Qt中出现中文乱码的原因以及解决方法
Qt专栏:http://t.csdnimg.cn/C2SDN
目录
1.引言
2.原因分析
3.源文件的编码格式修改方法
4.程序内部使用的默认编码格式修改方法
5.QString转std::string的方法
6.总结
1.引言
在编写Qt程序的时候,或多或少都可能遇到用QString时候,明明自己写的是中文,但是在界面上显示出来却是乱码,最终的原因都是源代码的文件格式和程序中字符默认的编码方式不匹配造成的。下面就这个原因仔细分析分析。
2.原因分析
默认情况下,QtCreator内部的字符编码方式是utf-8,vs(如VS2019)内部的字符编码方式是gbk。windows上一般是gbk,其他平台一般utf-8。
源代码的文件格式,在QtCreator添加的文件(.h、.cpp等)默认都是utf-8编码,在vs中添加的文件(.h、.cpp等)默认都是GB2312编码。文件格式可以通过EditPlus、Notepad++或其它工具查看,下面是Notepad++查看到的文件编码方式:

当然也可以修改文件的编码格式。
Qt界面内容显示都是通过QString来传值的,QString内部使用的Unicode编码,特别是有中文时,一般使用QString::fromLocal8Bit来加载中文,如:
QString text = QString::fromLocal8Bit("设备属性");关于QString::fromLocal8Bit的讲解,可以查看我的另外一篇博客:
QString的toStdString、toLocal8bit和toLatin区别_tolocal8bit tolatin1 tostdstring-CSDN博客
通过上述分析,出现乱码来自三方面的原因:
1) 源文件的编码格式
2) 程序(QtCreator、VS2019等)内部使用的默认编码格式
3) QString加载中文的方式
在用QString::fromLocal8Bit或QStringLiteral加载中文的时候,保持源文件的编码格式和程序内部默认的编码方式一样就不会出现中文乱码。
Qt6之QStringLitertal源码分析_qstring源码分析-CSDN博客
3.源文件的编码格式修改方法
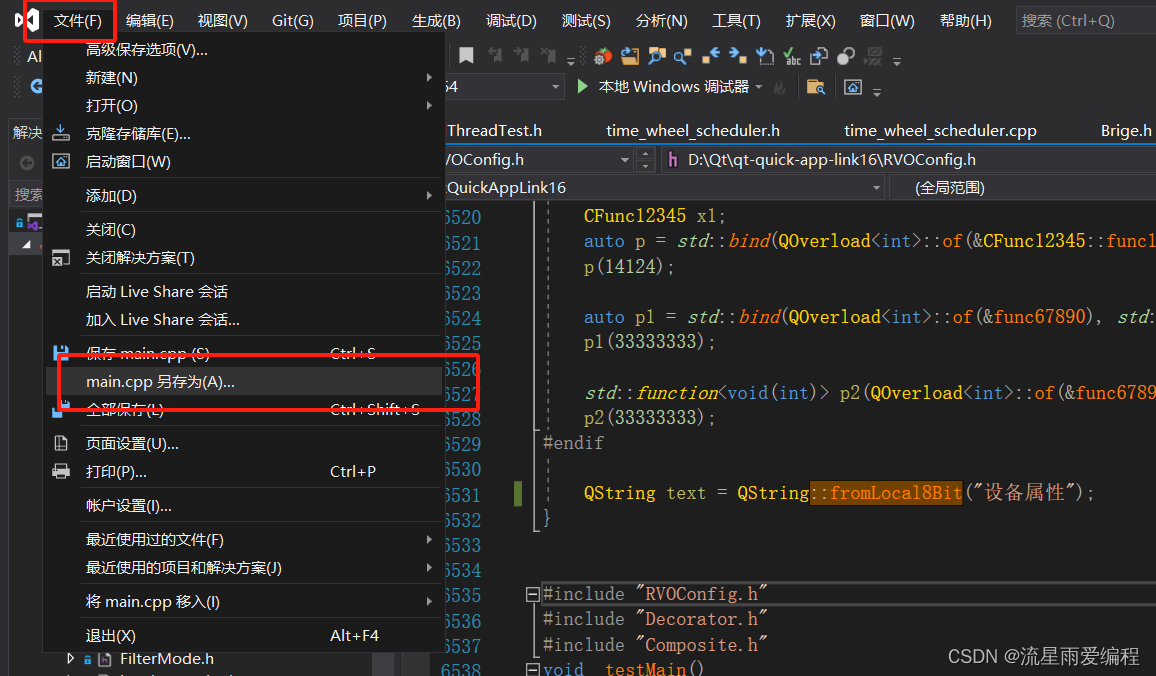
上面讲了源文件的编码格式可以通过EditPlus、Notepad++等工具修改,还可以通过VS来修改,步骤如下:
第一步:

第二步:

OK。
4.程序内部使用的默认编码格式修改方法
方法1:使用QTextCodec
#include "MainWindow.h"#include <QApplication>
#include <QTextCodec>int main(int argc, char *argv[])
{QApplication a(argc, argv);//设置内部编码方式QTextCodec* codec = QTextCodec::codecForName("GB2312");QTextCodec::setCodecForLocale(codec);MainWindow w;w.show();return a.exec();
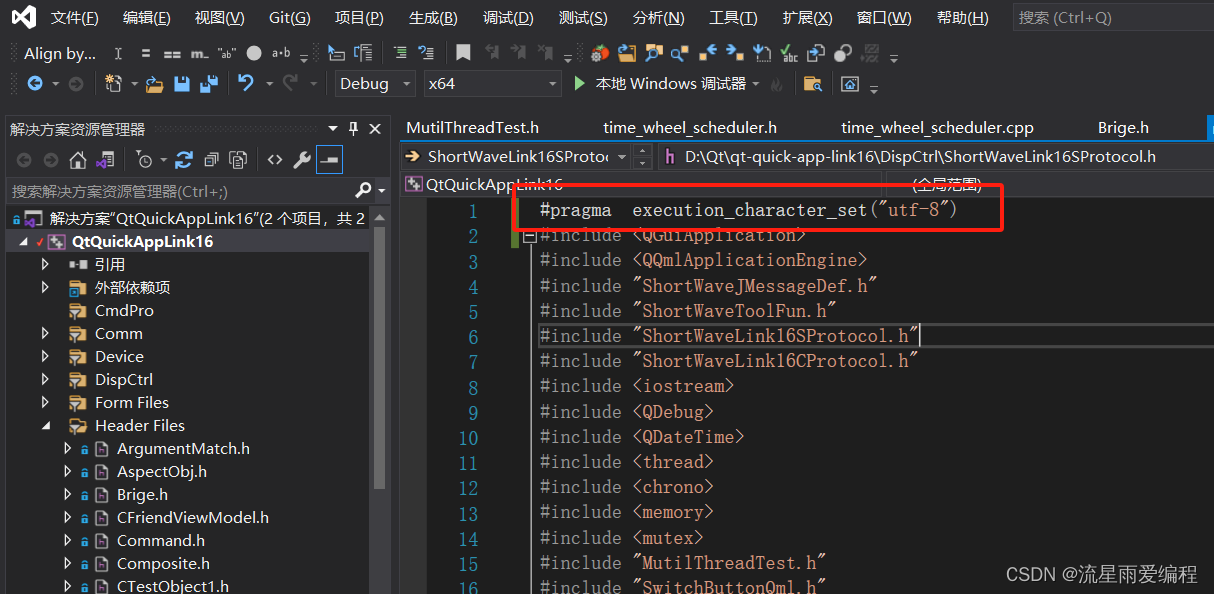
}方法2:在源码开头添加 #pragma execution_character_set("utf-8")
如下示例:

用预处理命令 #pragma execution_character_set("utf-8")将cpp编码设置为utf-8。
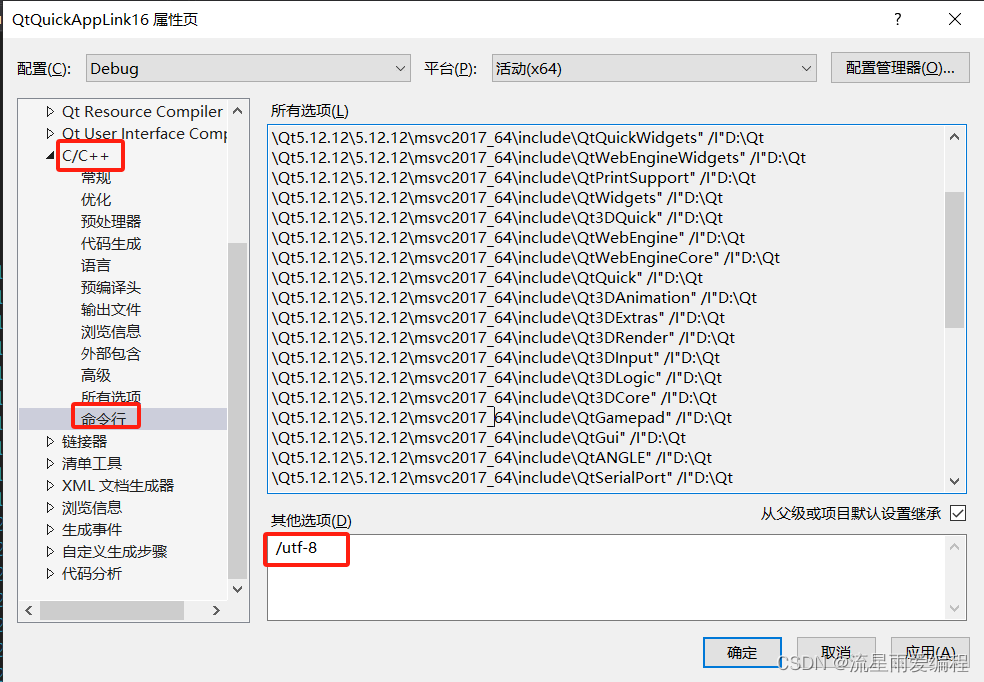
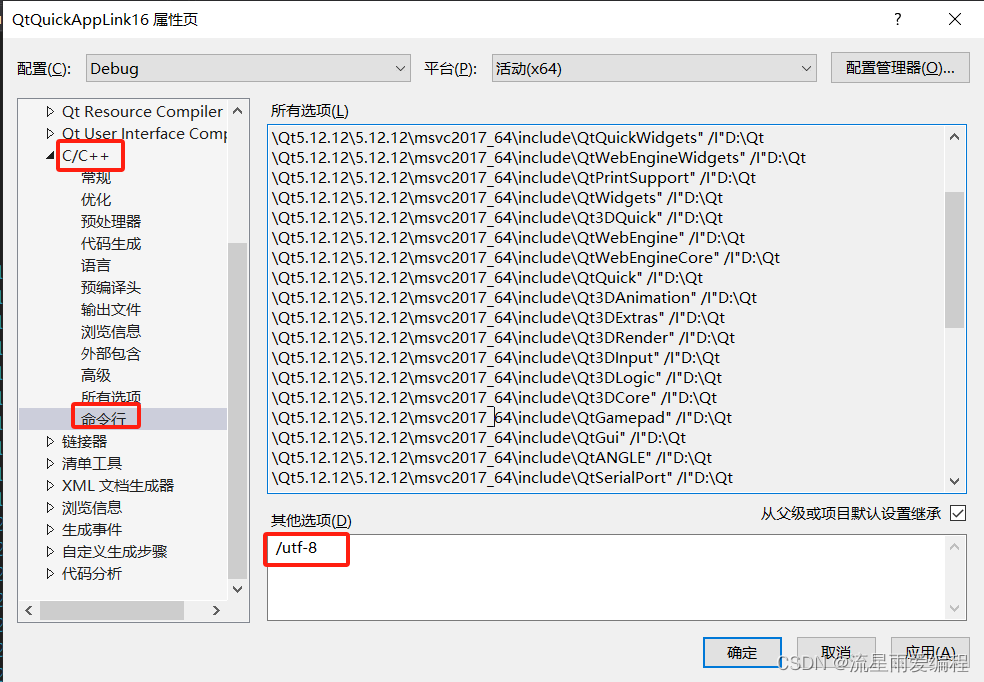
方法3:如果在Visual Studio中,直接可以使用 /utf-8 选项将源字符集和执行字符集指定为使用 UTF-8 编码的字符集。 它等效于在命令行上指定 /source-charset:utf-8 /execution-charset:utf-8。
设置步骤如下:
1)打开项目“属性页” 对话框。 有关详细信息,请参阅在 Visual Studio 中设置 C++ 编译器和生成属性。
2)选择“配置属性”>“C/C++”>“命令行”属性页。
3)在“附加选项”中,添加 /utf-8 选项以指定首选编码。
4)选择“确定”以保存更改 。
如下图所示:

5.QString转std::string的方法
直接用QString的toStdString就有可能出现中文乱码。
QString转std::string乱码通常是由于编码不一致导致的。Qt默认使用的编码可能是UTF-8,而std::string可能默认使用的是系统的本地编码,如GBK。
一般使用QString::toLocal8Bit()先将QString转为QByteArray,然后使用std::string的构造函数转为std::string。代码如下:
QString qStr = QString::fromUtf8("你好,世界");
std::string str = qStr.toLocal8Bit().constData();6.总结
你们在使用Qt编程的过程中,出现过中文乱码的情况吗?欢迎留言讨论。
参考:
/utf-8(将源字符集和执行字符集设置为 UTF-8) | Microsoft Learn
相关文章:

Qt中出现中文乱码的原因以及解决方法
Qt专栏:http://t.csdnimg.cn/C2SDN 目录 1.引言 2.原因分析 3.源文件的编码格式修改方法 4.程序内部使用的默认编码格式修改方法 5.QString转std::string的方法 6.总结 1.引言 在编写Qt程序的时候,或多或少都可能遇到用QString时候,明明…...

Linux 文件相关命令
一、查看文件命令 1)浏览文件less 默认查看文件的前 10 行。 less /etc/services ##功能说明: #1.默认打开首屏内容 #2.按【回车】按行访问 #3.按【空格】按屏访问 #4.【从上向下】搜索用/111,搜索包含111的内容,此时按n继续向下搜&#x…...

K8S Deployment 简介, 1个简单的Kubernetes Deployment YAML 文件
当谈到 Kubernetes 集群中的应用程序部署和管理时,Deployment、ReplicaSet 和 Pod 是三个重要的概念。它们之间存在一定的关系和层次结构。下面是对 Deployment、ReplicaSet 和 Pod 的详细解释以及它们之间的关系。 Deployment(部署) Deploy…...

win11安装WSL UbuntuTLS
win11安装WSL WSL 简介WSL 1 VS WSL 2先决要求安装方法一键安装通过「控制面板」安装 WSL 基本命令Linux发行版安装Ubuntu初始化相关设置root用户密码网络工具安装安装1panel面板指导 WSl可视化工具问题总结WSL更新命令错误Ubuntu 启动初始化错误未解决问题 WSL 简介 Windows …...

第十题:金币
题目描述 国王将金币作为工资,发放给忠诚的骑士。第一天,骑士收到一枚金币;之后两天(第二天和第三天),每天收到两枚金币;之后三天(第四、五、六天),每天收到…...

Windows 11 中Docker的安装教程
选择正确的Docker版本 在Windows上,你可以安装两种类型的Docker:Docker Desktop和Docker Toolbox。Docker Desktop是针对Windows 10 Pro、Enterprise和Education版本的,这些版本内置了Hyper-V虚拟化支持。对于旧版本的Windows,比…...

纯C代码模板
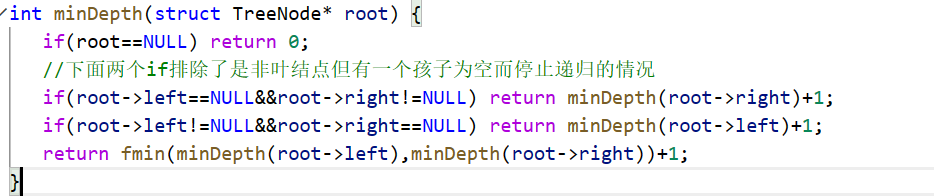
一、快排 void QuickSort(int *a,int left,int right){if(left>right) return;else{int low left,high right;int pivot a[low];while(low<high){while(a[high] > pivot && low < high){high--;}a[low] a[high]; //必须先动a[low]while(a[low] < …...

二、GitLab相关操作
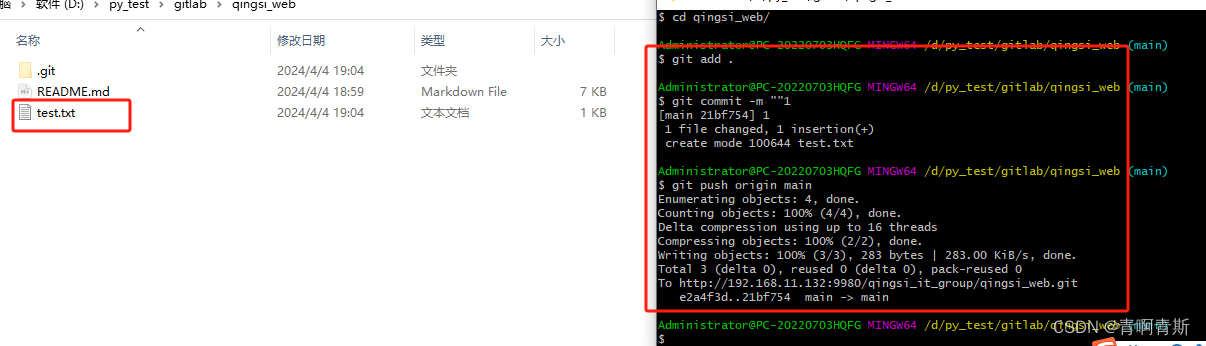
GitLab相关操作 一、组、用户、项目管理1.创建组2.创建项目3.创建用户并分配组3.1 创建用户3.2 设置密码3.3 给用户分配组 二、拉取/推送代码1.配置ssh(第一次需要)1.1 创建一个空文件夹1.2 配置本地仓账号和邮箱1.3 生成ssh公钥密钥1.4 gitlab配置公钥 2.拉取代码3.推送代码3.…...

【详细注释+流程讲解】基于深度学习的文本分类 TextCNN
前言 这篇文章用于记录阿里天池 NLP 入门赛,详细讲解了整个数据处理流程,以及如何从零构建一个模型,适合新手入门。 赛题以新闻数据为赛题数据,数据集报名后可见并可下载。赛题数据为新闻文本,并按照字符级别进行匿名…...

Day.21
interface MyInterface{public final static int PI 3;void show();public default void printX(){System.out.println("接口默认方法");}public static void printY(){System.out.println("接口静态方法");}}class MyClass implements MyInterface{publi…...

Spring-IoC 基于注解
基于xml方法见:http://t.csdnimg.cn/dir8j 注解是代码中的一种特殊标记,可以在编译、类加载和运行时被读取,执行相应的处理,简化 Spring的 XML配置。 格式:注解(属性1"属性值1",...) 可以加在类上…...

Spring声明式事务以及事务传播行为
Spring声明式事务以及事务传播行为 Spring声明式事务1.编程式事务2.使用AOP改造编程式事务3.Spring声明式事务 事务传播行为 如果对数据库事务不太熟悉,可以阅读上一篇博客简单回顾一下:MySQL事务以及并发访问隔离级别 Spring声明式事务 事务一般添加到…...

【C语言数据库】Sqlite3基础介绍
1. SQLite简介 SQLite is a C-language library that implements a small, fast, self-contained, high-reliability, full-featured, SQL database engine. SQLite is the most used database engine in the world. SQLite is built into all mobile phones and most computer…...

el-upload上传图片图片、el-load默认图片重新上传、el-upload初始化图片、el-upload编辑时回显图片
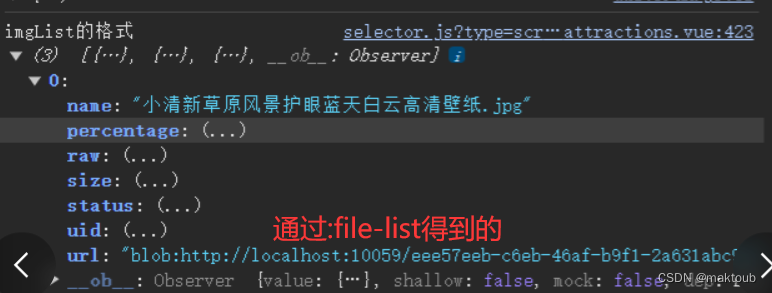
问题 我用el-upload上传图片,再上一篇文章已经解决了,el-upload上传图片给SpringBoot后端,但是又发现了新的问题,果然bug是一个个的冒出来的。新的问题是el-upload编辑时回显图片的保存。 问题描述:回显图片需要将默认的 file-lis…...
【拓扑空间】示例及详解1
例1 度量空间的任意两球形邻域的交集是若干球形邻域的并集 Proof: 任取空间的两个球形邻域、,令 任取,令 球形领域 例2 规定X的子集族,证明是X上的一个拓扑 Proof: 1. 2., (若干个球形邻域的并集都是的元素,元素…...

linux安装jdk8
上传到某个目录,例如:/usr/local/ tar -xvf jdk-8u144-linux-x64.tar.gz配置环境变量: export JAVA_HOME/usr/local/java export PATH$PATH:$JAVA_HOME/bin设置环境变量: source /etc/profile...

Spring重点知识(个人整理笔记)
目录 1. 为什么要使用 spring? 2. 解释一下什么是 Aop? 3. AOP有哪些实现方式? 4. Spring AOP的实现原理 5. JDK动态代理和CGLIB动态代理的区别? 6. 解释一下什么是 ioc? 7. spring 有哪些主要模块?…...

HTML基础知识详解(上)(如何想知道html的全部基础知识点,那么只看这一篇就足够了!)
前言:在学习前端基础时,必不可少的就是三大件(html、css、javascript ),而HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦,它定义了网页内容的含义和…...

如何借助Idea创建多模块的SpringBoot项目
目录 1.1、前言1.2、开发环境1.3、项目多模块结构1.4、新建父工程1.5、创建子模块1.6、编辑父工程的pom.xml文件 1.1、前言 springmvc项目,一般会把项目分成多个包:controler、service、dao、utl等,但是随着项目的复杂性提高,想复用其他一个模…...

爬虫 新闻网站 并存储到CSV文件 以红网为例 V1.0
爬虫:红网网站, 获取当月指定关键词新闻,并存储到CSV文件 V1.0 目标网站:红网 爬取目的:为了获取某一地区更全面的在红网已发布的宣传新闻稿,同时也让自己的工作更便捷 环境:Pycharm2021&#…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
