用vscode仿制小米官网
html内容:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./08-index.css"><link rel="stylesheet" href="../作业/download/font_4488556_kzk9knke5t/iconfont.css"></head>
<body><div class="header"><div class="content"><div class="header-left"><a href="#">小米官网</a><span class="sep">|</span><a href="#">小米商城</a><span class="sep">|</span><a href="#">小米澎湃OS</a><span class="sep">|</span><a href="#">loT</a><span class="sep">|</span><a href="#">云服务</a><span class="sep">|</span><a href="#">天星数科</a><span class="sep">|</span><a href="#">有品</a><span class="sep">|</span><a href="#">小爱开放平台</a><span class="sep">|</span><a href="#">资质证照</a><span class="sep">|</span><a href="#">协议规则</a><span class="sep">|</span><a href="#">下载app</a><span class="sep">|</span><a href="#">Select Location</a></div><div class="header-right"><a href="#"class="sep">登录</a><span class="sep">|</span><a href="#"class="sep">注册</a><span class="sep">|</span><a href="#"class="sep">信息通知</a><span class="sep">|</span><span class="iconfont icon-gouwuchekong"></span><a href="#"class="shopping">购物车</a></div></div></div><div class="top-nav"><div class="content"><div class="top-nav-left"></div><div class="top-nav-mid"><ul><li><a href="#">Xiaomi手机</a></li><li><a href="#">Redmi手机</a></li><li><a href="#">电视</a></li><li><a href="#">笔记本</a></li><li><a href="#">平板</a></li><li><a href="#">家电</a></li><li><a href="#">路由器</a></li><li><a href="#">服务中心</a></li><li><a href="#">社区</a></li></ul></div><div class="top-nav-right"><form action="#"><input type="text"><span class="iconfont icon-sousuo"></span></form></div></div></div><div class="top-mid"><div class="content"><div class="top-mid-left"><ul><li><a href="#"class="title">手机 ></a></li><li><a href="#"class="title">电视 ></a></li><li><a href="#"class="title">家电 ></a></li><li><a href="#"class="title">笔记本平板 ></a></li><li><a href="#"class="title">出行 穿戴 ></a></li><li><a href="#"class="title">耳机 音箱 ></a></li><li><a href="#"class="title">健康 儿童 ></a></li><li><a href="#"class="title">生活 箱包 ></a></li><li><a href="#"class="title">智能路由器 ></a></li><li><a href="#"class="title">电源配件 ></a></li></ul></div><div class="top-mid-right" style="transition-duration: 1s ;"><div class="top-mid-right-yuan" style="transition-duration: 800ms ;"></div><div class="top-mid-right-yuan" style="transition-duration: 800ms ;"></div><div class="top-mid-right-yuan" style="transition-duration: 800ms ;"></div><div class="top-mid-right-yuan" style="transition-duration: 800ms ;"></div><div class="top-mid-right-yuan" style="transition-duration: 800ms ;"></div><div class="top-mid-right-yuan" style="transition-duration: 800ms ;"></div></div></div> </div><div class="top-bottom"><div class="content"><ul class="top-bottom-left"><li><a href="#"class="other"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/82abdba456e8caaea5848a0cddce03db.png?w=48&h=48"width="24px"height="24px">保障服务</a></li><li><a href="#"class="other"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/806f2dfb2d27978e33fe3815d3851fa3.png?w=48&h=48"width="24px"height="24px">企业团购</a></li><li><a href="#"class="other"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/eded6fa3b897a058163e2485532c4f10.png?w=48&h=48"width="24px"height="24px">F码通道</a></li><li><a href="#"class="other"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/43a3195efa6a3cc7662efed8e7abe8bf.png?w=48&h=48"width="24px"height="24px">米粉卡</a></li><li><a href="#"class="other"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/f4846bca6010a0deb9f85464409862af.png?w=48&h=48"width="24px"height="24px">以旧换新</a></li><li><a href="#"class="other"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/9a76d7636b08e0988efb4fc384ae497b.png?w=48&h=48"width="24px"height="24px">话费充值</a></li></ul><div class="top-bottom-right1"></div><div class="top-bottom-right2"></div><div class="top-bottom-right3"></div></div></div>
</div> </body>
</html>css内容:
*{margin: 0;padding: 0;box-sizing: border-box;}
li{list-style: none;
}
a{text-decoration: none;
}
.content{width: 1226;margin: 0 auto;}
/* header开始 */
.header{height: 40px;background-color: #333;color: #b0b0b0;font-size: 12px;overflow: hidden;
}
.header-left{width: 769px;height: 40px;}
.header-right{width: 200px;height: 40px;}
.header .content{display: flex;justify-content:space-evenly
}
.header .content a{font-size: 12px;color: #b0b0b0;line-height: 40px;
}
.header-left .sep{margin: 0 ;
}
.header .shopping{margin-left: 0px;}
/* header结束 */
/* top-nav开始 */
.top-nav{height: 100px;overflow: hidden;}
.top-nav .content {display: flex;justify-content: space-evenly;
}
.top-nav-left{background: url("https://cdn.cnbj1.fds.api.mi-img.com/mi.com-assets/shop/img/logo-mi2.png") no-repeat;width: 56px;height: 56px;background-size: 56px;margin-top: 20px;
}
.top-nav-mid ul{display: flex;justify-content: space-between;width: 700px;height: 100px;line-height: 100px;
}
.top-nav-mid ul a{color: #333;
}
.top-nav-mid ul a:hover{color: chocolate;
}
.top-nav-right {padding-top: 25px;width: 296px;height: 100px;line-height: 100px;
}
.top-nav-right form {position: relative;width: 296px;height: 50px;}
.top-nav-right input{position: absolute;left: 0;top: 0;width: 245px;height: 50px;vertical-align: middle;outline: none;}
.top-nav-right span{display: inline-block;position: absolute;right: 0;top: 0;width: 52px;height: 50px;line-height: 50px;border: 1px solid black;text-align: center;font-size: 24px;}
/* top-nav 结束*/
.a{height: 100px;
}
/* top-mid */
.top-mid{width: 1226px;height: 420px;margin: 0 auto;
}
.top-mid .content {display: flex;justify-content: space-evenly;
}
.top-mid-left{background-color: #B0B0B0;width: 234px;height: 420px;position: relative;
}
.top-mid .title{width: 234px;height: 42px;text-decoration:none;color: aliceblue;padding: 0px 0px 0px 30px;display: flex;flex-direction: column;
}
.top-mid-left ul a {color: #f0f8ff;
}
.top-mid-right{width: 992px;height: 420px;background-image: url(https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/079f2eab16fdcb6132f7f58ffcf24b0a.jpg?thumb=1&w=1839&h=690&f=webp&q=90);background-image: url(https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/6ddaa05fc2385ded9081a56dfb20ae0d.jpg?thumb=1&w=1839&h=690&f=webp&q=90);background-image: url(https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/aad6b7322cba5a5c13ee316610711fdc.jpg?thumb=1&w=1839&h=690&f=webp&q=90);background-image: url(https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/802443805243d8505730c204a391bf0a.jpg?thumb=1&w=1839&h=690&f=webp&q=90);background-image: url(https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/daa8668ce81bc05a5b8a6ef05072047d.jpg?w=2452&h=920);background-size: cover;}
.top-mid-right-yuan{width: 10px;height: 10px;border-radius: 100px;display: inline-block;position: relative;left: 900px;top: 400px;background-color: #B0B0B0;
}
/* top-bottom */
.top-bottom{width: 1240px;height: 170px;margin: 0 auto;
}
.top-bottom .content {display: flex;justify-content: space-evenly;
}
.top-bottom-left{display: inline-block;background-color: #5f5750;width: 234px;height: 170px;font-display: flex;flex-wrap: wrap;justify-content: space-between;align-content: space-evenly;
}
/* .top-bottom ul{width: 76px;height: 82px;padding: 0 3px;display: flex;flex-wrap: wrap;justify-content: space-between;align-content: space-evenly;} */
.top-bottom .other{width: 70px;height: 64px;color: aliceblue;padding: 18px 0px 0px ;list-style: none;
}
.top-bottom-right1{width: 316px;height: 170px;background-image: url(https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/6b67117bc92924fb2ff0e7ad2be86084.png?w=632&h=340);background-size: cover;
}
.top-bottom-right2{width: 316px;height: 170px;background-image: url(https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/8dede2520f8dfff9c9b690af498cafe8.jpg?w=632&h=340);background-size: cover;
}
.top-bottom-right3{width: 316px;height: 170px;background-image: url(https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/1ac77590368ff636d0b4f6a988133f55.png?w=632&h=340);background-size: cover;
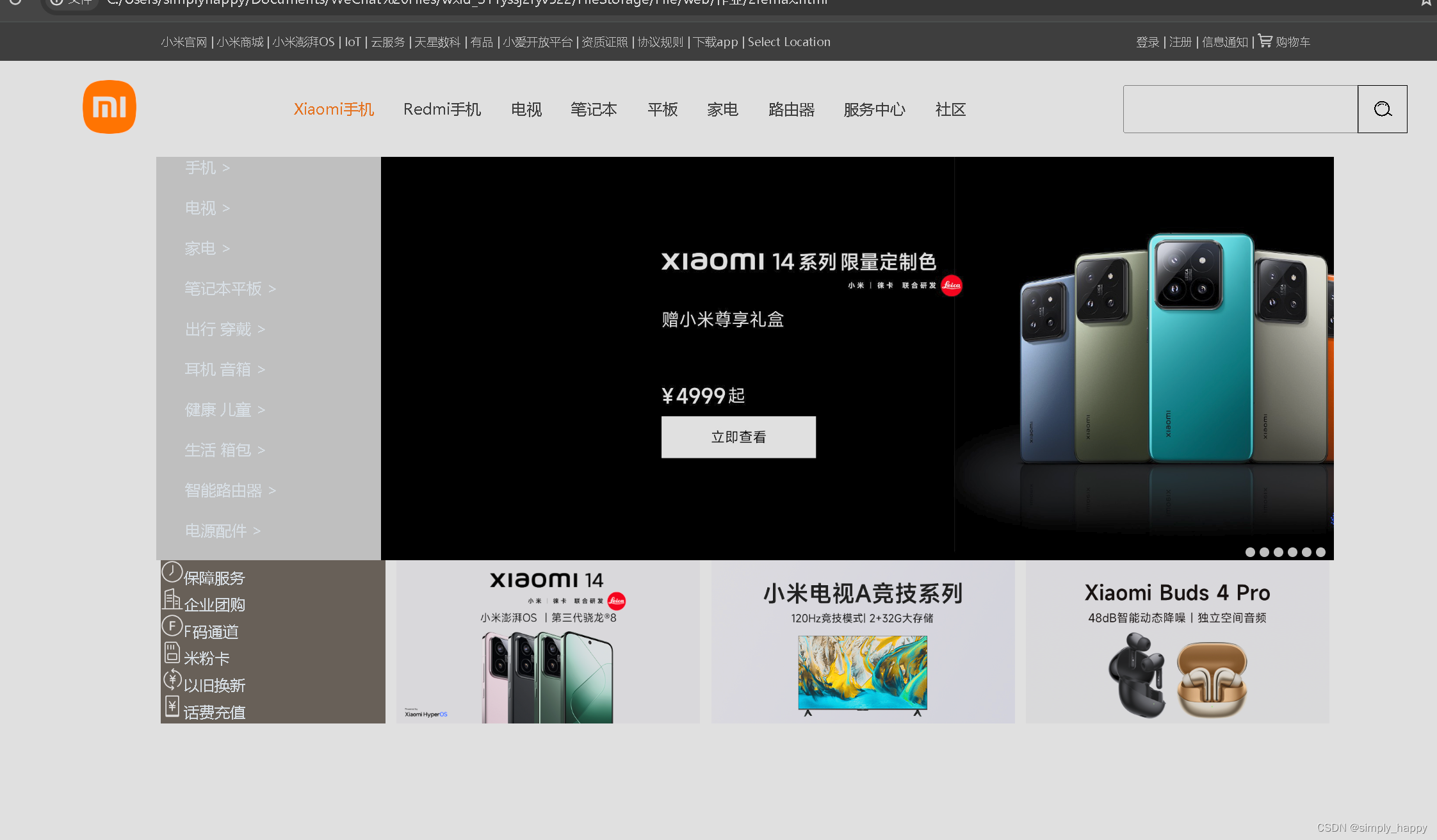
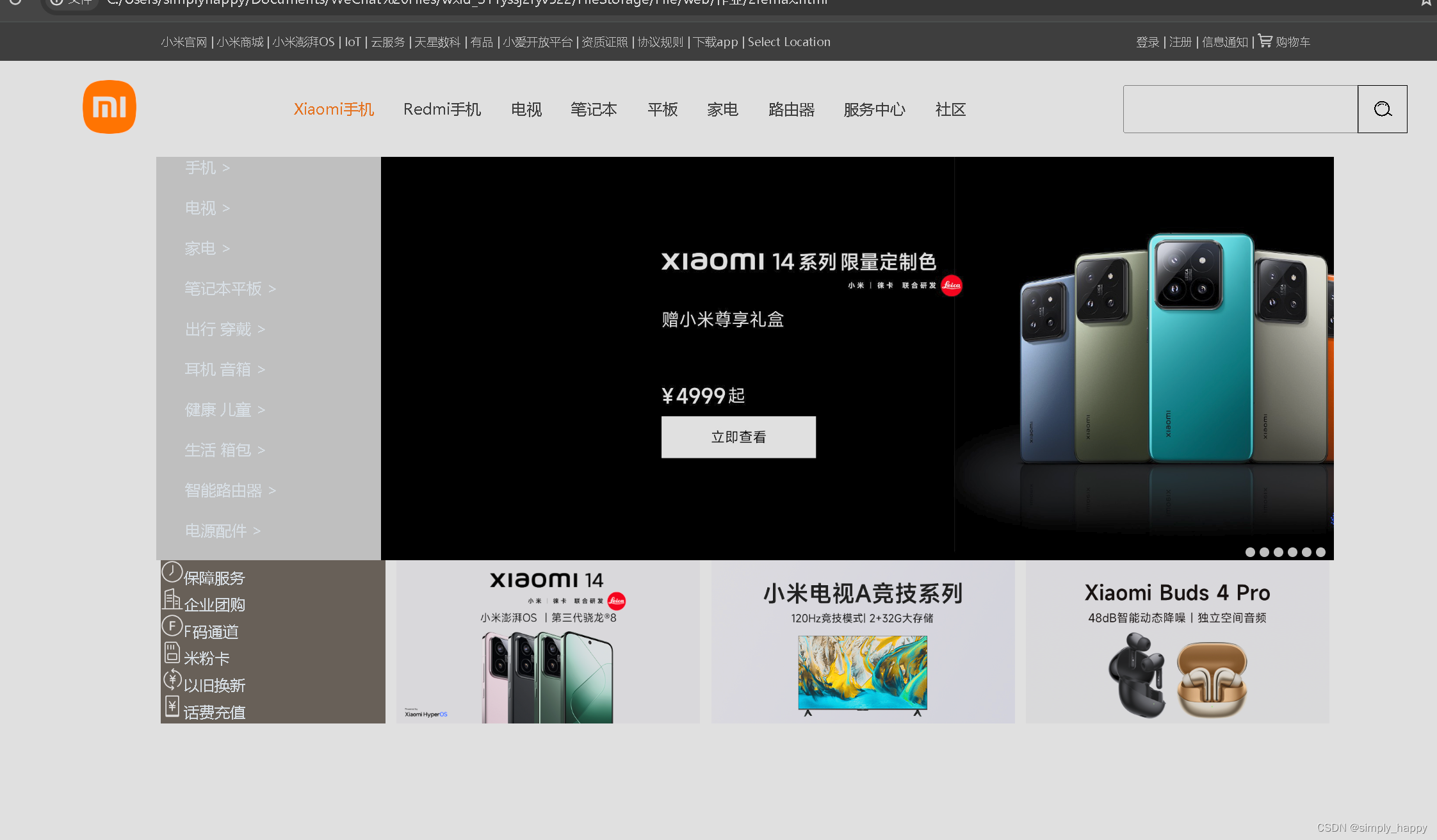
}结果呈现:

相关文章:

用vscode仿制小米官网
html内容: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title><link rel&quo…...

【Java+Springboot】------ 通过JDBC+GetMapping方法进行数据select查询、多种方式传参、最简单的基本示例!
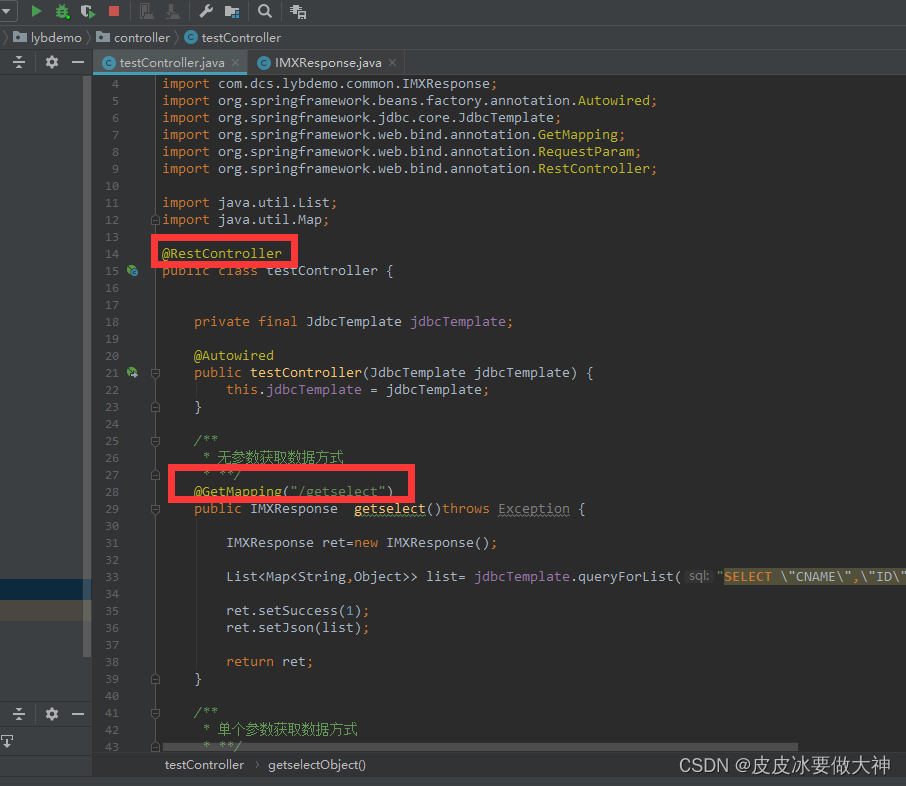
一、JDBC如何使用、PostGresql数据库 1、在pom.xml 先引用jdbc组件。 <!--jdbc--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-jdbc</artifactId></dependency> 2、在pom.xml 再引用p…...

基于单片机光伏太阳能跟踪系统设计
**单片机设计介绍,基于单片机光伏太阳能跟踪系统设计 文章目录 一 概要二、功能设计三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机光伏太阳能跟踪系统的设计,旨在通过单片机技术实现对光伏太阳能设备的自动跟踪,以提高太阳…...

Stable Diffusion 本地化部署
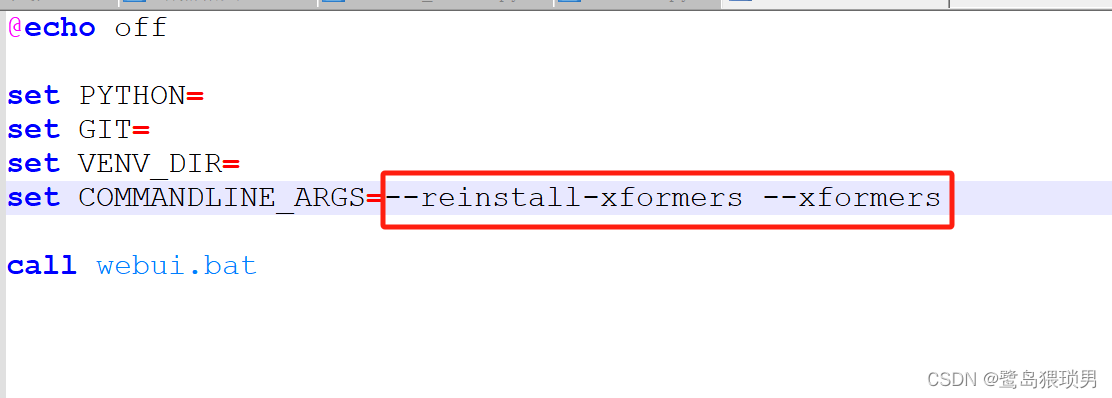
一、前言 最近在家背八股文背诵得快吐了,烦闷的时候,看到使用 AI 进行作图,可以使用本地话部署。刚好自己家里的电脑,之前买来玩暗黑4,配置相对来说来可以,就拿来试试。 此篇是按照 Github 上的 stable-d…...

C++ Algorithm 常用算法
C <algorithm> 头文件是标准库中提供的一系列算法,用于操作范围(range)内的元素。这些算法可以用于数组、容器如vector和list,以及其他满足相应迭代器要求的数据结构。以下是一些常用的C <algorithm> 中的算法及其使用…...

线程安全--深入探究线程等待机制和死锁问题
꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN 如需转…...

量子计算获重大突破!微软和Quantinuum将量子计算错误率降低800倍,网友:AI算力的希望
量子计算迎来新突破。 近日,微软和量子计算公司Quantinuum宣布:发现了一种新的量子计算系统,可以将传统量子计算的错误率下降800倍,这让高性能量子计算机走进现实更近了一步。 自生成式AI爆发以来,算力是AI发展面临的…...

WordPress 6.5 “里贾纳”已经发布
WordPress 6.5 “里贾纳”已经发布,其灵感来自著名爵士小提琴家Regina Carter的多才多艺。雷吉娜是一位屡获殊荣的艺术家和著名的爵士乐教育家,以超越流派而闻名,她在古典音乐方面的技术基础和对爵士乐的深刻理解为她赢得了大胆超越小提琴所能…...

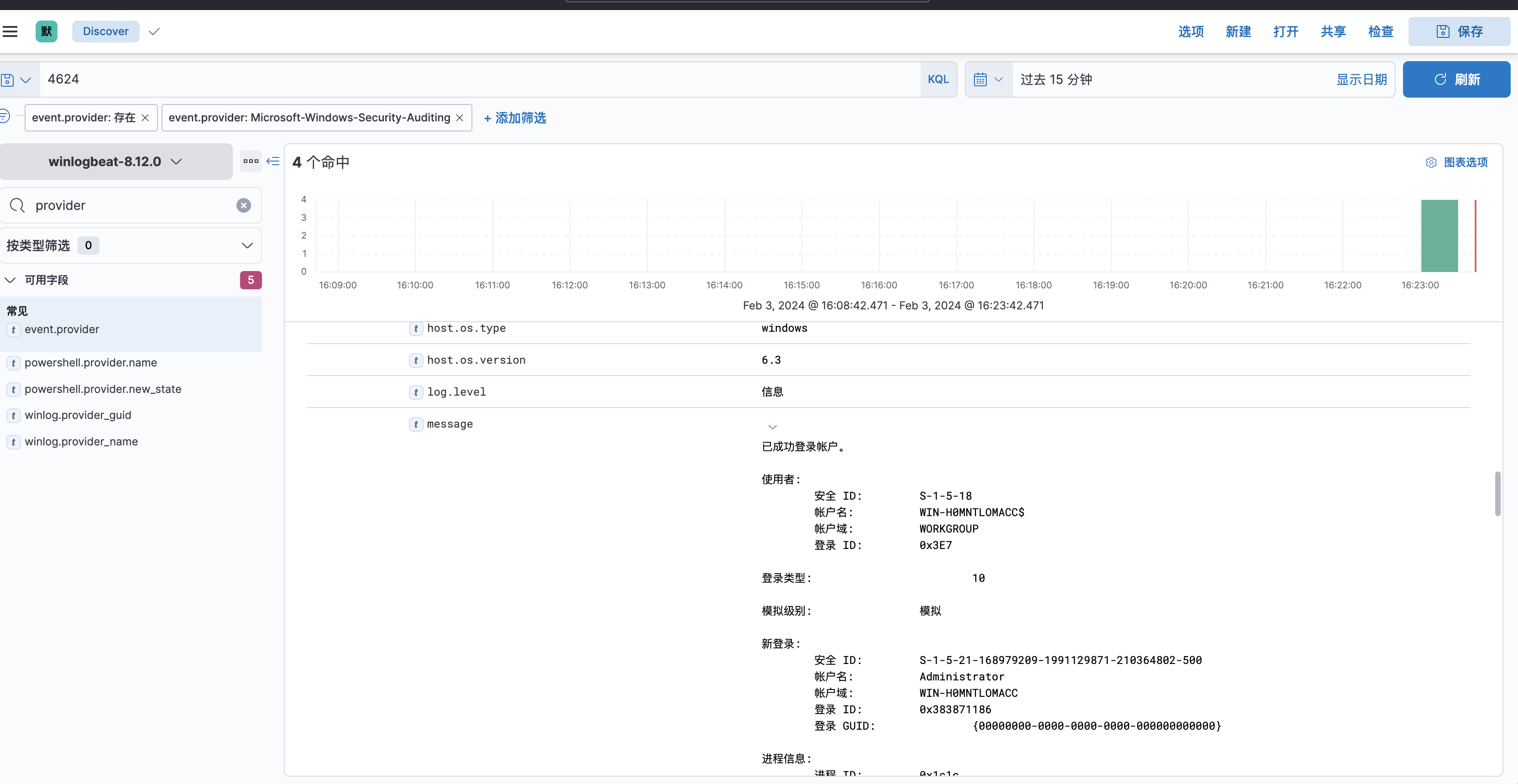
甲方安全建设之日志采集实操干货
前言 没有永远的安全,如何在被攻击的情况下,快速响应和快速溯源分析攻击动作是个重要的话题。想要分析攻击者做了什么、怎么攻击进来的、还攻击了谁,那么日志是必不可少的一项,因此我们需要尽可能采集多的日志来进行分析攻击者的…...

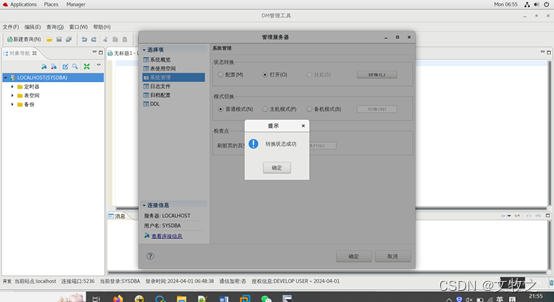
dm8 开启归档模式
dm8 开启归档模式 1 命令行 [dmdbatest1 dm8]$ disql sysdba/Dameng123localhost:5237服务器[localhost:5237]:处于普通打开状态 登录使用时间 : 3.198(ms) disql V8 SQL> select name,status$,arch_mode from v$database;行号 NAME STATUS$ ARCH_MODE ----------…...

“AI复活”背后的数字永生:被期待成为下一个电商,培育市场认知和用户心智还需时间
“AI复活”背后的数字永生:被期待成为下一个电商,培育市场认知和用户心智还需时间© 由 九派新闻 提供 数字永生,还是电子宠物?过去一个月,因包小柏用AI技术让爱女在数字世界“复活”一事,《流浪地球2…...

基于单片机钢琴电子节拍器系统设计
**单片机设计介绍,基于单片机钢琴电子节拍器系统设计 文章目录 一 概要二、功能设计三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机钢琴电子节拍器系统设计是一个综合性的项目,它结合了单片机编程、音频处理、用户界面设计等多个领域的…...

我的创作纪念日(year Ⅱ)
大家好,我是Kamen Black 君,今天我与大家简单分享一下我两年来在CSDN的创作历程。 print("祝大家每天快乐,love and peace!") 机缘 当初写博客是为了记录一些自己大学中做比赛的心得,没想到自己能走到这一步…...

应急响应实战笔记05Linux实战篇(1)
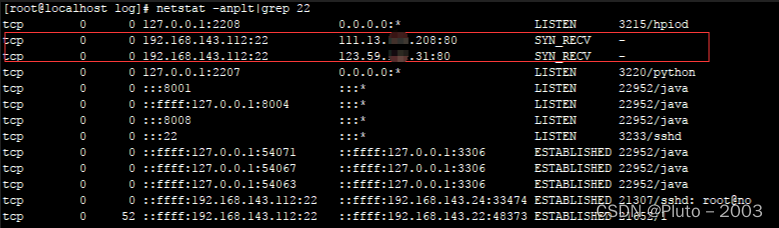
第1篇:SSH暴力破解 0x00 前言 SSH 是目前较可靠,专为远程登录会话和其他网络服务提供安全性的协议,主要用于给远程登录会话数据进行加密,保证数据传输的安全。SSH口令长度太短或者复杂度不够,如仅包含数字&#x…...

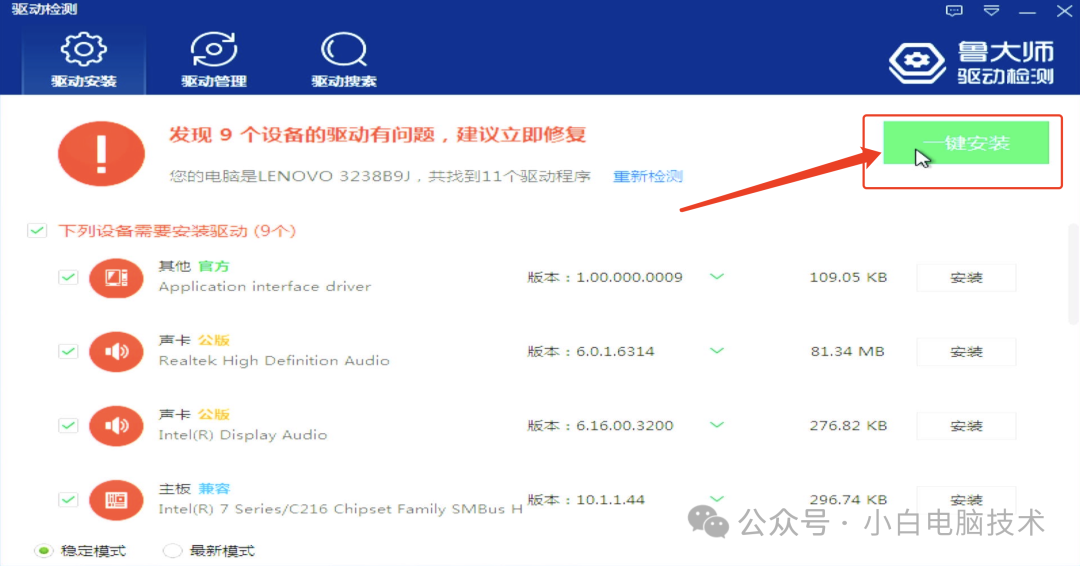
重装系统之后,电脑连网卡都没反应怎么办?
前言 有些电脑比较奇葩,安装完成之后会出现网卡连驱动都没有,这时候要安装电脑驱动可是真的烦躁。怎么下手呢? 如果确定电脑的网卡型号还好,直接找个电脑下载个对应的网卡驱动,用U盘复制过去就能安装。 但如果不知道…...

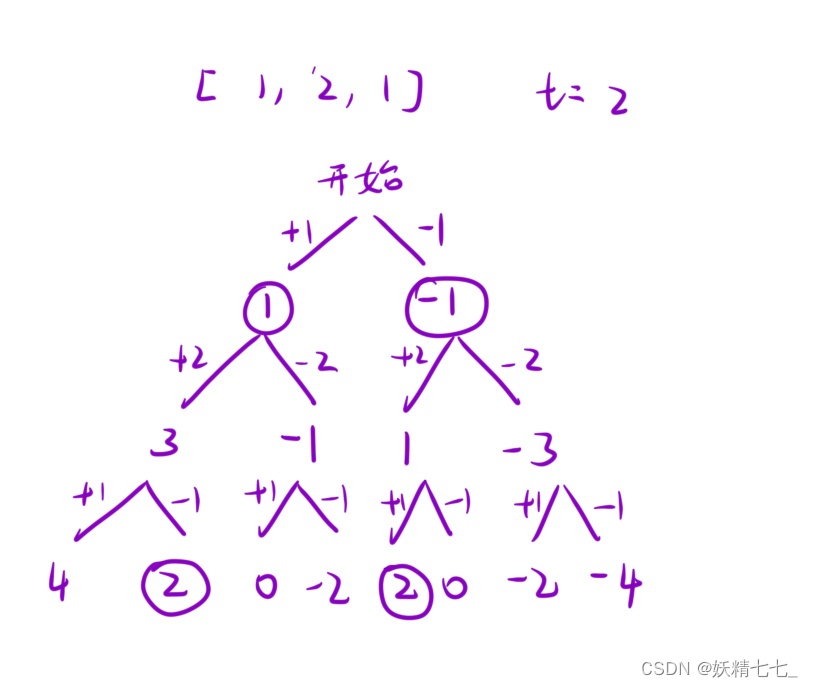
【三十五】【算法分析与设计】综合练习(2),22。 括号生成,77。 组合,494。 目标和,模拟树递归,临时变量自动维护树定义,递归回溯,非树结构模拟树
22. 括号生成 数字 n 代表生成括号的对数,请你设计一个函数,用于能够生成所有可能的并且 有效的 括号组合。 示例 1: 输入:n 3 输出:["((())࿰…...

QT智能指针
一.概述 Qt智能指针是一种能够在不需要手动管理内存的情况下,自动释放资源的指针。它们是C11的std::shared_ptr的一种扩展,可以用于管理Qt对象,尤其是那些不是QObject的对象。 使用智能指针可以避免内存泄露和悬垂指针等问题,同时…...

C++笔记之pkg-config详解,以及g++、gcc编译时使用pkg-config
C++笔记之pkg-config详解,以及g++、gcc编译时使用pkg-config —— 2024-04-05 code review 文章目录 C++笔记之pkg-config详解,以及g++、gcc编译时使用pkg-config1.pkg-config详解`pkg-config` 的基本用法在 `g++`/`gcc` 编译时使用 `pkg-config`注意事项2.示例C++,普通编译…...
[Apple Vision Pro]开源项目 Beautiful Things App Template
1. 技术框架概述: - Beautiful Things App Template是一个为visionOS设计的免费开源软件(FOSS),用于展示3D模型画廊。 2. 定位: - 该模板作为Beautiful Things网站的延伸,旨在为Apple Vision Pro用户…...
 笔记)
Qt Remote Objects (QtRO) 笔记
简介 Qt Remote Objects (QtRO) 是 Qt 的一个进程间通信模块。 术语 Source 是指提供服务或提供功能供其他程序使用的对象,是 RPC 中的被调用端。 Replica 是指 Source 对象的代理对象,用于 RPC 中的调用端,对 Replica 的调用请求将被转发…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
