Vue 项目如何迁移小程序

最近我们看到有开发者在社群里提出新的疑惑「我手头已经有一个成熟的 HTML5 项目了,这种项目可以转为小程序在 FinClip 环境中运行吗?」。
经过工作人员的沟通了解,开发者其实是想将已有的 Vue 项目转为小程序,在集成了 FinClip SDK 的 App 中运行小程序,那这里我们就需要关注以下两个注意事项:
- Web 项目是适合在手机等移动设备中运行的,屏幕已经兼容;
- H5 项目的代码是前后端分离的;
在本篇文章中,我们选择使用了一款成熟的跨平台框架 uni-app 来处理这个问题。
第一步:创建 uni-app 项目
一切都需要先从一个 uni-app 项目开始,然后再一次进行。
1. 全局安装 vue-cli
npm install -g @vue/cli
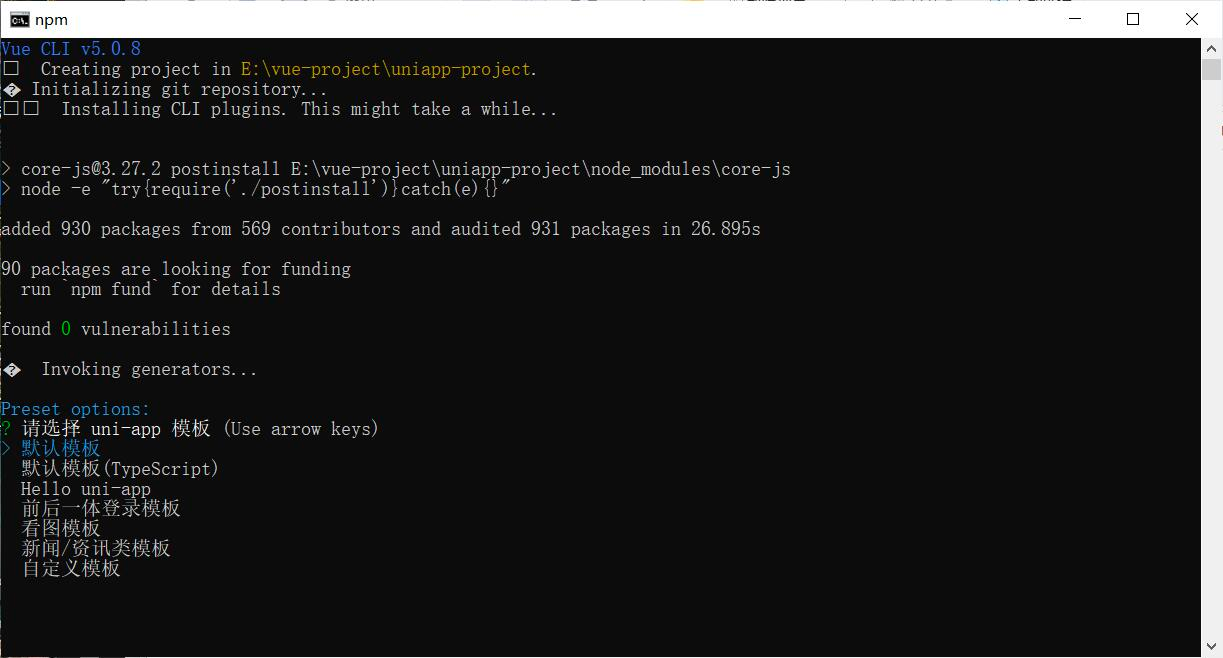
2. 通过 CLI 创建 uni-app 项目
vue create -p dcloudio/uni-preset-vue uniapp-project
注意:创建 CLI 工程时会远程下载 dcloudio/uni-preset-vue,拉取失败时如出现如下图所示的错误。这个时候可以通过手动下载模板来创建项目。https://github.com/dcloudio/uni-preset-vue

下载完毕后复制当前的文件路径,并且通过命令行来创建项目。

进入命令行之后,需要通过vue create -p 文件路径名 项目名来创建项目,输入命令之后会提示选择项目模板,这里我们选择默认模板。

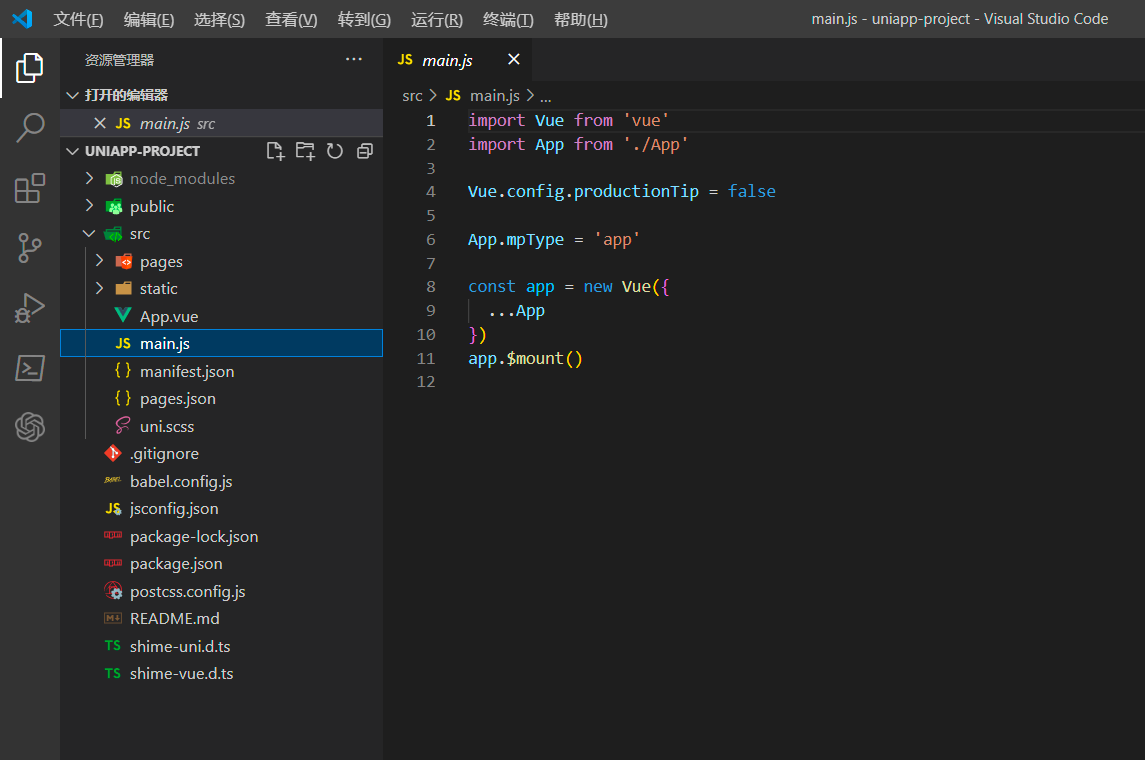
3. 在 VS Code 中打开创建的 uni-app 项目

当我们能够打开这个 uni-app 的项目时,就意味着至此,一个 uni-app 项目已经创建好了!接下来我们开始对代码进行一些处理优化。
第二步:代码处理
在代码处理步骤中,我们需要分别对项目文件,标签代码,js 代码和 css 代码进行针对性优化,以下是对应的优化处理内容。
1. 文件处理
- 把之前的 vue H5 项目的前端代码复制到新项目下;
- 如果之前的文件后缀名是 .html,需要改为 .vue,并注意遵循 vue 单文件组件 SFC 规范,比如必须一级根节点为 template、script、style,template 节点下必须且只能有一个根 view 节点,所有内容写在这个根 view 节点下。
- 处理页面路由
uni-app 默认是小程序的路由方式,在 pages.json 里管理页面。如果你使用 vue rooter 的话,一种是改造为 pages.json 方式,另一种是使用三方插件,比如 vue rooter for uni-app - 静态文件(如图片)挪到 static 目录
uni-app 工程目录下有个 static 目录,用于存放静态文件,这个目录不编译,直接整体复制到发行代码里的。如果你希望自定义静态资源目录,可以在 vue.config.js 中自定义。
2. 标签代码处理
- 相同功能的组件自动转换
uni-app 的标签组件与小程序相同,比如<div>变成了<view>,<span>变成了<text>。
但 uni-app 的编译器已经自动处理了这部分转换,如果源码中写了可自动转换的组件,在编译到非 H5 端时会被自动转换(再编译回到 H5 端时 div 还是 div)。
- div 改成 view
- span、font 改成 text
- a 改成 navigator
- img 改成 image
- select 改成 picker
- iframe 改成 web-view
- ul、li没有了,都用 view 替代
- 区域滚动使用 scroll-view,不再使用 div 的区域滚动处理方式
- 左右、上下滑动切换,有专门的 swiper 组件,不要使用 div 模拟
- input 的 search,原来的 type 没用了,改成 confirmtype,详见这里
- audio 组件不再推荐使用,改成 api 方式,详见这里
- 之前的 v-html,可以在 H5 端和 App 端(需v3编译器)使用,不能在小程序中使用。如需要在小程序使用,请使用 rich-text 组件或 uparse 扩展插件,详见这里
3. js 代码处理
uni-app 的非 H5 端,不管是 App 还是各种小程序,都不支持 window、navigator、document 等 web 专用对象。uni-app 的 API 与小程序保持一致,需要处理这些不同的 API 写法。
- 处理 window api
- ajax 改成 uni.request。(插件市场也有适配 uni-app 的 axios、flyio 等封装拦截器)
- cookie、session.storage 没有了,改用 uni.storage 吧;local.storage 也改成 uni.storage。另外插件市场有一个垫片 mp-storage,可使用之前的代码,兼容运行在 uni-app上,
- alert,confirm 改成 uni.showmodel
- window 的 resize 改为了 uni.onWindowResize
- 处理 navigator api
- geolocation 的定位方式改为 uni.getLocation
- useragent的设备 api 没有了,改用 uni.getSystemInfo
- 处理 dom api
- 如果使用标准 vue 的数据绑定,是不需要操作 dom 来修改界面内容的。如果没有使用 vue 数据绑定,仍然混写了 jquery 等 dom 操作,需要改为纯数据绑定
- 有时获取 dom 并不是为了修改显示内容,而是为了获取元素的长宽尺寸来做布局。此时 uni-app 提供了同小程序的另一种 api,uni.createSelectorQuery
- 其他 js api
- web 中还有 canvas、video、audio、websocket、webgl、webbluetooth、webnfc,这些在 uni-app 中都有专门的 api。
- 生命周期
- uni-app 补充了一批类小程序的声明周期,包括 App 的启动、页面的加载,详见这里
- vue h5 一般在 created 或者 mounted 中请求数据,而在 uni-app 的页面中,使用 onLoad 或者 onShow 中请求数据。(组件仍然是 created 或者 mounted)
- 少量不常用的 vue 语法在非 h5 端仍不支持,data 必须以 return 的方式编写,注意事项详见这里
注意:如果你使用了一些三方 ui 框架、js 库,其中引用了包括一些使用了dom、window、navigator 的三方库,除非你只做 H5 端,否则需要更换。去 uni-app 的插件市场寻找替代品。如果找不到对应库,必须使用 for web 的库,在 App 端可以使用 renderjs 来引入这些 for web 的库。
4. css 代码处理
uni-app 发布到 App(非nvue)、小程序时,显示页面仍然由 webview 渲染,css 大部分是支持的。但需要注意以下内容:
- 不支持 *选择器
- 没有 body 元素选择器,改用 page 元素选择器。(编译到非 H5 时,编译器会自动处理。所以不改也行)
- div 等元素选择器改为 view,span 和 font 改为 text,a 改为 navigator,img 改为 image…(编译到非 H5 时,编译器会自动处理。所以不改也行)
- 不同端的浏览器兼容性仍然存在,避免使用太新的 css 语法,否则发布为 App 时,Android 低端机(Android 4.4、5.x),会有样式错误。
通过以上步骤,基本上就能够把已有的 vue 项目转为对应的小程序代码规范了。
第三步:将小程序移动至 FinClip 中
在完成以上工作任务后,我们应该在 uni-app 中已经得到了一个结构完整且可以运行的非 H5 项目了。最后,我们可以通过在 uni-app 中代码发布为微信小程序,或者直接通过集成 FinClip 插件的形式进行处理,这两种形式都比较简单。
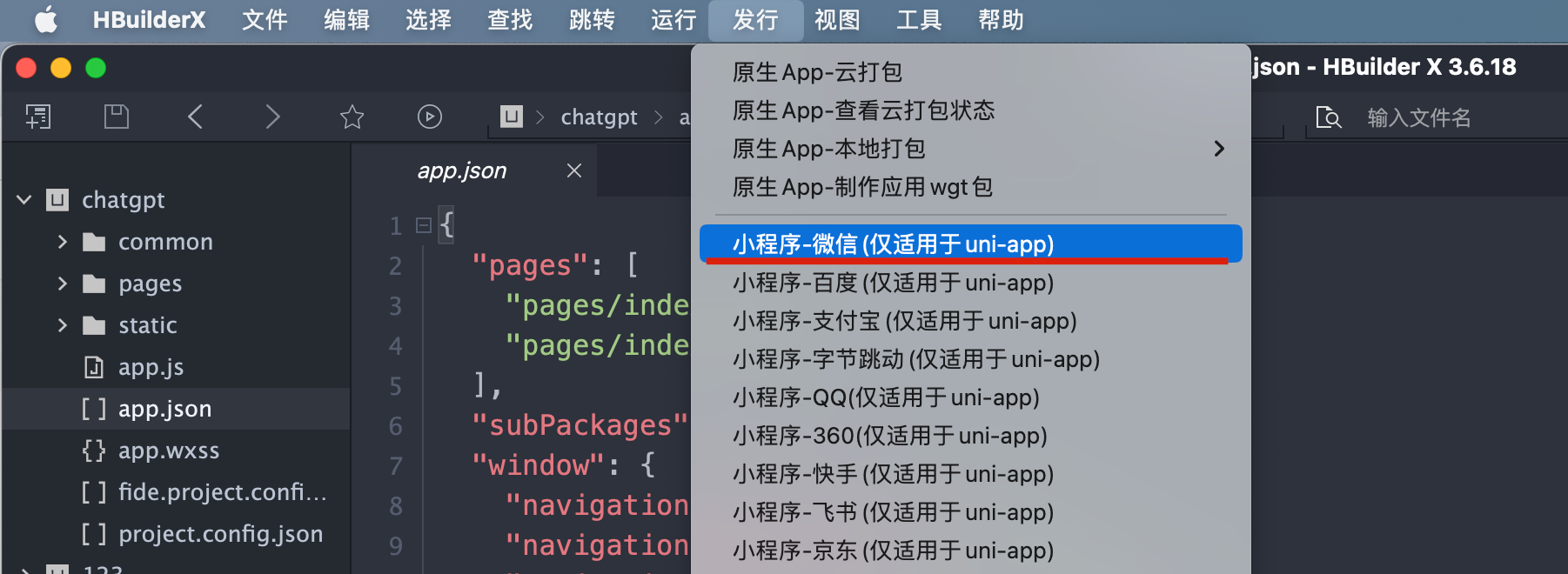
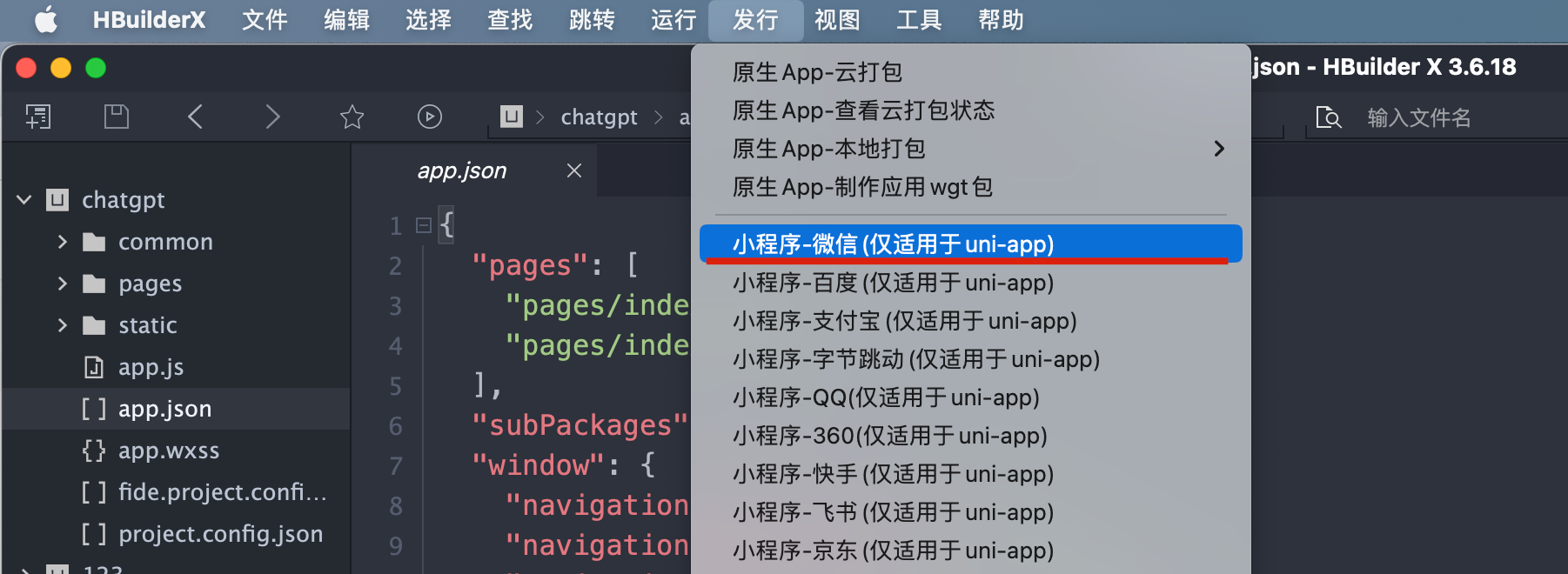
使用 uni-app 将小程序发布为微信小程序

我们可以直接在编译器中将代码发布为“微信小程序”的相关格式,随后再通过 FinClip 打开对应的小程序,最后就可以直接运行了。
到这里,将已有基于 Vue 格式编译的 H5页面就可以正常迁移为对应的小程序了,如果如果你在使用过程中遇到了任何困难,也可以加入 FinClip 开发者社群了解更多信息。
相关文章:

Vue 项目如何迁移小程序
最近我们看到有开发者在社群里提出新的疑惑「我手头已经有一个成熟的 HTML5 项目了,这种项目可以转为小程序在 FinClip 环境中运行吗?」。 经过工作人员的沟通了解,开发者其实是想将已有的 Vue 项目转为小程序,在集成了 FinClip …...

unit1-问候以及介绍
unit1-问候以及介绍 重点表达 1、问好 使用hello 和 hi 来打招呼。hello可以使用在正式和非正式的场合。hi是非正式的。但是hello 和 hi 都可以在一天的任何时段使用。 Hello. 你好。 Hi! 嗨! 介绍你的姓名 使用 I’m 和 My name is 告诉别人你的名字。 I’m Pau…...

杂记——19.git上传时出现the remote end hung up unexpectedly错误
git是大家常用的项目版本控制工具,熟练地使用git可以提高开发效率,但是有时在使用git推送代码时,会提示“the remote end hung up unexpectedly”的问题,那么git推送代码提示“the remote end hung up unexpectedly”怎么解决呢&a…...

python123平台题目
作业二 1. 2的n次方描述输入格式输出格式输入输出实例代码解析2. 输出最大值描述输入格式输出格式输入输出示例代码解析3. 字符串输出描述输入格式输出格式输入输出示例代码解析4. 字符串长度描述输入格式输出格式输入输出示例代码解析...
:TF坐标变换)
ROS学习笔记(六):TF坐标变换
ROS学习笔记(六):TF坐标变换TF的基本知识TF工具tf_monitortf_echostatic_transform_publisherview_frames创建TF广播器创建TF监听器TF的基本知识 TF是一个让用户随时间跟踪多个坐标系的功能包,它使用树形数据结构,根据…...

【python】为你绘制玫瑰一束,爱意永存
前言 嗨喽~大家好呀,这里是魔王呐 ❤ ~! 若是有真情,爱意如溪水, 若是有真爱,爱意如阳光, 若是两情相悦,又岂在朝朝暮暮, 女子淡淡的情愫,深深地想念, 浓浓的爱意&a…...

智能家居创意产品一Homkit智能通断器
智能通断器,也叫开关模块,可以非常方便地接入家中原有开关、插座、灯具、电器的线路中,通过手机App或者语音即可控制电路通断,轻松实现原有家居设备的智能化改造。 随着智能家居概念的普及,越来越多的人想将自己的家改…...

【数据库】MySQL表的增删改查(基础命令详解)
写在前面 : 语法中大写字母是关键字,用[]括这的是可以省略的内容。文中截图是相对应命令执行完得到的结果截图。1.CRUD 注释:在SQL中可以使用“--空格描述”来表示注释说明.CRUD:即增加(Create)、查询(Retrieve)、更新(Update)、删除(Delete)四个单词的首…...

2023年全国最新保安员精选真题及答案15
百分百题库提供保安员考试试题、保安职业资格考试预测题、保安员考试真题、保安职业资格证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 151.该图所要表达的是()消防器材。 A:地上消防栓 B:灭火器 …...

KPN对任意形状文本检测
文章目录一、研究背景二、方法流程1. 特征提取2. 核建议3. 实例无关特征图4. 轮廓生成5. 其余部分内容三、不足一、研究背景 相比起基于 FCN 网络的文本边缘检测网络,KPN网络可以更好地处理文本之间的间隔。 二、方法流程 1. 特征提取 FCN 和 FPN FCN(全卷积神经…...

同城外卖跑腿系统源码分析
外卖订餐已经成为很多“社畜”日常不可分割的一部分,足不出户,只需要一部电子设备即可在线订餐,并且可提供的选择非常多样化,与传统的电话订餐外卖模式相比也更便捷的多。 因此,同城外卖跑腿系统源码得以爆火ÿ…...

SCL_PFENET跑通填坑
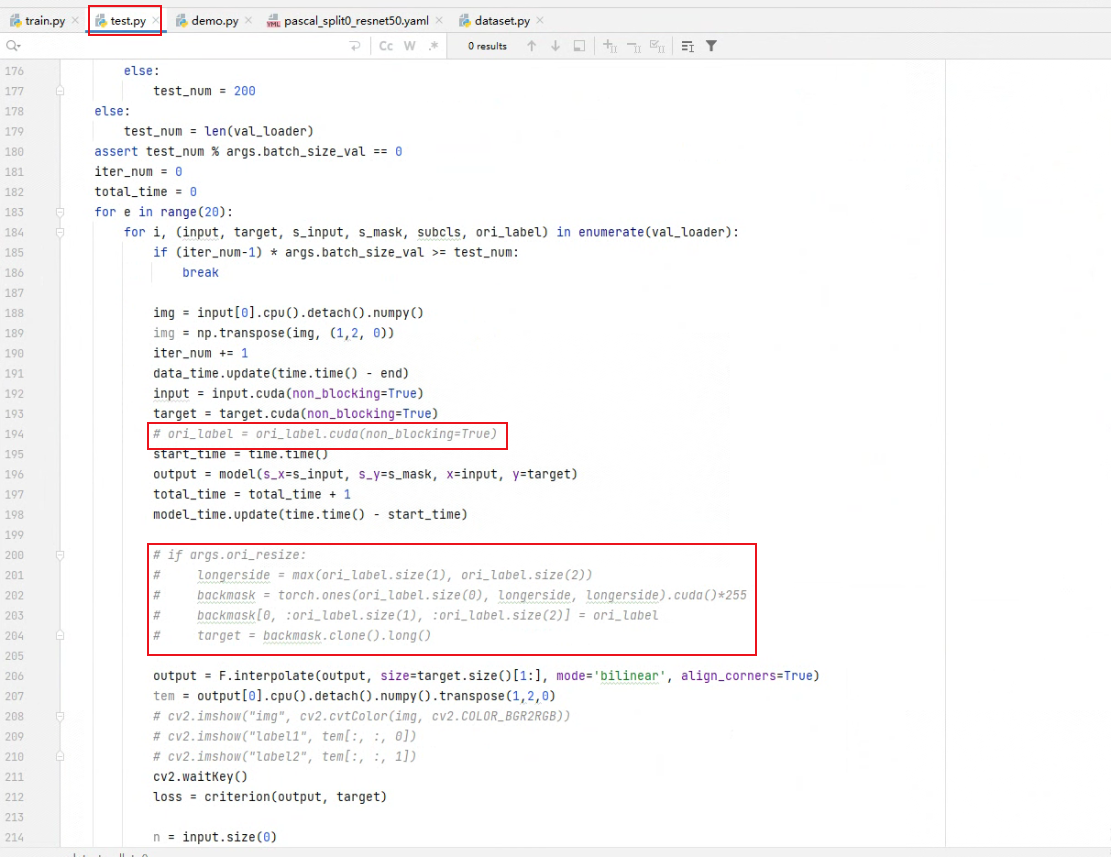
1.数据准备:VOC2012数据集,initmodel文件夹(预训练模型),SegmentationClassAug数据2.训练部分:训练部分没什么需要改动的,也就改一下选择的配置文件。在config文件夹里有关于coco和voc数据的配置…...

Redis 做延迟消息队列
背景 看到消息队列,我们肯定会想到各种MQ,比如:RabbitMQ,acivityMQ、RocketMQ、Kafka等。 但是,当我们需要使用消息中间件的时候,并非每次都需要非常专业的消息中间件,假如我们只有一个消息队…...

刚果金FERI证书模板
FERI办理流程介(一)申请资料1:FERI APPLICATION FORM申请表格;2:草本海运提单(DRAFT B/L COPY);三:已盖章的商业发飘和箱单扫描件 (Commercial Invoice&Packing list)…...

什么是蜕变测试?
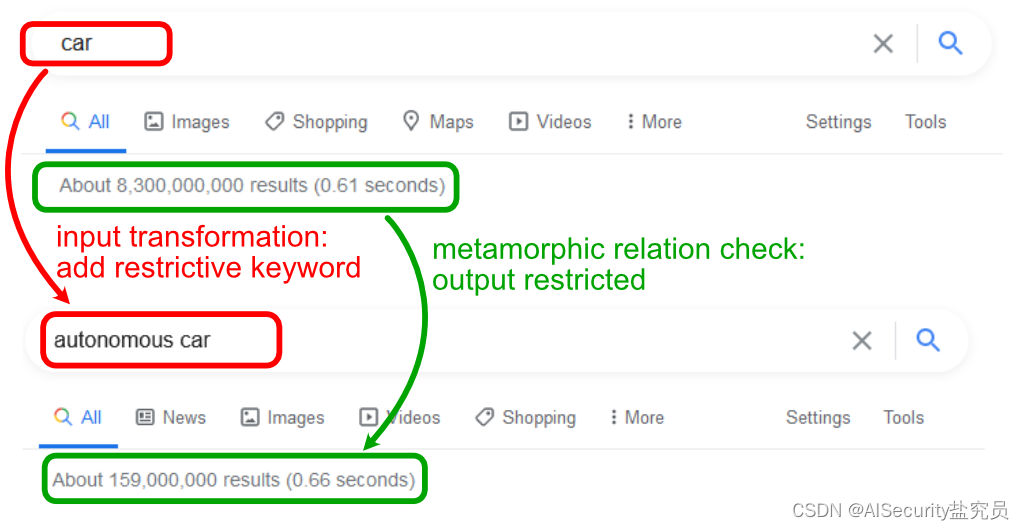
文章目录1.传统测试2.蜕变测试2.1.蜕变测试的理解2.2.蜕变测试的步骤2.2.1.生成蜕变关系2.2.2.生成蜕变用例2.2.3.执行蜕变用例2.2.4.校验蜕变关系参考文献1.传统测试 在没有蜕变测试的时代,传统软件测试的原理是:给定输入,观察被测软件的输…...

74. ‘pip‘不是内部或外部命令,也不是可运行的程序-解决办法
74. pip’不是内部或外部命令,也不是可运行的程序-解决办法 文章目录74. pip不是内部或外部命令,也不是可运行的程序-解决办法1. 课题导入2. 手动配置环境变量1. 准备工作2. 配置步骤3. 命令行安装1. 课题导入 有的同学在使用pip安装第三方库时…...
- 初始化和控制MIL应用程序的执行环境)
MIL图像处理那些事:应用程序模块(Mapp)- 初始化和控制MIL应用程序的执行环境
提示:本系列文章通过示例详细介绍MIL图像处理的基础知识及相关操作,让给你快速学会使用MIL进行图像处理 文章目录 前言初始化Mil环境MappAllocMappAllocDefault计时MappTimer异常处理打开和关闭 Mil 异常提示C# try...catch回调函数MappHookFunction查询MappInquire文件操作Ma…...

Pytorch基础语法学习2——argparse模块
一、基本介绍 argparse 模块是 Python 内置的用于命令行参数解析的模块,可以通过少数代码中变量或者参数的改变以实现对整个代码项目的操控。对于大型代码项目(如代码超过1000行),十分便捷 argparse 模块可以让人轻松编写用户友好的命令行接口…...

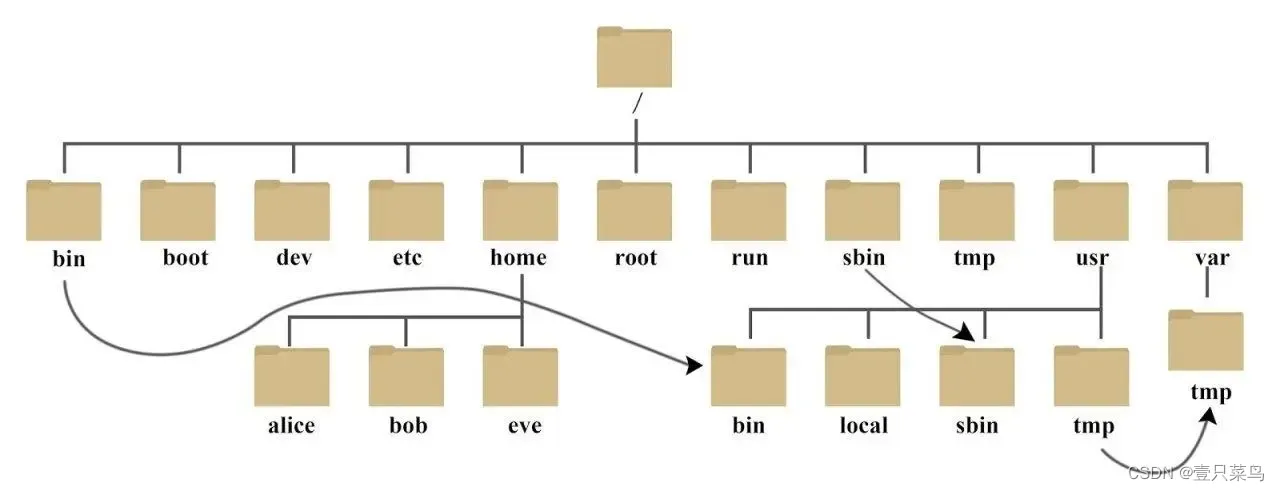
CHAPTER 2 目录及文件
目录及文件1 目录1.1 目录结构1.2 核心目录2 文件2.1 /etc/中的文件2.1.1 修改主机名(/etc/hostname)2.1.2 网卡配置文件2.1.3 开机自启动配置文件(/etc/rc.local)2.1.4 /etc/motd和/etc/issue2.2 /var/中的文件2.3 /proc/中的文件2.3.1 CPU信息(lscpu)3 文件类型3.1 类型说明3…...
 T1最终测试)
2021牛客OI赛前集训营-提高组(第四场) T1最终测试
2021牛客OI赛前集训营-提高组(第四场) 题目大意 有nnn个选手参加比赛,比赛有两道题。 对于第一题,第iii个选手有50%50\%50%的可能拿到ai,1a_{i,1}ai,1分,有50%50\%50%的可能拿到000分。 对于第二题,第…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
