【HTML】简单制作一个动态3D正方体
目录
前言
开始
HTML部分
JS部分
CSS部分
效果图
总结
前言
无需多言,本文将详细介绍一段代码,具体内容如下:

开始
首先新建文件夹,创建两个文本文档,其中HTML的文件名改为[index.html],JS的文件名改为[script.js],CSS的文件名改为[style.css],创建好后右键用文本文档打开,再把下面相对应代码填入后保存即可。

HTML部分
文档的声明开始于<!DOCTYPE html>,这是一个指令,告诉浏览器这是一个HTML5文档。紧接着,我们有一个<html>标签,它定义了整个HTML文档的根元素,并设置语言属性为英语(lang="en")。
在<head>部分,我们首先遇到了<meta charset="UTF-8">,这是一个非常重要的设置,因为它告诉浏览器文档的字符编码是UTF-8。UTF-8是一种广泛使用的字符编码,它可以表示世界上几乎所有的字符,这使得网页可以显示多种语言和特殊符号。紧接着是一个<title>标签,它定义了浏览器标签页上显示的标题,这对于搜索引擎优化(SEO)和用户体验都非常重要。此外,<link>标签引入了一个外部的CSS文件,这个文件名为style.css,它包含了网页的样式定义,使得网页更加美观和用户友好。
<!DOCTYPE html> <!-- 声明文档类型为HTML5 -->
<html lang="en"> <!-- 根元素,设置语言为英语 -->
<head><meta charset="UTF-8"> <!-- 设置字符编码为UTF-8,支持多语言 --><title>雷神 Leo</title> <!-- 网页标题,显示在浏览器标签页上 --><link rel="stylesheet" href="./style.css"> <!-- 引入外部CSS文件,用于网页样式设计 -->
</head>
<body><script src='https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js'></script> <!-- 引入Three.js库的压缩版,版本为r128,用于3D图形的渲染 --><script src="./script.js"></script> <!-- 引入外部JavaScript文件,该文件包含网页的交互逻辑和动态效果 -->
</body>
</html>JS部分
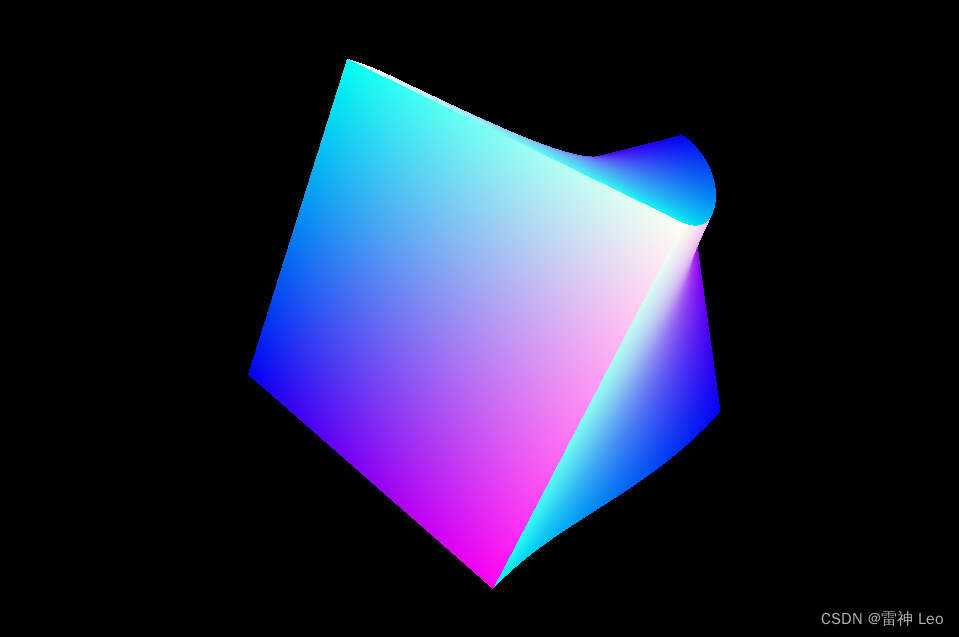
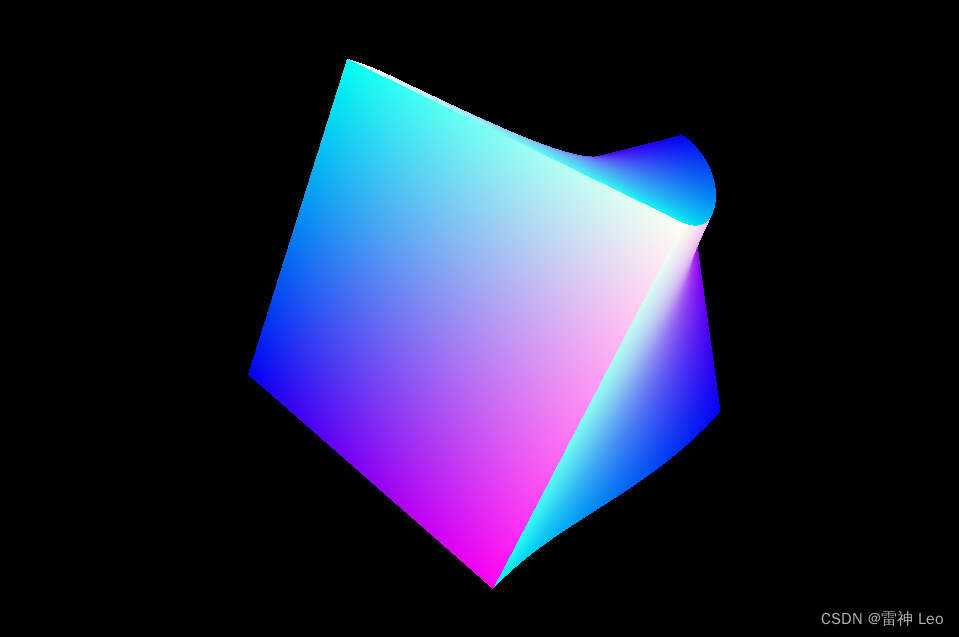
这段代码通过Three.js库创建了一个动态的3D场景,其中包含一个旋转的立方体,其表面颜色会随着时间变化。通过顶点和片元着色器的自定义代码,实现了立方体的动态效果。动画函数animate通过requestAnimationFrame不断更新,保证了动画的平滑和高效。
// 创建一个场景对象,这是所有3D对象的容器
const scene = new THREE.Scene();// 创建一个透视相机,用于定义视野和观察场景的视角
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );// 创建一个WebGL渲染器,用于将3D场景渲染到网页上
const renderer = new THREE.WebGLRenderer();// 设置渲染器的大小,使其填满整个浏览器窗口
renderer.setSize( window.innerWidth, window.innerHeight );// 将渲染器的DOM元素添加到网页的body中,这样渲染的内容就会显示在页面上
document.body.appendChild( renderer.domElement );// 创建一个立方体的几何体对象,大小为1x1x1,每个面有32x32的细分
const geometry = new THREE.BoxGeometry(1, 1, 1, 32, 32, 32);// 创建一个时钟对象,用于跟踪动画的时间
const clock = new THREE.Clock();// 创建一个uniforms对象,用于传递时间和其他信息到着色器中
const uniforms = {time: { value: clock.getElapsedTime() }
};// 顶点着色器的GLSL代码,用于处理每个顶点的位置和变换
const vert = `// 定义一个varying变量v_uv,用于传递UV坐标到片元着色器varying vec2 v_uv;// 定义一个uniform变量time,用于接收从JavaScript传递的时间信息uniform float time;// 定义一个函数rotation3dY,用于创建一个绕Y轴旋转的3x3矩阵mat3 rotation3dY(float angle) {float s = sin(angle);float c = cos(angle);return mat3(c, 0.0, -s,0.0, 1.0, 0.0,s, 0.0, c);}// 主函数,用于设置顶点的最终位置和传递UV坐标void main () {vec3 new_position = position.xyz;// 使用rotation3dY函数和正弦函数结合顶点的y坐标和时间信息来旋转顶点new_position *= rotation3dY(3.141 / 2.0 * sin(position.y + time));// 设置最终的顶点位置gl_Position = projectionMatrix * modelViewMatrix * vec4(new_position, 1.0);// 传递UV坐标到片元着色器v_uv = uv;}
`;// 片元着色器的GLSL代码,用于确定最终的像素颜色
const frag = `// 定义一个varying变量v_uv,从顶点着色器接收UV坐标varying vec2 v_uv;// 定义一个uniform变量time,用于接收从JavaScript传递的时间信息uniform float time;// 主函数,用于计算每个像素的最终颜色void main () {vec2 uv = v_uv;// 根据UV坐标和时间信息计算颜色,蓝色通道会随时间变化产生波动效果gl_FragColor = vec4(uv.x, uv.y, 0.5 + 0.5 * sin(time), 1.0);}
`;// 创建一个着色器材质对象,使用顶点和片元着色器代码
const material = new THREE.ShaderMaterial({ uniforms: uniforms, // 传入uniforms对象vertexShader: vert, // 顶点着色器代码fragmentShader: frag // 片元着色器代码
});// 创建一个立方体网格对象,包含几何体和材质
const cube = new THREE.Mesh( geometry, material );
scene.add( cube ); // 将立方体添加到场景中// 设置相机的位置,这里将Z轴坐标设置为2,以便从立方体的外部观察它
camera.position.z = 2;// 定义一个动画函数,用于更新立方体的旋转和渲染场景
function animate() {// 旋转立方体的X、Y和Z轴cube.rotation.x += 0.002;cube.rotation.y += 0.002;cube.rotation.z += 0.002;// 更新uniforms中的时间信息uniforms.time.value = clock.getElapsedTime();// 循环调用animate函数以持续更新动画,使用requestAnimationFrame来优化性能和平滑度requestAnimationFrame( animate );// 渲染场景和相机,将3D对象显示在网页上renderer.render( scene, camera );
}// 开始动画循环
animate();CSS部分
这段CSS代码是一个通用的样式规则,它将应用于HTML文档中的所有元素。具体来说,* 是一个通配符选择器,它表示选择所有元素。{ margin: 0; } 则是设置这些元素的margin(外边距)属性为0。
这意味着,当你在HTML文档中使用这段CSS代码时,它会移除文档中所有元素的默认外边距,使得元素之间的间距为零。这通常用于重置浏览器的默认样式,以便开发者可以更精确地控制网页的布局和设计。
例如,浏览器通常会为某些元素(如<p>、<h1>到<h6>、<ul>等)添加默认的外边距或内边距。如果你希望从零开始创建自己的样式,而不是在浏览器的默认样式基础上进行修改,你可以在CSS文件的顶部使用这个通用规则。
这是一个常见的做法,被称为“reset”或“normalize” CSS,旨在为所有元素提供一个干净的、无样式的起点。然而,需要注意的是,这种方法也有争议,因为它可能会移除一些有用的默认样式,导致后续需要重新添加这些样式。因此,一些开发者更倾向于使用更有针对性的方法来重置或标准化样式。
* { margin: 0; }真就只有一行
效果图

总结
上面代码 构建了一个基于Web的3D场景,使用了Three.js库来实现。文档的结构和功能可以概括如下:
-
文档类型声明:通过
<!DOCTYPE html>指定了文档类型为HTML5,这是创建现代网页的基础。 -
语言设置:在
<html>标签中,lang="en"属性设置页面内容的主要语言为英语,有助于搜索引擎优化和屏幕阅读器的正确解读。 -
头部信息:
- 字符编码:
<meta charset="UTF-8">设置了页面的字符编码为UTF-8,这是一种广泛使用的国际字符编码,能够表示世界上几乎所有的字符和符号。 - 网页标题:
<title>标签定义了网页的标题,即“雷神 Leo”,这个标题会显示在浏览器的标签页上,同时也是搜索引擎结果中的标题。 - 样式表链接:通过
<link>标签引入了外部的CSS文件“style.css”,该文件包含了网页的样式设计,使得页面具有更好的视觉效果和用户界面体验。
- 字符编码:
-
主体内容:
- Three.js库引入:在
<body>标签内,首先通过<script>标签引入了Three.js库的压缩版(版本r128),这是一个强大的3D图形库,使得在网页上创建和显示3D内容成为可能。 - JavaScript逻辑:紧接着,另一个
<script>标签引入了“script.js”,这个JavaScript文件包含了创建3D场景的逻辑和动画效果。它定义了一个3D场景、相机、渲染器、几何体、材质以及动画循环函数,使得页面上的3D对象能够动态地渲染和展示。
- Three.js库引入:在
整体而言,这个HTML文档通过结合HTML、CSS和JavaScript技术,以及Three.js库,创建了一个具有动态3D图形的交互式网页。用户在访问这个网页时,将看到一个3D场景,场景中的3D对象会随着时间动态变化,提供了视觉上的吸引力和互动性。
相关文章:

【HTML】简单制作一个动态3D正方体
目录 前言 开始 HTML部分 JS部分 CSS部分 效果图 总结 前言 无需多言,本文将详细介绍一段代码,具体内容如下: 开始 首先新建文件夹,创建两个文本文档,其中HTML的文件名改为[index.html],JS的文件名改…...

Linux 常用指令及其理论知识
个人主页:仍有未知等待探索-CSDN博客 专题分栏:http://t.csdnimg.cn/Tvyou 欢迎各位指教!!! 目录 一、理论知识 二、基础指令 1、ls指令(列出该目录下的所有子目录和文件) 语法: …...

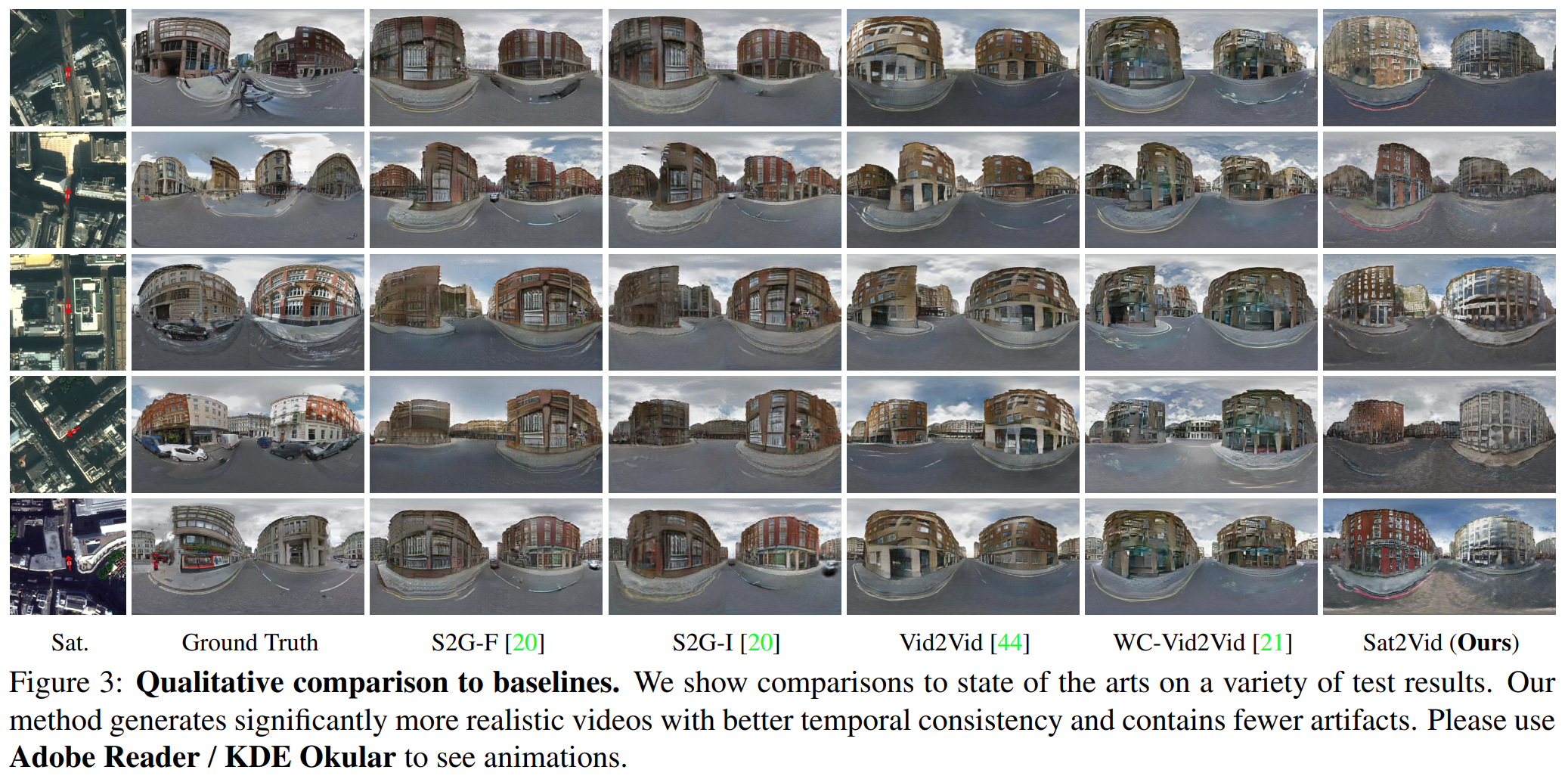
论文阅读——Sat2Vid
Sat2Vid: Street-view Panoramic Video Synthesis from a Single Satellite Image 提出了一种新颖的方法,用于从单个卫星图像和摄像机轨迹合成时间和几何一致的街景全景视频。 即根据单个卫星图像和给定的观看位置尽可能真实地、尽可能一致地合成街景全景视频序列。…...

js怎样判断status
相信大家都知道Switch开关吧,他有两种状态,通常用1/2表示,开启时为true,关闭时为false,那么我们该怎样判断他是否为开启还是关闭你? 我们可以声明一个变量,让它等于status,判断它是否等于1/2&…...

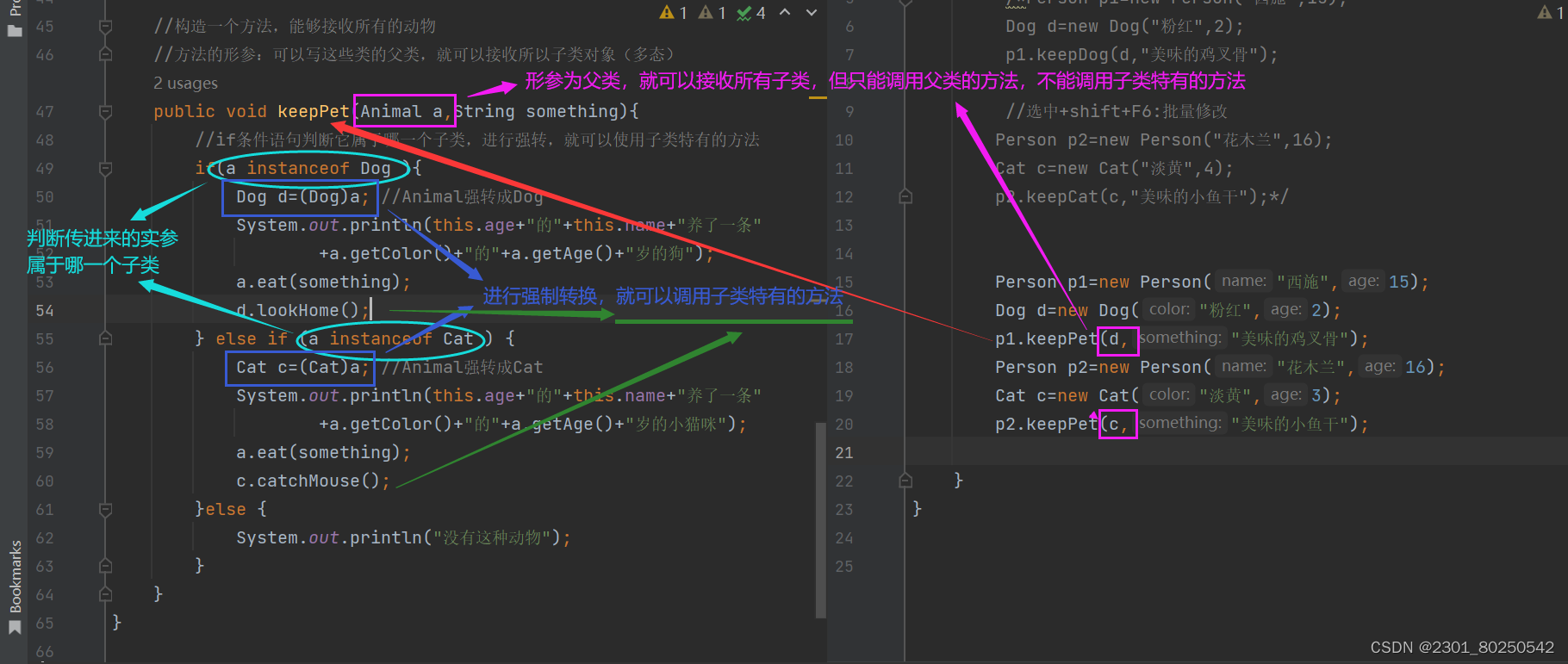
多态.Java
(1)什么是多态? 同类型的对象,表现出不同的形态。前者指父类,后者指不同的子类 说简单点,就是父类的同一种方法,可以在不同子类中表现出不同的状态,或者说在不同子类中可以实现不同…...

SSL根证书是什么
根证书是什么? 根证书是CA认证中心给自己颁发的证书,是信任链的起始点。安装根证书意味着对这个CA认证中心的信任。 从技术上讲,证书其实包含三部分,用户的信息,用户的公钥,还有CA中心对该证书里面的信息的签名&#…...

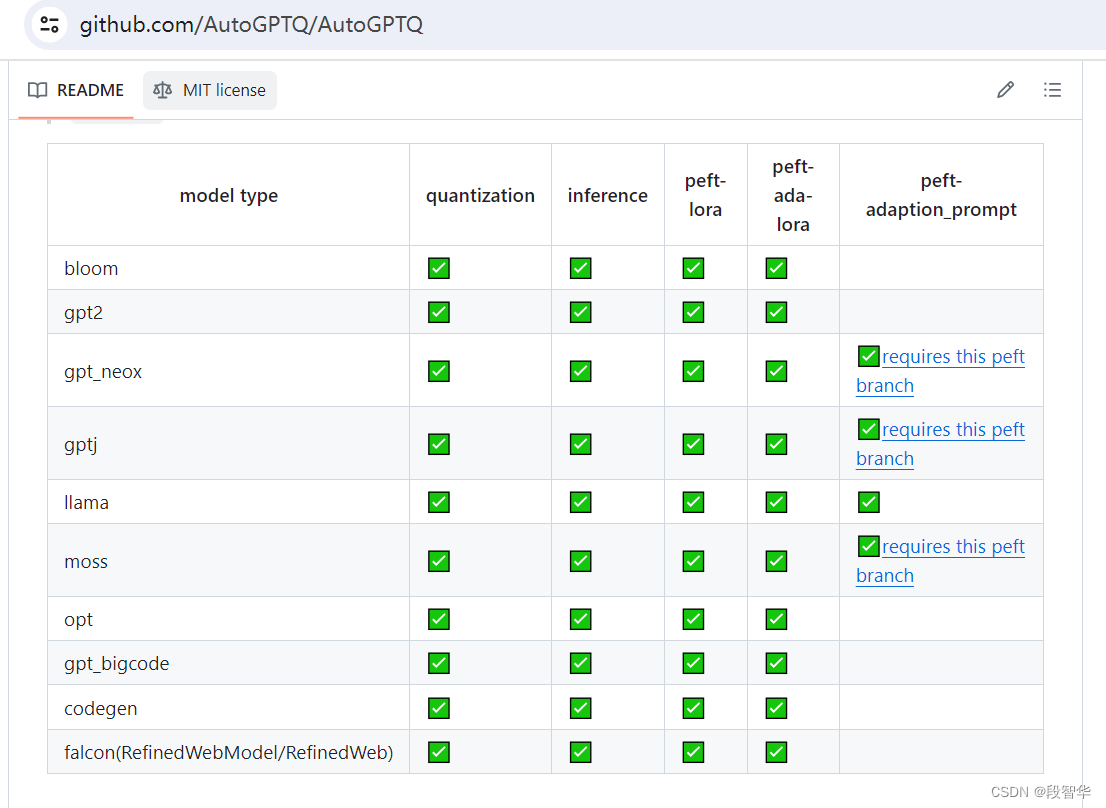
大模型量化技术-GPTQ
大模型量化技术-GPTQ 2022年,Frantar等人发表了论文 GPTQ:Accurate Post-Training Quantization for Generative Pre-trained Transformers。 这篇论文详细介绍了一种训练后量化算法,适用于所有通用的预训练 Transformer模型,同时只有微小的性能下降。 GPTQ算法需要通过…...

NzN的数据结构--实现双向链表
上一章中,我们学习了链表中的单链表,那今天我们来学习另一种比较常见的链表--双向链表!! 目录 一、双向链表的结构 二、 双向链表的实现 1. 双向链表的初始化和销毁 2. 双向链表的打印 3. 双向链表的头插/尾插 4. 双向链表的…...

easyexcel-获取文件资源和导入导出excel
1、获取本地资源文件,根据模板填充数据导出 public void exportExcel(HttpServletResponse httpResponse, RequestBody AssayReportDayRecordQuery query) {AssayReportDayRecordDTO dto this.queryByDate(query);ExcelWriter excelWriter null;ExcelUtil.config…...

Android Monkey自动化测试
monkey一般用于压力测试,用户模拟用户事件 monkey 基本用法 adb shell monkey [参数] [随机事件数]monkey常用命令 -v:用于指定反馈信息级别,总共分三个等级-v -v -vadb shell mokey -v -v -v 100-s:用于指定伪随机数生成器的种…...

C++ //练习 11.20 重写11.1节练习(第376页)的单词计数程序,使用insert代替下标操作。你认为哪个程序更容易编写和阅读?解释原因。
C Primer(第5版) 练习 11.20 练习 11.20 重写11.1节练习(第376页)的单词计数程序,使用insert代替下标操作。你认为哪个程序更容易编写和阅读?解释原因。 环境:Linux Ubuntu(云服务…...

Nginx 安装与实践
目录 一、安装 Nginx1、先安装 Brew2、再安装 Nginx 二、常用的 Nginx 命令三、简单的 Nginx 配置四、查看日志的 Linux 命令1、查看日志的 Linux 命令2、实时查看项目运行时打印的日志 一、安装 Nginx 推荐使用 HomeBrew 来安装 Nginx。 1、先安装 Brew 详见:Home…...

QT 创建线程的几种方法
//qt创建线程的几种方法 //在Qt中,创建线程的主要方法有以下几种: //1.继承QThread类重写run方法 class MyThread : public QThread { Q_OBJECT public: void run() override { // 在这里执行你的代码 } }; // 使用 MyThread *myThread n…...

RocketMQ的简单使用
这里需要创建2.x版本的springboot项目 导入依赖 <dependencies><dependency><groupId>org.apache.rocketmq</groupId><artifactId>rocketmq-spring-boot-starter</artifactId><version>2.2.3</version></dependency>&…...

速盾:服务器有cdn 带宽上限建议多少
CDN(内容传输网络)是一种通过分布在全球不同地点的服务器来提供高效内容分发的技术。当用户请求访问某个网站时,CDN会根据用户的地理位置,将内容从离用户最近的服务器上提供给用户,这样可以减少延迟和带宽消耗…...

智慧工地安全+绿色施工方案
塔机监测 塔吊监测可以实现对塔机监测、群塔防碰撞、塔机区域防护和吊钩可视化 1司机身份识别认证:只有司机在监控设备进行刷卡、指纹、人脸、虹膜验证身份后才能进行设备的作业操作。 2运行工况采集与显示:清晰实时显示起重机械设备运行工况,主要显示的内容:起重量、起…...
)
SQL Server 存储过程:BBS论坛(表结构文档下载及30个存储过程)
基于 Asp.Net 和 SQL Server 实现了一个BBS论坛,论坛功能比较强大,论坛大部分业务逻辑基于存储过程实现,记录一下。 BBS论坛存储过程清单 序号存储过程功能说明1sp_bbs_admin_add添加管理员2sp_bbs_admin_del删除系统管理员3sp_bbs_admin_m…...

03 Python进阶:MySQL - mysql-connector
mysql-connector安装 要在 Python 中使用 MySQL 数据库,你需要安装 MySQL 官方提供的 MySQL Connector/Python。下面是安装 MySQL Connector/Python 的步骤: 首先,确保你已经安装了 Python,如果没有安装,可以在 Python…...

InnoDB 行记录格式(“存储一行行数据的结构“)
1.行格式 1.1 Compact行格式 1.1.1 示意图 1.1.2 准备一下 1)建表 mysql> CREATE TABLE record_format_demo (-> c1 VARCHAR(10),-> c2 VARCHAR(10) NOT NULL,-> c3 CHAR(10),-> c4 VARCHAR(10)-> ) CHARSETascii ROW_FORMATCOM…...

【洛谷】P9236 [蓝桥杯 2023 省 A] 异或和之和
题目链接 P9236 [蓝桥杯 2023 省 A] 异或和之和 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 思路 1. 暴力求解 直接枚举出所有子数组,求每个子数组的异或和,再对所有的异或和求和 枚举所有子数组的时间复杂度为O(N^2)&…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
