npm包安装与管理:深入解析命令行工具的全方位操作指南,涵盖脚本执行与包发布流程

npm,全称为Node Package Manager,是专为JavaScript生态系统设计的软件包管理系统,尤其与Node.js平台紧密关联。作为Node.js的默认包管理工具,npm为开发者提供了便捷的方式来安装、共享、分发和管理代码模块。
npm作为JavaScript世界不可或缺的基础设施,极大地促进了代码复用和协作。
一、npm包安装与管理
1. 安装包
-
命令:
npm install <package-name> -
作用: 安装指定的npm包作为项目依赖。
-
例子:
$ npm install express默认情况下,这会将包安装在
node_modules目录下,并且如果项目中有package.json文件,还会将该包添加到dependencies字段。 -
全局安装:
$ npm install -g <package-name>使用
-g或--global参数进行全局安装,这样可以在系统全局范围内访问这个包,而不是仅限于当前项目。
2. 保存依赖
- 命令: 自
npm 5.0.0以后,--save和--save-dev已经成为默认行为,无需显式指定。npm install <package-name>相当于npm install <package-name> --save,将包添加到dependencies。npm install <package-name> --save-dev将包添加到devDependencies,适用于开发阶段需要但生产环境中不需要的工具。
3. 更新依赖
- 命令:
npm update <package-name> - 作用: 更新指定包至最新版本(符合
package.json中指定的版本范围)。 - 例子:
$ npm update express
4. 查看已安装包
- 命令:
npm list - 作用: 列出当前项目所有已安装的依赖及其版本。
- 例子:
$ npm list - npm list --depth=0: 只列出顶级依赖,不显示子依赖。
5. 搜索包
- 命令:
npm search <query> - 作用: 在npm仓库中搜索包含给定关键词的包。
- 例子:
$ npm search express
6. 清除缓存
- 命令:
npm cache clean --force(旧版)或npm cache clean --all(新版) - 作用: 清除npm的本地缓存。
- 例子:
$ npm cache clean --force
7. 版本管理
- 命令:
npm version <semver> - 作用: 更新项目版本号(遵循语义化版本控制SemVer规则,如
patch、minor、major)。 - 例子:
$ npm version patch - npm outdated: 显示项目中过时的依赖包。
8. 卸载包:
- `npm uninstall <package-name>`:卸载本地项目的一个包。
- `npm uninstall -g <package-name>`:卸载全局安装的包。
9.设置和查询配置:
npm config set <key> <value>:设置npm配置项。npm config get <key>:查询npm配置项的值。npm config ls:列出所有的npm配置。
10.其他:
npm audit:检查项目依赖是否存在已知安全漏洞。npm shrinkwrap或npm lock(在npm 5+中引入package-lock.json):锁定依赖版本,确保每次安装都得到一致的结果。
二、npm镜像源设置
在国内使用npm(Node Package Manager)时,由于地理位置和网络限制,直接从npm官方源下载包可能会比较慢。为了提升下载速度和稳定性,很多国内的公司和组织提供了npm的镜像服务。以下是一些国内常用的优秀npm镜像源推荐及使用方法:
-
淘宝NPM镜像:
-
搜索地址:http://npm.taobao.org/
-
Registry 地址:https://registry.npm.taobao.org/
-
使用方法:
- 临时使用:
npm --registry=https://registry.npm.taobao.org install <package-name> - 持久使用:
npm config set registry https://registry.npm.taobao.org
- 临时使用:
-
腾讯云NPM镜像:
Registry 地址:https://mirrors.cloud.tencent.com/npm/ -
华为云NPM镜像:
Registry 地址:https://mirrors.huaweicloud.com/repository/npm/ -
阿里云NPM镜像:
Registry 地址:https://registry.npm.alibaba.com/
-
-
cnpmjs镜像:
- Registry 地址:http://r.cnpmjs.org/
- 可以通过cnpm客户端(一个基于npm的增强版命令行工具)来使用它,首先安装cnpm:
然后直接使用npm install -g cnpm --registry=https://registry.npm.taobao.orgcnpm替代npm命令。
要检查当前使用的npm镜像源,可以运行以下命令:
npm config get registry
要恢复到官方源,只需设置回官方Registry地址:
npm config set registry https://registry.npmjs.org/
注意:由于互联网服务可能发生变化,请在使用前访问各镜像网站确认最新的使用指南和地址。同时,不同镜像的同步策略和服务状态也可能有所差异,请根据实际需求选择合适的镜像源。
三、npm脚本运行
npm(Node Package Manager)允许用户在package.json文件中定义自定义脚本,这些脚本可以通过npm run命令来执行。这一特性使得项目管理和自动化任务变得极为方便,比如构建项目、运行测试、启动开发服务器、部署应用等等。
- 命令: npm run <script-name>
- 作用: 根据package.json中的scripts字段执行预定义的脚本。
- 例子:
示例1:基本脚本命令
// package.json 文件片段
{"name": "my-project","version": "1.0.0","scripts": {"start": "node app.js", // 启动应用程序"build": "webpack --mode production", // 使用webpack进行生产环境构建"test": "jest", // 运行Jest测试套件"lint": "eslint .", // 使用ESLint检查代码规范"serve": "vue-cli-service serve", // Vue CLI项目启动本地开发服务器"format": "prettier --write '**/*.{js,jsx,json,css,md}'" // 格式化代码},// ... 其他字段
}
如何运行这些脚本?
对于上述package.json文件中的每个脚本,你可以通过如下命令来运行它们:
- 启动应用程序:
npm run start
- 其他命令
npm run build //构建项目
npm run test //运行测试
npm run lint //检查代码规范
npm run serve //启动本地开发服务器
npm run format //格式化代码
npm run会创建一个新的shell来执行指定的脚本命令,所以你可以像在shell脚本中那样使用管道(|)、重定向(>或>>)、逻辑运算符(&&或||)等。- 可以通过
npm run-script <script-name>的方式来代替npm run <script-name>,但后者更为常见和简洁。 - 有些脚本名称具有特殊含义,例如
prebuild和postbuild会在build脚本前后自动执行。 - 参数传递:若要向脚本传递参数,可以使用
--分隔符,例如:npm run my-script -- --arg1 value1 --arg2 value2。
示例2:传递参数和环境变量
在npm脚本中还可以传递参数和使用环境变量。
若要向脚本传递参数,可以使用–分隔符,例如:npm run my-script – --arg1 value1 --arg2 value2。
"scripts": {"env-test": "node script.js $npm_config_env_variable",
}
运行脚本并传入环境变量:
npm run env-test -- --env-variable=value
这里,$npm_config_env_variable将会被替换为--env-variable=value传入的值。
示例3:组合多个命令
如果你需要执行一系列命令,可以使用&&符号连接多个命令,或者使用npm-run-all等第三方包来并行或顺序执行脚本:
"scripts": {"deploy": "npm run build && npm run deploy-to-server",
}
在上述示例中,npm run deploy将会先执行build脚本,成功后再执行deploy-to-server脚本。
通过这种方式,npm脚本极大地增强了项目自动化能力,使得开发者能够更好地组织和执行项目生命周期中的各个步骤。
三. npm包制作发布
创建自己的npm包并成功发布、维护至npm官方网站,可以连接全球范围内的开发者、包作者与使用者,共同推动着Node.js生态的繁荣与发展。
- 命令:
npm publish - 作用: 将当前目录下符合npm发布要求的包发布到npm仓库。
- 前提: 已经登录npm账户 (
npm login),并且当前目录下有合法的package.json和README.md等文件。
具体请查看《如何开发创建自己的npm包并成功发布、维护至npm官方网站》
以上命令仅覆盖了npm部分基础和常用的功能,实际使用时还有许多其他命令可供探索,包括但不限于删除包、查看包信息、链接本地包等。建议查阅npm官方文档获取完整信息。

相关文章:

npm包安装与管理:深入解析命令行工具的全方位操作指南,涵盖脚本执行与包发布流程
npm,全称为Node Package Manager,是专为JavaScript生态系统设计的软件包管理系统,尤其与Node.js平台紧密关联。作为Node.js的默认包管理工具,npm为开发者提供了便捷的方式来安装、共享、分发和管理代码模块。 npm作为JavaScript世…...
实现一个TCP服务器(C++))
序列化结构(protobuf)实现一个TCP服务器(C++)
Protocol Buffers(protobuf)是一种由Google开发的用于序列化结构化数据的方法,通常用于在不同应用程序之间进行数据交换或存储数据。它是一种语言无关、平台无关、可扩展的机制,可以用于各种编程语言和环境中。 1、首先建立proto文…...

Python中的list()和map() 用法
list() 在Python中,list() 是一个内置函数,用于创建列表(list)对象。它有几个不同的用途,但最常见的是将一个可迭代对象(如元组、字符串、集合或其他列表)转换为一个新的列表。 以下是一些使用…...

公网环境下如何端口映射?
公网端口映射是一种网络技术,它允许将本地网络中的设备暴露在公共互联网上,以便能够从任何地方访问这些设备。通过公网端口映射,用户可以通过互联网直接访问和控制局域网中的设备,而无需在本地网络中进行复杂的配置。 公网端口映射…...

7-36 输入年份和月份
输入一个年份和月份,输出这个月的天数。 输入格式: 输入年份year和月份month,年份和月份中间用一个空格隔开。 输出格式: 输入year年的month月对应的天数。 输入样例: 2000 2输出样例: 29输入样例: 1900 2输出样例: 28输入样例: 1900 6输出样例…...

Linux C++ 023-类模板
Linux C 023-类模板 本节关键字:Linux、C、类模板 相关库函数:getCapacity、getSize 类模板语法 类模板的作用:建立一个通用的类,类中的成员 数据类型可以不具体制定, 用一个虚拟的类型代表语法: templa…...

Android图形显示架构概览
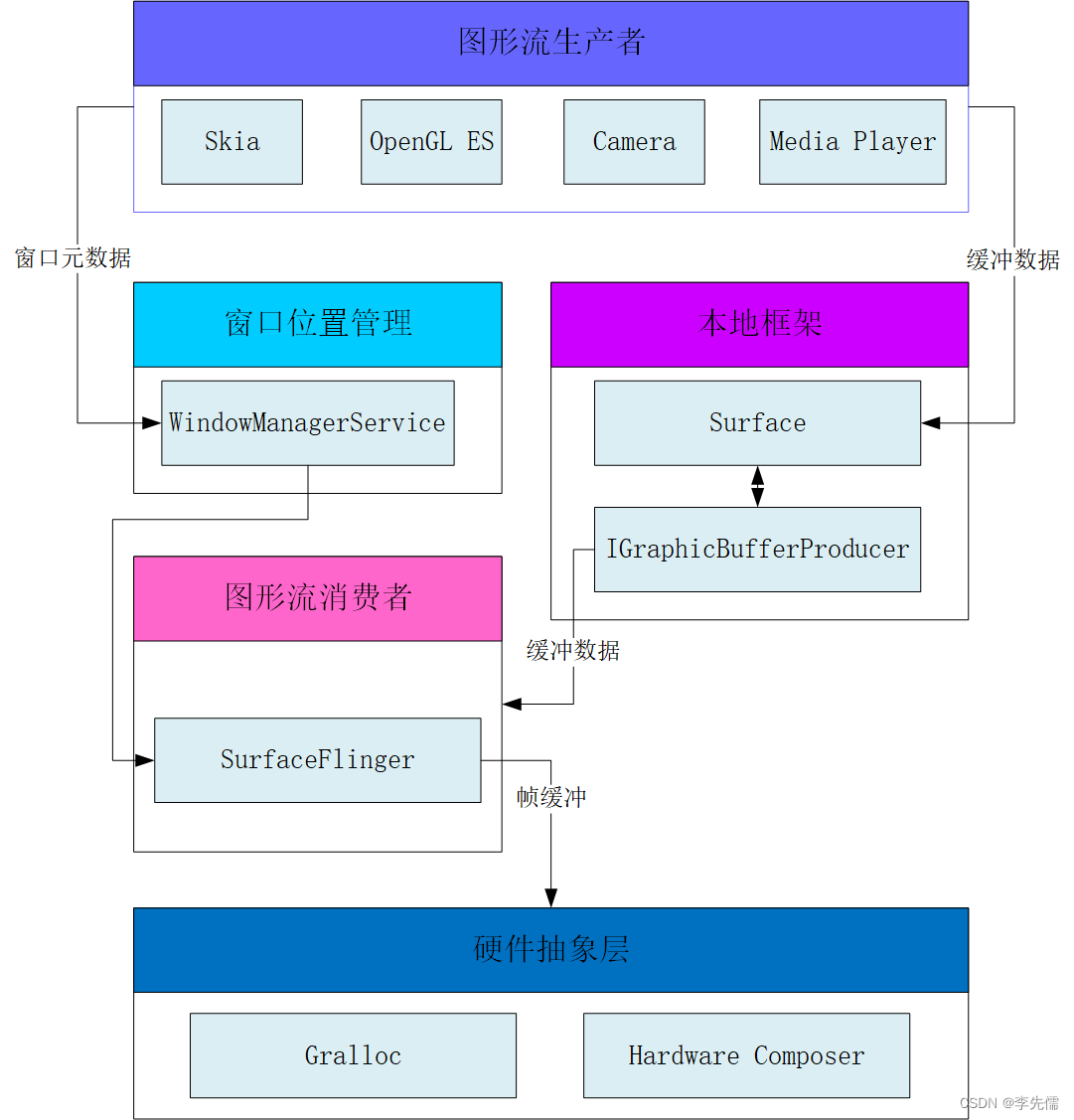
图形显示系统作为Android系统核心的子系统,掌握它对于理解Android系统很有帮助,下面从整体上简单介绍图形显示系统的架构,如下图所示。 这个框架只包含了用户空间的图形组件,不涉及底层的显示驱动。框架主要包括以下4个图形组件。…...

算法学习17:背包问题(动态规划)
算法学习17:背包问题(动态规划) 文章目录 算法学习17:背包问题(动态规划)前言一、01背包问题:1.朴素版:(二维)2.优化版:(一维…...

axios-mock-adapter使用
文章目录 1. 安装 axios-mock-adapter2. 引入所需的库3. 创建一个模拟适配器实例4. 定义模拟响应5. 在你的代码中使用 axios6. 在测试或开发完成后清理模拟 axios-mock-adapter 是一个用于模拟 axios HTTP 请求的库。它允许你在测试或开发过程中,为 axios 实例提供…...

基于单片机的家用无线火灾报警系统设计
摘 要:针对普通家庭的火灾防范需求,设计一种基于单片机的家用无线智能火灾报警系统。该系统主要由传感器、单片机、无线通信模块、GSM 模块、输入显示模块、声光报警电路和GSM 报警电路组成。系统工作时,检测部分单片机判断是否发生火灾,并将信息通过无线通信模块传…...
--基础知识)
LangChain:索引(Indexes)--基础知识
引言 在当今信息爆炸的时代,如何高效地获取、处理和利用信息成为了关键。LangChain,作为一种先进的语言模型框架,提供了强大的索引功能,帮助用户更好地管理和应用文本数据。本文将详细介绍LangChain索引中的几个核心组件…...

Cortex-M4架构
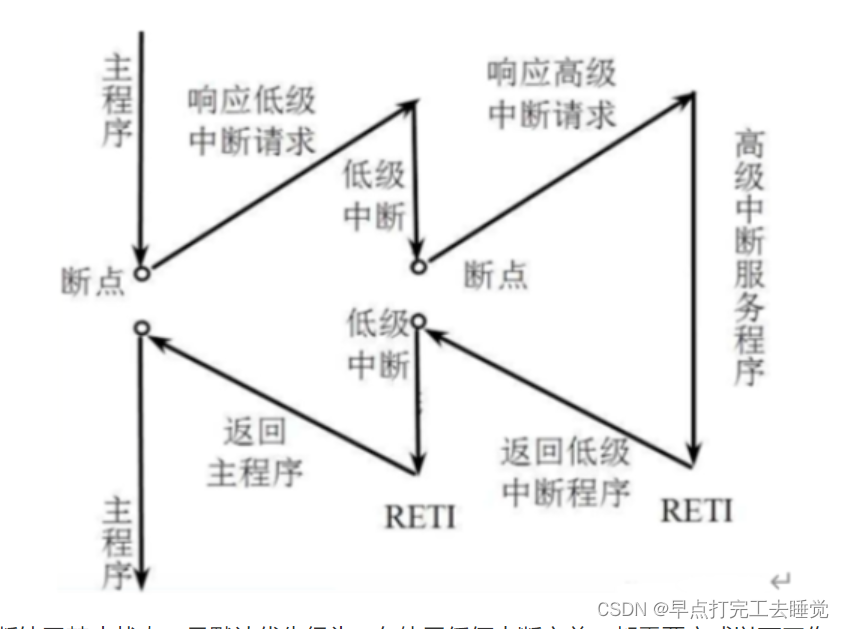
第一章 嵌入式系统概论 1.1 嵌入式系统概念 用于控制、监视或者辅助操作机器和设备的装置,是一种专用计算机系统。 更宽泛的定义:是在产品内部,具有特定功能的计算机系统。 1.2 嵌入式系统组成 硬件 ①处理器:CPU ②存储器…...
)
对称排序(蓝桥杯)
文章目录 对称排序问题描述模拟 对称排序 问题描述 小蓝是一名软件工程师,他正在研究一种基于交换的排序算法,以提高排序的效率。 给定一个长度为 N 的数组 A,小蓝希望通过交换对称元素的方式对该数组进行排序。 具体来说,小蓝…...

React - 你使用过高阶组件吗
难度级别:初级及以上 提问概率:55% 高阶组件并不能单纯的说它是一个函数,或是一个组件,在React中,函数也可以做为一种组件。而高阶组件就是将一个组件做为入参,被传入一个函数或者组件中,经过一定的加工处理,最终再返回一个组件的组合…...

【C语言】结构体、枚举、联合(自定义类型)
文章目录 前言一、结构体1.结构体的声明2.结构体的自引用3.结构体变量的定义和初始化4.结构体成员的访问5.结构体内存对齐(重点)6.#pragma修改默认对齐数7.结构体传参 二、位段1.位段的声明2.位段的内存分配3.位段的跨平台问题 三、枚举四、联合 &#x…...

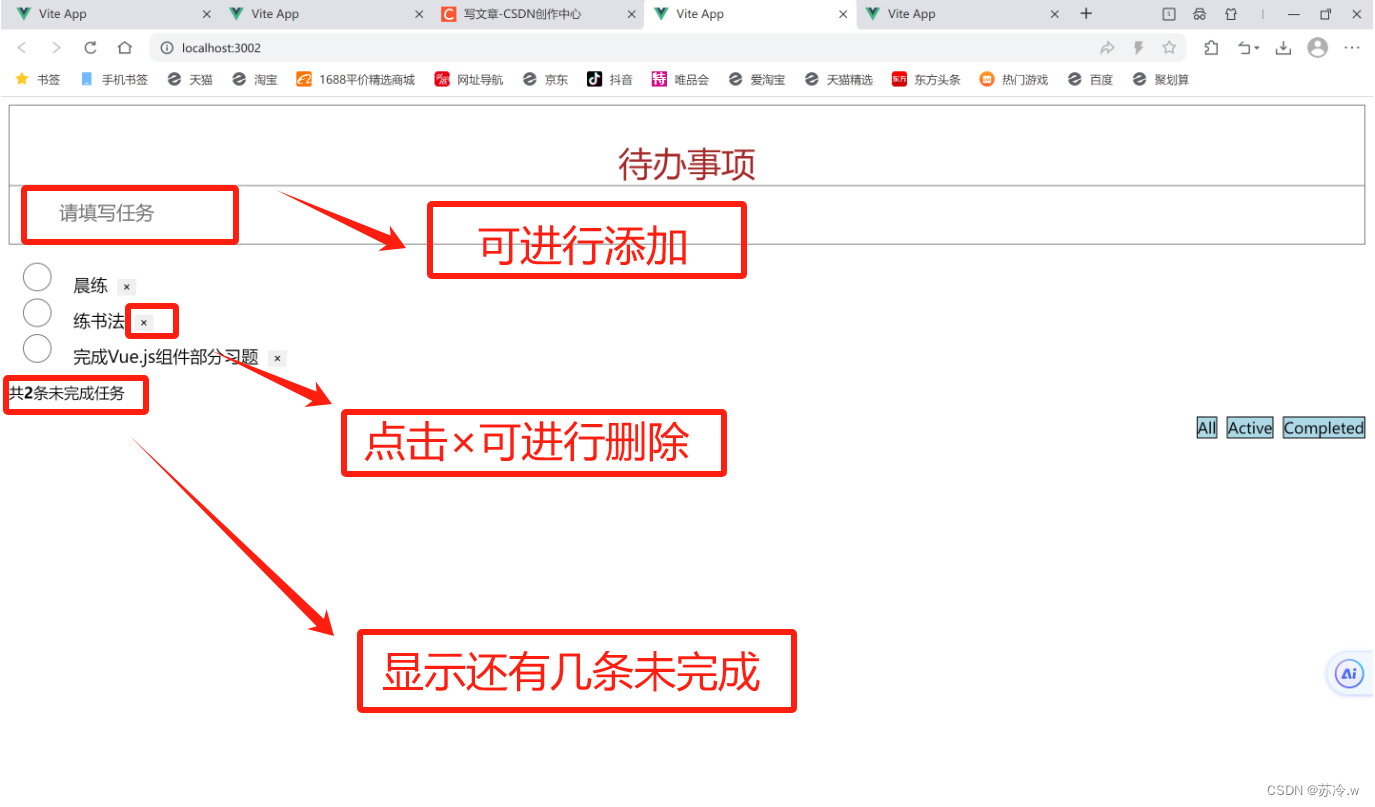
用vue.js写案例——ToDoList待办事项 (步骤和全码解析)
目录 一.准备工作 二.编写各个组件的页面结构 三.实现初始任务列表的渲染 四.新增任务 五.删除任务 六.展示未完成条数 七.切换状态-筛选数据 八.待办事项(全)代码 一.准备工作 在开发“ToDoList”案例之前,需要先完成一些准备工作&a…...

提高大型语言模型 (LLM) 性能的四种数据清理技术
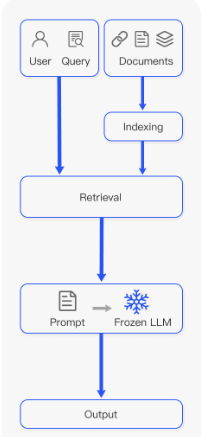
原文地址:four-data-cleaning-techniques-to-improve-large-language-model-llm-performance 2024 年 4 月 2 日 检索增强生成(RAG)过程因其增强对大语言模型(LLM)的理解、为它们提供上下文并帮助防止幻觉的潜力而受…...

Rust 练手小项目:猜数游戏
好久没写 Rust 了,参考《Rust 程序设计语言》写了一下猜数游戏。差不多 40 行,感觉写起来真舒服。 use rand::Rng; use std::{cmp::Ordering, io};fn main() {let secret_number rand::thread_rng().gen_range(0..100);println!("[*] Guess the n…...

蓝桥杯物联网竞赛_STM32L071_16_EEPROM
仍然是没有考过的知识点 朴素的讲就是板子中一块不会因为断电重启而导致数值初始化的一片地址 要注意的是有时候容易把板子什么写错导致板子什么地址写坏了导致程序无法烧录,这个时候记得一直按flash键烧录,烧录时会报错,点击确定࿰…...

复习知识点整理
零碎语法 1.导入某个文件夹的index文件,index可以省略(这里导入的是router和store文件下的index.js文件) 2.路由懒加载 this 1.在vue文件中使用router\store对象时 this:普通函数的this指向vue实例对象(在没有明确指向的时候…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

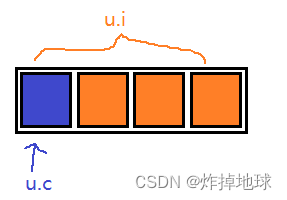
Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...
