JS - 自定义一周的开始和结束,计算日期所在月的周数、所在月第几周、所在周的日期范围
自定义一周的开始和结束,计算日期所在月的周数、所在月第几周、所在周的日期范围
- 一. 方法使用
- 二. 实现案例
一. 方法使用
根据月开始日期星期几、月结束日期星期几,计算始周、末周占月的天数(每周周期段:上周六 —— 本周五)
getStrEndDay(str_week, end_week) {// 始周占月的天数:开始周几(str_week) 距离 结束(周五) 有几天let str_num = 0;switch (str_week) {case 1:str_num = 5;break;case 2:str_num = 4;break;case 3:str_num = 3;break;case 4:str_num = 2;break;case 5:str_num = 1;break;case 6:str_num = 7;break;case 7:str_num = 6;break;}// 末周占月的天数:开始(周六) 距离 结束周几(end_week) 有几天let end_num = 0;switch (end_week) {case 1:end_num = 3;break;case 2:end_num = 4;break;case 3:end_num = 5;break;case 4:end_num = 6;break;case 5:end_num = 7;break;case 6:end_num = 1;break;case 0:end_num = 2;break;}return { str_num, end_num };
}
根据年月,获取每月有几周
getWeekCount(year, month) {// 获取天数var day_num = new Date(year, month, 0).getDate();// 该月第一天、最后一天const str_day = new Date().setFullYear(year, month - 1, 1);const end_day = new Date().setFullYear(year, month, 0);//该月第一周、最后一周const str_week = new Date(str_day).getDay();const end_week = new Date(end_day).getDay();// 该月减去第一周、最后一周的天数const numRes = this.getStrEndDay(str_week, end_week);const oth_day = day_num - numRes.end_num - numRes.str_num;// 总周数let week_num = oth_day / 7;if (numRes.str_num == 7) {week_num += 1;}if (numRes.end_num != 0) {week_num += 1;}return week_num;
}
根据年月日获取当前周
getCurWeek(year, month, day) {// 该月第一天、最后一天const str_day = new Date().setFullYear(year, month - 1, 1);const end_day = new Date().setFullYear(year, month, 0);//该月第一周、最后一周const str_week = new Date(str_day).getDay();const end_week = new Date(end_day).getDay();// 该月减去第一周的天数const numRes = this.getStrEndDay(str_week, end_week);const oth_day = day - numRes.str_num;// 第几周let cur_week = Math.ceil(oth_day / 7);if (numRes.str_num == 7) {cur_week += 1;}return cur_week;
}
根据年、月、周获取周的日期
getWeekTime(year, month, week) {// 获取天数var day_num = new Date(year, month, 0).getDate();// 该月第一天、最后一天const str_day = new Date().setFullYear(year, month - 1, 1);const end_day = new Date().setFullYear(year, month, 0);//该月第一周、最后一周const str_week = new Date(str_day).getDay();const end_week = new Date(end_day).getDay();const numRes = this.getStrEndDay(str_week, end_week);// 该周开始、结束日期let str_time = (week - 1) * 7 + 1;let end_time = week * 7;if (numRes.str_num != 7) {str_time += numRes.str_num;end_time += numRes.str_num;}let mm = Number(month);mm = mm < 10 ? "0" + mm : mm;str_time = str_time < 10 ? "0" + str_time : str_time;end_time = end_time < 10 ? "0" + end_time : end_time;let strDate = year + "-" + mm + "-" + str_time;let endDate = year + "-" + mm + "-" + end_time;if (Number(end_time) > day_num) {let mm1 = Number(mm) + 1 < 10 ? "0" + (Number(mm) + 1) : Number(mm) + 1;let last_num = Number(end_time) - day_num;last_num = last_num < 10 ? "0" + last_num : last_num;endDate = year + "-" + mm1 + "-" + last_num;}return {strDate,endDate};
}
二. 实现案例
<template><div>Home</div>
</template><script>
export default {data() {return {};},mounted() {// 自定义一周的开始和结束,计算日期所在月的周数、所在月第几周、所在周的日期范围const date = new Date(); //需要计算的日期const yy = date.getFullYear();const mm = (date.getMonth() + 1 + "").padStart(2, "0");const dd = (date.getDate() + "").padStart(2, "0");console.log(`计算日期:${yy}年${mm}月${dd}日`);const week_count = this.getWeekCount(yy, mm);console.log(`${yy}年${mm}月总共${week_count}周`);const week_cur = this.getCurWeek(yy, mm, dd);console.log(`${yy}年${mm}月${dd}日属于本月第${week_cur}周`);const days = this.getWeekTime(yy, mm, week_cur);console.log(`${yy}年${mm}月第${week_cur}周日期段为${days.strDate} —— ${days.endDate}`);},methods: {// 根据月开始日期星期几、月结束日期星期几,计算始周、末周占月的天数(每周周期段:上周六 —— 本周五)getStrEndDay(str_week, end_week) {// 始周占月的天数:开始周几(str_week) 距离 结束(周五) 有几天let str_num = 0;switch (str_week) {case 1:str_num = 5;break;case 2:str_num = 4;break;case 3:str_num = 3;break;case 4:str_num = 2;break;case 5:str_num = 1;break;case 6:str_num = 7;break;case 7:str_num = 6;break;}// 末周占月的天数:开始(周六) 距离 结束周几(end_week) 有几天let end_num = 0;switch (end_week) {case 1:end_num = 3;break;case 2:end_num = 4;break;case 3:end_num = 5;break;case 4:end_num = 6;break;case 5:end_num = 7;break;case 6:end_num = 1;break;case 0:end_num = 2;break;}return { str_num, end_num };},// 根据年月,获取每月有几周getWeekCount(year, month) {// 获取天数var day_num = new Date(year, month, 0).getDate();// 该月第一天、最后一天const str_day = new Date().setFullYear(year, month - 1, 1);const end_day = new Date().setFullYear(year, month, 0);//该月第一周、最后一周const str_week = new Date(str_day).getDay();const end_week = new Date(end_day).getDay();// 该月减去第一周、最后一周的天数const numRes = this.getStrEndDay(str_week, end_week);const oth_day = day_num - numRes.end_num - numRes.str_num;// 总周数let week_num = oth_day / 7;if (numRes.str_num == 7) {week_num += 1;}if (numRes.end_num != 0) {week_num += 1;}return week_num;},// 根据年月日获取当前周getCurWeek(year, month, day) {// 该月第一天、最后一天const str_day = new Date().setFullYear(year, month - 1, 1);const end_day = new Date().setFullYear(year, month, 0);//该月第一周、最后一周const str_week = new Date(str_day).getDay();const end_week = new Date(end_day).getDay();// 该月减去第一周的天数const numRes = this.getStrEndDay(str_week, end_week);const oth_day = day - numRes.str_num;// 第几周let cur_week = Math.ceil(oth_day / 7);if (numRes.str_num == 7) {cur_week += 1;}return cur_week;},// 根据年、月、周获取周的日期getWeekTime(year, month, week) {// 获取天数var day_num = new Date(year, month, 0).getDate();// 该月第一天、最后一天const str_day = new Date().setFullYear(year, month - 1, 1);const end_day = new Date().setFullYear(year, month, 0);//该月第一周、最后一周const str_week = new Date(str_day).getDay();const end_week = new Date(end_day).getDay();const numRes = this.getStrEndDay(str_week, end_week);// 该周开始、结束日期let str_time = (week - 1) * 7 + 1;let end_time = week * 7;if (numRes.str_num != 7) {str_time += numRes.str_num;end_time += numRes.str_num;}let mm = Number(month);mm = mm < 10 ? "0" + mm : mm;str_time = str_time < 10 ? "0" + str_time : str_time;end_time = end_time < 10 ? "0" + end_time : end_time;let strDate = year + "-" + mm + "-" + str_time;let endDate = year + "-" + mm + "-" + end_time;if (Number(end_time) > day_num) {let mm1 = Number(mm) + 1 < 10 ? "0" + (Number(mm) + 1) : Number(mm) + 1;let last_num = Number(end_time) - day_num;last_num = last_num < 10 ? "0" + last_num : last_num;endDate = year + "-" + mm1 + "-" + last_num;}return {strDate,endDate};}}
};
</script>
相关文章:

JS - 自定义一周的开始和结束,计算日期所在月的周数、所在月第几周、所在周的日期范围
自定义一周的开始和结束,计算日期所在月的周数、所在月第几周、所在周的日期范围一. 方法使用二. 实现案例一. 方法使用 根据月开始日期星期几、月结束日期星期几,计算始周、末周占月的天数(每周周期段:上周六 —— 本周五&#x…...

Linux :理解编译的四个阶段
目录一、了解编译二、认识编译的四个阶段(一)预处理(二)编译(三)汇编(四)链接1.静态链接2.动态链接三、分步编译(一)创建.c文件(二)预…...

197.Spark(四):Spark 案例实操,MVC方式代码编程
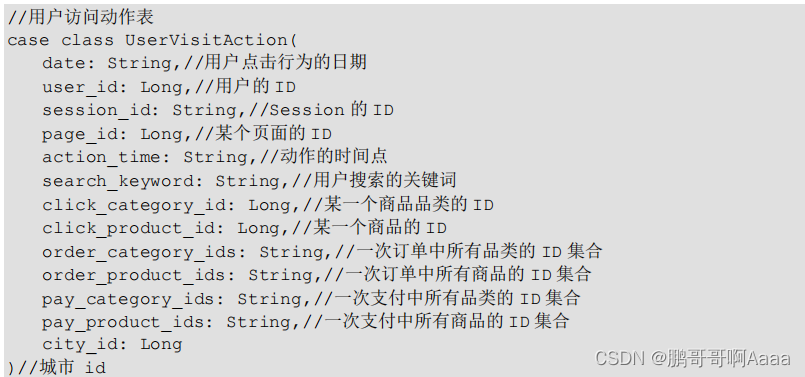
一、Spark 案例实操 1.数据准备 电商网站的用户行为数据,主要包含用户的 4 种行为:搜索,点击,下单,支付 样例类: 2. Top10 热门品类 先按照点击数排名,靠前的就排名高;如果点击数相同,再比较下单数;下单数再相同,就比较支付数。 我们有多种写法,越往后性能越…...

Vue 项目如何迁移小程序
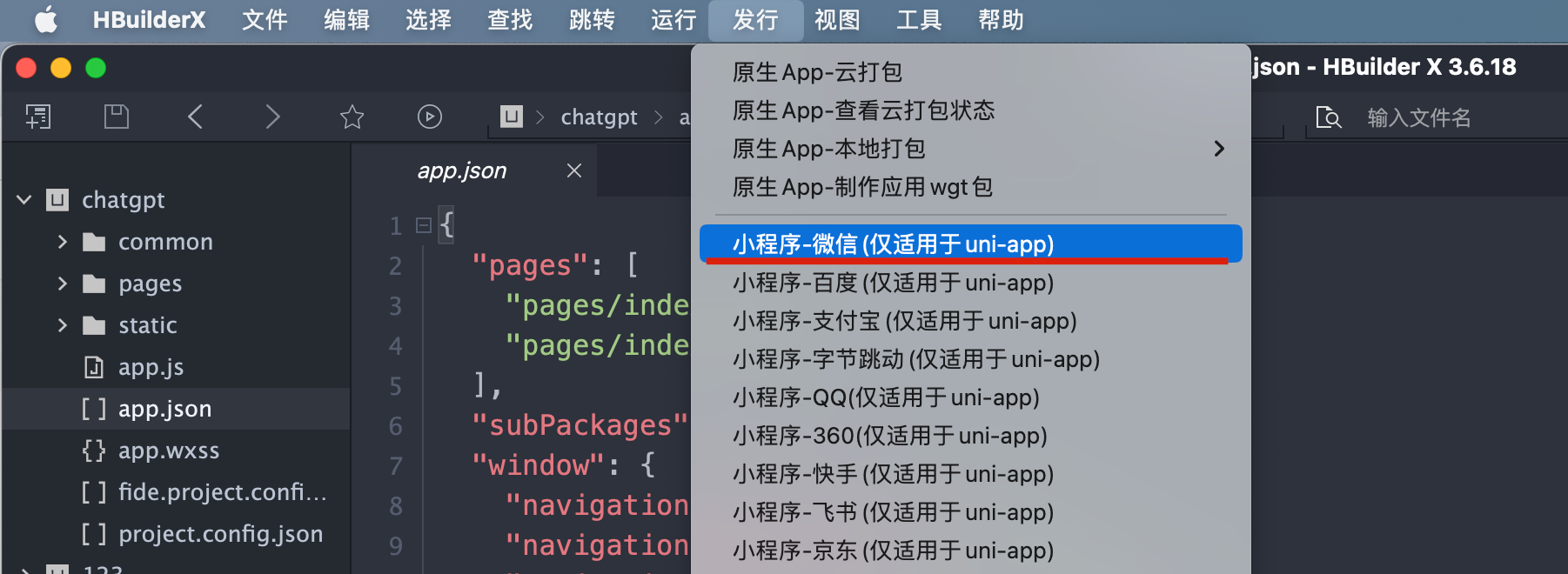
最近我们看到有开发者在社群里提出新的疑惑「我手头已经有一个成熟的 HTML5 项目了,这种项目可以转为小程序在 FinClip 环境中运行吗?」。 经过工作人员的沟通了解,开发者其实是想将已有的 Vue 项目转为小程序,在集成了 FinClip …...

unit1-问候以及介绍
unit1-问候以及介绍 重点表达 1、问好 使用hello 和 hi 来打招呼。hello可以使用在正式和非正式的场合。hi是非正式的。但是hello 和 hi 都可以在一天的任何时段使用。 Hello. 你好。 Hi! 嗨! 介绍你的姓名 使用 I’m 和 My name is 告诉别人你的名字。 I’m Pau…...

杂记——19.git上传时出现the remote end hung up unexpectedly错误
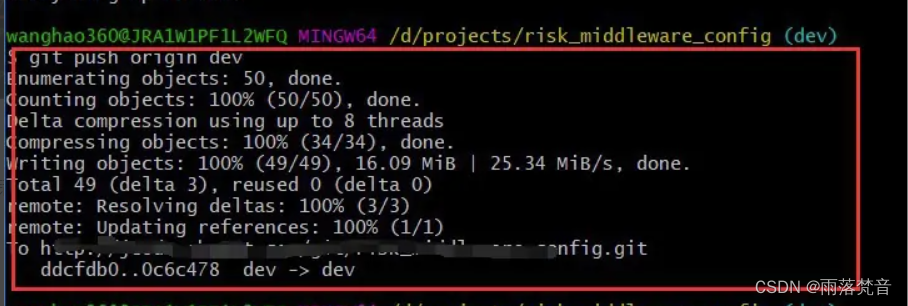
git是大家常用的项目版本控制工具,熟练地使用git可以提高开发效率,但是有时在使用git推送代码时,会提示“the remote end hung up unexpectedly”的问题,那么git推送代码提示“the remote end hung up unexpectedly”怎么解决呢&a…...

python123平台题目
作业二 1. 2的n次方描述输入格式输出格式输入输出实例代码解析2. 输出最大值描述输入格式输出格式输入输出示例代码解析3. 字符串输出描述输入格式输出格式输入输出示例代码解析4. 字符串长度描述输入格式输出格式输入输出示例代码解析...
:TF坐标变换)
ROS学习笔记(六):TF坐标变换
ROS学习笔记(六):TF坐标变换TF的基本知识TF工具tf_monitortf_echostatic_transform_publisherview_frames创建TF广播器创建TF监听器TF的基本知识 TF是一个让用户随时间跟踪多个坐标系的功能包,它使用树形数据结构,根据…...

【python】为你绘制玫瑰一束,爱意永存
前言 嗨喽~大家好呀,这里是魔王呐 ❤ ~! 若是有真情,爱意如溪水, 若是有真爱,爱意如阳光, 若是两情相悦,又岂在朝朝暮暮, 女子淡淡的情愫,深深地想念, 浓浓的爱意&a…...

智能家居创意产品一Homkit智能通断器
智能通断器,也叫开关模块,可以非常方便地接入家中原有开关、插座、灯具、电器的线路中,通过手机App或者语音即可控制电路通断,轻松实现原有家居设备的智能化改造。 随着智能家居概念的普及,越来越多的人想将自己的家改…...

【数据库】MySQL表的增删改查(基础命令详解)
写在前面 : 语法中大写字母是关键字,用[]括这的是可以省略的内容。文中截图是相对应命令执行完得到的结果截图。1.CRUD 注释:在SQL中可以使用“--空格描述”来表示注释说明.CRUD:即增加(Create)、查询(Retrieve)、更新(Update)、删除(Delete)四个单词的首…...

2023年全国最新保安员精选真题及答案15
百分百题库提供保安员考试试题、保安职业资格考试预测题、保安员考试真题、保安职业资格证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 151.该图所要表达的是()消防器材。 A:地上消防栓 B:灭火器 …...

KPN对任意形状文本检测
文章目录一、研究背景二、方法流程1. 特征提取2. 核建议3. 实例无关特征图4. 轮廓生成5. 其余部分内容三、不足一、研究背景 相比起基于 FCN 网络的文本边缘检测网络,KPN网络可以更好地处理文本之间的间隔。 二、方法流程 1. 特征提取 FCN 和 FPN FCN(全卷积神经…...

同城外卖跑腿系统源码分析
外卖订餐已经成为很多“社畜”日常不可分割的一部分,足不出户,只需要一部电子设备即可在线订餐,并且可提供的选择非常多样化,与传统的电话订餐外卖模式相比也更便捷的多。 因此,同城外卖跑腿系统源码得以爆火ÿ…...

SCL_PFENET跑通填坑
1.数据准备:VOC2012数据集,initmodel文件夹(预训练模型),SegmentationClassAug数据2.训练部分:训练部分没什么需要改动的,也就改一下选择的配置文件。在config文件夹里有关于coco和voc数据的配置…...

Redis 做延迟消息队列
背景 看到消息队列,我们肯定会想到各种MQ,比如:RabbitMQ,acivityMQ、RocketMQ、Kafka等。 但是,当我们需要使用消息中间件的时候,并非每次都需要非常专业的消息中间件,假如我们只有一个消息队…...

刚果金FERI证书模板
FERI办理流程介(一)申请资料1:FERI APPLICATION FORM申请表格;2:草本海运提单(DRAFT B/L COPY);三:已盖章的商业发飘和箱单扫描件 (Commercial Invoice&Packing list)…...

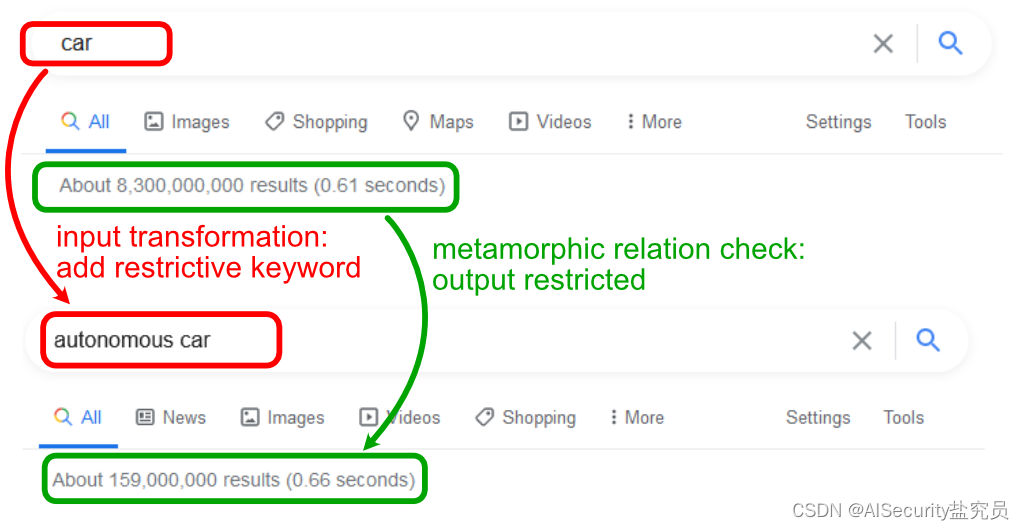
什么是蜕变测试?
文章目录1.传统测试2.蜕变测试2.1.蜕变测试的理解2.2.蜕变测试的步骤2.2.1.生成蜕变关系2.2.2.生成蜕变用例2.2.3.执行蜕变用例2.2.4.校验蜕变关系参考文献1.传统测试 在没有蜕变测试的时代,传统软件测试的原理是:给定输入,观察被测软件的输…...

74. ‘pip‘不是内部或外部命令,也不是可运行的程序-解决办法
74. pip’不是内部或外部命令,也不是可运行的程序-解决办法 文章目录74. pip不是内部或外部命令,也不是可运行的程序-解决办法1. 课题导入2. 手动配置环境变量1. 准备工作2. 配置步骤3. 命令行安装1. 课题导入 有的同学在使用pip安装第三方库时…...
- 初始化和控制MIL应用程序的执行环境)
MIL图像处理那些事:应用程序模块(Mapp)- 初始化和控制MIL应用程序的执行环境
提示:本系列文章通过示例详细介绍MIL图像处理的基础知识及相关操作,让给你快速学会使用MIL进行图像处理 文章目录 前言初始化Mil环境MappAllocMappAllocDefault计时MappTimer异常处理打开和关闭 Mil 异常提示C# try...catch回调函数MappHookFunction查询MappInquire文件操作Ma…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

Selenium 查找页面元素的方式
Selenium 查找页面元素的方式 Selenium 提供了多种方法来查找网页中的元素,以下是主要的定位方式: 基本定位方式 通过ID定位 driver.find_element(By.ID, "element_id")通过Name定位 driver.find_element(By.NAME, "element_name"…...

C# WPF 左右布局实现学习笔记(1)
开发流程视频: https://www.youtube.com/watch?vCkHyDYeImjY&ab_channelC%23DesignPro Git源码: GitHub - CSharpDesignPro/Page-Navigation-using-MVVM: WPF - Page Navigation using MVVM 1. 新建工程 新建WPF应用(.NET Framework) 2.…...

MLP实战二:MLP 实现图像数字多分类
任务 实战(二):MLP 实现图像多分类 基于 mnist 数据集,建立 mlp 模型,实现 0-9 数字的十分类 task: 1、实现 mnist 数据载入,可视化图形数字; 2、完成数据预处理:图像数据维度转换与…...
