微信小程序 ---- 慕尚花坊 订单列表
订单列表
本章节为课堂作业
01. 封装订单列表接口 API
思路分析:
为了方便后续进行商品管理模块的开发,我们在这一节将商品管理所有的接口封装成接口 API 函数
落地代码:
➡️ api/orderpay.js
/*** @description 获取订单列表* @returns Promise*/
export const reqOrderList = (page, limit) => {return http.get(`/order/order/${page}/${limit}`)
}02. 获取订单列表数据并渲染
思路分析:
当用户从个人中心页面点击进入订单中心的时候,就需要获取到订单中心的数据。
在页面调用 API 函数获取订单列表的数据,
在获取到数据以后,使用后端返回的数据对页面进行渲染
落地代码:
➡️ modules/orderPayModule/pages/order/list/list.js
+ // 导入封装的接口 API 函数
+ import { reqOrderList } from '@/api/orderpay'Page({// 页面的初始数据data: {orderList: [1, 2, 3], // 订单列表
+ page: 1, // 页码
+ limit: 10, // 每页展示的条数
+ total: 0 // 订单列表总条数},+ // 获取订单列表
+ async getOrderList() {
+ // 解构获取数据
+ const { page, limit } = this.data
+ // 调用接口获取订单列表数据
+ const res = await reqOrderList(page, limit)
+
+ if (res.code === 200) {
+ this.setData({
+ orderList: res.data.records,
+ total: res.data.total
+ })
+ }
+ },+ // 生命周期函数--监听页面加载
+ onLoad() {
+ this.getOrderList()
+ }})➡️ modules/orderPayModule/pages/order/list/list.wxml
<!--pages/order/list/index.wxml-->
<view class="order-container container">
+ <view class="order-list" wx:if="{{ orderList.length > 0 }}">
+ <view class="order-item" wx:for="{{ orderList }}" wx:key="index">
+ <view class="order-item-header list-flex"><view class="orderno">订单号<text class="no">{{ orderList.orderNo }}</text></view>
+ <view class="order-status {{ item.orderStatus === 1 ? 'order-active' : '' }}">
+ {{ item.orderStatus === 1 ? '已支付' : '未支付'}}
+ </view></view><viewclass="goods-item list-flex"
+ wx:for="{{ item.orderDetailList }}"
+ wx:key="id"
+ wx:for-item="goods"
+ wx:for-index="goodsIndex"><view class="left">
+ <image src="{{ goods.imageUrl }}" mode="widthFix" class="img" /></view><view class="mid">
+ <view class="goods-name">{{ goods.name }}</view>
+ <view class="goods-blessing">{{ goods.blessing }}</view></view><view class="right">
+ <view class="goods-price">¥{{ goods.price }}</view>
+ <view class="goods-count">x{{ goods.count }}</view></view></view><view class="order-item-footer"><view class="total-amount list-flex"><text class="text">实付</text>
+ <text class="price"><text>¥</text>{{ item.totalAmount }}</text></view></view></view></view><van-empty wx:else description="还没有购买商品,快去购买吧~" />
</view>03. 订单列表上拉加载更多
思路分析:
当用户进行了上拉操作时,需要在 .js 文件中声明 onReachBottom 方法,用来监听页面的上拉触底行为
当用户上拉时,需要对 page 参数进行加 1 即可,
当参数发生改变后,需要重新发送请求,拿最新的 page 向服务器要数据
在下一页的商品数据返回以后,需要将下一页的数据和之前的数据进行合并
落地代码:
➡️ modules/orderPayModule/pages/order/list/list.js
// 导入封装的接口 API 函数
import { reqOrderList } from '@/api/orderpay'Page({// 页面的初始数据data: {orderList: [1, 2, 3], // 订单列表page: 1, // 页码limit: 10, // 每页展示的条数total: 0 // 订单列表总条数},// 获取订单列表async getOrderList() {// 解构获取数据const { page, limit } = this.data// 调用接口获取订单列表数据const res = await reqOrderList(page, limit)if (res.code === 200) {this.setData({
+ orderList: [...this.data.orderList, ...res.data.records],total: res.data.total})}},+ // 页面上拉触底事件的处理函数
+ onReachBottom() {
+ // 解构数据
+ const { page } = this.data
+
+ // 更新 page
+ this.setData({
+ page: page + 1
+ })
+
+ // 重新发送请求
+ this.getOrderList()
+ },// 生命周期函数--监听页面加载onLoad() {this.getOrderList()}
})04. 判断数据是否加载完毕
思路分析:
如何判断数据是否加载完成 ❓
可以使用后端返回的 total 和 goodsList 进行对比,如果 total 大于 goodsList ,说明订单中心数据没有加载完,可以继续上拉加载更多。
目前还没有接收 total,需要先将后台返回的 total 进行赋值到 data 中,然后使用 onReachBottom 中进行判断
落地代码:
➡️ modules/orderPayModule/pages/order/list/list.js
// 页面上拉触底事件的处理函数
onReachBottom() {
+ // 解构数据
+ const { page, total, orderList } = this.data
+
+ // 数据总条数 和 订单列表长度进行对比
+ if (total === orderList.length) {
+ return wx.toast({ title: '数据加载完毕' })
+ }// 更新 pagethis.setData({page: page + 1})// 重新发送请求this.getOrderList()
}05. 节流阀进行列表节流
在用户网速很慢的情况下,如果用户在距离底部来回的进行多次滑动,可能会发送一些无意义的请求、造成请求浪费的情况,因此需要给上拉加载添加节流功能。
我们使用节流阀来给订单列表添加节流功能。
在 data 中定义节流阀状态 isLoading,默认值是 false。
在请求发送之前,将 isLoading 设置为 true,表示请求正在发送。
在请求结束以后,将 isLoading 设置为 false,表示请求已经完成。
在 onReachBottom 事件监听函数中,对 isLoading 进行判断,如果数据正在请求中,不请求下一页的数据。
落地代码:
➡️ modules/orderPayModule/pages/order/list/list.js
// 导入封装的接口 API 函数
import { reqOrderList } from '@/api/orderpay'Page({// 页面的初始数据data: {orderList: [1, 2, 3], // 订单列表page: 1, // 页码limit: 10, // 每页展示的条数total: 0, // 订单列表总条数
+ isLoading: false // 判断数据是否记载完毕},// 获取订单列表async getOrderList() {// 解构获取数据const { page, limit } = this.data+ // 数据正在请求中
+ this.data.isLoading = true// 调用接口获取订单列表数据const res = await reqOrderList(page, limit)+ // 数据加载完毕
+ this.data.isLoading = falseif (res.code === 200) {this.setData({orderList: [...this.data.orderList, ...res.data.records],total: res.data.total})}},// 页面上拉触底事件的处理函数onReachBottom() {
+ // 解构数据
+ const { page, total, orderList, isLoading } = this.data+ // 判断是否加载完毕,如果 isLoading 等于 true
+ // 说明数据还没有加载完毕,不加载下一页数据
+ if (isLoading) return// 数据总条数 和 订单列表长度进行对比if (total === orderList.length) {return wx.toast({ title: '数据加载完毕' })}// 更新 pagethis.setData({page: page + 1})// 重新发送请求this.getOrderList()},// 生命周期函数--监听页面加载onLoad() {this.getOrderList()}
})相关文章:

微信小程序 ---- 慕尚花坊 订单列表
订单列表 本章节为课堂作业 01. 封装订单列表接口 API 思路分析: 为了方便后续进行商品管理模块的开发,我们在这一节将商品管理所有的接口封装成接口 API 函数 落地代码: ➡️ api/orderpay.js /*** description 获取订单列表* returns …...

Tuxera2023 NTFS for Mac下载,安装和序列号激活
对于必须在Windows电脑和Mac电脑之间来回切换的Mac朋友来说,跨平台不兼容一直是一个巨大的障碍,尤其是当我们需要使用NTFS格式的硬盘在Windows和macOS之间共享文件时。因为Mac默认不支持写入NTFS磁盘。 为了解决这一问题,很多朋友会选择很便捷…...

移动Web学习04-移动端订单结算页PC端个人中心页面
5、电商结算页面案例 css body{background-color: #F2F2F2; } * {box-sizing: border-box;margin: 0;padding: 0; }.main{padding: 12px 11px 80px; }.pay{display: flex;height: 80px;background-color: #fff;bottom: 0;width: 100%;border-top: 1px solid #ededed;position:…...

Linux基础篇:Linux网络yum源——以配置阿里云yum源为例
Linux网络yum源——以阿里云为例 一、网络yum源介绍 Linux中的YUM(Yellowdog Updater, Modified)源是一个软件包管理器,它可以自动处理依赖关系并安装、更新、卸载软件包。YUM源是一个包含软件包的远程仓库,它可以让用户轻松地安…...

2024.2.10力扣每日一题——二叉树的中序遍历
2024.2.10 题目来源我的题解方法一 递归方式方法二 非递归方式 题目来源 力扣每日一题;题序:94 我的题解 方法一 递归方式 使用递归实现,结果List也可以定义为一个类变量。 按照访问左子树——根节点——右子树的方式遍历这棵树࿰…...

MVP惊现神秘买家,或疑为华尔街传奇投资人?
随着距离美国总统大选已不足240天,全球都开始聚焦这次具有历史意义的重大事件,作为全球唯一的超级大国,美国大选的最终结果,将会更深远的影响世界的走向。 除了我们熟知的全球性安全问题,美国这次大选更是一次意识形态…...

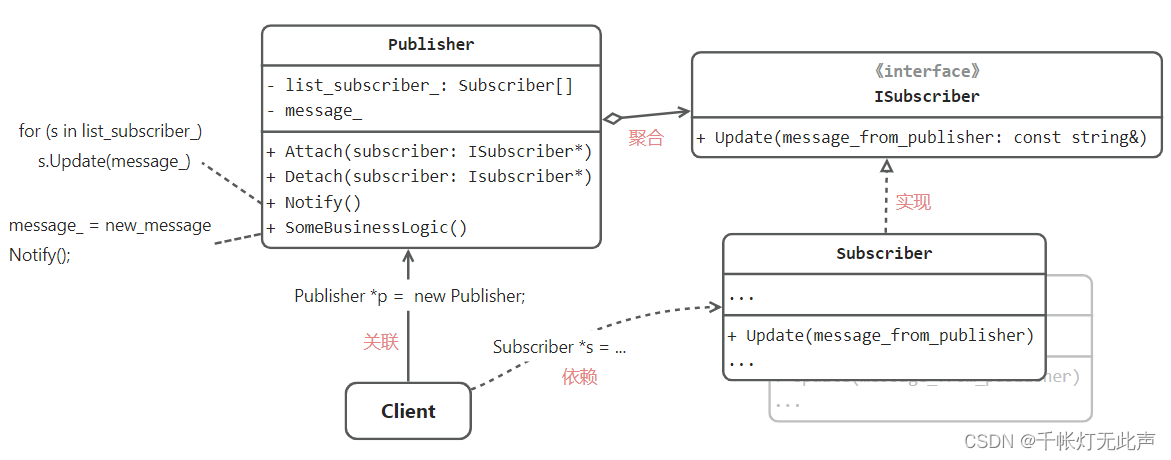
观察者模式 C++
👂 Honey Honey - 孙燕姿 - 单曲 - 网易云音乐 目录 🌼前言 🌼描述 🎂问题 💪解决方案 🈲现实场景 代码 场景1 -- 报纸发行 场景 解释 代码 场景2 -- 气象资料发布 场景3 -- 过红绿灯 &#x…...

每日一题 --- 删除字符串中的所有相邻重复项[力扣][Go]
删除字符串中的所有相邻重复项 题目:1047. 删除字符串中的所有相邻重复项 给出由小写字母组成的字符串 S,重复项删除操作会选择两个相邻且相同的字母,并删除它们。 在 S 上反复执行重复项删除操作,直到无法继续删除。 在完成所…...

前端三剑客 —— CSS (第四节)
目录 内容回顾: 1.常见样式 2.特殊样式 特殊样式 过滤效果 动画效果 动画案例: 渐变效果 其他效果: 多列效果 字体图标(icon) 内容回顾: 1.常见样式 text-shadow x轴 y轴 阴影的模糊程度 阴影的…...

Linux文件IO(3):使用文件IO进行文件的打开、关闭、读写、定位等相关操作
目录 1. 文件IO的概念 2. 文件描述符概念 3. 函数介绍 3.1 文件IO-open函数 3.2 文件IO-close函数 3.3 文件IO-read函数 3.4 文件IO-write函数 3.5 文件IO-lseek函数 4. 代码练习 4.1 要求 4.2 具体实现代码 4.3 测试结果 5. 总结 1. 文件IO的概念 posix(可移植操作系统接…...

Vite 项目中环境变量的配置和使用
Vite 项目中环境变量的声明 我们要在 Vite 项目中进行环境变量的声明,那么需要在项目的根目录下,新建 .env.[mode] 文件用于声明环境变量,如: .env.test 文件用于测试环境下项目全局变量的声明.env.dev 文件用于开发环境下项目全…...

C++读取.bin二进制文件
C读取.bin二进制文件 在C中,可以使用文件输入/输出流来进行二进制文件的读写操作,方便数据的保存和读写。 //C读取bin二进制文件 int read_bin() {std::ifstream file("data_100.bin", std::ios::in | std::ios::binary);if (file) {// 按照…...
)
【ZZULIOJ】1038: 绝对值最大(Java)
目录 题目描述 输入 输出 样例输入 Copy 样例输出 Copy code 题目描述 输入3个整数,输出绝对值最大的那个数。 输入 输入包含3个int范围内的整数,用空格隔开。 输出 输出三个数中绝对值最大的数,单独占一行。若绝对值最大的数不唯…...

递归算法讲解2
前情提要 上一篇递归算法讲解在这里 递归算法讲解(结合内存图) 没看过的小伙伴可以进去瞅一眼,谢谢! 递归算法的重要性 递归算法是非常重要的,如果想要进大厂,以递归算法为基础的动态规划是必考的&…...

机器学习第33周周报Airformer
文章目录 week33 AirFormer摘要Abstract一、论文的前置知识1. 多头注意力机制(MSA)2. 具有潜变量的变分模型 二、文献阅读1. 题目2. abstract3. 问题与模型阐述3.1 问题定义3.2 模型概述3.3 跨空间MSA(DS-MSA)3.4 时间相关MSA&…...
:代理模式)
设计模式(12):代理模式
一.核心作用 通过代理,控制对对象的访问;可以详细控制访问某个对象的方法,在调用这个方法前做前置处理,调用这个方法后做后置处理。 二.核心角色 抽象角色: 定义代理角色和真实角色的公共对外方法;真实角色: 实现抽…...

前端9种图片格式基础知识, 你应该知道的
彩色深度 彩色深度标准通常有以下几种: 8位色,每个像素所能显示的彩色数为2的8次方,即256种颜色。16位增强色,16位彩色,每个像素所能显示的彩色数为2的16次方,即65536种颜色。24位真彩色,每个…...

ChatGPT 与 OpenAI 的现代生成式 AI(上)
原文:Modern Generative AI with ChatGPT and OpenAI Models 译者:飞龙 协议:CC BY-NC-SA 4.0 序言 本书以介绍生成式 AI 领域开始,重点是使用机器学习算法创建新的独特数据或内容。它涵盖了生成式 AI 模型的基础知识,…...

全量知识系统 程序详细设计之架构设计:一个信息系统架构
统架构,整体设计分成了三部分--三种方面:信息nformation、系统Syste 原文 以下是对全知系统程序详细设计需要的架构规划的考虑。 全知系统架构是一个信息系统架构,整体设计分成了三部分(三种“方面”):信…...

从零开始:成功进入IT行业的方法与技巧
如今,信息技术(IT)行业成为了就业市场上的热门领域。由于其快速发展和广阔的职业机会,许多人希望能够进入这个行业。然而,对于没有任何相关背景知识的人来说,要成功进入IT行业可能会面临一些挑战。本文将分…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
