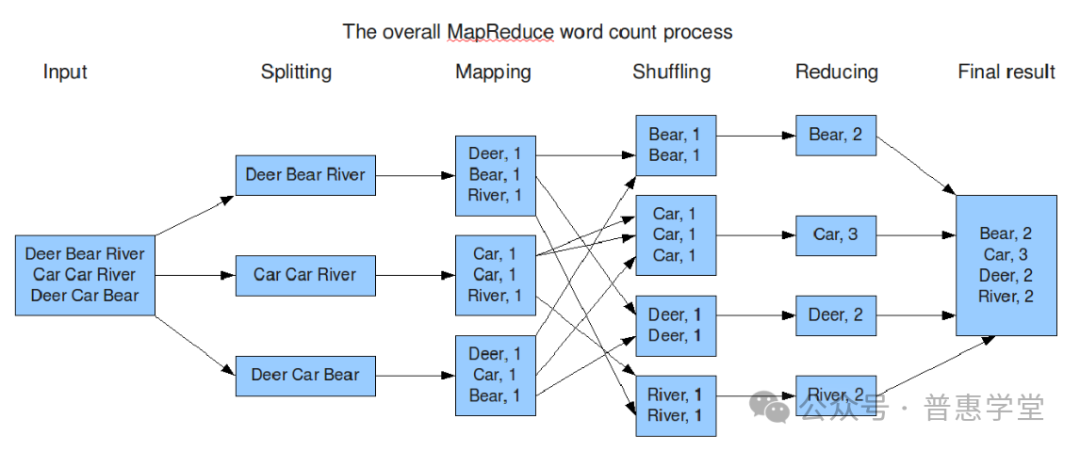
YARN集群 和 MapReduce 原理及应用
YARN集群模式 本文内容需要基于 Hadoop 集群搭建完成的基础上来实现 如果没有搭建,请先按上一篇: <Linux 系统 CentOS7 上搭建 Hadoop HDFS集群详细步骤> 搭建:https://mp.weixin.qq.com/s/zPYsUexHKsdFax2XeyRdnA 配置hadoop安装目录下的 etc…...

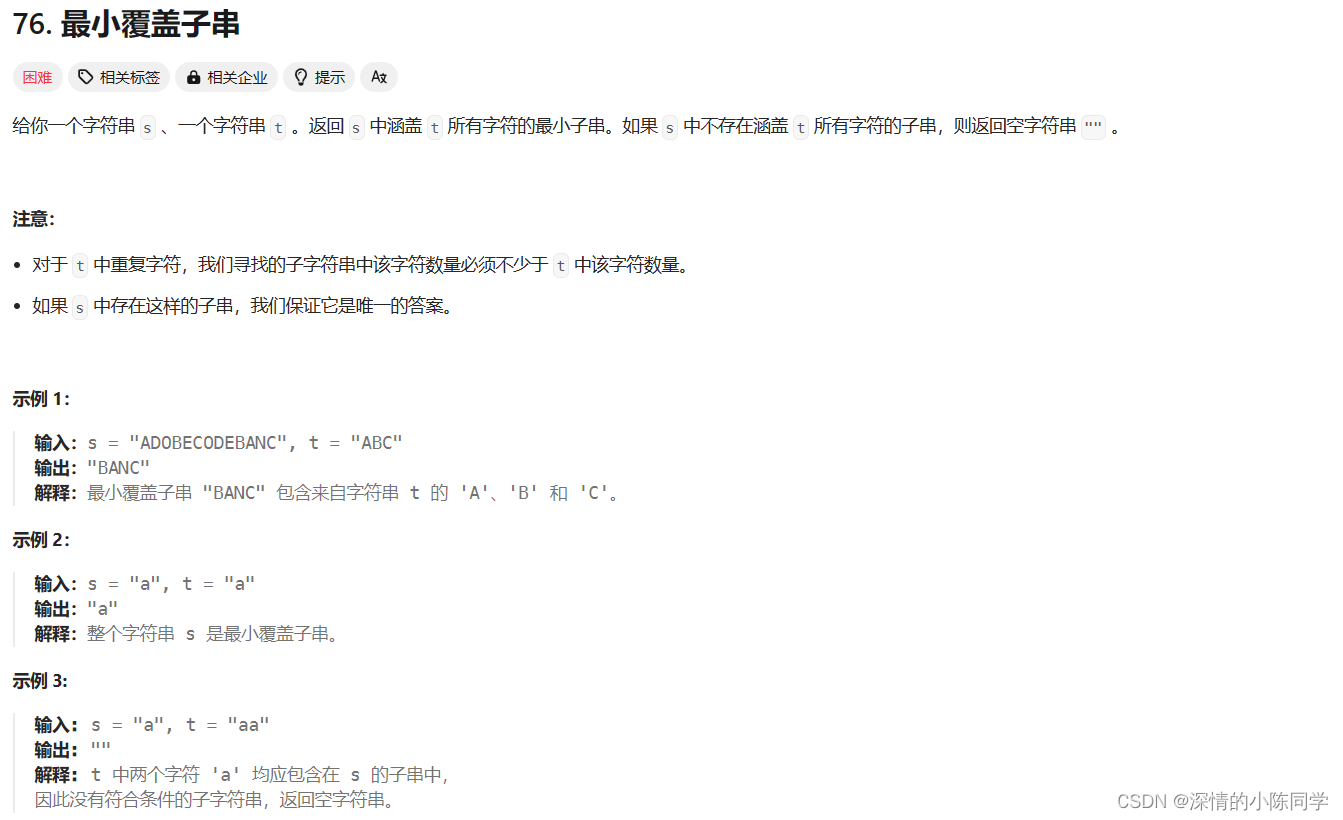
C++算法——滑动窗口
一、长度最小的子数组 1.链接 209. 长度最小的子数组 - 力扣(LeetCode) 2.描述 3.思路 本题从暴力求解的方式去切入,逐步优化成“滑动窗口”,首先,暴力枚举出各种组合的话,我们先让一个指针指向第一个&…...

Rust---有关介绍
目录 Rust---有关介绍变量的操作Rust 数值库:num某些基础数据类型序列(Range)字符类型单元类型 发散函数表达式(! 语句) Rust—有关介绍 得益于各种零开销抽象、深入到底层的优化潜力、优质的标准库和第三方库实现,Ru…...

vue项目双击from表单限制重复提交 添加全局注册自定义函数
第一步: 找到utils文件夹添加directive.js文件 import Vue from vue //全局防抖函数 // 在vue上挂载一个指量 preventReClick const preventReClick Vue.directive(preventReClick, {inserted: function (el, binding) {console.log(el.disabled)el.addEventListener(click,…...

WebPack的使用及属性配、打包资源
WebPack(静态模块打包工具)(webpack默认只识别js和json内容) WebPack的作用 把静态模块内容压缩、整合、转译等(前端工程化) 1️⃣把less/sass转成css代码 2️⃣把ES6降级成ES5 3️⃣支持多种模块文件类型,多种模块标准语法 export、export…...

机器学习实战17-高斯朴素贝叶斯(GaussianNB)模型的实际应用,结合生活中的生动例子帮助大家理解
大家好,我是微学AI,今天给大家介绍一下机器学习实战17-高斯朴素贝叶斯(GaussianNB)模型的实际应用,结合生活中的生动例子帮助大家理解。GaussianNB,即高斯朴素贝叶斯模型,是一种基于概率论的分类算法,广泛应…...

数据处理库Pandas数据结构DataFrame
Dataframe是一种二维数据结构,数据以表格形式(与Excel类似)存储,有对应的行和列,如图3-3所示。它的每列可以是不同的值类型(不像 ndarray 只能有一个 dtype)。基本上可以把 DataFrame 看成是共享…...

中国发展新能源的核心驱动力是什么?其原理是如何运作的?
中国发展新能源的核心驱动力是推进能源消费方式变革、构建多元清洁能源供应体系、实施创新驱动发展战略、深化能源体制改革和持续推进国际合作。 新能源的发展背后有多重经济、政策及环境因素的推动: 经济发展需求:随着中国经济的快速发展,…...

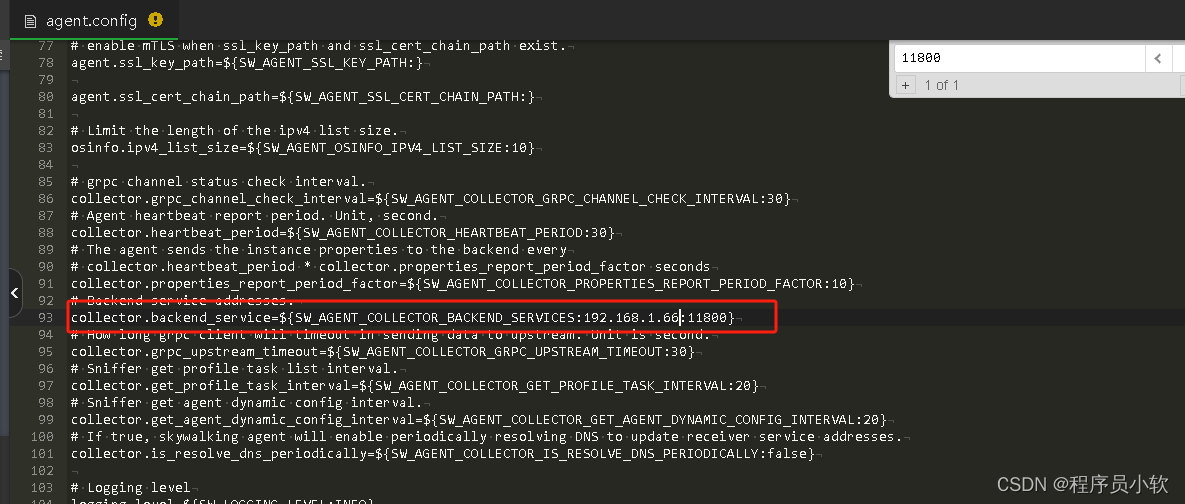
skywalking
部署: docker部署方式 docker-compose.yaml version: 3 services:elasticsearch:build:context: elasticsearchrestart: alwaysnetworks:- skywalking_netcontainer_name: elasticsearchimage: elasticsearch:7.17.6environment:- "discovery.typesingle-no…...
 060108》第二次过程性考核作业参考答案)
江苏开放大学2024年春《大学英语(D) 060108》第二次过程性考核作业参考答案
答案:更多答案,请关注【电大搜题】微信公众号 答案:更多答案,请关注【电大搜题】微信公众号 答案:更多答案,请关注【电大搜题】微信公众号 单选题 1从选项中选出翻译最为准确的一项。 We cannot help …...

dockerfile制作-pytoch+深度学习环境版
你好你好! 以下内容仅为当前认识,可能有不足之处,欢迎讨论! 文章目录 文档内容docker相关术语docker常用命令容器常用命令根据dockerfile创建容器dokerfile文件内容 docker问题:可能的原因和解决方法示例修改修改后的D…...

YOLOv8结合SCI低光照图像增强算法!让夜晚目标无处遁形!【含端到端推理脚本】
这里的"SCI"代表的并不是论文等级,而是论文采用的方法 — “自校准光照学习” ~ 左侧为SCI模型增强后图片的检测效果,右侧为原始v8n检测效果 这篇文章的主要内容是通过使用SCI模型和YOLOv8进行算法联调,最终实现了如上所示的效果:在增强图像可见度的同时,对图像…...

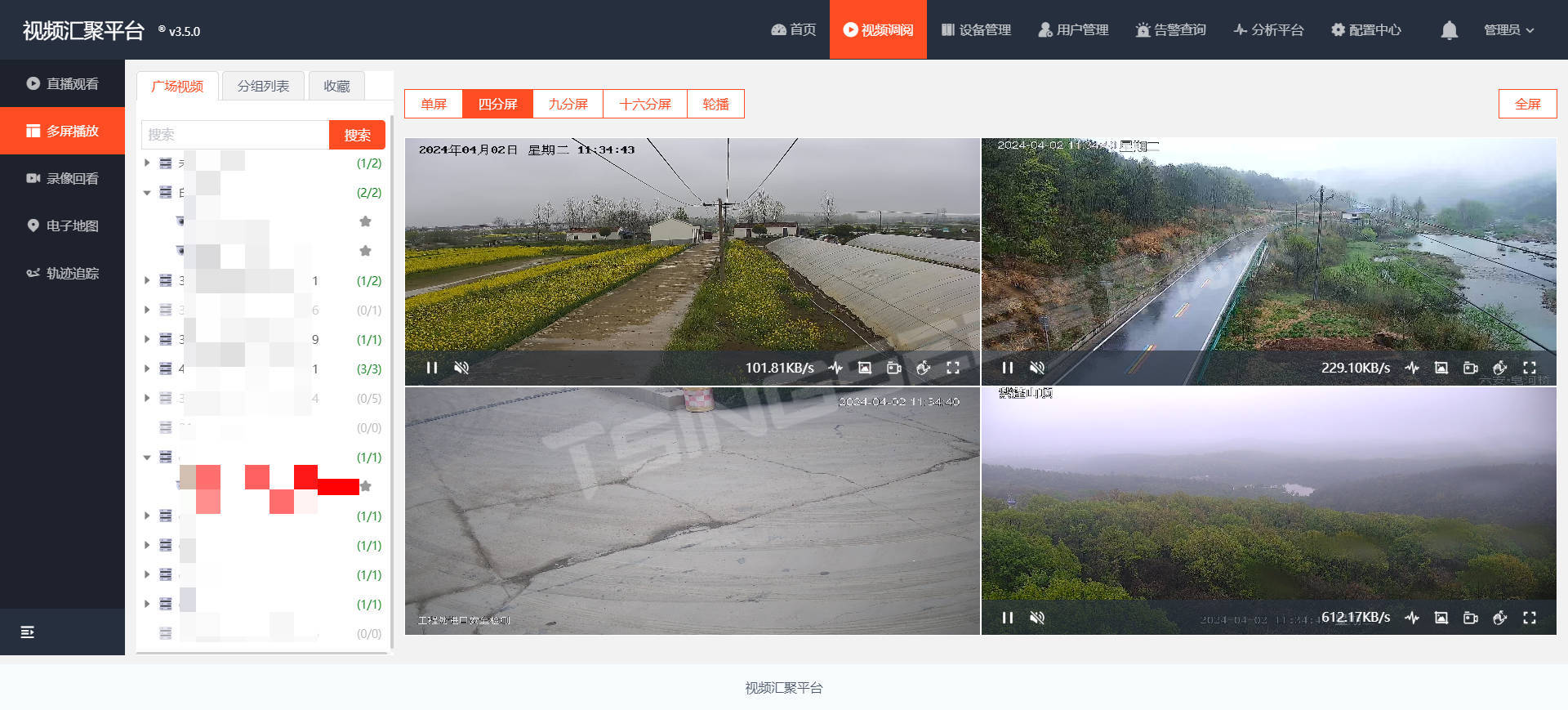
视频监控/云存储/AI智能分析平台EasyCVR集成时调用接口报跨域错误的原因
EasyCVR视频融合平台基于云边端架构,可支持海量视频汇聚管理,能提供视频监控直播、云端录像、云存储、录像检索与回看、智能告警、平台级联、智能分析等视频服务。平台兼容性强,支持多协议、多类型设备接入,包括:国标G…...

VuePress基于 Vite 和 Vue 构建优秀框架
VitePress 是一个静态站点生成器 (SSG),专为构建快速、以内容为中心的站点而设计。简而言之,VitePress 获取用 Markdown 编写的内容,对其应用主题,并生成可以轻松部署到任何地方的静态 HTML 页面。 VitePress 附带一个用于技术文档…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
