【QT+QGIS跨平台编译】056:【pdal_lepcc+Qt跨平台编译】(一套代码、一套框架,跨平台编译)

点击查看专栏目录
文章目录
- 一、pdal_lepcc介绍
- 二、pdal下载
- 三、文件分析
- 四、pro文件
- 五、编译实践
一、pdal_lepcc介绍
pdal_lepcc 是 PDAL(Point Data Abstraction Library)的一个插件,用于点云数据的压缩。它基于 EPCC(Entwine Point Cloud Compression)算法,提供了对点云数据进行高效压缩和解压的功能。
EPCC 是一种针对点云数据设计的压缩算法,旨在以高效的方式减少点云数据的存储空间,并在需要时进行快速的解压缩。该算法采用了一系列优化技术,包括有损和无损压缩方法,以最大限度地提高压缩比并保持数据质量。
pdal_lepcc 插件的主要功能包括:
相关文章:

【QT+QGIS跨平台编译】056:【pdal_lepcc+Qt跨平台编译】(一套代码、一套框架,跨平台编译)
点击查看专栏目录 文章目录 一、pdal_lepcc介绍二、pdal下载三、文件分析四、pro文件五、编译实践一、pdal_lepcc介绍 pdal_lepcc 是 PDAL(Point Data Abstraction Library)的一个插件,用于点云数据的压缩。它基于 EPCC(Entwine Point Cloud Compression)算法,提供了对点…...

蓝桥集训之斐波那契数列
蓝桥集训之斐波那契数列 核心思想:矩阵乘法 将原本O(n)的递推算法优化为O(log2n) 构造1x2矩阵f和2x2矩阵a 发现f(n1) f(n) * a 则f(n1) f(1) * an可以用快速幂优化 #include <iostream>#include <cstring>#include <algorithm>using na…...

程序员的工资是多少,和曹操有莫大的关系
曹操是谁大家都知道了吧,他是三国时期的一个有名的大老板,谁知道曹操的工资是多少呢?这个其实也不好说,有时候曹操赚很多的钱,有时候也亏血本,甚至连脑袋都差点掉了。创业不容易啊,曹老板也是如…...

使用Element Plus
1. 官网安装 安装 | Element Plus (gitee.io) 安装: npm install element-plus --save 在main.ts中全局注册ElementPlus并使用 //加入element-plus import ElementPlus from element-plus; //加入element-plus样式 import element-plus/dist/index.css; import…...
设计模式总结)
单例(Singleton)设计模式总结
1. 设计模式概述: 设计模式是在大量的实践中总结和理论化之后优选的代码结构、编程风格、以及解决问题的思考方式。设计模式免去我们自己再思考和摸索。 就像是经典的棋谱,不同的棋局,我们用不同的棋谱。"套路"经典的设计模式一共有…...

LeetCode每日一题之专题一:双指针 ——快乐数
快乐数OJ链接:202. 快乐数 - 力扣(LeetCode) 题目: 题目分析: 为了房便叙述,将「对于⼀个正整数,每⼀次将该数替换为它每个位置上的数字的平方和」这⼀个 操作记为 x 操作; 题目告诉我们&#…...

Docker Desktop 不支持 host 网络模式
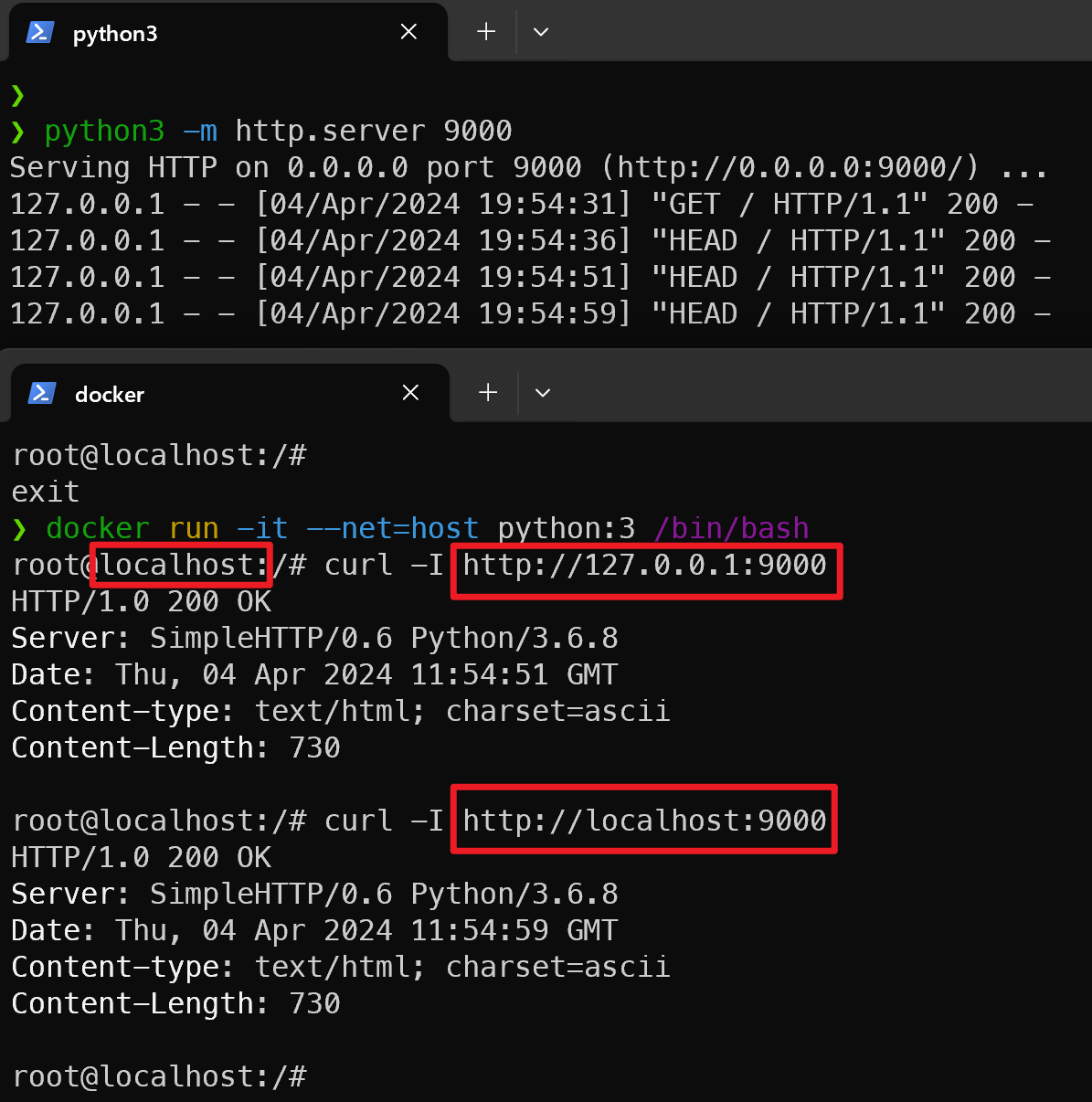
先把这个结论的放在前面,直接访问链接就能看到官方文档中已经明确说了不支持。 参考链接:docker desktop for windows 不支持 host 网络模式 以前对于 docker 的网络模式,一直只是了解,没有亲自尝试过。结果今天在尝试 docker 的 …...

Linux网络编程二(TCP图解三次握手及四次挥手、TCP滑动窗口、MSS、TCP状态转换、多进程/多线程服务器实现)
文章目录 1、TCP三次握手(1) 第一次握手(2) 第二次握手(3) 第三次握手 2、TCP四次挥手(1) 一次挥手(2) 二次挥手(3) 三次挥手(4) 四次挥手 3、TCP滑动窗口4、TCP状态时序图5、多进程并发服务器6、多线程并发服务器 1、TCP三次握手 TCP三次握手(TCP three-way handshake)是TCP协…...

【云原生篇】K8S之Job 和 CronJob
在 Kubernetes (K8s) 中,Job 和 CronJob 是两种管理批处理任务的资源对象,它们用于控制短暂的一次性任务(Job)或定时执行的周期性任务(CronJob)。 Job 概念 Job 负责运行一个或多个 Pod,并确…...

PHP8.3-ZTS版本安装流程以及添加扩展
下载php-8.3.x.tar.gz至服务器并解压 [rootapisix-test php-8.3.4]# wget https://www.php.net/distributions/php-8.3.4.tar.gz进入目录执行编译命令,必须要带 --enable-zts 才能激活zts功能 [rootapisix-test php-8.3.4]# ./configure --prefix/usr/local/p…...

RabbitMQ系统监控、问题排查和性能优化实践
一、系统监控:RabbitMQ的各项性能指标及监控 Message Rates:消息率包含了publish,deliver/get,ack等方面的数据,反映了消息在系统中流转的情况。Queue Length:队列长度反映了系统当前的负载情况。如果队列…...
)
【华为OD机试】根据IP查找城市(贪心算法—JavaPythonC++JS实现)
本文收录于专栏:算法之翼 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目二.解题思路三.题解代码Python题解代码JAVA题解代码C/C++题解代码JS题解代码四.代码讲解(Ja…...

css:阴影效果box-shadow
属性 box-shadow 属性值由四个参数组成: 水平偏移量:表示阴影相对于元素的水平位置。垂直偏移量:表示阴影相对于元素的垂直位置。模糊度:表示阴影的模糊程度。颜色:表示阴影的颜色 示例 单个box-shadow 0px -2px 6p…...

Scala第十九章节(Actor的相关概述、Actor发送和接收消息以及WordCount案例)
Scala第十九章节 章节目标 了解Actor的相关概述掌握Actor发送和接收消息掌握WordCount案例 1. Actor介绍 Scala中的Actor并发编程模型可以用来开发比Java线程效率更高的并发程序。我们学习Scala Actor的目的主要是为后续学习Akka做准备。 1.1 Java并发编程的问题 在Java并…...

蓝桥杯杯赛之深度优先搜索优化《1.分成互质组》 《 2.小猫爬山》【dfs】【深度搜索剪枝优化】【搜索顺序】
文章目录 思想例题1. 分成互质组题目链接题目描述【解法一】【解法二】 2. 小猫爬山题目链接题目描述输入样例:输出样例:【思路】【WA代码】【AC代码】 思想 本质为两种搜索顺序: 枚举当前元素可以放入哪一组枚举每一组可以放入哪些元素 操…...

软件设计原则:依赖倒置
定义 依赖倒置原则(Dependency Inversion Principle, DIP)是面向对象设计原则之一,其核心是高层模块(如业务逻辑)不应当依赖于低层模块(如具体的数据访问或设备控制实现),而是双方都…...

03-自媒体文章发布
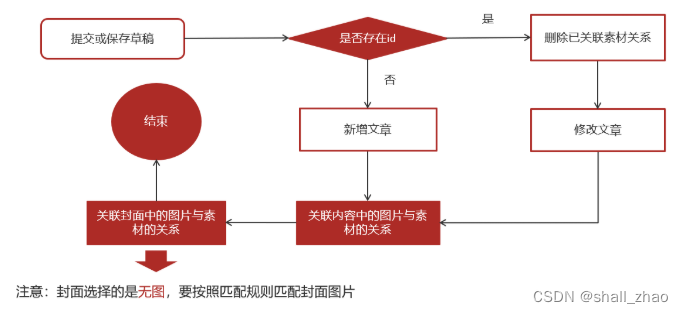
自媒体文章发布 1)自媒体前后端搭建 1.1)后台搭建 ①:资料中找到heima-leadnews-wemedia.zip解压 拷贝到heima-leadnews-service工程下,并指定子模块 执行leadnews-wemedia.sql脚本 添加对应的nacos配置 spring:datasource:driver-class-name: com…...

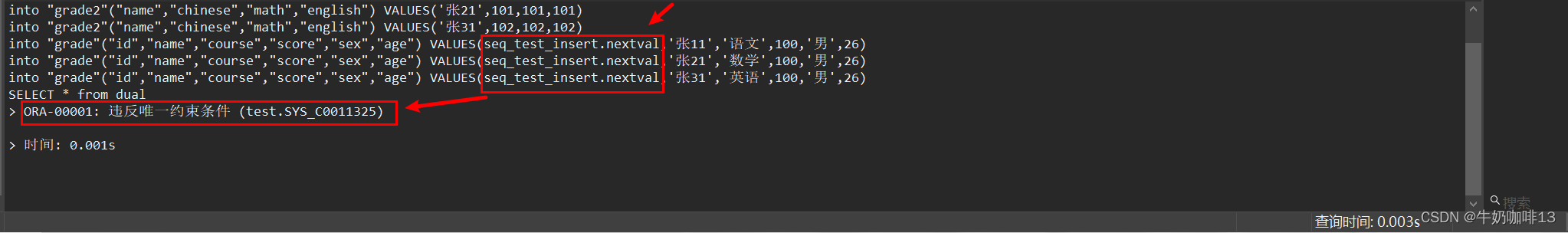
Oracle中实现一次插入多条数据
一、需求描述 在我们实际的业务场景中,由于单条插入的效率很低(每次都需要数据库资源连接关闭的开销),故需要实现一次性插入多条数据,用以提升数据插入的效率; 如下图是常见的单条插入数据: 二…...

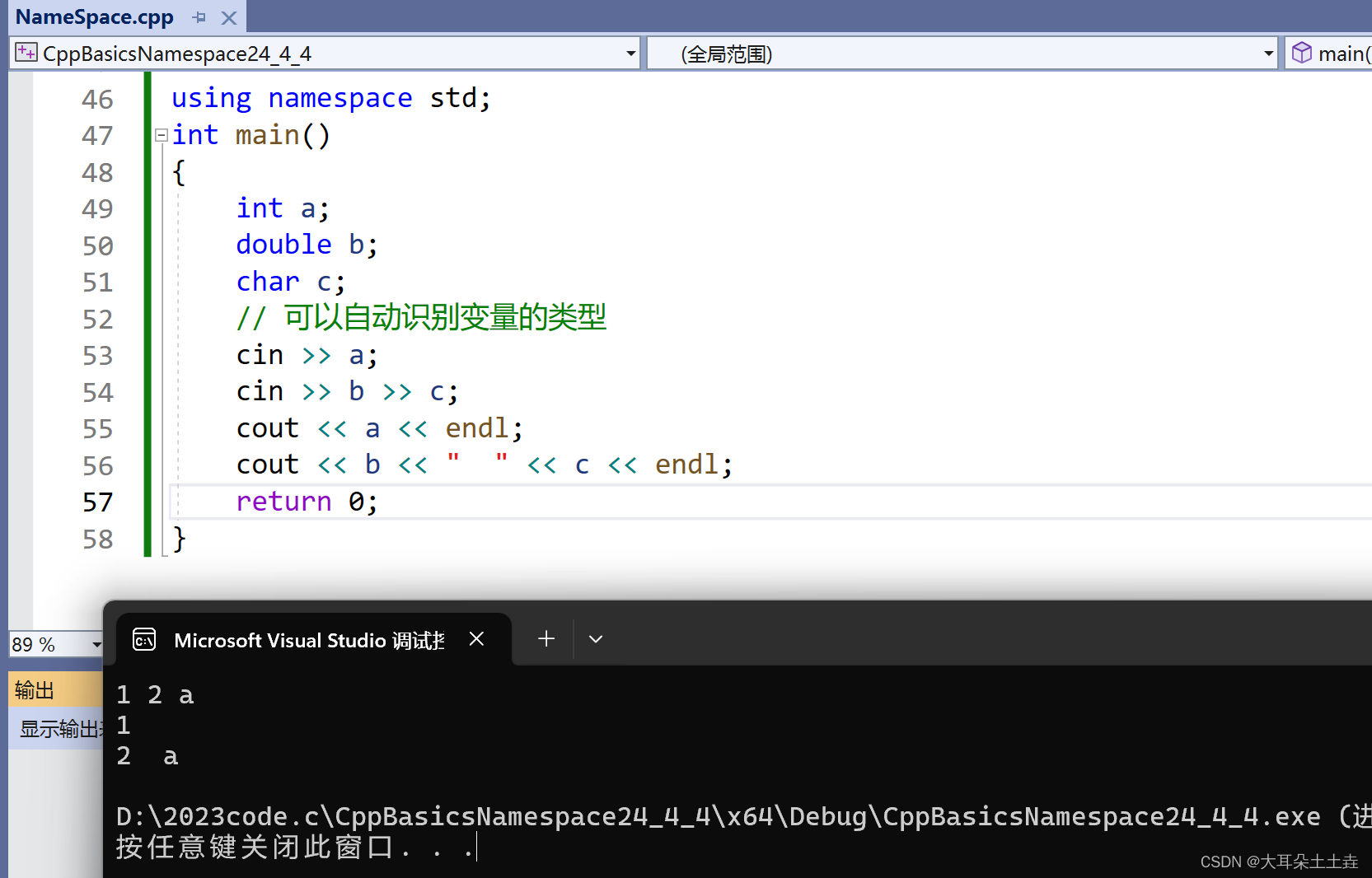
【C++入门】关键字、命名空间以及输入输出
💞💞 前言 hello hello~ ,这里是大耳朵土土垚~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 💥个人主页&#x…...

初识MySQL(中篇)
使用语言 MySQL 使用工具 Navicat Premium 16 代码能力快速提升小方法,看完代码自己敲一遍,十分有用 目录 1.SQL语言 1.1 SQL语言组成部分 2.MySQL数据类型 2.1 数值类型 2.2 字符串类型 2.3 日期类型 3.创建数据表 3.1 创建数据表方法1 …...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
