JavaEE——手把手教你实现简单的 servlet 项目
文章目录
- 一、什么是 Servlet
- 二、创建一个简单的 Servlet 程序
- 1. 创建项目
- 2.引入依赖
- 3. 创建目录
- 4.编写代码
- 5. 打包程序
- 6. 部署
- 7.验证
- 整体过程总结
- 三、使用 Smart Tomcat 插件简化项目创建
- 四、创建项目时可能遇到的几个问题。
一、什么是 Servlet
Servlet 是一种实现 动态页面的技术。是由 Tomcat 提供给程序员的 一组 API,用来帮助程序员简单高效的开发 web app。
网页分为两类:
静态页面:页面的内容是固定不变的。(一个单纯的 HTML 页面)
动态页面:页面内容随输入的参数的不同而改变。(是 HTML + 数据 组成)
二、创建一个简单的 Servlet 程序
这里,我们使用 Servlet 程序实现出一个 Hello world 打印。将其部署到 Tomcat 上。通过 使用浏览器访问 ,的形式得到 Hello world 字符串。
这里的实现相对于直接使用某一种语言进行打印而言,还是比较复杂的。这里大致分为 7 个步骤。
- 创建项目
- 引入依赖
- 创建目录结构
- 编写代码
- 打包程序
- 部署程序
- 验证
下面,我会就上面的 7 个步骤依次进行详细的解释。
1. 创建项目
此处创建的项目被称之为 Maven 项目。
maven 是一个 “工程管理” 工具。
所谓 “工程管理” 管理的是下面的几个内容
- 规范目录结构
- 管理依赖 (使用什么第三方库,都会进行处理)
- 构建
- 打包 等。。。
要完成这里的工作,主要使用的就是上面所标注的两点。

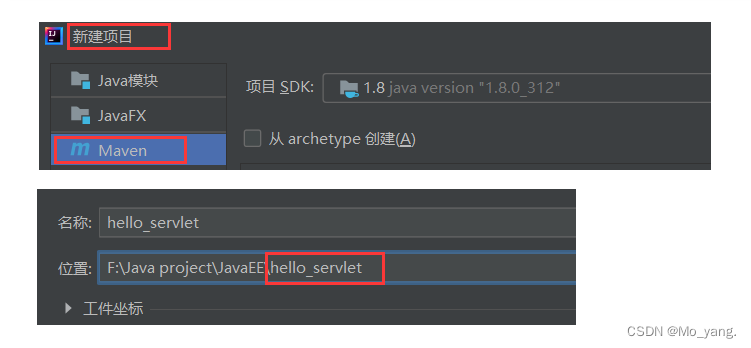
如上图所示,创建一个新的项目,选择 maven 之后选择好存储目录,最后直接点击 完成 即可。
此处需要注意,如果是第一次创建 maven 项目,需要从 中央仓库加载一些 maven 依赖,可能需要等待较长的时间。
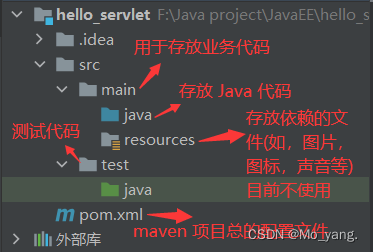
当成功创建项目后,在左侧的文件区域,会出现下图的内容 (大致了解其中不同文件夹的含义):

2.引入依赖
在上面我们提到,Servlet 代码,是基于 Tomcat 的 API 来实现的。所以,这里需要通过第三方库进行引入。
这里的第三方库是 maven 官网,相关链接如下:maven网站
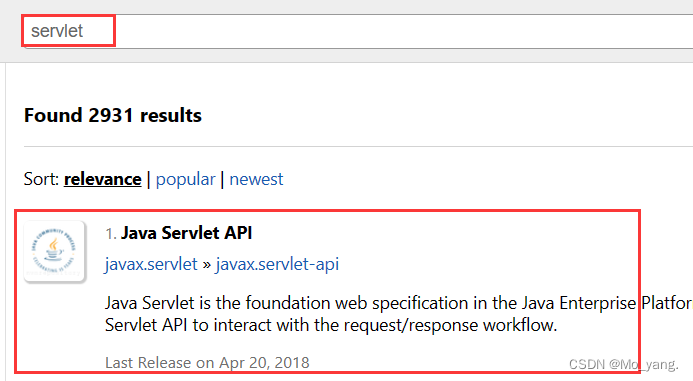
进入网站,在搜索框输入 Servlet 会得到下面的页面:

如图,罗列出的第一个就是我们要选择的。
点击进入,这里会有多个版本的选择。根据需要,选择合适的版本。(ps:本人在这里使用的 Tomcat 8 对应的版本选择 3.1.0)
点击进入

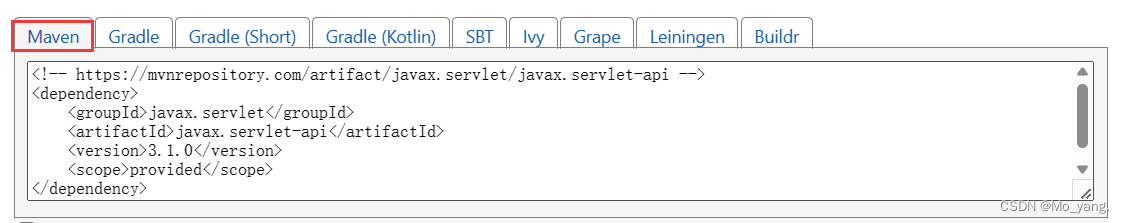
如图所示,页面向下滑动,我们会看到这段字符。
在这里,我们将不会使用以往的方式下载 jar 包进行引入。而是直接将这段文字复制导入即可。(其实也就是该依赖在 maven 仓库的坐标)

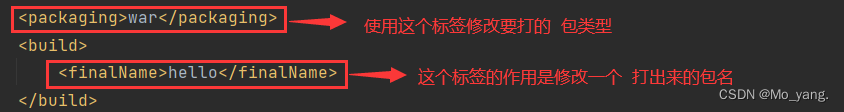
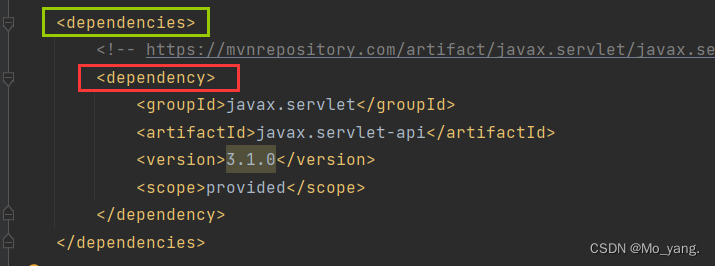
如图所示,这里标记了两处标签。
需要注意的是:
- 绿色 标记的 “dependencies” 是自己先写上去的。属于 project 顶级标签的子标签。
- 红色 标记的 “dependency” 是其中的一个依赖。如果需要有多个依赖加入。以一组 “denpendency” 为单位添加即可。
3. 创建目录
虽然 maven 已经帮助我们创建出了一些目录,但是仍然有欠缺。
此处是使用 maven 开发一个 web 程序,还要有别的目录。
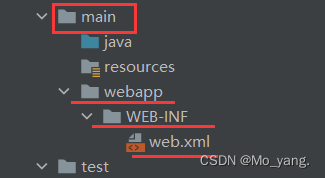
所需要创建的目录:
- 在 main 目录下创建出一个 webapp 目录。
- 在 webapp 目录下创建 WEB-INF 目录
- 在 WEB-INF 目录下创建一个 web.xml 文件。
如图:

解释 web.xml 在这里的作用
当前,我们实现的是 Servlet 程序,相较于之前的代码,此处是没有 main 方法的。
我们知道,main 方法就是让程序启动的一个关键。就好比是汽车的发动机。
对于此处的程序,我们可以将其类比为一列火车。
这里的 Servlet 程序是基于 Tomcat 来实现的。
Servlet 在这里就是没有动力的车厢。
Tomcat 在这里就是一节火车头。
需要注意的是,要成为一列火车,是需要将车头与车厢进行连接的。
此时,目录下的 WEB-INF / web.xml 就是这个连接的纽带!
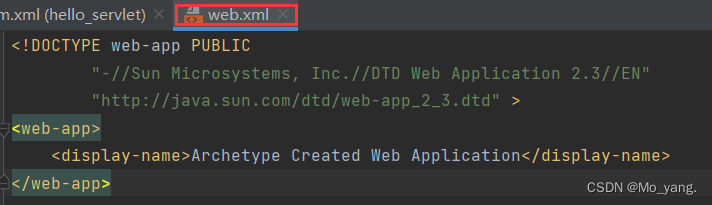
<!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app><display-name>Archetype Created Web Application</display-name>
</web-app>

如图所示,这里 web.xml 中的代码是固定的,直接引用即可。
4.编写代码
首先,我们需要在 Java 文件夹中创建出一个 class 类,来写入后续的代码。
这里先直接展示起手的代码:
public class HelloServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {super.doGet(req, resp); }
}
代码分析:

这里重写的 doGet 方法被 Tomcat 调用时,当收到一个 get 请求时,就会触发这个方法。
对于 req (请求):由 Tomcat 解析并构造。
对于 resp (响应):默认是一个空对象。
(这里不是 null,只是 new 了一个对象,其中的属性没有设置)
所以此时,就需要程序员根据需要设定响应。
此时代码就需要进行修改
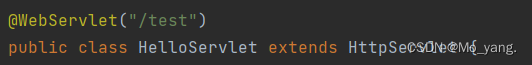
@WebServlet("/test")
public class HelloServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {// 这个代码必须被注释掉,在父类中,这个方法只是返回了一个错误页面//super.doGet(req, resp);// 这个是在服务器的控制台进行打印System.out.println("hello world");//想要将 hello world 返回到客户端,就需要使用下面的代码// getWriter 会得到一个 Write 对象resp.getWriter().write("hello world");}
}
代码分析:

到这里,我们还需要注意代码最上面的一个注解,如图:

注解在这里的作用,就是针对方法进行额外的 “解释说明” 对这个方法赋予额外的含义。
这里的作用就是将类与 HTTP 的请求路径关联起来。
5. 打包程序
将程序编译好后,再讲这些 .class 文件构成压缩包,但是此处要打的是一个 war 包,不是jar 包。
(war 是 Tomcat 专属的用来描述 webapp 的程序,一个 war 就是一个 webapp)
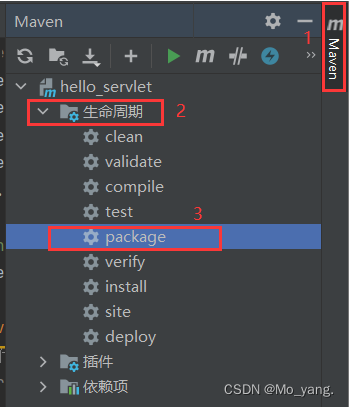
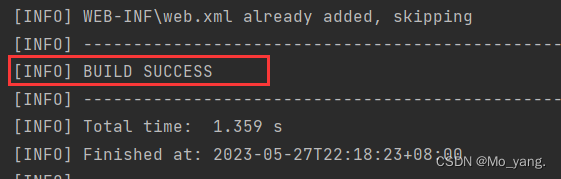
这里直接使用 maven 就可以直接打包,如图:


当出现上图中的情况时,就表明打包成功。
注意事项:
这里需要注意的是,在默认情况下 maven 打的是一个 jar 包。
对此,就需要在 .xml 文件中进行调整,如图:
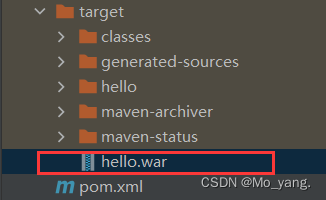
打包完成后,在 target 文件中,就可以找到我们打出来的包。

6. 部署
这一步的操作非常简单,只需要直接将 war 包拷贝到 Tomcat 的 webapp 中即可。
之后启动 Tomcat 即可。
7.验证
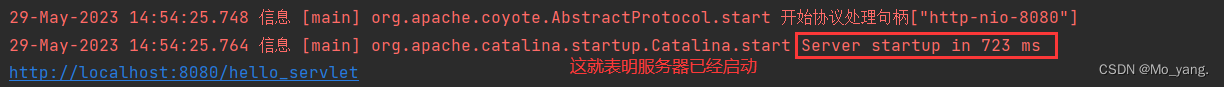
将压缩好的 war 包放入 webapp 中后,启动 Tomcat。

运行结果:
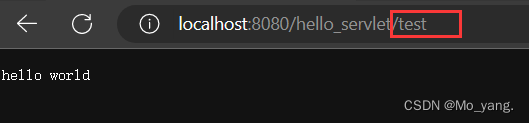
- 在网页页面:

- 在 Tomcat 服务器端口:

如图,我们发现出现了多个结果。
出现这样的结果,原因是,只要访问一次页面,就会在控制台出现一次。
整体过程总结
- 首先,在浏览器中输入对应的 URL 后,浏览器就会构造一个 HTTP GET 请求,发送给 Tomcat。
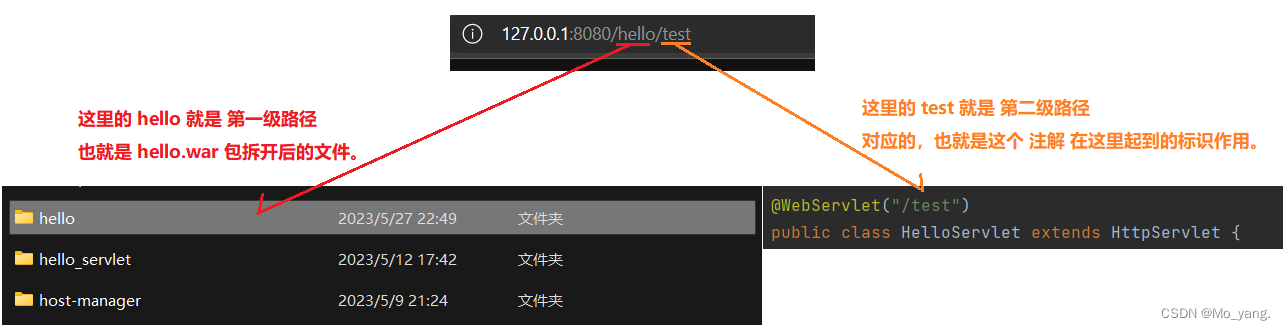
- 第二,Tomcat 就会根据第一路径,确定具体的 webapp。
- 第三,又会根据具体的 第二级路径 ,确定了调用的类。
- 第四,就会通过 GET / POST 方法来确定要调用 HelloServlet 中的哪一个方法 (doGet , doPost)
- 最后,Tomcat 就会执行对应的代码完成对应的工作。
三、使用 Smart Tomcat 插件简化项目创建
在上面的介绍中,我们已经知道要创建出一个 servlet 项目,一共有 7 个步骤。
为了简化创建的过程, IDEA 为我们提供了一个 关于 Tomcat 插件。
可以省去 手动打包、手动部署 这两个过程。
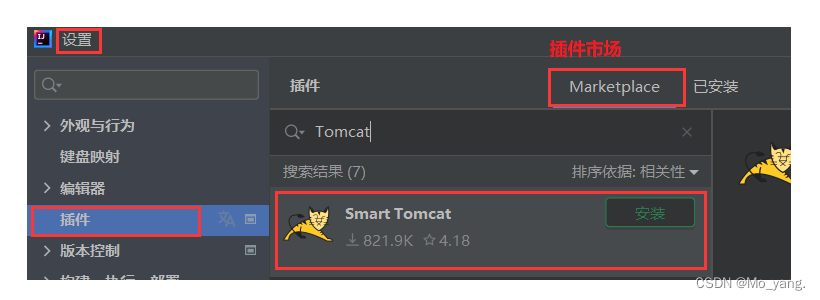
图示插件查找、安装过程。

首次使用的简单配置
-
需要先新增一个运行配置。

点击 “添加配置”。 -
点击 + 并选择 Smart Tomcat

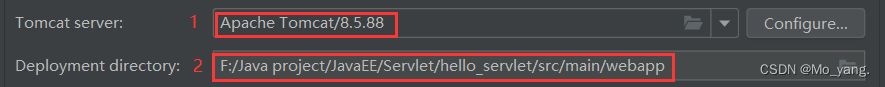
1. 首次配置创建需要选择 Tomcat 的安装路径
2. 需要注意的是,这里代码执行的目录,必须到 webapp 文件夹处!(与将打好的 war 包存放到 webapp 由异曲同工之处。)
使用 Smart Tomcat 创建项目
在完成上面的添加操作后,我们就可以直接在 idea 中点击绿色三角号进行运行了。

但是,这里需要注意的是,此处的链接是不能直接点的,直接点击,触发的肯定是 404
这是因为此处没有包含 servlet path,即就是代码中 注释 提供的路径。

如上图所示,在此处添加 “/test” 就可以成功访问。
简单解释 Smart Tomcat 工作原理。
Tomcat 的工作方式有两种:
- 第一种,就是直接将要使用的 war 拷贝到 webapps 中进行访问执行。
- 第二种,就是在启动时,显示指定一个特定的 webapp,让 Tomcat 单独加载当前的项目。(Smart Tomcat 就使用的这一种)
四、创建项目时可能遇到的几个问题。
-
404

可能的问题是:
web.xml 内容错了、路径写错了、文件的位置错误。。。 -
405

可能的问题是:
没有写 doGet 方法、
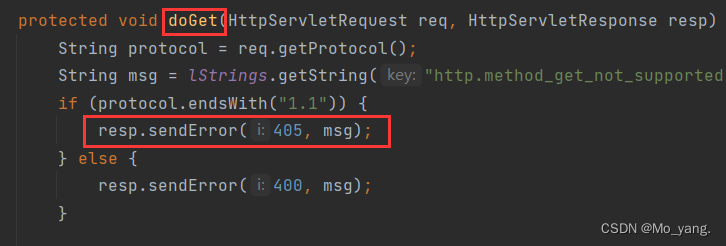
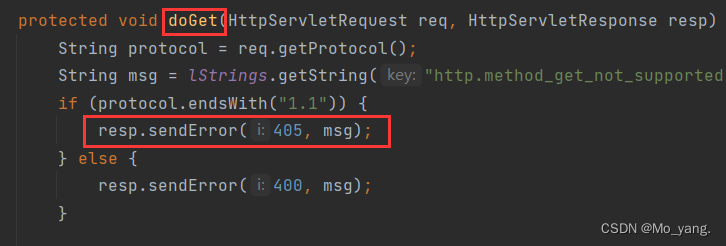
super.doGet 没有删掉,如图:

-
500
遇到这个就可以很明显的说明代码中出现了错误,直接看报错信息就可以解决大部分问题。
相关文章:

JavaEE——手把手教你实现简单的 servlet 项目
文章目录 一、什么是 Servlet二、创建一个简单的 Servlet 程序1. 创建项目2.引入依赖3. 创建目录4.编写代码5. 打包程序6. 部署7.验证整体过程总结 三、使用 Smart Tomcat 插件简化项目创建四、创建项目时可能遇到的几个问题。 一、什么是 Servlet Servlet 是一种实现 动态页面…...

X年后,ChatGPT会替代底层程序员吗?
能不能替代,真的很难说,因为机器换掉人,这其实是一个伦理问题。 其实说白了,任何行业在未来都会被AI或多或少的冲击到,因为ChatGPT做为一个可以持续提升智能的AI,在某些方面的智能程度超过人类并不是什么难…...

OpenAI 推出新网络爬虫GPTBot,为GPT-5做准备
目录 一、GPTBot是什么?它是如何工作的?二、GPTBot 与 Google Bot 等搜索引擎网络爬虫有何不同?三、GPTBot 与 Perplexity AI 的网络爬虫有何不同?四、允许 GPTBot 爬取有哪些风险和好处?4.1 允许 GPTBot 的好处4.2 允…...

【Easy云盘 | 第二篇】后端统一设计思想
文章目录 4.1后端统一设计思想4.1.1后端统一返回格式对象4.1.2后端统一响应状态码4.1.3后端统一异常处理类4.1.4StringUtils类4.1.5 RedisUtils类 4.1后端统一设计思想 4.1.1后端统一返回格式对象 com.easypan.entity.vo.ResponseVO Data public class ResponseVO<T> …...
,面试题)
c语言:模拟字符串拷贝功能(strcpy),面试题
面试题:优化中的优化(10分满分) 字符串拷贝:是将一个字符串的内容复制到另一个字符串中的操作。 运用函数模拟字符串拷贝:(5分) 模拟字符串拷贝 #include <stdio.h> void my_strcpy(char* dest, c…...

信创环境ES索引管理脚本:close, delete
背景 elastic-curator在信创环境无现成安装包,且现成一般无法联网,此时通过脚本管理es索引是最佳选择。 1, 脚本内容: es-close-del.sh [rootmyprojtest001 ]# cat es-close-del.sh #/bin/bash#elastic地址 ELASTIC_URL127.0.0.1:9200 #默认的删除时间…...

torch-v1.3.1-build
编译pytorch-v1.3.1 python版本>3.8会收到报错 error: cannot convert ‘std::nullptr_t’ to ‘Py_ssize_t’ {aka ‘long int’} in initialization, 参见: https://github.com/pytorch/pytorch/issues/28060 简单办法是用python3.7 wget https://mirrors.tuna.tsingh…...

C语言宏定义笔记
把宏名全部大写,函数名不要全部大写。注意宏定义表示数据类型和用 typedef 定义数据说明符的区别。宏定义只是简单的字符串替换,由预处理器来处理; typedef 是在编译阶段由编译器处理的,它并不是简单的字符串替换,而给…...

设计模式:生活中的观察者模式
想象你在社交媒体上关注(订阅)了一个名人或新闻频道(主题)。一旦他们发布新内容,所有关注者(观察者)都会收到通知。这个过程就很像观察者模式的工作原理。 生活场景类比 主题(Subj…...

Qt实现Kermit协议(四)
3 实现 3.3 KermitRecvFile 该模块实现了Kermit接收文件功能。 序列图如下: 3.3.1 KermitRecvFile定义 class QSerialPort; class KermitRecvFile : public QObject, public Kermit {Q_OBJECT public:explicit KermitRecvFile(QSerialPort *serial, QObject *…...

苏州金龙助力旅游客运加速蜕变
近日,北京铭悦旅游客运有限公司又迎来一批苏州金龙海格纯电动客车。(以下简称北京铭悦旅游)总经理郭保生在车辆交付时说到,“为迎接强劲复苏的旅游市场,要求旅游客运向绿色客运转型,以及人民对品质生活、美…...

头盔检测 | 基于Caffe-SSD目标检测算法实现的建筑工地头盔检测
项目应用场景 面向建筑工地头盔检测场景,使用深度学习 Caffe SSD 目标检测算法,基于 C 实现。 项目效果 项目细节 > 具体参见项目 README.md (1) 安装 Caffe SSD(2) 执行训练 sh examples/Hardhat/SSD300/train_SSD300.sh (3) 部署算法 项目获取 h…...

Stable diffusion 加载扩展列表报错解决方法
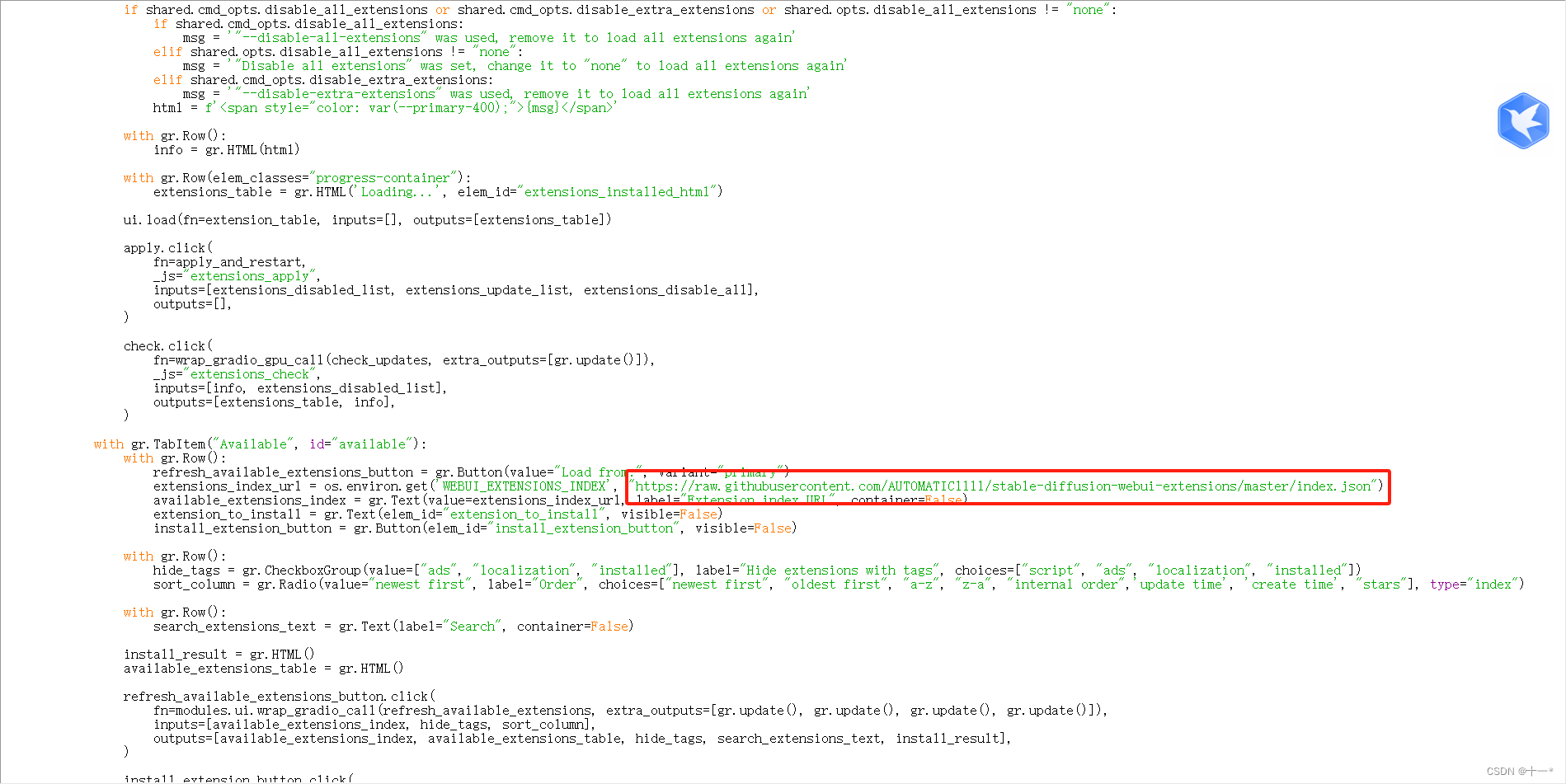
项目场景: 在使用Stable diffusion webui时,使用扩展列表出现错误 问题描述 点击loadfrom后,出现加载扩展列表报错 原因分析: 下载的扩展的时候,都是github 的url,需要科学上网,如果不能科学…...
之分支间同步特定提交)
Git(8)之分支间同步特定提交
Git(8)之分支间同步特定提交 Author:Once Day Date:2024年4月7日 漫漫长路有人对你微笑过嘛… 全系列文章可查看专栏: Git使用记录_Once_day的博客-CSDN博客 文章目录 Git(8)之分支间同步特定提交1. 分支间同步提交2. cherry-pick同步分支间的特定提交…...

万得AI算法工程师一面面试题6道|含解析
节前,我们星球组织了一场算法岗技术&面试讨论会,邀请了一些互联网大厂朋友、参加社招和校招面试的同学,针对算法岗技术趋势、大模型落地项目经验分享、新手如何入门算法岗、该如何准备、面试常考点分享等热门话题进行了深入的讨论。 今天…...
蓝桥杯23年第十四届省赛-异或和之和|拆位、贡献法
题目链接: 蓝桥杯2023年第十四届省赛真题-异或和之和 - C语言网 (dotcpp.com) 1.异或和之和 - 蓝桥云课 (lanqiao.cn) 参考题解: 蓝桥杯真题讲解:异或和之和 (拆位、贡献法)-CSDN博客 洛谷P9236 [蓝桥杯 2023 省 A]…...
回顾与思考)
Unity进阶之路(1)回顾与思考
首先呢,博主在这里先反思一下自己这几个月,其实并没有多少进步。 在寒假中,博主几乎是独立编写了一个小程序的完整UI和一个Uniapp的雏形。那段时间是博主生产力最高的时间段。几乎是每天8点起来开始编写代码,晚上一直忙到很晚。 …...

【C语言】——指针八:指针运算笔试题解析
【C语言】——指针八:指针运算笔试题解析 一、题一二、题二三、题三四、题四五、题五六、题六七、题七 一、题一 //程序输出结果是什么 int main() {int a[5] { 1,2,3,4,5 };int* ptr (int*)(&a 1);printf("%d, %d", *(a 1), *(ptr - 1));return…...

JVM字节码与类的加载——class文件结构
文章目录 1、概述1.1、class文件的跨平台性1.2、编译器分类1.3、透过字节码指令看代码细节 2、虚拟机的基石:class文件2.1、字节码指令2.2、解读字节码方式 3、class文件结构3.1、魔数:class文件的标识3.2、class文件版本号3.3、常量池:存放所…...

小程序如何通过公众号发送新订单提醒
当客户在小程序上下单后,公众号会发送订单通知,这可以让管理员及时获知用户下单情况,方便及时处理订单和提供服务。下面是具体介绍如何设置公众号来发送订单服务通知。 方式一:通过采云公众号发送订单通知 此种方式是默认的通知…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...