瘦身Spring Boot应用(thinJar)
瘦身Spring Boot应用(thinJar)
简介
我们使用Spring Boot提供的spring-boot-maven-plugin打包Spring Boot应用,可以直接获得一个完整的可运行的jar包,把它上传到服务器上再运行就极其方便。
但是这种方式也不是没有缺点。最大的缺点就是包太大了,动不动几十MB,在网速不给力的情况下,上传服务器非常耗时。并且,其中我们引用到的Tomcat、Spring和其他第三方组件,只要版本号不变,这些jar就相当于每次都重复打进去,再重复上传了一遍。
真正经常改动的代码其实是我们自己编写的代码。如果只打包我们自己编写的代码,通常jar包也就几百KB。但是,运行的时候,classpath中没有依赖的jar包,肯定会报错。
所以问题来了:如何只打包我们自己编写的代码,同时又自动把依赖包下载到某处,并自动引入到classpath中。解决方案就是使用spring-boot-thin-launcher。
项目地址: https://github.com/spring-projects-experimental/spring-boot-thin-launcher
使用spring-boot-thin-launcher
我们先演示如何使用spring-boot-thin-launcher,再详细讨论它的工作原理。
修改<build>-<plugins>-<plugin>,给原来的spring-boot-maven-plugin增加一个<dependency>如下:
<project ...>...<build><finalName>awesome-app</finalName><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><dependencies><dependency><groupId>org.springframework.boot.experimental</groupId><artifactId>spring-boot-thin-layout</artifactId><version>1.0.31.RELEASE</version></dependency></dependencies></plugin></plugins></build>
</project>
不需要任何其他改动了,我们直接按正常的流程打包,执行mvn clean package,观察target目录最终生成的可执行simple-0.0.1-SNAPSHOT.jar,只有79KB左右。
直接运行java -jar simple-0.0.1-SNAPSHOT.jar,显然,79KB的jar肯定无法放下Tomcat和Spring这样的大块头。那么,运行时这个simple-0.0.1-SNAPSHOT.jar又是怎么找到它自己依赖的jar包呢?
实际上spring-boot-thin-launcher这个插件改变了spring-boot-maven-plugin的默认行为。它输出的jar包只包含我们自己代码编译后的class,一个很小的ThinJarWrapper,以及解析pom.xml后得到的所有依赖jar的列表。
运行的时候,入口实际上是ThinJarWrapper,它会先在指定目录搜索看看依赖的jar包是否都存在,如果不存在,先从Maven中央仓库下载到本地,然后,再执行我们自己编写的main()入口方法。这种方式有点类似很多在线安装程序:用户下载后得到的是一个很小的exe安装程序,执行安装程序时,会首先在线下载所需的若干巨大的文件,再进行真正的安装。
这个spring-boot-thin-launcher在启动时搜索的默认目录是用户主目录的.m2,我们也可以指定下载目录,例如,将下载目录指定为当前目录:
$ java -Dthin.root=. -jar simple-0.0.1-SNAPSHOT.jar
上述命令通过环境变量thin.root传入当前目录,执行后发现当前目录下自动生成了一个repository目录,这和Maven的默认下载目录~/.m2/repository的结构是完全一样的,只是它仅包含simple-0.0.1-SNAPSHOT.jar所需的运行期依赖项。
注意:只有首次运行时会自动下载依赖项,再次运行时由于无需下载,所以启动速度会大大加快。如果删除了repository目录,再次运行时就会再次触发下载。
预热
把79KB大小的simple-0.0.1-SNAPSHOT.jar直接扔到服务器执行,上传过程就非常快。但是,第一次在服务器上运行simple-0.0.1-SNAPSHOT.jar时,仍需要从Maven中央仓库下载大量的jar包,所以,spring-boot-thin-launcher还提供了一个dryrun选项,专门用来下载依赖项而不执行实际代码:
java -Dthin.trace=true -Dthin.force=true -Dthin.dryrun=true -Dthin.root=. -jar simple-0.0.1-SNAPSHOT.jar
执行上述代码会在当前目录创建repository目录,并下载所有依赖项,但并不会运行我们编写的main()方法。此过程称之为“预热”(warm up)。
如果服务器由于安全限制不允许从外网下载文件,那么可以在本地预热,然后把simple-0.0.1-SNAPSHOT.jar和repository目录上传到服务器。只要依赖项没有变化,后续改动只需要上传simple-0.0.1-SNAPSHOT.jar即可。
Gradle方式
配置 build.gradle
在 Gradle 中,您需要添加 thin-launcher 插件和(最好)具有显式发布定义的 maven-publish 插件。
plugins {...id 'maven-publish'id 'org.springframework.boot.experimental.thin-launcher' version '1.0.31.RELEASE'
}...repositories {mavenLocal()mavenCentral()maven { url "https://repo.spring.io/snapshot" }maven { url "https://repo.spring.io/milestone" }
}...publishing {publications {maven(MavenPublication) {from components.java}}
}
使用 Gradle 打 thin 包
Gradle 执行 thinJar 任务:
./gradlew thinJar
使用 Gradle 打 thin 包 并下载所有依赖项
如果我们将 Gradle 与 Thin-Launcher 插件一起使用,则我们有一个 ThinResolve 任务可用。该任务会将应用程序及其依赖项保存在 build/thin/root/ 目录中,类似于上一节的 Maven 插件:
gradlew thinResolve
cd build/thin/deploy
$ java -Dthin.root=. -jar simple-0.0.1-SNAPSHOT.jar
命令行选项
您可以在命令行或系统属性 ( -D... ) 上设置各种选项。 thin.* 属性在调用主类之前全部从命令行中删除,因此主类不必知道它是如何启动的。
| Option 选项 | Default 默认 | Description 描述 |
|---|---|---|
thin.main | Start-Class in MANIFEST.MF MANIFEST.MF 中的启动类 | 要启动的主类(对于 Spring Boot 应用程序,通常是带有 @SpringBootApplication 的类) |
thin.dryrun | false | 仅解决并下载依赖项。不要运行任何主类。注意:除“false”(甚至为空)之外的任何值都是 true。 |
thin.offline | false | 切换到“离线”模式。所有依赖项必须在本地可用(例如通过之前的试运行),否则将会出现异常。 |
thin.force | false | 强制进行依赖项解析,即使依赖项已被计算并在 thin.properties 中标记为“已计算”。 |
thin.classpath | false | 只打印类路径。不要运行主类。支持两种格式:“路径”和“属性”。为了向后兼容,“true”或空相当于“path”。 |
thin.root | ${user.home}/.m2 | 本地 jar 缓存的位置,布置为 Maven 存储库。如果不存在,启动器会在此处创建一个名为“repository”的新目录。 |
thin.libs | <empty> | 在运行时附加的其他类路径条目的形式与您在 java -classpath ... 中使用的形式相同。如果定义了此属性,则在计算类路径时将忽略未解析的依赖项,可能会导致运行时类未找到异常。 |
thin.archive | the same as the target archive | 要启动的存档。例如,可用于启动使用不同版本的瘦启动器构建的 JAR 文件,或由 Spring Boot 在不使用瘦启动器的情况下构建的胖 jar 文件。 |
thin.parent | <empty> | 用于依赖关系管理和公共类路径条目的父存档。如果您运行具有相同父级的两个应用程序,它们将具有相同的类路径,从左到右读取,直到它们实际上不同。 |
thin.location | file:.,classpath:/ | 包含精简属性文件的目录路径(按照 thin.name ),作为资源位置(目录)的逗号分隔列表。将搜索这些位置以及相对于 /META-INF 的相同路径。 |
thin.name | “thin” | 用于搜索依赖项规范和覆盖的属性文件的名称。 |
thin.profile | 用于查找精简属性的以逗号分隔的配置文件列表。例如。如果 thin.profile=foo 启动器搜索名为 thin.properties 和 thin-foo.properties 的文件。 | |
thin.library | org.springframework.boot.experimental:spring-boot-thin-launcher:1.0.31.RELEASE | 启动器库的定位器。可以是 Maven 坐标(带有可选的 maven:// 前缀),也可以是文件(带有可选的 file:// 前缀)。 |
thin.repo | https://repo.spring.io/snapshot (also contains GA releases) | thin.library 的基本 URL(如果它是 Maven 形式)(默认)。 |
thin.launcher | org.springframework.boot.thin.ThinJarLauncher | thin.library 中的主类。如果未指定,则从清单 Main-Class 属性中发现。 |
thin.parent.first | true | 表示类加载器是“父级优先”的标志(即系统类加载器将用作默认值)。这是“标准”JDK 类加载器策略。将其设置为 false 类似于 Web 容器和应用程序服务器中通常使用的设置。 |
thin.parent.boot | true | 标志表明父类加载器应该是引导类加载器而不是“系统”类加载器。引导加载程序通常包含 JDK 类,但不包含目标存档,也不包含在命令行上添加的任何代理 jar。 |
thin.debug | false | (like in Spring Boot).<br>标记以在依赖关系解析期间打开一些稍微详细的日志记录。也可以使用 debug` 打开(就像在 Spring Boot 中一样)。 |
thin.trace | false | 超级详细地记录依赖项解析和启动过程中的所有活动。也可以使用 trace 打开。 |
相关文章:
)
瘦身Spring Boot应用(thinJar)
瘦身Spring Boot应用(thinJar) 简介 我们使用Spring Boot提供的spring-boot-maven-plugin打包Spring Boot应用,可以直接获得一个完整的可运行的jar包,把它上传到服务器上再运行就极其方便。 但是这种方式也不是没有缺点。最大的缺点就是包太大了&…...

备战蓝桥杯---贪心刷题1
话不多说,直接看题: 本质是一个数学题: 我们令xi<0表示反方向传递,易得我们就是求每一个xi的绝对值之和min,我们令平均值为a爸。 易得约束条件: x1-x2a1-a,x2-x3a2-a..... 解得x1x1-0,x2x1-((n-1)*a-a2-...an)。…...

《数据结构学习笔记---第九篇》---循环队列的实现
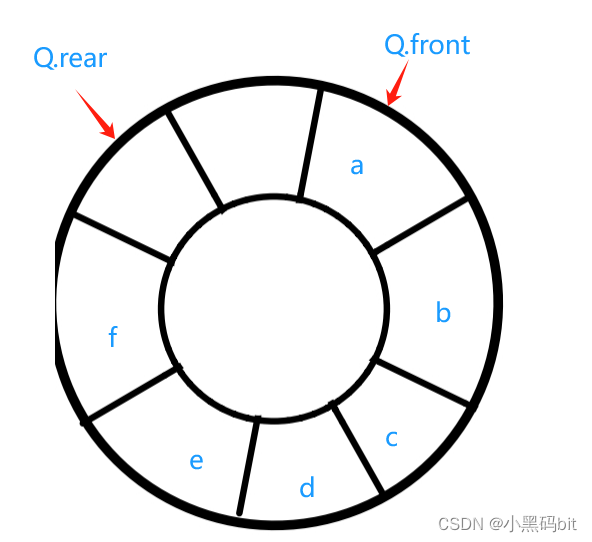
文章目录 1.循环队列的定义 2.循环队列的判空判满 3.创建队列并初始化 4.入队和出队 5. 返回队尾队首元素 6.释放循环队列 1.循环队列的定义 定义:存储队列元素的表从逻辑上被视为一个环。 我们此次实现的循环队列,采用顺序表 typedef struct {int…...

前端调试工具之Chrome Elements、Network、Sources、TimeLine调试
常用的调试工具有Chrome浏览器的调试工具,火狐浏览器的Firebug插件调试工具,IE的开发人员工具等。它们的功能与使用方法大致相似。Chrome浏览器简洁快速,功能强大这里主要介绍Chrome浏览器的调试工具。 打开 Google Chrome 浏览器,…...
vue 加 websocket 聊天
<template><div style="height: 100%; width: 100%; background-color: #fff"><div class="wrap"><!-- 头部 --><div class="titleBox"><imgsrc="@/assets/image/avatar.png"style="argin: 10p…...
)
uniapp通过蓝牙传输数据 (ios)
在uni-app中,可以通过uni-ble(uni-app官方提供的蓝牙插件)来实现iOS设备上的蓝牙数据传输。 首先,确保已在uni-app的manifest.json文件中添加uni-ble插件的配置: "permission": { "scope.userLocati…...

docker搭建CI/CD环境配置过程中的常见问题
一、Jenkins 1、pull镜像问题 docker pull jenkins/jenkins:lts Using default tag: latest Trying to pull repository docker.io/library/centos ... Get https://registry-1.docker.io/v2/library/centos/manifests/latest: Get https://auth.docker.io/token?scoperepo…...

实验四 微信小程序智能手机互联网程序设计(微信程序方向)实验报告
请编写一个用户登录界面,提示输入用户名和密码进行登录; 代码 index.wxml <view class"user"> <form bindreset""> <view>用户名:</view><input type"text"name""/>…...

WPF —— 关键帧动画
wpf动画类型 1<类型>Animation这些动画称为from/to/by动画或者叫基本动画,他们会在起始值或者结束值进行动画处理,常用的例如 <DoubleAnimation> 2 <类型>AnimationUsingKeyFrames: 关键帧动画,功能要比from/to这些动画功…...

Taro + vue3 小程序封装标题组件
分为没有跳转页面的title组件和 有跳转页面的title组件 我们可以把这个封装成一个组件 直接上代码 <template><div class"fixed-title-container"><div class"box"><div class"icon" v-if"isShow" click"…...
-babyCoder源码阅读2任务描述部分)
babyAGI(6)-babyCoder源码阅读2任务描述部分
废话不多说,我们直接看task的prompt 这里需要注意的是,每个openai_call的temperature都不相同,这也是开发程序时需要调整和关注的一点 1. 初始化代码任务agent 作为babycoder的第一个angent,整个prompt编写的十分值得学习 整个p…...

生成式语言模型预训练阶段验证方式与微调阶段验证方式
生成式语言模型,如GPT-3、BERT等,在预训练和微调阶段都需要进行验证以确保模型性能。下面分别介绍这两个阶段的验证方式: 预训练阶段的验证: 预训练阶段通常使用大量未标注的文本数据来训练模型,以学习语言的一般特性。…...

flink on yarn
前言 Apache Flink,作为大数据处理领域的璀璨明星,以其独特的流处理和批处理一体化模型,成为众多企业和开发者的首选。它不仅能够在处理无界数据流时展现出卓越的实时性能,还能在有界数据批处理上达到高效稳定的效果。本文将简要…...

用TOMCAT部署web项目教程
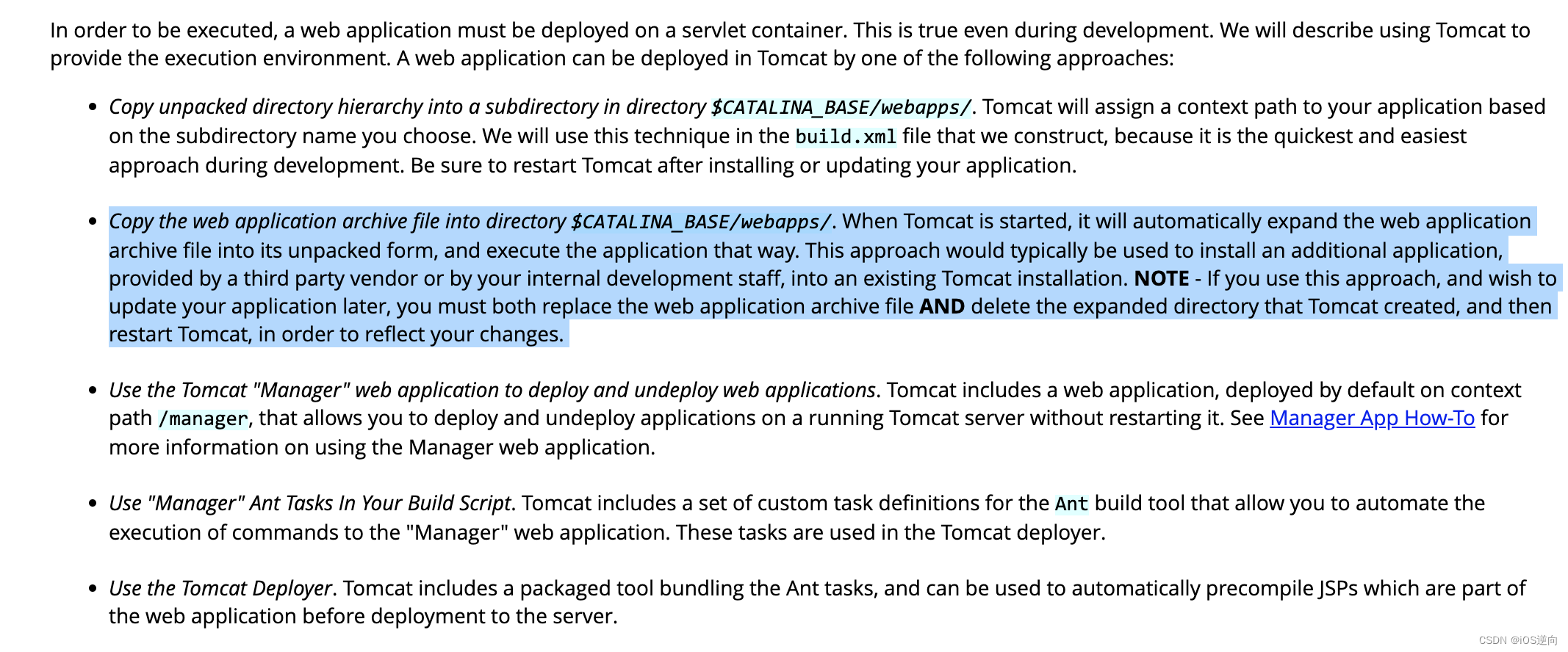
文章目录 引言I 使用webapps文件夹II 利用server.xmlIII 自定义配置文件IV 预备知识4.1项目的一般结构4.2 contex标签4.3 IDE部署4.4 配置Tomcat服务引言 在开发阶段,一般使用IDE如MyEclipse来部署web项目,不要忘记手动部署的三种方式。 I 使用webapps文件夹 将项目文件夹…...

bash例子-source进程替换、alias不生效处理
#1. source 例子, 进程替换source <(echo alias zls"ls") #上一行 中 echo替换为cat,则得到如下行, 好处是 cat不用处理引号转义问题,而echo则必须处理引号转义问题#写一段复杂脚本,且 不处理引号转义问题 &#x…...

rabbitmq死信交换机,死信队列使用
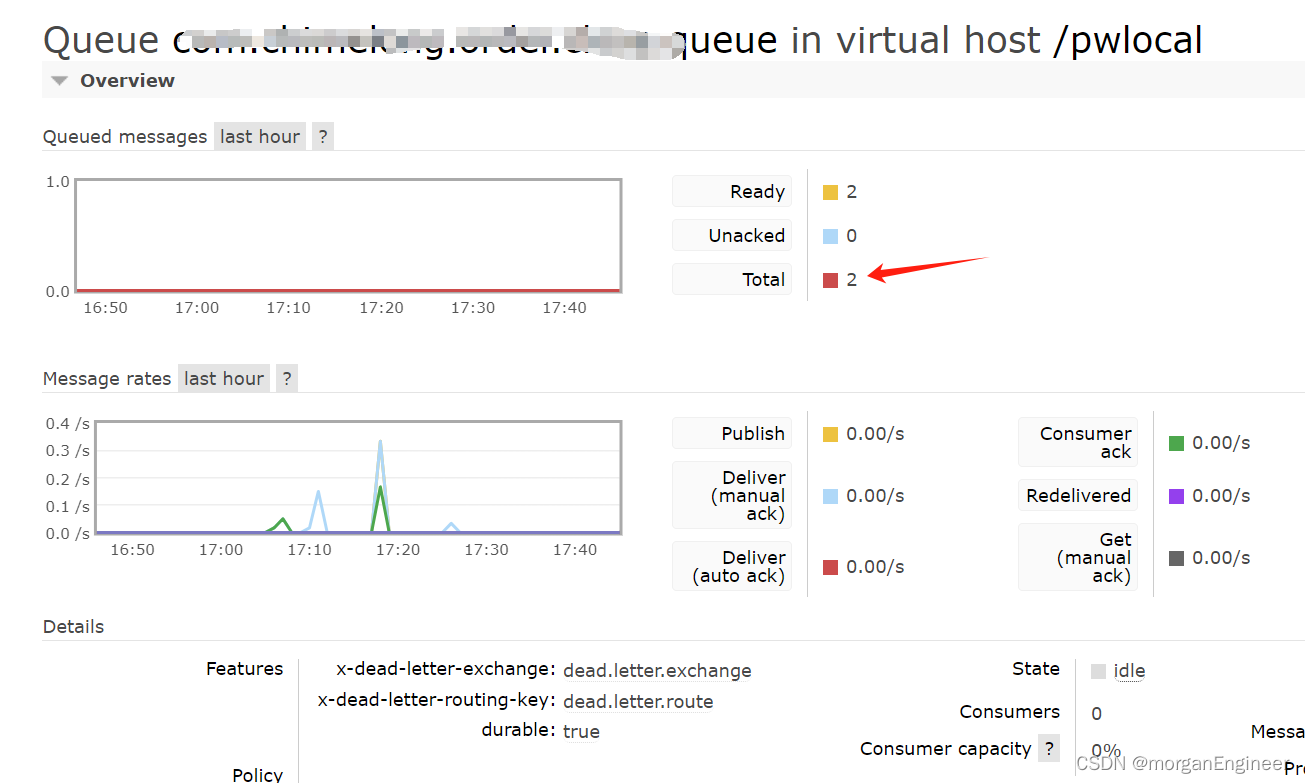
背景 对于核心业务需要保证消息必须正常消费,就必须考虑消费失败的场景,rabbitmq提供了以下三种消费失败处理机制 直接reject,丢弃消息(默认)返回nack,消息重新入队列将失败消息投递到指定的交换机 对于核…...

gitlab备份与恢复
1.1.1 查看系统版本和软件版本 cat /etc/debian_version cat /opt/gitlab/embedded/service/gitlab-rails/VERSION 1.1.2 数据备份 打开/etc/gitlab/gitlab.rb配置文件,查看一个和备份相关的配置项 sudo vim /etc/gitlab/gitlab.rb gitlab_rails[backup_path] &q…...

HBase详解(1)
HBase 简介 概述 HBase是Yahoo!公司开发的后来贡献给了Apache的一套开源的、分布式的、可扩展的、基于Hadoop的非关系型数据库(Non-Relational Database),因此HBase并不支持SQL(几乎所有的非关系型数据库都不支持SQL),而是提供了一套单独的命令和API操…...

深入理解数据结构第二弹——二叉树(2)——堆排序及其时间复杂度
看这篇前请先把我上一篇了解一下:深入理解数据结构第一弹——二叉树(1)——堆-CSDN博客 前言: 相信很多学习数据结构的人,都会遇到一种情况,就是明明最一开始学习就学习了时间复杂度,但是在后期…...

视频汇聚/安防监控/EasyCVR平台播放器EasyPlayer更新:新增【性能面板】
视频汇聚/安防监控/视频存储平台EasyCVR基于云边端架构,可以在复杂的网络环境中快速、灵活部署,平台视频能力丰富,可以提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、云…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...
