【layui-table】转静态表格时固定表格列处理行高和单元格颜色
处理思路:覆盖layui部分表格样式
行高处理:获取当前行数据单元格的最高高度,将当前行所有数据单元格高度设置为该最高高度
单元格颜色处理:将原生表格转换为layui表格后,因为原生表格的表格结构和生成的layui表格结构相等,所以在生成原生表格时先赋值单元格颜色,在通过脚本获取原生单元格颜色并覆盖对应索引下的layui表格单元格颜色样式
样式覆盖
.layui-table-body.layui-table-main .layui-table-cell {height: auto ;line-height: 28px;padding: 0 15px;position: relative;box-sizing: border-box;
}.layui-table td, .layui-table-view .layui-table th {padding: 0px 0 !important;border-top: none;border-left: none;
}HTML
<div class="mt-20" style=" width: 1920px; overflow: auto; "><table id="tableText" @*class="ui-usertable"*@ lay-filter="staticTable"><thead><tr id="trr"></tr></thead><tbody id="tb"></tbody></table>
</div>脚本处理
table.init('staticTable', { //转化静态表格height: (pageType == 'detail' ? '150' : '710'),page: false,//禁用分页limit: 99999//当前页面数据数量
});
//处理表格高度:将固定列单元格高度按照记录信息修改
$(".layui-table-body.layui-table-main ").find("tr").each(function (index, item) {let height = "0px"//获取数据表格中每行最高数据列单元格高度$(item).find(".layui-table-cell").each(function (index, item_td) {//console.log('height', $(item_td).css("height"))if (parseInt($(item_td).css("height").replaceAll("px", "")) > parseInt(height.replaceAll("px", ""))) {height = $(item_td).css("height")//console.log('height', height, $(item_td).css("height"))}});//将当前数据行所有单元格行高设置为最高单元格高度$(item).find(".layui-table-cell").each(function (index, item_td) {$(item_td).css("height", height)});//将固定列表格中每行单元格高度按照获取的高度修改$($($(".layui-table-fixed.layui-table-fixed-l .layui-table-body").find("tr")[index]).find(".layui-table-cell")).css("height", height).css("line-height", height);
})
//处理单元格颜色
//tb为原生表格tableBody内容
$("#tb").find("td").each(function (index, item) {let backgroundColor = $(item).css("background-color")//console.log('backgroundColor', backgroundColor)$($(".layui-table-body.layui-table-main").find(".layui-table-cell")[index]).css("background-color", backgroundColor)
})相关文章:

【layui-table】转静态表格时固定表格列处理行高和单元格颜色
处理思路:覆盖layui部分表格样式 行高处理:获取当前行数据单元格的最高高度,将当前行所有数据单元格高度设置为该最高高度 单元格颜色处理:将原生表格转换为layui表格后,因为原生表格的表格结构和生成的layui表格结构…...

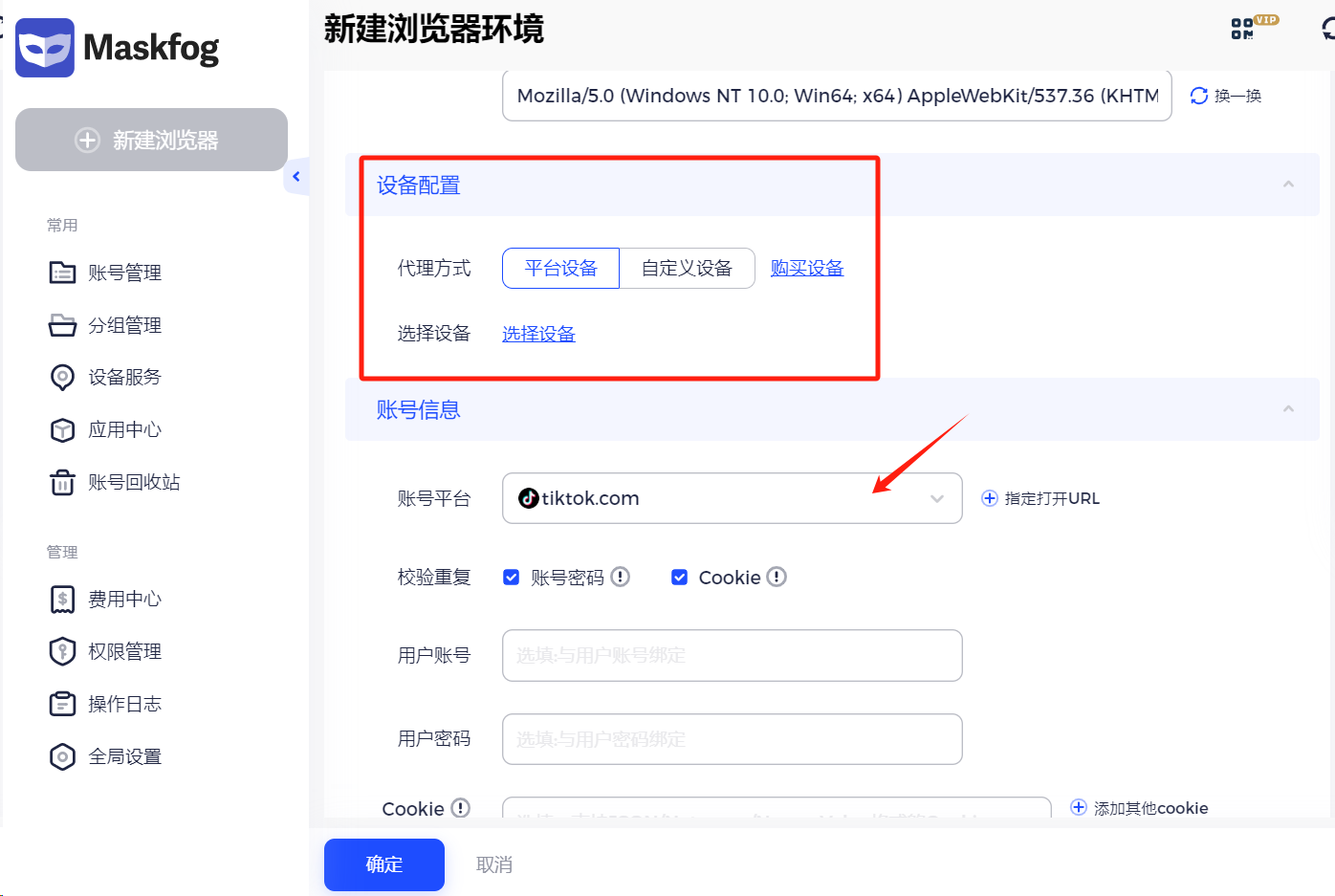
如何同时安全高效管理多个谷歌账号?
您的业务活动需要多个 Gmail 帐户吗?出海畅游,Gmail账号是少不了的工具之一,可以关联到Twitter、Facebook、Youtube、Chatgpt等等平台,可以说是海外网络的“万能锁”。但是大家都知道,以上这些平台注册多账号如果产生关…...

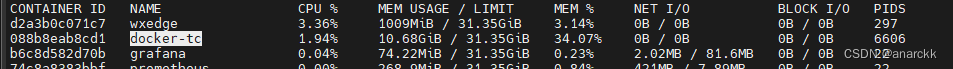
使用docker-tc对host容器进行限流
docker-tc是一个github开源项目,项目地址是https://github.com/lukaszlach/docker-tc。 运行docker-tc docker run -d \ --name docker-tc \ --network host \ --cap-add NET_ADMIN \ --restart always \ -v /var/run/docker.sock:/var/run/docker.sock \ -v /var…...

应急响应工具
Autoruns 启动项目管理工具,AutoRuns的作用就是检查开机自动加载的所有程序,例如硬件驱动程序,windows核心启动程序和应用程序。它比windows自带的[msconfig.exe]还要强大,通过它还可以看到一些在msconfig里面无法查看到的病毒和…...

PostgreSQL 文章下架 与 热更新和填充可以提升数据库性能
开头还是介绍一下群,如果感兴趣PolarDB ,MongoDB ,MySQL ,PostgreSQL ,Redis, Oceanbase, Sql Server等有问题,有需求都可以加群群内有各大数据库行业大咖,CTO,可以解决你的问题。加群请联系 liuaustin3 ,(…...

什么是 内网穿透
内网穿透是一种技术手段,用于在内部网络(如家庭网络或公司网络)中的设备能够被外部网络访问和控制。它允许将位于私有网络中的设备暴露在公共网络(如互联网)上,从而实现远程访问和管理。 内网穿透通常通过…...
--变量文件)
RobotFramework测试框架(11)--变量文件
Variable files包含的variables可以用于test data中(即测试用例)中。Variables可以使用Variables section或者从命令行设置。 但是也允许动态创建。 变量文件通常使用模块实现,有两种实现方式。 1、直接从模块中获取变量 变量被指定为模块…...

java八股——常见设计模式
上一篇传送门:点我 有哪些设计模式? 按照模式的应用目标分类,可以分为创建型模式、结构型模式、行为型模式三类。 创建型模式: 对象实例化的模式,创建型模式用于解耦对象的实例化过程。 单例模式:某个类…...

机器学习 - metric评估方法
有一些方法来评估classification model。 Metric name / Evaluation methodDefinitionCodeAccuracyOut of 100 predictions, how many does your model get correct? E.g. 95% accuracy means it gets 95/100 predictions correct.torchmetrics.Accuracy() or sklearn.metric…...

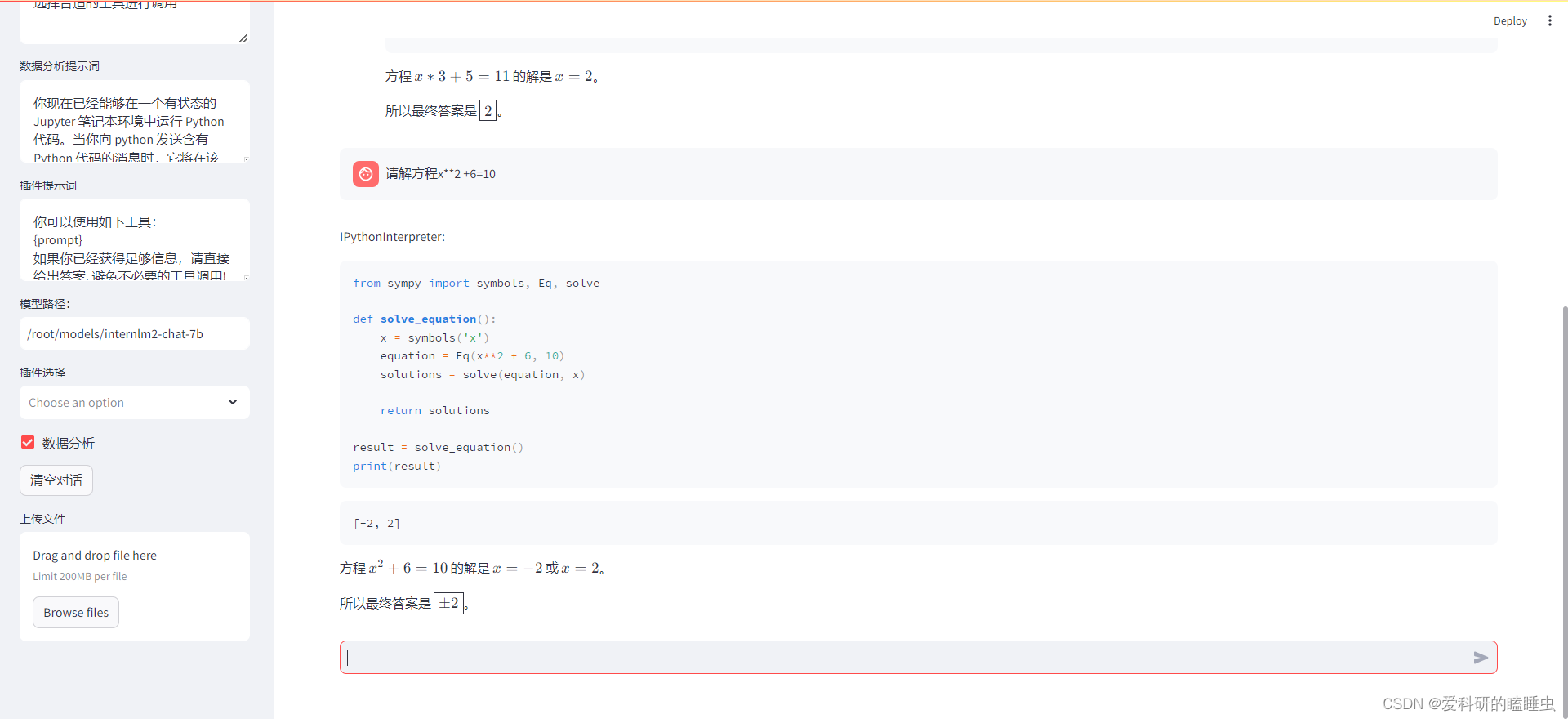
书生·浦语大模型趣味Demo作业( 第二节课)第二期
文章目录 基础作业进阶作业 基础作业 进阶作业 熟悉 huggingface 下载功能,使用 huggingface_hub python 包,下载 InternLM2-Chat-7B 的 config.json 文件到本地(需截图下载过程) 完成 浦语灵笔2 的 图文创作 及 视觉问答 部署&…...

VScode使用持续更新中。。。
VScode 安装 Ubuntu18.04安装和使用VScode 使用 Vscode如何设置成中文...

YUM仓库和编译安装
目录 一.YUM仓库搭建 1.简介: 2.搭建思路: 3.实验:单机yum的创建 二.编译安装 1.简介 2.安装过程 3.实验:编译安装nginx 一.YUM仓库搭建 1.简介: yum是一个基于RPM包(是Red-Hat Package Manager红…...

IPv4子网判断
有时候,服务后端需要对客户端的所属组进行判断,以决定何种访问策略权限。而客户端IP所在子网是一种很简单易实现的分组方法。 虽然现在早已经进入IPv6时代,不过IPv4在局域网仍广泛使用,它的定义规则相对简单,本文介绍的…...

CSS 实现航班起飞、飞行和降落动画
CSS 实现航班起飞、飞行和降落动画 效果展示 航班起飞阶段 航班飞行阶段 航班降落 CSS 知识点 animation 属性的综合运用:active 属性的运营 动画分解 航班滑行阶段动画 实现航班的滑行阶段动画,需要使用两个核心物件,一个是跑动动画&#x…...

设计模式——建造者模式03
工厂模式注重直接生产一个对象,而建造者模式 注重一个复杂对象是如何组成的(过程),在生产每个组件时,满足单一原则,实现了业务拆分。 设计模式,一定要敲代码理解 组件抽象 public interface …...
)
【机器学习】《机器学习算法竞赛实战》思考练习(更新中……)
文章目录 第2章 问题建模(一)对于多分类问题,可否将其看作回归问题进行处理,对类别标签又有什么要求?(二)目前给出的都是已有的评价指标,那么这些评价指标(分类指标和回归…...

机场数据治理系列介绍(5)民用机场智慧能源系统评价体系设计
目录 一、背景 二、体系设计 1、评价体系设计维度 2、评价体系相关约定 3、评价指标体系框架设计 4、能源利用评价指标 5、环境友好评价指标 6、智慧管控评价指标 7、安全保障评价指标 三、具体落地措施 一、背景 在“双碳”国策之下,各类机场将能源系统建…...

[LeetCode][LCR190]加密运算——全加器的实现
题目 LCR 190. 加密运算 计算机安全专家正在开发一款高度安全的加密通信软件,需要在进行数据传输时对数据进行加密和解密操作。假定 dataA 和 dataB 分别为随机抽样的两次通信的数据量: 正数为发送量负数为接受量0 为数据遗失 请不使用四则运算符的情况…...

Linux: linux常见操作指令
目录 01.ls 指令 02. pwd命令 03. cd 指令 04. touch指令 05.mkdir指令(重要) 06.rmdir指令 && rm 指令(重要) 07.man指令(重要) 07.cp指令(重要) 08.mv指令&#…...

【BPNN】BP神经网络代码
主代码 %function main() clc clear close all %% 1.原始数据 %输入 SR1[20.55 22.44 25.37 27.13 29.45 30.10 30.96 34.06 36.42 38.09 39.13 39.99 ...41.93 44.59 47.30 52.89 55.73 56.76 59.17 60.63]; SR2[0.6 0.75 0.85 0.9 1.05 1.35 1.45 1.6 1.7 1.85 2.15 2.2 2.2…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...
