前端(动态雪景背景+动态蝴蝶)
1.CSS样式
<style>html, body, a, div, span, table, tr, td, strong, ul, ol, li, h1, h2, h3, p, input {font-weight: inherit;font-size: inherit;list-style: none;border-spacing: 0;border: 0;border-collapse: collapse;text-decoration: none;padding: 0;margin: 0;}html, body {font-family: "Segoe UI",Segoe,Tahoma,Arial,Verdana,sans-serif;background-color: #3D69A4;overflow: hidden;padding: 0;margin: 0;width: 100%;height: 100%;}.snow .snow_slice {position: absolute;left: 0;top: 0;width: 100%;height: 600px;pointer-events: none;transform-origin: 0% 0%;animation-timing-function: linear;animation-iteration-count: infinite;overflow: hidden;z-index: 2;}.snow .snow_1 {animation-name: snow_falling_fore;animation-delay: 0s;animation-duration: 50s;height: 100%;top: -100%;pointer-events: none;}.snow .snow_2 {animation-name: snow_falling_fore;animation-delay: 25s;animation-duration: 50s;height: 100%;top: -100%;pointer-events: none;}.snow .snow_3 {animation-name: snow_falling_mid;animation-delay: 0s;animation-duration: 70s;opacity: .5;top: -100%;height: 100%;pointer-events: none;}.snow .snow_4 {animation-name: snow_falling_mid;animation-delay: 35s;animation-duration: 70s;opacity: .5;top: -100%;height: 100%;pointer-events: none;}.snow .snow_drifter {width: 100%;height: 100%;background-repeat: repeat;background-image: url(./image/snow-static.png);pointer-events: none;}@keyframes snow_falling_fore {0% {top:-100%;opacity:0}1% {top:-100%;opacity:1}99.8% {top:100%;opacity:1}99.9% {opacity:0}100% {top:-100%;opacity:0}}@keyframes snow_falling_mid {0% {top:-100%;opacity:0}1% {top:-100%;opacity:1}99.8% {top:100%;opacity:1}99.9% {opacity:0}100% {top:-100%;opacity:0}}/* 四边 */.frost {height: 100%;width: 100%;position: fixed;top: 0;left: 0;overflow: hidden;pointer-events: none;z-index: 2;}.frost .frame_sprite {position: absolute;height: 100px;background-repeat: repeat-x;background-size: contain;background-position: center bottom;background-image: url(./image/border-ice.png);}.frost .frame_left {top: -133px;left: 0;transform: rotate(90deg);transform-origin: 0 100px;pointer-events: none;width: 500%;}.frost .frame_right {top: 100%;left: calc(100% - 100px);transform: rotate(-90deg);transform-origin: 0 0;width: 500%;pointer-events: none;}.frost .frame_top {top: 0;width: 500%;transform: rotate(180deg);pointer-events: none;}.frost .frame_bottom {bottom: 0;left: 0;width: 500%;pointer-events: none;}@keyframes left {0%{transform: rotateY(0deg);transform-origin: right center;perspective: 201px;}50%{transform: rotateY(70deg);transform-origin: right center;perspective: 201px;}100%{transform: rotateY(0deg);transform-origin: right center;perspective: 201px;}}@keyframes right {0%{transform: rotateY(0);transform-origin: left center;perspective: 201px;}50%{transform: rotateY(-70deg);transform-origin: left center;perspective: 201px;}100%{transform: rotateY(0);transform-origin: left center;perspective: 201px;}}#butterfly{margin-top: 150px;width: 600px;height: 500px;position: absolute;transform: scale(0.35);transform-style: preserve-3d;}#butterfly2{margin-top: 150px;width: 600px;height: 500px;margin-left: 1200px;position: relative;transform: scale(0.35);transform-style: preserve-3d;}.leftSide{width: 267px;height: 421px;background: url("image/leftSide.png") no-repeat;position: absolute;left: 26px;top: 40px;animation: left 2s infinite;z-index: 9999;}.body{width: 152px;height: 328px;background: url("image/body.png") no-repeat;position: absolute;margin: auto;left: 0;right: 0;bottom: 0;top: 0;z-index: 9999;}.rightSide{width: 284px;height: 460px;background: url("image/rightSide.png") no-repeat;position: absolute;right: 26px;top: 58px;animation: right 2s infinite;z-index: 9999;}
transform: rotate(90deg):将元素旋转90度。transform-origin: 0 100px;:设置元素的变换原点为左上角,偏移量为100像素。pointer-events: none:禁止鼠标事件在元素上触发。width: 500%;:将元素的宽度设置为其父元素宽度的500%。- left: calc(100% - 100px):将元素的宽度减去100像素,然后将结果作为左外边距的值。这样做可以使得元素在水平方向上相对于其父元素进行定位,并且保持一定的距离。
2.HTML
<div id="butterfly"><div class="leftSide"></div><div class="body"></div><div class="rightSide"></div></div><div id="butterfly2" ><div class="leftSide"></div><div class="body"></div><div class="rightSide"></div></div>
<div class="image" style="position: absolute;top: 0;" ><img src="image/lxja.webp" style="width: 600px;margin-left: 600px;margin-top: 50px;border-radius: 50px;"></div><div class="snow"><div class="snow_slice snow_1"><div class="snow_drifter drift_1"></div></div><div class="snow_slice snow_2"><div class="snow_drifter drift_2"></div></div><div class="snow_slice snow_3"><div class="snow_drifter drift_3"></div></div><div class="snow_slice snow_4"><div class="snow_drifter drift_4"></div></div></div><div class="frost"><div class="frame_sprite frame_left"></div><div class="frame_sprite frame_right"></div><div class="frame_sprite frame_top"></div><div class="frame_sprite frame_bottom"></div></div>相关文章:

前端(动态雪景背景+动态蝴蝶)
1.CSS样式 <style>html, body, a, div, span, table, tr, td, strong, ul, ol, li, h1, h2, h3, p, input {font-weight: inherit;font-size: inherit;list-style: none;border-spacing: 0;border: 0;border-collapse: collapse;text-decoration: none;padding: 0;margi…...

软考-系统集成项目管理中级-新一代信息技术
本章历年考题分值统计 本章重点常考知识点汇总清单(掌握部分可直接理解记忆) 本章历年考题及答案解析 32、2019 年上半年第 23 题 云计算通过网络提供可动态伸缩的廉价计算能力,(23)不属于云计算的特点。 A.虚拟化 B.高可扩展性 C.按需服务 D.优化本地存储 【参考…...

【卷积神经网络进展】
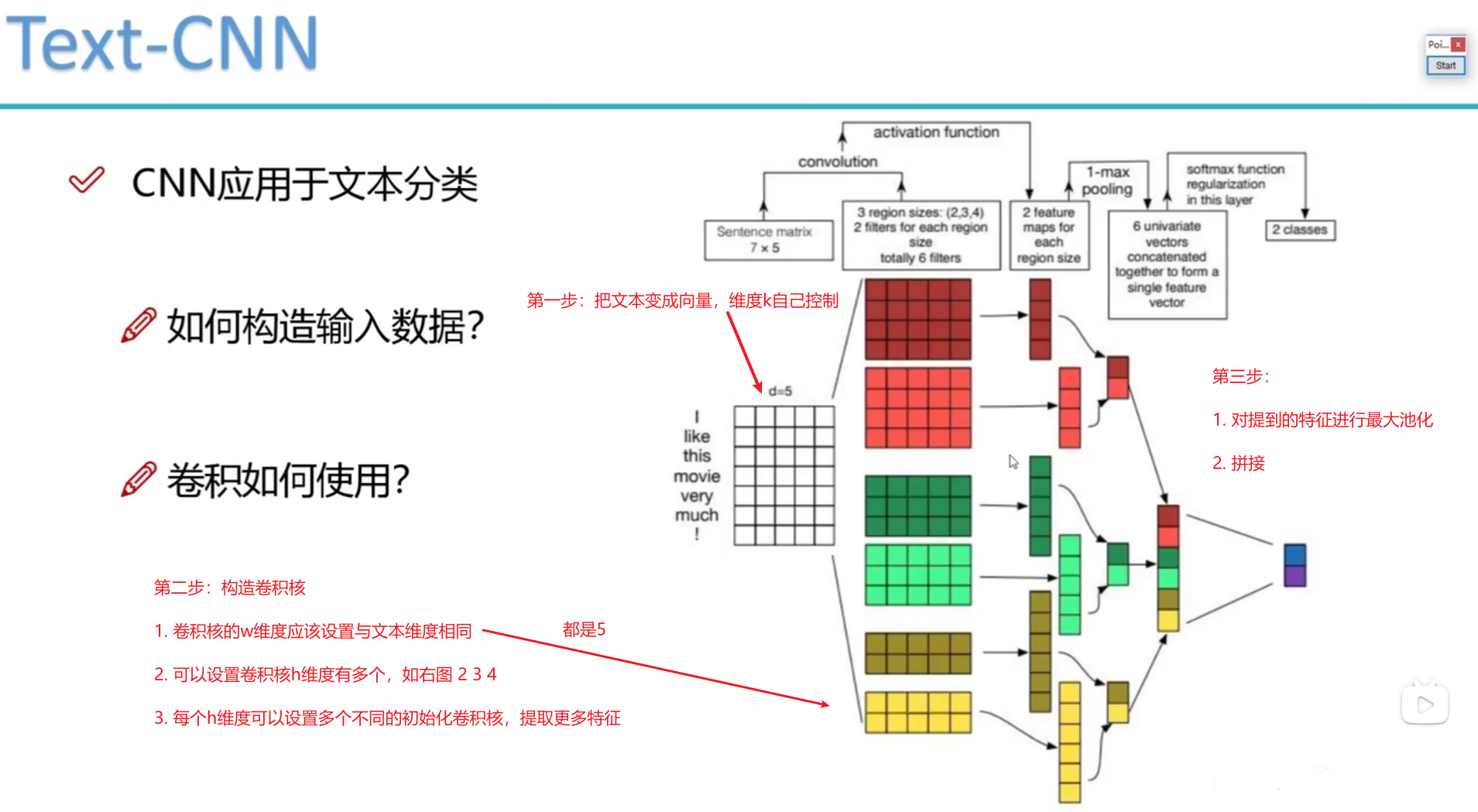
打基础日常记录 CNN基础知识1. 感知机2. DNN 深度神经网络(全连接神经网络)DNN 与感知机的区别DNN特点,全连接神经网络DNN前向传播和反向传播 3. CNN结构【提取特征分类】4. CNN应用于文本 CNN基础知识 1. 感知机 单层感知机就是一个二分类…...

yarn的安装和使用
windows mac 环境 yarn的安装和使用 yarn安装 npm install -g yarnyarn设置代理 yarn config set registry https://registry.npm.taobao.org -gyarn官方源 yarn config set registry https://registry.yarnpkg.comyarn使用 // 查看板本 yarn --version// 安装指定包 yarn…...

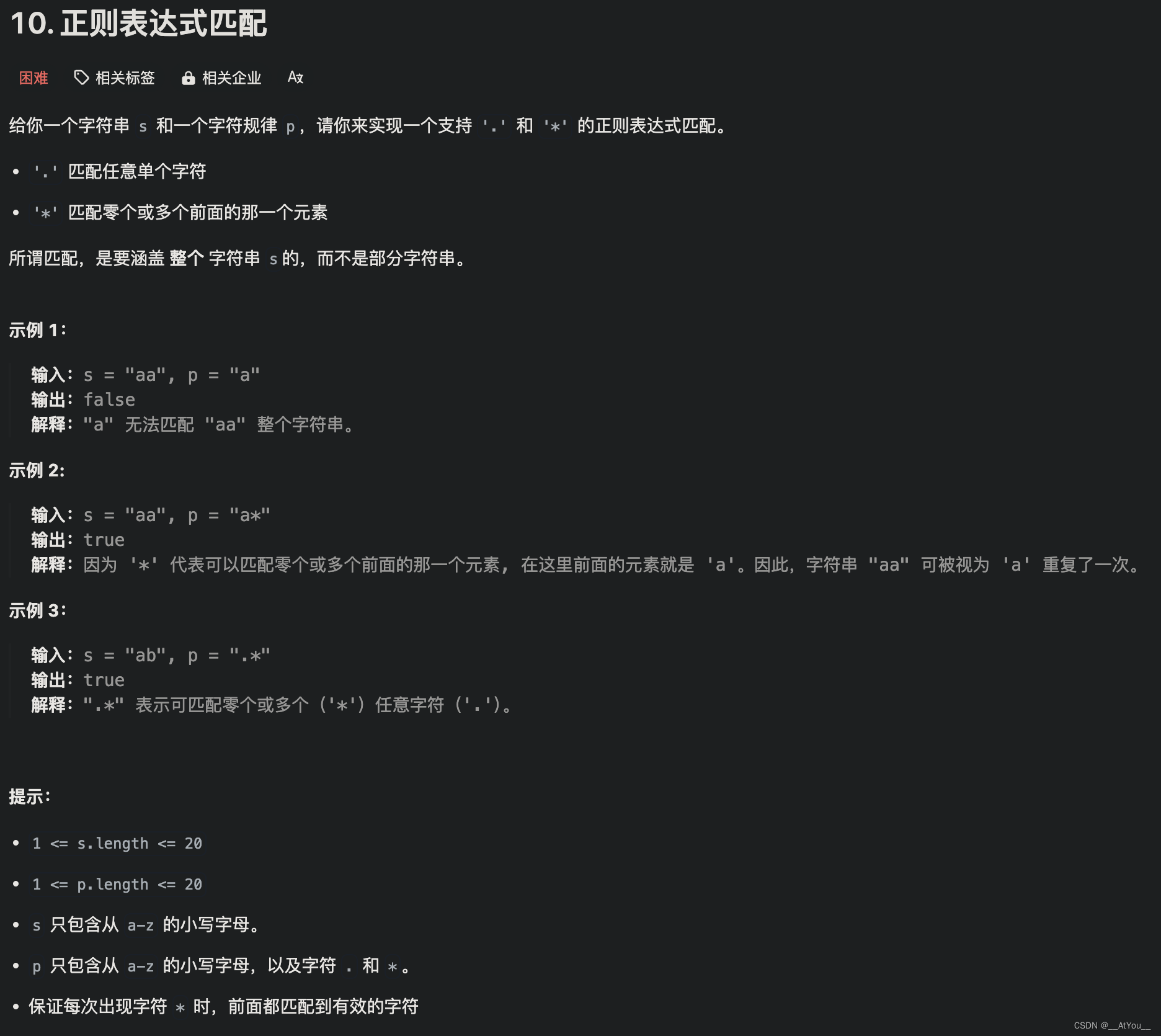
Golang | Leetcode Golang题解之第10题正则表达式匹配
题目: 题解: func isMatch(s string, p string) bool {m, n : len(s), len(p)matches : func(i, j int) bool {if i 0 {return false}if p[j-1] . {return true}return s[i-1] p[j-1]}f : make([][]bool, m 1)for i : 0; i < len(f); i {f[i] m…...

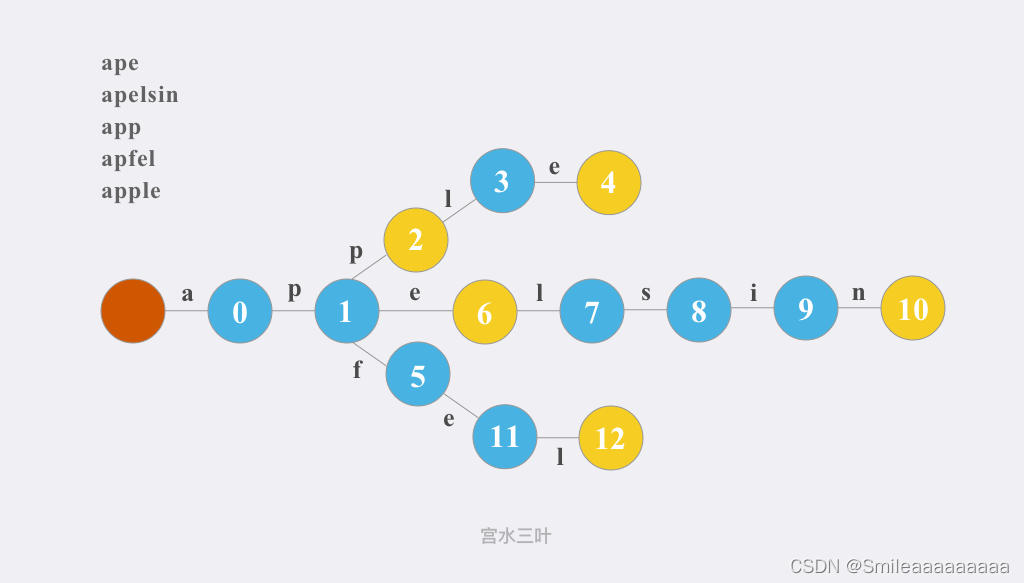
【Leetcode】top 100 图论
基础知识补充 1.图分为有向图和无向图,有权图和无权图; 2.图的表示方法:邻接矩阵适合表示稠密图,邻接表适合表示稀疏图; 邻接矩阵: 邻接表: 基础操作补充 1.邻接矩阵: class GraphAd…...

【沈阳航空航天大学】 <C++ 类与对象计分作业>
C类与对象 1. 设计用类完成计算两点距离2. 设计向量类3. 求n!4. 出租车收费类的设计与实现5. 定义并实现一个复数类6. 线性表类的设计与实现7. 数组求和8. 数组求最大值 1. 设计用类完成计算两点距离 【问题描述】设计二维点类Point,包括私有成员:横坐标…...

Vue3 自定义指令Custom Directives
简介 在vue中重用代码的方式有:组件、组合式函数。组件是主要的构建模块,而组合式函数更偏重于有状态的逻辑。 指令系统给我们提供了例如:v-model、v-bind,vue系统允许我们自定义指令,自定义指令也是一种重用代码的方式…...

蓝桥杯 【日期统计】【01串的熵】
日期统计 第一遍写的时候会错了题目的意思,我以为是一定要八个整数连在一起构成正确日期,后面发现逻辑明明没有问题但是答案怎么都是错的才发现理解错了题目的意思,题目的意思是按下标顺序组成,意思就是可以不连续,我…...

CSP201409T5拼图
题意:给出一个 n m nm nm的方格图,现在要用如下L型的占3个的积木拼到这个图中,总共有多少种拼法使图满。 #include<bits/stdc.h> using namespace std; long long n,m,k1,Now; int Mod1000000007; struct Matrix {long long a[129][129];Matrix(…...

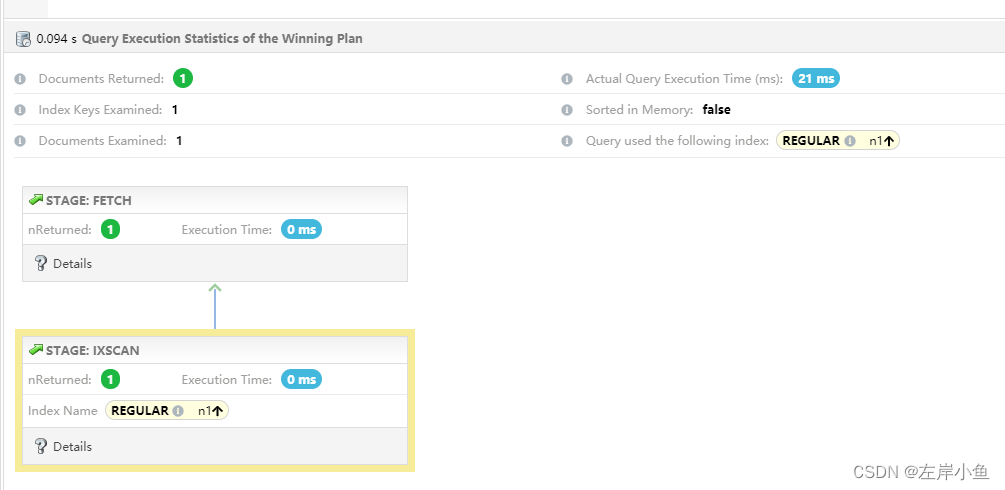
mongoDB 优化(2)索引
执行计划 语法:1 db.collection_xxx_t.find({"param":"xxxxxxx"}).explain(executionStats) 感觉这篇文章写得很好,可以参考 MongoDB——索引(单索引,复合索引,索引创建、使用)_mongo…...

【2024系统架构设计】案例分析- 5 Web应用
目录 一 基础知识 二 真题 一 基础知识 1 Web应用技术分类 大型网站系统架构的演化:高性能、高可用、可维护、应变、安全。 从架构来看:MVC,MVP,MVVM,REST,Webservice,微服务。...

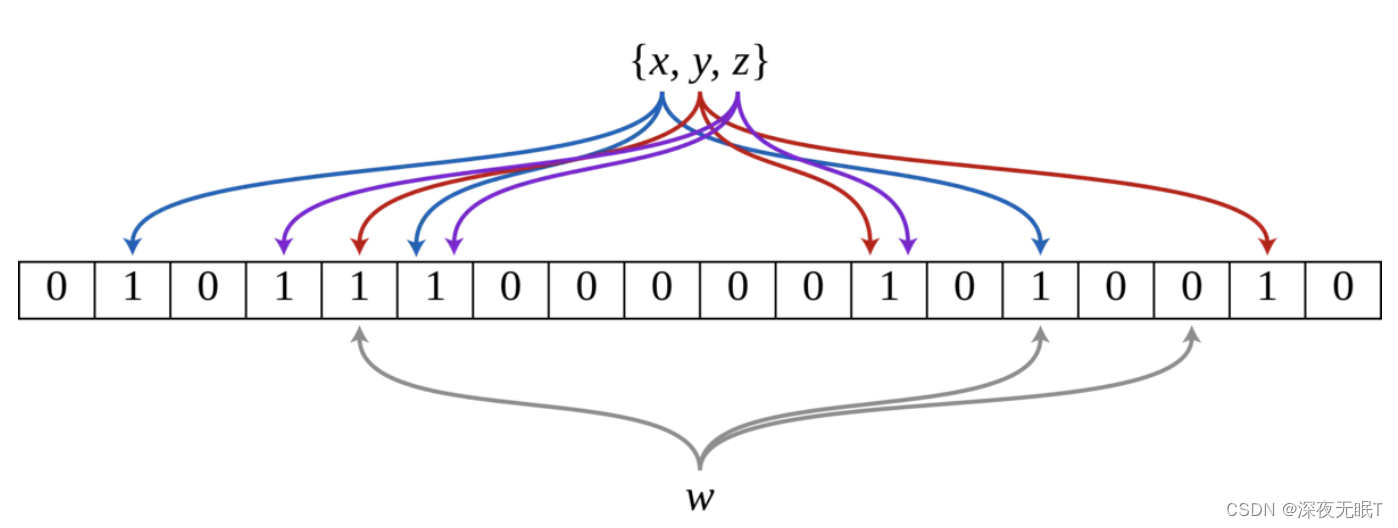
布隆过滤器详解及java实现
什么是布隆过滤器? 布隆过滤器(Bloom Filter)是一种数据结构,用于判断一个元素是否属于一个集合。它的特点是高效地判断一个元素是否可能存在于集合中,但是存在一定的误判率。 布隆过滤器的基本原理是使用一个位数组…...

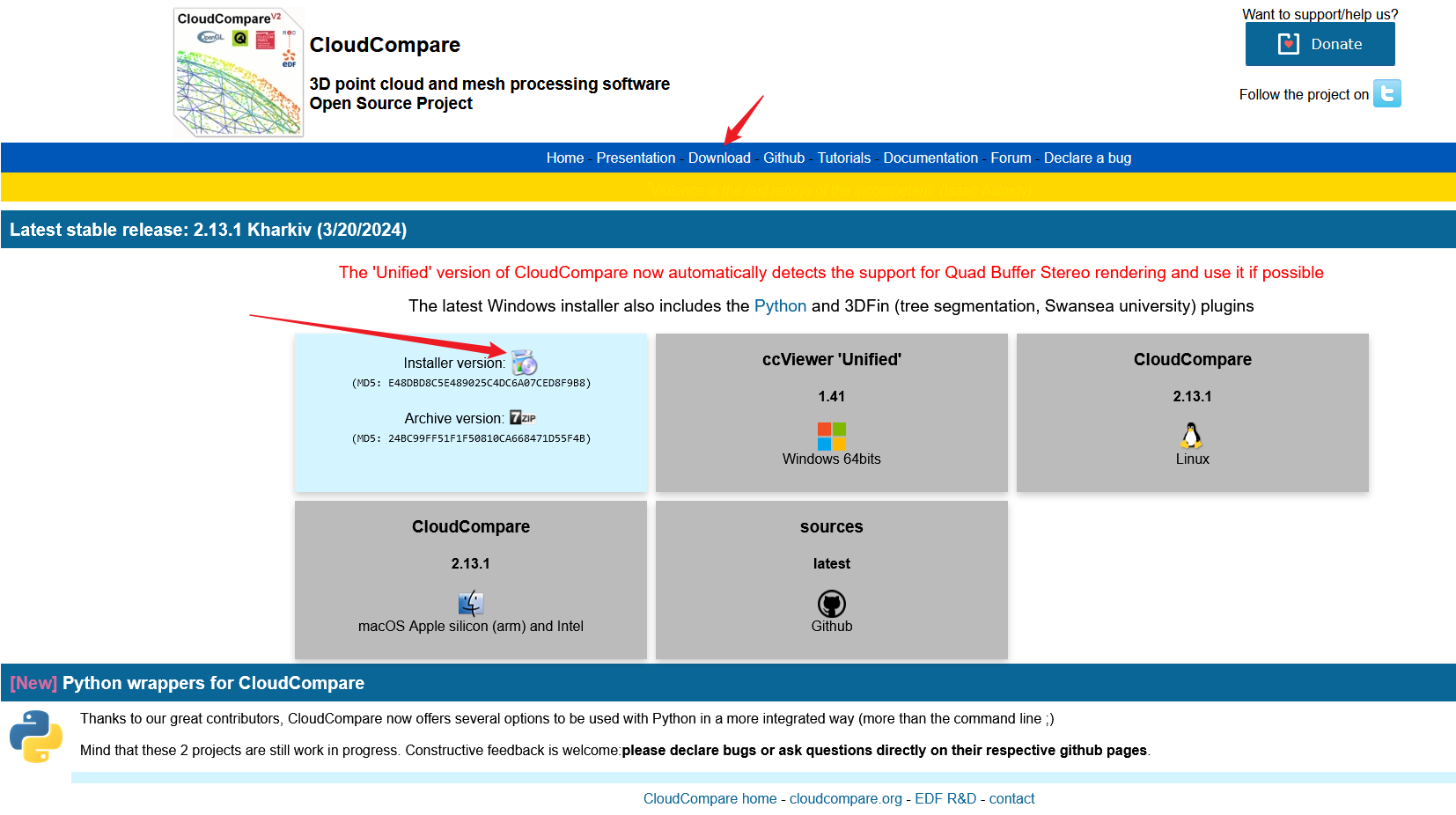
CloudCompare 点云工具
CloudCompare 点云工具 1. CloudCompare简介1.1 CloudCompare下载 2. CloudCompare安装 1. CloudCompare简介 CloudCompare 是一款开源的三维点云处理软件,它提供了一系列功能来处理、查看和分析三维点云数据。这个软件可以用于许多不同的应用领域,包括…...

Linux 著名的sudo、su是什么?怎么用?
一、su 什么是su? su命令(简称是:substitute 或者 switch user )用于切换到另一个用户,没有指定用户名,则默认情况下将以root用户登录。 为了向后兼容,su默认不改变当前目录,只设…...

C语言分支语句
一、什么是语句 C语句可分为以下五类: 表达式语句 函数调用语句 控制语句 复合语句 空语句 本周后面介绍的是控制语句。 控制语句用于控制程序的执行流程,以实现程序的各种结构方式,它们由特定的语句定义符组成,C语 言有…...

android 资源文件混淆
AGP7.0以上引用AndResGuard有坑 记录下 在项目的build.gradle中添加如下 buildscript {ext.kotlin_version "1.4.31"repositories {google()jcenter()maven {url "https://s01.oss.sonatype.org/content/repositories/snapshots/"}}dependencies {class…...

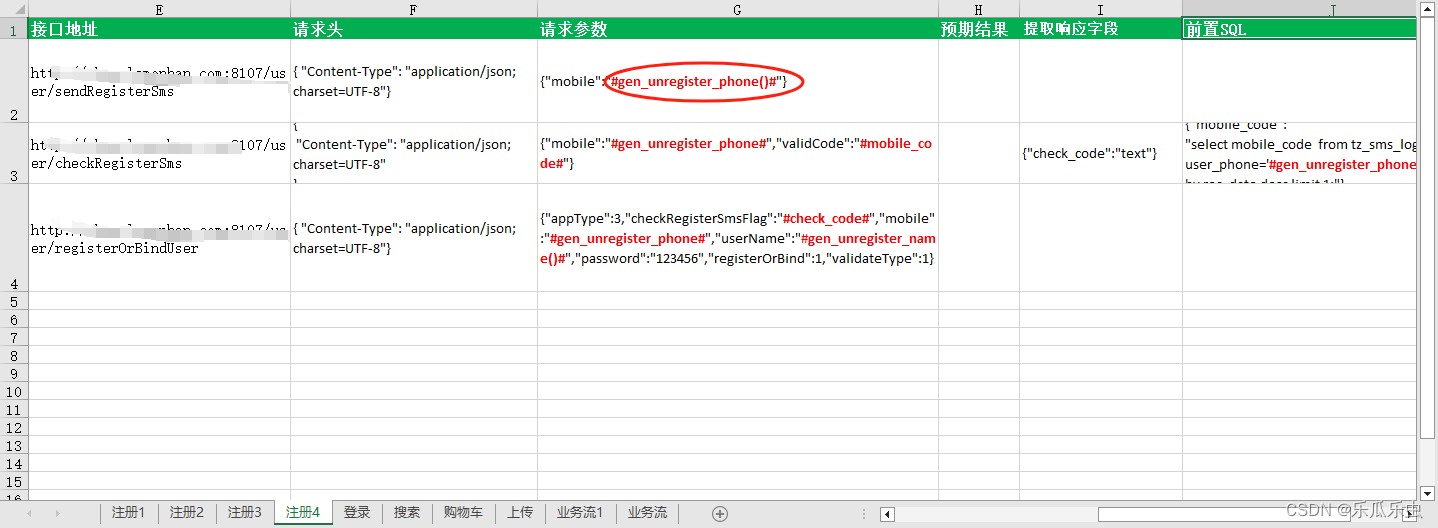
注册接口和前置SQL及数据生成及封装
注册接口 演示注册接口的三步操作:【注册流程逻辑】 第一步:发送注册短信验证码接口请求 请求方法: put 请求地址:http://shop.lemonban.com:8107/user/sendRegisterSms 请求参数:{“mobile”:“13422337766”} 请求头…...

鸿蒙实战开发-通过输入法框架实现自绘编辑框
介绍 本示例通过输入法框架实现自会编辑框,可以绑定输入法应用,从输入法应用输入内容,显示和隐藏输入法。 效果预览 使用说明 1.点击编辑框可以绑定并拉起输入法,可以从输入法键盘输入内容到编辑框。 2.可以点击attach/dettac…...

深度学习中的注意力模块的添加
在深度学习中,骨干网络通常指的是网络的主要结构或主干部分,它负责从原始输入中提取高级特征。骨干网络通常由卷积神经网络(CNN)或者类似的架构组成,用于对图像、文本或其他类型的数据进行特征提取和表示学习。 注意力…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
