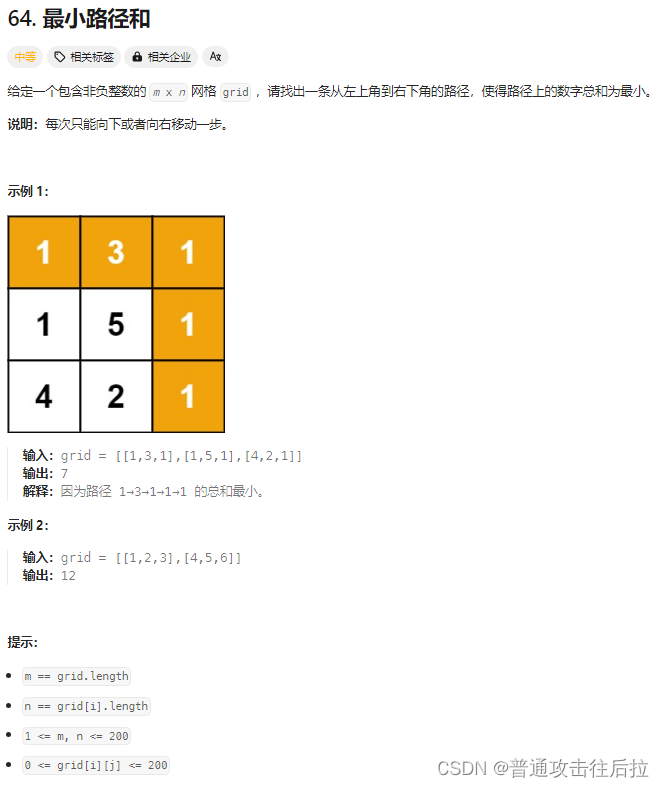
Leetcode 64. 最小路径和

心路历程:
第一反应像是一个回溯问题,但是看到题目中要求最值,大概率是一道DP问题。并且这里面的递推关系也很明显。
这里面边界条件可以有多种处理方法。
解法:动态规划
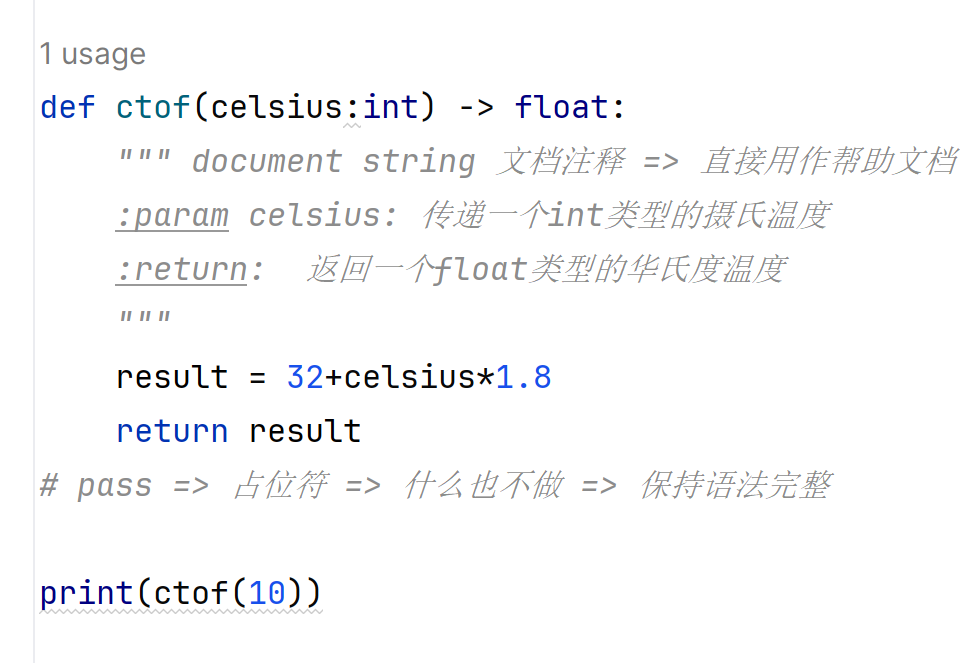
class Solution:def minPathSum(self, grid: List[List[int]]) -> int:m = len(grid)n = len(grid[0])dxy = [(1,0), (0,1)]@cachedef dp(i, j):if i == m-1 and j == n-1: return grid[i][j]candicate = []for each in dxy:nx, ny = i + each[0], j + each[1]if 0<= nx <= m-1 and 0 <= ny <= n-1:candicate.append([nx, ny])res = []for x, y in candicate:res.append(dp(x, y))return min(res) + grid[i][j]return dp(0,0)
相关文章:

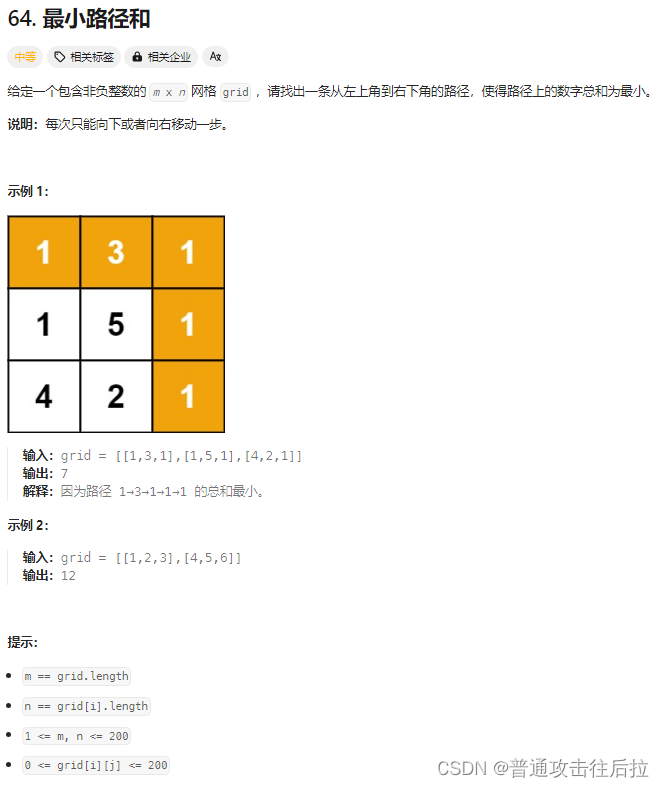
Leetcode 64. 最小路径和
心路历程: 第一反应像是一个回溯问题,但是看到题目中要求最值,大概率是一道DP问题。并且这里面的递推关系也很明显。 这里面边界条件可以有多种处理方法。 解法:动态规划 class Solution:def minPathSum(self, grid: List[List…...

FANUC机器人故障诊断—报警代码更新(三)
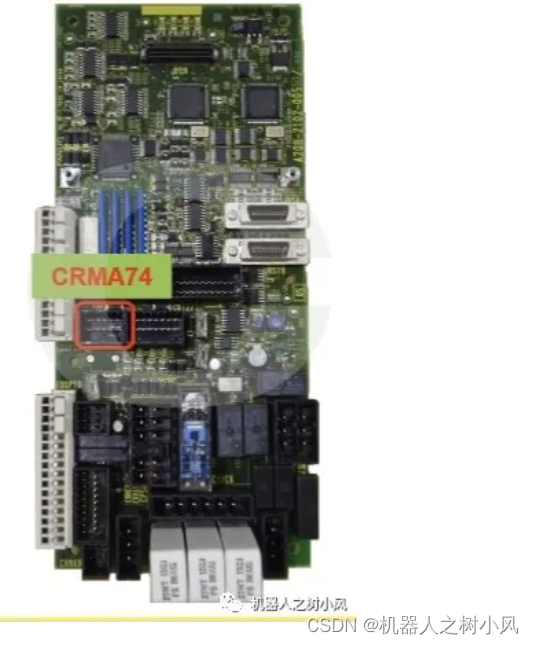
FANUC机器人故障诊断中,有些报警代码,继续更新如下。 一、报警代码(SRVO-348) SRVO-348DCS MCC关闭报警a,b [原因]向电磁接触器发出了关闭指令,而电磁接触器尚未关闭。 [对策] 1.当急停单元上连接了CRMA…...

mysql 本地电脑服务部署
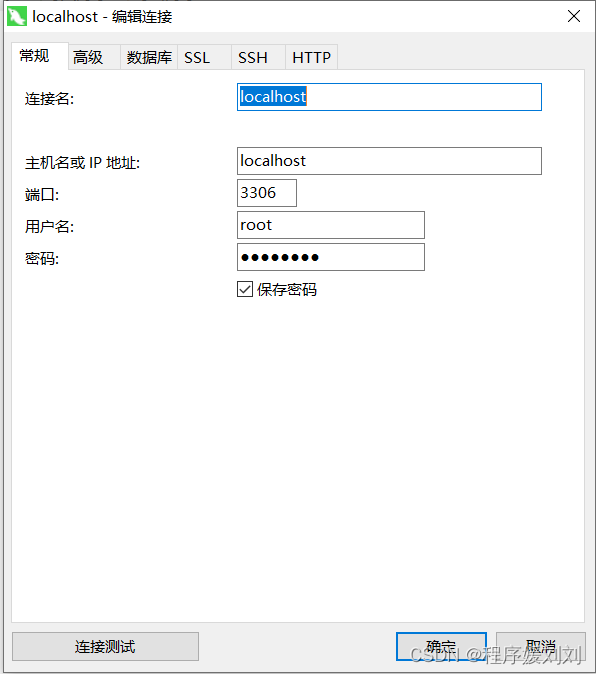
前提: 下载mysql 新建配置文档 在安装mysql目录新建 my.ini [mysqld] # 设置3306端口 port3306#设置mysql的安装目录 basedirC:\Program Files\MySQL\MySQL Server 8.3 #切记此处一定要用双斜杠\\,单斜杠我这里会出错,不过看别人的教程,有…...

爬虫学习第一天
爬虫-1 爬虫学习第一天1、什么是爬虫2、爬虫的工作原理3、爬虫核心4、爬虫的合法性5、爬虫框架6、爬虫的挑战7、难点8、反爬手段8.1、Robots协议8.2、检查 User-Agent8.3、ip限制8.4、SESSION访问限制8.5、验证码8.6、数据动态加载8.7、数据加密-使用加密算法 9、用python学习爬…...

labview如何创建2D多曲线XY图和3D图
1如何使用labview创建2D多曲线图 使用“索引与捆绑簇数组”函数将多个一维数组捆绑成一个簇的数组,然后将结果赋值给XY图,这样一个多曲线XY图就生成了。也可以自己去手动索引,手动捆绑并生成数组,结果是一样的 2.如何创建3D图 在…...
)
【华为OD机试】芯片资源限制(贪心算法—JavaPythonC++JS实现)
本文收录于专栏:算法之翼 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-芯片资源限制二.解题思路三.题解代码Python题解代码JAVA题解代码C/C++题解代码JS题解代码四…...

服务器硬件构成与性能要点:CPU、内存、硬盘、RAID、网络接口卡等关键组件的基础知识总结
文章目录 服务器硬件基础知识CPU(中央处理器)内存(RAM)硬盘RAID(磁盘阵列)网络接口卡(NIC)电源散热器主板显卡光驱 服务器硬件基础知识 服务器是一种高性能计算机,用于在…...

STC89C51学习笔记(四)
STC89C51学习笔记(四) 综述:本文讲述了在STC89C51中数码管、模块化编程、LCD1602的使用。 一、数码管 1.数码管显示原理 位选:对74HC138芯片的输入端的配置(P22、P23、P24),来选择实现位选&…...

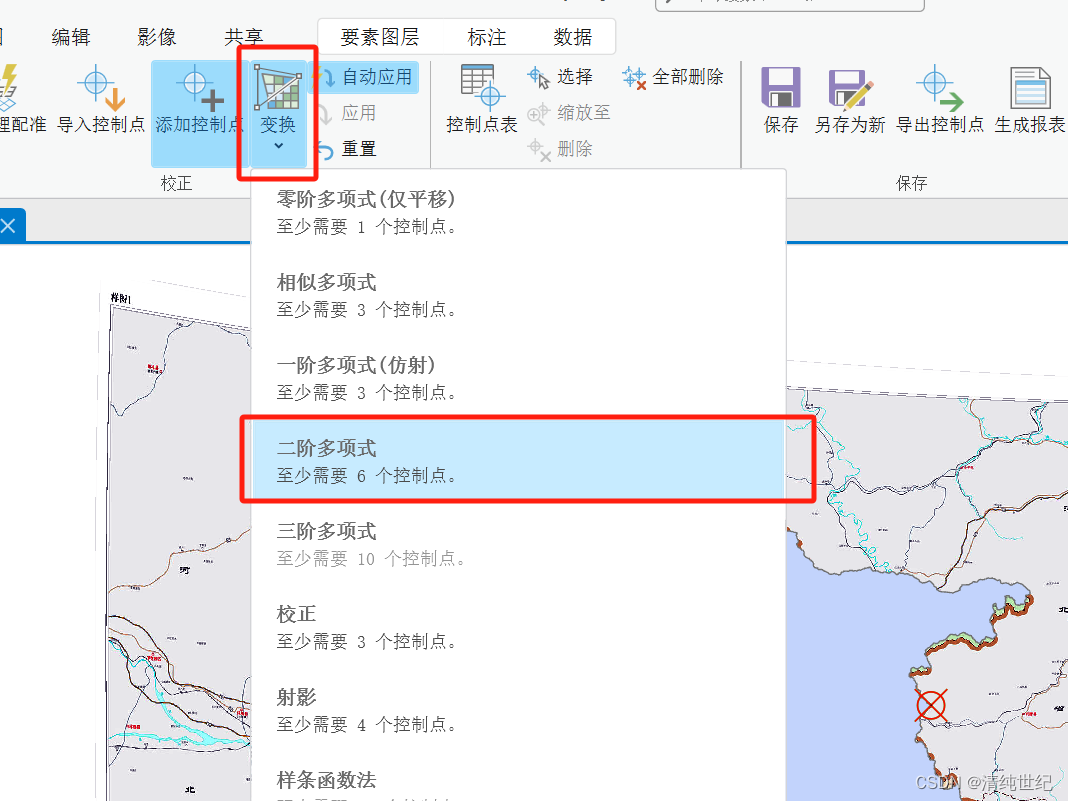
Arcgis Pro地理配准
目录 一、目的 二、配准 1、找到配准工具 2、添加控制点 3、选择控制点 4、添加更多控制点 5、配准完成、保存 三、附录 1、查看控制点或删除控制点 2、效果不好怎么办 一、目的 下面我们将两张地图进行配准,其中一张有地理位置,而另外一张没…...

数字转型新动力,开源创新赋能数字经济高质量发展
应开放原子开源基金会的邀请,软通动力董事、鸿湖万联董事长黄颖基于对软通动力开源战略的思考,为本次专题撰文——数字转型新动力,开源创新赋能数字经济高质量发展。本文首发于2023年12月12日《中国电子报》“开源发展与开发者”专题第8版。以…...

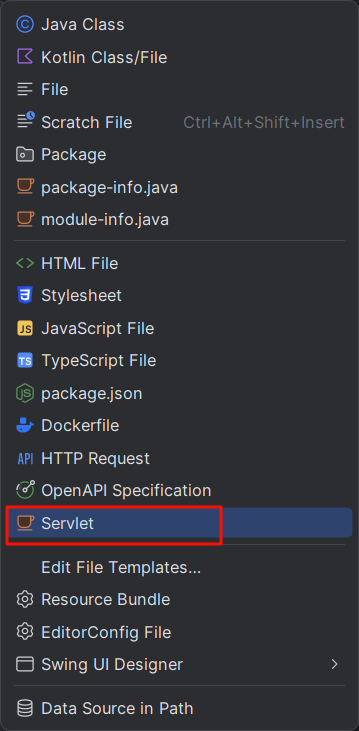
解决JavaWeb中IDEA2023新版本无法创建Servlet的问题
出现问题:IDEA右键创建Servlet时,找不到选项 原因分析:IDEA的2023版的已经不支持Servlet了,如果还要使用的话,需要自己创建模板使用 创建模板 右击设置,选择(File and Code Templates&#x…...

关于oracle切换mysql8总结
最近由于项目换库,特此记录 1.字段类型 number(8) -> int(8) number(16) -> bigint(16) varchar2() -> varchar() 2.导数据 从oracle迁移数据到mysql,除了用专门的数据泵,经常需要用csv导入到mysql; 导出的csv数据如果…...

Docker 容器编排技术解析与实践
探索了容器编排技术的核心概念、工具和高级应用,包括 Docker Compose、Kubernetes 等主要平台及其高级功能如网络和存储管理、监控、安全等。此外,文章还探讨了这些技术在实际应用中的案例,提供了对未来趋势的洞见。 一、容器编排介绍 容器编…...

微信小程序 ---- 慕尚花坊 订单列表
订单列表 本章节为课堂作业 01. 封装订单列表接口 API 思路分析: 为了方便后续进行商品管理模块的开发,我们在这一节将商品管理所有的接口封装成接口 API 函数 落地代码: ➡️ api/orderpay.js /*** description 获取订单列表* returns …...

Tuxera2023 NTFS for Mac下载,安装和序列号激活
对于必须在Windows电脑和Mac电脑之间来回切换的Mac朋友来说,跨平台不兼容一直是一个巨大的障碍,尤其是当我们需要使用NTFS格式的硬盘在Windows和macOS之间共享文件时。因为Mac默认不支持写入NTFS磁盘。 为了解决这一问题,很多朋友会选择很便捷…...

移动Web学习04-移动端订单结算页PC端个人中心页面
5、电商结算页面案例 css body{background-color: #F2F2F2; } * {box-sizing: border-box;margin: 0;padding: 0; }.main{padding: 12px 11px 80px; }.pay{display: flex;height: 80px;background-color: #fff;bottom: 0;width: 100%;border-top: 1px solid #ededed;position:…...

Linux基础篇:Linux网络yum源——以配置阿里云yum源为例
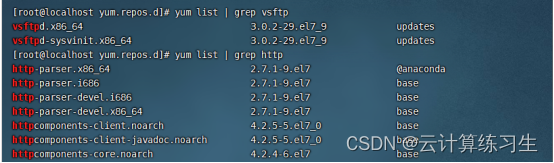
Linux网络yum源——以阿里云为例 一、网络yum源介绍 Linux中的YUM(Yellowdog Updater, Modified)源是一个软件包管理器,它可以自动处理依赖关系并安装、更新、卸载软件包。YUM源是一个包含软件包的远程仓库,它可以让用户轻松地安…...

2024.2.10力扣每日一题——二叉树的中序遍历
2024.2.10 题目来源我的题解方法一 递归方式方法二 非递归方式 题目来源 力扣每日一题;题序:94 我的题解 方法一 递归方式 使用递归实现,结果List也可以定义为一个类变量。 按照访问左子树——根节点——右子树的方式遍历这棵树࿰…...

MVP惊现神秘买家,或疑为华尔街传奇投资人?
随着距离美国总统大选已不足240天,全球都开始聚焦这次具有历史意义的重大事件,作为全球唯一的超级大国,美国大选的最终结果,将会更深远的影响世界的走向。 除了我们熟知的全球性安全问题,美国这次大选更是一次意识形态…...

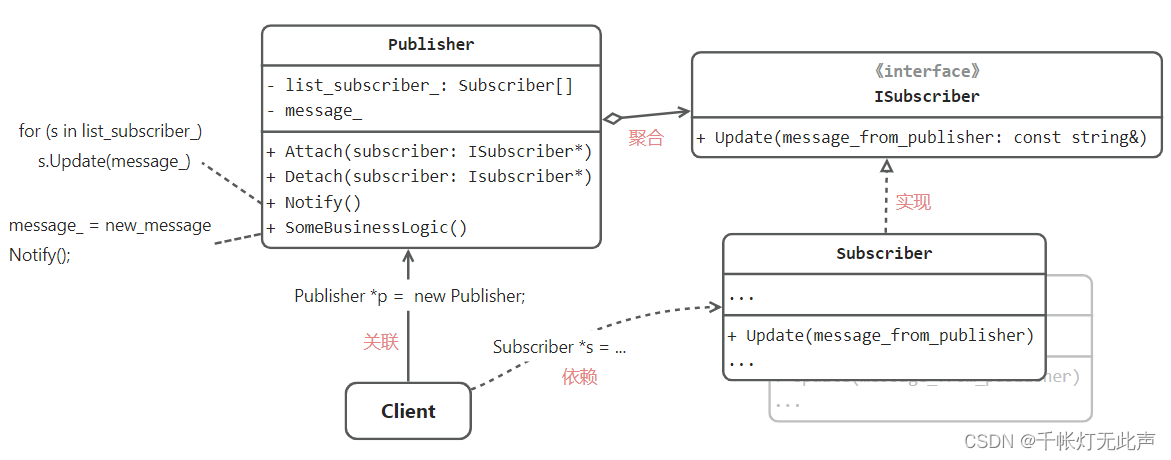
观察者模式 C++
👂 Honey Honey - 孙燕姿 - 单曲 - 网易云音乐 目录 🌼前言 🌼描述 🎂问题 💪解决方案 🈲现实场景 代码 场景1 -- 报纸发行 场景 解释 代码 场景2 -- 气象资料发布 场景3 -- 过红绿灯 &#x…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
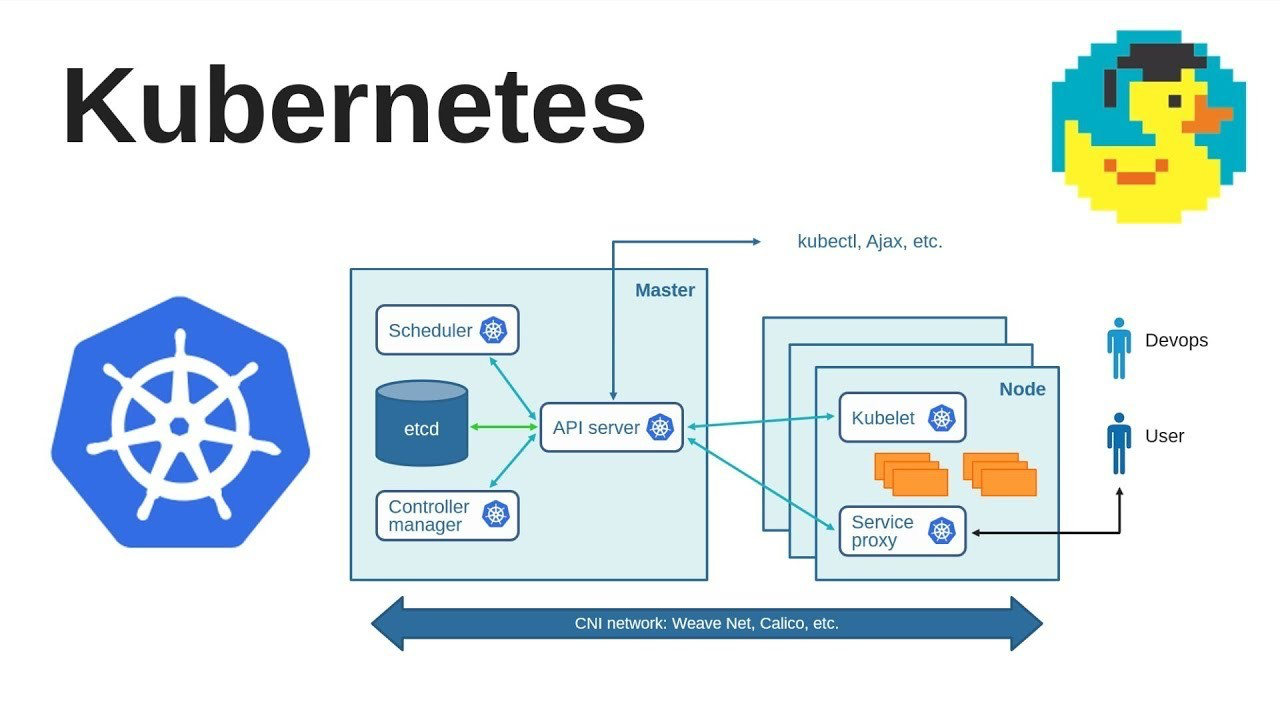
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

Appium下载安装配置保姆教程(图文详解)
目录 一、Appium软件介绍 1.特点 2.工作原理 3.应用场景 二、环境准备 安装 Node.js 安装 Appium 安装 JDK 安装 Android SDK 安装Python及依赖包 三、安装教程 1.Node.js安装 1.1.下载Node 1.2.安装程序 1.3.配置npm仓储和缓存 1.4. 配置环境 1.5.测试Node.j…...
